Wenn Sie Menschen dazu ermutigen, Ihre Inhalte in den sozialen Medien zu teilen, können Sie Ihr Publikum vergrößern und die Menschen für Ihr Unternehmen begeistern.
Die Realität ist jedoch, dass Menschen Ihre Inhalte nur dann teilen, wenn Sie es ihnen leicht machen.
Wir verwenden Social Share Buttons auf dem WPBeginner Blog, damit unsere Besucher unsere Inhalte mit einem einfachen Klick teilen können. 🤓
Unserer Erfahrung nach ist Pinterest eine fantastische Plattform, um Besucher auf Ihre WordPress Website zu leiten, insbesondere wenn Sie visuelle Inhalte wie Fotos, Infografiken und digitale Kunstwerke veröffentlichen.
Wenn Sie Ihrer WordPress Website einen “Pin It”-Button hinzufügen, können Ihre Besucher Bilder oder andere visuelle Inhalte schnell auf ihren Pinterest-Boards teilen. Und das kann viele Vorteile haben! Denken Sie an: mehr Besucher, mehr Kommentare und mehr Verkäufe. 💥
In diesem Artikel zeigen wir Ihnen, wie Sie die Pinterest-Schaltfläche “Pin It” zu WordPress hinzufügen.

Warum Pinterest ‘Pin It’ Button in WordPress hinzufügen?
Pinterest ist eine beliebte Social-Media-Plattform, auf der Benutzer Website-Links und andere visuelle Inhalte sammeln können, indem sie Boards erstellen.
Wenn Benutzer Ihre Inhalte zu ihrem Pinterest-Board hinzufügen, hilft dies anderen Menschen, Ihre Website zu entdecken. Pinterest ist eine besonders wichtige Traffic-Quelle, wenn Sie eine Fotografie-Website, einen Mode-Blog oder eine andere Art von Blog betreiben, der viele Bilder und Videos enthält.
Durch das Hinzufügen eines “Pin It”-Buttons auf Ihrer Website können Sie Ihre Besucher ermutigen, Ihre Inhalte auf Pinterest zu teilen.

Hinweis: Pinterest hat den Namen des “Pin It”-Buttons 2016 offiziell in “Save” geändert. Viele Leitfäden und WordPress Plugins verwenden jedoch immer noch “Pin It”, weshalb wir in diesem Leitfaden den ursprünglichen Namen verwenden. Außerdem klingt er einfach eingängiger!
Sehen wir uns also an, wie Sie eine Pinterest-Schaltfläche “Pin It” in WordPress hinzufügen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Pinterest ‘Pin It’ Button zu Beiträgen hinzufügen (einfache Methode)
Der einfachste Weg, einen Pinterest Button zu Ihrer WordPress Website hinzuzufügen, ist die Verwendung von Novashare. Unserer Meinung nach ist es eines der besten Social Media Plugins für WordPress.
Mit Novashare können Sie auf Ihrer Website ganz einfach einen Button für Pinterest sowie Buttons für alle anderen wichtigen sozialen Netzwerke einfügen. Wir haben Novashare für viele verschiedene Anwendungsfälle getestet und sind begeistert, wie einfach es zu bedienen ist. Weitere Informationen über das Plugin finden Sie in unserer vollständigen Rezension von Novashare.
Zu Beginn müssen Sie die Novashare-Website besuchen und einen Plan auswählen. Als nächstes müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress Plugins.

Nach der Aktivierung sollten Sie in Ihrem WordPress-Dashboard zur Seite Einstellungen ” Novashare navigieren, um Ihre Lizenz zu aktivieren.
Klicken Sie einfach auf den Tab ‘Lizenz’, geben Sie den Lizenzschlüssel ein, den Sie beim Kauf des Plugins erhalten haben, und klicken Sie dann auf den Button ‘Lizenz speichern’.

Sobald Sie Ihre Lizenz aktiviert haben, können Sie Ihrer Website ein Pinterest-Symbol und andere Social-Share-Symbole hinzufügen, die Sie mögen. Sie können diese Icons in einer Linie mit Ihrem Inhalt oder als schwebende Leiste einfügen.
Wir verwenden hier die erste Option (aber lesen Sie weiter, um weitere Informationen über schwebende Balken zu erhalten).
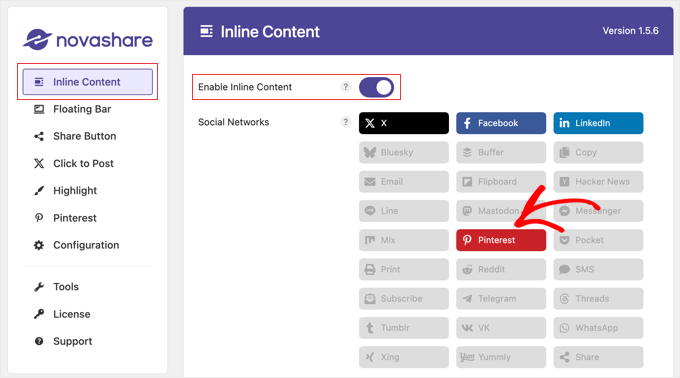
Navigieren Sie einfach zum Tab “Inline Content” in Novashare und aktivieren Sie die Option “Enable Inline Content”. Klicken Sie dann auf den Pinterest Button, damit er rot wird.
An dieser Stelle können Sie auch alle anderen sozialen Netzwerke aktivieren, die Sie in die Leiste der Social Share Buttons aufnehmen möchten.

