Soziale Medien sind heute der wichtigste Weg, auf dem Menschen neue Inhalte entdecken.
Deshalb fügen wir bei WPBeginner am Anfang jedes Beitrags Schaltflächen für soziale Netzwerke ein, um es unseren Besuchern leicht zu machen, unsere Inhalte in ihren sozialen Netzwerken zu teilen. Wir haben festgestellt, dass dies unsere Reichweite effektiv erhöht, neue Besucher anlockt und das Engagement der Nutzer verbessert.
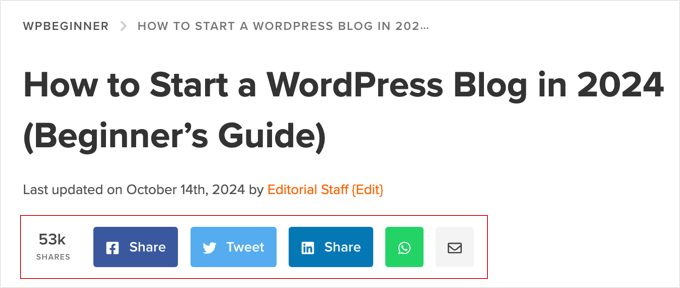
Über das bloße Teilen hinaus haben wir gesehen, wie die Anzeige der Anzahl der sozialen Freigaben das Vertrauen der Nutzer stärken und zu Klicks anregen kann. Wenn Sie die Beliebtheit Ihrer Inhalte hervorheben, zeigt das, dass andere Ihre Website oder Produkte schätzen.
In diesem Artikel zeigen wir Ihnen, wie Sie auf Ihrer WordPress-Website ganz einfach Social-Share-Buttons hinzufügen und die Anzahl der Shares anzeigen können.

Warum Social Share Buttons in WordPress hinzufügen?
Die soziale Vernetzung ist heute eine der beliebtesten Online-Aktivitäten. Deshalb ist Social Media Marketing heute ein wichtiger Bestandteil der Wachstumsstrategie eines jeden kleinen Unternehmens.
Wenn Sie mehr potenzielle Kunden erreichen wollen, dann sind Social-Media-Plattformen hocheffektive Kanäle, um mit neuen Menschen zu kommunizieren.
Das Problem ist, dass Ihre Inhalte, wenn Sie sie auf Ihren Social-Media-Profilen teilen, nur eine begrenzte Anzahl Ihrer bereits vorhandenen Follower erreichen.
Durch das Hinzufügen von Schaltflächen für die Weitergabe in sozialen Netzwerken direkt auf Ihrer Website können Sie Ihre Besucher jedoch ermutigen, Ihre Inhalte in ihren sozialen Netzwerken zu teilen. So können Ihre Inhalte von ihren Freunden und Followern gesehen werden, die sie dann mögen, kommentieren und erneut teilen können.

Auf diese Weise können Social-Share-Buttons dazu beitragen, mehr Besucher auf Ihre Website zu bringen, Ihre soziale Glaubwürdigkeit zu verbessern, mehr Leads zu generieren und das Engagement zu steigern.
Sehen wir uns nun an, wie man in WordPress ganz einfach Schaltflächen für soziale Netzwerke hinzufügen kann. Sie können die Quicklinks unten verwenden, um zu den verschiedenen Teilen unseres Tutorials zu springen:
Verwandter Beitrag: Lesen Sie auch unseren Leitfaden für Einsteiger zum automatischen Teilen von WordPress-Beiträgen in sozialen Medien.
Methode 1: Mit Novashare Social Share Buttons hinzufügen (empfohlen)
Novashare ist eines der besten Social-Media-Plugins für WordPress und bietet eine einfache Möglichkeit, Ihren Beiträgen Social-Share-Buttons hinzuzufügen. Sie können Schaltflächen für beliebte Plattformen wie Facebook, Pinterest, X (Twitter) und LinkedIn hinzufügen, um die Reichweite Ihrer Inhalte auf verschiedenen sozialen Plattformen zu erhöhen.
Sie können die Anzahl der Freigaben für jeden Beitrag anzeigen und einen Schaltflächenstil wählen, der auf Ihrer Website am besten aussieht. Das Plugin ist auch für die Geschwindigkeit und Leistung von WordPress optimiert, so dass Sie sich keine Sorgen machen müssen, dass es Ihre Website verlangsamt.
Außerdem können Sie mit Novashare “Click to Tweet”-Boxen erstellen, damit Ihre Besucher Zitate aus Ihren Artikeln schnell teilen können. Außerdem bietet es einen Follow-Block, mit dem Sie Ihre sozialen Profile bewerben können.
Um loszulegen, besuchen Sie die Novashare-Website und wählen Sie einen Plan. Danach müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.

Sobald Sie das Plugin aktiviert haben, müssen Sie in Ihrem WordPress-Dashboard zur Seite Einstellungen ” Novashare navigieren, um Ihre Lizenz zu aktivieren.
Vergewissern Sie sich, dass Sie sich auf der Registerkarte “Lizenz” befinden, und fügen Sie dann den Lizenzschlüssel ein, den Sie beim Kauf des Plugins erhalten haben. Klicken Sie anschließend auf die Schaltfläche “Lizenz speichern”.

