Möglicherweise wissen Sie nicht, dass WordPress einen Barrierefreiheitsmodus zum Einfügen von Widgets hat. Damit können Sie Widgets zu Ihrer Seitenleiste hinzufügen, indem Sie stattdessen auf Links klicken.
Sie können die Widget-Oberfläche mit größerer Leichtigkeit erkunden, indem Sie die Tastaturnavigation verwenden und auf Drag-and-Drop-Aktionen verzichten. Diese Funktion ist besonders hilfreich für Benutzer mit Sehbehinderungen oder anderen Barrierefreiheitsanforderungen.
In diesem Artikel zeigen wir Ihnen, wie Sie den Barrierefreiheitsmodus einfach aktivieren und WordPress-Widgets ohne Drag & Drop hinzufügen.

Warum den Widget-Barrierefreiheitsmodus in WordPress aktivieren?
Eine Drag-and-Drop-Oberfläche wird verwendet, um Widgets sowohl im blockbasierten Widget-Editor, der in WordPress 5.8 eingeführt wurde, als auch im klassischen Widget-Editor, der in früheren Versionen von WordPress angeboten wurde, hinzuzufügen.
Einige Benutzer finden es jedoch schwierig, verschiedene Widgets mit Drag & Drop zu ihrer WordPress-Website hinzuzufügen.
Der klassische Widget-Editor bot einen Barrierefreiheitsmodus, mit dem Sie Widgets einfach durch Klicken auf Links hinzufügen konnten, ohne Drag-and-Drop zu benötigen. Wenn Sie WordPress 5.8 oder neuer verwenden, können Sie diesen Modus immer noch mit einem Plugin aktivieren.
Lassen Sie uns nun Schritt für Schritt sehen, wie Sie den Widget-Barrierefreiheitsmodus auf Ihrer WordPress-Site einfach aktivieren können.
Widget-Barrierefreiheitsmodus in WordPress aktivieren
Zuerst müssen Sie das Plugin Classic Widgets installieren und aktivieren. Weitere Details finden Sie in unserem Leitfaden für Anfänger, wie Sie klassische Widgets in WordPress wiederherstellen.
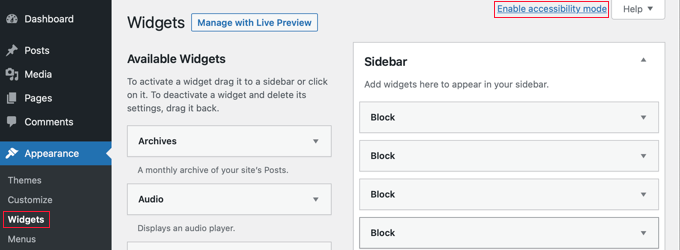
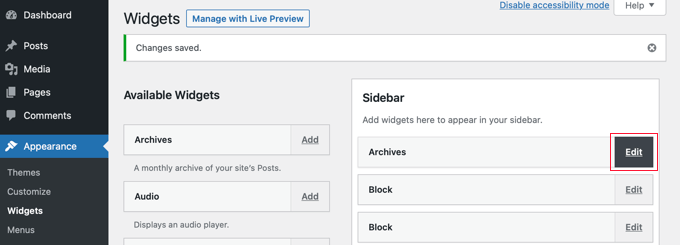
Nach der Aktivierung wechseln Sie zum Bildschirm Darstellung » Widgets in Ihrem WordPress-Adminbereich. Hier werden Sie feststellen, dass Sie nun die klassische Widget-Oberfläche haben.

Klicken Sie nun einfach auf den Link „Barrierefreiheitsmodus aktivieren“ in der oberen rechten Ecke des Bildschirms.
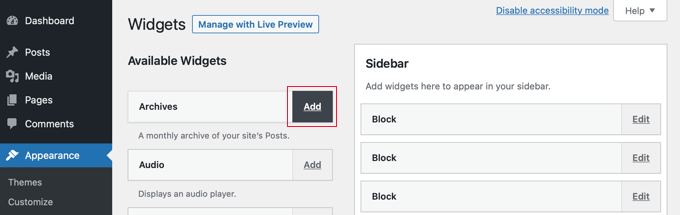
Die Aktivierung des Barrierefreiheitsmodus lädt den Widgets-Bildschirm mit einer neuen Benutzeroberfläche neu. Diese neue Benutzeroberfläche ermöglicht es Ihnen nun, verfügbare Widgets über den Link „Hinzufügen“ neben dem Widget-Titel hinzuzufügen.