Danach können Sie nach unten blättern und die verfügbaren Optionen verwenden, um die Button-Leiste zu konfigurieren.
Es gibt Einstellungen für die Anzeige der Button-Leiste auf Beiträgen, Seiten und mehr. Sie können auch die Farbe und das Design der Buttons individuell anpassen.
Sie können den Buttons sogar Beschriftungen hinzufügen und anzeigen, wie oft der aktuelle Beitrag in den sozialen Medien veröffentlicht wurde.
In unserem Leitfaden zum Hinzufügen von Social Share Buttons in WordPress gehen wir auf all diese Optionen und schwebenden Leisten im Detail ein.
Wenn Sie die Anpassung Ihres “Pin It”-Buttons abgeschlossen haben, scrollen Sie zum Ende der Seite. Hier klicken Sie auf den Button “Änderungen speichern”, um die neuen Einstellungen zu speichern.
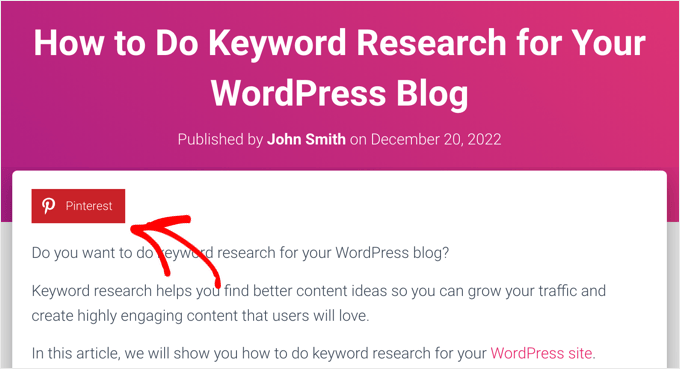
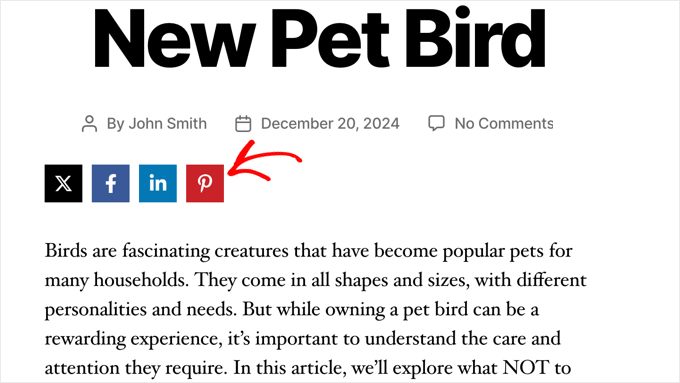
Sie können nun Ihre WordPress-Website besuchen, um den Pinterest Button in Aktion zu sehen.

Methode 2: Pinterest ‘Pin It’ Button zu Bildern hinzufügen (einfache Methode)
Betreiben Sie einen Mode-, Fotografie- oder Food-Blog? Dann sollten Sie vielleicht einen Pinterest Button über diesen Bildern einfügen. So können Besucher Ihre Inhalte teilen, indem sie einfach mit dem Mauszeigerkontakt über das Bild fahren, das sie pinnen möchten.
Das Novashare Plugin, das wir in Methode 1 verwendet haben, kann auch einen Pinterest ‘Pin’ Button hinzufügen, wenn Sie mit dem Mauszeigerkontakt über ein Bild auf Ihrer Website fahren.
Sobald Sie eine Lizenz erworben und das Plugin installiert haben, wie in Methode 1 beschrieben, gehen Sie zu Einstellungen ” Novashare und klicken Sie auf den Tab “Pinterest”.
Aktivieren Sie nun die Option “Image Pins aktivieren” und wählen Sie die “Inhaltstypen” aus, in denen Sie den Button veröffentlichen möchten.

