Als wir mit der Optimierung unserer WordPress Website begannen, standen wir vor einer ziemlichen Herausforderung: Unsere Videos sollten Aufmerksamkeit erregen. Wie viele andere wollten wir, dass unsere Inhalte ein breiteres Publikum erreichen, aber es fühlte sich oft so an, als ob unsere Bemühungen nicht die Klicks bekämen, die sie verdienten.
Eine Lösung, die wir entdeckt haben, ist das Hinzufügen von Video Schema Markup. Dieses wenig bekannte Werkzeug hilft den Suchmaschinen, Ihre Videos besser zu verstehen.
Wir haben die Erfahrung gemacht, dass die Verwendung dieses Markups die Sichtbarkeit deutlich verbessert hat und sogar dazu beigetragen hat, dass wir in auffälligen Rich Snippets erscheinen, die zu mehr Klicks führten.
Aus diesem Grund haben wir einige einfache Methoden zum Hinzufügen von Video Schema Markup zu Ihrer WordPress Website zusammengestellt. Unserer Meinung nach sind diese Schritte für jeden, der die Präsenz seiner Videos steigern möchte, unerlässlich.

Warum brauchen Sie ein Video Schema Markup?
Stellen Sie sich Folgendes vor: Sie haben Stunden damit verbracht, ein fantastisches Video zu erstellen. Sie drücken auf “Veröffentlichen” und warten sehnsüchtig auf den Zustrom von Aufrufen und Engagement.
Doch die Tage vergehen, und Ihr Video bleibt in den Suchergebnissen verborgen, ungesehen und unbeachtet. Frustration macht sich breit, wenn Sie feststellen, dass all Ihre harte Arbeit nicht die Zielgruppe erreicht, die sie braucht.
Hier kommt das Video Schema Markup ins Spiel.
Video Schema Markup ist eine Art Code, der einer Webseite hinzugefügt wird, um Suchmaschinen zu helfen, Ihre Videoinhalte besser zu verstehen und in den Suchergebnissen anzuzeigen.
Sie enthält zusätzliche Informationen über Ihre Videos, wie z. B. den Titel, die Miniaturansicht, die Beschreibung, das Hochladedatum, die Videodauer und mehr.
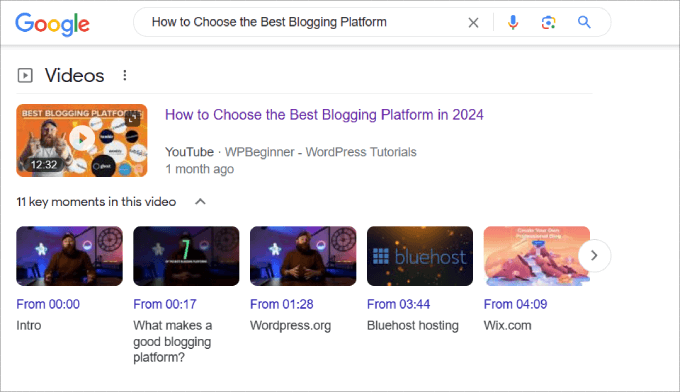
Google verwendet diese Informationen, um Rich Snippets anzuzeigen, die etwa so aussehen.

Dies trägt dazu bei, Ihre Inhalte hervorzuheben und kann Ihre organischen Klickraten verbessern.
Ohne das Video Schema Markup kann Ihr Video nicht im Rich Snippet Format erscheinen, was eine große Chance ist, die Sie verpassen. Das ist eine große Chance, die Sie sich entgehen lassen. Denn Videos erscheinen in Suchmaschinen oft ganz oben unter “Videos”, was Ihrem Video die Möglichkeit gibt, ganz oben zu ranken.
Wenn Sie in den Video-Suchergebnissen von Google auftauchen, können Ihre Inhalte mit weiteren Funktionen versehen werden, wie z. B. Videovorschauen und Schlüsselmomente, damit die Nutzer einen Eindruck vom Inhalt Ihres Videos erhalten.
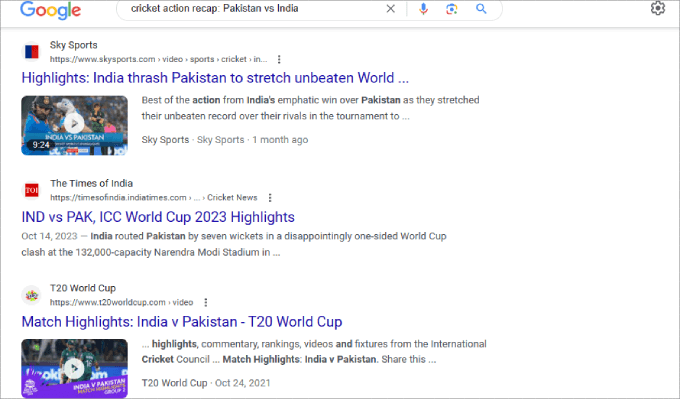
Neben dem Abschnitt “Videos” zeigt Google auch Vorschaubilder von Beiträgen an, in denen Videos veröffentlicht werden.

