Wenn Sie externe Links in Ihr Navigationsmenü einfügen möchten, sollten Sie ihnen das nofollow-Attribut zuweisen. Dies trägt dazu bei, die SEO Ihrer Website aufrechtzuerhalten, indem es die Suchmaschinen davon abhält, weniger wichtigen Links zu folgen.
Bei WPBeginner haben wir die Auswirkungen externer Links auf die SEO unserer Website und die Erfahrung der Benutzer sorgfältig bedacht. Durch das Hinzufügen des nofollow-Attributs zu externen Links stellen wir sicher, dass die Autorität und der Link-Saft unserer Website auf unsere eigenen Inhalte konzentriert bleiben.
Daher wissen wir aus Erfahrung, dass es sich lohnt, diese bewährte Methode des Linkens zu befolgen. Wenn Sie ein Anfänger sind, kann die Anwendung dieser Funktion jedoch schwierig sein, wenn Sie einen individuellen Link zu Ihrem Menü hinzufügen. Aber keine Sorge, wir haben alles für Sie vorbereitet.
In diesem Artikel zeigen wir Ihnen, wie Sie Schritt für Schritt nofollow-Links in WordPress-Navigationsmenüs hinzufügen können.

Warum Nofollow-Links in WordPress-Navigationsmenüs hinzufügen?
Wenn Sie eine WordPress-Website betreiben, sollten Sie beim Erstellen externer Links ein nofollow-Schlagwort hinzufügen. Dieses Schlagwort weist Suchmaschinen an, keinen SEO-Wert oder “Link-Saft” von Ihrer Seite auf die externe Website zu übertragen, zu der Sie verlinken.
Wenn Sie auf eine externe Website verlinken, betrachten Suchmaschinen dies als ein Ranking-Signal und geben einen kleinen Teil Ihrer Autorität an die andere Website weiter. Als allgemeine SEO-Best-Practice sollten Sie allen externen Websites, denen Sie nicht vertrauen, nofollow hinzufügen.
Dazu fügen Sie dem Link das Attribut rel="nofollow" wie folgt hinzu:
1 | <a href="https://example.com" rel="nofollow">Example</a> |
Wir haben festgestellt, dass das Hinzufügen des nofollow-Attributs Ihnen hilft, den Fluss der SEO-Autorität Ihrer Website zu steuern. Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen von nofollow-Links in WordPress.
Das Hinzufügen von Nofollow-Links zu Ihrem Navigationsmenü kann anfangs etwas schwierig sein, aber unsere Erfahrung zeigt, dass sich der Aufwand lohnt.
In diesem Artikel zeigen wir Ihnen, wie Sie nofollow Links in WordPress Navigationsmenüs ohne Plugins hinzufügen können.
Wir werden zwei Methoden behandeln. Die zweite Methode ist für Leute, die WordPress 5.9 oder höher und ein Theme verwenden, das mit dem Theme-Editor kompatibel ist:
Methode 1: Hinzufügen von Nofollow-Links mit dem WordPress-Menü-Editor
Diese Methode eignet sich für Sie, wenn Sie ein älteres WordPress-Theme verwenden, das mit einem Theme-Customizer ausgestattet ist und eine separate Registerkarte für Menüs hat.
Um loszulegen, besuchen Sie einfach die Seite Erscheinungsbild ” Menüs in der Seitenleiste Ihrer WordPress-Verwaltung.
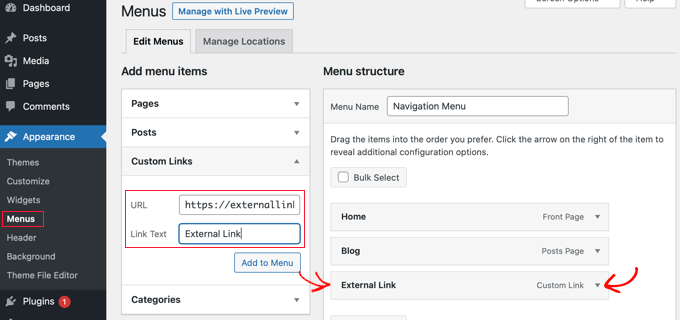
Zunächst müssen Sie den externen Link zu Ihrem WordPress-Navigationsmenü hinzufügen, so wie Sie jeden anderen benutzerdefinierten Link auch hinzufügen würden.
Klicken Sie dazu auf die Registerkarte “Benutzerdefinierte Links”, damit Sie die Optionen URL und Linktext sehen können. Geben Sie hier einfach die URL und den Linktext der Website ein, zu der Sie verlinken möchten.

Klicken Sie anschließend auf die Schaltfläche “Zum Menü hinzufügen”, um den externen Link in die Spalte “Menüstruktur” aufzunehmen.
Um nun das nofollow-Attribut zum Link hinzuzufügen, müssen Sie auf den Abwärtspfeil rechts neben dem Menüeintrag klicken, wie im Screenshot oben dargestellt.
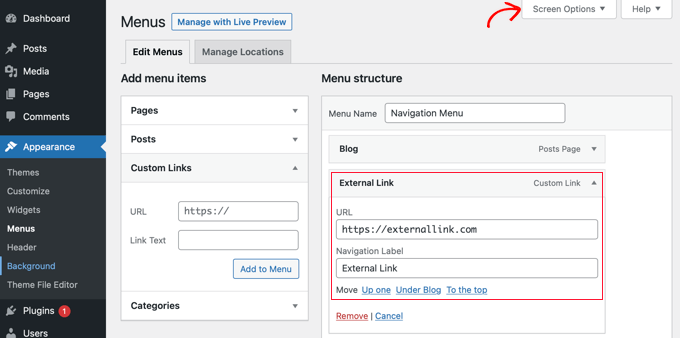
Hier sehen Sie die Details des externen Links, den Sie gerade hinzugefügt haben, einschließlich der URL und der Navigationsbezeichnung.

Wenn Sie die Optionen Link-Ziel und Link-Beziehung nicht sehen, müssen Sie sie hinzufügen.
Um diese Optionen anzuzeigen, klicken Sie auf die Schaltfläche “Bildschirmoptionen” in der oberen rechten Ecke des Bildschirms.
Aktivieren Sie anschließend die Kontrollkästchen neben den Optionen Link-Ziel und Link-Beziehung (XFN).

Nun können Sie zu Ihrem erweiterten Menüpunkt zurückblättern, wo Sie zwei neue Optionen sehen.
Geben Sie dann einfach nofollow in das Feld für die Link-Beziehung ein.
Wir empfehlen Ihnen, beim Hinzufügen eines externen Links auch das Kontrollkästchen “Link in einem neuen Tab öffnen” anzuklicken. Dies ist eine großartige Möglichkeit, das Engagement zu verbessern und Ihre Besucher davon abzuhalten, Ihre WordPress-Website zu verlassen.

Klicken Sie abschließend auf die Schaltfläche “Menü speichern”, um Ihre Änderungen zu speichern.
Sie können jetzt eine Vorschau Ihrer Website anzeigen, um den neuen nofollow-Menüeintrag zu sehen.

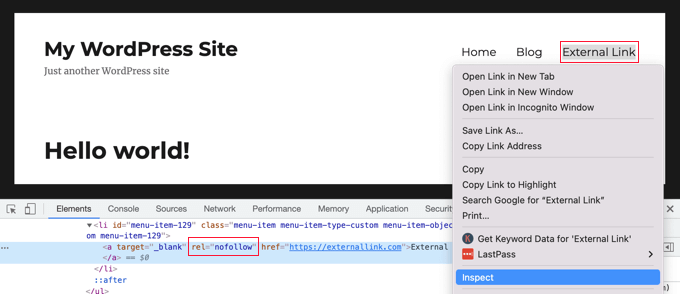
Vergewissern Sie sich, dass dem Link ein nofollow-Attribut hinzugefügt wurde.
Klicken Sie einfach mit der rechten Maustaste auf den neuen Link und wählen Sie “Prüfen”. Ihr Browserfenster wird in zwei Fenster aufgeteilt.
Im unteren Fenster sehen Sie den HTML-Quelltext für Ihren Link, der das nofollow-Attribut mit Ihrem Link anzeigt.
Methode 2: Hinzufügen von Nofollow-Links mit dem WordPress-Theme-Editor
Diese Methode ist für diejenigen, die WordPress 5.9 oder höher verwenden und ein Block-Theme haben, das den WordPress Full Site Editor unterstützt.
In diesem Fall steht Ihnen die Seite Erscheinungsbild ” Menüs nicht zur Verfügung. Stattdessen sollten Sie in Ihrem WordPress-Dashboard zur Seite Erscheinungsbild ” Editor navigieren.
Dadurch wird der WordPress-Theme-Editor für die gesamte Website auf Ihrem Bildschirm geöffnet.

Hinzufügen eines neuen Links zum Navigationsmenü
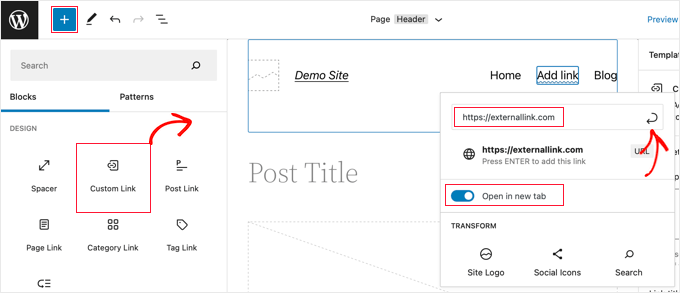
Wenn Sie einen neuen Menüpunkt hinzufügen möchten, müssen Sie auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke des Bildschirms klicken.
Dadurch wird das Blockmenü geöffnet, in dem Sie nach unten scrollen müssen, bis Sie den Block Benutzerdefinierter Link finden, und ihn dann auf Ihr Navigationsmenü ziehen.

Sie können nun die URL eingeben oder einfügen. Wenn Sie möchten, können Sie auch die Option“In neuer Registerkarte öffnen” aktivieren, um den Link in einem neuen Fenster zu öffnen. Klicken Sie anschließend auf das Symbol “Absenden” oben rechts im Popup-Fenster, damit die Einstellungen für den Menüpunkt gespeichert werden.
Die Link-URL wird nun dem Menü hinzugefügt, aber normalerweise wollen Sie etwas Beschreibenderes, wie den Namen der Website. Fangen Sie einfach an zu tippen, um den Menüpunkt umzubenennen.
Hinzufügen des Nofollow-Attributs zu einem Link
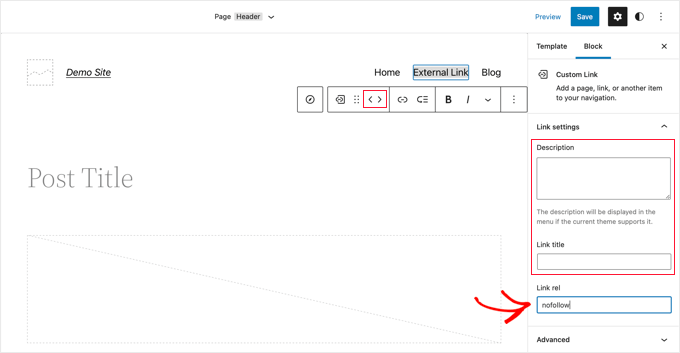
Um nun das nofollow-Attribut zu einem Menüpunkt hinzuzufügen, klicken Sie einfach darauf, woraufhin eine Symbolleiste erscheint.
Klicken Sie dann auf das Link-Symbol in dieser Symbolleiste. Im Einstellungsbereich auf der rechten Seite müssen Sie das nofollow-Attribut in das Feld für die Linkbeziehung (“Link rel”) eingeben.

Wenn Sie möchten, können Sie auch eine Beschreibung und einen Titel für den Link hinzufügen und die Menüpunkte mithilfe der Pfeilsymbole in der Symbolleiste neu anordnen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Speichern” am oberen Rand des Bildschirms. Der neue benutzerdefinierte Link wird hinzugefügt, und Sie können Ihre Website besuchen, um zu sehen, wie Ihr Navigationsmenü jetzt aussieht.

