Wenn Sie eine Website betreiben, haben Sie wahrscheinlich einige Beiträge, die wichtiger sind als andere. Eine Möglichkeit, um sicherzustellen, dass Ihre Besucher diese Beiträge zuerst sehen, besteht darin, sie ganz oben auf einer Seite zu platzieren.
Mit der Funktion Hervorgehobene Beiträge von WordPress können Sie dies mit Standardbeiträgen tun. Wenn Sie jedoch individuelle Inhaltstypen auf Ihrer Website verwenden, werden diese oben gehaltenen Beiträge nicht wie erwartet am Anfang der Seite angezeigt.
In diesem Artikel zeigen wir Ihnen, wie Sie die Funktionalität für oben gehaltene Beiträge zu Ihren individuellen Inhaltstypen hinzufügen und sie auf den Seiten des Archivs für individuelle Inhaltstypen anzeigen können.

Warum WordPress Custom Posts Sticky machen?
Wenn Sie Inhalte für Ihre WordPress-Website in einem anderen Format als einem Standardbeitrag oder einer Standardseite erstellen, dann verwenden Sie wahrscheinlich bereits einen benutzerdefinierten Beitragstyp. Wenn Sie zum Beispiel eine Website mit Buchrezensionen betreiben, haben Sie vielleicht einen Post-Typ “Buchrezensionen” erstellt.
Sie können Ihre wichtigsten Inhalte an den Anfang des Archivs des benutzerdefinierten Beitragstyps stellen. Dies ist eine der besten Möglichkeiten, um ausführliche und zeitkritische Inhalte sowie Ihre beliebtesten benutzerdefinierten Beiträge zu präsentieren.
WordPress bietet zwar eine Sticky-Posts-Funktion, diese ist jedoch nicht für benutzerdefinierte Beitragstypen verfügbar.
Schauen wir uns an, wie Sie Ihren benutzerdefinierten Beitragstyp-Archivseiten eine Sticky-Funktion hinzufügen können.
Hinzufügen von Sticky Posts in benutzerdefinierten Beitragstypen
Zunächst müssen Sie das Sticky Posts – Switch Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Obwohl dieses Plugin seit einiger Zeit nicht mehr aktualisiert wurde, funktioniert es in unseren Tests immer noch einwandfrei. Lesen Sie bitte unseren Artikel über die Verwendung von Plugins, die nicht mit Ihrer WordPress-Version getestet wurden.
Nach der Aktivierung müssen Sie die Seite Einstellungen ” Sticky Posts – Umschalten aufrufen, um das Plugin zu konfigurieren. Aktivieren Sie einfach das Kästchen neben den benutzerdefinierten Beitragstypen, die Sie als “sticky” kennzeichnen möchten.
In diesem Tutorial werden wir den Beitragstyp “Buchrezensionen” überprüfen.

Danach müssen Sie auf die Schaltfläche “Änderungen speichern” am unteren Rand des Bildschirms klicken.
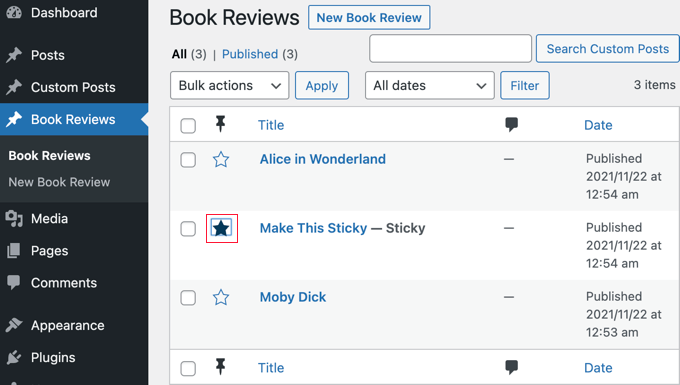
Wenn Sie nun die Verwaltungsseite für diesen benutzerdefinierten Beitragstyp aufrufen, werden Sie eine neue Spalte sehen, in der Sie Beiträge als “sticky” kennzeichnen können. Klicken Sie einfach auf den Stern neben den Beiträgen, die Sie kennzeichnen möchten.

Sie haben den Beitrag jetzt als “sticky” gekennzeichnet. Das Problem dabei ist, dass WordPress “sticky” Beiträge nur auf der Startseite anzeigt. Als Nächstes werden wir uns ansehen, wie man Sticky Posts auf Archivseiten anzeigt.
Anzeige von Sticky Posts in benutzerdefinierten Post Type Archiven
Um Ihre Sticky Posts oben auf Ihrer benutzerdefinierten Beitragsarchivseite anzuzeigen, müssen Sie eine neue Vorlage erstellen.
Dazu müssen Sie einen FTP-Client oder die Dateimanager-Option in Ihrem WordPress-Hosting-Control Panel verwenden. Wenn Sie noch nie mit FTP gearbeitet haben, sollten Sie sich unsere Anleitung zum Hochladen von Dateien in WordPress mit FTP ansehen.
Sie müssen mit Ihrem FTP-Client oder Dateimanager auf Ihre Website zugreifen und dann zum Ordner /wp-content/themes/YOURTHEME/ gehen.
Wenn Sie zum Beispiel das Thema Twenty Twenty-One verwenden, müssen Sie zu /wp-content/themes/twentytwentyone/ navigieren.
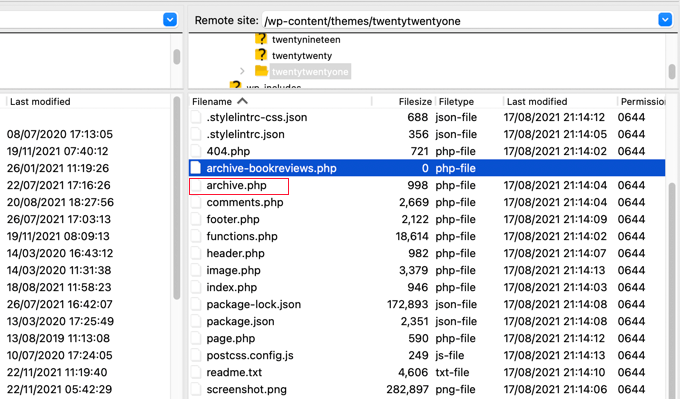
Als nächstes müssen Sie in diesem Ordner eine neue Datei mit einem Namen wie archive-POSTTYPE.php erstellen.
Wenn Ihr benutzerdefinierter Post-Type-Slug beispielsweise “bookreviews” lautet, sollten Sie eine neue Datei namens archive-bookreviews.php erstellen.

Danach müssen Sie die Datei archive.php im selben Ordner finden. Kopieren Sie einfach den Inhalt der Datei archive.php und fügen Sie ihn in die neue Datei ein, die Sie erstellt haben.
Im nächsten Schritt müssen Sie Code zu Ihren Theme-Dateien hinzufügen. Wenn Sie Hilfe beim Hinzufügen von Code zu Ihrer Website benötigen, lesen Sie unsere Anleitung zum Hinzufügen von benutzerdefiniertem Code in WordPress.
Wenn Sie fertig sind, müssen Sie den folgenden Code in die Datei functions.php Ihres Themes oder in ein Code-Snippets-Plugin wie WPCode (empfohlen) einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | function wpb_cpt_sticky_at_top( $posts ) { // apply it on the archives only if ( is_main_query() && is_post_type_archive() ) { global $wp_query; $sticky_posts = get_option( 'sticky_posts' ); $num_posts = count( $posts ); $sticky_offset = 0; // Find the sticky posts for ($i = 0; $i < $num_posts; $i++) { // Put sticky posts at the top of the posts array if ( in_array( $posts[$i]->ID, $sticky_posts ) ) { $sticky_post = $posts[$i]; // Remove sticky from current position array_splice( $posts, $i, 1 ); // Move to front, after other stickies array_splice( $posts, $sticky_offset, 0, array($sticky_post) ); $sticky_offset++; // Remove post from sticky posts array $offset = array_search($sticky_post->ID, $sticky_posts); unset( $sticky_posts[$offset] ); } } // Look for more sticky posts if needed if ( !empty( $sticky_posts) ) { $stickies = get_posts( array( 'post__in' => $sticky_posts, 'post_type' => $wp_query->query_vars['post_type'], 'post_status' => 'publish', 'nopaging' => true ) ); foreach ( $stickies as $sticky_post ) { array_splice( $posts, $sticky_offset, 0, array( $sticky_post ) ); $sticky_offset++; } } } return $posts;} add_filter( 'the_posts', 'wpb_cpt_sticky_at_top' ); // Add sticky class in article title to style sticky posts differently function cpt_sticky_class($classes) { if ( is_sticky() ) : $classes[] = 'sticky'; return $classes; endif; return $classes; } add_filter('post_class', 'cpt_sticky_class'); |
Dieser Code verschiebt Ihre “sticky posts” an den Anfang. Wenn Ihr Thema die post_class() -Funktion verwendet, fügt es auch eine “sticky”-Klasse hinzu, so dass Sie Ihre Sticky-Beiträge mit CSS gestalten können.
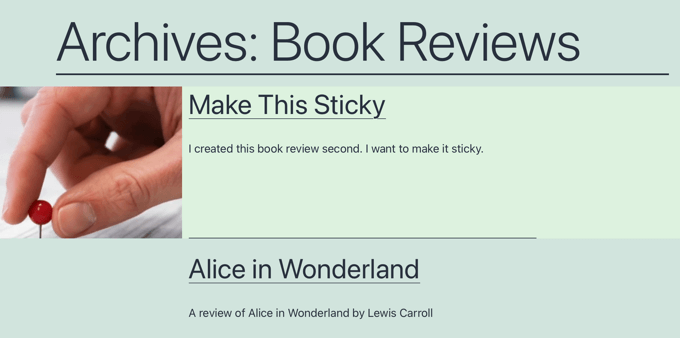
So sieht das Archiv des benutzerdefinierten Beitragstyps Buchrezensionen auf unserer Demoseite aus. Vor dem Hinzufügen des Codes stand der Sticky Post an zweiter Stelle der Liste.

Sie können Ihre Sticky-Posts jetzt mit der Klasse .sticky im Stylesheet style.css Ihres Themes gestalten. Hier ist ein Beispiel:
1 2 3 4 5 6 | .sticky { background-color:#ededed;background-image:url('http://example.com/wp-content/uploads/featured.png');background-repeat:no-repeat;background-position:right top;} |
Hier ist ein aktualisierter Screenshot von unserer Demo-Website.

Expertenratschläge zu Sticky Posts
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man oben gehaltene Beiträge in WordPress individuelle Inhaltstypen Archive hinzufügt. Vielleicht interessieren Sie sich auch für einige andere Anleitungen zu oben gehaltenen Beiträgen in WordPress:
- Wie man Sticky Posts in WordPress erstellt (schnell und einfach)
- Wie man Sticky Posts für Kategorien in WordPress hinzufügt
- Coole Dinge, die Sie mit Sticky Posts in WordPress machen können
- Wie man Sticky Posts aus der Schleife in WordPress ausschließt
- Wie man Beiträge in WordPress ganz einfach neu anordnet (Schritt für Schritt)
- Wie man ein schwebendes Navigationsmenü in WordPress erstellt
- Wie man ein schwebendes Seitenleisten-Widget in WordPress erstellt
- Wie man eine “klebrige” schwebende Fußleiste in WordPress erstellt
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Clare
I got a custom post type to be “sticky” in an archive in 15 minutes following your example. Super helpful, thank you!
WPBeginner Support
Glad to hear our guide was helpful!
Admin
rom
Hi,
I’m banging my head right now….
I’m using this plugin, it works fine, I can see it in the admin, and on the data base, I can see it update the sticky_posts in wp_options. But, when I try to use ‘post__not_in’ => get_option(‘sticky_posts’), it doesn’t filter any thing.
So I try to var_dump(get_option(‘sticky_posts’)), and all I get is the id of the ‘normal post’, not the full list of id who I can see are in the wp_options/sticky_posts.
Which mean if I try to use is_stiky in my loop, it only work in ‘normal’ post, not in CPT, which is logic, since get_option(‘sticky_posts’) is not working properly…. Any idea how I can fix that ? it’s driving me crazy
Markus Froehlich
You can use this Sticky Post Switch Plugin
It also enables the featuere for custom post types
Pat Ducat
This works good however it makes it sticky on every page of a paginated archive. Is this how the built-in sticky functionality for standard posts work too?
Aaron
How could i set this up to work with a custom taxonomy archive page?
I’ve tried adding ‘is_tax’ and ‘is_category’ instead of the is_post_type_archive() on line 4 of your function but it just breaks the page.
I’m missing something obviously but can’t seem to find it.
Any ideas?
Daniel Dropik
Thanks. Is it possible to adapt this tutorial to display sticky posts onto a specialized page template, rather than on the archives page? If so how might I accomplish this?
WPBeginner Support
Daniel, yes sure it can be done in a separate page template. Simply create a custom template and follow the instructions given above.
Admin
Shawn
How do you do this for Custom Taxonomy.php instead of archives.
WPBeginner Support
if the custom taxonomy is displaying post types with sticky posts support, then you can display it in the same manner. Instead of archive-post-type.php template, make changes in taxonomy-custom-taxonomy.php template.
Admin
Mr.Ultra
Thanks. This is useful.
But if it’s possible not using a plugin to add sticky functionality to custom post types?
Can you share the snippet?
Anir
Very informative, thanks for sharing. It helps a lot.
Daniel
Really nice tut.