Guter Abstand kann einen großen Unterschied darin machen, wie Ihr Inhalt aussieht und sich anfühlt. Wenn die Abstände zwischen WordPress-Blöcken zu eng oder zu weit sind, kann dies die Lesbarkeit beeinträchtigen und Ihr Layout unfertig wirken lassen.
Wir haben viele WordPress-Benutzer gesehen, die immer wieder auf dieselben Abstandsprobleme stoßen, was verständlich ist, da die Optionen für den Blockabstand auf den ersten Blick nicht immer offensichtlich sind.
Die gute Nachricht ist, dass WordPress mehrere Möglichkeiten bietet, den Blockabstand anzupassen, ohne Code anfassen zu müssen.
In diesem Leitfaden führen wir Sie durch vier einfache Methoden, um Abstandsprobleme zwischen WordPress-Blöcken zu beheben. Diese Tipps helfen Ihnen, Inhalte zu erstellen, die professioneller aussehen und die Leser fesseln.

💡Schnelle Antwort: Leerzeichen zwischen Blöcken hinzufügen oder entfernen
Sie können den Abstand zwischen WordPress-Blöcken ganz einfach mit einer von vier Methoden steuern. Hier ist eine kurze Zusammenfassung, welche Sie wählen sollten:
- Verwenden Sie den Block-Editor: Für die schnellsten und einfachsten Anpassungen verwenden Sie den integrierten Leerraum-Block, um Abstand hinzuzufügen. Sie können auch die Abstands- und Polsterungseinstellungen in der Block-Seitenleiste anpassen, was in modernen Block-Themes am effektivsten ist.
- Verwenden Sie benutzerdefiniertes CSS: Für präzise und wiederverwendbare Änderungen wenden Sie eine benutzerdefinierte CSS-Klasse auf einen Block an. Dies ist die beste Option, wenn Sie dieselben Abstandsregeln auf mehrere Blöcke auf Ihrer gesamten Website anwenden möchten.
- Verwenden Sie ein CSS-Plugin: Um die Leistung von CSS zu nutzen, ohne Code schreiben zu müssen, verwenden Sie ein Plugin wie CSS Hero. Es bietet Ihnen eine visuelle Point-and-Click-Oberfläche zur Änderung des Abstands.
- Verwenden Sie einen Seitenersteller: Beim Erstellen eines vollständig benutzerdefinierten Seitenlayouts ist ein Seitenersteller wie SeedProd die beste Wahl. Er enthält eigene Abstandskontrollen für jedes Element auf der Seite.
Warum Leerzeichen zwischen WordPress-Blöcken hinzufügen oder entfernen?
Während der WordPress-Block-Editor die Inhaltserstellung erleichtert, stellen Sie möglicherweise fest, dass der Standardabstand nicht immer perfekt ist.
Das Anpassen des Weißraums zwischen Ihren Blöcken ist eine einfache Möglichkeit, das Design und die Benutzererfahrung Ihrer Website zu verbessern.
Die richtige Kontrolle des Blockabstands hilft Ihnen dabei:
- Ein professionelles Design erstellen: Die volle Kontrolle über Ihr Layout ermöglicht es Ihnen, Ihrer Website ein polierteres und individuelleres Aussehen zu verleihen.
- Besucheraufmerksamkeit lenken: Nutzen Sie den Raum, um zusammengehörige Inhalte visuell zu gruppieren oder verschiedene Abschnitte zu trennen, wodurch Ihr Layout intuitiver wird.
- Lesbarkeit verbessern: Lange Textblöcke mit Leerraum aufzubrechen, macht Ihre Inhalte weniger einschüchternd und für Besucher leichter lesbar.
Schauen wir uns nun an, wie Sie auf Ihrer Website Leerzeichen zwischen WordPress-Blöcken hinzufügen oder entfernen können.
Verwenden Sie einfach die folgenden Schnelllinks, um direkt zu der Methode zu gelangen, die Sie verwenden möchten:
- Methode 1: Hinzufügen von Leerzeichen zwischen WordPress-Blöcken mit dem Block-Editor
- Method 2: Adding or Removing Blank Space Between WordPress Blocks by Adding Custom CSS
- Methode 3: Leeren Platz zwischen WordPress-Blöcken mit CSS Hero hinzufügen oder entfernen
- Methode 4: Leeren Platz zwischen WordPress-Blöcken mit SeedProd hinzufügen oder entfernen
- Häufig gestellte Fragen zum Blockabstand
Methode 1: Hinzufügen von Leerzeichen zwischen WordPress-Blöcken mit dem Block-Editor
Der einfachste Weg, Leerraum zwischen Ihren Blöcken hinzuzufügen, ist die Verwendung des Gutenberg-Blockeditors. Es gibt einen integrierten Abstandsblock, mit dem Sie mit wenigen Klicks Leerraum hinzufügen können.
Um dies zu verwenden, öffnen Sie den Beitrag oder die Seite, die Sie bearbeiten möchten, und klicken Sie auf die Schaltfläche „Plus“ zum Hinzufügen eines Blocks.
Suchen Sie dann nach 'Abstandhalter' und wählen Sie den Block aus.

