Sie haben hart daran gearbeitet, Ihre Facebook-Follower aufzubauen, aber Ihre Website-Besucher verbinden sich nicht mit Ihrer Seite. Frustrierend, nicht wahr?
Wir haben verschiedene Möglichkeiten getestet, Facebook in WordPress zu integrieren, und wir haben festgestellt, dass eine einfache Like Box einen echten Unterschied bei der Vergrößerung Ihrer sozialen Follower machen kann.
Eine gut platzierte Facebook Like Box überbrückt die Lücke zwischen Ihrer Website und den sozialen Medien und ermöglicht es Besuchern, sich mit Ihrer Facebook Seite zu beschäftigen, ohne Ihre Website zu verlassen. Es ist eine dieser kleinen Ergänzungen, die eine große Wirkung auf Ihren sozialen Beweis haben können.
In diesem Leitfaden zeigen wir Ihnen zwei einfache Methoden, um eine Facebook Like Box zu Ihrer WordPress Website hinzuzufügen: ein Plugin für Facebook Like Boxen und eine Code-Lösung.

Warum eine Facebook-Like-Box auf Ihrer WordPress-Website hinzufügen?
Das Hinzufügen einer Facebook-Like-Box zu Ihrer WordPress-Website hat einige große Vorteile.
Erstens hilft es den Leuten, sich zu engagieren, indem sie Ihre Facebook-Fanpage oder Unternehmensseite einfach mögen können. Das bedeutet, dass Ihre Beiträge in ihrem Facebook-Feed angezeigt werden, so dass Sie auch über Ihre Website hinaus Menschen erreichen können.
Außerdem zeigt die “Gefällt mir”-Box der Facebook-Seite an, wie vielen Personen Ihre Facebook-Seite gefallen hat. Dies kann als sozialer Beweis dienen und mehr Besucher ermutigen, auf “Gefällt mir” zu klicken.
In diesem Tutorial zeigen wir Ihnen zwei Möglichkeiten, eine Facebook-Like-Box hinzuzufügen: eine mit einem Social Plugin und die andere mit Code. Sie können die Quicklinks unten verwenden, um durch unseren Artikel zu navigieren:
Hinweis: Eine Facebook-Like-Box ist etwas anderes als ein Like-Button. Wenn Sie diesen stattdessen auf Ihrer Website anzeigen möchten, können Sie sich unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines Facebook-Like-Buttons in WordPress ansehen.
Methode 1: Verwendung eines WordPress Facebook Like Box Plugins (einsteigerfreundlich)
Diese erste Methode ist die einfachste und empfohlene Methode für Anfänger, um eine Facebook-Like-Box zu ihren Websites hinzuzufügen. Sie ermöglicht es Ihnen auch, Ihren Facebook-Feed auf Ihrer Website anzuzeigen, wenn Sie dies wünschen.
Bei dieser Methode wird Smash Balloon verwendet, ein benutzerfreundliches WordPress-Plugin, mit dem Sie verschiedene Social-Media-Feeds in WordPress einbetten können, zusammen mit einer Like-Box.
Für dieses Tutorial können Sie die kostenlose Version des Smash Balloon Social Post Feeds Plugins verwenden. Wenn Sie jedoch über die Like Box hinaus weitere Funktionen wünschen (wie die Anzeige von Videos, Fotos und Ereignissen), empfehlen wir Ihnen ein Upgrade auf die Pro-Version.
Das Smash Balloon Facebook Feed Plugin einrichten
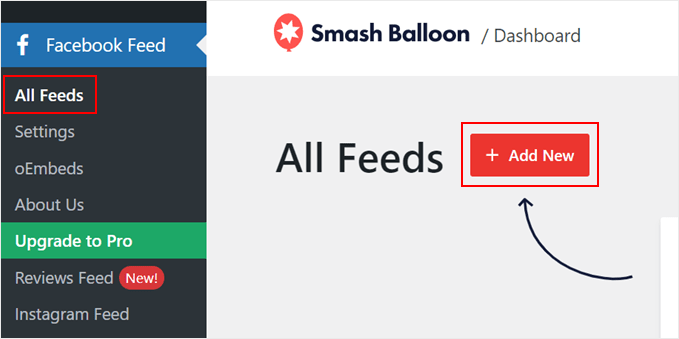
Zunächst müssen Sie das WordPress-Plugin im Verwaltungsbereich installieren. Danach gehen Sie zu Facebook Feed ” Alle Feeds und klicken auf “Neu hinzufügen”.

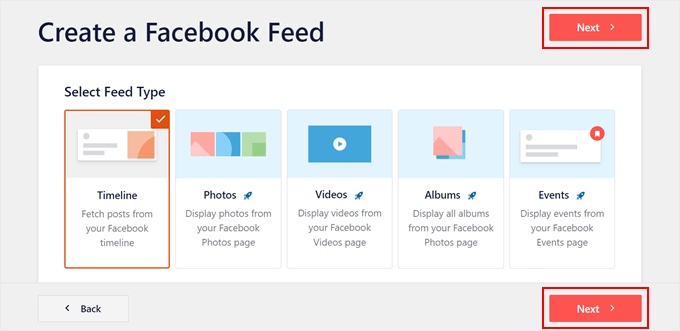
Wählen Sie nun den Feed-Typ “Zeitleiste”.
Klicken Sie dann einfach auf die Schaltfläche “Weiter”.