Inline-Schaltflächen für die soziale Freigabe aktivieren
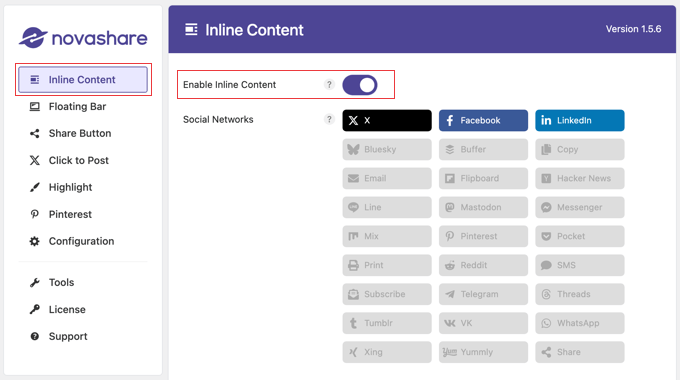
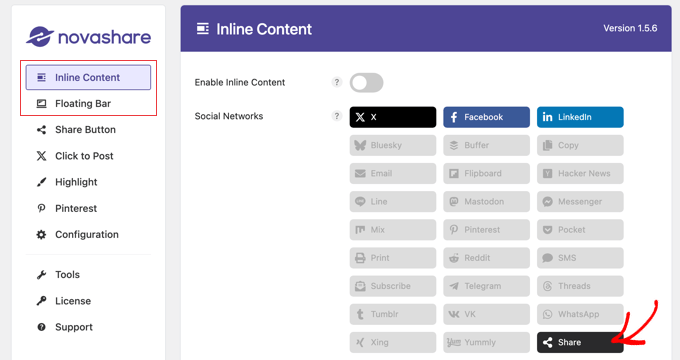
Nachdem Sie Ihre Lizenz aktiviert haben, klicken Sie auf die Registerkarte “Inline-Inhalte”, um Inline-Inhalte zu aktivieren. Dadurch können Sie Ihren Beiträgen und Seiten Schaltflächen für soziale Netzwerke hinzufügen. Alternativ können Sie die Schaltflächen für soziale Netzwerke auch zu einer schwebenden Leiste hinzufügen, die wir im nächsten Abschnitt behandeln.
Schalten Sie einfach die Schaltfläche “Inline-Inhalte aktivieren” auf “Ein” und wählen Sie dann die Schaltflächen aus, die Sie hinzufügen möchten.

Novashare wird mit einer Bibliothek von 26 Schaltflächen geliefert, darunter beliebte Netzwerke wie X (Twitter), Facebook, LinkedIn und andere. Außerdem bietet es Aktionsschaltflächen für E-Mail, Drucken und Kopieren.
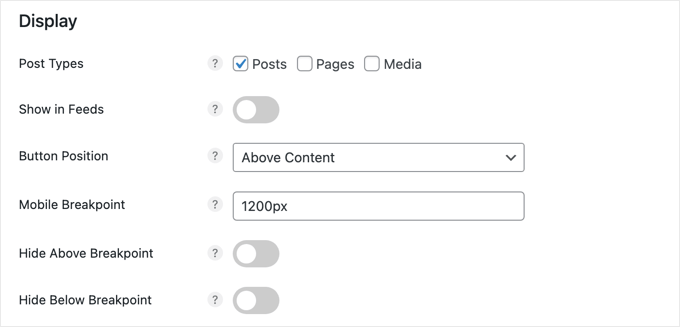
Als Nächstes können Sie konfigurieren, wo die Schaltflächen in Ihren Beiträgen und Seiten erscheinen sollen.
Blättern Sie einfach ein wenig nach unten zum Abschnitt “Anzeige”. Hier können Sie Kontrollkästchen anklicken, um soziale Schaltflächen in Ihren Beiträgen, Seiten und Medienanhangseiten anzuzeigen. Wenn Sie einen Online-Shop haben, steht Ihnen auch ein Kontrollkästchen für Produkte zur Verfügung.

Sie können auch die Platzierung der Schaltflächen aus dem Dropdown-Menü “Schaltflächenposition” auswählen. Sie haben die Möglichkeit, die Schaltflächen für soziale Netzwerke über Ihrem Inhalt, unter Ihrem Inhalt oder beides anzuzeigen. Sie können die Schaltflächen auch manuell mit diesem Shortcode auf jeder Seite platzieren:
[novashare_inline_content] |
Der mobile Haltepunkt ermöglicht die Anzeige der sozialen Schaltflächen auf kleineren mobilen Geräten, indem die Schaltflächen in zwei oder mehr Reihen aufgeteilt werden, sobald sie eine bestimmte Breite erreichen. Der Standardwert ist 1200 Pixel, aber für eine bessere Kompatibilität mit kleineren Geräten können Sie ihn auf 768 Pixel reduzieren.
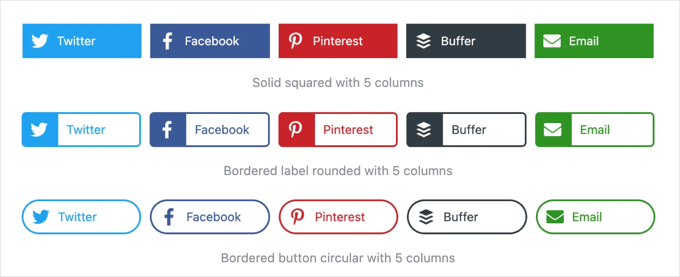
Im nächsten Abschnitt können Sie das Aussehen Ihrer Schaltflächen gestalten. Bei Novashare können Sie aus Dutzenden von Stil- und Formkombinationen wählen, wie z. B. diesen:

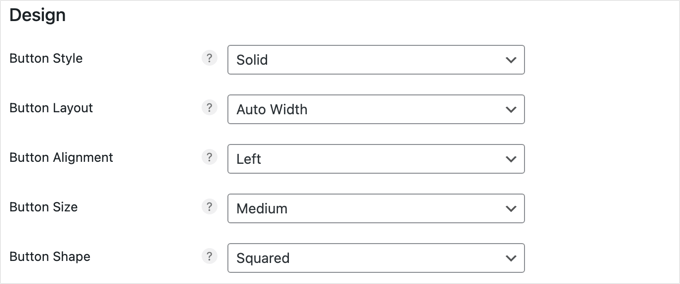
Wenn Sie nach unten zum Abschnitt Design scrollen, finden Sie Dropdown-Menüs für Ihre Schaltflächenattribute, wie Stil, Layout, Ausrichtung, Größe und Form.
Wählen Sie einfach die verschiedenen Attribute aus, die am besten zu Ihrer Website passen.

