Wussten Sie, dass Skype einen Share-Button hat? Wir wussten es auch nicht, bis uns ein Leser um eine Anleitung bat, wie man den Skype-Share-Button in WordPress einfügt. Skype ist eine der beliebtesten Kommunikationsanwendungen der Welt. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen Skype-Share-Button in WordPress einfügen können.

Als Erstes müssen Sie das Skype-Share-Plugin installieren und aktivieren (siehe unseren Leitfaden für Einsteiger zur Installation eines WordPress-Plugins).
Gehen Sie nach der Aktivierung auf die Seite Einstellungen ” Skype-Share-Button, um das Plugin zu konfigurieren.

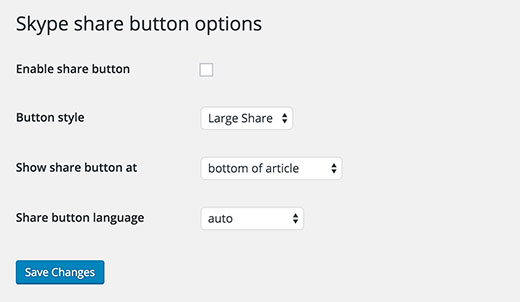
Die erste Option ist die Aktivierung des Freigabe-Buttons. Sie müssen dieses Feld markieren, um den Skype-Share-Button auf Ihrer WordPress-Website zu aktivieren.
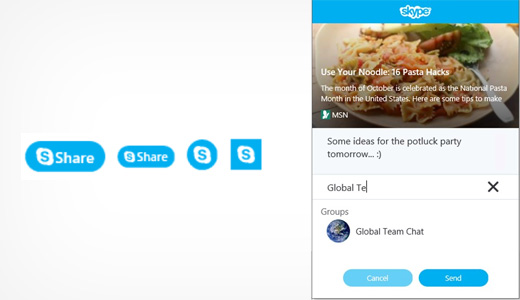
Als Nächstes müssen Sie die Größe des Buttons auswählen. Die verfügbaren Größen für den Button sind “Große Freigabe”, “Kleine Freigabe”, “Kreis-Symbol” und “Quadratisches Symbol”.
Als Letztes müssen Sie den Ort auswählen, an dem der Button angezeigt werden soll. Sie können wählen, ob sie über dem Artikel, unter dem Artikel oder beides angezeigt werden soll.
Skype Share kann automatisch die Sprache Ihrer WordPress-Website erkennen. Wenn dies nicht der Fall ist, können Sie die Sprache manuell auswählen.
Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
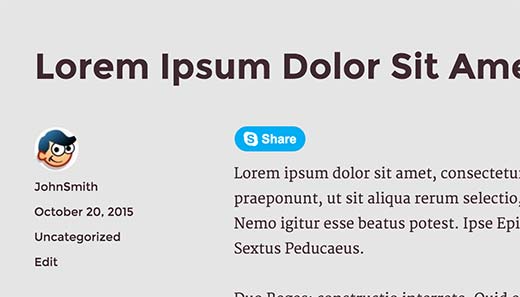
Das war’s. Jetzt können Sie Ihre Website besuchen und den Skype Share-Button in Aktion sehen.

Manuelles Hinzufügen von Skype Share in der WordPress-Vorlage
Wenn Sie dies manuell in Ihre Themadateien einfügen möchten, können Sie die folgenden manuellen Code-Anweisungen befolgen.
Fügen Sie zunächst das folgende Skript in den head-Abschnitt Ihrer Datei ein. Sie können dies entweder durch direktes Bearbeiten Ihrer Datei header.php oder auf die richtige Art und Weise tun, indem Sie Skripte mit Enqueue Scripts hinzufügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script>// Fügen Sie diesen Code in den Head-Bereich Ihrer HTML-Datei ein (function(r, d, s) { r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) { var js, sjs = d.getElementsByTagName(s)[0]; if (d.getElementById(p.id)) { return; } js = d.createElement(s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs.parentNode.insertBefore(js, sjs); }; var p = { scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk' }; r.loadSkypeWebSdkAsync(p);})(window, document, 'script');</script> |
Danach fügen Sie den folgenden Code in Ihre single.php, loop.php, index.php, page.php, category.php und archive.php ein, sofern er sich innerhalb der Beitragsschleife befindet.
1 | <div class='skype-share' data-href='<?php the_permalink(); ?>' data-lang='en-US' data-text='<?php the_title(); ?>' data-style='large' ></div> |
Sie können den Daten-Stil auf groß, klein, Kreis oder Quadrat ändern.
Sie können auch die Sprache in die von Ihnen gewünschte Sprache ändern.
Der obige Code ermöglicht es dem Benutzer, den einzelnen Beitrag mit dem Beitragstitel als Nachricht zu teilen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einen Skype-Share-Button auf Ihrer WordPress-Website hinzuzufügen. Vielleicht interessiert Sie auch unser Leitfaden, wie Sie anklickbare Telefonnummern für Smartphones in WordPress hinzufügen
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Tilok Chakma
Thanks for sharing this great article. Now i can manage my Skype account.
Dee Ann Rice
Hi,
I did not know you could put a Skype share button on a WordPress blog. That is interesting and nice to know.
If you are using Skype as an integral part of your promotion for your blog it would be great to be able to have readers share posts on Skype.
Nice tutorial on how to install the button. Really clear and easy to understand.
Good post.
Dee Ann Rice