Einer unserer Besucher fragte kürzlich, ob es möglich sei, die Rollen der Benutzer neben jedem Kommentar in WordPress hervorzuheben. Das ist eine häufig gestellte Frage, und wir haben vielen Website-Besitzern geholfen, diese Funktion hinzuzufügen, um ein stärkeres Gemeinschaftsgefühl zu schaffen.
Durch die Anzeige der Rolle des Benutzers können Sie sofort erkennen, welche Kommentare von vertrauenswürdigen Benutzern Ihrer Website wie Autoren, Editoren und Administratoren stammen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress ganz einfach ein Etikett mit der Rolle des Benutzers neben den Kommentaren hinzufügen können.

Warum wird in WordPress neben dem Namen des Kommentarverfassers ein Label für die Benutzerrolle angezeigt?
Wenn Sie eine Benutzerregistrierung auf Ihrer Website zulassen oder eine WordPress-Website mit mehreren Autoren betreiben, können Benutzeretiketten die Benutzer anhand ihrer Benutzerrollen einander vorstellen.
Benutzer mit der Rolle eines Editors zum Beispiel zeigen in Kommentaren ein Abzeichen neben ihrem Namen an, um andere Benutzer darauf hinzuweisen, dass dieser Kommentar von einem Editor stammt.
Es schafft Vertrauen bei Ihrem Publikum und erhöht das Engagement der Benutzer bei Kommentaren auf Ihrer Website.
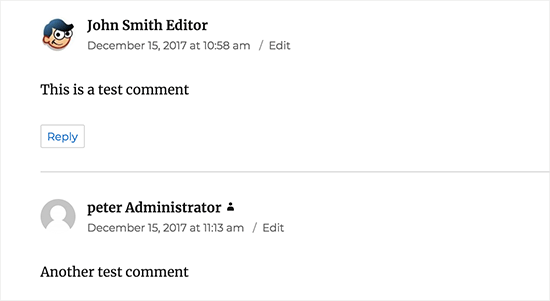
Viele WordPress-Themes heben nur Kommentare hervor, die vom Autor des Beitrags veröffentlicht wurden. Sie zeigen keine Beschriftungen für andere Benutzerrollen an, selbst wenn andere Kommentare von registrierten Benutzern oder Website-Administratoren abgegeben werden.
Schauen wir uns also an, wie man in WordPress ganz einfach ein Etikett mit der Rolle des Benutzers neben den Kommentaren hinzufügen kann.
Hinzufügen eines Benutzerrollen-Labels neben dem Namen des Kommentarautors in WordPress
Für dieses Tutorial müssen Sie Code zu Ihren WordPress-Theme-Dateien hinzufügen. Wenn Sie dies noch nicht getan haben, werfen Sie bitte einen Blick auf unsere Anleitung zum Kopieren und Einfügen von Codeschnipseln in WordPress.
Als Erstes müssen Sie den folgenden Code in die Datei functions.php Ihres Themes, in ein Website-spezifisches Plugin oder in ein Code-Snippet-Plugin einfügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
Diese Funktion Code oben Haken in WordPress-Filter verwendet, um Kommentar Autor Name anzeigen, um Benutzer Rolle Label enthalten.
Wir empfehlen, diesen Code mit WPCode hinzuzufügen, dem besten Code Snippets Plugin für WordPress. Es ist der sicherste und einfachste Weg, Code hinzuzufügen, ohne die functions.php-Datei Ihres Themes zu bearbeiten.

Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in dieser Anleitung zur Installation eines WordPress-Plugins.
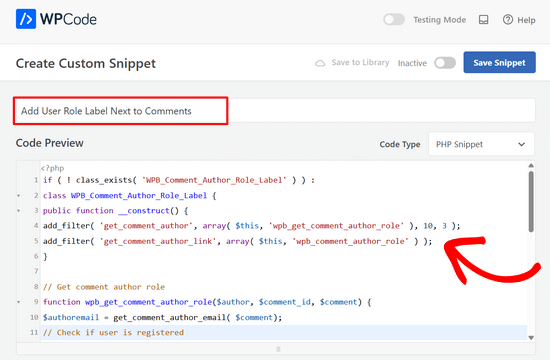
Sobald das Plugin aktiviert ist, navigieren Sie vom WordPress-Dashboard aus zu Code Snippets ” + Snippet hinzufügen. Klicken Sie dort auf den Button “+ Individuelles Snippet hinzufügen” unter der Option “Individuellen Code hinzufügen (neues Snippet)”.