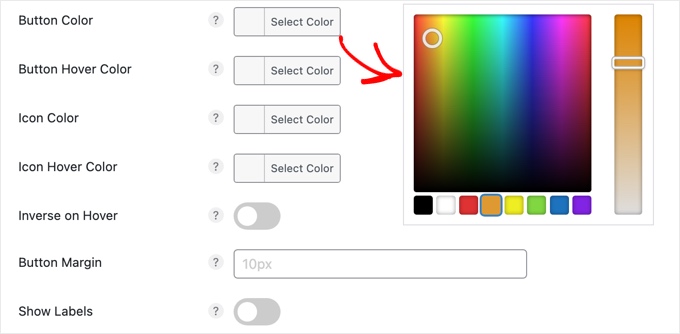
Als nächstes finden Sie Optionen zum Ändern der Farbe Ihrer Schaltflächen. Lassen Sie diese Schaltflächen einfach leer, um sie in den Standardfarben anzuzeigen, die Sie bei der Auswahl Ihrer Schaltflächen gesehen haben.
Alle Farbänderungen, die Sie in diesem Abschnitt vornehmen, wirken sich auf alle Schaltflächen aus. Es gibt Optionen für die Schaltflächenfarbe, die Hover-Farbe, die Farbe des Symbols rechts neben der Schaltfläche und mehr.

Wenn Sie auf eine dieser Optionen klicken, erscheint ein Farbwähler, in dem Sie die gewünschte Farbe auswählen können.
Mit der Option “Labels anzeigen” unten in diesem Abschnitt können Sie festlegen, ob der Name jedes sozialen Netzwerks neben dem Symbol der Plattform angezeigt werden soll oder nicht.
Tipp: Tipps zur Auswahl von Farben für Ihre Website finden Sie in unserem Leitfaden zur Auswahl eines perfekten Farbschemas für Ihre WordPress-Website.
Neben der Bereitstellung von Schaltflächen zum Teilen in sozialen Netzwerken sollte auch angezeigt werden, wie oft der aktuelle Beitrag in allen sozialen Kanälen geteilt wurde.
Die Anzeige der Anzahl der Freigaben in Blogbeiträgen erhöht die Glaubwürdigkeit, indem sie die Popularität Ihrer Inhalte zeigt, was mehr Nutzer dazu ermutigen kann, sich zu engagieren und zu teilen. Es ist ein sozialer Beweis, der zeigt, dass Ihre Inhalte von anderen geschätzt werden, was das Vertrauen Ihrer Nutzer stärkt.

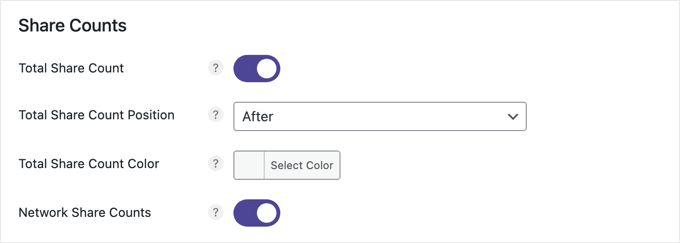
Diese Einstellung ist standardmäßig aktiviert. Sie können wählen, ob die Anzahl der Freigaben für den aktuellen Beitrag vor oder nach den Schaltflächen für die soziale Freigabe angezeigt werden soll, und Sie können auch die Farbe anpassen.
Hier ist ein Beispiel für geteilte Zählungen mit weißem Hintergrund, die nach den Schaltflächen für soziale Netzwerke angezeigt werden.

Wenn Sie möchten, können Sie auch eine Aufforderung zum Handeln in die Schaltflächenleiste einfügen, z. B. “Teilen Sie den Inhalt mit Ihren Freunden!”. Dies kann mehr Besucher ermutigen, Ihre Inhalte zu teilen.
Obwohl wir dies auf unserer eigenen Website nicht tun, können Sie eine Aufforderung zum Handeln hinzufügen, indem Sie einfach Ihre Nachricht in das Feld “Text” eingeben. Sie können auch die Schriftgröße und -farbe anpassen.

Wenn Sie die Anpassung Ihrer Schaltflächen für soziale Netzwerke abgeschlossen haben, klicken Sie unten auf der Seite auf “Änderungen speichern”, und sie werden Ihrer Website hinzugefügt.
So sieht es auf unserer Demo-Website aus:

Aktivieren von Social Share Floating Bar
Anstatt Schaltflächen für soziale Netzwerke zu Ihren Beiträgen und Seiten hinzuzufügen, können Sie sie in eine Leiste einfügen, die an einem der Ränder Ihrer Website schwebt oder am unteren Rand des Bildschirms auf dem Handy klebt.
Standardmäßig erscheint es am linken Bildschirmrand oder bei schmalen Bildschirmen am unteren Rand. Es bewegt sich nicht, auch wenn Sie durch Ihren Inhalt blättern.
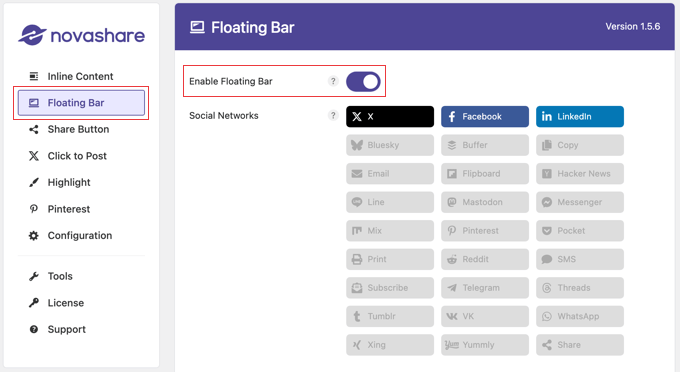
Um eine schwebende Leiste auf Ihrer Website zu aktivieren, müssen Sie zu Einstellungen ” Novashare navigieren und auf die Registerkarte “Schwebende Leiste” auf der linken Seite klicken.
Sie können dann die Option der schwebenden Leiste aktivieren und die Schaltflächen für soziale Netzwerke auswählen, die Sie hinzufügen möchten.