Vielleicht bemerken Sie den Unterschied zwischen den Beiträgen mit Rich Snippets und den Beiträgen ohne Rich Snippets. Benutzer sind viel eher geneigt, auf die Beiträge zu klicken, wenn ein Vorschaubild eines Videos enthalten ist.
Darüber hinaus ermöglicht ein Video-Schema-Markup den Suchmaschinen, Ihre Video-Inhalte besser zu verstehen, was die Chancen erhöht, dass Ihre Seite besser platziert wird. Es hilft Ihnen auch, neue WordPress-Inhalte schneller zu ranken, vorausgesetzt, Sie haben alle anderen Bereiche Ihrer Seite und Website optimiert.
Sobald Sie Videos in Ihre WordPress-Blogbeiträge oder -Seiten eingebettet haben, können Sie ein Schema-Markup hinzufügen.
In diesem Sinne zeigen wir Ihnen zwei Methoden, wie Sie ein Video-Schema-Markup zu Ihrem Beitrag hinzufügen können. Verwenden Sie die Links unten, um zu dem Abschnitt zu springen, den Sie bevorzugen.
Sind Sie bereit? Dann fangen wir an.
Methode 1: Video Schema Markup mit All in One SEO Plugin hinzufügen (einfacher Weg)
Der einfachste Weg, Video Schema Markup in WordPress hinzuzufügen, ist die Verwendung von All in One SEO für WordPress. Es ist das beste WordPress SEO Plugin auf dem Markt und verfügt über einen Schema-Generator, mit dem Sie problemlos Schemata zu Ihren Videos hinzufügen können.

Normalerweise müssten Sie den JSON-LD-Code schreiben und sicherstellen, dass er korrekt in den HTML-Code Ihrer Webseite implementiert wird. Darüber hinaus müssen Sie überprüfen, ob der Code funktioniert.
Hinweis: Obwohl es eine kostenlose Version von All in One SEO gibt, benötigen Sie die kostenpflichtige Version, um Schemakontrollen für Videos zu erhalten.
Schritt 1: Installieren Sie das All in One SEO-Plugin.
Um loszulegen, müssen Sie zunächst das All in One SEO-Plugin für WordPress installieren und aktivieren. Weitere Hilfe finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung startet das Plugin einen Einrichtungsassistenten, der Sie durch den gesamten Einrichtungsprozess führt. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Einrichtung von All in One SEO für WordPress.
Schritt 2: Überprüfen Sie, ob die Video-Sitemap auf Ihrer WordPress-Website aktiviert ist.
Bevor Sie Schema-Markup zu Ihren Videos hinzufügen, sollten Sie sicherstellen, dass Ihre WordPress-Website eine Video-Sitemap eingerichtet hat.
Mit einer Video-Sitemap haben Ihre Medieninhalte die besten Chancen auf eine gute Platzierung. Eine Video-Sitemap ist eine XML-Datei, die Suchmaschinen mit Informationen über die Videos auf Ihrer Website versorgt.
Auf diese Weise sind die Suchmaschinen-Crawler über alle Videoinhalte auf Ihrer Website informiert.
Dies hilft Ihnen, Inhalte schneller zu platzieren, anstatt darauf zu warten, dass Google Ihre Videoinhalte auf natürliche Weise findet.
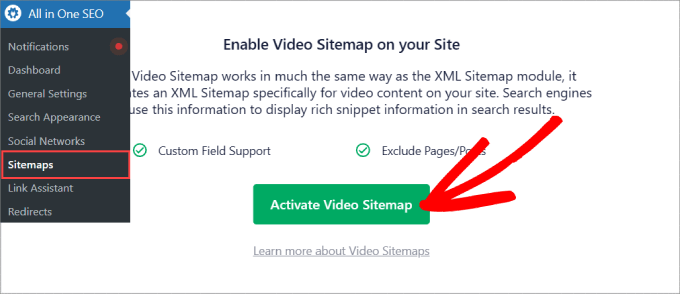
Um eine Video-Sitemap zu erstellen, müssen Sie zu All in One SEO ” Sitemaps gehen. Dort müssen Sie auf “Video-Sitemap aktivieren” klicken.

