Es hat eine seltsam befriedigende Wirkung, den WordPress-Adminbereich mehr zu seinem eigenen zu machen. Wenn wir an Kunden-Websites oder langfristigen Projekten arbeiten, können selbst kleine Änderungen wie benutzerdefinierte Icons das Dashboard polierter und persönlicher wirken lassen.
Die Standard-WordPress-Icons erfüllen ihren Zweck, sind aber generisch. Wenn Sie benutzerdefinierte Beitragstypen hinzugefügt oder ein maßgeschneidertes Admin-Erlebnis erstellt haben, spiegeln dieselben Icons wahrscheinlich nicht die Marke oder den Zweck Ihrer Website wider.
Wir haben im Laufe der Jahre verschiedene Methoden verwendet, um Admin-Icons zu ändern – einige einfach, einige etwas fortgeschrittener. Egal, ob Sie eine schnelle Plugin-Lösung oder eine Möglichkeit suchen, Icons mit etwas Code auszutauschen, wir zeigen Ihnen beide Optionen Schritt für Schritt.
Dieses Tutorial ist perfekt für Website-Besitzer, Entwickler und Freiberufler, die möchten, dass ihr WordPress-Dashboard genauso individuell aussieht wie die Vorderseite der Website.

Was sind Admin-Icons in WordPress?
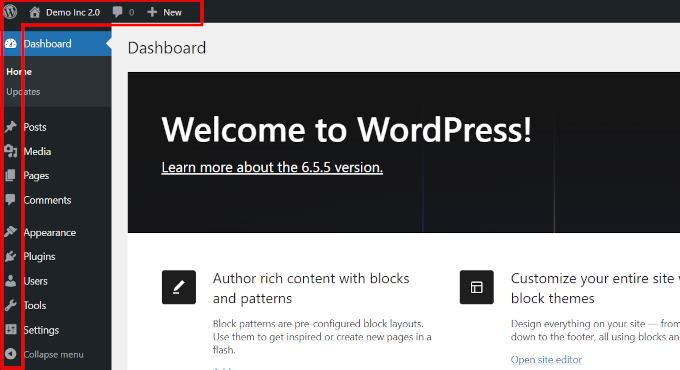
Admin-Symbole sind die kleinen Bilder, die neben jedem Element im WordPress-Dashboard-Menü angezeigt werden. Sie helfen Ihnen, verschiedene Bereiche Ihrer Website wie Beiträge, Seiten, Plugins und Einstellungen schnell zu erkennen.

Standardmäßig verwendet WordPress eine Icon-Schriftart namens Dashicons. Sie existiert seit 2013 und hat seitdem nicht viele Updates erhalten. Obwohl sie gut funktioniert, kann sie etwas veraltet oder generisch wirken, besonders wenn Sie eine benutzerdefinierte Website erstellen.
Das Anpassen dieser Icons verleiht dem Adminbereich ein frisches Aussehen. Sie können sie an Ihre Marke anpassen, das Menü für Kunden vereinfachen oder einfach Ihrem Website etwas Persönlichkeit verleihen.
Wenn Sie eine Website für jemanden erstellen, der neu bei WordPress ist, können geänderte Icons ihm sogar helfen, Dinge schneller zu finden. Es ist eine kleine Anpassung, die einen großen Unterschied darin macht, wie sich das Dashboard anfühlt.
Schauen wir uns nun zwei einfache Möglichkeiten an, Admin-Symbole zu ändern – eine mit einem Plugin und eine mit ein wenig Code.
- Methode 1: Admin-Icons im WordPress-Adminbereich mit einem Plugin ändern
- Methode 2: Admin-Menü-Symbole manuell mit einem Code-Snippet ändern
- Bonus: Icons für benutzerdefinierte Beitragstypen in WordPress hinzufügen
- Weitere Möglichkeiten zur Anpassung Ihres WordPress-Adminbereichs 🎁
Methode 1: Admin-Icons im WordPress-Adminbereich mit einem Plugin ändern
Für diese Methode verwenden wir das Plugin Admin Menu Editor. Wie der Name schon sagt, können Sie damit WordPress-Adminmenüs einfach anpassen.
Zuerst müssen Sie das Plugin Admin Menu Editor installieren und aktivieren. Weitere Details finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
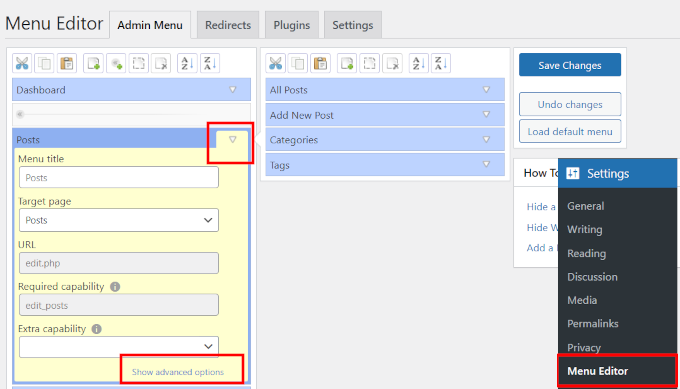
Nachdem Sie das Plugin aktiviert haben, gehen Sie zur Seite Einstellungen » Menü-Editor. Hier sehen Sie Ihr WordPress-Admin-Menü in einer übersichtlichen Benutzeroberfläche (UI), die Sie anpassen können.
Die Benutzeroberfläche verfügt über eine Symbolleiste oben, mit der Sie Menüelemente hinzufügen oder löschen, Trennlinien hinzufügen, Elemente kopieren und einfügen und vieles mehr.