Danach können Sie die Platzierung der Leiste anpassen.
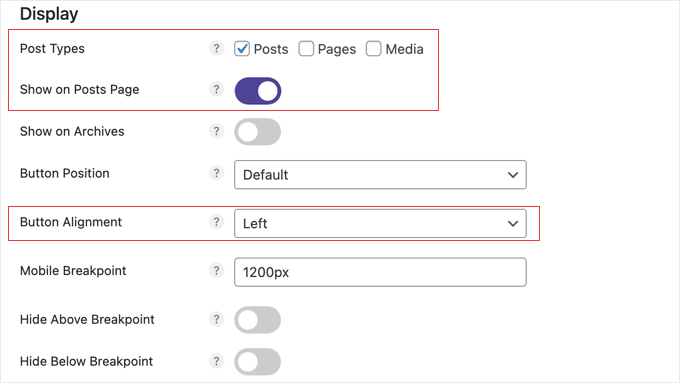
Wie bei der Option “Inline-Inhalt” können Sie auf Kontrollkästchen klicken, um die Schaltflächen für soziale Netzwerke in Beiträgen, Seiten, Medienarchiven und auch in Produkten anzuzeigen, wenn Sie einen Online-Shop haben.
Sie müssen auch die Option “Auf Beitragsseite anzeigen” aktivieren, um die Schaltflächen auf Ihren Beiträgen anzuzeigen. Wenn Sie möchten, können Sie auch die Einstellung “Im Archiv anzeigen” aktivieren, um die schwebende Leiste auf der Archivseite Ihres Blogs anzuzeigen.

Jetzt können Sie mit der Dropdown-Liste “Schaltflächenausrichtung” wählen, ob die Leiste auf breiten Bildschirmen rechts oder links auf Ihrer Seite angezeigt werden soll. Auf schmalen Bildschirmen wird sie am unteren Rand angezeigt.
Mit den Optionen “Oberer Versatz” und “Randversatz” können Sie festlegen, wie weit die schwebende Leiste von den Rändern des Bildschirms entfernt erscheint.

Mit der Option “Beim Scrollen anzeigen” können Sie Ihre sozialen Symbole ausblenden, bis der Benutzer eine bestimmte Strecke auf der Seite gescrollt hat.
Für dieses Tutorial werden wir die Standardeinstellungen verwenden, die für die meisten Websites gut funktionieren.
Die Abschnitte “Design” und “Share Counts” funktionieren auf die gleiche Weise wie bei den obigen Einstellungen für Inline-Inhalte. Allerdings gibt es auf dieser Seite einen zusätzlichen Abschnitt für mobile Geräte.

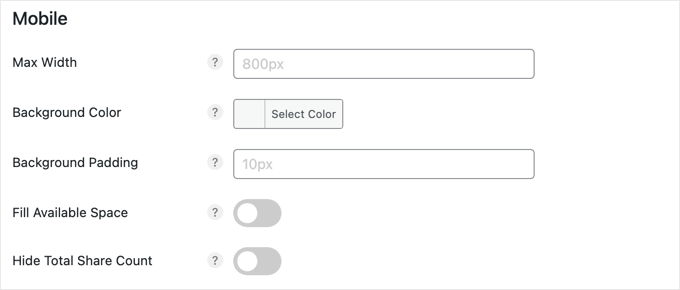
Die Standardeinstellungen im Abschnitt “Mobil” sind für die meisten Websites geeignet. Die Leiste wird am unteren Rand des Bildschirms fixiert, aber auf Bildschirmen mit weniger als 800 Pixeln Breite ausgeblendet.
Sie können jedoch diese maximale Breite sowie die Hintergrundfarbe und die Auffüllung der Schaltflächen leicht ändern. Es gibt auch Aktionen, um die Leiste so zu gestalten, dass sie den verfügbaren Platz auf dem Bildschirm ausfüllt, und um Platz zu sparen, indem die Gesamtzahl der Anteile ausgeblendet wird.
Wenn Sie die Einrichtung der Schaltflächen für soziale Netzwerke abgeschlossen haben, scrollen Sie zum Ende des Bildschirms und klicken Sie auf die Schaltfläche “Änderungen speichern”, um die schwebende Leiste auf Ihrer Website anzuzeigen.
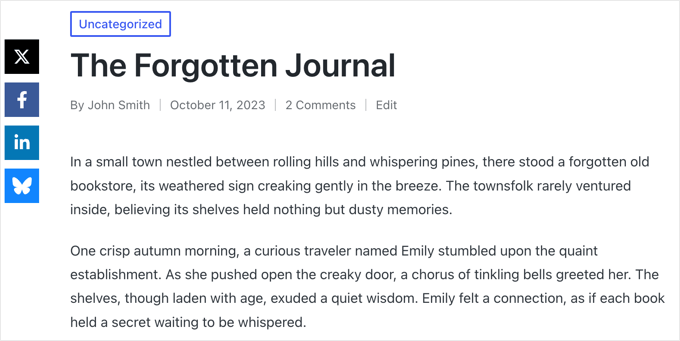
So sieht es auf unserer Demo-Website aus:

Konfigurieren der Schaltfläche “Freigeben
Eine Möglichkeit, Platz auf Ihrer Schaltflächenleiste zu sparen, ist die Schaltfläche “Teilen”. Damit können Sie die wichtigsten sozialen Netzwerke als einzelne Schaltflächen hinzufügen, und die Nutzer können durch Klicken auf die Schaltfläche “Teilen” auf weiteren Plattformen teilen.
Stellen Sie zunächst sicher, dass Sie die Schaltfläche “Freigeben” entweder zu Ihrem “Inline-Inhalt” oder Ihrer “Schwebeleiste” hinzufügen.

