Ich habe gelernt, dass die Menschen Ihre Inhalte umso mehr teilen, je einfacher sie es ihnen machen, sie online zu teilen. Und wenn es um das Teilen in sozialen Netzwerken geht, ist Twitter (X) immer noch eine der besten Plattformen, um auf Ihre Inhalte aufmerksam zu machen.
Deshalb ist das WPBeginner-Team auf Twitter aktiv, und wir stellen sicher, dass unsere Inhalte leicht zu teilen sind! 🙌
Meiner Meinung nach ist das Teilen von Inhalten auf Twitter nicht nur eine nette Ergänzung einer soliden Marketingstrategie, sondern ein unverzichtbares Element. Das liegt daran, dass es einen größeren Einfluss auf Ihr Unternehmen haben kann, als Sie vielleicht denken.
Und wie? Twitter-Shares vergrößern nicht nur Ihre Reichweite. Sie senden auch positive Signale an die Suchmaschinen und zeigen ihnen, dass die Menschen Ihre Inhalte wertvoll finden.
In dieser Anleitung zeige ich Ihnen 2 einfache Methoden, um Twitter Share- und Retweet Buttons in WordPress hinzuzufügen (keine Programmierung erforderlich).

Warum Twitter Share und Retweet Buttons in WordPress hinzufügen?
Laut den Marketingstatistiken des WPBeginner Teams hat Twitter (X) über 250 Millionen monatlich aktive Benutzer. Das macht es zu einem großartigen Ort, um Ihre Website zu bewerben.
Das Teilen Ihrer Inhalte in den sozialen Medien erreicht jedoch nur Nutzer, die Ihrem Konto bereits folgen. Wenn Sie ein neues Publikum erreichen wollen, müssen Sie die Leute dazu bringen, Ihre Inhalte zu teilen und zu retweeten.

Dies kann den Traffic in Ihrem Blog erhöhen, da Ihre Marke auch Menschen bekannt wird, die Ihre Website bisher nicht kannten. Das Wiederveröffentlichen Ihrer Inhalte ist auch eine wirksame Form des sozialen Nachweises. Wenn jemand einen Beitrag oder einen Tweet mit seinen Followern teilt, wird dies oft als Bestätigung angesehen.
Sehen wir uns also an, wie einfach es ist, Twitter-Share- und Retweet-Buttons in WordPress hinzuzufügen. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
🧑💻 Profi-Tipp: Suchen Sie nach einer Möglichkeit, den Inhalt Ihrer Beiträge in WordPress zu twittern? In unserem Leitfaden erfahren Sie, wie Sie in WordPress Boxen für “Click to Tweet” hinzufügen.
Methode 1: Wie man einen Twitter Share Button in WordPress mit Novashare hinzufügt
Meiner Erfahrung nach ist es am einfachsten, einen Twitter (X) Share Button zu WordPress hinzuzufügen, indem man das Novashare Plugin verwendet. Es ist eines der besten Social Media Plugins für WordPress, mit dem Sie Ihrer Website alle Arten von Buttons zum Teilen hinzufügen können. Dazu gehören LinkedIn, Facebook und X.
Hinweis: Das WPBeginner-Team hat dieses Plugin ausgiebig recherchiert, und Sie können alles darüber in unserer umfassenden Novashare Rezension erfahren.
Im Gegensatz zu anderen sperrigen Plugins ist Novashare leistungsorientiert und funktioniert mit vielen beliebten WordPress-Themes. Das macht es perfekt für Website-Besitzer, die Wert auf Seitengeschwindigkeit, Stil und Einfachheit legen.
Schritt 1: Installieren und aktivieren Sie Novashare
Der erste Schritt besteht darin, das Plugin zu installieren und zu aktivieren.
Sie müssen das Novashare Plugin auf der offiziellen Novashare Website erwerben.

Danach können Sie einfach dem Bestellvorgang folgen, um zu Ihrem Novashare Dashboard zu gelangen.
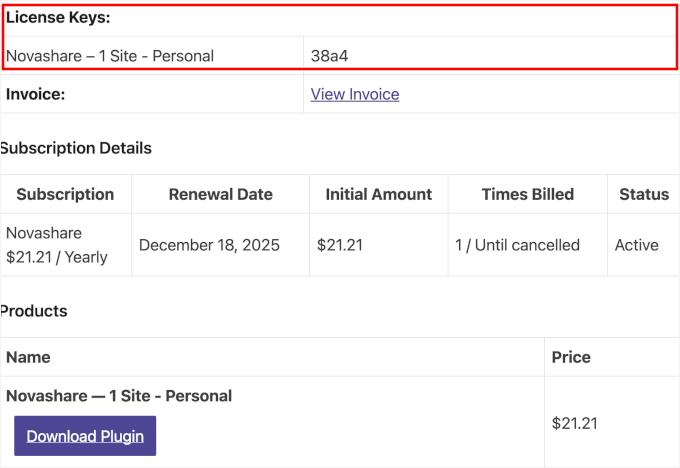
Dann wird Ihnen Ihre Kaufbestätigung angezeigt, in der Sie den Novashare-Lizenzschlüssel sowie die .zip-Datei finden können.

Laden Sie einfach die Datei herunter, kopieren Sie Ihren Lizenzschlüssel und bewahren Sie ihn an einem sicheren Ort auf.
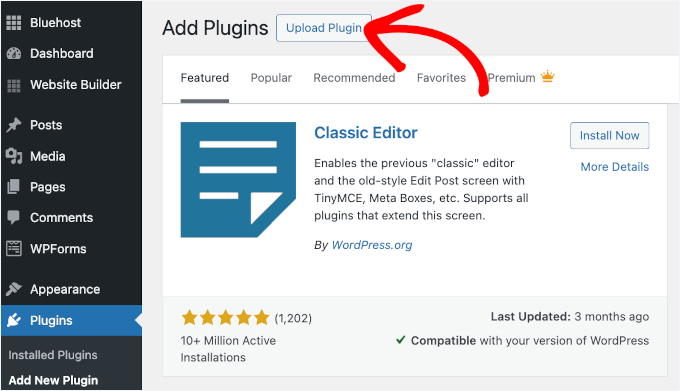
Gehen Sie dann in Ihrem WordPress-Administrationsbereich auf Plugins ” Neu hinzufügen, um das Plugin zu installieren.

Sie können die Novashare .zip-Datei hochladen und auf “Jetzt installieren” klicken, um den Vorgang zu starten, gefolgt von “Aktivieren”. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung müssen Sie Ihren Lizenzschlüssel aktivieren. Dies können Sie unter Einstellungen ” Novashare tun.

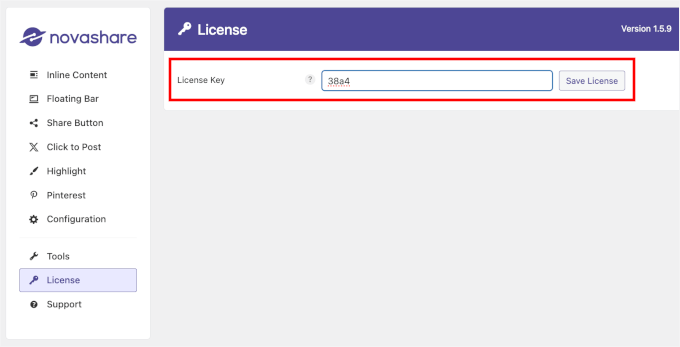
In der nächsten Ansicht können Sie auf “Lizenz” klicken.
Danach geben Sie einfach Ihren Schlüssel in das Feld ein und klicken auf “Lizenz speichern”.

Danach können Sie Ihren Twitter Share Button mit Novashare erstellen.
Schritt 2: Erstellen Sie Ihren Twitter Share Button
Um in Novashare Social Media Share Buttons zu erstellen, können Sie entweder im Untermenü “Inline Content” oder “Floating Bar” arbeiten.
Sie fragen sich, was das bedeutet? Hier sind die wichtigsten Unterschiede:
- Inline-Inhalt: Standardmäßig verwenden diese die mittlere Größe und zeigen den Button oben oder unten (oder beides) an – je nachdem, was Sie wählen. Sie können sie auch mit einem Block oder Shortcode überall auf Ihrer Seite platzieren.
- Schwebende Leiste: Diese werden auf dem Desktop auf der linken Seite der Ansicht angezeigt und halten sich auf dem Handy am unteren Rand. Sie verwenden standardmäßig die kleine Button-Größe, aber die Platzierung kann sich je nach Ansicht ein wenig verschieben.
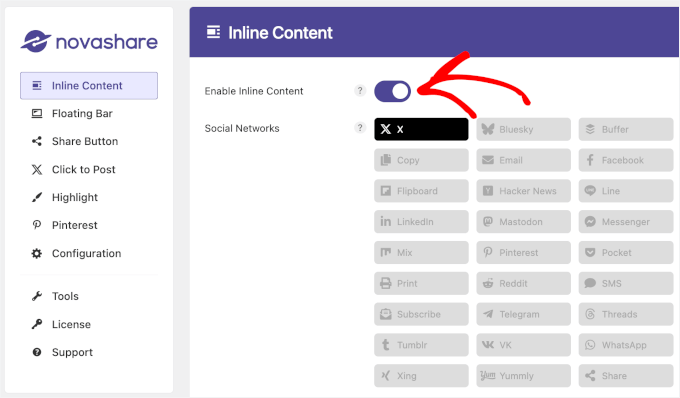
Für diesen Leitfaden werde ich den Stil “Inline-Inhalt” verwenden, also aktiviere ich ihn mit dem Kippschalter.

Alternativ können Sie den Tab “Schwebende Leiste” aufrufen und aktivieren.
Sobald Sie den von Ihnen bevorzugten Button aktiviert haben, suchen Sie den Abschnitt “Soziale Netzwerke” darunter. Klicken Sie hier auf das X-Symbol, um es auszuwählen.
Das war’s! Doch bevor Sie diese Einstellung speichern, sollten Sie Ihren Twitter Share Button individuell anpassen.
Schritt 3: Individuelles Design des Share Buttons anpassen:
Wenn Sie auf dem Tab ‘Inline Content’ nach unten scrollen, finden Sie mehrere Optionen, mit denen Sie das Aussehen Ihres Twitter (X) Share Buttons anpassen können und wo er auf Ihrer Website erscheint.
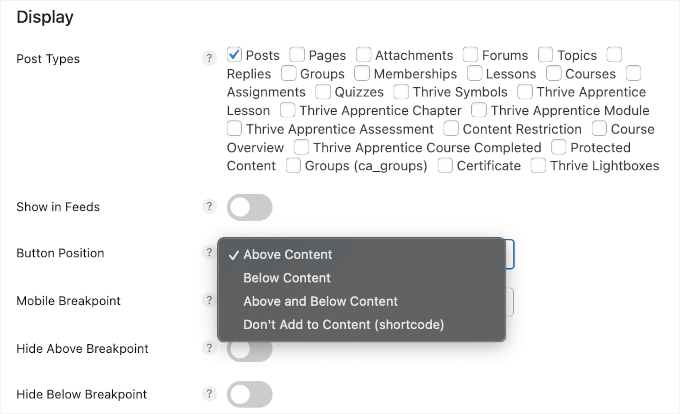
Im Abschnitt “Anzeige” können Sie auswählen, bei welchen Inhaltstypen von Beiträgen der Twitter Share Button angezeigt werden soll. Kreuzen Sie einfach die gewünschten Boxen an. In diesem Tutorial aktiviere ich ihn zum Beispiel für “Beiträge”.
Als nächstes können Sie entscheiden, wo der Button erscheinen soll – über dem Inhalt, unter dem Inhalt oder sowohl über als auch unter dem Inhalt.

Mit der Funktion “In Feeds anzeigen” können Sie Buttons auch in RSS Feeds anzeigen.
Die Einstellung “Mobiler Haltepunkt” legt fest, wann der mobile Stil einsetzt, z. B. bei 1200 Pixel. In der Zwischenzeit steuert die Einstellung “Hide Above/Below Breakpoint” die Sichtbarkeit der Buttons je nach Ansicht.
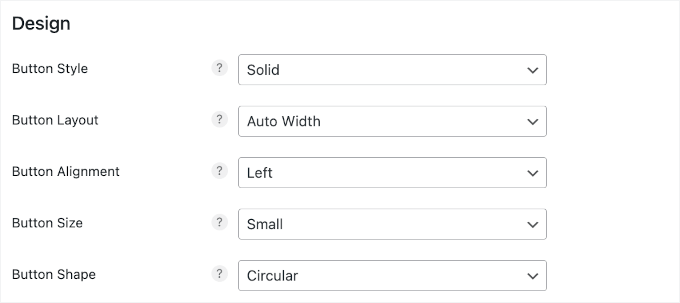
Weiter unten auf der Seite finden Sie den Unterabschnitt “Design”. Hier können Sie alles individuell anpassen:
- Button Stil: Einfarbig, Invers, Umrandetes Etikett, Umrandeter Button, Minimales Etikett, Minimal
- Button Layout: Auto-Breite, 1-6 Spalte(n)
- Button-Ausrichtung: Links, Rechts, Zentriert
- Button Größe: Klein, Mittel, Groß
- Form der Buttons: Quadratisch, Abgerundet, Kreisförmig

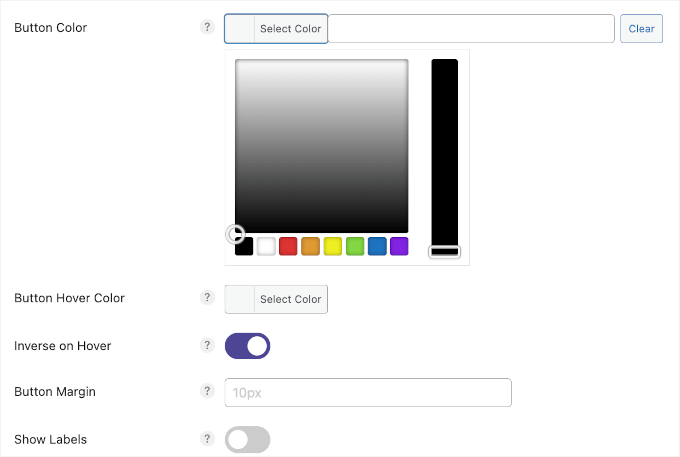
Danach möchten Sie vielleicht die Farbe der Buttons ändern. Bewegen Sie sich dazu einfach mit dem Farbwähler, um eine Farbe auszuwählen.
Für dieses Tutorial habe ich die Funktion “Invers bei Mauszeigerkontakt” aktiviert, damit der Button interaktiver wirkt. Dadurch wird ein Hover-Effekt hinzugefügt, bei dem sich die Farben des Buttons ändern, wenn jemand bei Mauszeigerkontakt darüber fährt – so erhalten Benutzer einen visuellen Hinweis darauf, dass der Button anklickbar ist.
Um es noch interessanter zu machen, können Sie die Farbe des Buttons bei Mauszeigerkontakt mit dem Farbwähler-Werkzeug auswählen. Es gibt auch Einstellungen, um den Außenabstand der Buttons und die Anzeige der Beschriftung anzupassen.

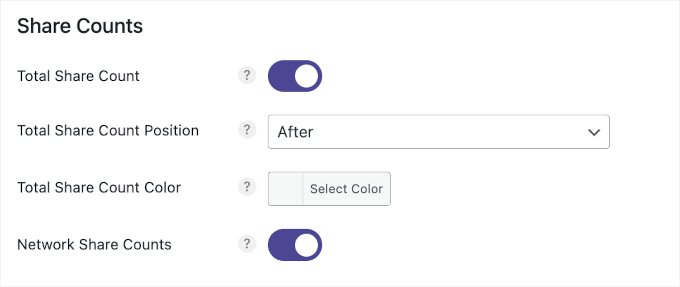
Direkt unter dem Unterabschnitt “Design” finden Sie “Share Counts”.
Hier können Sie die Gesamtzahl der Freigaben in allen Netzwerken anzeigen. Und dann möchten Sie vielleicht ändern, wo sie erscheint, z. B. vor oder nach den Buttons. Sie können auch die Farbe anpassen, damit sie zu Ihrer WordPress Website passt.
Möchten Sie auch die Anteile pro Plattform anzeigen? Dann aktivieren Sie “Netzwerkanteilszählung”.
Beachten Sie jedoch, dass einige soziale Medienplattformen keine Daten zur Anzahl der geteilten Nutzer mehr unterstützen. Es kann also sein, dass sie keine Zahl anzeigen.

