Möchten Sie Ihre Beitrags-Vorschaubilder in Ihren WordPress RSS Feeds anzeigen? RSS Feeds eignen sich zwar hervorragend, um Ihre Inhalte in Verzeichnissen, Feed-Readern und anderen Plattformen zu bewerben, haben aber einen großen Nachteil: Die hervorgehobenen Beitragsbilder Ihrer Blogbeiträge werden nicht angezeigt.
Unsere Erfahrung zeigt, dass das Hinzufügen von Beitrags-Vorschaubildern Ihre WordPress RSS Feeds optisch ansprechender und interessanter macht.
In diesem Artikel zeigen wir Ihnen, wie Sie Beitrags-Vorschaubilder zu Ihren WordPress RSS Feeds hinzufügen können.

Was ist ein WordPress-RSS-Feed?
RSS(Really Simple Syndication) ermöglicht es Benutzern und Anwendungen, regelmäßige Aktualisierungen von einer Website oder einem Blog in einem Web-Feed zu erhalten.
Mithilfe vonRSS-Feeds erhalten Sie Aktualisierungen von den von Ihnen gewählten Websites, ohne diese manuell besuchen zu müssen. Das spart Zeit, und Sie sehen die neuesten Inhalte in Ihren E-Mails, Feed-Readern und anderen Geräten.
Wenn Sie einen WordPress-Blog haben, können RSS-Feeds Ihnen helfen, Ihre Inhalte zu verbreiten und die Besucherzahlen Ihres Blogs zu erhöhen. Sie können neue Artikel für die Leser leicht auffindbar machen und dafür sorgen, dass sie immer wieder auf Ihre Website zurückkehren, um neue Inhalte zu lesen.
Das Problem mit den WordPress-RSS-Feeds ist jedoch, dass sie die Bilder Ihrer Blogbeiträge nicht anzeigen.
Das Hinzufügen von Miniaturansichten von Beiträgen hilft Ihnen, den RSS-Feed anzupassen. Es hilft auch, den Feed zu verbessern und eine bessere Benutzererfahrung zu bieten.
Schauen wir uns also an, wie Sie den WordPress-RSS-Feeds Miniaturansichten von Beiträgen hinzufügen können. Wir zeigen Ihnen zwei Möglichkeiten, dies zu tun, einschließlich der Verwendung eines WordPress-Plugins und dem Hinzufügen einer einfachen Funktion zu Ihren Theme-Dateien.
Hinzufügen von Post-Thumbnails zu RSS-Feeds mit einem Plugin (einfacher Weg)
Der einfachste Weg, Bilder im RSS-Feed anzuzeigen, ist die Verwendung des Plugins Featured Images in RSS for Mailchimp & More.
Es ist ein kostenloses WordPress-Plugin, mit dem Sie Bilder zu Ihrem RSS-Feed hinzufügen können, damit sie in Ihren RSS-E-Mail-Kampagnen und überall dort, wo Ihr RSS-Feed verwendet wird, angezeigt werden.
Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
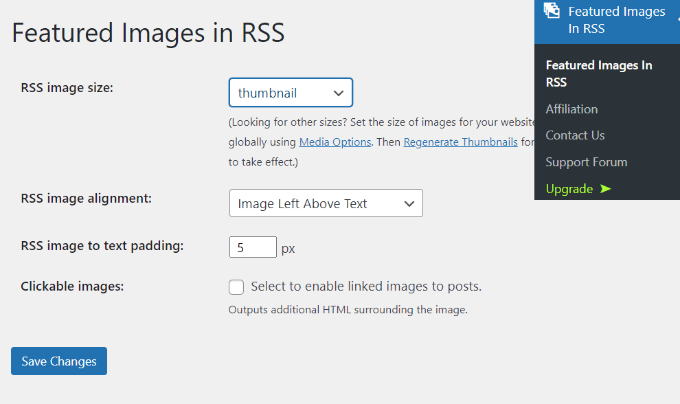
Nach der Aktivierung können Sie von Ihrem WordPress-Dashboard aus zu den Featured Images in RSS wechseln.
Mit dem Plugin können Sie die Größe des RSS-Bildes, die Ausrichtung und den Textabstand ändern und auswählen, ob Sie die Bilder anklickbar machen möchten.

Wenn Sie die gewünschten Änderungen vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken.
Manuelles Hinzufügen von Post-Thumbnails zu RSS-Feeds (Kodierung erforderlich)
Eine weitere Möglichkeit, Beitrags-Vorschaubilder in WordPress RSS Feeds anzuzeigen, ist das Hinzufügen eines Codeschnipsels in die Datei functions.php Ihres Themes.
Wir raten jedoch davon ab, die Datei functions.php direkt zu bearbeiten, da der kleinste Fehler Ihre WordPress-Website zerstören kann. Eine einfachere Möglichkeit, Code hinzuzufügen, ist die Verwendung des WPCode-Plugins.