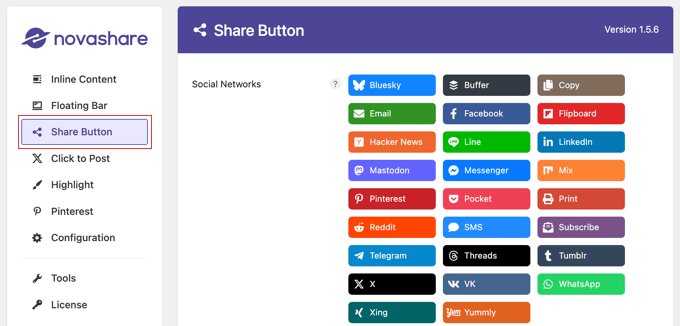
Als Nächstes können Sie die Einstellungen für die Schaltfläche Freigeben konfigurieren, indem Sie zu Einstellungen ” Novashare navigieren und dann auf die Registerkarte “Schaltfläche Freigeben” klicken.
Hier können Sie alle zusätzlichen sozialen Netzwerke auswählen, die angezeigt werden sollen, wenn ein Nutzer auf die Schaltfläche Teilen klickt. Sie können auch einen Aufruf zum Handeln hinzufügen und ein Design für diese zusätzlichen Schaltflächen wählen.

Vergessen Sie nicht, unten auf der Seite auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
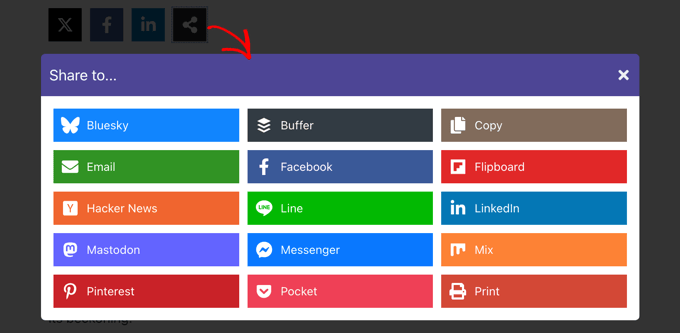
So sieht es auf unserer Demo-Website aus, nachdem Sie auf die Schaltfläche “Teilen” geklickt haben.

Hinzufügen einer Pinterest-Schaltfläche zu Bildern
Novashare kann außerdem jedem Bild auf Ihrer Website eine Pinterest-Schaltfläche für “Pins” hinzufügen. Standardmäßig wird diese Schaltfläche angezeigt, wenn Sie mit der Maus über ein Bild fahren. Sie können das Plugin jedoch so konfigurieren, dass die Schaltflächen jederzeit angezeigt werden.
Navigieren Sie zunächst zu Einstellungen ” Novashare und klicken Sie dann auf die Registerkarte “Pinterest”. Dort können Sie die Option “Enable Image Pins” aktivieren und die “Post Types” auswählen, in denen Sie die Schaltfläche anzeigen möchten.

Sie können auch die Position, Form und Farbe der Schaltfläche anpassen, obwohl die Standardeinstellungen für die meisten Websites gut geeignet sind (siehe Screenshot unten).
Wenn du möchtest, dass die Pinterest-Schaltfläche auch dann angezeigt wird, wenn du den Mauszeiger nicht über ein Bild bewegst, musst du die Option “Immer anzeigen” aktivieren.

Wenn es Bilder gibt, die Sie nicht teilen möchten, geben Sie einfach die Dateinamen in das Feld “Ausgeschlossene Bilder” ein und die Pinterest-Schaltfläche wird für diese Bilder nicht angezeigt.
Klicken Sie auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern und die Pin-Schaltfläche auf Bildern anzuzeigen.
So sieht es auf unserer Demo-Website aus, wenn man mit der Maus über ein Bild fährt.

Methode 2: Social Snap zum Hinzufügen von Social Share Buttons verwenden (kostenlos)
Wenn Sie nach einer kostenlosen Möglichkeit suchen, Ihrer Website Schaltflächen für soziale Netzwerke hinzuzufügen, dann ist das Social Snap Plugin eine gute Alternative zu einem Premium-Tool.
Zunächst müssen Sie das Social Snap-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
Rufen Sie nach der Aktivierung die Seite Social Snap ” Einstellungen in der WordPress-Admin-Seitenleiste auf. Erweitern Sie dann die Registerkarte “Social Sharing” in der linken Spalte.

Dadurch werden neue Einstellungen in der Seitenleiste geöffnet, wo Sie die Registerkarte “Netzwerke verwalten” auswählen müssen.
Klicken Sie anschließend auf die Schaltfläche “+ Netzwerke hinzufügen”, um ein soziales Mediennetzwerk Ihrer Wahl hinzuzufügen. Sie können Plattformen wie Facebook, X (Twitter), LinkedIn und E-Mail hinzufügen.

Sie können auch die Sichtbarkeit der Schaltfläche für verschiedene Geräte konfigurieren, indem Sie mit der Maus über das Augensymbol fahren und den Schalter für Mobilgeräte auf “Ein” stellen. Auf diese Weise werden die Schaltflächen für soziale Netzwerke den Nutzern angezeigt, die Ihre Website auf mobilen Geräten besuchen.
Verlassen Sie danach die Registerkarte “Netzwerke verwalten”.
Dies führt Sie zur Seite mit den allgemeinen Einstellungen, auf der Sie auswählen können, ob Sie eine schwebende Leiste oder Inline-Schaltflächen für Social-Share-Symbole hinzufügen möchten.
Inline-Schaltflächen für die soziale Freigabe hinzufügen
Inline-Schaltflächen für die soziale Freigabe werden oben oder unten in Ihren Beiträgen und Seiten angezeigt.
Um sie zu Ihrer Website hinzuzufügen, klicken Sie einfach auf die Registerkarte “Inline-Schaltflächen”, um sie zu erweitern.

