Es mag unkonventionell klingen, aber eine der effektivsten Methoden, die wir gefunden haben, um das Engagement bei WordPress-Beiträgen zu steigern, ist das Hinzufügen eines Suchformulars.
Zunächst waren auch wir skeptisch – wird eine Suchleiste nicht normalerweise in der Kopfzeile oder in der Seitenleiste platziert? Aber wenn Sie dafür sorgen, dass sie sich natürlich anfühlt und das Leseerlebnis nicht stört, können Sie den Nutzern helfen, neue Inhalte zu entdecken, nachdem sie gerade einen Artikel gelesen haben, der ihnen gefallen hat.
In diesem Artikel werden wir unsere Methoden zum Hinzufügen eines Suchformulars zu WordPress-Beiträgen vorstellen.

Warum ein Suchformular zu Ihren WordPress-Beiträgen hinzufügen?
Wenn Besuchern ein Beitrag auf Ihrer WordPress-Website gefällt, möchten sie wahrscheinlich mehr lesen. Durch Hinzufügen eines Suchformulars zu einem Beitrag können Sie Besuchern helfen, weitere Blogs zu finden, die sie lesen möchten.
Auf diese Weise können Sie Ihre Seitenaufrufe erhöhen und Ihre Absprungrate verringern.
Je länger die Besucher auf Ihrer Website bleiben, desto größer ist die Wahrscheinlichkeit, dass sie sich in Ihre E-Mail-Liste eintragen, einen Kommentar hinterlassen, einen Kauf tätigen, Ihnen in den sozialen Medien folgen oder andere positive Aktionen durchführen.
In dieser Anleitung zeigen wir Ihnen, wie Sie das Standard-WordPress-Suchformular zu Ihren Beiträgen hinzufügen können. Wenn Sie stattdessen ein benutzerdefiniertes Formular verwenden möchten, lesen Sie unsere Schritt-für-Schritt-Anleitung zum Erstellen eines benutzerdefinierten WordPress-Suchformulars.
Schauen wir uns also an, wie man ganz einfach ein Suchformular in einen WordPress-Beitrag einfügt. Benutzen Sie einfach die Links unten, um direkt zu der Methode zu gelangen, die Sie verwenden möchten:
Methode 1. Hinzufügen eines Suchformulars in einem WordPress-Beitrag (funktioniert mit jedem Theme)
Der einfachste Weg, ein Suchformular zu Ihren Beiträgen hinzuzufügen, ist die Verwendung des integrierten Suchblocks.

In dieser Anleitung zeigen wir Ihnen, wie Sie den Block zu einem Beitrag hinzufügen, aber Sie können ihn auch zu jeder Seite oder jedem Widget-bereiten Bereich Ihrer Website hinzufügen.
Wir empfehlen außerdem, dies am Ende Ihres Beitrags einzufügen, um das Leseerlebnis nicht zu stören.
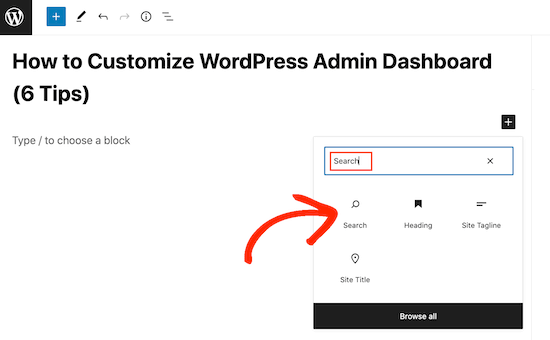
Um loszulegen, öffnen Sie einfach die Seite, auf der Sie ein Suchformular hinzufügen möchten. Klicken Sie im WordPress-Inhaltseditor auf das +-Symbol.
Geben Sie in das Popup-Fenster ‘Suche’ ein. Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Seite hinzuzufügen.

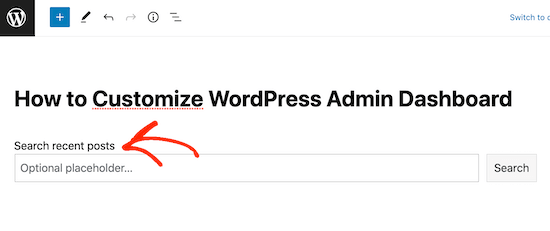
Standardmäßig verwendet der Block “Suche” sowohl für seine Beschriftung als auch für den Text der Schaltfläche. Dieser Text ist für die Besucher sichtbar, daher sollten Sie ihn durch etwas Beschreibenderes ersetzen.
Wenn Sie zum Beispiel die Suchleiste zu einem WordPress-Blog hinzufügen, sollten Sie “Search recent blog posts” oder ähnliches verwenden.

