Haben Sie jemals einen Blogbeitrag gelesen und sich gewünscht, Sie könnten einfach zum nächsten springen?
Hier sind die Nächste/Vorherige Links nützlich. Diese einfachen Navigationslinks halten die Leser bei Laune, indem sie sie zu weiteren Inhalten auf Ihrer Website leiten, ohne dass sie danach suchen müssen.
Standardmäßig enthält WordPress Links zum nächsten und vorherigen Beitrag, aber je nach Theme sind sie möglicherweise nicht sichtbar oder so formatiert, wie Sie es wünschen.
Aber keine Sorge, wir haben Sie abgedeckt! Nach dem Testen verschiedener Methoden haben wir einige zuverlässige Möglichkeiten gefunden, diese Links hinzuzufügen und anzupassen.
In dieser Anleitung zeigen wir Ihnen, wie Sie ganz einfach nächste/vorherige Links in WordPress hinzufügen können, egal ob Sie dies mit einem Plugin oder etwas benutzerdefiniertem Code tun möchten.

Was sind Next / Previous Links in WordPress?
„Weiter“- und „Zurück“-Links sind dynamische Navigationslinks, die in WordPress-Themes integriert sind. Sie ermöglichen es Benutzern, einfach zwischen Beiträgen zu wechseln und so mehr Inhalte ohne zusätzliche Klicks zu entdecken.
Standardmäßig werden WordPress-Blogbeiträge in umgekehrter chronologischer Reihenfolge angezeigt (neueste Beiträge zuerst).
Das bedeutet, dass der nächste Beitrag derjenige ist, der nach dem aktuellen Beitrag, den ein Benutzer gerade ansieht, veröffentlicht wurde, und der vorherige Beitrag derjenige ist, der vor dem aktuellen Beitrag veröffentlicht wurde.

Die Links für den nächsten/vorherigen Beitrag ermöglichen es den Benutzern, einzelne Artikel und Archivseiten des Blogs einfach zu navigieren. Es hilft Ihnen auch, mehr Seitenaufrufe auf Ihrem Blog zu erzielen.
Die meisten WordPress-Themes verfügen über integrierte Links für den nächsten und vorherigen Beitrag, die automatisch am Ende jedes Beitrags angezeigt werden. Einige Themes zeigen sie jedoch nicht an, oder Sie möchten möglicherweise anpassen, wo und wie sie auf Ihrer WordPress-Website erscheinen.
Nichtsdestotrotz wollen wir uns ansehen, wie Sie ganz einfach „Weiter“- und „Zurück“-Links in WordPress hinzufügen können. Sie können den folgenden Links folgen, um zu dem Abschnitt Ihrer Wahl zu springen:
- Hinzufügen von Nächste / Vorherige Links zu WordPress mit einem Plugin (Einfachste Methode)
- Hinzufügen von Nächste/Vorherige Links mit benutzerdefiniertem Code
- Styling von nächsten / vorherigen Links in WordPress
- Hinzufügen von Nächste / Vorherige Links für Beiträge mit Thumbnails
- Hinzufügen von nächsten/vorherigen Links zu WordPress-Seiten
- Bonus: Nächste und vorherige Links in WordPress entfernen
Hinzufügen von Nächste / Vorherige Links zu WordPress mit einem Plugin (Einfachste Methode)
Diese Methode ist einfach und wird für Anfänger empfohlen, die sich nicht wohl dabei fühlen, Code zu ihren Websites hinzuzufügen.
Zuerst müssen Sie das Plugin CBX Next Previous Article installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
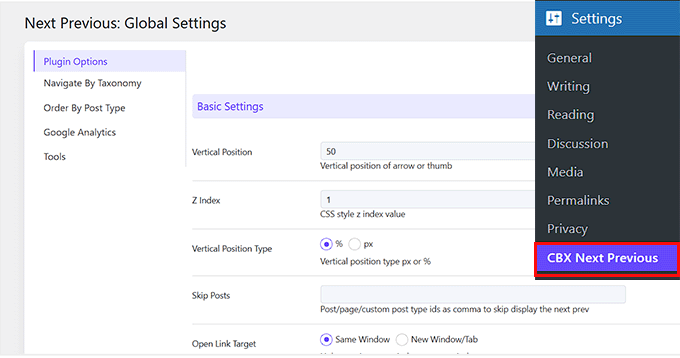
Besuchen Sie nach der Aktivierung die Seite Einstellungen » CBX Nächste Vorherige. Von hier aus können Sie auswählen, wo Sie die nächsten und vorherigen Links auf Ihrer Website anzeigen möchten.