Als nächstes können Sie die Position, Form und Farbe der Buttons individuell anpassen. Die anderen Standardeinstellungen sind für die meisten Websites gut geeignet.
Wenn Sie möchten, können Sie den Pinterest Button immer über den Bildern anzeigen lassen, nicht nur bei Mauszeigerkontakt über einem Bild. Dazu müssen Sie die Option “Immer anzeigen” aktivieren.

Manche Website-Besitzer haben ein paar Bilder, die sie nicht freigeben möchten. In diesem Fall können Sie die Dateinamen in das Feld “Ausgeschlossene Bilder” eingeben.
Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie bitte auf den Button “Änderungen speichern”. Dann beginnt Novashare mit der Anzeige des Pin Buttons auf Bildern.

Methode 3: Pinterest ‘Pin It’ Button mit individuellem Shortcode hinzufügen
Manchmal möchten Sie vielleicht genau festlegen, wo der “Pin It”-Button auf Ihrer Website angezeigt wird. Zum Beispiel können Sie den Pinterest-Button auf einer bestimmten Seite oder innerhalb des Inhalts eines Beitrags anzeigen lassen.
In diesem Fall besteht eine Option darin, den Button mit einem Code zu erstellen und ihn dann mit einem individuellen Shortcode auf jeder Seite oder in jedem Beitrag zu platzieren. Auf diese Weise können Sie den “Pin It”-Button an verschiedenen Positionen anzeigen, müssen ihn aber manuell auf jeder Seite oder in jedem Beitrag hinzufügen.
Der einfachste Weg, individuellen Code zu WordPress hinzuzufügen, ist die Verwendung von WPCode. Damit können Sie Ihrer Website individuelles PHP, CSS, JavaScript und mehr hinzufügen.
Mehrere unserer Partner-Marken verwenden dieses Plugin zur Verwaltung von Code-Snippets auf ihren Websites, und sie alle haben uns berichtet, wie sehr sie es lieben. Weitere Informationen finden Sie in unserer vollständigen Rezension zu WPCode.
Sie können mit WPCode auch individuelle Shortcodes erstellen und so einen ‘Pin It’-Button in Ihre Website einfügen.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
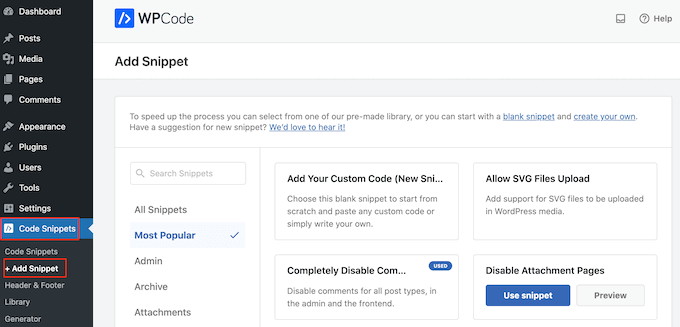
Sobald das Plugin aktiviert ist, gehen Sie zu Code Snippets ” Snippet hinzufügen.

Hier sehen Sie alle vorgefertigten Snippets, die WPCode zu Ihrer Website hinzufügen kann. Dazu gehören Snippets, mit denen Sie Social Share Buttons zu WordPress hinzufügen und Ihre Social Icons in einer Seitenleiste anzeigen können.
Bewegen Sie nun den Mauszeigerkontakt über die Option “Fügen Sie Ihren individuellen Code hinzu (neues Snippet)” und klicken Sie auf den Button “+ Individuelles Snippet hinzufügen”, wenn dieser erscheint.

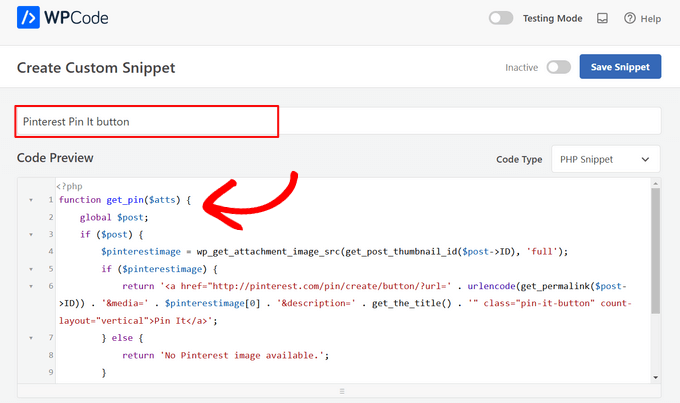
Wenn Sie PHP zu WordPress hinzufügen möchten, müssen Sie als Codetyp “PHP Snippet” auswählen.

Geben Sie in der nächsten Ansicht einen Titel für das Codeschnipsel ein.
Dies ist nur als Referenz gedacht, Sie können also alles verwenden, was Sie wollen. Für dieses Tutorial werden wir den “Pinterest Pin It Button” verwenden.