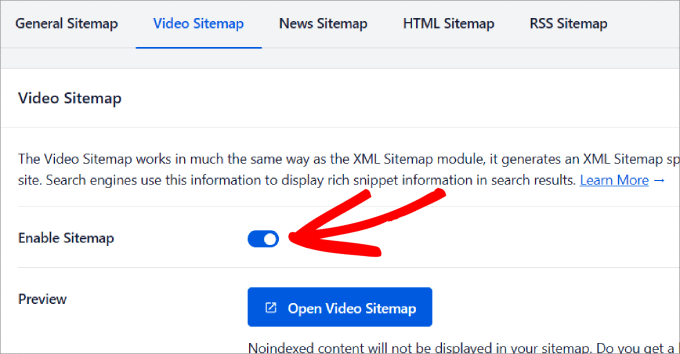
Auf der Registerkarte “Video-Sitemap” sollten Sie sehen, dass die Option “Sitemap aktivieren” aktiviert ist.
Wenn sie ausgeschaltet ist, müssen Sie sie einschalten.

Sie können Ihre Sitemap auch anzeigen, indem Sie auf die Schaltfläche “Video-Sitemap öffnen” klicken. Dadurch wird eine Liste aller Videoinhalte auf Ihrer Website angezeigt, und Sie können die zu jedem Medium gehörenden Informationen einsehen.
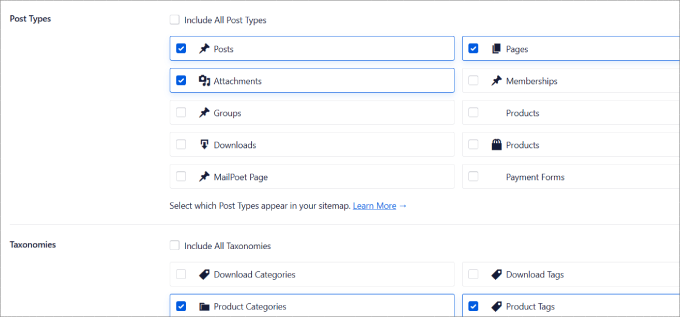
Wenn Sie nach unten scrollen, können Sie wählen, ob “Alle Beitragstypen einschließen” und “Alle Taxonomien einschließen” in Ihrer Sitemap erscheinen sollen.

Hier können Sie alle Inhaltstypen oder Kategorien und Schlagwörter deaktivieren, die nicht in der Sitemap erscheinen sollen.
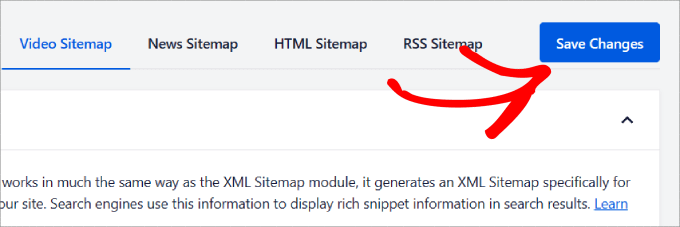
Wenn Sie Änderungen vorgenommen haben, sollten Sie darauf achten, den Button “Änderungen speichern” oben zu drücken.

Schritt 3: Fügen Sie das Video-Schema-Markup zu WordPress hinzu.
Sobald Sie Ihre Video-Sitemap aktiviert und konfiguriert haben, können Sie zu jeder Seite oder jedem Beitrag gehen, dem Sie Video-Schema-Markup hinzufügen möchten.
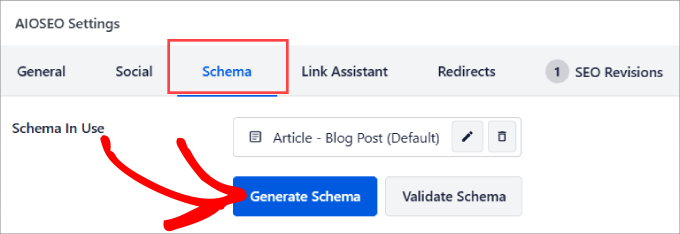
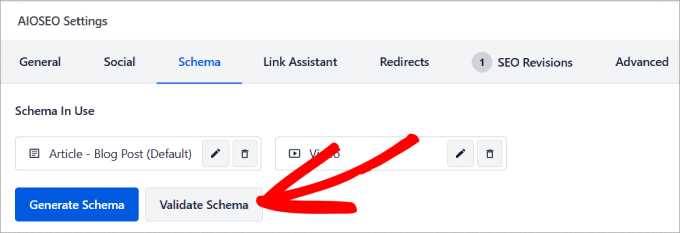
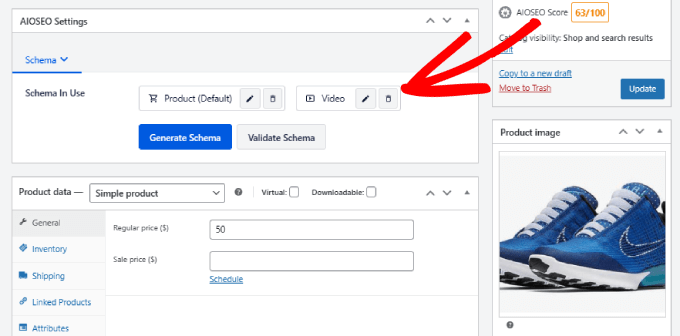
Scrollen Sie dann zum unteren Ende der Seite, um zu den AIOSEO-Einstellungen und zum Tab “Schema” zu gelangen. Und dann klicken Sie einfach auf den Button “Schema generieren”.