Darunter können Sie auf ein Menüelement klicken, um es zu erweitern und seine Einstellungen anzuzeigen. Hier haben wir das Menüelement Beiträge erweitert.
Wenn Sie ein Menüelement erweitern, sehen Sie weitere Optionen. Wenn es sich um ein übergeordnetes Menü handelt, sehen Sie im rechten Spalte auch alle untergeordneten Menüelemente.
Um ein Menüsymbol hinzuzufügen, zu ersetzen oder zu löschen, klicken Sie unten auf den Link „Erweiterte Optionen anzeigen“.

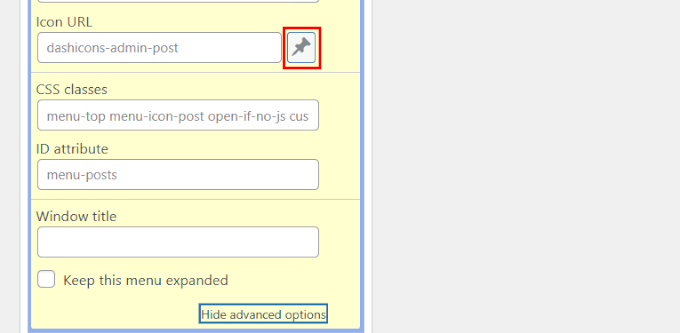
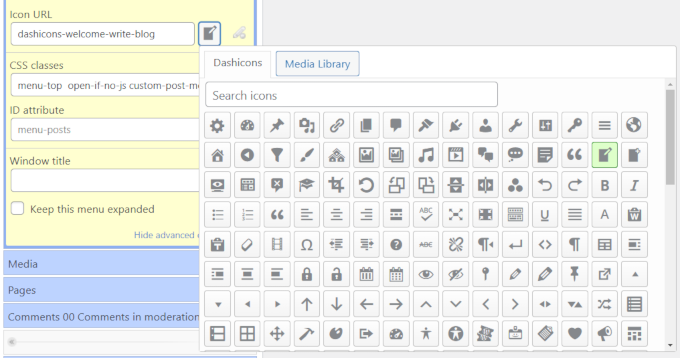
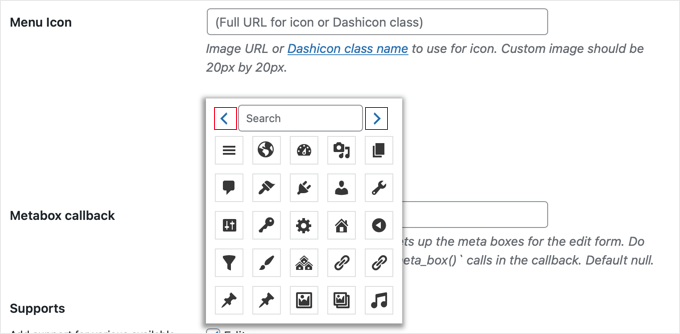
Klicken Sie nun auf die Schaltfläche neben dem Feld „Icon-URL“.
Dies öffnet ein Popup, in dem Sie alle verfügbaren Dashicons sehen können. Alternativ können Sie auf die Schaltfläche 'Mediathek' klicken, um Ihr eigenes Bildsymbol hochzuladen.

Wenn Sie Ihr eigenes Bild-Icon hochladen möchten, empfehlen wir die Verwendung eines 32×32 Bildes, vorzugsweise im transparenten PNG-Format.
Nachdem Sie Ihr Symbol ausgewählt haben, klicken Sie auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Sie sehen nun Ihr benutzerdefiniertes Menüsymbol im Admin-Menü.

Methode 2: Admin-Menü-Symbole manuell mit einem Code-Snippet ändern
Die nächste Methode erfordert das Hinzufügen von benutzerdefiniertem Code, um Icons zu ändern.
Wenn Sie dies noch nicht getan haben, empfehlen wir Ihnen, einen kurzen Blick auf unser Tutorial zum Hinzufügen von benutzerdefiniertem Code in WordPress zu werfen.
Der einfachste und sicherste Weg, benutzerdefinierten Code in WordPress hinzuzufügen, ist die Verwendung von WPCode. Es ist das beste WordPress-Plugin für Code-Snippets. Es ermöglicht Ihnen, benutzerdefinierten Code, CSS und HTML sicher zu Ihrer WordPress-Website hinzuzufügen, ohne versehentlich etwas zu beschädigen.
Hinweis: Das Plugin hat auch eine kostenlose Version namens WPCode Lite, die die Aufgabe erfüllt. Die Pro-Version bietet Ihnen jedoch zusätzliche Funktionen, die hilfreich sein könnten.
Beispiel 1. Ersetzen eines Symbols mit den Standard-Dashicons
In diesem Beispiel verwenden wir die Standard-Dashicons, um ein Icon aus dem vorhandenen Icon-Set zu ersetzen.
Es ist wichtig zu beachten, dass WordPress bereits Dashicons lädt, die für die Leistung optimiert sind. Die Verwendung dieser Icons wird sich also nicht auf die Seitenladezeit auswirken.
Bevor Sie den Code ausführen, müssen Sie jedoch Folgendes notieren:
- Die URL für das Menüelement, das Sie ändern möchten
- Der gewünschte Icon-Name
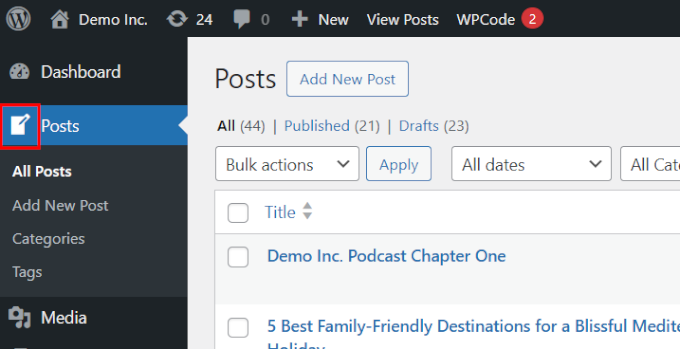
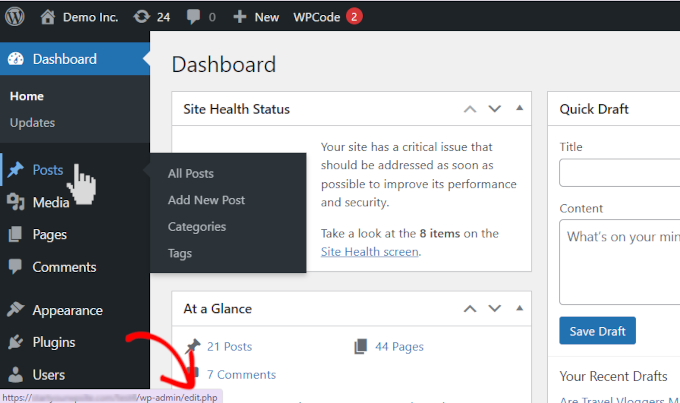
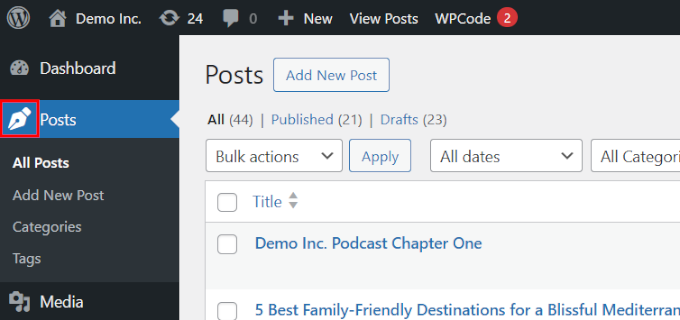
Zuerst müssen Sie die Seiten-URL für das Menüelement finden, das Sie anpassen möchten. Nehmen wir zum Beispiel an, Sie möchten das Symbol für das Menü „Beiträge“ ändern.
Bewegen Sie Ihre Maus über das Menü Beiträge, und Sie sehen die URL, zu der es verlinkt, in der Statusleiste Ihres Browsers am unteren Rand der Seite. Sie benötigen nur den letzten Teil der URL, der in diesem Fall edit.php wäre.

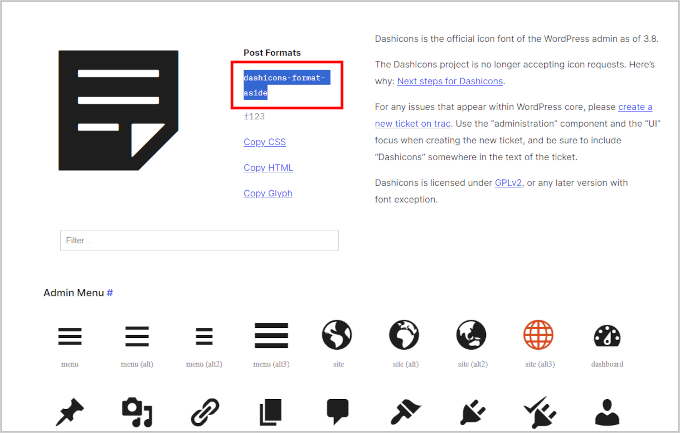
Gehen Sie als Nächstes zur Dashicons-Website und klicken Sie auf das Icon, das Sie verwenden möchten.
Durch Klicken auf ein beliebiges Icon werden oben dessen Name und Slug angezeigt. An dieser Stelle müssen Sie den Slug kopieren, da Sie ihn im nächsten Schritt benötigen.

Sobald Sie dies getan haben, gehen Sie zur Seite Code-Snippets » + Snippet hinzufügen und bewegen Sie die Maus über das Feld „Eigene Codes hinzufügen (Neues Snippet)“.
Klicken Sie dann einfach auf die Schaltfläche „+ Benutzerdefiniertes Snippet hinzufügen“, die erscheint.

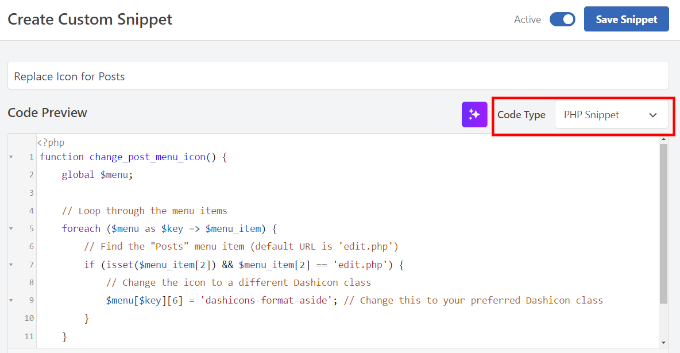
Geben Sie auf dem nächsten Bildschirm einen Titel für Ihr Snippet ein und wählen Sie unter Code-Typ die Option PHP-Snippet.
Danach können Sie den folgenden Code in das Code-Editor-Feld kopieren und einfügen:
function change_post_menu_icon() {
global $menu;
// Loop through the menu items
foreach ($menu as $key => $menu_item) {
// Find the "Posts" menu item (default URL is 'edit.php')
if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') {
// Change the icon to a different Dashicon class
$menu[$key][6] = 'dashicons-format-aside'; // Change this to your preferred Dashicon slug
}
}
}
add_action('admin_menu', 'change_post_menu_icon');
Vergessen Sie nicht, dashicons-format-aside durch den zuvor kopierten Slug zu ersetzen.
Ihr Code wird im Editor wie folgt angezeigt:

Als Nächstes müssen Sie WordPress mitteilen, wo dieser Code ausgeführt werden soll.
Admin-Menü-Icons erscheinen im WordPress-Adminbereich. Scrollen Sie auf derselben Seite zum Abschnitt „Einfügung“ und wählen Sie unter der Option „Position“ die Option „Nur Admin“ aus.

Schalten Sie schließlich Ihren Snippet auf Aktiv und klicken Sie auf die Schaltfläche „Snippet speichern“, um Ihre Änderungen zu speichern.
WordPress wird nun das von Ihnen ausgewählte Symbol für die Beitragsseite verwenden.

Beispiel 2. Verwenden Sie Font Awesome Icon für einen Menüpunkt im WordPress-Adminbereich
Die Standard-Dashicon-Bibliothek hat eine begrenzte Auswahl an Symbolen. Die gute Nachricht ist, dass Sie eine Schrift- und Symbolbibliothek wie Font Awesome verwenden können, die eine viel größere Auswahl an Symbolen bietet.
Dies bedeutet jedoch, dass Sie Font Awesome laden müssen, was Ihren WordPress-Adminbereich möglicherweise geringfügig verlangsamt (nur wenige Millisekunden).
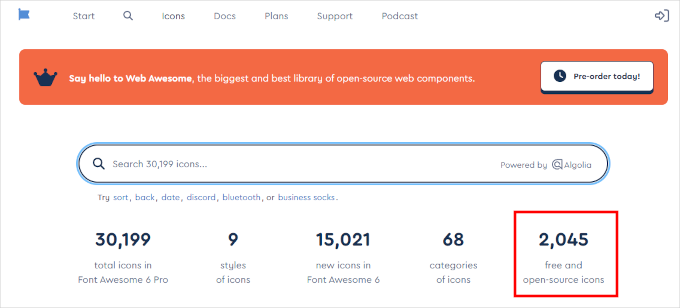
Bevor Sie Code hinzufügen, müssen Sie zuerst das Symbol finden, das Sie verwenden möchten. Gehen Sie zur Font Awesome-Website und wechseln Sie zur kostenlosen Bibliothek.

Sie sehen alle verfügbaren Icons kostenlos.
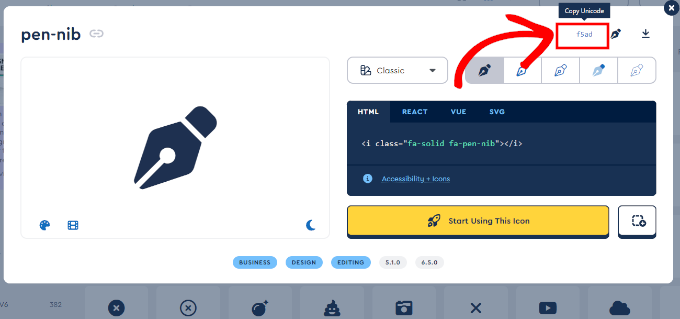
Klicken Sie auf das Symbol, das Sie verwenden möchten, und es wird in einem Popup geöffnet. Von hier aus müssen Sie den Unicode-Wert des Symbols kopieren.

Gehen Sie danach im WordPress-Dashboard zur Seite Code-Snippets » + Snippet hinzufügen.
Klicken Sie im Feld „Fügen Sie Ihren benutzerdefinierten Code hinzu (Neuer Snippet)“ auf die Schaltfläche „+ Benutzerdefinierten Snippet hinzufügen“.

Geben Sie auf dem nächsten Bildschirm einen Titel für Ihr Snippet ein und wählen Sie PHP-Snippet als Option für den Code-Typ.
Danach können Sie den folgenden Code in das Code-Editor-Feld kopieren und einfügen:
// Enqueue Font Awesome in the admin area
function enqueue_font_awesome() {
wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css');
}
add_action('admin_enqueue_scripts', 'enqueue_font_awesome');
// Add custom class to the Posts menu item
function add_custom_post_menu_class() {
global $menu;
foreach ($menu as $key => $menu_item) {
if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') {
$menu[$key][4] .= ' custom-post-menu-class';
}
}
}
add_action('admin_menu', 'add_custom_post_menu_class');
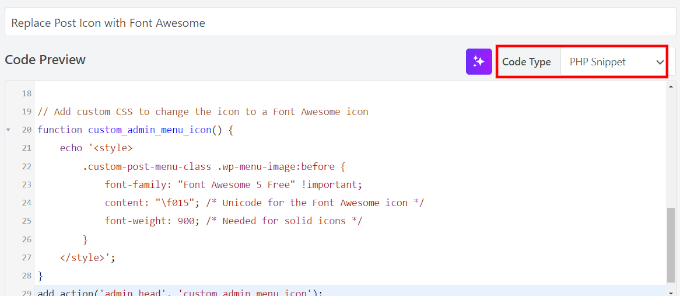
// Add custom CSS to change the icon to a Font Awesome icon
function custom_admin_menu_icon() {
echo '<style>
.custom-post-menu-class .wp-menu-image:before {
font-family: "Font Awesome 5 Free" !important;
content: "\f015"; /* Unicode for the Font Awesome icon */
font-weight: 900; /* Needed for solid icons */
}
</style>';
}
add_action('admin_head', 'custom_admin_menu_icon');
Vergessen Sie nicht, \f015 durch den zuvor kopierten Unicode-Wert zu ersetzen.
Ihr Code wird im Editor wie folgt angezeigt:

Als Nächstes müssen Sie WordPress mitteilen, wo dieser Code ausgeführt werden soll.
Admin-Menü-Symbole erscheinen im WordPress-Adminbereich. Sie können also zum Abschnitt „Einfügung“ scrollen und „Nur Admin“ als Option für den Speicherort auswählen.

Schalten Sie schließlich Ihr Snippet auf Aktiv und klicken Sie auf die Schaltfläche „Snippet speichern“, um Ihre Änderungen zu speichern.
WordPress wird nun das von Ihnen ausgewählte Symbol für die Beitragsseite verwenden.

Bonus: Icons für benutzerdefinierte Beitragstypen in WordPress hinzufügen
Benutzerdefinierte Beitragstypen ermöglichen es Ihnen, einzigartige Inhaltstypen für Ihre WordPress-Website zu erstellen. Dies sind keine Standardbeiträge oder Seiten, sondern etwas völlig Originelles für Ihre Website.
Wenn Sie einen benutzerdefinierten Beitragstyp auf Ihrer WordPress-Website verwenden, möchten Sie möglicherweise dessen Icon ändern, damit Sie ihn leicht identifizieren können.

In diesem Fall lesen Sie unser detailliertes Tutorial zu diesem Thema, das mehrere Möglichkeiten zeigt, Symbole für Ihre benutzerdefinierten Beitragstypen zu ändern oder hinzuzufügen.
Weitere Möglichkeiten zur Anpassung Ihres WordPress-Adminbereichs 🎁
Admin-Symbole zu ändern ist nur eine Möglichkeit, das WordPress-Dashboard besser auf Ihre Website oder Ihre Kunden zuzuschneiden. Wenn Sie noch weiter gehen möchten, finden Sie hier einige andere Tutorials, die Ihnen helfen können, die Admin-Oberfläche anzupassen und zu verbessern:
- So fügen Sie Admin-Spalten in WordPress hinzu und passen sie an
- So passen Sie das WordPress-Admin-Dashboard an (Tipps)
- Die besten WordPress-Admin-Dashboard-Plugins (im Vergleich)
- Plugins und Tipps zur Verbesserung des WordPress-Adminbereichs
- So ändern Sie das Footer in Ihrem WordPress Admin-Bereich
Wir hoffen, dieser Artikel hat Ihnen geholfen, Admin-Icons in WordPress zu ändern oder hinzuzufügen. Sie möchten vielleicht auch erfahren, wie Sie das WordPress-Admin-Dashboard mit Ihrem eigenen Branding versehen oder diese Experten- Tipps zur Anpassung des WordPress-Adminbereichs für bessere Arbeitsabläufe ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Haben Sie eine Frage oder einen Vorschlag? Hinterlassen Sie bitte einen Kommentar, um die Diskussion zu beginnen.