Sie können sogar die Beschriftung und den Text der Schaltfläche verwenden, um Ihre Besucher zu motivieren.
Wenn Sie z. B. ein Online-Geschäft eingerichtet haben, könnten Sie für Ihr Produktsuchformular etwas wie “Weitere tolle Angebote finden” oder “Nach ähnlichen Angeboten suchen” verwenden.
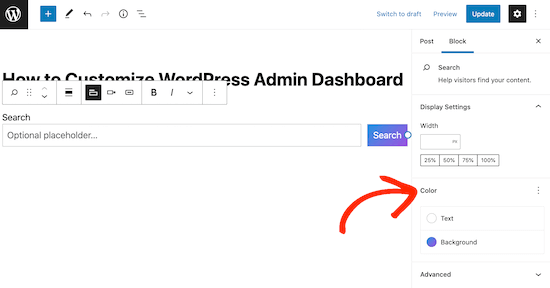
Sie können auch einen Platzhaltertext hinzufügen. Dieser Text verschwindet automatisch, sobald der Besucher mit der Eingabe beginnt.
Um einen Platzhalter hinzuzufügen, klicken Sie einfach auf ‘Optionaler Platzhalter…’ und beginnen Sie dann mit der Eingabe.

Standardmäßig verwendet WordPress Ihr Theme, um die Suchleiste zu gestalten.
Sie können jedoch die Hintergrund- und Textfarbe der Schaltfläche über die Einstellungen “Farbe” im rechten Menü ändern. Dadurch kann sich Ihre Suchleiste vom Rest Ihrer Website abheben.

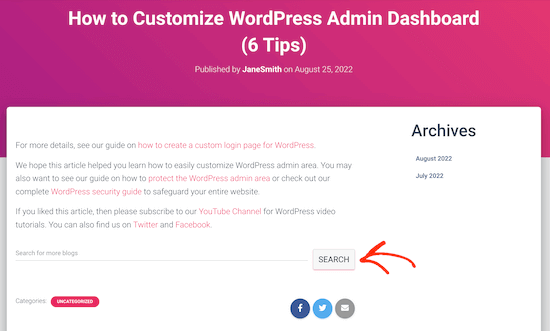
Wenn Sie mit dem Aussehen des Suchblocks zufrieden sind, können Sie den Beitrag entweder veröffentlichen oder aktualisieren. Wenn Sie Ihre Website besuchen, sehen Sie jetzt die Suchleiste im Inhalt des Beitrags.
Sie können ein Suchformular zu weiteren WordPress-Beiträgen und -Seiten hinzufügen, indem Sie das oben beschriebene Verfahren befolgen. Detaillierte Anweisungen zum Hinzufügen der Suchleiste zu einer Seitenleiste oder einem ähnlichen Bereich finden Sie in unserer Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.
Methode 2. Hinzufügen eines Suchformulars zu allen WordPress-Beiträgen(Block-basierte Themes)
Wenn Sie ein blockbasiertes Theme wie ThemeIsle Hestia Pro verwenden, können Sie eine Suchleiste in die Vorlage einfügen, die WordPress für alle Ihre Blogbeiträge verwendet.
Auf diese Weise können Sie schnell und einfach eine Suchleiste zu jedem einzelnen Blogbeitrag auf Ihrer gesamten WordPress-Website hinzufügen.
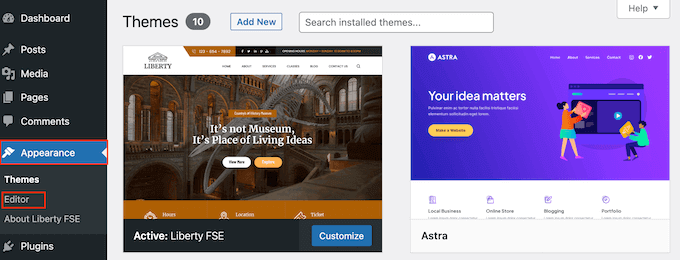
Um den Full-Site-Editor zu öffnen, gehen Sie im WordPress-Dashboard auf Themes “ Editor.

