Das Hinzufügen von SVG-Dateien zu Ihrer WordPress-Site kann Ihre Bilder scharf und klar aussehen lassen.
Obwohl WordPress das Hochladen vieler Dateitypen wie Bilder, Audio und Video zulässt, unterstützt es SVG-Dateien nicht von Haus aus.
Das liegt daran, dass SVG-Dateien Sicherheitsrisiken darstellen können. Aber keine Sorge. Es gibt sichere Möglichkeiten, SVGs zu verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie SVG-Bilddateien einfach und sicher zu WordPress hinzufügen.

Was ist SVG?
SVG oder Scalable Vector Graphics ist ein Dateiformat, das Vektorgrafiken mithilfe der XML-Markup-Sprache definiert. Sein Hauptvorteil ist, dass Sie Bilder vergrößern können, ohne Qualität zu verlieren oder Pixelbildung zu haben.
Wie funktioniert SVG?
Scalable Vector Graphics (SVG) ist eine Technologie, die zweidimensionale Zeichnungen mithilfe von XML anzeigt. Sie unterscheidet sich von gängigen Bildformaten wie PNG, GIF oder JPG.
Wenn Sie eine PNG- oder JPG-Bilddatei nehmen und hineinzoomen, werden Sie feststellen, dass das Bild verschwimmt und pixelig wird.

Vektorgrafiken verwenden keine Pixel.
Stattdessen verwenden sie eine 2-dimensionale Karte, die die angezeigte Grafik als Koordinaten definiert. Das Bild wird beim Zoomen nicht pixelig, weil es das einfach nicht kann.

Dies ermöglicht es Ihnen, Vektorgrafiken ohne Qualitätsverlust zu vergrößern. Wichtig ist, dass SVG-Bilder eine viel kleinere Dateigröße als PNG- oder JPG-Dateien haben können, was sie zu einer großartigen Wahl für die Bildformatierung macht.
Vektorgrafiken werden häufig für Icons, Icon-Schriften, Website-Logos und Branding-Bilder verwendet. Möglicherweise möchten Sie SVG-Dateien für Ihr Firmenlogo, Icons oder andere Grafiken zu WordPress hinzufügen.
Allerdings können SVG-Dateien etwas unsicher sein. Deshalb unterstützt WordPress das Hochladen von SVG-Dateien standardmäßig nicht.
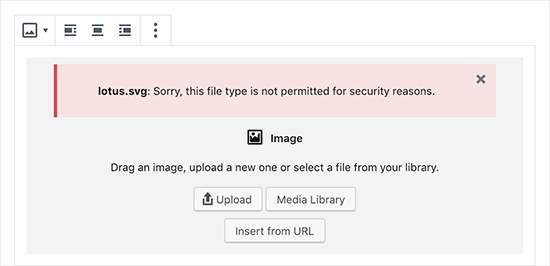
Wenn Sie ein SVG-Bild in WordPress hochladen, sehen Sie die folgende Fehlermeldung: „Entschuldigung, dieser Dateityp ist aus Sicherheitsgründen nicht zulässig.“

