Wenn Sie gesponserte Inhalte veröffentlichen, ist es wichtig, die Vorschriften zu befolgen, indem Sie diese Beiträge klar kennzeichnen. Eine einfache Möglichkeit, dies zu tun, ist das Hinzufügen des Präfixes “Gesponserte Beiträge” zu Ihren Titeln.
Auch wenn wir auf WPBeginner keine gesponserten Beiträge veröffentlichen, haben wir eine ähnliche Funktion.
Wir halten es für wichtig, darauf hinzuweisen, dass unsere Inhalte von den Besuchern unterstützt werden. Wenn Sie also unsere Blogbeiträge lesen, finden Sie diesen Hinweis am Ende eines jeden Beitrags. Dies hilft uns, Transparenz zu wahren.
Das manuelle Hinzufügen dieses Snippets kann mühsam sein, weshalb wir den Prozess automatisieren.
In diesem Artikel zeigen wir Ihnen, wie Sie den Titeln Ihrer Beiträge in WordPress automatisch das Präfix “Sponsored Post” hinzufügen können.

Warum sollten Sie Ihren Beiträgen ein Präfix für gesponserte Beiträge hinzufügen?
Sobald Ihr WordPress-Blog mehr Besucher anzieht, können Sie darüber nachdenken, wie Sie ihn zu Geld machen können.
Mit WordPress und Bloggen können Sie online Geld verdienen, indem Sie das tun, was Sie lieben.
Eine Möglichkeit, dies zu tun, sind Sponsorenverträge. Dabei werden Sie von einem Unternehmen dafür bezahlt, dass Sie dessen Produkt vorstellen, darüber sprechen und es bei Ihren Lesern bewerben. Das Sponsoring kann für einen einzelnen Beitrag oder für eine dauerhafte Beziehung erfolgen.
Wenn Sie gesponserte Beiträge veröffentlichen, sollten Sie sich unbedingt über die in Ihrem Land geltenden Gesetze zur Offenlegung informieren.
In den Vereinigten Staaten zum Beispiel muss ein Blogger, der einen gesponserten Beitrag veröffentlicht, die Endorsement Guides der FTC einhalten. Dazu gehört auch die Offenlegung, wenn ein Beitrag gesponsert ist.
Eine Möglichkeit, dies zu tun, besteht darin, dem Titel eines jeden gesponserten Beitrags ein Präfix hinzuzufügen.

Wir zeigen Ihnen in diesem Leitfaden, wie Sie genau das tun können. Es ist einfacher, als Sie vielleicht denken. Sie können es über den Block-Editor tun und dann einen benutzerdefinierten Code-Schnipsel hinzufügen. Das mag für Anfänger einschüchternd wirken, aber wir führen Sie mit dem kostenlosen WPCode-Plugin durch jeden Schritt.
Deshalb hier ein kurzer Blick auf 3 Methoden, mit denen Sie den Titel Ihrer Beiträge in WordPress mit dem Präfix “Sponsored Post” versehen können:
Sind Sie bereit? Fangen wir an!
Methode 1: Hinzufügen eines individuellen Feldes für gesponserte Beiträge zu Ihrem Beitrag
Sie können damit beginnen, einen Ihrer bestehenden gesponserten Beiträge zu öffnen oder einen neuen Beitrag zu erstellen. Das Feld für individuelle Felder befindet sich normalerweise unterhalb des Editors für den Inhalt. Wenn Sie jedoch noch nie individuelle Felder verwendet haben, wird es ausgeblendet sein.
Die Art und Weise, wie das Metafeld für benutzerdefinierte Felder angezeigt wird, hängt davon ab, ob Sie den Blockeditor oder den klassischen Editor verwenden.
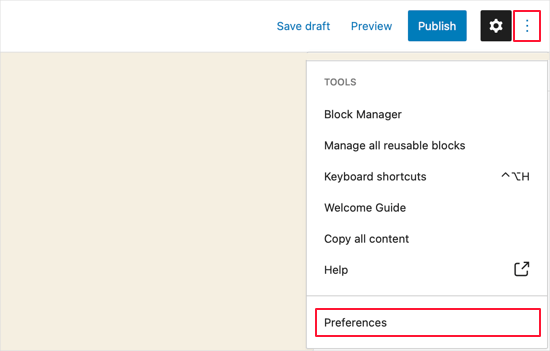
Wenn Sie den Block-Editor verwenden, müssen Sie auf das Drei-Punkte-Menü in der oberen rechten Ecke des Bildschirms klicken und “Einstellungen” aus dem Menü wählen.