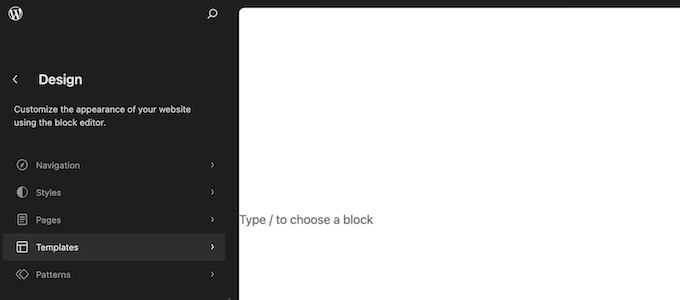
Standardmäßig wird im vollständigen Site-Editor die Home-Vorlage Ihres Themas angezeigt.
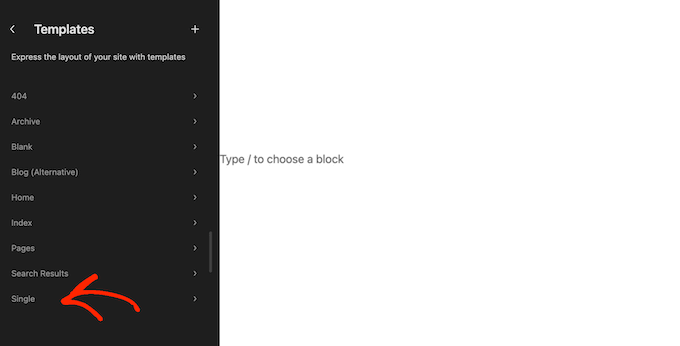
Um alle verfügbaren Optionen zu sehen, wählen Sie im Menü auf der linken Seite “Vorlagen”.

Hier wird eine Liste aller Vorlagen angezeigt, aus denen Ihr WordPress-Theme besteht.
Um die Blogvorlage anzupassen, klicken Sie auf “Einzeln”.

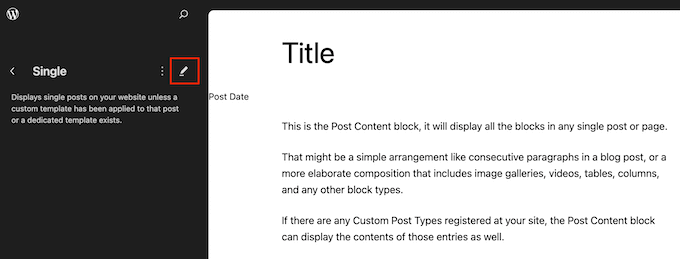
WordPress zeigt nun eine Vorschau des Blog-Layouts an.
Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Bleistiftsymbol.

Sie sehen diese Vorlage nun im Full-Site-Editor.
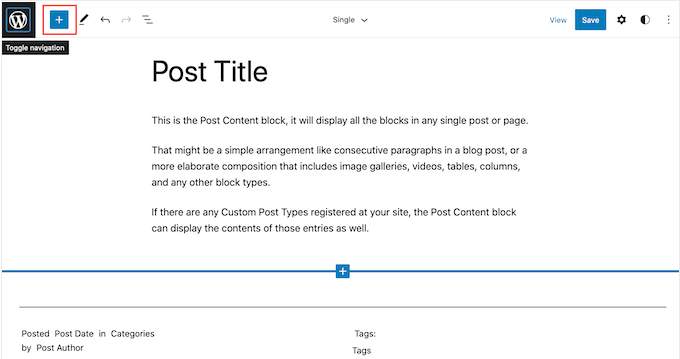
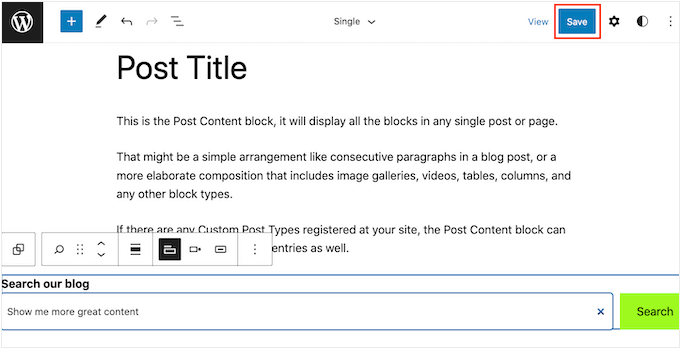
Um eine Suchleiste hinzuzufügen, klicken Sie auf das blaue “+”-Symbol.