Mit WPCode können Sie sicher und fehlerfrei Code-Snippets in WordPress einfügen. Außerdem können Sie Ihren benutzerdefinierten Code beibehalten, auch wenn Sie Ihr WordPress-Theme aktualisieren oder ändern.
Die kostenlose Version von WPCode enthält alles, was Sie zum Hinzufügen von benutzerdefiniertem Code in WordPress benötigen, einschließlich einer Bibliothek mit vorgefertigten Code-Snippets. WPCode Pro enthält erweiterte Funktionen wie Code-Revisionen, geplante Snippets, Konvertierungspixel und mehr.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Sie können unserer Anleitung zur Installation eines WordPress-Plugins folgen.
Sobald das Plugin aktiviert ist, können Sie vom WordPress-Dashboard aus zu Code Snippets ” + Add Snippet gehen.
Gehen Sie von hier aus zur Option “Fügen Sie Ihren individuellen Code (neues Snippet) hinzu” und klicken Sie auf den Button “+ Individuelles Snippet hinzufügen”.

Wählen Sie dann aus der Liste der Optionen, die auf der Ansicht erscheinen, “PHP Snippet” als Codetyp aus.

Danach müssen Sie den folgenden Code kopieren:
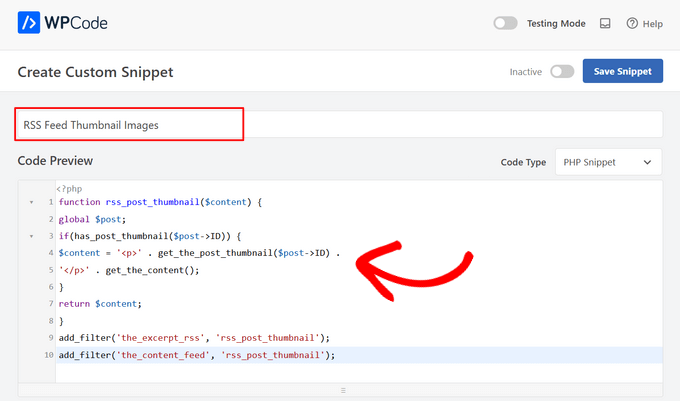
1 2 3 4 5 6 7 8 9 10 | function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
Als Nächstes geben Sie Ihrem Snippet einen Titel, der so gewählt werden kann, dass Sie sich an den Inhalt des Codes erinnern.
Fügen Sie dann den zuvor kopierten Code in die Box “Codevorschau” ein.

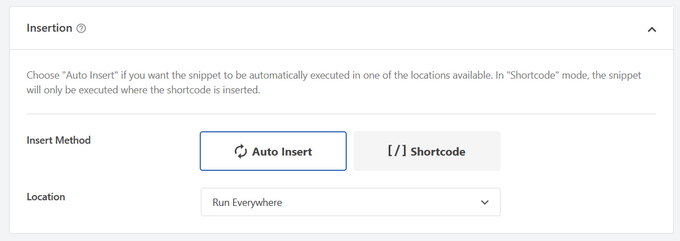
Blättern Sie nun nach unten zum Abschnitt “Einfügen”.
Für dieses Snippet sollten Sie die Option “Automatisch einfügen” aktiviert lassen, damit das Code-Snippet automatisch auf Ihrer Website eingefügt und ausgeführt wird.

Schalten Sie schließlich den Schalter von “Inaktiv” auf “Aktiv” um.
Vergessen Sie dann nicht, auf die Schaltfläche “Snippet speichern” zu klicken.