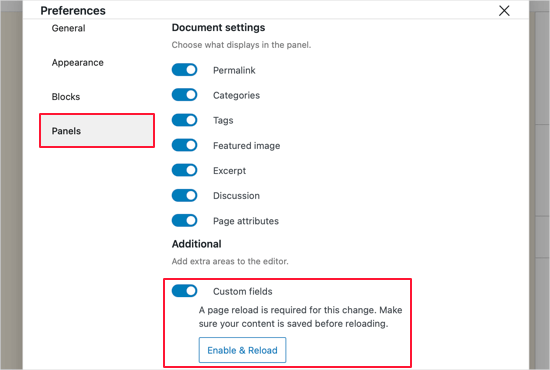
Daraufhin öffnet sich ein Popup-Fenster mit den Einstellungen, in dem Sie den Abschnitt “Panels” aufrufen und den Schalter “Custom fields” aktivieren müssen.
Danach müssen Sie auf den Button ‘Aktivieren & neu laden’ klicken, um den Editor für die Beiträge neu zu laden.

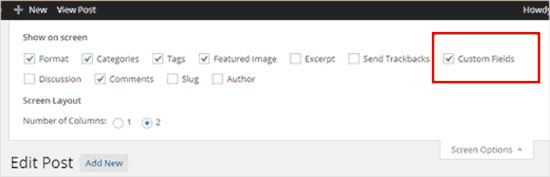
Wenn Sie noch den alten klassischen Editor von WordPress verwenden, können Sie auf den Button “Ansicht-Optionen” in der oberen rechten Ecke Ihrer Ansicht klicken.
Daraufhin öffnet sich ein Menü, in dem Sie die Box neben den Optionen für “Individuelle Felder” ankreuzen müssen.

Der Beitragseditor wird dann neu geladen.
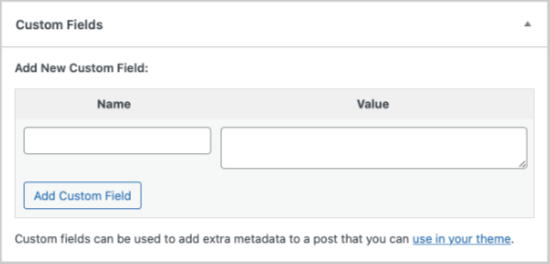
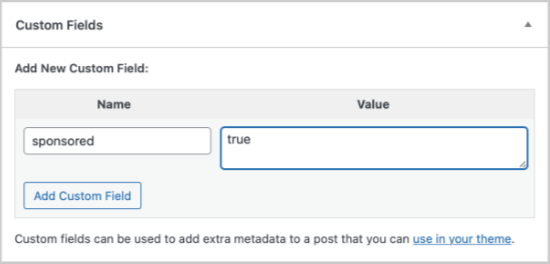
Wenn Sie unterhalb des Inhaltseditors blättern, sehen Sie das Feld für benutzerdefinierte Felder.

Um ein neues individuelles Feld hinzuzufügen, geben Sie einfach “gesponsert” in die Box “Name” ein.
Vergewissern Sie sich, dass der “Wert” im nächsten Feld “wahr” ist.