Dies fügt automatisch einen Abstandhalter auf der Seite ein.
Sie können ihn größer oder kleiner machen, indem Sie den Block nach oben oder unten ziehen.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche 'Aktualisieren', um Ihre Änderungen zu speichern.
Wenn Sie ein Block-Theme verwenden, können Sie auch den Full Site Editor verwenden, um den Blockabstand in Ihren Theme-Vorlagen anzupassen.
Schauen Sie sich unseren Leitfaden für Anfänger zur vollständigen Website-Bearbeitung in WordPress für weitere Informationen an.
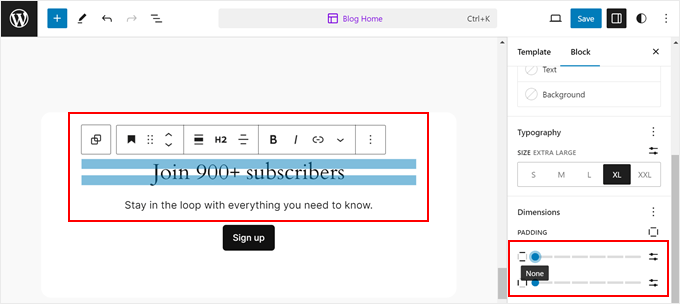
Neben dem Einfügen von Abstandshaltern können Sie auch den Rand Ihrer Blöcke erhöhen, um mehr Platz zwischen ihnen und anderen Blöcken zu schaffen. Sie können diese Optionen in der Seitenleiste der Blockeinstellungen erkunden.

Sie können auch den Innenabstand (Padding) des Blocks anpassen. Padding ist der Raum innerhalb des Rahmens des Blocks, zwischen dem Rahmen und dem Inhalt selbst.
Eine Verringerung dieses Wertes verringert den leeren Raum innerhalb des Blocks, was sich von der Anpassung des Außenabstands (Margin) zwischen den Blöcken unterscheidet.
Beachten Sie, dass diese Steuerelemente für Außen- und Innenabstand am häufigsten in Block-Themes mit dem Full Site Editor verfügbar sind und bei Verwendung von Classic Themes möglicherweise nicht für alle Blöcke sichtbar sind.
Weitere Details finden Sie in unserem Leitfaden zu Padding vs. Margin in WordPress.

Möglicherweise möchten Sie auch diese Anleitungen lesen, um weitere Möglichkeiten zu entdecken, den Block-Editor optimal zu nutzen:
- Wie man den More-Block in WordPress richtig verwendet
- So fügen Sie einen Zeilenumbruch in WordPress ein (neuer Zeilenabstand)
- So wählen und verwenden Sie verschachtelte Blöcke in WordPress
- How to Add Multi-Column Content in WordPress Posts (No HTML Required)
Methode 2: Leeren Platz zwischen WordPress-Blöcken durch Hinzufügen von benutzerdefiniertem CSS hinzufügen oder entfernen
Eine weitere Möglichkeit, Leerzeichen zwischen Ihren Blöcken hinzuzufügen und zu entfernen, ist das Hinzufügen von benutzerdefiniertem CSS-Code zu Ihrem Theme.
Wenn Sie dies noch nicht getan haben, empfehlen wir Ihnen, sich unseren Leitfaden zum Thema Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website anzusehen, bevor Sie beginnen.
Öffnen Sie als Nächstes die Seite oder den Beitrag, den Sie bearbeiten möchten, und klicken Sie dann auf den Block, zu dem Sie zusätzlichen oder leeren Platz hinzufügen oder entfernen möchten.
Klicken Sie dann im rechten Optionsbereich auf den Menüpunkt „Block“.

Scrollen Sie danach zum Dropdown-Menü 'Erweitert' und klicken Sie darauf. Dies öffnet eine Reihe zusätzlicher Optionen für diesen Block.
Geben Sie im Feld „Zusätzliche CSS-Klasse(n)“ den folgenden Klassennamen ein:
.add-remove-bottom-space
Diese Aktion gibt dem Block einen eindeutigen Namen, sodass Sie ihn mit benutzerdefiniertem CSS ansprechen können.

