Das Hinzufügen eines WordPress-Abmeldelinks zu Ihrer Website kann Ihre Website benutzerfreundlicher machen. Dies gilt insbesondere, wenn Sie eine Mitgliederseite, ein bbPress-Forum, einen eCommerce-Shop oder ein Lernmanagementsystem (LMS) betreiben, bei dem sich die Benutzer regelmäßig abmelden müssen.
Wir haben unseren Online-Shops und der WP101 WordPress-Schulungsplattform einfach zu bedienende Links zum Abmelden hinzugefügt, damit sich unsere Benutzer schnell und einfach von ihren Konten abmelden können.
In diesem Artikel zeigen wir Ihnen, wie Sie einen WordPress-Logout-Link zu Ihrem Navigationsmenü und anderen strategischen Bereichen Ihrer Website hinzufügen können.

Der Abmeldelink für WordPress
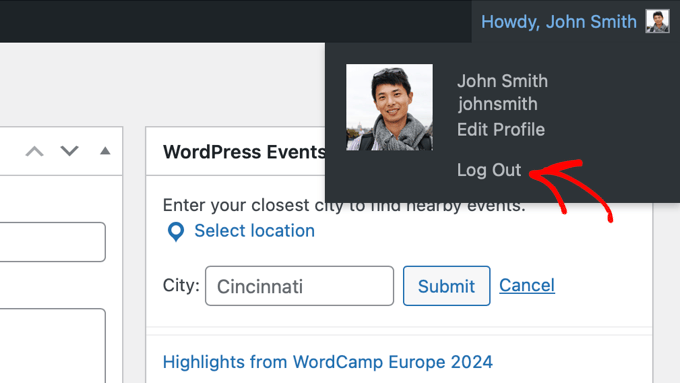
Normalerweise können Sie sich von Ihrer WordPress-Website abmelden, indem Sie auf den Link “Abmelden” klicken. Dieser Link befindet sich unter Ihrem Profilbild in der oberen rechten Ecke der WordPress-Verwaltungsleiste.
Fahren Sie einfach mit der Maus über Ihren Benutzernamen, und er wird im Dropdown-Menü angezeigt.

Wenn Sie oder Ihr Website-Administrator die WordPress-Administrationsleiste deaktiviert haben, können Sie den WordPress-Abmeldelink nicht sehen.
Die gute Nachricht ist, dass der WordPress-Abmeldelink direkt aufgerufen werden kann, um sich von Ihrer aktuellen WordPress-Sitzung abzumelden.
Der Abmeldelink für Ihre WordPress-Website sieht wie folgt aus:
http://example.com/wp-login.php?action=logout
Vergessen Sie nicht, example.com durch Ihren eigenen Domänennamen zu ersetzen.
Sie können diesen Link direkt in Ihrem Browserfenster aufrufen, um sich von Ihrer WordPress-Website abzumelden.
Wenn Sie auf diesen Link klicken, werden Sie auf eine Warnseite weitergeleitet. Sie müssen auf den Link “Abmelden” klicken, um zu bestätigen, dass Sie sich wirklich abmelden wollen.