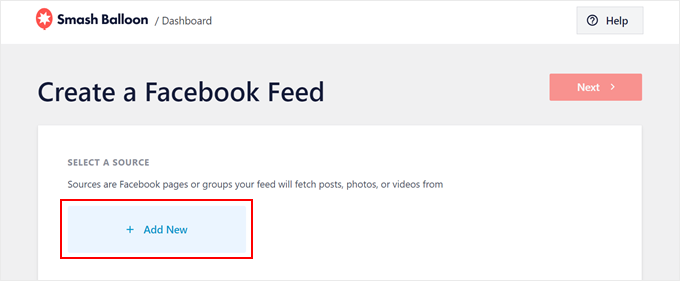
In diesem Stadium müssen Sie Ihre Facebook-Seite mit Ihrer WordPress-Website verbinden.
Klicken Sie dazu auf die Schaltfläche “Neu hinzufügen”.

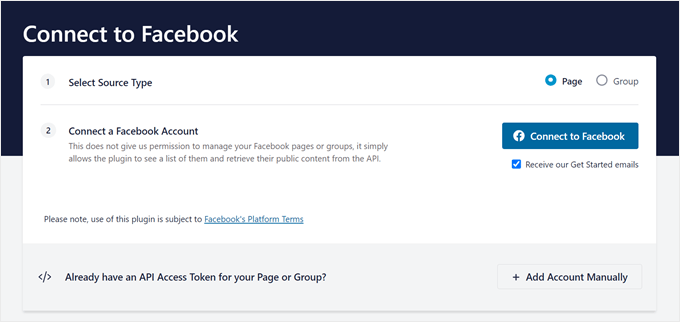
Smash Balloon führt Sie zu einem neuen Bildschirm.
Wählen Sie hier einfach “Seite” als Quellentyp aus und klicken Sie dann auf “Mit Facebook verbinden”.

Nun müssen Sie sich bei Ihrem Facebook-Konto anmelden.
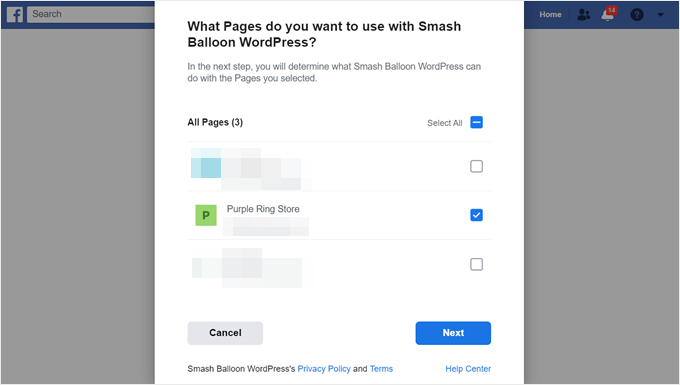
Wählen Sie anschließend die Seite(n) aus, für die Sie die Like-Box in Ihrem WordPress-Blog oder Ihrer Website anzeigen möchten. Klicken Sie dann auf “Weiter”.

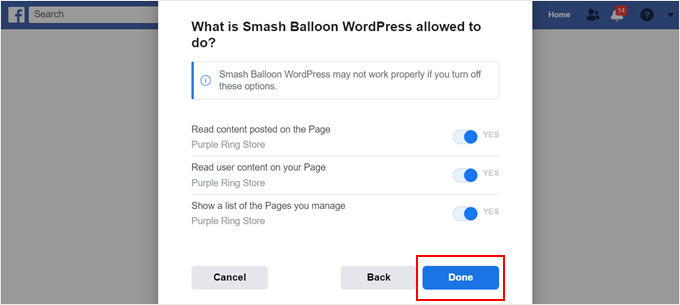
Sie sehen nun die Berechtigungseinstellungen des Smash Balloon. Wir empfehlen, alle Einstellungen zu aktivieren, um sicherzustellen, dass alles gut funktioniert.
Klicken Sie nun auf “Fertig”.

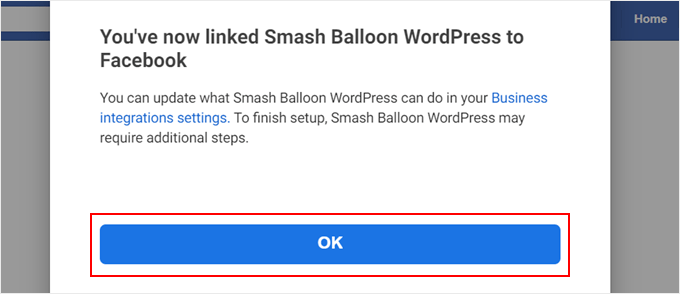
Das letzte Popup-Fenster bestätigt lediglich, dass Sie Smash Balloon erfolgreich mit Facebook verknüpft haben.
Klicken Sie einfach auf “OK”, um fortzufahren.

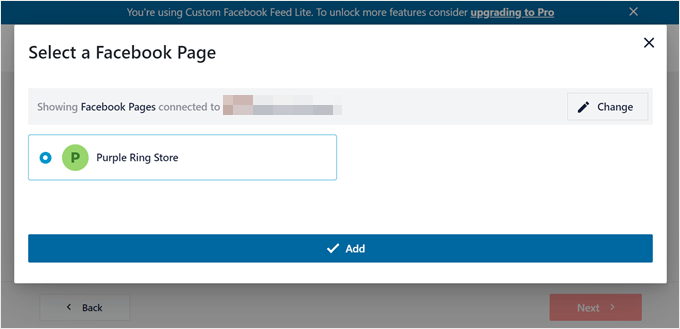
Smash Balloon leitet Sie nun zum Verwaltungsbereich weiter, wo Sie eine Facebook-Seite auswählen müssen, die Sie in Ihrem Timeline-Feed verwenden möchten.
Wählen Sie einfach eine Seite aus und klicken Sie auf “Hinzufügen”.

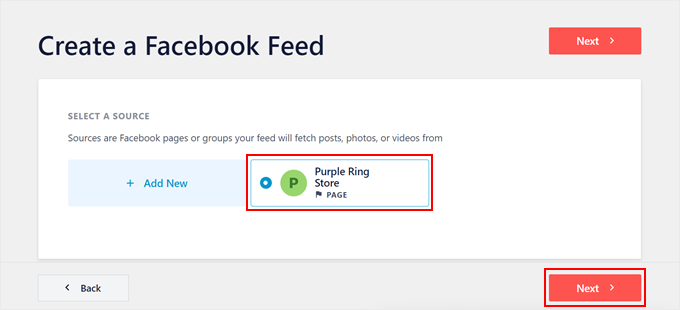
Sie sehen nun die Facebook-Seite, mit der Sie sich gerade verbunden haben, als Quelle auf der Smash Balloon Plugin-Seite.
Wählen Sie dies einfach aus und klicken Sie auf “Weiter”.

Anpassen der Facebook-Like-Box
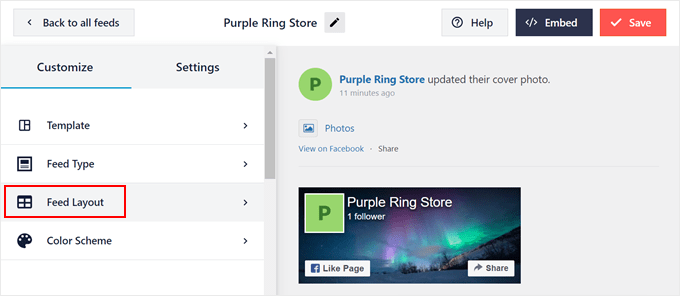
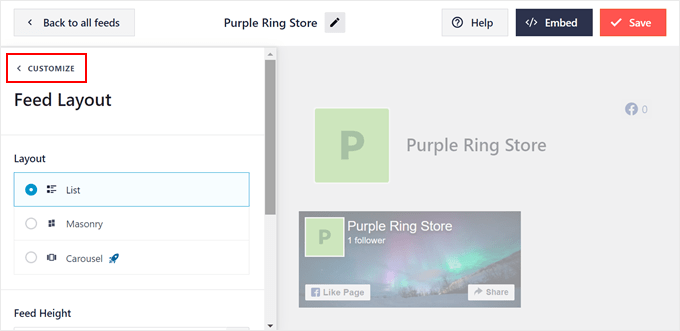
In diesem Stadium bringt dich Smash Balloon zum Facebook-Feed-Editor.
Der erste Schritt besteht darin, oberhalb der Option “Farbschema” auf “Feed-Layout” zu klicken.

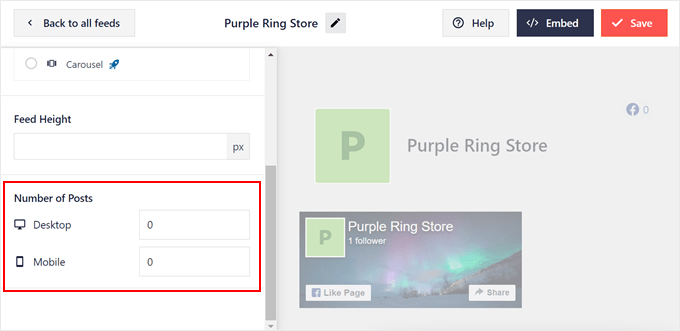
Blättern Sie einfach nach unten zum Abschnitt “Anzahl der Beiträge”.
Danach setzen Sie die Zahl für Desktop und Mobile auf 0. Dadurch wird die Anzeige aller Ihrer letzten Beiträge entfernt und der Feed zeigt nur noch die Like-Box an.
Wenn Sie auch Ihren Facebook-Feed zusammen mit der Like-Box anzeigen möchten, können Sie alternativ unsere Anleitung zum Erstellen eines benutzerdefinierten Facebook-Feeds in WordPress befolgen.

Jetzt gehen Sie wieder nach oben.
Klicken Sie dann auf “Anpassen”, um zur Seite des Feed-Editors zurückzukehren.

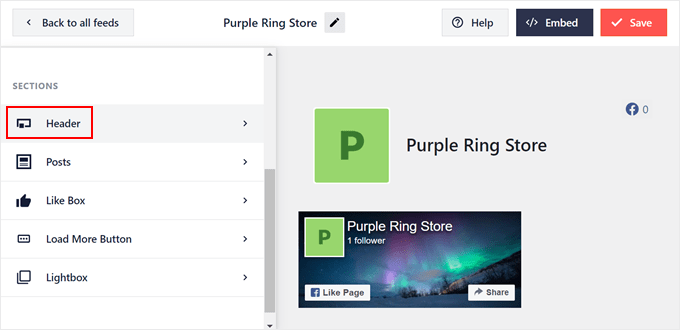
In diesem Stadium können Sie die Kopfzeile Ihres Facebook-Feeds entfernen.
Gehen Sie zum Bereich “Abschnitte” und wählen Sie “Kopfzeile”.

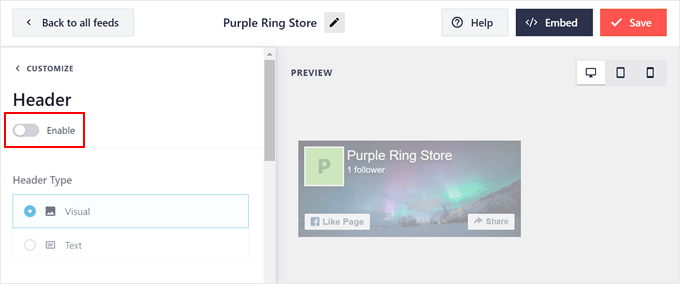
Diese Kopfzeilen-Einstellung bestimmt, wie die Kopfzeile Ihres Facebook-Feeds aussehen wird.
Aber in diesem Fall müssen Sie es ausblenden, also schalten Sie einfach den Schalter “Aktivieren” aus.