Sicherheitsprobleme bei SVG in WordPress
SVG-Dateien enthalten Code in der XML-Markup-Sprache, die HTML ähnelt. Ihr Browser oder Ihre SVG-Bearbeitungssoftware analysiert die XML-Markup-Sprache, um die Ausgabe auf dem Bildschirm anzuzeigen.
Dies öffnet Ihre Website jedoch für mögliche XML-Schwachstellen. Sie kann verwendet werden, um unbefugten Zugriff auf Benutzerdaten zu erhalten oder Brute-Force-Angriffe oder Cross-Site-Scripting-Angriffe auszulösen.
Die Methoden, die wir in diesem Artikel vorstellen, versuchen, SVG-Dateien zur Verbesserung ihrer Sicherheit zu bereinigen. Diese Plugins können jedoch bösartigen Code nicht vollständig daran hindern, hochgeladen oder injiziert zu werden.
Die beste Lösung ist, nur SVG-Dateien von zuverlässigen Quellen zu verwenden und SVG-Uploads auf vertrauenswürdige Benutzer zu beschränken. Um mehr über Sicherheit zu erfahren, können Sie unseren vollständigen WordPress-Sicherheitsleitfaden für Anfänger einsehen.
In diesem Sinne zeigen wir Ihnen, wie Sie SVG-Dateien in WordPress auf 3 Arten einfach und sicher verwenden können. Nutzen Sie einfach die Schnelllinks unten, wenn Sie an einer bestimmten Methode interessiert sind:
- Methode 1. SVG-Dateien in WordPress mit WPCode zulassen (empfohlen)
- Methode 2. SVG-Dateien in WordPress mit SVG Support hochladen
- Methode 3. SVG-Dateien in WordPress mit Safe SVG hochladen
Experten-Tipp: Bevor Sie sich entscheiden, SVG-Bilddateien zu verwenden, vergessen wir nicht, dass Sie auch Bildbearbeitungswerkzeuge verwenden können, um Dateigrößen zu komprimieren und Ihre WordPress-Geschwindigkeit und -Leistung zu verbessern.
Bereit? Beginnen wir mit einem Video-Tutorial.
Video-Tutorial
Wenn Sie schriftliche Anweisungen bevorzugen, lesen Sie einfach weiter.
Methode 1. SVG-Dateien in WordPress mit WPCode zulassen (empfohlen)
Der einfachste Weg, SVG-Uploads sicher in WordPress zu ermöglichen, ist die Verwendung von WPCode, dem leistungsstärksten Code-Snippet-Plugin, das verfügbar ist.
WPCode verfügt über eine große Bibliothek mit vorkonfigurierten Code-Snippets, die viele einmalig verwendete Plugins auf Ihrer Website ersetzen können. Es enthält die Snippets, um Anhangsseiten zu deaktivieren, den Classic Post Editor beizubehalten und SVG-Datei-Uploads zu ermöglichen, alles ohne das Risiko, Ihre Website zu beschädigen.
Um zu beginnen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Schritt-für-Schritt-Leitfaden zur Installation eines WordPress-Plugins.
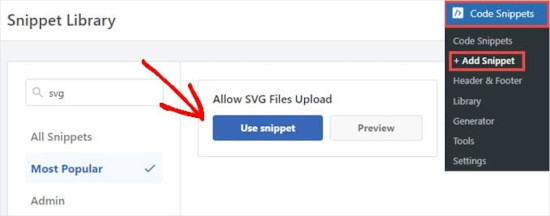
Nach der Aktivierung navigieren Sie zu Code-Snippets » Snippet hinzufügen in Ihrem WordPress Admin-Panel. Suchen Sie einfach nach 'svg' und bewegen Sie die Maus über 'SVG-Dateien-Upload zulassen'.
Klicken Sie einfach auf „Snippet verwenden“, wenn es erscheint.

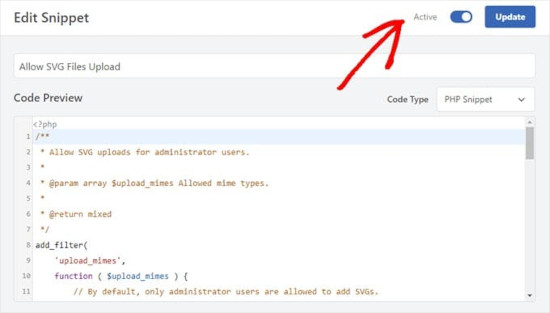
Als Nächstes gelangen Sie zur Seite „Snippet bearbeiten“, auf der WPCode bereits alle Einstellungen konfiguriert hat, die der Code zum Ausführen benötigt.
Sie müssen nur den Schalter auf „Aktiv“ stellen und dann auf die Schaltfläche „Aktualisieren“ klicken.