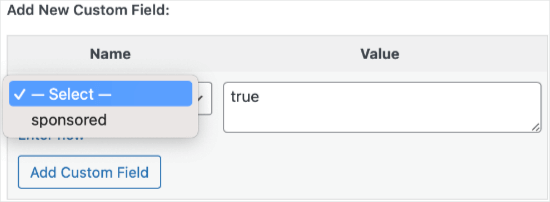
Als Nächstes müssen Sie Ihren Beitrag speichern und nach unten zum Metafeld für benutzerdefinierte Felder scrollen. Sie werden feststellen, dass das Metafeld für benutzerdefinierte Felder jetzt ein Dropdown-Menü enthält.
Wenn Sie das nächste Mal einen gesponserten Beitrag schreiben, müssen Sie lediglich “gesponsert” aus dem Dropdown-Menü auswählen und “wahr” in das Feld “Wert” eingeben.

Methode 2: Hinzufügen des Präfixes für gesponserte Beiträge mit einem Code-Snippet
Nachdem Sie das gesponserte benutzerdefinierte Feld zu Ihrem Beitrag hinzugefügt haben, müssen Sie den Code hinzufügen, der das Präfix für den Titel des gesponserten Beitrags anzeigen wird.
Dazu müssen Sie einen Codeschnipsel in Ihre Website einfügen.
Normalerweise geschieht dies über die Datei functions.php Ihres Themes.
Wir raten jedoch davon ab, die functions.php Ihres Themes direkt zu bearbeiten, da der kleinste Fehler Ihre Website zerstören kann. Und wenn Sie Ihr WordPress Theme aktualisieren, werden alle Ihre individuellen Anpassungen entfernt.
Stattdessen empfehlen wir die Verwendung von WPCode, dem einfachsten und sichersten Weg, Code zu Ihrer WordPress Website hinzuzufügen, ohne die functions.php-Datei Ihres Themes bearbeiten zu müssen.

Um loszulegen, müssen Sie das kostenlose WPCode Plugin installieren und aktivieren. Eine schrittweise Anleitung finden Sie in unserem Leitfaden zur Installation eines WordPress Plugins.
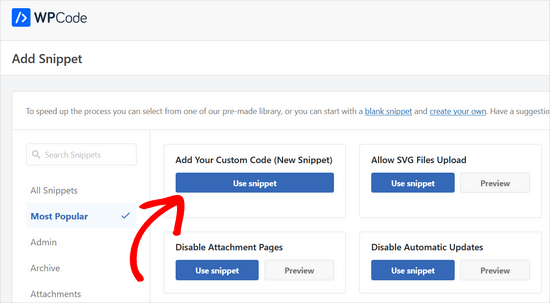
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Dashboard auf Code Snippets “ +Add Snippet. Fahren Sie dann mit dem Mauszeigerkontakt über die Option “Fügen Sie Ihren individuellen Code hinzu (neues Snippet)” und klicken Sie auf den Button “Snippet verwenden”.

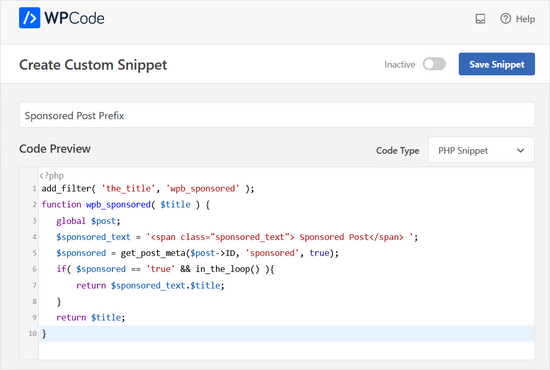
Kopieren Sie dann einfach das Codeschnipsel und fügen Sie es in das Codefeld ein.
1 2 3 4 5 6 7 8 9 10 | add_filter( 'the_title', 'wpb_sponsored' );function wpb_sponsored( $title ) { global $post; $sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored = get_post_meta($post->ID, 'sponsored', true); if( $sponsored == 'true' && in_the_loop() ){ return $sponsored_text.$title; } return $title;} |
Vergessen Sie nicht, die Option “PHP Snippet” aus der Dropdown-Liste “Codetyp” auf der rechten Seite der Ansicht auszuwählen.