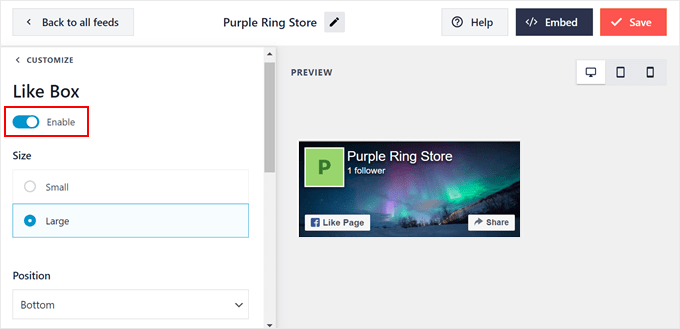
Gehen Sie nun zurück zur Hauptseite des Feed-Editors und öffnen Sie die Einstellung “Like Box”. Danach schalten Sie einfach die Funktion “Like Box” ein.
Auf dieser Seite können Sie auch die Größe der Like-Box, die Position, die Anzeige des Titelbildes, die benutzerdefinierte Breite, den benutzerdefinierten Call-to-Action-Text usw. anpassen.

Sobald das erledigt ist, klicken Sie einfach auf die Schaltfläche “Speichern” in der oberen rechten Ecke.
Einbetten der Facebook-Like-Box in Ihre WordPress-Seite oder Ihren Beitrag
In diesem Stadium können Sie die Facebook-Like-Box auf einer Seite oder in einem Widget-bereiten Bereich wie einer Seitenleiste anzeigen.
Klicken Sie dazu in der oberen rechten Ecke auf “Einbetten”. Nun wird das Popup-Fenster “Feed einbetten” angezeigt, das Ihnen zwei Optionen für die Anzeige der Like-Box bietet.
Die eine ist die Verwendung eines Shortcodes, die andere das direkte Hinzufügen zu einer Seite oder einem Widget-ready-Bereich. Die zweite Option ist viel einfacher, daher zeigen wir Ihnen diese Methode zuerst.

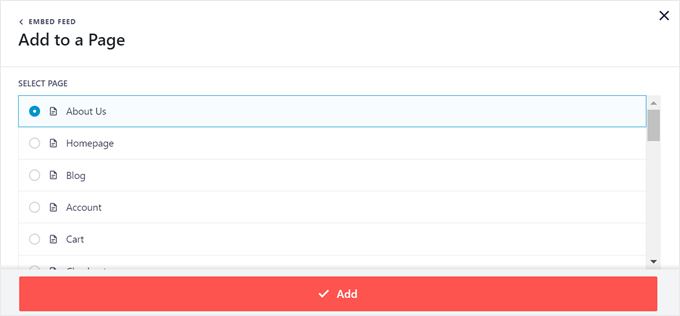
Wenn Sie die Like Box zu einer bestimmten Seite hinzufügen möchten, klicken Sie auf die Schaltfläche “Zu einer Seite hinzufügen”.
Wählen Sie nun einfach eine Seite aus, der Sie die Funktion hinzufügen möchten, und klicken Sie auf “Hinzufügen”.

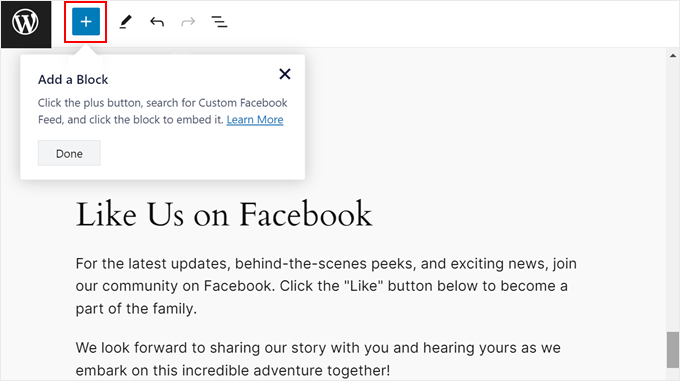
Sie gelangen nun zum Gutenberg-Block-Editor.
Klicken Sie, wie von Smash Balloon angewiesen, auf die Schaltfläche “+ Block hinzufügen”.

Sobald die Block-Inserter-Bibliothek geöffnet ist, müssen Sie den Facebook-Feed-Block finden.
Ziehen Sie es dann einfach per Drag & Drop an die gewünschte Stelle auf der Seite, wo es am besten aussieht.

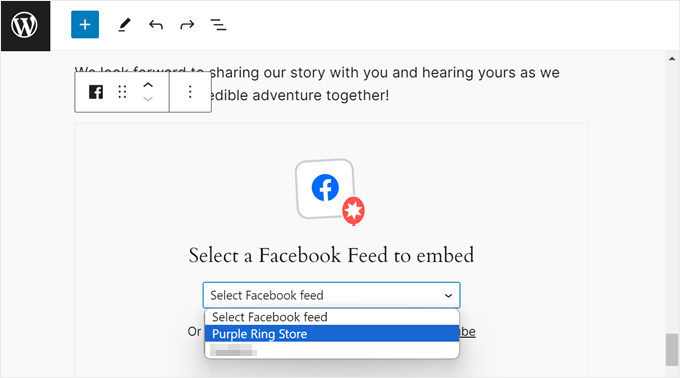
Wählen Sie im Block den Facebook-Feed mit der zuvor erstellten Like-Box aus.
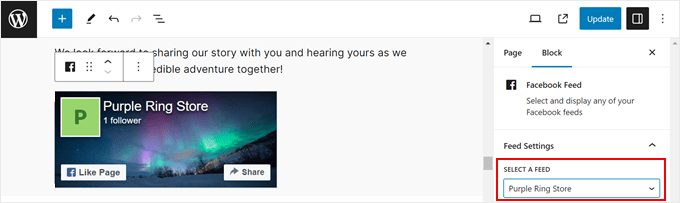
Im Block wird dann die Like-Box angezeigt.