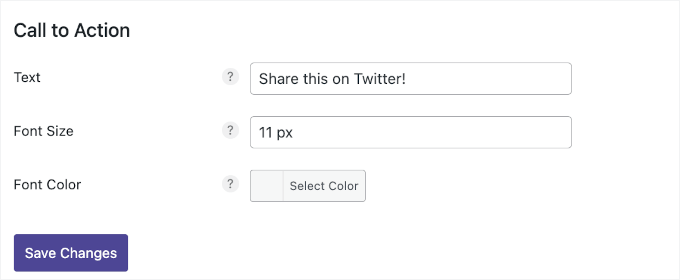
Schließlich finden Sie den Unterabschnitt“Aufruf zum Handeln“.
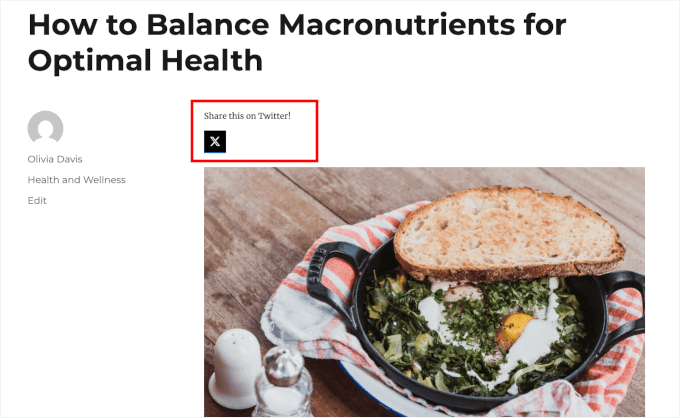
Sie können eine kurze Textbeschriftung hinzufügen, um den Besuchern zu zeigen, was der Button bewirkt – z. B. “Diesen Beitrag teilen” oder “Jetzt twittern”.
Sie können auch die Schriftgröße und -farbe an den Stil Ihrer Website anpassen.

Nachdem Sie Ihre Einstellungen vorgenommen haben, können Sie auf den Button “Änderungen speichern” klicken.
Und das war’s! Novashare zeigt sofort den Twitter (X) Share Button auf Ihren Beiträgen an. Hier ist ein Beispiel von meiner Test-Website:

Methode 2: Wie man Benutzer Ihre Tweets in WordPress mit Smash Balloon retweeten lässt
Wenn Sie einer Seite oder einem Beitrag einen einfachen Share Button hinzufügen möchten, ist Novashare eine gute Option. Vielleicht möchten Sie Ihre Besucher aber auch dazu ermutigen, Ihre letzten Tweets zu retweeten. So können Sie mehr Engagement erzielen und Ihre Inhalte noch weiter verbreiten.
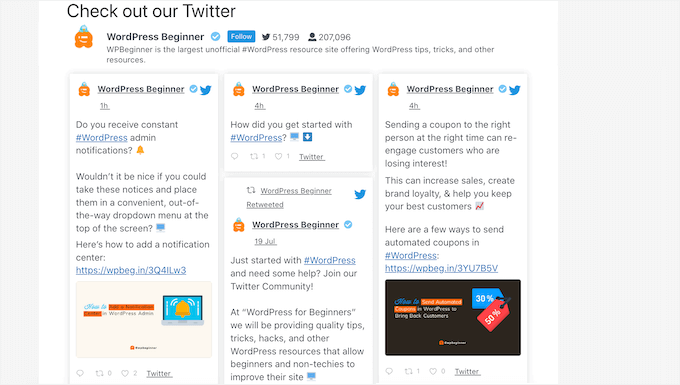
Die beste Möglichkeit, mehr Retweets zu erhalten, ist die Verwendung von Smash Balloon Twitter Feed Pro. Mit diesem Twitter Feed Plugin können Sie Ihren gesamten Twitter (X) Feed auf jeder Seite, in jedem Beitrag oder in einem Widget-bereiten Bereich einfügen.
💡 Hinweis: Weitere Informationen über das Plugin finden Sie in der vollständigen Rezension des WPBeginner-Teams über Smash Balloon.

Jeder Tweet hat sein eigenes Menü für Twitter-Aktionen.
Das bedeutet, dass Besucher einen Tweet einfach durch Anklicken der Schaltfläche “Retweet” erneut veröffentlichen können.

Noch besser: Der Feed wird automatisch aktualisiert, so dass die Besucher immer neue Tweets lesen können. So bleibt Ihre Website auch für häufige Besucher frisch und interessant.
📌 Hinweis: Es gibt tatsächlich ein kostenloses Smash Balloon Twitter Feed Plugin. Ich werde jedoch die Pro-Version verwenden, da sie über mehr Funktionen verfügt, wie z. B. mehr Feed-Templates und die Möglichkeit, Feeds mit Hashtags anzuzeigen.
Schritt 1: Twitter Feed Pro einrichten
Zunächst müssen Sie den Twitter Feed Pro von Smash Balloon installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte die WPBeginner-Anleitung zur Installation eines WordPress Plugins.
Nachdem Sie das Plugin installiert haben, gehen Sie zu Twitter Feed ” Einstellungen. Sie können nun Ihren Smash Balloon-Lizenzschlüssel in das Feld “Lizenzschlüssel” eingeben.

Sie finden diese Informationen in der Bestätigungs-E-Mail, die Sie beim Kauf von Smash Balloon erhalten haben, und in Ihrem Smash Balloon-Konto.
Nachdem Sie Ihren Lizenzschlüssel hinzugefügt haben, klicken Sie auf die Schaltfläche “Aktivieren”.
Schritt 2: Erzeugen eines Live Twitter Feeds für WordPress
Wenn Sie das getan haben, können Sie einen benutzerdefinierten Twitter-Feed erstellen. Gehen Sie dazu auf Twitter Feed ” Alle Feeds und klicken Sie dann auf die Schaltfläche “Neu hinzufügen”.

Wenn Sie zum ersten Mal einen Twitter-Feed mit Smash Balloon hinzufügen, werden Sie aufgefordert, Ihre E-Mail-Adresse zu bestätigen.
Klicken Sie dazu einfach auf die Schaltfläche “Verbinden” und folgen Sie den Anweisungen auf dem Bildschirm.

Danach kehren Sie zur Plugin-Seite zurück. Smash Balloon zeigt nun alle verschiedenen Arten von Twitter-Feeds an, die Sie erstellen können.
Da Sie mehr Retweets wünschen, wählen Sie einfach “Benutzer-Zeitleiste” und klicken Sie auf “Weiter”.

In der nächsten Ansicht müssen Sie das @-Symbol gefolgt vom Namen Ihres Twitter (X)-Kontos eingeben.
Wenn Sie fertig sind, klicken Sie auf “Weiter”, um den Haupteditor von Smash Balloon zu öffnen.

Als Nächstes können Sie die Vorlage auswählen, die Sie in Ihrem Twitter-Feed verwenden möchten.
Sie können zum Beispiel Ihre Tweets in einem responsiven Slider anzeigen, indem Sie “Einfaches Karussell” auswählen. Wenn Sie nur Ihren neuesten Tweet anzeigen möchten, können Sie stattdessen das Template “Letzter Tweet” auswählen.
Ich werde für dieses Tutorial das Template “Standard” verwenden, aber Sie können jedes beliebige Template wählen.

Nachdem Sie Ihre Entscheidung getroffen haben, klicken Sie auf “Weiter”.
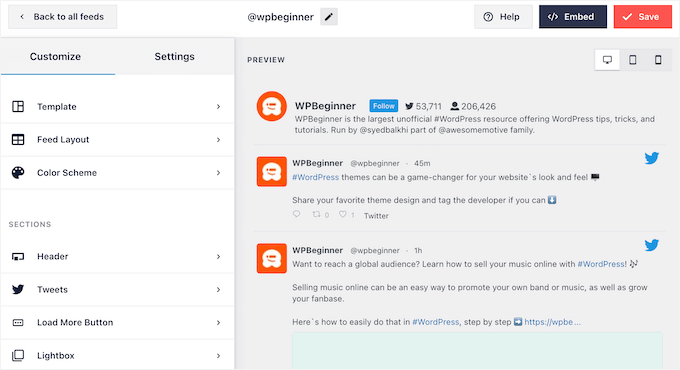
Smash Balloon zeigt nun eine Vorschau des Social Media Feeds an, die Sie anpassen können.