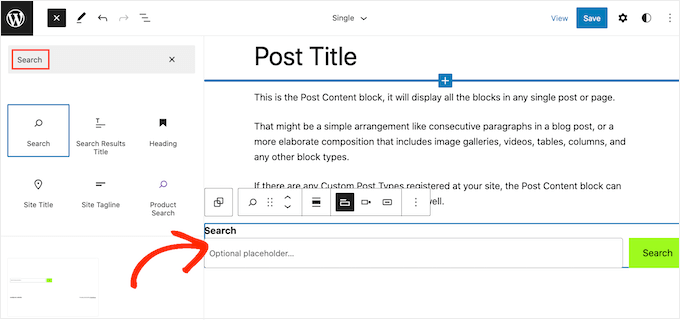
Geben Sie in dem daraufhin angezeigten Popup-Fenster “Suchen” ein, um den richtigen Block zu finden.
Sie können den Block nun an die Stelle ziehen, an der Sie die Suchleiste anzeigen möchten.

Um den Blocktitel oder den Platzhaltertext anzupassen, geben Sie einfach die neue Nachricht in den Suchblock ein.
Wenn Sie mit dem Aussehen des Blocks zufrieden sind, klicken Sie auf “Speichern”, um die Suchleiste zu aktivieren.

Wenn Sie jetzt einen Blogbeitrag auf Ihrer Website besuchen, sehen Sie die Suchleiste.
Methode 3. Hinzufügen einer Suchleiste zu allen WordPress-Beiträgen mit Code (funktioniert mit jedem Theme)
Wenn Sie kein Blockthema verwenden, aber dennoch möchten, dass die Suchleiste in allen Ihren Beiträgen erscheint, müssen Sie einen Code verwenden.
Hierfür empfehlen wir die Verwendung von WPCode. Mit diesem Code-Snippet-Plugin können Sie sicher und einfach benutzerdefinierten Code in Ihre Themedateien einfügen, ohne sie direkt zu bearbeiten. Auf diese Weise können Sie verschiedene Codeschnipsel hinzufügen, ohne Ihre Website zu beschädigen.
Sie müssen das WPCode-Plugin in WordPress installieren. Lesen Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins für weitere Informationen.
Gehen Sie dann zu Code Snippets “ + Snippet hinzufügen. Wählen Sie “Eigenen Code hinzufügen (neues Snippet)” und klicken Sie auf die Schaltfläche “Snippet verwenden”.

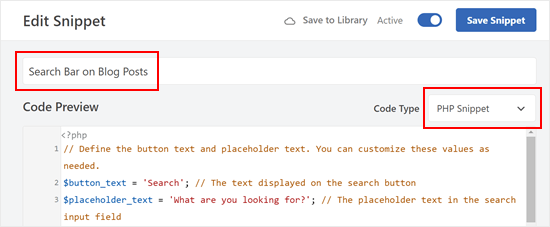
Geben Sie nun Ihrem neuen benutzerdefinierten Code einen Namen. Das kann etwas Einfaches sein wie “Suchleiste für Blogbeiträge”.
Ändern Sie anschließend den Codetyp in “PHP Snippet”.