Jetzt können Sie SVG-Dateien hochladen, ohne dass WordPress Ihnen eine Fehler- oder Warnmeldung anzeigt.
Sie können sie dann wie jede andere Bilddatei auf Ihrer WordPress-Website behandeln.

Standardmäßig erlaubt das WPCode-Snippet nur Benutzern mit der Rolle „Administrator“, SVGs zu WordPress hinzuzufügen.
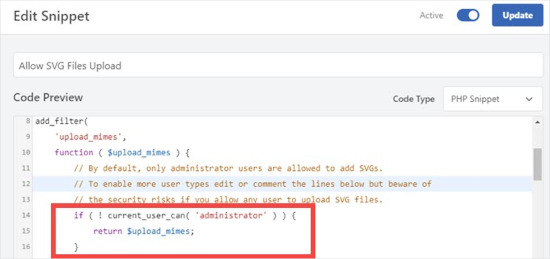
Sie können auch allen anderen Benutzerrollen die Berechtigung erteilen, indem Sie die Zeilen 14-16 des Code-Snippets löschen. Dann können Sie sie mit zwei Schrägstrichen '//' am Anfang der Zeilen 11-13 'auskommentieren', wodurch sie hellbraun werden.
WPCode führt keinen Teil des Snippets aus, den es als Kommentar und nicht als Code erkennt. Dieses Beispiel sehen Sie im Bild unten.

So oder so, mit dem entfernten Code können alle Benutzer SVG-Dateien auf Ihre Website hochladen. Stellen Sie einfach sicher, dass Sie auf 'Aktualisieren' klicken, um alle vorgenommenen Änderungen zu speichern.
Methode 2. SVG-Dateien in WordPress mit SVG Support hochladen
Diese zweite Methode verwendet das SVG Support Plugin. Es ermöglicht Ihnen, SVGs in WordPress-Beiträgen und -Seiten anzuzeigen und zu steuern, wer sie hochladen darf.
Zuerst müssen Sie das Plugin SVG Support installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zum Thema Installation eines WordPress-Plugins.
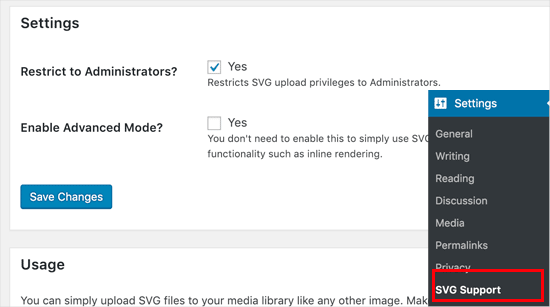
Nach der Aktivierung sollten Sie zu Einstellungen » SVG-Unterstützung gehen, um die Plugin-Einstellungen zu konfigurieren.

Aktivieren Sie auf der Einstellungsseite einfach das Kontrollkästchen neben der Option „Nur für Administratoren einschränken?“. Dadurch wird nur ein Website-Administrator SVG-Dateien in WordPress hochladen können.
Der nächste Schritt ist, den erweiterten Modus zu aktivieren. Sie müssen diese Option nur aktivieren, wenn Sie erweiterte Funktionen wie CSS-Animationen und Inline-SVG-Rendering verwenden möchten.
Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie können jetzt einen neuen Beitrag erstellen oder einen bestehenden bearbeiten. Im Beitragseditor können Sie Ihre SVG-Datei hochladen, so wie Sie jede andere Bilddatei hochladen würden.
Fügen Sie einfach einen Bildblock zum Editor hinzu und laden Sie dann die SVG-Datei hoch.

Methode 3. SVG-Dateien in WordPress mit Safe SVG hochladen
Diese Methode verwendet ebenfalls ein Plugin und ermöglicht es Ihnen, SVG-Dateien, die auf WordPress hochgeladen werden, zu bereinigen.
Das erste, was Sie tun müssen, ist, das Safe SVG Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.