Fügen Sie dann einfach den folgenden Text in den Code-Editor ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function get_pin($atts) { global $post; if ($post) { $pinterestimage = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'full'); if ($pinterestimage) { return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() . '" class="pin-it-button" count-layout="vertical">Pin It</a>'; } else { return 'No Pinterest image available.'; } } else { return 'No post found.'; }}add_shortcode('pin', 'get_pin'); |
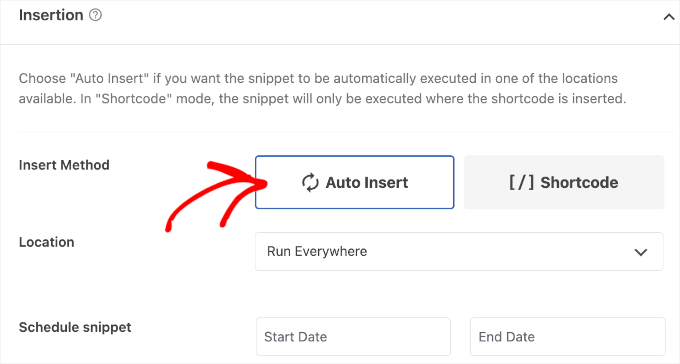
Blättern Sie dann auf der Seite nach unten zum Abschnitt “Einfügen”. Hier können Sie die Standardmethode “Automatisches Einfügen” beibehalten, um sicherzustellen, dass der Code überall ausgeführt wird.
Wenn es nicht bereits ausgewählt ist, wählen Sie “Überall ausführen”.

Scrollen Sie schließlich an den oberen Rand des Bildschirms und klicken Sie auf den Schieberegler “Inaktiv”, so dass er “Aktiv” anzeigt.
Klicken Sie dann einfach auf den Button “Snippet speichern” oder “Aktualisieren”, um das Code-Snippet zu aktivieren.

Jetzt können Sie mit dem [pin] Shortcode eine “Pin It”-Schaltfläche zu jeder WordPress-Seite, jedem Beitrag oder einem Widget-bereiten Bereich hinzufügen.
Eine Schritt-für-Schritt-Anleitung für die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
![use the [pin] shortcode in your WordPress posts](https://www.wpbeginner.com/wp-content/uploads/2019/06/pinterest-add-shortcode.png)
Nach dem Hinzufügen dieses Codes sehen Besucher auf jeder Seite oder jedem Beitrag, der ein hervorgehobenes Beitragsbild enthält, einen ‘Pin It’-Button.
Wenn die Seite kein Hervorgehobenes Bild hat, wird stattdessen die Fehlermeldung “Kein Pinterest-Bild verfügbar” angezeigt.
Hinzufügen der Pinterest “Pin It”-Schaltfläche mit dem Full-Site-Editor
Wenn Sie eines der neueren , blockfähigen Themes verwenden, können Sie mithilfe des benutzerdefinierten Shortcodes eine “Pin It”-Schaltfläche an beliebiger Stelle in Ihrem WordPress-Theme hinzufügen.
Auf diese Weise können Sie die Schaltfläche ganz einfach zu jeder Seite und jedem Beitrag hinzufügen. Sie können die “Pin It”-Schaltfläche auch zu Bereichen hinzufügen, die Sie nicht mit dem Standard-WordPress-Inhaltseditor bearbeiten können, wie z. B. die 404-Seitenvorlage Ihrer Website.
Um loszulegen, gehen Sie einfach im WordPress-Dashboard auf Themes “ Editor.

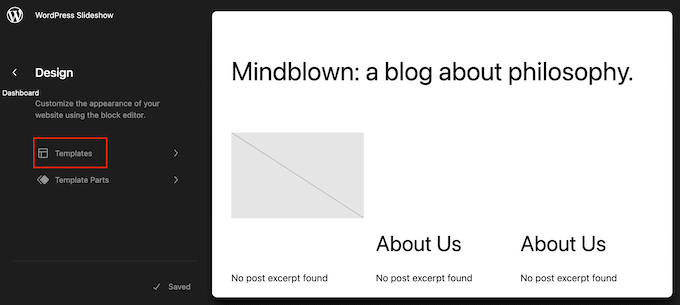
Standardmäßig wird im vollständigen Site-Editor die Home-Vorlage Ihres Themas angezeigt.
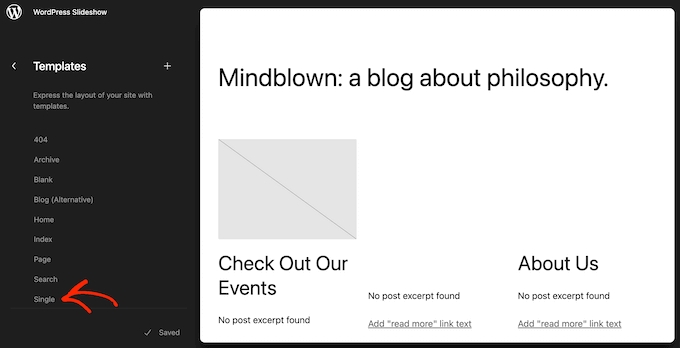
Um eine “Pin It”-Schaltfläche zu einer anderen Seite hinzuzufügen, wählen Sie einfach “Vorlage” oder “Vorlagenteile” aus dem linken Menü.