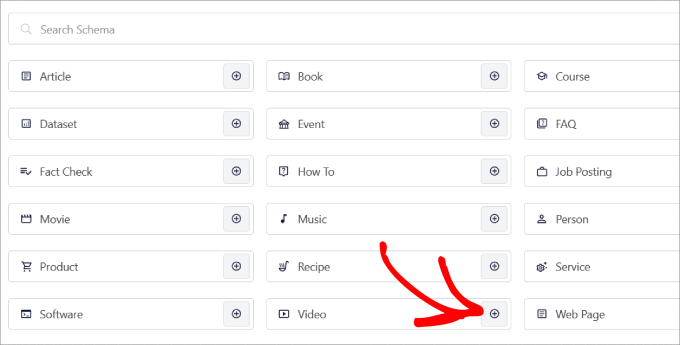
Es öffnet sich ein Pop-up-Fenster, in dem alle Schema-Templates von AIOSEO zu sehen sind.
Klicken Sie auf das “+”-Symbol neben “Video”.

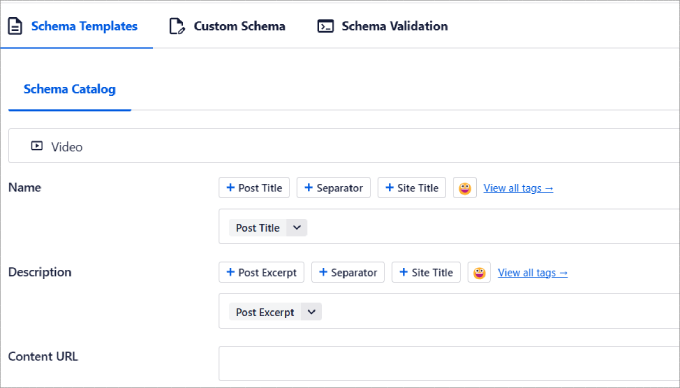
Jetzt können Sie alle Details des Videos anpassen, wie z. B.:
- Name: Wie lautet der Name Ihres Videos?
- Beschreibung: Sagen Sie den Leuten, worum es in Ihrem Video geht
- Inhalts-URL: Wie lautet die URL der Videodatei?
- URL einbetten: Geben Sie die Website ein, auf der Sie das Video gehostet haben, z. B. YouTube, Vimeo, Wistia usw.
- Upload-Datum: Geben Sie an, wann das Video veröffentlicht wurde.
- Familienfreundlichkeit: Ist Ihr Video familienfreundlich?
- Thumbnail-URL: Zeigen Sie ein auffälliges Vorschaubild, das Besucher auf Ihre Seite lockt.

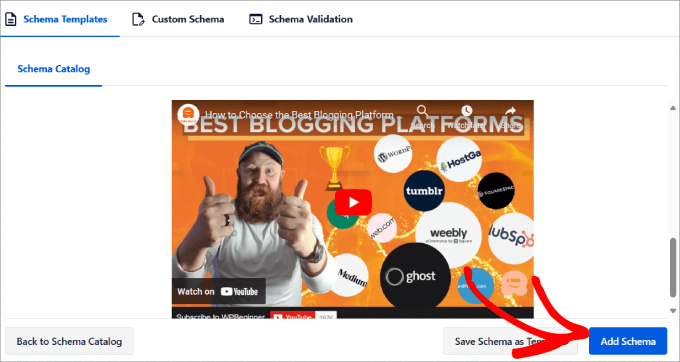
Wenn Sie mit der Eingabe Ihrer Videodetails fertig sind, klicken Sie einfach auf die Schaltfläche “Schema hinzufügen”.
Und wenn Sie dieses Schema als Vorlage für andere Seiten speichern möchten, können Sie auf die Schaltfläche “Schema als Vorlage speichern” klicken.

Schritt 4: Validieren Sie das Schema.
Nachdem Sie nun Ihr Video-Schema hinzugefügt haben, müssen Sie es nur noch validieren.
Klicken Sie nun auf den Button “Schema validieren”.