Das Plugin funktioniert sofort, und es gibt keine Einstellungen, die Sie konfigurieren müssen. Sie können einfach loslegen und mit dem Hochladen von SVG-Dateien beginnen.
Der Nachteil ist, dass dieses Plugin SVG-Uploads für alle Benutzer zulässt, die Beiträge auf Ihrer WordPress-Website schreiben können. Um zu steuern, wer Dateien hochladen kann, müssen Sie die Premium-Version des Plugins erwerben.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie SVG-Dateien sicher in WordPress hinzufügen. Möglicherweise möchten Sie auch unseren Leitfaden zum Hinzufügen eines Widgets zum Header Ihrer Website und unsere Expertenauswahl an nützlichen Code-Snippets für Anfänger sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Ich habe einen Kunden von PNG- zu SVG-Logos umgestellt. Der Geschwindigkeitsunterschied war erstaunlich, besonders auf Mobilgeräten!
Schneller Tipp aus meiner Erfahrung: Erstellen Sie immer ein PNG-Backup und verwenden Sie das 'picture'-Element in Ihrem Code. So sind Sie mit älteren Browsern abgedeckt und erhalten gleichzeitig alle SVG-Vorteile auf modernen.
Ich schätze auch die Sicherheitstipps sehr – sie sind äußerst wichtig, wenn man an Kunden-Websites arbeitet!
Jiří Vaněk
Ich habe einmal einen interessanten Artikel darüber gelesen, warum SVG-Dateien gefährlich sein können. Bevor ich diese Information hatte, hatte ich jedoch ständig Probleme mit WordPress, das sich weigerte, SVGs hochzuladen, und ich war ziemlich frustriert. Ich habe Icons für das Web im SVG-Format. WPCode und ein einfacher Snippet haben mir jedoch sehr geholfen. Es ist eine unkomplizierte und funktionale Lösung, die jeder bewältigen kann, selbst ein absoluter Anfänger.
Eugene Velasquez
Ich habe alle SVG-Plugins hinzugefügt, werde aber immer noch daran gehindert, SVGs hinzuzufügen, die ich selbst erstellt habe und die daher kein Risiko oder bösartigen Code enthalten. Gibt es eine andere Möglichkeit, SVG-Dateien zu WordPress hinzuzufügen?
WPBeginner Support
Wenn selbst die Plugins Ihnen nicht erlauben, SVGs auf Ihrer Website hinzuzufügen, empfehlen wir Ihnen, sich an Ihren Hosting-Anbieter zu wenden, um sicherzustellen, dass keine Sicherheitseinstellung Ihr WordPress überschreibt.
Admin
Felix Krusch
Seit der Einführung von Blöcken können Sie SVG-Code einfach in einen „Benutzerdefinierten HTML-Block“ einfügen. Ein Snippet-Plugin ist nicht mehr erforderlich.
WPBeginner Support
If the image is hosted elsewhere that would work but to upload we would recommend using the snippet at this time. You would also not want to add the PHP code using the HTML snippet if that is what you mean
Admin
sn
Hallo,
Danke für Ihre Artikel.
Normalerweise besuche ich Ihre Website und lerne viel daraus.
Hier haben Sie geschrieben, dass die Verwendung von SVG-Dateien auf Websites nicht sicher ist.
Meine Frage ist, ob es unsicher ist, die SVG-Datei, die ich selbst mit Adobe Illustrator oder ähnlicher Software erstelle,
auf meiner Website zu platzieren?
Und sollte ich das Safe SVG Plugin verwenden?
Danke!
WPBeginner Support
If you are the person who created the SVG and there are no other users uploading files to your site, you are fine to not use the safe SVG plugin.
Admin
sn
Meinen Sie, dass es in einem solchen Fall keine Schwachstellen geben wird?
WPBeginner Support
Die Schwachstellen, um die Sie sich Sorgen machen müssten, wären, wenn Sie ein SVG aus einer unbekannten Quelle hinzufügen, die bösartigen Code enthalten könnte.