Dadurch öffnen sich neue Einstellungen in der linken Spalte mit einer Vorschau für die Schaltflächen zum sozialen Austausch auf der rechten Seite des Bildschirms.
Von hier aus können Sie die Position der Schaltflächen konfigurieren. Sie können die Option “Unter dem Inhalt” wählen, um die Schaltflächen am unteren Rand des Inhalts anzuzeigen, und die Option “Über dem Inhalt”, um die Schaltflächen am oberen Rand der Seite zu präsentieren.
Sie können hier auch die Ausrichtung der Schaltfläche, die Beschriftung, die Form und die Größe anpassen.

Als Nächstes blättern Sie zum Abschnitt “Schaltflächenbeschriftungen”, wo Sie entscheiden können, ob Sie den Namen der sozialen Medienplattform, die Anzahl der Freigaben oder beides anzeigen möchten.
Scrollen Sie dann nach unten zum Abschnitt “Anzeigen auf”. Hier können Sie das Kästchen “Beiträge” markieren, wenn Sie die Schaltflächen für soziale Netzwerke nur in Ihren Beiträgen anzeigen möchten. Sie können auch die Schaltfläche “Seiten” aktivieren, um die Schaltflächen für soziale Netzwerke auf den Seiten “Über uns”, “Kontakt” oder “Archiv” anzuzeigen.
Zusätzlich können Sie die Option “Startseite” aktivieren, wenn Sie die Schaltflächen für soziale Netzwerke nur auf Ihrer Startseite anzeigen möchten.

Wenn Sie fertig sind, vergessen Sie nicht, unten auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Sie können nun Ihre WordPress-Website besuchen, um die Schaltflächen für soziale Netzwerke in Aktion zu sehen.

Hinzufügen einer schwebenden Leiste für die soziale Freigabe
Wenn Sie sich dafür entscheiden, eine schwebende Leiste hinzuzufügen, werden Ihre Social-Share-Buttons an der Seite Ihrer WordPress-Beiträge oder -Seiten angezeigt.
Öffnen Sie dazu einfach die Registerkarte “Schwebende Seitenleiste”.

Daraufhin öffnen sich in der linken Spalte einige neue Einstellungen, mit denen Sie die Position, Größe und Form der Symbole für die schwebende Leiste konfigurieren können.
Blättern Sie dann zum Abschnitt “Anzeigen auf” und wählen Sie die Seiten aus, auf denen Sie die Schaltflächen für soziale Netzwerke anzeigen möchten.
Wenn Sie zum Beispiel die schwebende Leiste für soziale Netzwerke nur in Ihren Blogbeiträgen anzeigen möchten, können Sie die Option “Beitrag” wählen.
Wenn Sie die schwebende Leiste auch auf der Startseite Ihrer Website anzeigen möchten, können Sie die Option “Startseite” wählen.

Klicken Sie abschließend auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.
Sie können nun Ihren WordPress-Blog besuchen, um die schwebende Leiste für soziale Netzwerke in Aktion zu sehen.

Hinzufügen von Social Share Buttons zu Bildern
Wenn Sie eine Fotografie-Website haben, können Sie mit Hilfe des Social Snap-Plugins sogar Schaltflächen für soziale Netzwerke zu Ihren Bildern hinzufügen.
So können die Nutzer Ihre Bilder in ihren sozialen Netzwerken teilen und so mehr Besucher auf Ihre Website bringen.
Zunächst müssen Sie die Seite Social Snap ” Einstellungen im WordPress-Dashboard aufrufen und auf die Registerkarte “On Media” klicken, um sie zu öffnen.

Wählen Sie dort die Art der Schaltfläche aus. Sie können alle Ihre Social-Share-Buttons oben auf den Bildern einfügen oder einen Pinterest-Button hinzufügen.
Danach können Sie auch die Größe, Form, Sichtbarkeit und Position der Schaltfläche auswählen.

Dann können Sie die Mindesthöhe und -breite für ein Bild angeben. Dies bedeutet, dass die Freigabe-Schaltflächen nicht in einem Bild auf Ihrer Website angezeigt werden, das unter der Mindesthöhe und -breite liegt.
Als Nächstes müssen Sie zum Abschnitt “Anzeigen auf” scrollen und die Optionen für die Seiten oder Beiträge aktivieren, auf denen Sie Schaltflächen für soziale Netzwerke auf Ihren Bildern anzeigen möchten.
Sie können dann auch den Schalter “Auf Mobilgeräten ausblenden” auf “Ein” stellen, wenn Sie die Schaltflächen zum Teilen von Bildern auf Mobilgeräten nicht anzeigen möchten.

Klicken Sie abschließend auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.
Besuchen Sie jetzt einfach Ihre WordPress-Website, um die Social-Share-Buttons in Bildern anzuzeigen.

Anzeige der Social Share Counts
Wenn Sie auch die Anzahl der Freigaben neben den Schaltflächen für soziale Netzwerke anzeigen möchten, besuchen Sie die Seite Social Snap ” Einstellungen und erweitern Sie die Registerkarte “Netzwerke verwalten” in der linken Spalte.
Danach scrollen Sie nach unten zum Abschnitt “Facebook Share Count Provider”, wo Sie eine der beiden Quellen auswählen können.

Wir empfehlen jedoch, die Option “SharedCount.com” zu wählen. Dann werden die Zählungen von der API des SharedCount-Dienstes abgerufen. Dadurch kann das Plugin alle Zählungen mit nur 2 API-Aufrufen abrufen, was für die WordPress-Leistung am besten ist.
Wenn Sie die Option “Facebook Graph API” wählen, wird die Anzahl der Freigaben von der Facebook-API abgerufen, was Ihre Website verlangsamen kann.
Sie können die SharedCount-API ganz einfach erhalten, indem Sie sich auf der Website SharedCount.com für ein kostenloses Konto anmelden.
Dazu müssen Sie eine E-Mail-Adresse und ein Passwort angeben und dann auf die Schaltfläche “Konto erstellen” klicken.

Die Website sendet nun einen Bestätigungslink an Ihre E-Mail-Adresse.
Klicken Sie auf den Link, um Ihr Konto zu verifizieren.