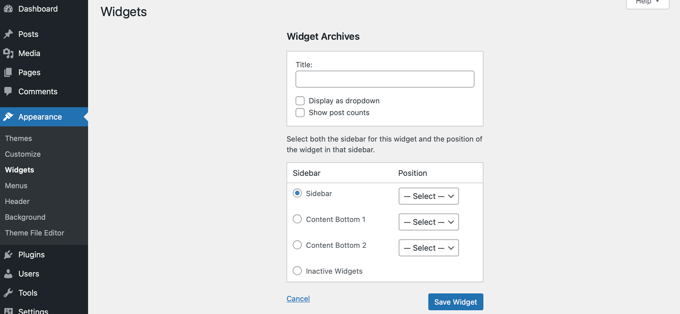
Wenn Sie dies tun, öffnet sich das Widget auf einer einzelnen Seite, auf der Sie seine Einstellungen konfigurieren können. Sie können damit beginnen, dem Widget einen Titel zu geben und dann alle anderen Optionen auswählen, die Sie aktivieren möchten.
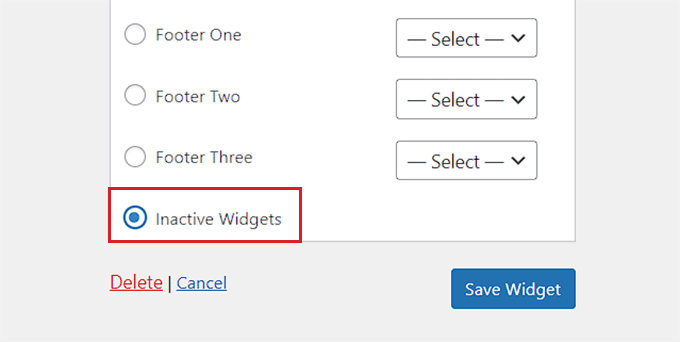
In der unteren Hälfte der Seite können Sie die Sidebar oder den Widget-Bereich auswählen, in dem Sie Ihr neues Widget hinzufügen möchten.
Daneben sehen Sie auch ein Position-Dropdown-Menü, mit dem Sie die Position dieses Widgets in Ihrer ausgewählten Seitenleiste wählen können.

Um das Widget beispielsweise oben in der Seitenleiste zu platzieren, müssen Sie links in der Liste „Seitenleiste“ auswählen und dann rechts im Dropdown-Menü „Position 1“ wählen.
Wenn Sie zufrieden sind, drücken Sie die Schaltfläche „Widget speichern“, um zur Widget-Ansicht zurückgeleitet zu werden.
Der Barrierefreiheitsmodus aktiviert auch „Bearbeiten“-Schaltflächen neben aktiven Widgets, wie hier:

Wenn Sie auf die Schaltfläche „Bearbeiten“ klicken, gelangen Sie zum selben Bildschirm wie beim Hinzufügen eines Widgets.
Hier können Sie Ihre Widget-Einstellungen bearbeiten und das Widget sogar löschen, indem Sie unten auf der Seite die Option „Inaktive Widgets“ auswählen.
Sobald Sie dies getan haben, vergessen Sie nicht, auf die Schaltfläche „Widget speichern“ zu klicken, um das Widget zu deaktivieren.

Bonus: Inaktive Widgets in WordPress entfernen
Sobald Sie den Barrierefreiheitsmodus für Widgets aktiviert haben, ist es auch wichtig, die inaktiven Widgets auf Ihrem WordPress-Blog zu entfernen.
Wenn Sie Ihr WordPress-Theme wechseln, werden einige Ihrer aktiven Widgets in den inaktiven Widgets-Bereich verschoben. Dies liegt daran, dass Ihr neues Theme keinen passenden Widget-Bereich hat.
Diese Widgets können Ihre Website überladen, daher ist es ratsam, Ihre inaktiven Widgets zu entfernen. Besuchen Sie dazu die Seite Darstellung » Widgets im WordPress-Dashboard und scrollen Sie nach unten zum Bereich „Inaktive Widgets“.
Hier können Sie auf die Schaltfläche „Inaktive Widgets löschen“ klicken, um sie dauerhaft zu entfernen.

Wenn Sie jedoch keine klassischen Widgets verwenden, können Sie sich unser Tutorial ansehen, wie Sie inaktive Widgets in WordPress entfernen.
Wir hoffen, dieses Tutorial hat Ihnen geholfen zu lernen, wie Sie WordPress-Widgets im Barrierefreiheitsmodus hinzufügen. Möglicherweise möchten Sie auch lernen, wie Sie Widgets auf bestimmten WordPress-Seiten anzeigen oder ausblenden oder unsere Expertenauswahl der besten Gutenberg-freundlichen WordPress-Themes ansehen, um Ihre Website ästhetisch ansprechend zu gestalten.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Sheena
Hallo, ich habe diese Funktion aktiviert. Allerdings sehe ich keine Hinzufügen/Bearbeiten-Schaltflächen, ich kann diese Option auch nicht rückgängig machen/oder die Deaktivierungsoption sehen. Ich stecke jetzt fest, wie ich meine Widgets bearbeiten/ändern kann. Bitte helfen Sie
WPBeginner Support
Hallo Sheena,
Sie können es deaktivieren, indem Sie auf die Schaltfläche „Bildschirmoptionen“ in der oberen rechten Ecke des Bildschirms klicken und dann auf den Link „Barrierefreiheitsmodus deaktivieren“ klicken.
Admin
juber
Diese Option funktioniert bei mir nicht, wie kann ich den Barrierefreiheitsmodus deaktivieren? Bitte helfen Sie mir, ich bin sehr müde davon……..
Neal Umphred
Danke! Das ist SOOO viel einfacher . . .
Joseph
Diese Option scheint in neueren Versionen von Wordpress eliminiert worden zu sein. Wissen Sie, wie ich sie zurückbekomme?
WPBeginner Support
Wir haben mit der neuesten Version von WordPress getestet, und die Barrierefreiheitsoption ist immer noch vorhanden.
Admin
WPBeginner-Mitarbeiter
Gerne geschehen
Dale Reardon
Vielen Dank für diesen Artikel. Ich bin blind und habe meine Frau immer gebeten, die Widgets für mich zu machen.
Ich wusste nicht, dass es das gibt.
Dale.