sn
Vielen Dank für Ihre Antwort.
Herr Waghela
Vielen Dank, Sir, für die Weitergabe der besten Informationen.
WPBeginner Support
Glad our guide was helpful
Admin
Alan Smith
Thanks a lot
WPBeginner Support
You’re welcome
Admin
Amandine
Hallo, ich habe das SVG-Plugin erfolgreich hochgeladen und kann meine SVG-Datei hochladen, aber beim Zuschneiden des Logos kann ich es nicht zuschneiden und es erscheint daher nicht auf meiner Website. Es erscheint schön und scharf im Anpassungsbereich auf der linken Seite, aber nicht auf der Website. Wenn ich jedoch eine PNG-Datei hochlade, funktioniert das Zuschneiden und sie erscheint sowohl im Anpassungsbereich als auch auf der Website. Könnten Sie mir bitte mitteilen, ob ich etwas tun muss, damit mein SVG-Logo auf der Website erscheint? Vielen Dank
WPBeginner Support
Sie müssten Ihre SVG-Datei mit etwas anderem als Ihrer WordPress-Website bearbeiten, um sie auf die gewünschte Größe zuzuschneiden
Admin
pushkraj
Ich möchte eine SVGZ-Datei (komprimierte SVG) hochladen, erhalte aber aus Sicherheitsgründen eine Fehlermeldung. Obwohl ich SVG-Dateien problemlos hochladen kann, benötige ich SVGZ, um die Dateigröße zu reduzieren. Bitte helfen Sie mir bei meiner Anfrage.
Vielen Dank.
WPBeginner Support
Um diesen Dateityp zuzulassen, sollten Sie sich unsere Anleitung hier ansehen: https://www.wpbeginner.com/wp-tutorials/how-to-add-additional-file-types-to-be-uploaded-in-wordpress/
Admin
Brian
Hallo WPBeginner,
Ich habe das Plugin Safe SVG zu meiner Website hinzugefügt, aber es scheint, dass meine SVG-Dateien beim Hochladen beschädigt werden. Ich kann sie nicht verwenden. Wie ist das möglich?
WPBeginner Support
You would want to reach out to the plugin’s support and let them know about the issue and they should be able to assist
Admin
Huu Tai
Danke für die vollständig abgedeckten Informationen,
Ich frage mich, ob ich SVG Support verwenden könnte, um das Web-Logo hochzuladen?
WPBeginner Support
Solange Ihr Theme dies nicht ausdrücklich überschreibt, sollten Sie dazu in der Lage sein.
Admin
Scott
Ich verstehe die Komplexität der Umwandlung von Pixelbildern in mathematische.
Gibt es eine ziemlich einfache oder automatisierte Methode oder ein Programm, um JPEGs und .png-Bilder in SVG zu konvertieren?
Redaktion
Hallo Scott,
Soweit wir wissen, noch nicht.
Admin
Cactoos
Soweit ich versucht habe, kann Inkscape genau das tun. Es ist kostenlos und funktioniert unter Windows, Mac und Linux.
Gimp, Illustrator und ich bin mir nicht ganz sicher, aber vielleicht kann Krita das auch.
Gimp und Krita sind ebenfalls kostenlos und für mehrere Betriebssysteme verfügbar.
Tatsächlich habe ich ein ziemlich großes und hochwertiges Foto in SVG konvertiert (zuvor ein JPG-Bild direkt von der Fotokamera) und es hat einwandfrei funktioniert, es hat seine Zeit gedauert, aber es funktioniert. Es könnte daran liegen, dass ich ein ziemlich schwaches System habe.
Salman Ravoof
Fast alle Vektorbearbeitungsprogramme verfügen über diese Funktionalität. Sowohl Inkscape als auch Illustrator können dies tun. Die Ergebnisse sind jedoch nicht so gut, wenn Sie komplexe Formen und viele Farben haben (alle Bilder aus dem echten Leben fallen darunter). Diese Funktionalität eignet sich am besten für Bilder mit weniger als 4 Farben, je weniger, desto besser.