Was aber, wenn du mehrere Facebook-Seiten hast und für jede mit Smash Balloon eine Like-Box einrichtest?
Sie können auch in der Seitenleiste der Blockeinstellungen zwischen ihnen wechseln, indem Sie einen Feed aus dem Dropdown-Menü “Feed auswählen” auswählen.

Jetzt müssen Sie nur noch auf die Schaltfläche “Aktualisieren” klicken, um die Änderungen offiziell zu machen.
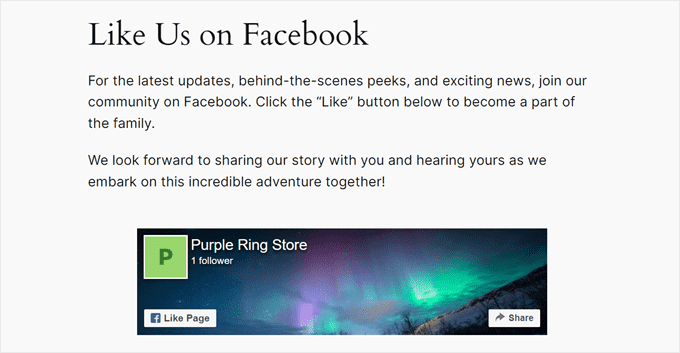
So sieht unsere Like Box auf unserer Demo-Website aus:

Wenn du ein Block-WordPress-Theme verwendest, kannst du auch den Full Site Editor verwenden, um den Facebook Like Box-Block zu den Seitenvorlagen deines Themes hinzuzufügen.
Weitere Informationen über den Full Site Editor finden Sie in unserem Leitfaden für Einsteiger in die Full Site Editing.
Einbetten des Facebook-Like-Box-Widgets in WordPress
Wenn du ein klassisches WordPress-Theme verwendest, möchtest du die Facebook-Like-Box vielleicht in einem Widget-fähigen Bereich anzeigen, z. B. in einer Seitenleiste, Kopfzeile oder Fußzeile. Dies ist eine gute Möglichkeit, die Like-Box anzuzeigen, ohne die Nutzer vom Hauptinhalt der Seite abzulenken.
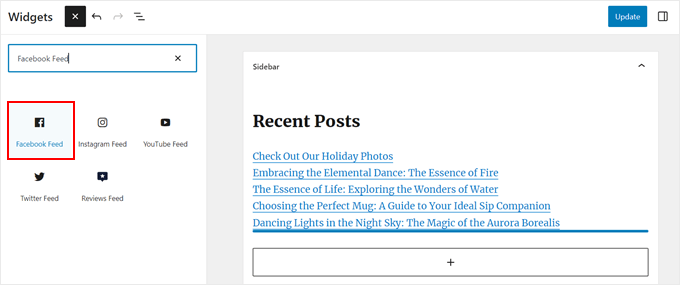
Wählen Sie im Popup-Fenster “Feed einbetten” die Option “Zu einem Widget hinzufügen”, um den blockbasierten Widget-Editor aufzurufen.
Klicken Sie nun wie bei der vorherigen Methode auf die Schaltfläche “+ Block hinzufügen”, suchen Sie den Facebook-Feed-Block und ziehen Sie ihn auf den gewünschten Bereich.
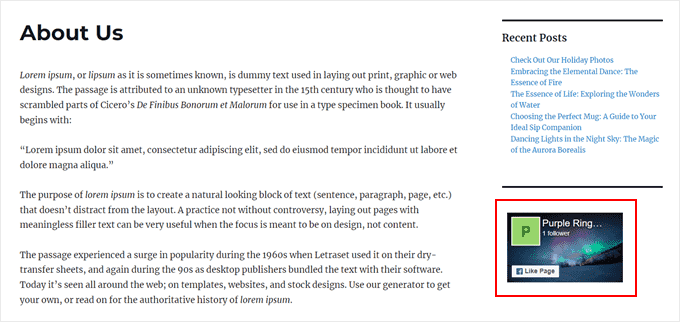
Auf unserer Demoseite wollen wir die Like Box als WordPress-Sidebar-Widget verwenden.

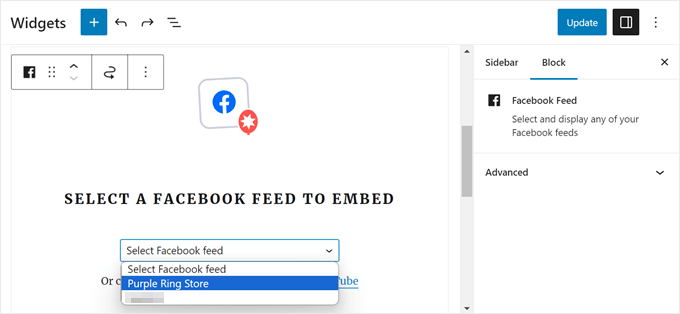
Wählen Sie im Block den Facebook-Feed mit der zuvor erstellten Like-Box aus.
Klicken Sie dann auf “Aktualisieren”, damit die Änderungen wirksam werden.

Und schon sind Sie fertig!
So sieht die Seitenleiste auf unserer Testseite mit dem Like-Box-Widget aus:

Das Facebook-Like-Box-Widget mit einem Shortcode einbetten
Wenn die beiden vorherigen Methoden nicht funktionieren, empfehlen wir, die Facebook Like Box oder Fan Box mit einem Shortcode hinzuzufügen.
Kopieren Sie einfach den Shortcode aus dem Popup-Fenster “Feed einbetten” und fügen Sie ihn an beliebiger Stelle auf Ihrer Website ein.