Dann müssen Sie auf den Button “Inaktiv” klicken, um ihn in “Aktiv” zu ändern, und auf den Button “Snippet speichern”.
Jetzt zeigt WordPress das Präfix an. Sie können versuchen, den Beitrag zu besuchen, den Sie zuvor bearbeitet haben, und Sie werden “Gesponserter Beitrag” vor dem Titel des Beitrags sehen.

Mit etwas mehr Arbeit können Sie das Erscheinungsbild des Präfixes verbessern.
Wenn Sie sich das Codeschnipsel ansehen, werden Sie feststellen, dass wir den Text des gesponserten Beitrags um eine CSS-Klasse mit dem Namen"sponsored_text” gewickelt haben. Sie können diese CSS-Klasse verwenden, um den Text im Titel des Beitrags hervorzuheben.
Hier ist ein kleines CSS, das Sie zu Ihrem Theme hinzufügen können:
1 2 3 4 5 6 | .sponsored_text {background: #eeffee;font-size:small;text-transform: uppercase;padding:5px;} |
Wenn Sie sich mit CSS noch nicht auskennen, sollten Sie sich unsere Anleitung ansehen, wie Sie Ihrer WordPress-Website ganz einfach benutzerdefinierte CSS hinzufügen können.

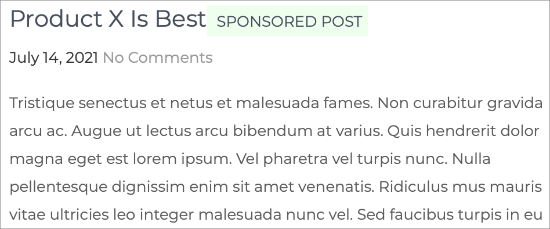
Der Code macht den Hintergrund des Textes grün und in Großbuchstaben und macht die Schriftgröße klein. Außerdem wird die Hervorhebung ein wenig aufgefüllt. Sie können den CSS-Code gerne an Ihre Bedürfnisse anpassen.
Methode 3: Hinzufügen eines Suffixes für gesponserte Beiträge mit einem Code-Snippet
Fügen Sie die Worte “Gesponserter Beitrag” an das Ende des Titels Ihres Beitrags anstelle des Anfangs hinzu.
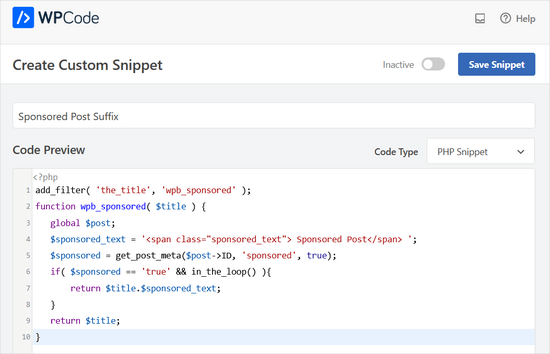
Sie können dies erreichen, indem Sie stattdessen dieses Codeschnipsel verwenden:
1 2 3 4 5 6 7 8 9 10 | add_filter( 'the_title', 'wpb_sponsored' );function wpb_sponsored( $title ) { global $post; $sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored = get_post_meta($post->ID, 'sponsored', true); if( $sponsored == 'true' && in_the_loop() ){ return $title.$sponsored_text; } return $title;} |
So sieht es in der Code-Vorschau von WPCode aus:”.

Wenn Sie sich den Code ansehen, werden Sie feststellen, dass es nur 2 Änderungen gibt.
Wir haben ein einzelnes Leerzeichen vor dem gesponserten Text eingefügt, damit er den eigentlichen Beitragstitel nicht berührt, und dann haben wir die Reihenfolge so geändert, dass $title zuerst angezeigt wird.
Das war’s!
So könnte es im Beitrag im Live-Blog aussehen:

Bonus-Tipp: Wie man eine Rezension über ein Affiliate-Produkt schreibt
Wenn Sie bereits gesponserte Beiträge nutzen, um mit Ihrem Blog Geld zu verdienen, suchen Sie vielleicht nach anderen Möglichkeiten, Ihre Website zu monetarisieren.
Affiliate-Marketing kann eine großartige Möglichkeit sein, ein passives Einkommen zu erzielen. Indem Sie ansprechende Rezensionen schreiben, können Sie bei Ihrem Publikum Vertrauen aufbauen und es zum Kauf anregen.
Hier sind einige Tipps, die Ihre Rezensionen für Partnerprodukte hervorheben:
- Nutzen Sie Fakten und teilen Sie Ihre Erfahrungen: Beginnen Sie mit Produktdetails wie Spezifikationen und teilen Sie dann Ihre persönlichen Erfahrungen mit, um eine echte Note hinzuzufügen.
- Suchen Sie nach Kundenrezensionen: Schauen Sie sich das Feedback anderer Benutzer an, um Einblicke zu gewinnen und etwas über häufige Probleme zu erfahren. Dies hilft Ihnen, eine abgerundete Rezension zu verfassen.
- Erzeugen Sie Transparenz: Fügen Sie oben oder unten in Ihren Beiträgen immer einen Hinweis auf die Partnerschaften ein. Seien Sie ehrlich, was die Vor- und Nachteile des Produkts betrifft, um realistische Erwartungen zu wecken.
- Erkennen Sie Bedürfnisse und bieten Sie Lösungen an: Kennen Sie die Probleme Ihrer Zielgruppe und empfehlen Sie Produkte, die ihr helfen können. Das macht Ihre Rezensionen relevanter.
- Verwenden Sie Bilder von hoher Qualität: Fügen Sie klare Bilder ein, um das Produkt zu präsentieren. Achten Sie darauf, Ihre Bilder zu optimieren, damit sie Ihre Website nicht verlangsamen.
- Konzentrieren Sie sich auf SEO: Optimieren Sie Ihre Rezensionen mit relevanten Schlüsselwörtern, insbesondere in den ersten 150 Wörtern. Dadurch wird Ihr Inhalt in den Suchergebnissen besser platziert.
- Erstellen Sie attraktive Affiliate Links: Verwenden Sie ein Plugin wie ThirstyAffiliates, um Ihre Affiliate-Links zu kürzen und individuell anzupassen, damit sie sauberer und vertrauenswürdiger aussehen.
Weitere Einzelheiten finden Sie in unserem Artikel über das Verfassen einer Rezension für ein Partnerprodukt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man in WordPress ein Präfix für gesponserte Beiträge in Beitragstitel einfügt. Als Nächstes möchten Sie vielleicht auch erfahren , wie Sie Anzeigen in Ihren Beiträgen einfügen können, oder unsere Expertenauswahl der besten Plugins und Lösungen für das Anzeigenmanagement in WordPress kennenlernen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





kenn
how can i created sponsored products not post. i want my sellers to be able to create sponsored products
WPBeginner Support
You would want to check with the support for your ecommerce plugin for if it has a sponsored product option
Admin
vo thang
I’ve done it,that’s Ok.But,Title post is appear in home page without sponsored text.
How can I make it appear in Home page ?
Thank you so much.
Angela Scott
Is there a way to add an image in place of the text, please?
Soibibo
Hi, I’m new to WordPress and talking about pasting codes to function.php file almost made me loose my site. please where exactly can I post this code on the function.php folder? I have zero knowledge of codes.
WPBeginner Support
Please take a look at our guide on pasting snippets from web into WordPress.
Admin
Ranish Malhan
Hi,
I have created a custom meta feild for my custom post type which is a check box.
So can u please tell how to display posts by checking whether that checkbox is checked or not?
WPBeginner Staff
Yes.
VIAINA
Hi, does “sponsored post” is also shown in the RSS feed?
Thanks.
clreed87
Thanks for the great tip! Will filtering on the_title() also be reflected in the RSS feeds for sponsored posts or just on the blog posts on the site?
Caroline
Great article. Works like a charm. But I cannot seem to make the custom field be saved so I can pick it from the dropdown box for a next post.
Any idea what I’m doing wrong?