Sie können nun die Vorlage auswählen, die Sie bearbeiten möchten.
In diesem Beispiel zeigen wir Ihnen, wie Sie eine “Pin It”-Schaltfläche in die Vorlage “Einzelne Seite” Ihrer Website einfügen. Die Schritte sind jedoch ähnlich, egal welche Vorlage Sie wählen.

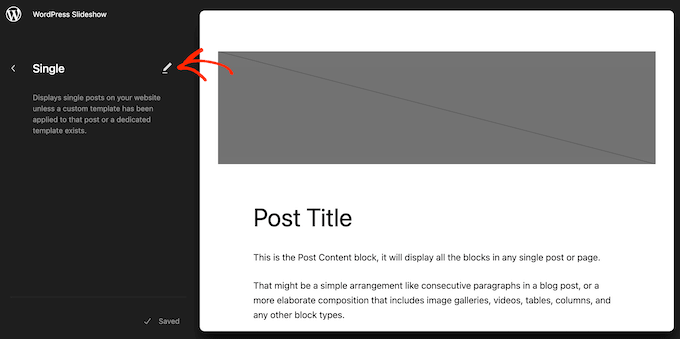
WordPress zeigt nun eine Vorschau der Vorlage oder des Vorlagenteils an.
Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Bleistiftsymbol.

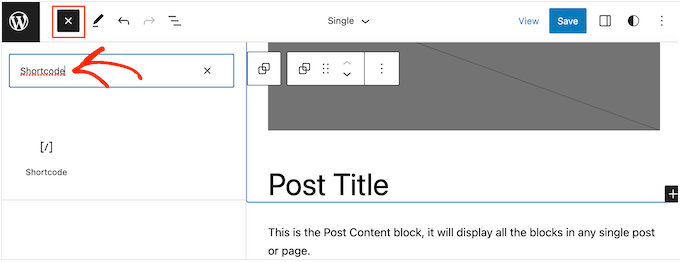
Klicken Sie anschließend auf das blaue “+”-Symbol in der oberen linken Ecke.
Geben Sie in der erscheinenden Suchleiste “Shortcode” ein.

Wenn der richtige Block erscheint, ziehen Sie ihn auf das Vorlagenlayout und legen ihn dort ab.
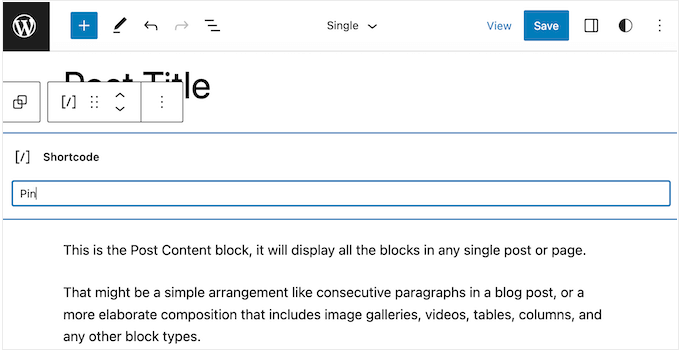
Sie können nun den Pin-Shortcode in den Block eingeben.