Weitere Informationen zur Verwendung von Shortcodes finden Sie in unserer Anleitung zum Hinzufügen von Shortcodes in WordPress.
Methode 2: Hinzufügen einer Facebook-Like-Box mit Code
Wenn Sie nur daran interessiert sind, eine Facebook Fan Box oder Like Box anzuzeigen, ohne andere Arten von Facebook Feeds hinzuzufügen, dann mag die Verwendung eines Plugins für Facebook Seiten als übertrieben erscheinen. In diesem Fall können Sie die Like Box stattdessen mit Code hinzufügen.
Diese Methode mag für Anfänger einschüchternd wirken, aber wir zeigen Ihnen eine narrensichere Methode zum Einfügen von Code mit WPCode. Dabei handelt es sich um ein WordPress-Plugin, mit dem Sie ganz einfach benutzerdefinierte Codeschnipsel in WordPress einfügen können, ohne Ihre Website zu beschädigen.
Für diesen Leitfaden ist die kostenlose WPCode-Version ausreichend, obwohl Sie auf die Pro-Version upgraden können, um erweiterte Funktionen wie den Testmodus und eine Cloud-basierte Code-Snippets-Bibliothek zu erhalten.
Installieren wir zunächst das Plugin in WordPress. Sobald es aktiviert ist, gehen Sie zu Code Snippets ” + Snippet hinzufügen. Wählen Sie dann “Add Your Custom Code (New Snippet)” und klicken Sie auf “+ Add Custom Snippet”.

Sie gelangen nun in den Code-Editor. Geben Sie Ihrem benutzerdefinierten Codeschnipsel zunächst einen Namen, damit Sie ihn später leicht identifizieren können. In diesem Fall werden wir es “Facebook JavaScript SDK” nennen, weil wir es hier hinzufügen werden.
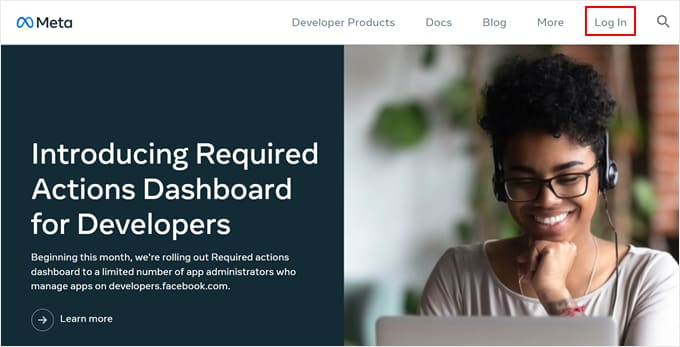
Lassen Sie diese Registerkarte geöffnet und erstellen Sie eine neue Registerkarte in Ihrem Browser, um die Facebook-Entwicklerseite aufzurufen.
Klicken Sie im Menü auf “Anmelden”, um sich bei Ihrem Facebook-Konto anzumelden.

Wenn Sie zum ersten Mal auf die Seite zugreifen, füllen Sie den Einführungsassistenten aus, um ein kostenloses Konto zu erstellen.
Sie werden dann zum Facebook Developers Dashboard weitergeleitet. Klicken wir auf die Schaltfläche “App erstellen”.

Wählen Sie auf der nächsten Seite einfach “Sonstige” für den Anwendungsfall.
Klicken Sie anschließend auf die Schaltfläche “Weiter”.

Jetzt sehen Sie all die verschiedenen Apps, die Sie für Ihre Facebook-Seite erstellen können.
Um eine Like Box zu erstellen, können Sie einfach “Business” auswählen und dann auf “Weiter” klicken.

Geben wir nun Ihrer App einen Namen. Sie können ihn frei wählen, da er nur als Referenz dient. Sie können auch Ihre E-Mail-Adresse eingeben und ein optionales Geschäftskonto auswählen.
Zum Schluss klicken Sie einfach auf “App erstellen”.

Gehen wir nun auf die Facebook-Entwicklerseite für Social Plugins.
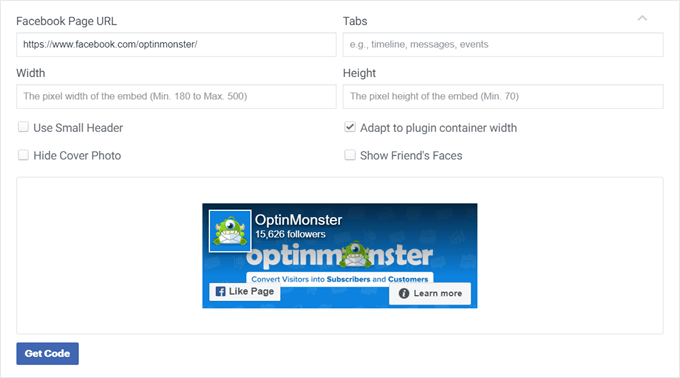
Scrollen Sie dann nach unten, bis Sie einen Abschnitt wie auf dem Screenshot unten finden:

Geben Sie hier die URL Ihrer Facebook-Seite ein, leeren Sie das Feld “Tabs” und legen Sie bei Bedarf die Breite und Höhe der Like-Box fest.
Sie können auch eine kleinere Kopfzeile verwenden, das Titelbild deaktivieren und vieles mehr. Wir haben uns auch dafür entschieden, die Like-Box an die Breite des Containers anzupassen, sodass sich die Größe responsiv an die Position auf der Website anpasst.
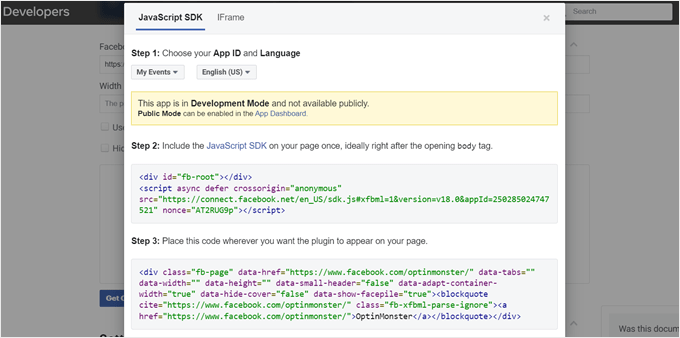
Klicken Sie anschließend auf die Schaltfläche “Code abrufen”. Daraufhin wird ein Popup-Fenster angezeigt, in dem zwei Arten von Codeschnipseln zu sehen sind: JavaScript SDK und iFrame. Beide zeigen Ihre Like-Box an, aber im Allgemeinen ist JavaScript SDK die bessere Option.

JavaScript-SDKs sind in der Regel schneller, weil sie direkt in die Webseite eingebettet sind und somit als Teil des Hauptdokuments geladen werden. iFrames erfordern das Laden eines ganzen HTML-Dokuments, was die Ladezeit der Seite verlangsamen kann.
Vergewissern Sie sich, dass auf der Registerkarte JavaScript SDK der Name der zuvor erstellten Anwendung ausgewählt wurde.
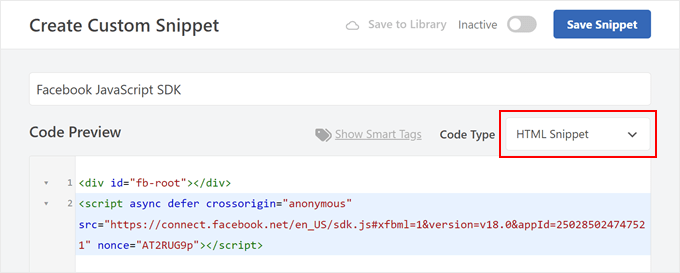
Kopieren Sie dann den JavaScript-SDK-API-Code aus Schritt 2. Lassen Sie diese Registerkarte geöffnet, wechseln Sie aber zur Registerkarte WPCode und fügen Sie den Code dort ein.
Sie können den Code-Typ als ‘HTML Snippet’ belassen.

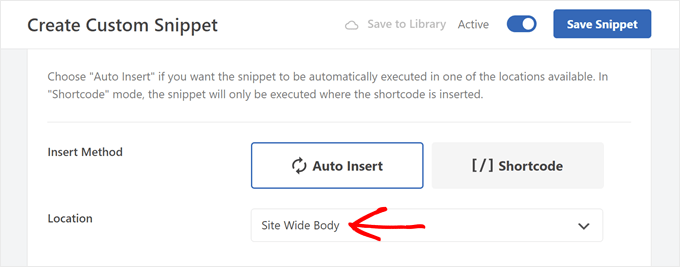
Blättern Sie nun nach unten zum Abschnitt “Einfügen”.
Die Einfügemethode kann auf “Automatisch einfügen” belassen werden, während der Ort auf “Site Wide Body” geändert werden sollte.
Zum Schluss müssen Sie nur noch den Code aktivieren und auf “Snippet speichern” klicken.

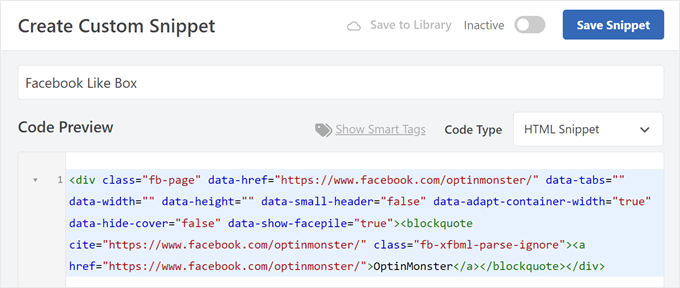
Als Nächstes erstellen Sie ein zweites Codefragment. Sie können die gleichen Schritte wie zuvor ausführen und ihn “Facebook Like Box” nennen.
Wechseln Sie danach auf die Facebook-Entwicklerseite für Social Plugins von vorhin und kopieren Sie den Code aus Schritt 3.
Navigieren Sie erneut zur Registerkarte WPCode und fügen Sie den Code aus Schritt 3 in das Feld Codevorschau ein. Der Codetyp kann “HTML Snippet” sein.

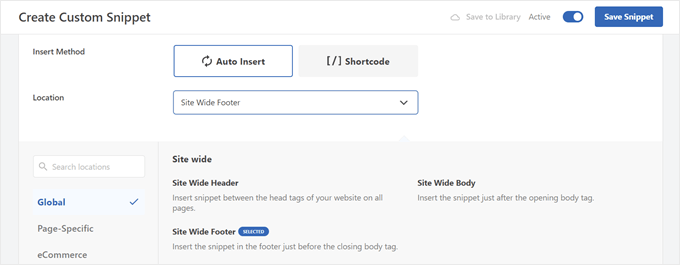
Blättern Sie nun zum Abschnitt “Einfügung”.
Wenn Sie “Automatisch einfügen” verwenden, können Sie die Like-Box automatisch an mehreren Stellen erscheinen lassen, die der Kategorie “Ort” entsprechen.
In unserem Beispiel haben wir uns für die Position “Site Wide Footer” entschieden, was bedeutet, dass die Like-Box in der Fußzeile erscheinen wird.
Es gibt auch andere Optionen, wie z. B. Vor dem Beitrag einfügen, um die Like-Box vor allen WordPress-Blogbeiträgen anzuzeigen.

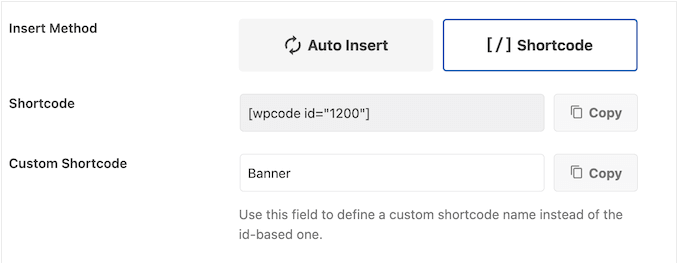
Mit der Methode “Shortcode” hingegen können Sie einen benutzerdefinierten Shortcode erstellen.
Sie können sie dann mit dem Shortcode-Block an bestimmten Stellen Ihrer Website einfügen.

Sobald Sie die Einfügeeinstellungen konfiguriert haben, aktivieren Sie den Code und klicken Sie auf “Snippet speichern”.
Das war’s! Sie können dann Ihre Website besuchen, um zu sehen, wie die Like Box aussieht:

Weitere Anleitungen zur Anzeige von Social Feeds auf Ihrer WordPress-Website finden Sie in unserem Artikel über das Hinzufügen von Social Media Feeds in WordPress.
Bonus: Weitere Möglichkeiten zur Integration von Facebook in WordPress
Möchten Sie Ihre Facebook-Integration auf die nächste Stufe bringen? Sehen Sie sich diese zusätzlichen Anleitungen an:
- Erstellen einer Facebook Like Box Popup in WordPress – Steigern Sie das Engagement mit einer strategisch getimten Like Box Popup.
- Einbetten von Facebook Status Beiträgen in WordPress – Teilen Sie bestimmte Facebook Updates direkt auf Ihrer Website.
- Wie man einen Facebook Group Feed in WordPress einbettet – Zeigen Sie Ihre Community-Diskussionen auf Ihrer Website an.
- So zeigen Sie die Bewertungen Ihrer Facebook Seite in WordPress an – Präsentieren Sie Social Proof mit Kundenrezensionen von Facebook.
- Quick Ways to Get More Facebook Likes Using WordPress – Implementieren Sie diese Strategien, um Ihre Facebook Follower zu vergrößern.
- Anzeige von Twitter und Facebook des Autors auf der Profilseite – Verbinden Sie Ihre Besucher mit Ihren Mitwirkenden in den sozialen Medien.
- So fügen Sie Facebook Like-Reaktionen zu Ihren WordPress-Beiträgen hinzu – Bringen Sie die beliebte Funktion von Facebook für Reaktionen in Ihre Beiträge ein.
- Erstellen einer Facebook Ads Landing Page in WordPress – Entwerfen Sie hochkonvertierende Seiten für Ihre Facebook-Werbekampagnen.
- Automatische Beiträge auf Facebook von WordPress aus – Optimieren Sie Ihre Strategie für soziale Medien mit automatischen Beiträgen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie eine Facebook Like Box oder Fan Box in WordPress hinzufügen können. Vielleicht möchten Sie auch unseren ultimativen Social Media Spickzettel und die Liste der besten Social Media Plugins für WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





dharm
i complete all steps but my website show error plz help me i dont understend proprly
nareshdetruja
Aewson information bro nice a article
Hector Jayat
Amazing Tip, I was able to set this up in only 5 minutes. Thanks
Tina Gleisner
Thanks for explaining the JavaScript code can go in the footer, and not the header as indicated by Facebook … although I’m only guessing at why this is better & would appreciate knowing the real reason (load time?)
Richard
To update your post, sadly it looks like the official Facebook plugin is now (2015) no longer official.
It also has not been updated in a year and a half and now has a poor user rating.
Kitty
One question: I use the plugin, but why wordpress tells me that it’s not a valid facebook page url. It’s my own facebook site. How can I get the right url?
Jurgen
I’ve got the same issue … it says not a valid facebook url and it is mine
Peter
I installed the plugin but I then received a warning the it is not compatible with WordPress seo by Yoast.
Here is the message below.
The Facebook plugin(s) might cause issues when used in conjunction with WordPress SEO by Yoast.
Both WordPress SEO by Yoast and Facebook create OpenGraph output, which might make Facebook, Twitter, LinkedIn and other social networks use the wrong texts and images when your pages are being shared.
Recommended solution
We recommend you deactivate Facebook and have another look at your WordPress SEO configuration using the button above.
I will try to install it manually and see if that works.
WPBeginner Staff
You are probably using WordPress.com see our guide on the difference between WordPress.com and WordPress.org.
frank jer
why i cannot use the wordpress plugins?
carol neumann
Am confused; WordPress plugins do not download into Widgits. Plugins can only be placed before and/or after a post, not in the sidebar.
Sohail
WELL DONE nice job Thats the real way to explain some thing. Thanks again for making such good tuts
Chrys
Hi,
I’ve tried everything to add it manually but the like box won’t appear! I really cannot figure out why..I put the codes in the right places though…
Any idea?
Kind regards
Chrissy
Simple. Real and to the point. Thank you guys as usual very helpful!
Jeanette O'Hagan
Great post, thanks. Just what I needed.
rajeshwar sharma
great work …keep the good work going…
giacomo
Hello! thanks for the tips…everything works like a charm
Pummy
Hi Sayyed.
Your header and footer plugin is awesome. I think this is a must have plugin for wp beginners,
You publish great posts with great detail.
Thanks.
Ankit
Great piece of information.
Ajay
I use Jetpack’s widgets to add the Facebook box. I’ve found it easy to use with decent number of options
Bob Downs
I’m with Ajay – the Jetpack Facebook Like Box widget is simple and easy to use without adding any other plugins than the Jetpack one.
Editorial Staff
Agreed that’s why we have it mentioned at the top because most folks find it easier.
Admin
Scott
iframe seems like the easiest way, not having to deal with the javascript. Are there any major disadvantages to using iframe?
Editorial Staff
The only major disadvantage is that you can’t see Facebook Insights data.
Admin