Schritt 3: Individuelles Anpassen des WordPress Twitter Feeds
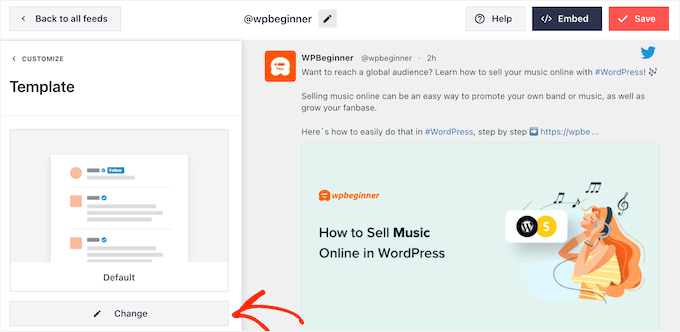
Sind Sie mit dem Aussehen der Vorlage nicht zufrieden? Um sie zu ändern, wählen Sie einfach “Vorlage” aus dem linken Menü.
Sie können dann auf die Schaltfläche “Ändern” klicken.

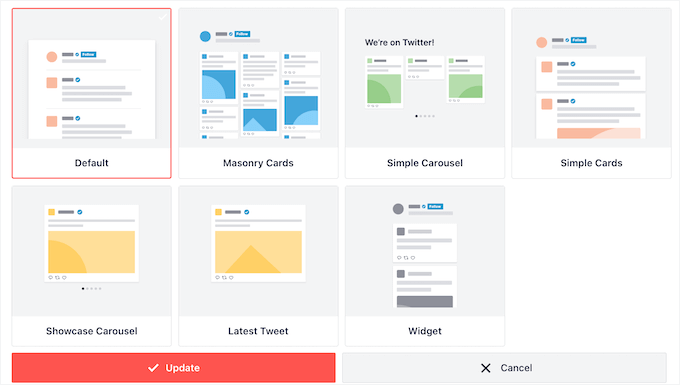
Es öffnet sich ein Popup, in dem Sie ein neues Layout auswählen können.
Wählen Sie einfach ein neues Template aus und klicken Sie dann auf “Aktualisieren”.

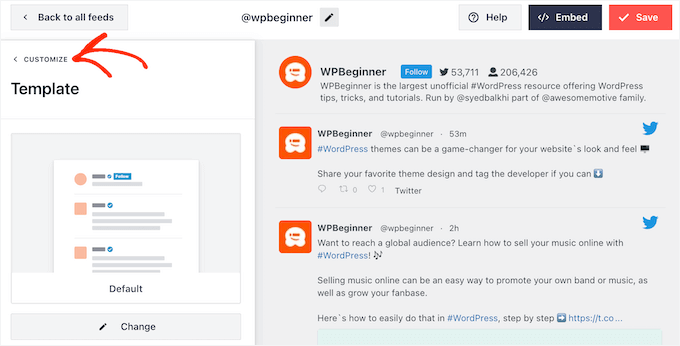
Danach müssen Sie auf den Link “Individuell anpassen” klicken.
Dadurch gelangen Sie zurück zu den Haupteinstellungen von Smash Balloon.

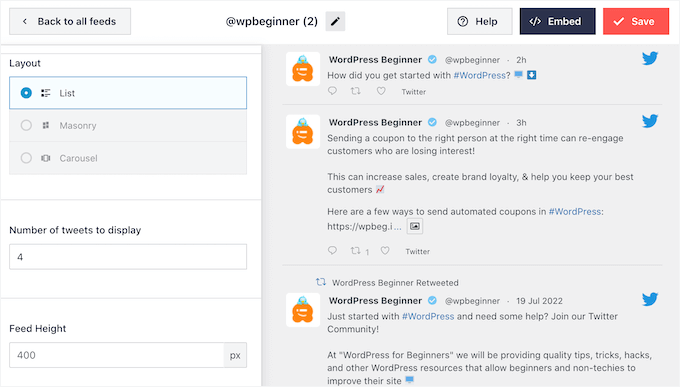
Die nächste Option im linken Menü ist “Feed Layout”, klicken Sie darauf.
Hier können Sie die Höhe des Twitter-Feeds und die Anzahl der Tweets, die der Besucher zunächst sieht, ändern. Sie können auch zwischen einem Raster-, Masonry- oder Karussell-Layout wechseln.

Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.
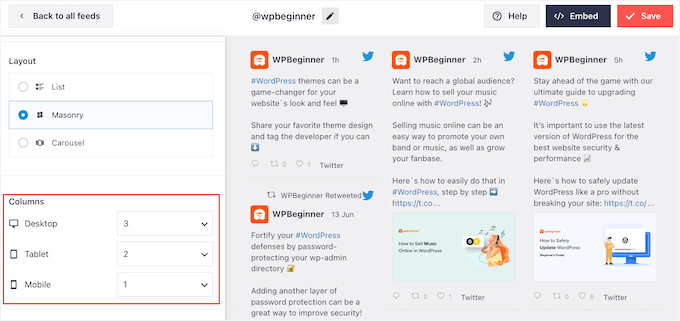
Je nachdem, welches Layout Sie verwenden, können Sie die Anzahl der Spalten, die Smash Balloon auf Desktop-, Tablet- und Mobilgeräten anzeigt, ändern.
Smartphones und Tablets haben in der Regel kleinere Ansichten und weniger Rechenleistung, so dass Sie auf mobilen Geräten weniger Spalten anzeigen sollten. So können Sie Ihre Website mobilfreundlich halten.
Um dies individuell an das jeweilige Gerät anzupassen, verwenden Sie einfach die Dropdown-Menüs im Abschnitt “Spalten”.

Wenn Sie mit der Einrichtung des Feed-Layouts zufrieden sind, klicken Sie erneut auf den Link “Anpassen”, um zum Hauptbildschirm der Einstellungen zurückzukehren.
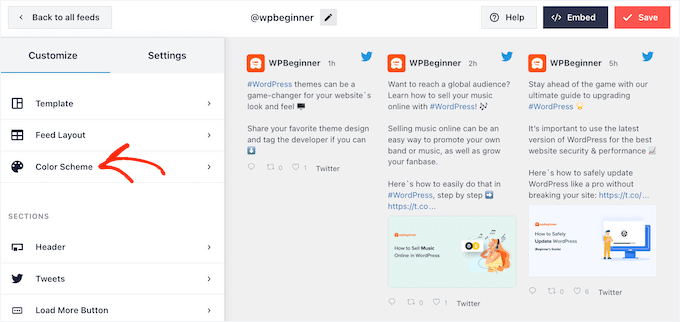
Hier können Sie auf “Farbschema” klicken.

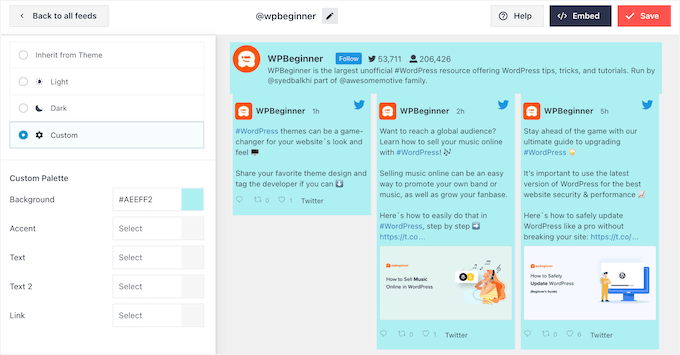
Standardmäßig verwendet Smash Balloon die von Ihrem WordPress-Theme übernommenen Farben, aber Sie können stattdessen zu einem “hellen” oder“dunklen” Farbschema wechseln.
Eine weitere Option besteht darin, ein individuelles Farbschema zu erstellen, indem Sie “Custom” auswählen und dann die Steuerelemente verwenden, um die Hintergrundfarbe zu ändern, die Textfarbe zu ändern und vieles mehr.

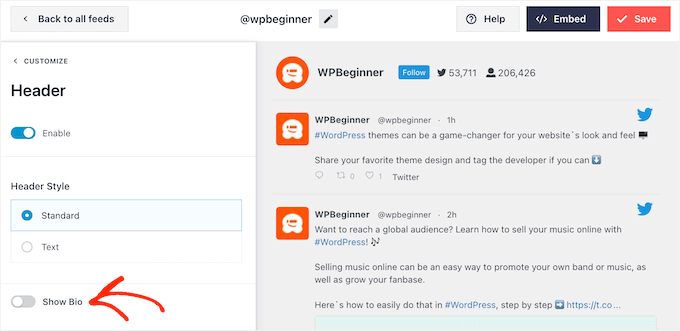
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie noch einmal auf den Link “Anpassen”. Zurück auf dem Hauptbildschirm der Einstellungen müssen Sie auf “Kopfzeile” klicken.
Standardmäßig fügt Smash Balloon dem Feed einen “Standard”-Header hinzu, der einen “Follow”-Button und Ihre Twitter-Bio anzeigt, sofern vorhanden.
Wenn Sie die Twitter-Bio ausblenden möchten, deaktivieren Sie den Schalter “Bio anzeigen”.