Nun müssen Sie sich erneut in Ihr SharedCount-Konto einloggen und die Seite “Einstellungen” aus dem Dropdown-Menü in der oberen rechten Ecke des Bildschirms aufrufen.
Dies führt Sie zu einer neuen Seite, auf der Sie Ihren SharedCount-API-Schlüssel sehen.

Kopieren Sie diesen Schlüssel und gehen Sie zurück zur Einstellungsseite Ihres Plugins auf Ihrer WordPress-Website.
Fügen Sie nun den API-Schlüssel in das Feld “SharedCount API Key” ein.
Klicken Sie anschließend auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.

Sie können diesen API-Schlüssel dann erneut für die Anzahl der X (Twitter)-Aktien eingeben. Klicken Sie anschließend auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.
Sie können nun Ihre Website besuchen, um die Schaltflächen für die soziale Freigabe mit der Anzahl der Freigaben für jeden Blogbeitrag zu sehen.

Methode 3: Verwenden von SeedProd zum Hinzufügen von Social Share Buttons auf benutzerdefinierten Landing Pages
Wenn Sie benutzerdefinierte Landing Pages für Ihre Website mit Social Share Buttons erstellen möchten, dann können Sie das mit SeedProd ganz einfach tun.
Unserer Meinung nach ist es der beste WordPress-Seitenersteller auf dem Markt. Er verfügt über einen Drag-and-Drop-Builder, mehr als 300 vorgefertigte Vorlagen und fortschrittliche Blöcke zur Erstellung beeindruckender Landing Pages mit Social Share-Buttons.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: SeedProd hat auch einen kostenlosen Plan, den Sie für dieses Tutorial verwenden können. Durch ein Upgrade auf den kostenpflichtigen Plan werden jedoch mehr Funktionen freigeschaltet.
Nach der Aktivierung besuchen Sie den Abschnitt SeedProd ” Landing Pages im WordPress-Dashboard und klicken Sie auf die Schaltfläche “Neue Landing Page hinzufügen”.

Dies führt Sie zum Bildschirm “Neue Seitenvorlage auswählen”, wo Sie zahlreiche vorgefertigte Vorlagen zur Auswahl haben.
Sobald Sie Ihre Wahl getroffen haben, werden Sie aufgefordert, einen Namen für die Landing Page einzugeben, die Sie erstellen möchten.
Nachdem Sie diese Informationen eingegeben haben, klicken Sie einfach auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen”, um fortzufahren.

Dadurch wird der Drag-and-Drop-Builder von SeedProd gestartet. In der linken Spalte sehen Sie eine Liste von Blöcken, rechts eine Seitenvorschau.
Sie können nun per Drag & Drop verschiedene Blöcke zum Aufbau Ihrer Seite verwenden. Weitere Einzelheiten finden Sie in unserem Tutorial zur Erstellung einer Landing Page in WordPress.
Danach suchen Sie einfach den Block “Social Sharing” in der linken Spalte und fügen ihn an der von Ihnen gewünschten Stelle auf der Seite ein.

Als Nächstes müssen Sie erneut auf den Block klicken, um seine Einstellungen in der Seitenleiste zu öffnen. Hier können Sie aus dem Dropdown-Menü die soziale Plattform mit der Schaltfläche auswählen, die Sie hinzufügen möchten.
Sie können auch eine neue Schaltfläche für soziale Netzwerke hinzufügen, indem Sie auf die Schaltfläche “+ Neue Freigabe hinzufügen” in der Spalte klicken.
Danach können Sie auch die Größe und Ausrichtung der Schaltfläche konfigurieren.

Sie können sogar zur Registerkarte “Erweitert” am oberen Rand wechseln, um die Abstände zu ändern, die Gerätesichtbarkeit auszuwählen, benutzerdefiniertes CSS hinzuzufügen und Animationseffekte zu verwenden.
Wenn Sie fertig sind, klicken Sie einfach oben auf die Schaltflächen “Speichern” und “Veröffentlichen”, um Ihre Einstellungen zu speichern.

Besuchen Sie jetzt einfach die benutzerdefinierte Landing Page, um die Schaltflächen für soziale Netzwerke in Aktion zu sehen.
So sieht die Seite auf unserer Demo-Website aus.

Methode 4: Sassy Social Share verwenden, um einen WhatsApp Share Button hinzuzufügen (Bonus)
Neben Social Media-Plattformen können Sie auch einen WhatsApp-Share-Button auf Ihrer WordPress-Website einrichten. WhatsApp ist eine Instant-Messaging-App, die es Menschen auf der ganzen Welt ermöglicht, miteinander in Kontakt zu treten.
Durch das Hinzufügen eines WhatsApp-Share-Buttons ermöglichen Sie es den Nutzern, den Inhalt Ihrer Website mit ihren Kontakten, einschließlich Freunden, Familie und Kollegen, zu teilen. Dies kann das Engagement der Nutzer erhöhen, die Sichtbarkeit der Inhalte verbessern und Ihnen helfen, die Reichweite Ihrer Marke zu vergrößern.
Mit dem Sassy Social Share Plugin können Sie ganz einfach einen WhatsApp Share Button in WordPress hinzufügen.

Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen einer WhatsApp-Chatbox und von Share-Buttons in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Social Share Buttons in WordPress hinzufügen können. Vielleicht möchten Sie auch erfahren, wie man Social-Media-Symbole zu WordPress-Menüs hin zufügt, und sich unsere Top-Picks für die besten Social-Media-Plugins für WordPress ansehen, um Ihre Anhängerschaft zu vergrößern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Saransh Agrawal
really helpful for me
WPBeginner Support
Glad to hear it was helpful
Admin
Pagula Majorda
Hi
Your writeup is good no doubt.
I want to ask about the icons placed in the Top Bar, do you simply put the url, if so, what purpose does it serve? On a marketplace demos, I found the icons urls automatically changed to reflect the article I was reading. How does one do that? Any ideas will not only help your readers (I am one of them too), but it will increase the coverage of this article.
Please keep up the good work
WPBeginner Support
Using the Shared Count plugin would not require you to add a link to the social media platform, it would generate the post with a link to the post to share for the user and they would have the option to change the content before posting.
Admin
Sarwat
Shared Count plugin is good but doesn’t have whatsapp.
WPBeginner Support
Thanks for sharing that for those looking for a whatsapp button
Admin
Cathy
do you know of a plugin that I could use my own custom icons for social sharing?
WPBeginner Support
We do not have a recommended plugin for that at the moment but we will be sure to share if we have a recommended one
Admin
Robert B
Well.. this plugin have not been updated since more than 2 years.
Do you have an alternativ?
WPBeginner Support
We do not have an alternative we would specifically recommend at the moment but we are still using the plugin on our site. For the not updated/tested warning we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Lynn Phillipi
All these explanations were very helpful. Thanks so much.
WPBeginner Support
Glad our guide was helpful
Admin
Allan Green
New to the website builder club, and recently came across the wpbeginner group on facebook. Looking forward to learning lots of new things to build and improve my site.
WPBeginner Support
We hope our content continues to be helpful
Admin
Izhar Ahmad Danish
Wpbeginner is actually a WP-Pro
I have been following your content for last two years, I have learned so many things from basic to pro. It also helped me in every minor errors, issues, even selection of Theme, hostings and Plugins.
Kudos to Syed Balkhi and team
WPBeginner Support
Glad our guides and content have been helpful
Admin
Sourabh
Hey thanks for the guide.
WPBeginner Support
Glad you found our guide helpful
Admin
Diane Hambrick
Thank you for a great deal of valuable information! Sharing on social media is so important for our websites.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Khalid
Nice info and explanation, loved the floating icons, I will try them out.
WPBeginner Support
Glad you liked our guide and recommendations
Admin
Christie
So helpful! Thank you for adding the visuals!!
WPBeginner Support
You’re welcome, glad our guide and visuals were helpful
Admin
Suzanne
Thanks for your awesome tutorial solving step 1 in my issue with social media share butotns. Having successfully installed on a specific blogpost (icons are visible) the specific blogpost is not shared on fB, only a generic text and image about my site… what is missing?
WPBeginner Support
For how your site is displayed on social media, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-add-facebook-open-graph-meta-data-in-wordpress-themes/
Admin
karima
Great article as usual! Thanks
WPBeginner Support
Thank you and you’re welcome
Admin
Syeda maham Fahim
Great , Thank you
WPBeginner Support
You’re welcome
Admin
Hemant Bisht
Nicely Explained!
WPBeginner Support
Thank you
Admin
Sojol Rana
If you don’t mind, can you told me that what social share plugin you use in this site?
WPBeginner Support
At the moment we’re using the shared counts plugin from this tutorial with custom styling
Admin
Ikechukwu
Nice article but I have a little problem in displaying the share bottoms to my blog category post.
The bottoms only show in pages instead of post how do I fix that
Thank you.
WPBeginner Support
You would want to reach out to the support for your theme and they should be able to help with the footer display.
Admin
Daniela
Hi well written article thanks.. I was wondering is there a possibility to insert and have the same effect without a plugin I mean with php and jv using Facebook sharing.. Thanks for your reply.
WPBeginner Support
We do not have a beginner-friendly method to add share buttons with JS and PHP
Admin
Benjamin
Hi,
What plugin are you using for your social shares?
The share counts plugin doesn’t have an option to make it look like yours.
Thanks
WPBeginner Support
We added custom styling for the shared counts to look like they do on our site
Admin
Benjamin
Oh, I see
Is there anywhere I can find this styling to make it look the same on my website? I really like the look!
Thanks
WPBeginner Support
Not at the moment but we will look into the possibility of including it in an article
Martin Koss
Which social sharing plugin do you use yourselves on your blog (and this post).
Thanks.
WPBeginner Support
At the moment we are using the shared counts plugin from the article
Admin
Valli
As per this, am bit confused, whether you are suggesting to add both plugin “Shared count & Sassy social share” or any one is sufficient.
curiously awaiting for your reply.
WPBeginner Support
Either one is sufficient, they just have different design options depending on what you’re wanting to do.
Admin
Viktor
Thanks for the description! I needed a few part of and I got the exact information!
WPBeginner Support
Glad our guide was helpful
Admin
Lorelei
Very helpful article and easy to follow! Thanks!
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Aman
It was a fantastic blog post,
Is there any step by step procedure for beginner in WP, like sequence of blog post or e-book
WPBeginner Support
If you’re trying to create a post series, you could take a look at the plugin we recommend in the article here: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
Kane Martin
I am regular visitor of wpbeginner. Thanks for doing great job again. Information is well organized and easy to understand, will help me. Can you suggest me some plugins which can display Flickr album on website?
WPBeginner Support
Thank you, while we don’t have a recommendation at the moment, we will certainly keep an eye out
Admin
Xavier Jinan
Should i use them when my theme already have share buttons ? Because a blog on Hostnoc suggested that adding the buttons can slowdown your website. So why should i use it ?
WPBeginner Support
If your theme already has social icons then you don’t need to use a plugin if you don’t want. For understanding how plugins affect speed, you would want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Admin
Chukwuezugo
What about AddToAny social share plugin? That’s what I use and I love it. You can tweak it to give you either the standard share icons or the floating icons.
WPBeginner Support
That is one of the recommended options in a different article found here: https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Admin
Micki
I rely heavily on information found on WP beginner. The site has been invaluable to me in starting my blog.
One question on this post: The plug in, Shared Counts, is untested with my version of WordPress. Since I update each time an update is available, I am assuming that it is untested with the most updated version of WordPress.
I use the Classic Editor plug in, if that makes a difference.
Is it still safe to use this plug in? It sounds like it is exactly what I am looking for but I am hesitant to install it.
Any direction would be greatly appreciated.
Thanks so much for the on-going help found on the site.
WPBeginner Support
For plugins not tested with your version, you would want to take a look at: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin