Möchten Sie den offiziellen LinkedIn Share-Button in WordPress hinzufügen? Es gibt viele Social-Media-Plugins, mit denen Sie Share-Buttons hinzufügen können, aber die meisten von ihnen verwenden nicht die offiziellen Buttons. In diesem Artikel zeigen wir Ihnen, wie Sie den offiziellen LinkedIn-Share-Button in WordPress hinzufügen können.

Hinzufügen des offiziellen LinkedIn Share-Buttons in WordPress
Für dieses Tutorial müssen Sie Ihre WordPress-Theme-Dateien bearbeiten. Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
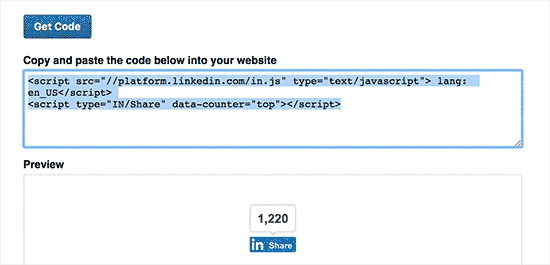
Zuerst müssen Sie die LinkedIn Share Plugin-Seite besuchen. Sie werden aufgefordert, die Sprache Ihrer Website und den Stil der Schaltfläche, die Sie verwenden möchten, auszuwählen.
Sie können das URL-Feld leer lassen, da die Freigabe-Schaltfläche automatisch die URL der Seite abrufen kann.
Als Nächstes müssen Sie auf die Schaltfläche “Code holen” klicken, um den Code für die LinkedIn Share-Schaltfläche zu kopieren.

Nun, da wir den Freigabecode haben, fügen wir die offiziellen Schaltflächen auf Ihrer WordPress-Website hinzu.
LinkedIn Share Button in WordPress Posts und Seiten anzeigen
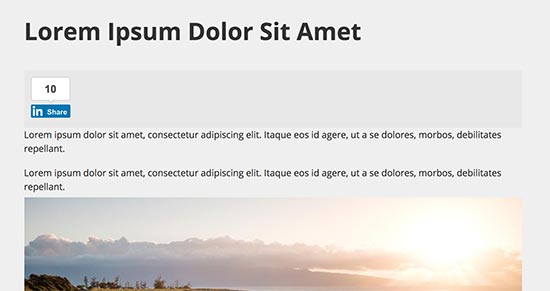
Wenn Sie die LinkedIn Share-Schaltfläche vor dem Inhalt Ihres Beitrags anzeigen möchten, können Sie den folgenden Code verwenden. Kopieren Sie diesen Code und fügen Sie ihn in die Datei functions.php Ihres Themes oder in ein Site-spezifisches Plugin ein.
1 2 3 4 5 6 7 8 | function wpb_linkedin_share_before($content) { // Share code you copied from LinkedIn goes here$sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script><script type="IN/Share" data-counter="top"></script>'; $newcontent = $sharecode .$content; return $newcontent; } add_filter('the_content', 'wpb_linkedin_share_before'); |
Speichern Sie die Änderungen und besuchen Sie Ihre Website, um sie in Aktion zu sehen.

Wenn Sie die Schaltfläche zum Teilen nach dem Inhalt Ihres Beitrags anzeigen möchten, müssen Sie stattdessen den folgenden Code hinzufügen.
1 2 3 4 5 6 7 | function wpb_linkedin_share_after($content) { $sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script><script type="IN/Share" data-counter="top"></script>'; $newcontent = $content . $sharecode; return $newcontent; } add_filter('the_content', 'wpb_linkedin_share_after'); |
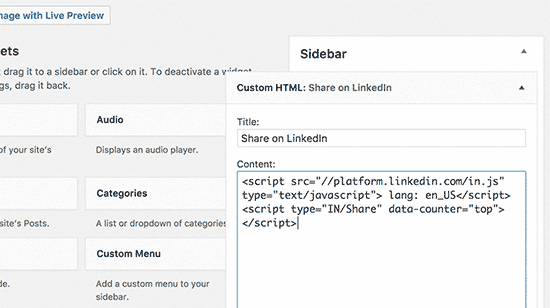
Sie können den zuvor kopierten Code für die LinkedIn Share-Schaltfläche auch direkt in ein benutzerdefiniertes HTML-Widget von WordPress einfügen. Gehen Sie einfach auf die Seite Erscheinungsbild ” Widgets und fügen Sie das “Custom HTML”-Widget in eine Seitenleiste ein.
Fügen Sie dann den Code für die LinkedIn Share-Schaltfläche in das benutzerdefinierte HTML-Widget ein und klicken Sie auf die Schaltfläche “Speichern”, um Ihre Änderungen zu speichern.

Sie können nun Ihre Website besuchen, um sie in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie den offiziellen LinkedIn Share-Button in WordPress einfach hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Liste der besten LinkedIn-Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Sanket Bhardwaj
Hey, Thanks for providing this code. I have added this button on my website but now when i want to remove this It came back again and again. I have removed the code from functions.php but it came again and again.
Please help Me.
WPBeginner Support
Hi Sanket,
Please clear your caches and then try again.
Admin
Gabriela
Anyone know why when you share your blog here in WordPress to LinkedIn, there is no picture attached? I do have one but it disappears when I try to share it to LinkedIn. I shared it in Facebook and Twitter and it works good but not in LinkedIn, The text appears good but no picture. I don’t get it. Tips? Thank you!
Emily
Does anyone know of a way to add the LinkedIn share button to a “free” wordpress, for which I own the domaine? Not sure if this matters, but I think maybe the other company is “hosting” the wordpress page. Anyway, I’ve tried the text widget and adding the html to the end of a blog post. Don’t think either is working because I just get a weird looking hyperlink that takes someone to a page of text….
Electra Ford
Hi,
I’ve added the code but it’s not showing for me. Any new updates on how to get the LinkedIn share button to display?
Thanks
sinhrakesh
I used below codes in the Custom Codes section to add Google+ and Linkedin Share buttons on my WP Blog (www.maintec.com/blog):
Google+
<div class=”sharer”><script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script> <g:plusone size=”tall”></g:plusone></div>
Linkedin
<div class=”sharer”><script type=”text/javascript” src=”http://platform.linkedin.com/in.js”></script><script type=”in/share” data-url=”<?php the_permalink(); ?>” data-counter=”top”></script></div>
Google+ Button is working fine but Linkedin Share isn’t getting the desired result upon clicking… Can you please advise whats wrong where?
wpbeginner
@ThomasRand-Nash No you cannot.
ThomasRand-Nash
can you change the sizing of the like button?
Crysislevel
buttons tutorials are my fav. unfortunately i dont use linkedin that much!
wpbeginner
@SJCParis No you cannot use this on free WordPress.com sites…
SJCParis
Can I put this button on a free wordpress blog?
wpbeginner
You are welcome. Yes horizontal one works great, but if you have a floating share box like ours, then the vertical share box is good too.
Kavita
Thanks for the code. I like the horizontal with count ideal for my blog.
Jeremy Victor
can you tell me how to add this LinkedIn share button to your Smart Sharing plugin?
Thanks
Editorial Staff
Copy and paste the LinkedIn script code that we share in this article in the custom code section…
Admin
Holly
Thanks for this. I pasted the code in the custom code section, but it’s not working…says “there’s a problem performing this action.” Any help would be greatly appreciated.
Editorial Staff
Which custom code section?
Keith Aul
I’m not to sure what you mean by the following?
To add the Official Linkedin Share button simply open up a theme file of your choice (single.php etc) and add the following code within the Post Loop
I don’t want to break anything on my site so I want to be sure I’m able to find the right file and open/edit it. Where would I find the theme file in my dashboard and where in the file do I post the code?
Editorial Staff
You will find the theme file in your theme’s folder wp-content/themes/yourthemename/ < Editor and edit single.php file. If you have no knowledge regarding WordPress, then we recommend that you wait till a plugin comes out.
Admin
brad dalton
How long do you think it will take to build a plugin?
Editorial Staff
Plugins are probably built and are in the review process to get live in the repository.
Admin
Dana
Thanks, great article! Where’s your share button?
Editorial Staff
We will be adding it soon on the site
Admin
Piet
Finally LinkedIn did this, a week too late though, but I managed to make something similar for myself.
Next time I need it, I will just grab your code, thanks!
Eleanor
I am not a developer, but I found this plugin a few minutes ago. Thank you for the tutorial!
http://wordpress.org/extend/plugins/linkedin-share-button/
Editorial Staff
This plugin does not have the count option available.
Admin
Jose Joel
The Share This Plugin have the option to add the LinkedIn Button as simple as writing linkedin the editing section of the plugin…and this one have count…
Note: I’m not the developer of this plugin, neither work for them, I’m only a regular user…
Jon Bishop
I’m happy LinkedIn finally did this. I tried to use their API to make my own for the Socialize plugin but it ended up being a pain. I was able to finally use this code to update the plugin with the new LinkedIn button.