Danach klicken Sie einfach auf “Speichern”, um den neuen Shortcode zu aktivieren.
Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie den “Pin it”-Button in Aktion.
Methode 4: Pinterest ‘Pin It’ Button mit Code und FTP hinzufügen
Eine andere Möglichkeit, Ihrer Website einen Pinterest Button ohne Plugin hinzuzufügen, besteht darin, den Code direkt in Ihre Theme-Dateien einzufügen. Diese Methode ist jedoch nur für technische Benutzer geeignet.
Das direkte Bearbeiten der Theme-Dateien kann viele häufige WordPress-Fehler verursachen, und Sie verlieren den gesamten individuell angepassten Code, wenn Sie das WordPress-Theme aktualisieren. Aus diesem Grund empfehlen wir immer, stattdessen WPCode zu verwenden.
Wenn Sie jedoch diese Methode verwenden, müssen Sie zunächst eine vollständige WordPress-Sicherung Ihrer Website erstellen. So können Sie Ihre Website wiederherstellen, falls versehentlich etwas kaputt geht.
Verbinden Sie sich anschließend mit einem FTP-Client mit Ihrem WordPress-Hosting und gehen Sie in den Ordner /wp-content/themes/.
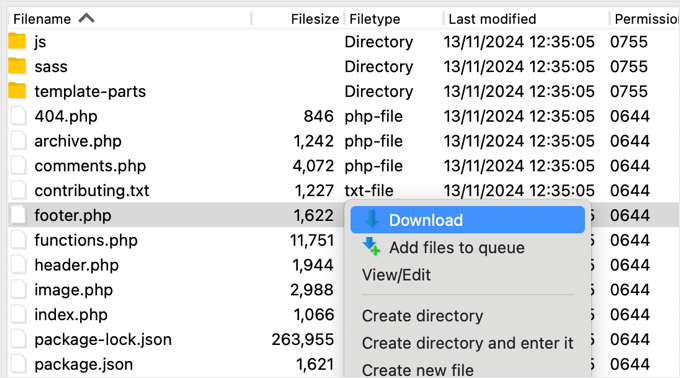
Von hier aus müssen Sie Ihren aktuellen Ordner des Themes öffnen und dann die Datei footer.php suchen.