Sie werden dann zum Google Rich Results Test Tool weitergeleitet.
Dieses Tool hilft den Besitzern und Entwicklern von WordPress Websites bei der Überprüfung der strukturierten Datenauszeichnung auf ihren Seiten. Es stellt sicher, dass der HTML-Code den Richtlinien von Google entspricht, und teilt Ihnen mit, ob Ihr Code Fehler aufweist.
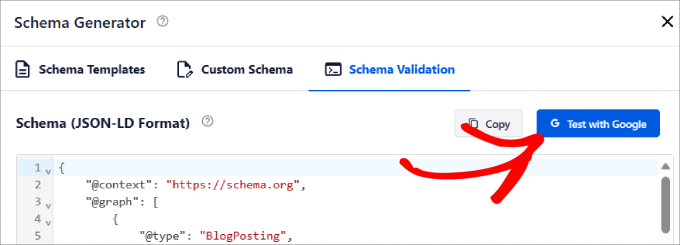
Auf der Registerkarte “Schema-Validierung” wählen Sie “Mit Google testen”.

All in One SEO fügt die strukturierten Schema-Markup-Daten automatisch in das Tool ein.
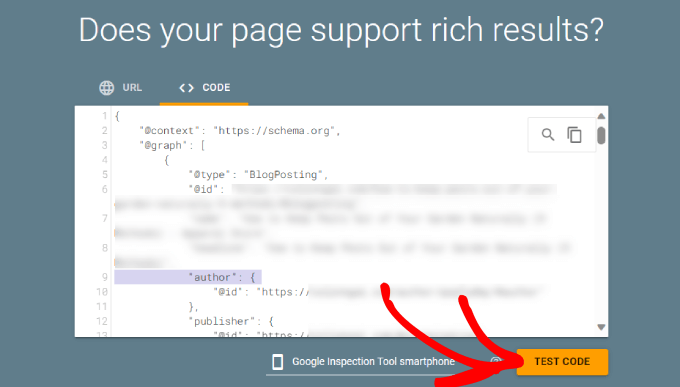
Alles, was Sie tun müssen, ist, auf die Schaltfläche “Code testen” zu klicken.

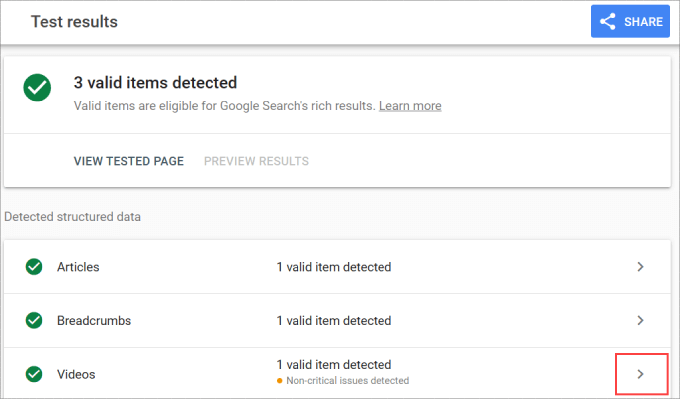
Nach ein oder zwei Minuten sollten Sie überall Häkchen sehen, vor allem neben “Videos”.
Wenn nicht, können Sie auf den Pfeil klicken, um die Option zu erweitern und zu sehen, wie Sie das Problem beheben können.

Denken Sie daran, dass dies auch für Online-Shops gilt.
Zum Beispiel erscheinen die All in One SEO-Einstellungen auch auf WooCommerce Seiten. Das bedeutet, dass Sie ihnen Schema-Auszeichnungen hinzufügen können.