Sie können diesen Abmeldelink auch manuell irgendwo auf Ihrer WordPress-Website einfügen. Schauen wir uns an, wie man das macht.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie einfach weiter.
Hinzufügen des Abmeldelinks in WordPress-Navigationsmenüs
Wenn Sie den WordPress-Logout-Link in das Navigationsmenü Ihrer Website einfügen, ist er von jeder Seite Ihrer Website aus leicht zugänglich.
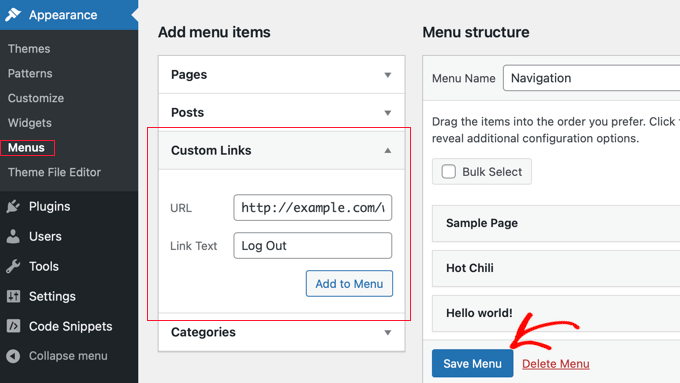
Gehen Sie einfach auf die Seite Erscheinungsbild ” Menüs in Ihrem WordPress-Admin. Danach müssen Sie auf die Registerkarte “Benutzerdefinierte Links” klicken, um sie zu erweitern und den Abmeldelink in das URL-Feld einzufügen.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Zum Menü hinzufügen”, und der Link wird in der rechten Spalte angezeigt. Sie können seine Position anpassen, indem Sie ihn einfach nach oben oder unten ziehen.
Vergessen Sie nicht, auf die Schaltfläche “Menü speichern” zu klicken, um Ihre Änderungen zu speichern.
Sie können nun Ihren WordPress-Blog besuchen, um den Abmeldelink in Ihrem Navigationsmenü zu sehen.

Das Problem beim Hinzufügen des Abmeldelinks im Menü ist, dass er für alle Benutzer sichtbar ist (sowohl für angemeldete als auch für abgemeldete). Es ist nur sinnvoll, den Abmeldelink für die tatsächlich angemeldeten Benutzer anzuzeigen.
Sie können dies tun, indem Sie unsere Anweisungen befolgen, wie Sie angemeldeten Benutzern verschiedene Menüs anzeigen können.
WordPress-Logout-Link in das Sidebar-Widget einfügen
WordPress wird mit einem Standard-Widget namens Meta geliefert. Dieses Widget zeigt eine Reihe nützlicher Links an, darunter auch einen Link zum Ab- und Anmelden der Benutzer.

Manche Leute finden die anderen Links im Meta-Widget nicht ganz so nützlich.
Alternativ können Sie auch ein einfaches Text- oder benutzerdefiniertes HTML-Widget mit dem Logout-Link in einfachem HTML einfügen. Hier ist der HTML-Code, den Sie hinzufügen müssen:
<a href="http://example.com/wp-login.php?action=logout">Abmelden</a>

Hinzufügen eines dynamischen Log-In / Log-Out Links in WordPress
Wenn Sie in WordPress manuell einen Abmeldelink hinzufügen, besteht das Problem darin, dass er sich nicht entsprechend dem Anmeldestatus des Benutzers ändert.
Um das zu beheben, können Sie ein Plugin verwenden, das den Link zum An- oder Abmelden dynamisch anzeigt, je nachdem, in welcher Sitzung sich der Benutzer befindet.
Zunächst müssen Sie das Plugin für das Login- oder Logout-Menüelement installieren. Details dazu finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nachdem Sie das Plugin installiert und aktiviert haben, müssen Sie in Ihrem WordPress-Admin unter Darstellung ” Menüs den Link “Anmelden/Abmelden” zu Ihrem Menü hinzufügen.

Nachdem Sie auf “Menü speichern” geklickt und Ihre WordPress-Website überprüft haben, werden Sie den Link in Ihrem Menü sehen.
Sie sollte folgendermaßen aussehen.