Klicken Sie dann mit der rechten Maustaste auf diese Datei und wählen Sie im Menü “Herunterladen”. Dadurch wird die Datei “footer.php” auf Ihren Computer heruntergeladen.
Nun müssen Sie die Datei footer.php mit einem einfachen Texteditor wie Notepad öffnen und das folgende Skript direkt vor dem </body>-Tag einfügen .
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script type="text/javascript">(function() { window.PinIt = window.PinIt || { loaded:false }; if (window.PinIt.loaded) return; window.PinIt.loaded = true; function async_load(){ var s = document.createElement("script"); s.type = "text/javascript"; s.async = true; s.src = "https://assets.pinterest.com/js/pinit.js"; var x = document.getElementsByTagName("script")[0]; x.parentNode.insertBefore(s, x); } if (window.attachEvent) window.attachEvent("onload", async_load); else window.addEventListener("load", async_load, false);})();</script> |
Wenn Sie das getan haben, müssen Sie die Datei speichern und dann wieder in den aktuellen Themenordner hochladen.
Suchen Sie als Nächstes die Template-Datei in Ihrem Theme, in die Sie den Button einfügen möchten. Normalerweise ist das die Datei single.php, aber das kann je nach WordPress Theme variieren. Wenn Sie sich nicht sicher sind, können Sie sich unseren Leitfaden für Anfänger zur Template-Hierarchie von WordPress ansehen.
Um die Vorlagendatei zu bearbeiten, laden Sie sie einfach aus Ihrem Themenordner herunter und öffnen Sie sie zur Bearbeitung.
Sie müssen die Stelle auswählen, an der Sie die Schaltfläche “Anheften” anzeigen möchten. Auf vielen Websites werden die Schaltflächen für die Weitergabe in sozialen Netzwerken direkt unter dem Beitragstitel angezeigt, aber Sie können jede beliebige Stelle verwenden.
Nachdem Sie einen Ort ausgewählt haben, fügen Sie einfach den folgenden Code ein:
1 2 | <?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?><a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a> |
Das obige Codeschnipsel fügt das Hervorgehobene Beitragsbild, den Titel, die Beschreibung und die URL des Beitrags in den Parameter share URL ein.
Dieses Codeschnipsel fügt allen Ihren Beiträgen auch einen vertikalen Button zum Teilen hinzu. Wenn Sie stattdessen einen horizontalen Button zum Teilen anzeigen möchten, ändern Sie einfach den Abschnitt count-layout="vertical"> in count-layout="horizontal">.
Wenn Sie fertig sind, speichern Sie die Datei und laden Sie sie mit FTP direkt in Ihr Theme hoch.
Bonus: Zusätzliche Anleitungen zu WordPress und sozialen Medien
Möchten Sie mehr darüber erfahren, wie Sie WordPress mit sozialen Medien nutzen können? Sehen Sie sich diese anfängerfreundlichen Anleitungen an:
- Ist Pinterest tot? Wie Sie den Pinterest-Verkehr auf Ihrem Blog erhöhen können
- So verifizieren Sie Ihre WordPress Website auf Pinterest (Schritt für Schritt)
- Wie man automatisch von WordPress auf Instagram veröffentlicht
- Die besten WordPress Facebook Plugins, um Ihr Blog zu vergrößern
- Statistiken zu sozialen Medien (ultimative Liste für Blogger)
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thanks for the php snippet. I tried it on one of the sites and it works like a charm. You have saved me some space between plugins. Good job.
Alison
Hi. I just added shared counts and the Pinterest add-on plugins recently. They seem to work fine, but I notice they haven’t been updated in several years nor have they been tested with my version of WordPress. Should I be looking for a new plugin or are they still ok to use?
WPBeginner Support
The shared count plugin was updated 2 months ago and it should still be working well, for the warnings we would recommend taking a look at our article below for why you shouldn’t be very concerned
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Julie
I’m looking to add an individual graphic pin that I’ve custom designed to the travel blog post it belongs to (like the best things to do in Jaipur). Is that what this article is covering or is it just the literal Pinterst “Button” that looks like the Pinterst logo? Sorry to be co fixed with this technicality, but an image or two would make this much clearer what specifically the “button” you are referring to is….thank you in advance…
WPBeginner Support
This is for the Pinterest pin it button, the second screenshot in the article should be what you are looking for as an example.
Admin
Ellen
It works!! thankyou
WPBeginner Support
Glad our guide could help
Admin
Kara
After I installed the plugin, it never showed up in the settings.
WPBeginner Support
You would want to ensure you activate the plugin as well.
Admin
Jais
Thanks. It works.
WPBeginner Support
You’re welcome, glad it worked for you
Admin
laira
hi wpbeginner, I follow your codes, may i know if i will still pin the images on my pinterest boards? or it will automatically pin there? Im still a beginner in this platform. thank you
WPBeginner Support
The button when used would add it to your board.
Admin
Lorraine Reguly
Thanks for the code. I just added it to my author site. (I have no idea how the Pinterest button shows up on my images on my business site, but it does.)
Now my author site is all set up!
Thanks, Syed.
P.S. I just followed you on Pinterest.
WPBeginner Support
Hey Lorraine,
Thanks for following us on Pinterest. You can also find us on Twitter and Facebook.
Admin
RB
this is work !! thanks
and
I wonder…
how can I change icon? Icon is still same when change code
Thales
I did the last option, adding the short code to my theme’s functions.php file. It worked, but I couldn’t save my posts as draft anymore. Then I removed the code and it is not working. My site is still online, but I cannot log in into my site anymore. The following message appear:
Warning: Cannot modify header information – headers already sent by (output started at /home/peque107/public_html/wp-content/themes/himmelen/functions.php:2) in /home/peque107/public_html/wp-includes/pluggable.php on line 1224
Please help!
Emma steave
Thanks. Its great
Carissa
Does this only apply for wordpress.org blogs? I have a wordpress.com blog and I am not sure if I can add this plugin to it?
Thank you!
WPBeginner Support
Yes it is for WordPress.org. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Ruth
I have a problem. I followed the instructions and came up with this error:
Parse error: syntax error, unexpected ‘<' in /home/cmomb/butfirstwehavecoffee.com/wp-content/themes/notepad/functions.php on line 18
Now I cannot get rid of it. Could someone advise. My site is now down.
WPBeginner Support
Open the functions.php file in a text editor like notepad. Go to line 18. You probably have <?php tag there that you don’t need. Delete it and also delete the ?> closing tag
Admin
Ian Harris
Thanks for this firstly
I am struggling to position the element. It is seeming to always sit in the top left of the div.
Is it possible to position it and also change the bg image to own custom one.