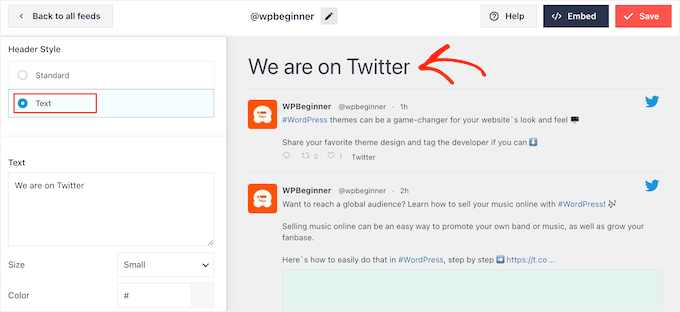
Eine weitere Option ist die Auswahl von “Text”, die dem Feed eine Überschrift “Wir sind auf Twitter” hinzufügt.
Sie können diese durch Ihre eigene Nachricht ersetzen, indem Sie sie in das Feld “Text” eingeben.

Wenn Sie mit der Nachricht zufrieden sind, können Sie die Größe und Farbe der Kopfzeile ändern.
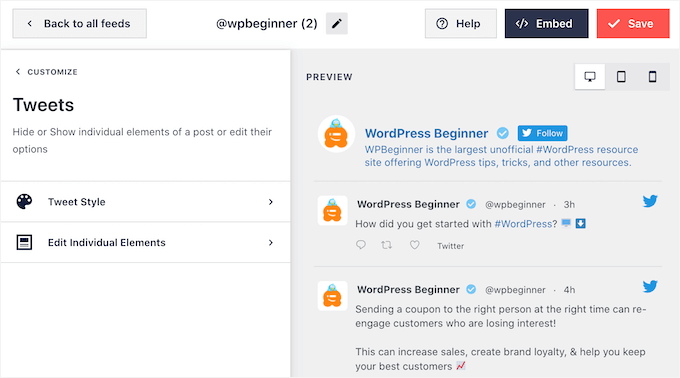
Kehren Sie danach zur Ansicht “Smash Balloon” zurück und wählen Sie “Tweets”. Hier können Sie zwischen “Tweet-Stil” und “Einzelne Elemente bearbeiten” wählen.

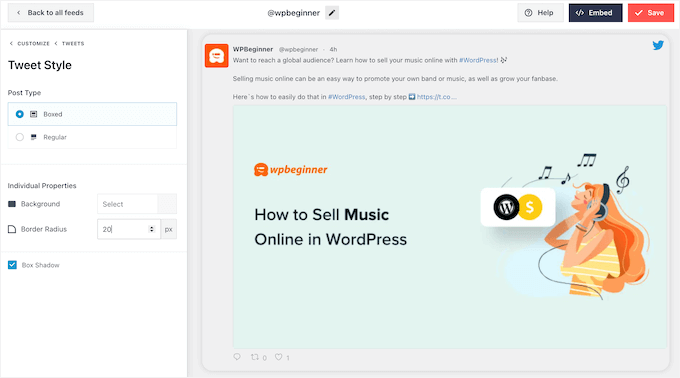
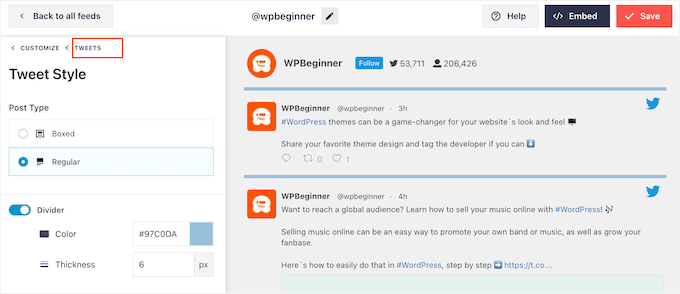
Wenn Sie die Option “Tweet-Stil” wählen, können Sie zwischen einem Kasten- und einem normalen Layout wählen.
Wenn Sie “Boxen” wählen, können Sie für jeden Tweet einen farbigen Hintergrund erstellen. Sie können auch den Randradius vergrößern, um abgerundete Ecken zu erstellen oder einen Box-Schatten hinzuzufügen.

Wenn Sie “Regelmäßig” wählen, können Sie die Dicke und Farbe der Linie, die Ihre verschiedenen Beiträge in den sozialen Medien trennt, ändern.
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie einfach auf “Tweets”.

Damit kehren Sie zum vorherigen Bildschirm zurück.
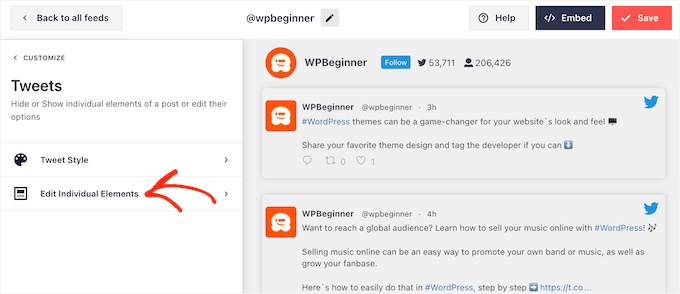
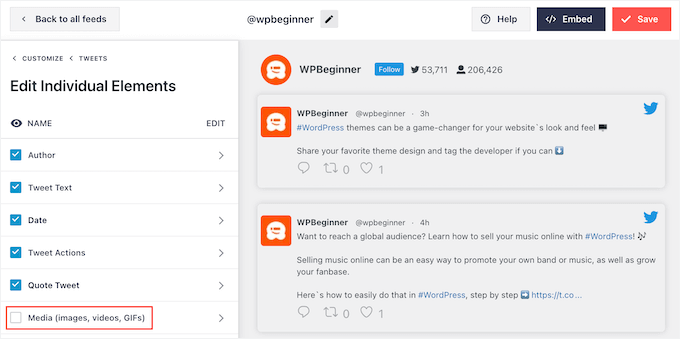
Diesmal können Sie auf “Einzelne Elemente bearbeiten” klicken.

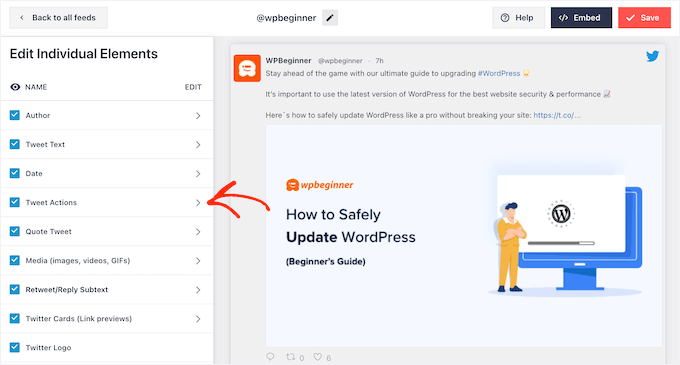
Sie sehen nun alle Inhalte, die Twitter Feed Pro in jedem Tweet enthält, wie z. B. den Autor, den Text des Tweets, das Twitter-Logo und mehr.
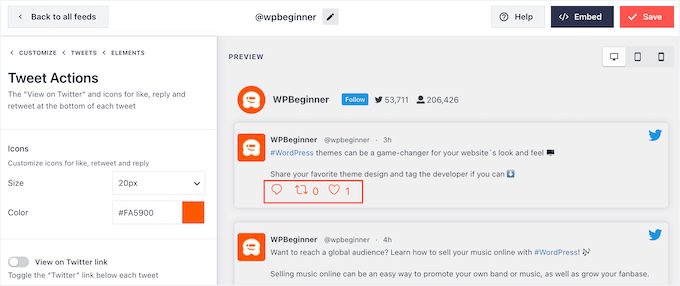
Um möglichst viele Retweets zu erhalten, empfiehlt es sich, das Retweet-Symbol hervorzuheben. Klicken Sie dazu auf den Pfeil neben “Tweet-Aktionen”.

Hier können Sie die Tweet-Aktionen über die Dropdown-Liste “Größe” vergrößern und die Farbe ändern.
Beachten Sie jedoch, dass Smash Balloon diese Änderungen auf alle Tweet-Aktionen anwendet und nicht nur auf das Retweet-Symbol.

Wenn Sie mit dem Aussehen der Tweet-Aktionen zufrieden sind, klicken Sie einfach auf den Text “Elemente”.
Dadurch gelangen Sie zum vorherigen Bildschirm zurück.

Wiederholen Sie diesen Vorgang einfach, um jedes der anderen Elemente individuell anzupassen.
Sie können ein Element auch ausblenden, indem Sie das entsprechende Kontrollkästchen deaktivieren.

Das Ausblenden unnötiger Inhalte ist ein weiterer Trick, der dazu beitragen kann, dass die Retweet-Aktion auffällt.
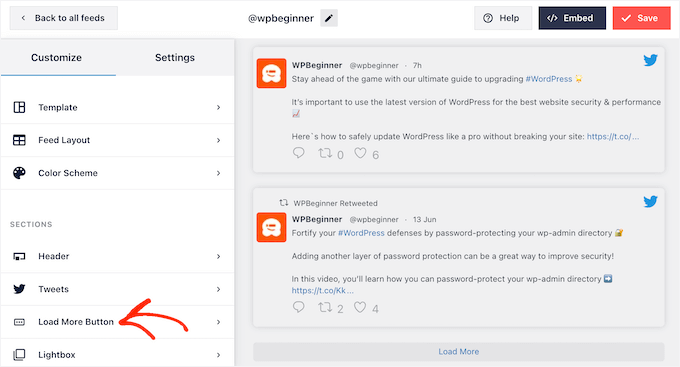
Wenn Sie mit dem Aussehen der Tweets zufrieden sind, kehren Sie zum Hauptbildschirm für die Smash Balloon-Einstellungen zurück und wählen Sie “Load More Button”.

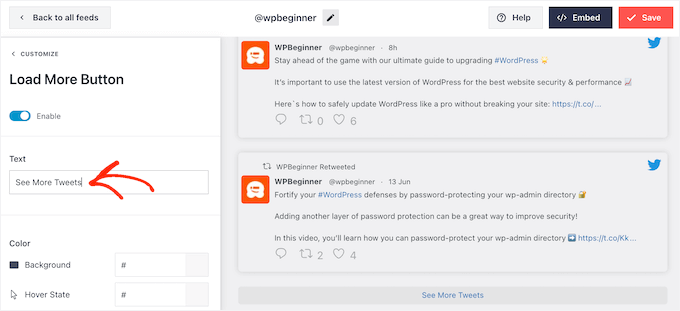
Da es sich um eine so wichtige Schaltfläche handelt, möchten Sie sie vielleicht anpassen, indem Sie die Hintergrundfarbe, den Hover-Status, die Beschriftung und mehr ändern, um sie an das Design Ihrer Website anzupassen.
Sie können auch den Standardtext “Mehr laden” durch Ihre eigene Nachricht ersetzen, indem Sie ihn in das Feld “Text” eingeben.

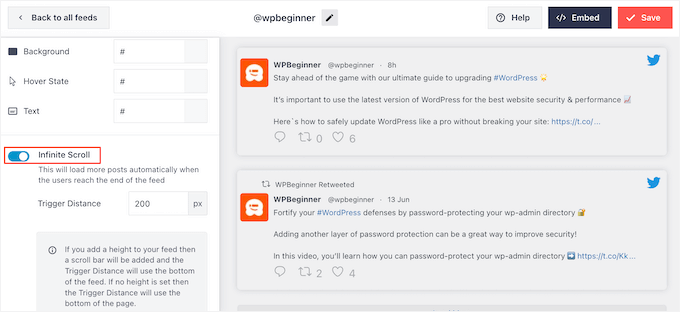
Eine weitere Option ist die Aktivierung eines unendlichen Scrollens, so dass neue Tweets automatisch erscheinen, wenn Besucher das Ende des Feeds erreichen. Dies ermutigt die Besucher, mehr von Ihren Tweets zu lesen und kann Ihnen zusätzliche Retweets bescheren.
Um diese Funktion zu aktivieren, klicken Sie einfach auf den Slider “Unendlicher Bildlauf”, damit er von grau (deaktiviert) auf blau (aktiviert) wechselt.

Sie können auch den “Auslöseabstand” ändern, der Smash Balloon mitteilt, wann neue Tweets geladen werden sollen. Die Standardeinstellungen sollten jedoch für die meisten WordPress-Websites gut funktionieren.
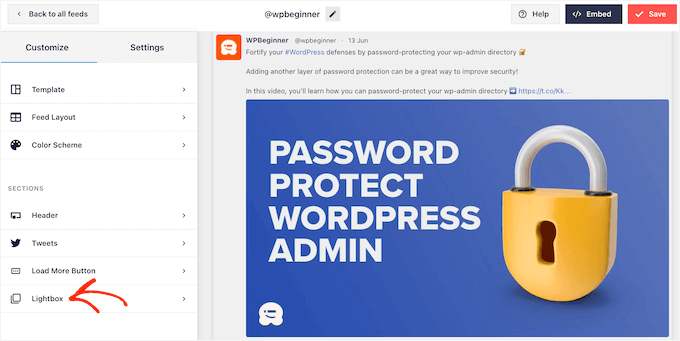
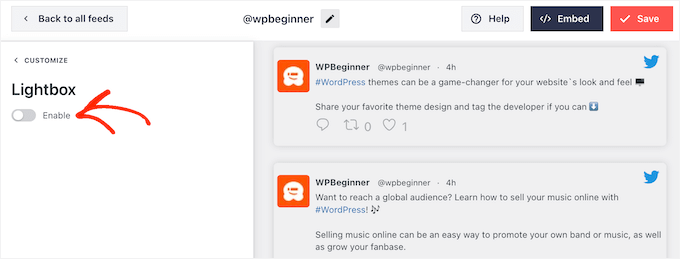
Die letzte Option auf der Ansicht für die Smash Balloon-Einstellungen ist “Lightboxes”.

Standardmäßig ermöglicht Twitter Feed Pro den Besuchern, in einem Leuchtkasten durch die Bilder und Videos des Feeds zu blättern.
Dies kann Ihnen einige zusätzliche Retweets einbringen, da die Besucher die Bilder des Feeds näher betrachten und Ihre Videos ansehen können, ohne die Website zu verlassen.

In diesem Sinne empfehle ich, die Lightboxes aktiviert zu lassen.
Wenn Sie diese Funktion jedoch deaktivieren möchten, klicken Sie einfach auf den blauen Schalter “Aktivieren”, so dass er grau wird.

Wenn Sie mit dem Aussehen des Twitter Feeds zufrieden sind, vergessen Sie nicht, auf “Speichern” zu klicken. Danach können Sie den Twitter Feed und die Retweet Buttons in Ihre WordPress Website einbetten.
Schritt 4: Hinzufügen Ihres Twitter Feeds zu WordPress
Sie können den Twitter Feed entweder mit einem Shortcode oder mit dem Twitter Feed-Block zu Ihrer Website hinzufügen. Da dies die einfachste Methode ist, sehen wir uns zunächst an, wie Sie den Feed mithilfe des Smash Balloon-Blocks zu jeder Seite oder jedem Beitrag hinzufügen können.
Wenn Sie mehr als einen Feed erstellt haben, müssen Sie den Code für den Feed finden, den Sie einbetten möchten.
Um diese Informationen zu erhalten, gehen Sie zu Twitter Feeds ” All Feeds und kopieren Sie den Code in der Spalte “Shortcode”. Sie müssen diesen Code in Ihre Website einfügen, also notieren Sie ihn sich.
In der folgenden Abbildung müssen Sie [custom-twitter-feeds feed=2] verwenden

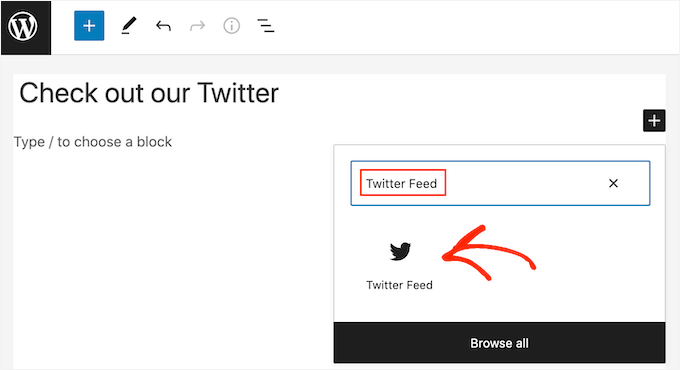
Danach öffnen Sie einfach die Seite oder den Beitrag, in den Sie den Twitter-Feed einbetten möchten. Klicken Sie dann auf das “+”-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von “Twitter Feed”.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn zum Blogbeitrag hinzuzufügen.

Der Block zeigt standardmäßig einen Ihrer Twitter-Feeds an. Wenn Sie einen anderen Feed verwenden möchten, finden Sie im rechten Menü “Shortcode-Einstellungen”.
Fügen Sie hier einfach den Shortcode hinzu und klicken Sie dann auf “Änderungen übernehmen”.

Der Block zeigt nun Ihren Twitter-Feed an, und Sie können den Beitrag einfach veröffentlichen oder aktualisieren, um ihn auf Ihrer Website zu veröffentlichen.
Eine weitere Option ist das Hinzufügen des Feeds zu einem beliebigen widgetfähigen Bereich oder einem seitenweiten Designelement wie der Seitenleiste. So können Besucher Ihre neuesten Beiträge von jeder Seite Ihrer Website aus retweeten.
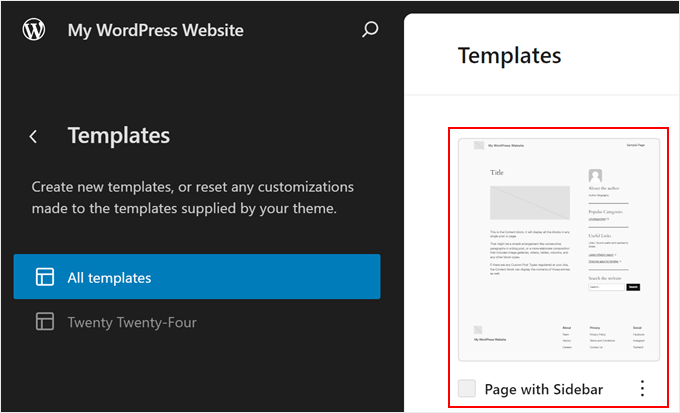
Wenn Sie ein Block-Theme verwenden, können Sie den Twitter Feed-Block direkt zu einem Ihrer Templates oder Template-Teile im Website-Editor hinzufügen, und zwar auf dieselbe Weise, die ich für eine Seite oder einen Beitrag gezeigt habe.

Eine ausführliche Anleitung dazu finden Sie in unserem Leitfaden für Einsteiger zur WordPress-Website-Bearbeitung.
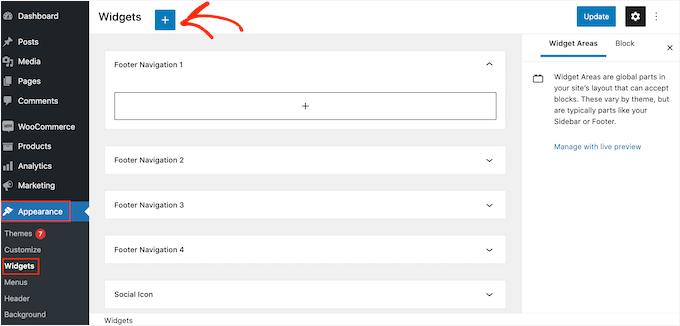
Wenn Sie kein Block-Theme verwenden, müssen Sie im WordPress-Dashboard zu Design ” Widgets gehen und dann auf den blauen Button “+” klicken.

Sobald Sie das getan haben, müssen Sie “Twitter Feed” eingeben, um das richtige Widget zu finden.
Ziehen Sie ihn dann einfach in den Bereich, in dem Sie die Buttons für Feeds und Retweets anzeigen möchten.

Das Widget zeigt einen der Feeds an, die Sie mit Smash Balloon erstellt haben.
Um stattdessen einen anderen Twitter Feed anzuzeigen, geben Sie den Code des Feeds in die Box “Shortcode-Einstellungen” ein und klicken Sie dann auf “Änderungen übernehmen”.

Sie können nun auf die Schaltfläche “Aktualisieren” klicken, um das Widget zu aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für das Hinzufügen und Verwenden von Widgets in WordPress.
Schließlich können Sie die Feed- und Retweet-Schaltflächen mithilfe eines Shortcodes in jede Seite, jeden Beitrag oder jeden Widget-bereiten Bereich einbetten.
Gehen Sie einfach auf Twitter Feed “ Alle Feeds und kopieren Sie den Code in der Spalte “Shortcode”. Sie können den Shortcode nun in einen beliebigen Widget-Bereich auf Ihrer Website einfügen.
Weitere Informationen finden Sie in unserer ausführlichen Anleitung zum Hinzufügen eines Shortcodes in WordPress.
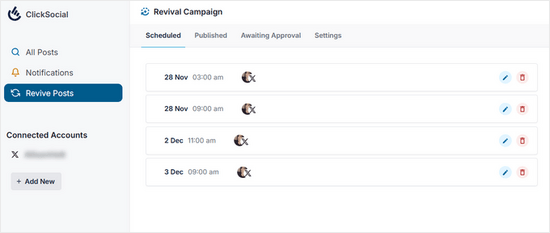
Bonus-Tipp: Weitergabe an Twitter mit ClickSocial
ClickSocial ist das beste Plugin zur Planung sozialer Medien für WordPress. Damit können Sie Beiträge auf Twitter (X) direkt von Ihrem WordPress-Dashboard aus planen und veröffentlichen!
Sie können Ihr Twitter Konto hinzufügen, einen Beitrag mit dem intuitiven Editor des Tools verfassen und ihn entweder sofort veröffentlichen oder für einen späteren Zeitpunkt planen, indem Sie Optionen wie “Zur Warteschlange hinzufügen” oder ” Individuelle Zeit” verwenden.
Es unterstützt auch die Wiederbelebung alter WordPress-Beiträge, so dass Sie Ihre immergrünen Inhalte automatisch auf Twitter teilen können, ohne einen Finger zu rühren.

Weitere Informationen finden Sie in unserem Leitfaden zur Planung von WordPress-Beiträgen für soziale Medien.
Weitere Möglichkeiten zur Verwendung von Twitter in WordPress
Möchten Sie Ihr Twitter (X)-Profil optimal nutzen, um Ihre WordPress-Website zu bewerben? Oder möchten Sie mehr Twitter-Inhalte auf Ihrer Website veröffentlichen? Dann sollten Sie sich die folgenden Anleitungen ansehen:
- Anleitung für Anfänger zum Hinzufügen von Twitter-Karten in WordPress
- Wie man kaputte Twitter-Kartenbilder in WordPress repariert
- Wie Sie Ihre Twitter Seite in WordPress mit einem Popup promoten
- Wie man die Anzahl der Twitter Follower und mehr in WordPress anzeigt
- Hinzufügen von Pay With a Tweet Buttons für Downloads in WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Twitter Share- und Retweet Buttons in WordPress hinzuzufügen. Lesen Sie auch unseren Artikel über die neuesten Social-Media-Statistiken, die Blogger kennen müssen, und unseren Leitfaden für Einsteiger, wie Sie einen YouTube-Kanal für Ihr Unternehmen einrichten können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I can only recommend buttons for Twitter and Facebook. They will increase your reach and possibly backlinks. Additionally, creating profiles for your website where people can find you and where you can provide more information is a great way to make yourself known. I have it implemented on my website as well; I would just appreciate some statistics. How many times has someone clicked on the button and made a tweet, and for which article, so I can have a better overview.
WPBeginner Support
To help track that we would recommend taking a look at our guide for how to track button and link clicks with MonsterInsights below:
https://www.wpbeginner.com/wp-tutorials/how-to-track-link-clicks-and-button-clicks-in-wordpress/
Admin
Jiří Vaněk
So, I understand it well that a similar thing cannot be done using Google Analytics, for example, and an external plugin such as Monster Sight is required for this? I ask because I try to use as few plugins as possible and use them for as many things as possible. That’s why I thought if I could solve a similar thing, for example, using Google Analytics.
WPBeginner Support
It is possible but you would need to manually set up the markup in Google Analytics to add to your button which is why we recommend the plugin
Konrad
Adding Twitter share and retweet buttons can indeed boost your social media presence. One thing to consider is the placement of these buttons for maximum engagement. It’s beneficial to conduct A/B testing to determine the most effective positions on your site. Additionally, make sure the buttons are clearly visible but not intrusive to the user experience.
THANKGOD JONATHAN
This post has opened my eyes.
I was reluctant to create a twitter account because I think I will not have the time to engage compared to other social sites I love using.
But now I thing I will give it a try after reading this article.
jafar
thank man
RandyDueck
Thanks for the quick response. I’m not a programmer, do you know where I can get a peice of code and paste it in? Re: Count, I’m thinking then that when testing, If I use the tweet button to post to post to my own page, then twitter doesn’t tink it’s legit? However, I have another twitter acc’t that I tried tweeting to and it didn’t increase. Is there a way I can test it to see that it’s working? How do I know it’s a legit tweet or not? I’m surpirsed that Twitter seems difficult compared to FB @wpbeginner
wpbeginner
@RandyDueck Twitter uses the new t.co shortner which only shorten links for their algorithm to make sure it is not SPAM… then it pastes the unshortened version… You have to utilize another API and write a bit of custom code to get the custom short URLs to work there…As far as the count, twitter button only shows count that it thinks are legit.
RandyDueck
Thanks for this great little code snippet. I want the twitter button to be in the post excerpt and below the title of the single-post page. the code works fine. gives the correct title etc. however, it does not shorten the link, and after tweeting, the tweet count doesn’t go up. the site is thinkactloveloseweight.com Thank your response
KatrinaMoody
Gretchen – all links should trace back to your permalink – so your permalink should be the source URL, not your short link … make sense? YOu can’t yet change the URL shortener if you use the official Tweet button ( I looked into it because I wanted to do a shortlink).
Adding this so long after the original was posted because others might have that question!
KatrinaMoody
I thought I would note that some themes change the value for the title and post url – meaning that the code will tweet with your code in quotes. I got a couple questions on Twitter over that one. I just found the different variables that worked for my site and replaced them. So …
Line three: data-url=””
was changed to %permalink% – which was my theme’s replacement
Line five: data-text=””
was changed to %post-title% – again my theme’s replacement
I wouldn’t have been able to do this without your tutorial! Thanks SOOOO much! You are now my go-to resource!
idowebmarketing
@wpbeginner @idowebmarketing Okay, there are two locations of this code, and I had only updated one!
wpbeginner
@idowebmarketing @wpbeginner data-via is the only thing that needs to be modified in order to make the change.
idowebmarketing
@wpbeginner @idowebmarketing Thanks – I added new blog posts to two of my blogs yesterday after implementing the updated code, however it still recommended wpbeginner on both. Is there any section of code that also needs to be updated?
wpbeginner
@idowebmarketing On old posts it takes twitter while to figure it out. On new posts it should be fine.
idowebmarketing
My blog is still recommending wpbeginner and I have updated the code. Here is the edited code:
<script src=”http://platform.twitter.com/widgets.js” type=”text/javascript”></script> <a href=”http://twitter.com/share” data-url=”<?php the_permalink(); ?>” data-via=”idowebmarketing” data-text=”<?php the_title(); ?>” data-related=”imnewsdaily:Daily updates from the internet marketing industry” data-count=”vertical”>Tweet</a>Any idea what I am doing wrong?
Richard
Thank you for posting this!! I have been trying to slove this problem for about three days now…
do you have the same code for the facebook like button?
Gretchen
I use the WP-generated shortlinks when tweeting about my posts, and have had troubles with those always showing in my Tweet count. The final bit of code on this site seems to work, though if you click to view the search results in Twitter it only shows the links to the actual permalink, not the links to the shortlink as well: http://bavotasan.com/tutorials/adding-tweet-button-wordpress/ It’s too bad WordPress and Twitter don’t count those as the same link somehow…
Zakir
I can add javascript in header but it will degrade YSlow rating, currently it is B rating. I really work hard to make B from D. I opened a ticket to twitter technical team, they just sent me email providing some links which may help me to get my answer or open a new ticket if not. Thats so stupid. Twitter people think we didn’t see other answers! thats so frustating. Linkedin doing quite well , their share button updates within a minute.
Deepanshu
hello sir sir how do i use this for pages ? i was able to do it for posts
sir how do i use this for pages ? i was able to do it for posts
Zakir
In my above mentioned website, i used your code, index.php, single.php and other php file within loop.
I can click the twitter tweet button and it shows count number, but if i refresh the page, that value goes away. Now after may be 1 hour if i check that article page, i can see the new count value. e.g. before i clicked the button it was 0, after almost 1 hour it shows 1. My question is why it took 1 hour to update. it should be updated immediately isn’t it?
Now in front page which index.php, i used the code and again i used in single.php. User clicks an article from index.php and comes article page which is in single.php. The problem: count value is not synchronising the count from the index.php to single.php. I check it later it is but after almost 1 hour. so it is synchronising after almost 1 hour.
Why? any idea.
Recently I changed the .htaccess file to add expire headers to get some speed. i am getting that but today i removed that line and back to default .htaccess file. Do you think its something with .htaccess where caching is controlled by hour, minutes, seconds, months or even year. Even though if I enable caching, the twitter java script which is twitter server can’t force to use caching.
Now I am not sure where I should look for to get immediate count value. client wants to see immediate count and synchronise with article page.
Please check the http://www.bizgene.com to get an idea.
Any clue or idea will be a great favour.
I used following code for tweet count button:
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="”
data-via=”bizgene”
data-text=””
data-count=”horizontal”>Tweet
Zakir
Editorial Staff
Zakir, We think this is a common bug going on with twitter API. We have been noticing a similar thing with our tweetmeme button regarding the count. It synchornizes the count almost after 20 – 30 minutes. Perhaps try adding the script part in your head codes and then display the a href part where you want the button to display might help.
Admin
Simon
I don’t get it. Using the data url link/button above gives just a t.co link and nothing else. Has something changed there or why doesn’t it output the values?
Editorial Staff
Note, to get the_title(); or the_permalink(); you have to place this code inside the loop. If you place it outside a loop, then it will not give you a desired value.
Admin
coz
ARGH. This is what I tried but im replacing the greater-than/less-than symbols with brackets so it will hopefully show:
[?php the_title(); ?] #[?php the_category(‘,’); ?]
coz
um… last comment isn’t displaying the php… sorry. This is what i tried: (hopefully this will work)
#
coz
For DataText, im looking to add the title and category of the post as a hashtag. I can’t seem to figure out how to do it, being that I’m not too familiar with php.
I tried: >>> data-text=” #”
but that didn’t work. Any idea of how to do this?
S.Pradeep Kumar
Nice tutorial. Finally I implemented that button on my blog. It will be nice if you can make a tutorial on how to customize it. I hate the default color. : |
Calítoe.:. (Cristina MJ)
I’ve noticed that the count displays horizontally even if one specifies data-count=”vertical”. Does anyone know what’s wrong with that?
NG
I’m having the exact same problem. Any idea how to fix it?
Editorial Staff
Refresh the page… This usually happens when the twitter script is not loading fine. Try placing the twitter script part in the head section.
Admin
CharityHisle
I think I’ll stick to the tweetmeme version until the plugin is completely developed with all of the options for placement.
Rarst
There isn’t much sense in filling out every setting, most of them work just fine without being set and will pick things like current URL and page title by default.
Non-standard tag attributes will not validate (at least not as XHTML Transitional in my experience so far). Query arguments may not look as tidy, but they are more established and reliable.
Konstantin
Alternatively, you could use WordPress’ very own add_query_arg() function, to create the url.
Nice post though, and quick, too.
Editorial Staff
Yup, we had to put it out quick because a lot of our twitter users said they wanted it.
Admin
Amie
Is there any chance I don’t have “The Loop” because I keep looking for this (or even a part of it) in my index file and it’s not there. Gah, I was hoping this would be easy!
Editorial Staff
That really depends on what theme you are using. Every theme must have the loop to show the recent posts. You can try Otto’s plugin.
Admin
DJ NightLife
I used to have Topsy buttons… was about to switch for the official button but… It seems this version have a problem recognizing the real count of tweets. I had a post of 52 tweets and now it shows 8.
Otto
They’re only counting tweets since July.
BTW, the new tweet button is fully supported by my Simple Twitter Connect plugin for WordPress. Just so you know.
http://ottopress.com/wordpress-plugins/simple-twitter-connect/
Editorial Staff
Thanks Otto for updating your plugin. Your work is truly awesome Jut added the link in the post.
Jut added the link in the post.
Admin
Ted Thompson
Helpful article, many thanks!
josemv
Excellent, thanx !
Any chance to include custom url shorteners, such as cli.gs or bit.ly ?
Editorial Staff
No, twitter is using their very own service to verify the quality of link that is being tweeted.
Admin