Kopieren Sie dann im Feld Codevorschau den folgenden Codeschnipsel und fügen Sie ihn ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Define the button text and placeholder text. You can customize these values as needed.$button_text = 'Search'; // The text displayed on the search button$placeholder_text = 'What are you looking for?'; // The placeholder text in the search input field// Construct the search form HTML using the defined button text and placeholder text.$search_form = '<form role="search" method="get" action="' . esc_url(home_url('/')) . '" class="wp-block-search__button-outside wp-block-search__text-button wp-block-search"> <label class="wp-block-search__label" for="wp-block-search__input-2">' . esc_html($button_text) . '</label> <div class="wp-block-search__inside-wrapper "> <input class="wp-block-search__input" id="wp-block-search__input-2" placeholder="' . esc_attr($placeholder_text) . '" value="" type="search" name="s" required=""> <button aria-label="' . esc_attr($button_text) . '" class="wp-block-search__button wp-element-button" type="submit">' . esc_html($button_text) . '</button> </div> </form>';// Output the search form HTML.echo $search_form; |
Dieser Code fügt eine einfache Suchleiste hinzu, die dem Suchblock ähnelt. Sie können die Schaltfläche und den Platzhaltertext nach Bedarf anpassen.
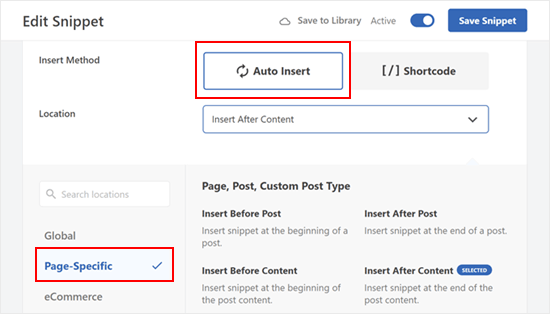
Blättern Sie anschließend nach unten und vergewissern Sie sich, dass “Automatisch einfügen” als Einfügemethode ausgewählt ist.
Navigieren Sie für die Position zur Registerkarte “Seitenspezifisch” und wählen Sie diejenige aus, die Ihren Kriterien am besten entspricht. Für das Beispiel haben wir “Nach dem Inhalt einfügen” gewählt.

Wenn Sie fertig sind, machen Sie den Code einfach “aktiv” und klicken Sie auf “Snippet speichern”.
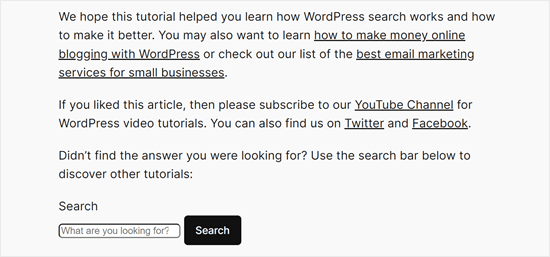
Sie sollten nun etwa Folgendes sehen:

Entdecken Sie Tipps und Tricks zur Verbesserung der WordPress-Suche
Der Suchblock verwendet die in WordPress integrierte Suchfunktion. Diese ist jedoch recht begrenzt und zeigt keine genauen Ergebnisse an.
In manchen Fällen möchten Sie vielleicht, dass Ihre WordPress-Suchfunktion fortgeschrittener ist. Vielleicht möchten Sie eine Suchfunktion nach Kategorien hinzufügen oder Ihre Blogpost-Kommentare durchsuchbar machen.
Genau hier kommt SearchWP ins Spiel. Dieses benutzerdefinierte Such-Plugin gibt Ihnen die vollständige Kontrolle über die WordPress-Site-Suche, so dass Sie Ihren Besuchern genauere Ergebnisse liefern können.
SearchWP macht auch alle Teile Ihrer Website durchsuchbar, einschließlich PDF-Dateien, ACF-Dateien, Textdateien, benutzerdefinierte WordPress-Felder und mehr.
Nachdem Sie ein benutzerdefiniertes Suchformular erstellt haben, können Sie es mit Hilfe eines Blocks oder eines Shortcodes zu einem beliebigen Teil Ihrer Website hinzufügen.

