Nach unserem Artikel, in dem wir den Nutzern empfohlen haben, Feedburner nicht mehr zu verwenden, haben uns viele Nutzer gefragt, wie sie die Social Sharing Buttons bekommen können, die sie in ihren FeedBurner-Feeds hatten. Während die meisten modernen Feed-Reader Social-Sharing-Funktionen enthalten, zeigen wir Ihnen in diesem Artikel, wie Sie Social-Buttons in WordPress-RSS-Feeds hinzufügen können.
![]()
Als Erstes müssen Sie die sozialen Schaltflächen herunterladen, die Sie in Ihren Feeds anzeigen möchten. Es gibt mehrere kostenlose Icon-Sets für soziale Medien. Wählen Sie eines aus, das Ihren Anforderungen am besten entspricht. Danach müssen Sie zu Medien ” Neu hinzufügen gehen und Facebook- und Twitter-Symbole in Ihre Medienbibliothek hochladen.
![]()
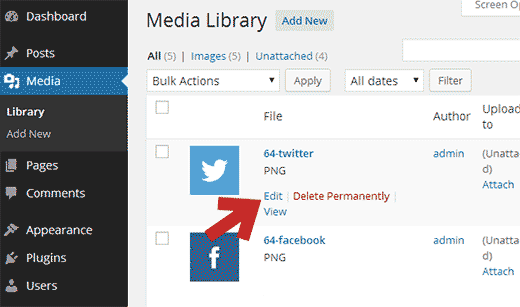
Sobald Sie die Icons hochgeladen haben, müssen Sie die URL ihres Speicherorts kopieren. Gehen Sie einfach auf Medien ” Bibliothek und klicken Sie auf den Link Bearbeiten unter dem Twitter-Symbol.

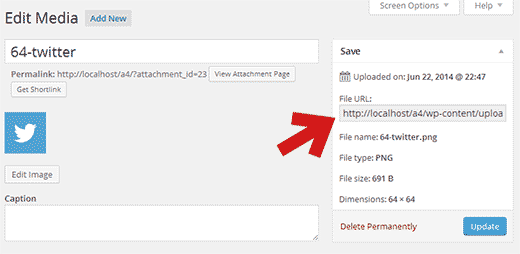
Kopieren Sie auf der Seite “Medien bearbeiten” die Datei-URL und fügen Sie sie in einen Texteditor ein. Wiederholen Sie den Vorgang auch für das Twitter-Symbol. Wir werden diese URLs später benötigen.

Wir werden den Standard-WordPress-Inhaltsfilter verwenden, um diese Symbole unter jedem Beitrag in Ihrem WordPress-RSS-Feed hinzuzufügen.
Sie müssen diesen Code in die Datei functions.php Ihres Themes oder ein site-spezifisches Plugin einfügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // add custom feed contentfunction wpb_add_feed_content($content) {// Check if a feed is requestedif(is_feed()) {// Encoding post link for sharing$permalink_encoded = urlencode(get_permalink());// Getting post title for the tweet$post_title = get_the_title(); // Content you want to display below each post// This is where we will add our icons$content .= '<p><a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a><a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a></p>';}return $content;}add_filter('the_excerpt_rss', 'wpb_add_feed_content');add_filter('the_content', 'wpb_add_feed_content'); |
Dieser Code fügt einfach HTML hinzu, um soziale Symbole unter dem Inhalt von Beiträgen in Ihren WordPress-RSS-Feeds anzuzeigen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, soziale Schaltflächen in Ihre WordPress-RSS-Feeds einzufügen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für unsere WordPress-Videotutorials. Sie können uns auch auf Twitter und Google+ finden.





Moeen Ahmed Sultan
Hi, it’s a very good article and I have implemented this. I want to know about linkedin, whatsapp, email, print, google+ and other social networks sharing button? And want to know about how to add these buttons below articles as well.
Regards
WPBeginner Support
While we don’t have these at the moment, we will certainly take a look at possible methods
Admin
Sacha
Another great option would be to just add these in the SEO > Advanced > RSS with the Yoast SEO plugin.
Julie Ryan
Wouldn’t work on Genesis / Metro theme.
Yves
Works without any issue on Genesis.
Hmache Abdou
didn’t work for me! :'(
Geert De Decker
Encountererd this problem more then once. Finaly found the solution.
Jean Gérard Bousiquot
Really good tutorial, as usual. Thanks for sharing!
Đỗ Thành Luân
It not working on thesis…:(