Als Nächstes müssen Sie in der Liste der Optionen, die auf der Ansicht erscheint, “PHP Snippet” als Codetyp auswählen.

Dadurch gelangen Sie auf die Seite Individuelles Snippet erstellen.
Von hier aus müssen Sie einen Titel für Ihr Codefragment hinzufügen. Das kann alles sein, was Ihnen hilft, sich zu erinnern, wofür der Code ist.
Fügen Sie dann den obigen Code in die Box “Codevorschau” ein.

Danach schieben Sie einfach den Schalter am oberen Rand der Seite von ‘Inaktiv’ auf ‘Aktiv’.
Klicken Sie abschließend auf den Button “Snippet speichern”.

Sie können jetzt jeden Beitrag mit Kommentaren besuchen, um ihn in Aktion zu sehen.
Bei Kommentaren, die von registrierten Benutzern abgegeben werden, wird die Rolle des Benutzers neben dem Namen des Autors des Kommentars angezeigt. Bei Kommentaren, die von nicht registrierten Benutzern abgegeben werden, wird nur der Name des Autors angezeigt.

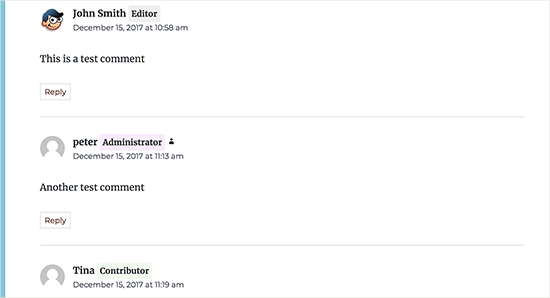
Nun, da wir die Benutzerrolle hinzugefügt haben, ist es an der Zeit, sie zu gestalten und sauber aussehen zu lassen.
In unserem Code haben wir eine CSS-Klasse für jede Benutzerrolle hinzugefügt, so dass wir diese CSS-Klassen verwenden können, um jedes Benutzerabzeichen unterschiedlich zu gestalten (z. B. unterschiedliche Farben zu verwenden usw.)
Sie können das folgende CSS-Beispiel als Ausgangspunkt verwenden:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
Sie können das CSS nach Belieben anpassen. So sah es auf unserer Demo-Website aus:

Weitere Einzelheiten finden Sie in unserer Anleitung zum einfachen Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man in WordPress neben den Kommentaren ein Label für die Rolle des Benutzers hinzufügt. Vielleicht interessiert Sie auch unsere Anleitung, wie man Gravatare in WordPress-Kommentaren verzögert lädt und unsere Expertenauswahl der besten Plugins zur Verbesserung von WordPress-Kommentaren.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jack
What if a user has multiple roles? Let say, I have a user with “verified” and “subscriber” roles. I need to put verified badge next to the comment author with “verified” role. How can I do this?
WPBeginner Support
By default WordPress only allows a user to have 1 role at a time, if you’re using a plugin to allow for multiple roles then it would depend on the specific plugin that you are using
Admin
John
How to integrate it in Profile Page or lets say, i want to add a code in about Me widget.
Matt
Hey,
Great tutorial.
Is there anyway to customize the text within the badge?
Instead of the user role, displaying something like “Post Author”? I feel like displaying ‘Administrator’ for some blogs is a bit of a buzz kill and too serious.
Kelly
Instead of saying “Administrator” or whatever their role beside their name, if I wanted to show an icon based on user role, how could I do that? I’ve tried playing with your code but cannot figure out how to display a different icon based on user role.
Eddie
That would be great. I’m looking for this so I can show an icon only for contributors
Mahmudul Hasan
where put the css code..?
WPBeginner Support
Hi Mahmudul Hasan,
Please see our guide on how to add custom CSS in WordPress.
Admin
javad
Hi this code is wrong and when I put it on functions.php my website got 500 error!!!
WPBeginner Support
Hi Javad,
This code is working fine on our test site. 500 internal server error can be caused by many other things.
Admin