Es gibt zwar viele Schema Markup Plugins für WordPress, wie z.B. Schema Pro, aber es gibt kein anderes Werkzeug, das so viele Optionen für Schema Markup oder andere Funktionen zur SEO-Optimierung bietet wie All in One SEO.
Methode 2: Manuelles Hinzufügen von Video-Schema-Auszeichnungen
Wenn Sie Video-Schema-Markup manuell hinzufügen möchten, können Sie dies durch Schreiben und Einfügen von Code in den HTML-Code einer beliebigen Webseite tun.
Sie können zwar etwas Geld sparen, haben aber nicht die vielen Vorteile, die das All in One SEO Plugin bietet. Ganz zu schweigen davon, dass schon der kleinste Fehler im Code Ihre WordPress-Website zerstören könnte.
Wenn Sie jedoch gerne mit Code arbeiten, können Sie dies auf folgende Weise tun.
Experten-Tipp: Denken Sie daran, dass Sie unabhängig von Ihrem Kenntnisstand immer eine Sicherungskopie Ihrer WordPress-Website erstellen sollten, bevor Sie versuchen, den Code manuell zu ändern. Auf diese Weise können Sie Ihre Daten und Dateien wiederherstellen, falls etwas schiefgeht.
Schritt 1: Verfassen und Anpassen des Video-Schema-Markup-Codes.
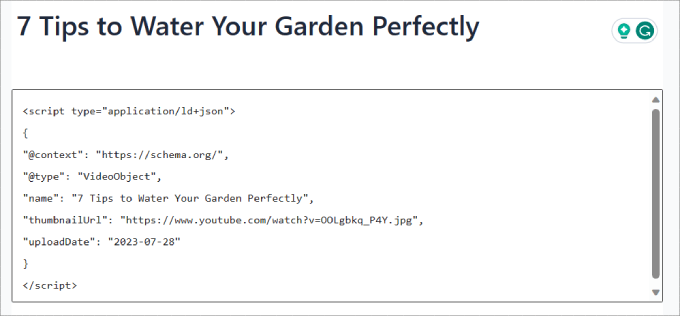
Kopieren Sie dazu diesen Code und fügen Sie ihn in einen Texteditor ein.
1 2 3 4 5 6 7 8 9 | <script type="application/ld+json">{"@context": "https://schema.org/","@type": "VideoObject","name": "Name of the Video","thumbnailUrl": "https://example.com/thumbnail.jpg","uploadDate": "2023-07-28"}</script> |
Danach müssen Sie den Code auf der Grundlage des Videonamens, der URL des Vorschaubilds und des Uploads-Datums ändern.
Schritt 2: Validieren Sie den Schema-Markup-Code.
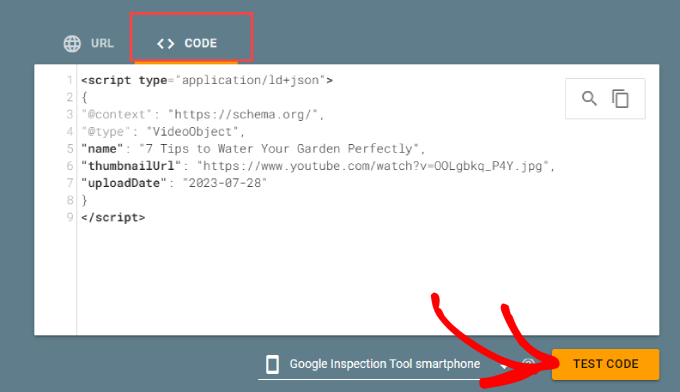
Als Nächstes gehen wir zu Googles Rich Results Test über. Unter dem Tab “Code” können Sie Ihr individuelles Video Schema Markup einfügen.
Klicken Sie dann auf “Code testen”, um den Code zu bestätigen.

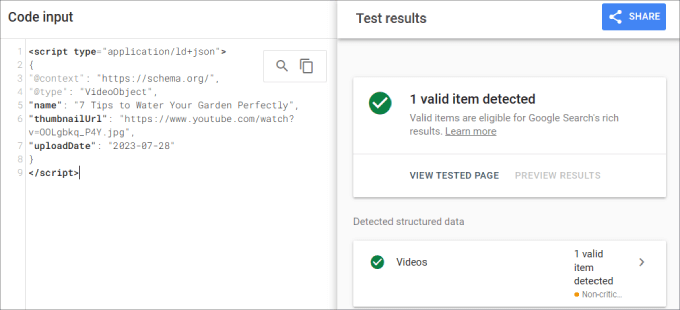
Sie erhalten die Testergebnisse, um zu sehen, ob der Code den Google-Richtlinien entspricht und keine Fehler enthält.
Wenn es ein Problem gibt, wird Ihnen mitgeteilt, welcher Teil des Codes korrigiert werden muss.

Schritt 3: Fügen Sie den Code in Ihre WordPress-Seite ein.
Nach der Validierung können Sie sie nun in den HTML-Code Ihrer WordPress-Webseite einfügen.
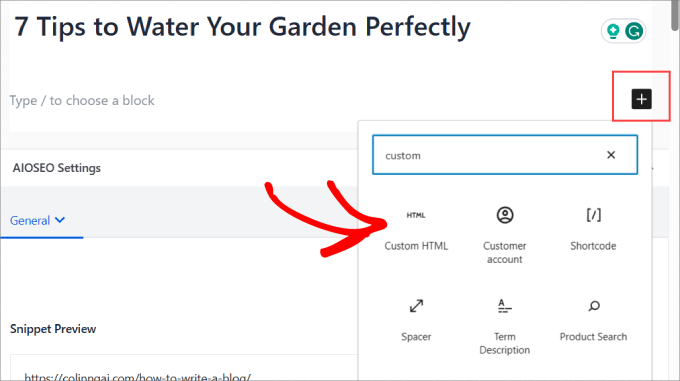
Rufen Sie den WordPress Block-Editor für Beiträge oder Seiten mit eingebetteten Videos auf.
Sie können einen Block auswählen und auf das “+”-Symbol klicken. Dann suchen Sie einfach nach dem Block “Individuelles HTML” und fügen ihn zu Ihrer Seite hinzu.

Dort sehen Sie ein HTML-Feld.
Hier fügen Sie den Code ein, um das Video-Schema-Markup zu dieser Seite hinzuzufügen.

Klicken Sie abschließend auf “Aktualisieren”.
Jetzt haben Sie das Video Schema Markup manuell hinzugefügt, und es wird für Rich Snippets zugelassen sein.