Um mehr zu erfahren, lesen Sie bitte unseren Leitfaden zur Verbesserung der WordPress-Suche mit SearchWP.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man ein Suchformular in einen WordPress-Beitrag einfügt. Vielleicht möchten Sie auch erfahren, wie Sie ein Kontaktformular in WordPress erstellen oder unsere Expertenauswahl der besten bedingten Logik-Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Hasse Dahlriksson
But what happends after update of theme?
WPBeginner Support
If you created a site-specific plugin then the changes will remain
Admin
Holly
Thank you, but I’m seeing only {wpbsearch] on the page I want the search form to be. I’m not sure if I’m placing the add_shortcode(‘wpbsearch’, ‘get_search_form’); code in the correct place in the theme functions.php file. I placed the following code in a perceived function location: between /** and * is_it woocommerce_page- Returns true if on a page which uses WooCommerce…) in the actual page I want to search, as I want it to be a page-only search, (and is this the correct code to do that?)
The Page Code:
function wpbsearchform( $form ) {
$form = ‘
‘ .
_(‘Search Timeline For:’) . ‘
‘;
return $form;
}
add_shortcode(‘wpbsearch’, ‘wpbsearchform’);
Sonji
thank you so much for this. It was so easy. I have been searching for how to do this for months but was looking in the wrong places.
Ryan
I want to add a general google search bar -not custom search just a general google search box so users will not have to leave the page to conduct a google search.
Yao Daniel
Hi there!
You guys are really the best (y)
Great post once again.
I’ve been able to add the search form with visual composer as well. So, maybe someone will give it a try
Finaly, I’m trying to add a search form in a slideshow like this site:
I’ll be more than glad if someone here do have a trick for this.
Thanks again and stay blessed
Carissa
Just what I was looking for, thank you! What would an example be of CSS if we wanted to change the colors and text of the search bar? (i.e. what would we add to CSS to change the colors/text/etc.)?
Luke MEL
Wow! That was the easiest add a search box reply – ever!!!!!
Robin
Awesome! Had to use this on my webpage:
It was super easy to implement and looks awesome
Jarod Thornton
This was stupid easy to implement. I wrote it as a plugin so I can use on MultiSite Thank you for the write-up.
Thank you for the write-up.
sakthidasan
Hello,
Is it possible to make this search form to search only a particular category?
Example. I have 5 Categories – Cat 1, Cat 2, Cat 3, Cat 4 and Cat 5.
I want the search from only on page 4 and the search form should search only from Cat 3?
Thanks
Sakthi
daniela
Hi,
really love your tutorials!
Is it possible to define the search for comments within each post I put the shortcode? So that it’s not a global search, but a search of the comments just of the post I’m searching at via the shortcode. Would be amazing for helping me out, don’t find anything.
Thanks!!
WPBeginner Support
You can do that with SearchWP plugin.
Admin
João Leitão
amazing, 1, 2, 3 steps… and I got what I needed. simple & quick. thanks.
sandeep kumar dan
Hi, I have just used this script on my theme. Thanks for the help. And its working. But i have one problem, I want to edit the title of that search form how to do. Please help me out.
Thanks
Sandeep Kumar Dan
Carol Dunlop
Awesome tip! Thanks for posting, it is just what I was looking for. I wanted something simple so that people can search through exercise videos and this fit the bill.
Greg Maldewin
Great article! I created a short code and then tweaked the CSS to position and size it the way I wanted.
add_shortcode(‘prodSearch’, function($atts) {
global $woocommerce;
echo ”;
get_product_search_form();
echo ”;
});
Nick Lewis
Greg… what was your custom form code for your woocommerce search form you mention here?
I am trying to get two search boxes into a top navigation one for standard wordpress site search the other for woocommerce products..
Justin Young
Hi Greg!
Thank you for this tip!.. Do you know how to change the search box text and css for this shortcode??
Any help would be greatly appreciated..
-Justin
Arc
Just used it in my WP site. Was able to add search box anywhere I like.
Thank you! This one’s simpler and easy to use compared to the plugins out there.
Brian
Great fix for what I need. However, is there any way to make the search box shorter?
Thanks,
Brian
Editorial Staff
Yes, you can do that by editing the CSS file.
Admin
Jerome Van Gils
I also want to max the search box shorter. What exactly should I edit in the CSS file?
David Schmeikal
Great little tutorial. I tried to embed this shortcode within a column shortcode, but it just appears at the top of the page, instead of within the column. Is there something I need to add?
Editorial Staff
Probably has a conflict with the columns shortcode styling and the search shortcode formatting.
Admin
Ionut Alexandru
i read your site everytime when you put something new. I want to know if is posible to put search form for my site..like google search..Now i used search default from wordpress but i dont like very good the results and i want to know if is posible to put “google search” just for my content. i hope you understand, i try to write correct english but i’m not so good. i wait your answer if is posible. i appreciate your site and your work.
Editorial Staff
Yes it is possible.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-search-in-a-wordpress-site/
Admin
Keith Davis
Thanks for the tut.
Always learn something when I come over.
Appreciate you taking the time.
Abel Suing
Thanks a lot! very informative! nice!
Geoffrey
Hi,
Thank you for the tip .
Don’t forget to use different IDs to avoid duplication of FOR and ID’s values.
Here you use exactly the same as default WordPress’ search form.
Thank you,
Regards,
G.
Editorial Staff
Good tip. Yeah, we just copied the code from the core for the sake of demonstration.
Admin
Eugenio
Useful technique, thanks for sharing
Gretchen Louise
Thank you so much! Really appreciate the way you guys answer our questions.
And this code worked like a charm!