Wenn Sie darauf klicken, werden Sie auf eine Seite weitergeleitet, auf der Sie sich anmelden können, oder, wenn Sie bereits angemeldet sind, werden Sie abgemeldet.
Diese Methode funktioniert auch mit WooCommerce, MemberPress und anderen WordPress-eCommerce-Plattformen.
Expertenanleitungen zum WordPress-Anmeldeformular
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den direkten WordPress-Link zum Abmelden zu finden und ihn zu Ihrem Navigationsmenü hinzuzufügen. Vielleicht interessieren Sie sich auch für einige andere Anleitungen zum An- und Abmelden bei WordPress:
- Hinzufügen von Front-End-Anmeldeseite und Widgets in WordPress
- Wie man CAPTCHA in WordPress Login und Registrierungsformular hinzufügen
- Ein-Klick-Login mit Google in WordPress hinzufügen
- Hinzufügen von Sicherheitsfragen zum WordPress-Anmeldebildschirm
- Wie und warum Sie Login-Versuche in WordPress begrenzen sollten
- Deaktivieren von Login-Hinweisen in WordPress Login-Fehlermeldungen
- Anpassen der WordPress-Seite “Passwort zurücksetzen
- Erfordern einer Anmeldung zum Anzeigen einer Seite in WordPress
- Wie man ein temporäres Login für WordPress erstellt (keine Passwörter)
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
A highly visible logout button largely eliminates security concerns such as users not logging out of the system because it’s complicated for them to find where to do it. So from a security point of view, this is a great solution.
Trevor Blackmore
Amazing plugin and love it. Just wondering am I able to point the link to login/register page that I created?
Alvise
Hi,
thank you for your guide, it works for me on desktop and tablets
but either I put the logout to the top menu or primary navigation menu (the three horizontal line) the logout doesn`t show on the menu.
Any suggestions?
WPBeginner Support
You would want to clear your cache or check with your theme’s support for the most common reasons and solutions for that specific issue.
Admin
Akter
Thanks, It helps lot. Simple but time saver!
WPBeginner Support
Glad our guide was helpful
Admin
Naveen
How to hide the menu based on the user login ad logout?
WPBeginner Support
You may want to take a look at our article below for adding conditional logic to your menus:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
MauricioC
In the confirmation page when someone click the logout link in the navigation menu, the page title is “something went wrong”. How can I change that?
WPBeginner Support
There should normally be more to that error but for a starting point you would want to go through our guide below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Wpmarmite
It does not work on a fresh site for me. Getting a 403 error, regardless of the theme.
WPBeginner Support
You may want to make sure you’re not running into the other common reasons for a 403 error: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
Jessica
Unfortunately doesn’t work for me.
I get a 403 forbidden when I click on the link and that is caused by a plugin from my theme – so no way to avoid this I guess?
Any other solution what can work for people that can log in and out but without the admin bar?
WPBeginner Support
If you know your theme is the root of the 403 error then if you reach out to your theme’s support they may be able to help fix it. Otherwise, you could try to fix the 403 error using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
melanie martins
Hi … Is it possible to do a
action=logout …. &redirect
to the homepage?
WPBeginner Support
While we do not have an article on a beginner friendly plugin or method at the moment, we will certainly take a look into that for a future article or update
Admin
Sam Gallo
Doesn’t work if the login is redirected to a custom login page. How would you create a custom menu link that will logout without being redirected? In other words the logout cannot have “login” in is address to logout.
vaishali
it is reflecting for my footer menu too but i only want it in main menu.
Hawk
Great article on adding the logout link. It is possible to allow actions through htaccess if the URI is blocked?
For example I am using your “How to Limit Access by IP to Your wp-login.php file in WordPress” tip.
order deny,allow
Deny from all
# whitelist IP address
allow from xx.xxx.xx.xx
Can I allow “wp-login.php?action=logout” while still denying access to the base wp-login.php, and what would that htaccess code look like?
Dipak Gajjar
Oops! doesn’t allowing me to add the code for you.
Dipak Gajjar
This is for JIM. Sorry for the mess
Dipak Gajjar
Alternatively you can use wp_logout_url() hook to get the job done (for advanced users / developers).
Jim
I tried making a function in function.php and add a short-code of it so i can ‘call’ it where i want. I used the wp_logout_url(home_url()) but every-time i press the link the login gets stuck and does not redirect to the homepage. Suggestions ?
I check the link for post data and if the post data isset (isset($_GET[‘name’])) the user will logout with the function you mention. Any suggestions ?
Dipak Gajjar
Are you getting any error? Something like the below should work without any issue:
<a href="”>Logout
Dipak Gajjar
`<a href="”>Logout`
Could you share the function you’ve added under function.php?