Tipps für Video Schema Markup
Die Verwendung von Schema-Markups für Videos ist eine hervorragende Möglichkeit, Ihre organische Marketingstrategie zu stärken.
Im Folgenden finden Sie einige bewährte Verfahren, die Sie beachten sollten, um sicherzustellen, dass Ihr Video Schema Markup immer auf dem neuesten Stand ist:
- Wenn Sie Ihre Videos ersetzen oder den Titel, das Vorschaubild oder die Beschreibung ändern, müssen Sie den Schema-Markup-Code aktualisieren.
- Füllen Sie Ihr Videoschema nicht übermäßig mit Schlüsselwörtern. Fügen Sie stattdessen natürliche Schlüsselwortphrasen ein.
- Lassen Sie Ihren Code oder Ihre URL immer durch ein Validierungstool laufen, um Ihr Schema-Markup zu testen.
- Führen Sie regelmäßig ein WordPress-SEO-Audit durch, um neue Schema-Markup-Probleme zu erkennen und zu beheben.
- Verfolgen Sie, wie Ihre Videoinhalte organisch funktionieren.
- Fügen Sie Ihrem Video-Schema Transkripte hinzu, damit die Suchmaschinen Ihre Inhalte besser verstehen.
- Verwenden Sie genaue Zeitstempel, um die Benutzerfreundlichkeit und die Suchmaschinenoptimierung zu verbessern.
Wenn Sie diese Tipps befolgen, können Sie die Vorteile der Verwendung von Schema Markup auf Ihrer WordPress Website optimal nutzen.
Messung der Auswirkungen von Video Schema auf SEO
Die Verwendung von Video Schema Markup kann Ihnen helfen, Ihre organische Reichweite zu verbessern und WordPress SEO zu steigern. Sie sollten jedoch die Leistung der Seiten mit Video-Inhalten messen, um die Auswirkungen zu ermitteln.
Es gibt mehrere Möglichkeiten, dies zu messen. Die Idee ist, SEO-Rank-Tracker Werkzeuge für die Verfolgung von Schlüsselwörtern zu verwenden, um zu sehen, ob Ihr Inhalt in den Suchmaschinenergebnissen aufsteigt.
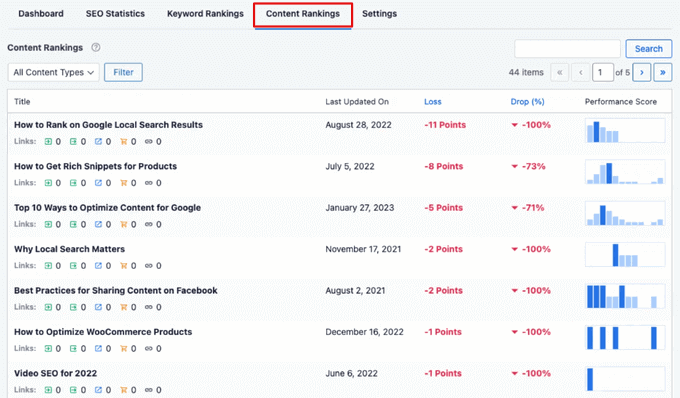
All in One SEO verfügt über einen Content Rankings Report innerhalb des Addons ‘Search Statistics’.
Hier können Sie nach allen Inhaltstypen filtern, auch nach Videos. Auf diese Weise können Sie Keywords auf Ihrer Website verfolgen, die Videoinhalte verwenden. Sie sollten Ihre Inhalte überwachen, um zu sehen, ob sie sich verbessern oder verfallen.

Sie können auch SEO-Werkzeuge wie Semrush für die Positionsverfolgung verwenden.
Neben der Überwachung der Keyword-Positionierung Ihrer Inhalte sollten Sie auch die Video-Beteiligung messen.
Selbst wenn Sie mit dem Rich Snippet mehr Besucher anlocken, kann es sein, dass Sie einen stagnierenden Rückgang der WordPress-Konversionen feststellen, sei es bei E-Mail-Anmeldungen oder Käufen.
Sie können Videos auf Ihrer Website mit MonsterInsights verfolgen. Es ist die beste WordPress-Analyselösung, die es Ihnen ermöglicht, Google Analytics in Ihrem WordPress-Dashboard ohne jegliche Programmierung einzurichten.