Weitere Informationen finden Sie in unserem Tutorial über das einfache Hinzufügen von benutzerdefiniertem Code in WordPress.
Weitere Tipps zum Hinzufügen von Bildern zu Ihren Blogbeiträgen finden Sie in unserem Leitfaden zum Hinzufügen von Beitragsminiaturen in WordPress.
Expertenanleitungen zu WordPress RSS Feeds
Da Sie nun wissen, wie Sie Beitrags-Vorschaubilder zu Ihren RSS Feeds hinzufügen können, möchten Sie vielleicht auch unsere anderen Anleitungen zu WordPress RSS Feeds lesen:
- So passen Sie Ihre WordPress RSS Feeds vollständig individuell an
- So zeigen Sie jeden RSS Feed in Ihrem WordPress Blog an
- 12 Tipps zur Optimierung Ihres WordPress RSS Feeds
- Wie man in WordPress separate RSS Feeds für jede Kategorie erstellt
- So schließen Sie bestimmte Kategorien aus dem WordPress RSS Feed aus
- Behebung von WordPress RSS Feed Fehlern
- Hinzufügen einer RSS-Sitemap in WordPress (Der einfache Weg)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Miniaturansichten zu Ihren WordPress-RSS-Feeds hinzufügen können. Sie können auch unseren Leitfaden über den besten kostenlosen Generator für Geschäftsnamen und die Auswahl des besten Website-Baukastens durchlesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jennifer
Hello,
When I added this code to my functions.php, it changed the length of the description. Now all the blog post content is showing in the RSS feed. Before it was cut off. Is there a way to limit the description to a max of 300 words?
Thank you
WPBeginner Support
For what you are wanting you would want to change get_the_content to get_the_excerpt and that should allow it to display with the excerpt
Admin
M. Shukla
First of all let me thank you guys for various tutorials that have helped me over the time to fix several issues.
I am just looking for a simple implementation.
I just want my WordPress Category Feed e.g. wpbeginner.com/category/wp-tutorials/feed to have post featured image.
So that under category/news/feed my articles show featured images in Google News Publishers sections.
WPBeginner Support
The method from our guide above should allow you to add images to your RSS feeds. The plugin has a paid plan if you wanted to specifically exclude other categories.
Admin
Jana
This does not work. Unfortunately, when executed it displays the full post content and the full-size featured image instead of the excerpt.
WPBeginner Support
From your statement it does work. It adds the post thumbnail which is what this tutorial is about, you would want to change the get_the_content to get_the_excerpt to show the excerpt and not the full content.
Admin
marisa
So how do you modify the function if you are using an ACF for your main custom thumbnail instead of the wordpress thumbnail?
Dani Serrano
Hi all,
I have 4 CPT in my site.
Added all of them in my feed following: https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-post-types-to-your-main-wordpress-rss-feed/
But now I want to add the thumbnail as content into feed.
Do you know how I can do it?
That I need is similar to this post content but for all CPTs.
Thanks and Regards,
Dani
wasim
Sir. I am using the RSS feeds of other websites to pick the news but it doesn’t show the feature images just only show the link. Will this code or plugin work for me?? I tried both but nothing happened. Thanks.
And please suggest me what should I do
SoNyne
So this just adds the image to the content. Not really desired for my needs. How can I add a new field so that I can use get_thumbnail when using the fetch_feed method in WordPress?
Araujo, Luiz
Hello, how can I apply this filter in a custom rss
I have the following rss created
add_action(‘init’, ‘customRSS’);
function customRSS(){
add_feed(‘feedname’, ‘customRSSFunc’);
}
function customRSSFunc(){
get_template_part(‘rss’, ‘feedname’);
}
Great job
Steffi
I pasted the code in WP functions now, my side is crashed. White screen. Can not log in. HELPPP!!!!
WPBeginner Support
You will need to connect to your website using an FTP client. Then locate the functions.php file (you will find it in /wp-content/themes/your-theme-folder/), edit the file using a plain text editor like Notepad. Undo the changes you made earlier. Finally, save the file and upload it back.
You may also want to see our WordPress troubleshooting guide.
Admin
Bolkya Resha
I tried same for my site but rss feed not showing images,plz help
WPBeginner Support
RSS feed is an XML file. Usually when you are viewing an XML file in a browser it will only show you the code and will not execute the markup. You need to check your feed into a feed reader like Feedly.
Admin
Natalie
Is it possible to use this function with the WP RSS WIdget? I need to imports POSTs with thumbnails to another site.
Suresh Khanal
It was really a headache to see the RSS-to-email campaigns without no images because the RSS feed did not have the necessary tag to pull images from. Anyway, changed the functions.php file and now MailChimp can pull the required components and now the emails look beautiful.
However, still the images in RSS feed look really big and wish to resize them to a suitable size. Needs to search more and find a solution for this.
Elodie
Thank you it crashed my site!
Jeremy R. Hammond
This accomplished getting the thumbnail included in the feed, but created two other problems:
1) My feed now shows the full content instead of just the summary.
2) The feed is also capturing my featured image from the content (the full image, not just the thumbnail) and this shortcode:
[caption id="attachment_24496" align="aligncenter"width="739"]Caption Text[/caption]
I assume there’s a way to correct both of these problems. Can anyone assist?
Gretchen Louise
Thank you so much for this code! Any suggestions for editing it so that the post thumbnail is a link to the post itself?
Keifer Moore
I tried to implement this and received “Parse error: syntax error, unexpected ‘<' in /home/content/98/8201898/html/wp-content/themes/twentyfourteen/functions.php on line 526"
I can't access wp-admin or the rss feed. I've tried making new wp-config.php files and nothing's working. Could someone help?
Salvatore Capolupo
Great help, thank you
I Plank
thanx a lot. it works
Benjamin
Hi whoever wrote this post. Thanks at first, but when using this code, my feed displays the image in FULL SIZE, not as a thumbnail. What would you recommend to define a size?
vijay saklani
Hi,
i am new to wordpress. can you suggest me how can i use this one to show rss fedd with thumbs. here is my code:
get_item_quantity( 10 );
// Build an array of all the items, starting with element 0 (first element).
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
<a href="get_permalink() ); ?>”
title=”get_date(‘j F Y | g:i a’) ); ?>”>
get_title($content,) ); ?>
get_description() ); ?>
and add the describe function in function.php of theme. but not working.
Help me!!!!
Thnaks
François
Hello,
Thanks you for sharing this!
I’d like to know if this is possible (and how) to use this script to display author image in rss feed? Is there a way to do this ?
Thanks
François
Kama
Why we need check has_post_thumbnail()?
get_the_post_thumbnail() return empty string if it couldn’t get thumbnail. Also, no need to define global $post. Filters calling from inside the loop.
And why we call get_the_content(), is it nessesary?
This code will enaugh:
—
function rss_post_thumbnail( $content ){
$img = get_the_post_thumbnail( null, array(100, 80), array( ‘align’ => ‘left’, ‘style’ => ‘margin-right:15px;’ ) );
$content = $img . $content;
return $content;
}
add_filter( ‘the_excerpt_rss’, ‘rss_post_thumbnail’ );
add_filter( ‘the_content_feed’, ‘rss_post_thumbnail’ );
—
Sorry for my english. It’s not my native.
Abhay Singh
Hello sir, I have added code on functions.php but thumbnail not showing
Brett Bumeter
Trying this with the genesis magazine theme, no luck. The article is getting a wee bit dated. I was wondering if something might have changed in wordpress since this was originally written, or if maybe I’m just missing something. Been a while since I wondered down the rabbit hole chasing feed code
/** Add thumbnail to Magazine theme feed*/
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = ” . ‘ID).'”>’. get_the_post_thumbnail($post->ID).’‘ .
” . /* full content option get_the_content() */get_the_excerpt();/*exercpt option */
}
return $content;
}
add_filter(‘the_excerpt_rss’, ‘rss_post_thumbnail’);
add_filter(‘the_content_feed’, ‘rss_post_thumbnail’);
Editorial Staff
Just tested the code from the article on a custom genesis child theme. It works fine. It won’t work with the default WordPress feed that firefox shows. But if you go to the atom feed, then it will work. If you are using a feedburner or another app, it should work.
Admin
Nick Aster
Ok…. wait a minute.
Looks like this forces my RSS feed to be full content. Is that the case?
More importantly, it looks like all this does is slap the tumbnail at the beginning of the content in the RSS feed. Am I missing something here?
Editorial Staff
Yes, it does make the feed full content. You can change get_the_content() to get_the_excerpt().
Yes, the point is to add the featured thumbnail in RSS. In most cases, that is added before the post. You can style the paragraph tag however you like. Add a float:left; or anything that you want.
Admin
shen
10x .. it’s work perfectly
eribowo
is this working for RSS reader wordpress widget…?? i looking for way to insert thumbnails image in rss widget..anyone..?
laksh
Hi i tried this but it gives error Fatal error: Call to undefined function add_filter() in wp-includes/functions.php on line 33 . please help me to solve this porblem. thanx in advance.
AndyiBM
This works great, except that when there is a thumbnail present, the feed always repeats the post title within the content text (or excerpt text, as I’m using), which looks a little redundant. For posts without a thumbnail, the title is not repeated. Is there any way of removing this extra title text? It has no surrounding tags, so I can’t hide it using CSS.
Piotr Sajnog
Is there anyway to align post thumbnails to the left of the entry in RSS feed?
Editorial Staff
Yes, add styling to it. Change the Paragraph tag into a Div and tell it to float left with some margin.
Admin
AzzePis
I think it’s better if you change code:
$content=”.get_the_post_thumbnail($post->ID).”.$content;
to maintain the original content.
Meg
so what would the final code – all of it – look like?
Non-coder who wants a thumbnail in her blog feed.
Editorial Staff
The code in the article is the final code that you need… ofcourse if your theme doesn’t have thumbnail enabled, then you will need more.
Admin
Cosmin
How would you make the post thumbnail link from RSS to the post?
I don’t get along with PHP, any help is appreciated
Editorial Staff
You would modify the function a little bit. Add this php code in the link tag: the_permalink($post->ID)
Admin
Jake
This is really something! I would love to add something like this to Inside the Webb, I’ll have to mess around with some code and see what I can do.