Bonus: Hinzufügen eines Titelattributs in WordPress-Navigationsmenüs
Abgesehen von nofollow können Sie den Links in Ihrem Navigationsmenü auch ein Titelattribut hinzufügen.
Dies ist ein HTML-Attribut, das verwendet wird, um Informationen über ein Element zu liefern, einschließlich Seiten, Beiträge oder externe Links. Ein Titelattribut kann für die Suchmaschinenoptimierung Ihrer Website nützlich sein, da es den Suchmaschinen mehr Inhalt liefern kann.
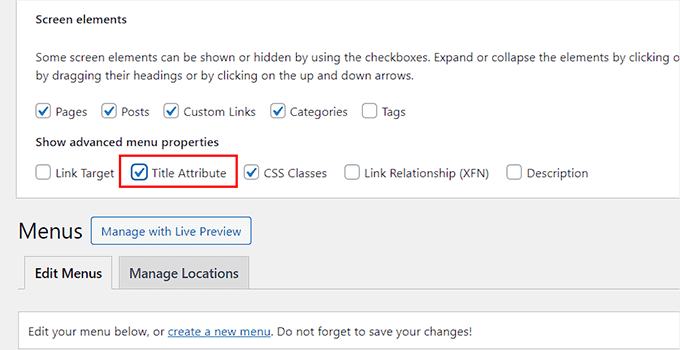
Um dieses Attribut hinzuzufügen, besuchen Sie die Seite Erscheinungsbild ” Menüs und erweitern Sie die Registerkarte “Bildschirmoptionen” am oberen Rand. Aktivieren Sie hier einfach die Option “Titelattribut”.

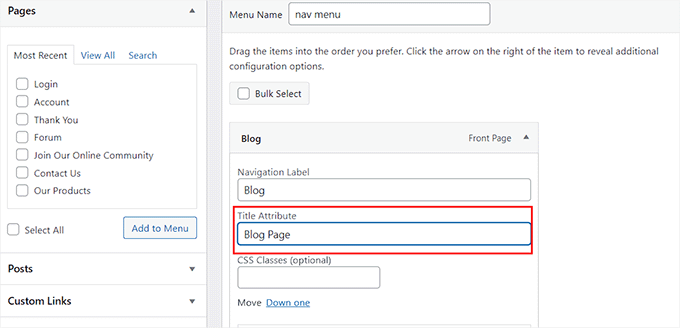
Scrollen Sie dann nach unten und klicken Sie auf einen Menüpunkt im rechten Bereich, um dessen Einstellungen zu erweitern.
Hier sehen Sie nun ein Feld “Titelattribut”, in dem Sie einen Titel nach Ihren Wünschen hinzufügen können. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Menü speichern”, um Ihre Änderungen zu speichern.

Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Titelattributen in WordPress-Navigationsmenüs.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man nofollow Links in WordPress Navigationsmenüs einfügt. Vielleicht möchten Sie auch erfahren, wie Sie Titel- und nofollow-Attribute zum Popup-Fenster “Link einfügen” in WordPress hinzufügen können, oder Sie sehen sich unsere Liste der Online-Werkzeuge zur Optimierung von Inhalten für WordPress an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mostafa
Thanks For Help
WPBeginner Support
You’re welcome
Admin
Tal
Thanks, very helpful!
WPBeginner Support
You’re welcome
Admin
Tony
Hi
What about on the home page, the menu item is not ‘nofollow’ but on all inner pages it is nofollow. Is this possible?
Kamran Afridi
Hey!
How to add nofollow tag to the Widget Links (Sidebar Widget)?
James
I’ve applied this successfully, but can’t see the rel=”nofollow” attribute in the source. Any idea why that would be?
Thanks,
James
Vignesh Chandrasekaran
Thanks for the article. I was looking at various no follow plugins to see which can cater to this problem.
I actually have done this of unhiding from screen options long back but had totally forgotten.
Thanks once again.
Barış Ünver
You can also do this automatically with a filter, if you want to apply rel=”nofollow” attributes to all menu items at once:
<?phpfunction menu_rel_nofollow( $atts, $item, $args ) {
$atts[ 'rel' ] = 'nofollow';
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'menu_rel_nofollow', 10, 3 );
?>