Klicken Sie danach auf die Schaltfläche 'Aktualisieren', um Ihre Änderungen zu speichern.
Navigieren Sie als Nächstes zu Design » Anpassen, um den WordPress Theme Customizer aufzurufen.

Scrollen Sie dann nach unten und klicken Sie auf die Menüoption „Zusätzliches CSS“.
Dies öffnet ein Feld, in dem Sie CSS-Code hinzufügen können.

Fügen Sie anschließend den folgenden Code-Schnipsel in das Feld ein:
.add-remove-bottom-space {
margin-bottom: 0;
}
Dieser Code-Schnipsel setzt den unteren Rand auf Null und entfernt den leeren Platz aus dem Block.
Beachten Sie den Punkt (.) vor dem Namen. In CSS wird der Punkt verwendet, um jedes Element anzusprechen, das diesen spezifischen Klassennamen hat.
Wenn Sie unten Platz hinzufügen möchten, ändern Sie einfach die „0“ in etwas wie „20px“.

Sobald Sie Ihre Änderungen vorgenommen haben, stellen Sie sicher, dass Sie auf die Schaltfläche „Veröffentlichen“ klicken, um Ihre Änderungen live zu schalten.
Wenn Sie ein Block-Theme verwenden, können Sie in unserem Leitfaden zur Behebung des fehlenden Theme-Customizers in WordPress nachlesen, wo Sie den CSS-Code hinzufügen können.
Speichern von benutzerdefiniertem CSS-Code mit einem Plugin
Wenn Sie benutzerdefiniertes CSS zum WordPress-Theme-Customizer hinzufügen, wird es nur für das aktuell verwendete Theme gespeichert. Wenn Sie das WordPress-Theme ändern, müssen Sie den CSS-Code in Ihr neues Theme kopieren.
Wenn Ihr benutzerdefiniertes CSS unabhängig vom verwendeten Theme gelten soll, müssen Sie ein Plugin verwenden.
WPCode ist das beste Code-Snippet-Plugin, mit dem Sie PHP, CSS und mehr zu Ihrer WordPress-Website hinzufügen können, ohne etwas zu beschädigen.
Wir verwenden WPCode selbst und haben festgestellt, dass es der einfachste und sicherste Weg ist, benutzerdefinierten Code hinzuzufügen. Weitere Informationen finden Sie in unserem detaillierten WPCode-Testbericht.
Das erste, was Sie tun müssen, ist das kostenlose WPCode-Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
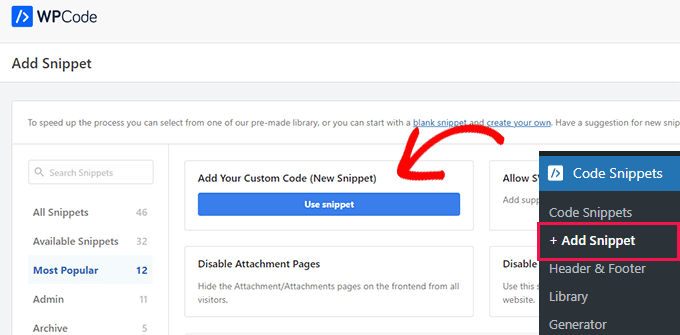
Nach der Aktivierung müssen Sie im WordPress-Admin-Dashboard zu Code Snippets » + Add Snippet navigieren.
Hovern Sie hier über die Option 'Eigene Codes hinzufügen (Neuer Schnipsel)' in der Code-Schnipsel-Bibliothek und klicken Sie auf die Schaltfläche 'Schnipsel verwenden'.

Sie müssen einen Namen für Ihren Code-Schnipsel eingeben und dann Ihr benutzerdefiniertes CSS in das Feld „Code-Vorschau“ einfügen.
Stellen Sie sicher, dass Sie 'CSS-Snippet' aus dem Dropdown-Menü 'Code-Typ' auswählen.

Stellen Sie dann sicher, dass Sie auf den Schieberegler oben klicken, um Ihr Snippet zu „Aktivieren“, und klicken Sie auf „Snippet speichern“, um es auf Ihrer WordPress-Website auszuführen.
Weitere Details finden Sie in unserem Leitfaden zum einfachen Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website.
Alternativ können Sie das Plugin Simple Custom CSS verwenden. Nach der Aktivierung gehen Sie einfach zu Design » Benutzerdefiniertes CSS und fügen Sie Ihren benutzerdefinierten CSS-Code hinzu.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Benutzerdefiniertes CSS aktualisieren“, um Ihre Änderungen zu speichern.
Methode 3: Leeren Platz zwischen WordPress-Blöcken mit CSS Hero hinzufügen oder entfernen
Eine weitere anfängerfreundliche Möglichkeit, Leerzeichen zwischen WordPress-Blöcken hinzuzufügen oder zu entfernen, ist die Verwendung eines WordPress-Plugins für benutzerdefiniertes CSS. Dies ermöglicht es Ihnen, visuelle Änderungen an Ihrem WordPress-Blog vorzunehmen, ohne CSS-Code bearbeiten zu müssen.
Wir empfehlen die Verwendung des Plugins CSS Hero. Es ermöglicht Ihnen, fast jeden CSS-Stil auf Ihrer WordPress-Website zu bearbeiten, ohne eine einzige Zeile Code schreiben zu müssen.
Tolles Angebot: WPBeginner-Leser erhalten 40 % Rabatt mit unserem CSS Hero Gutscheincode.
Das Erste, was Sie tun müssen, ist das Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserem Anfängerleitfaden zum Thema Installieren eines WordPress-Plugins.

Nach der Aktivierung müssen Sie auf die Schaltfläche „Mit der Produktaktivierung fortfahren“ klicken, um das Plugin zu aktivieren. Sie finden die Schaltfläche direkt über Ihrer Liste der installierten Plugins.
Dies führt Sie zu einem Bildschirm, auf dem Sie Ihren Benutzernamen und Ihr Passwort eingeben müssen. Befolgen Sie dann die Anweisungen auf dem Bildschirm, und Sie werden zu Ihrem Dashboard zurückgeleitet, sobald Ihr Konto verifiziert ist.
Öffnen Sie als Nächstes die Seite oder den Beitrag, den Sie bearbeiten möchten, und klicken Sie dann auf die Schaltfläche „CSS Hero“ oben in Ihrer WordPress Admin-Symbolleiste.

Dies öffnet dieselbe Seite mit CSS Hero, das darauf läuft. Das Plugin verwendet einen visuellen Editor, sodass Sie Ihre Änderungen in Echtzeit vornehmen können.
Wenn Sie auf ein beliebiges Element auf Ihrer Seite klicken, wird auf der linken Seite der Seite eine Symbolleiste angezeigt, mit der Sie Anpassungen vornehmen können.

Um Leerzeichen zwischen Ihren Blöcken zu entfernen oder hinzuzufügen, klicken Sie einfach auf die Option „Abstände“ und scrollen Sie dann zum Abschnitt „Seitenrand unten“.
Hier können Sie den Schieberegler nach oben oder unten bewegen, um Leerzeichen hinzuzufügen oder zu entfernen.

Alle von Ihnen vorgenommenen Änderungen werden automatisch auf Ihrer Seite angezeigt.
Wenn Sie mit den Änderungen fertig sind, müssen Sie auf die Schaltfläche „Speichern“ klicken, um Ihre Änderungen live zu schalten.
Methode 4: Leeren Platz zwischen WordPress-Blöcken mit SeedProd hinzufügen oder entfernen
SeedProd ist der beste Drag-and-Drop-Seitenersteller und wird von über 1 Million Websites genutzt.
Wir haben SeedProd selbst für viele Projekte verwendet und einige unserer Partner-Marken haben ihre gesamten Websites mit diesem Tool erstellt. Weitere Details finden Sie in unserem vollständigen SeedProd-Testbericht.

Das Plugin verfügt über eine Bibliothek mit über 300 Vorlagen, um benutzerdefinierte 404-Seiten, Verkaufseiten, Landingpages und vieles mehr zu erstellen.
Sie können ihn sogar verwenden, um ein benutzerdefiniertes WordPress-Theme zu erstellen, ohne Code schreiben zu müssen.
Mit dem Drag-and-Drop-Builder haben Sie die volle Kontrolle über das Design Ihrer Website und können ganz einfach Abstände zu jedem Website-Element hinzufügen oder entfernen.
Um mehr zu erfahren, lesen Sie unseren Leitfaden zum Erstellen einer benutzerdefinierten Seite in WordPress.
Während Sie Ihre Seite anpassen, können Sie überall mit dem Abstand-Block Platz hinzufügen.

Ziehen Sie ihn einfach per Drag & Drop überall auf der Seite, wo Sie mehr Abstand zwischen den Blöcken hinzufügen möchten.
Dann können Sie den Schieberegler verwenden, um seine Höhe anzupassen.

Sie können auch den Abstand zwischen beliebigen Blöcken steuern. Klicken Sie dazu einfach auf den Block, von dem Sie Platz hinzufügen oder entfernen möchten.
Dies öffnet das Optionsfeld auf der linken Seite. Klicken Sie dann auf die Registerkarte „Erweitert“.

Scrollen Sie dann zum Dropdown-Menü 'Abstand' und klicken Sie darauf.
Dies öffnet ein Menü, in dem Sie den „Rand“ steuern können. Geben Sie einfach eine Zahl in das Feld für den unteren Rand ein, um Platz hinzuzufügen, oder löschen Sie die Zahl, um vorhandenen leeren Platz zu entfernen.

Wenn Sie mit den Änderungen fertig sind, klicken Sie auf die Schaltfläche „Speichern“.
Wählen Sie dann das Dropdown-Menü „Veröffentlichen“, um Ihre Änderungen live zu schalten.

Video-Tutorial
Wenn Sie keine schriftlichen Anweisungen bevorzugen, sehen Sie sich einfach unser Video-Tutorial an.
Häufig gestellte Fragen zum Blockabstand
Hier sind einige Fragen, die unsere Leser häufig zum Hinzufügen oder Entfernen von Leerzeichen zwischen Blöcken in WordPress stellen:
Was ist der Unterschied zwischen Margin und Padding in WordPress?
Stellen Sie sich einen Block wie einen Bilderrahmen vor. Innenabstand ist der Raum zwischen dem Bild und dem Rahmen selbst (innerhalb des Rahmens). Rand ist der Raum an der Wand zwischen diesem Bilderrahmen und anderen Rahmen, die daneben hängen (außerhalb des Rahmens).
Wie füge ich horizontalen Abstand zwischen Spalten in WordPress hinzu?
Die oben genannten Methoden sind hauptsächlich für vertikalen Abstand gedacht. Um horizontalen Abstand anzupassen, sollten Sie den integrierten WordPress Spalten-Block verwenden.
Nachdem Sie Ihre Spalten hinzugefügt haben, können Sie den Hauptblock „Spalten“ auswählen. In den Blockeinstellungen auf der rechten Seite finden Sie die Option „Blockabstand“, mit der Sie den Abstand zwischen den Spalten steuern können.
Verliere ich meine CSS-Änderungen, wenn ich mein WordPress-Theme wechsle?
Ja, wenn Sie den CSS-Code direkt in den Customizer Ihres Themes einfügen (unter Darstellung » Anpassen » Zusätzliches CSS), ist dieser Code an das Theme gebunden. Wenn Sie das Theme wechseln, müssen Sie diesen Code kopieren.
Damit Ihr CSS Theme-unabhängig ist, empfehlen wir die Verwendung von WPCode zum Hinzufügen Ihrer Snippets.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Leerzeichen zwischen WordPress-Blöcken hinzufügen oder entfernen. Möglicherweise möchten Sie auch unseren Leitfaden zu WordPress-Beitragsrevisionen und unsere Expertenauswahl der besten Gutenberg-Block-Plugins sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Kircho Svircho
Ich suche nach einer Möglichkeit, den gesamten Standardabstand zwischen Blöcken in WordPress massenhaft zu verwalten. Der Standardabstand zwischen Absätzen ist zu gering und ich möchte wissen, wie ich die Einstellungen „wurzelhaft“ ändern und ihn breiter machen kann. In meinem Theme erscheinen keine Ränder oder Dimensions-Einstellungen.
Ich möchte Sie fragen, wie ich einen Abstand zwischen Absätzen wie Ihrem herstellen kann, ohne jedes Mal Spacer zwischen jedem Block einfügen zu müssen. Das dauert 10 Minuten pro Seite und ist ärgerlich.
WPBeginner Support
To have the effect across the entire site, you would want to use CSS and target the paragraphs or use the plugins to simplify the process
Admin
Jennifer Gould
Ich habe versucht, dieses CSS zu verwenden, um den Abstand zwischen Absatzblöcken zu entfernen, aber nichts funktioniert. Ich habe das CSS sogar direkt von Ihrer Seite kopiert und eingefügt, und es funktioniert immer noch nicht. Funktioniert diese Methode auch, wenn sie auf Absatzblöcke statt auf Bildblöcke angewendet wird?
WPBeginner Support
Es sollte immer noch mit anderen Blöcken funktionieren. Wenn unsere Empfehlungen nicht helfen, hat Ihr spezifisches Theme möglicherweise Stile, die andere Stile überschreiben. Wenn Sie den Support für Ihr spezifisches Theme kontaktieren, sollten sie Ihnen helfen können!
Admin