Thanks
Paradise Found Around
Great tutorial, as usual. I was wondering though if there was a way to modify it to use a custom button in place of the starboard one that automatically comes up.
Thanks,
Mark
mark taylor
Good tutorial, i have put it on my site without any problems, i then tested it and it worked, but it still says 0 after i pinned.
Mark
vrinda
I tried so many plugins… they don’t work with infinite scroll and nextgen gallery…. but with some changes this script solved my issue.. thanks
Michael
Hello,
I just want to ask if I could change the size of the “pin it” button? Because it seems that it was a little bit small.
Regards,
Michael
Editorial Staff
You could use the pin count layout vertical or horizontal. Other than that, no you cannot change the size.
Admin
Jenny
This code just recently stopped working. I had it on my site and it was working great and recently images appear to be working but then when you go view the pinboard there is no image set. Other times when trying to pin it 502 error that comes from the Pinterest site. Any ideas?
Editorial Staff
Probably server errors on Pinterest’s end. We have this code running on our other sites.
Admin
Ido Schacham
There’s a bug in the code. The generated href for the pin it button should include ‘url=’, currently it’s missing the equals sign.
Editorial Staff
Fixed the shortcode code for that. Thanks for reporting it
Admin
jess
For wordpress users..adding the pin it or any other social media is easy! Under dashboard, go to setting, click on sharing and they all appear- click on what you want to add!
Editorial Staff
You are referring to WP.com sites. This tutorial is for self-hosted WordPress sites. Two different things.
Admin
Jen M
THANK YOU! I have been searching for how to do this for 2 days & downloaded something & that didn’t work, I was about to give up & then THANKFULLY read your comment. I appreciate someone making it as EASY as it really is, how come wordpress can’t do that?
Jenn K
Ooh, thanks for the tip! Exactly what I was looking for
Nick
Is there a way to customize this so you can select a custom image for the pin-it button ?
Editorial Staff
If you mean a custom image for your article, then yes you can. Look at the &media tag in the second code.
Admin
Husein Yuseinov
Hi,
I need to implement this code but in header file, but postthumbnail returns error?!
wpbeginner
@Husein Yuseinov You have to call the thumbnail code within your post loop. In order to call it in your header.php file, you must utilize the global variable.
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Husein Yuseinov
@wpbeginner Thanks for the fast respond, but I’m not a coder, and it’s hard for me to understand you.
wpbeginner
@Husein Yuseinov Ok… so here is what you do. Add the following line above $pinterestimage line inside the PHP tags:
global $wp_query;
$postid = $wp_query->post->ID;
Then replace $post->ID with $postid and it will work. Also after the code, you may want to end wp_reset_query();
This is the best we can do. What you are asking for requires coding. If you are unable to do this, then shoot us an email. We can help you out for a small fee.
robthecomputerguy
What in the world is going on with the “animhut blog” button on thee next 3 comments?
wpbeginner
@robthecomputerguy I think they just liked our comments, and livefyre is showing their profile.
robthecomputerguy
@wpbeginner Oh that’s fascinating – that didn’t even occur to me – thanks for the follow up!
FuturePocket
I tried adding this… it worked but when you click on “Pin it” and it opens the window in a new browser and you actually submit the pin, it just reloads the newly opened window and the pin isn’t submitted. Decided not to implement it until they’ve fixed their bugs.
Phil Derksen
If you don’t want to mess with adding code, I created a Pin It button plugin you can try out.
http://wordpress.org/extend/plugins/pinterest-pin-it-button/
(or just search for “pinterest pin it” under plugins)
Jean Oram
I used the ‘follow me’ code on the Pinterest Goodies page and pasted it into the ‘text’ widget on my WordPress blog. The button now appears right after my mini bio. It works quite well.
Editorial Staff
For any advanced theme framework like Thesis, Genesis, Headway etc, you have to add these codes via functions.php file using the framework appropriate hooks. We cannot possibly cover all the theme frameworks out there. Most theme framework blogs have instructions on how to do customize the themes.
Admin
wpbeginner
Your method seems a bit tedious because you would have to do it for each image.
Ruby
@wpbeginner It’s not ideal, but it’s really not much more than you have to do to post the image anyway. I’m still looking for a great option (plugin ideally) that a) works on my theme and b) is easy. Luckily, due to the popularity of Pinterest, I’m confident someone will have one up and running soon!
wpbeginner
Make sure you set $pinterestimage[0] otherwise it will return an array. Other than that not sure why you are getting the error.
merrittsgret
@wpbeginner It’s working now, thanks to the shortcode code you gave us. Thank you so much!
Now to get it to align with everything else via CSS… (http://ylcf.org/2012/01/tomorrow-2/) Ah, the joys.
wpbeginner
@merrittsgret Yeah, you might have to utilize the !important tag in some cases.
dave2
Any idea on how to change it from featured image to first image?
wpbeginner
@dave2 Use a variation of this snippet:https://www.wpbeginner.com/wp-themes/how-to-set-a-default-fallback-image-for-wordpress-post-thumbnails/
animhut blog
@wpbeginner @dave2 Thank you for the tutorial ! i need that for my another photography site
Gretchen
It works, but it shows the text “array” before the Pin It button. I’m calling it via my functions.php, like so “echo $pinterestimag…..<?php;" Could that be why?
Heidi at CrockPotLadies
I cannot seem to get it to work. I put the first code in my footer.php before the closing body tag and then added the other code into my single php after my other sharing buttons provided by po.st. Yet when I look at a post on my site (http://crockpotladies.com/recipe-categories/entrees/crockpot-chicken-enchiladas/) I do not see a Pin It Button. Any suggestions?
wpbeginner
@Heidi at CrockPotLadies We can see the button in the next line after the Subscribe to feed etc links.
wmwebdes
Only just started to hear about Pinterest – looks as though it is really taking off.
Thanks for the tut.
Ruby
Thanks for this. I recently tried a similar method but it doesn’t seem to work with my WordPress.org theme, so I came up with my own work-around and posted it here: http://www.tomaytotomaaahto.com/tools-and-tutorials/how-to-turn-your-images-into-pinterest-pin-it-buttons-wordpress
YeahThatsKosher
How do you get this to integrate with an existing WP plugin like Digg Digg or Sociable?
wpbeginner
@YeahThatsKosher You would have to ask the developers to do so for you.