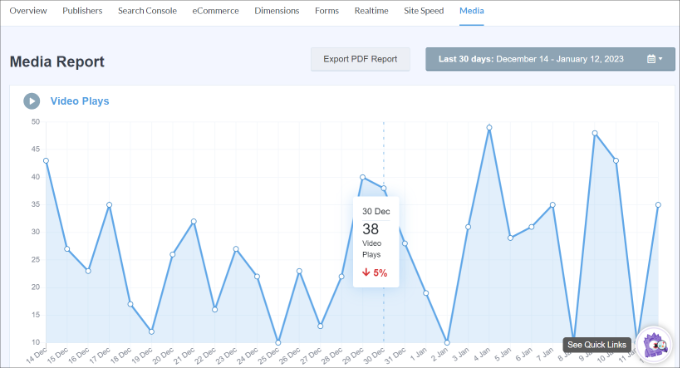
Alles, was Sie tun müssen, ist, die Registerkarte “Medien” in MonsterInsights aufzurufen.
Dies zeigt Ihnen ein Diagramm der Videoabrufe auf Ihrer Website.

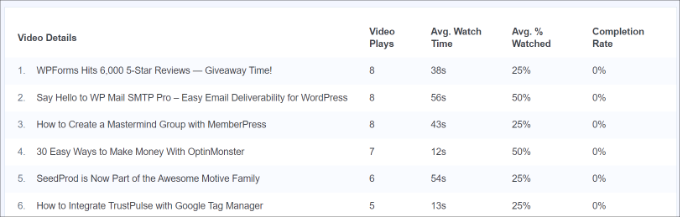
Wenn Sie nach unten scrollen, erhalten Sie nähere Informationen zu jedem Video.
Der Bericht enthält Kennzahlen wie die Anzahl der Videoabrufe, die durchschnittliche Betrachtungsdauer, den durchschnittlichen Prozentsatz der Betrachtung und die Abschlussraten.

Wenn Sie mehr über Video-Tracking erfahren möchten, lesen Sie unser Tutorial über Videoanalyse in WordPress.
Bonus: Hinzufügen von Schema-Markup für lokale SEO
Neben der Optimierung Ihrer Video-SEO gibt es viele andere Schema-Markups, die Sie hinzufügen können, z. B. eines für lokale SEO. Da über 40 % der Nutzer lokale Suchen durchführen, ist das Hinzufügen dieses Schemas für kleine Unternehmen unglaublich wichtig.
Dadurch wird Ihr Unternehmen in den lokalen Suchergebnissen angezeigt.
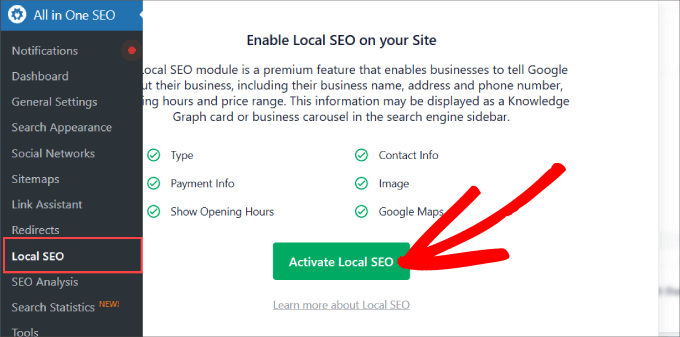
Alles, was Sie tun müssen, ist, die Seite All in One SEO ” Local SEO aufzurufen und auf die Schaltfläche “Activate Local SEO” zu klicken.

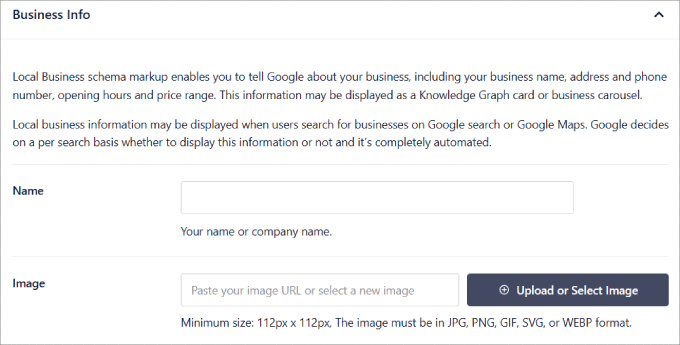
Unter der Registerkarte Standorte können Sie dann wichtige Informationen über Ihr Unternehmen hinzufügen.
Sie können Ihren Firmennamen, Ihr Logo, Ihre Telefonnummer, die Art Ihres Unternehmens, die von Ihnen akzeptierten Zahlungsoptionen und vieles mehr angeben.

Wenn Sie eine Schritt-für-Schritt-Anleitung wünschen, können Sie sich unser Tutorial über das Hinzufügen von Schema-Markup in WordPress und WooCommerce ansehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie in WordPress ganz einfach ein Video Schema Markup hinzufügen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden, wie Sie Ihren Blog-Traffic auf einfache Weise steigern können, und unsere Expertenauswahl der besten Werkzeuge für die Keyword-Recherche für SEO.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thank you for the complete guide. Since using AIO SEO, I have seen markup schema as something that has helped me a lot. I rather checked whether I am adding this type according to your instructions and everything fits. Now just waiting for the Google robot.