Das Plugin ermöglicht es Ihnen, Pfeile für den nächsten und vorherigen Link auf einzelnen Beiträgen, Seiten, Archivseiten und mehr anzuzeigen.
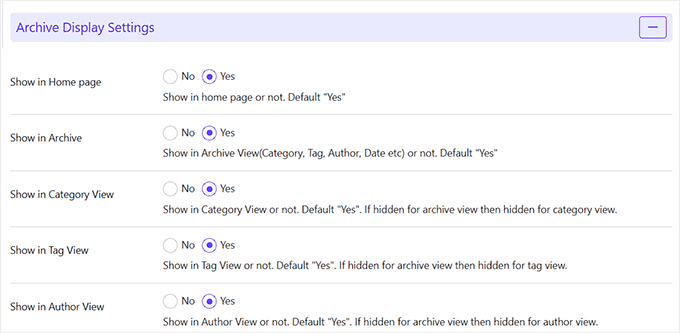
Scrollen Sie dazu nach unten zum Abschnitt „Archivanzeigeeinstellungen“ und wählen Sie „Ja“ für die Bereiche, in denen Sie diese Links anzeigen möchten.
Um Ihre nächsten und vorherigen Links relevanter zu gestalten, können Sie auch die nächsten und vorherigen Beiträge aus derselben Kategorie oder Tag anzeigen lassen.

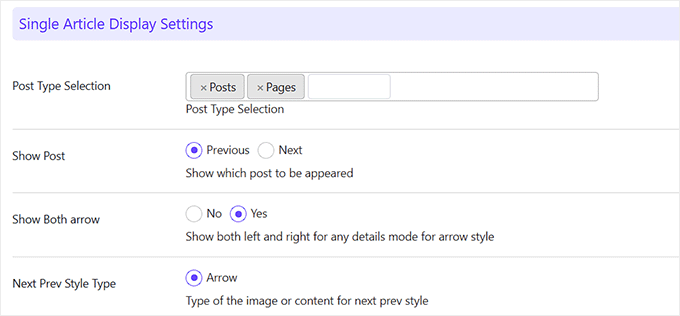
Scrollen Sie nun zum Abschnitt „Einstellungen für die Anzeige einzelner Artikel“. Sie sehen, dass Beiträge und Seiten bereits als Standard-Beitragstypen ausgewählt sind, bei denen Ihre Pfeile angezeigt werden.
Wenn Sie nur einen Pfeil für den vorherigen oder nächsten Beitrag anzeigen möchten, wählen Sie einfach die Option 'Vorheriger' oder 'Nächster' in der Einstellung 'Beitrag anzeigen'.
Wenn Sie jedoch beide Pfeile anzeigen möchten, wählen Sie die Option „Ja“ in der Einstellung „Beide Pfeile anzeigen“.
Die kostenlose Version des Plugins erlaubt es Ihnen nur, Pfeile für die nächsten und vorherigen Artikel anzuzeigen. Sie können auf die Pro-Version upgraden, um andere Anzeigeoptionen freizuschalten, wie z. B. ein Slide-in-Popup.

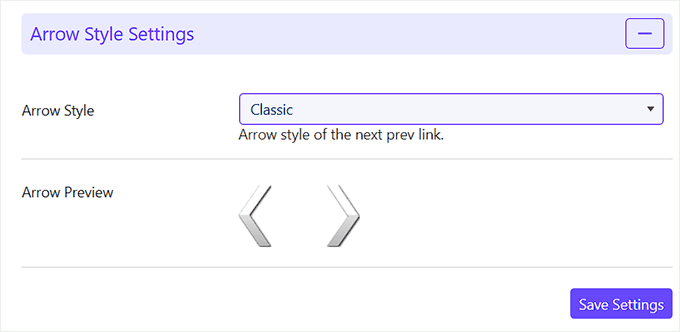
Danach können Sie im Abschnitt „Pfeil-Stil-Einstellungen“ einen Pfeil-Stil aus dem Dropdown-Menü auswählen.
Sobald Sie das getan haben, sehen Sie eine Vorschau der Pfeile unten. Klicken Sie dann auf die Schaltfläche „Einstellungen speichern“.

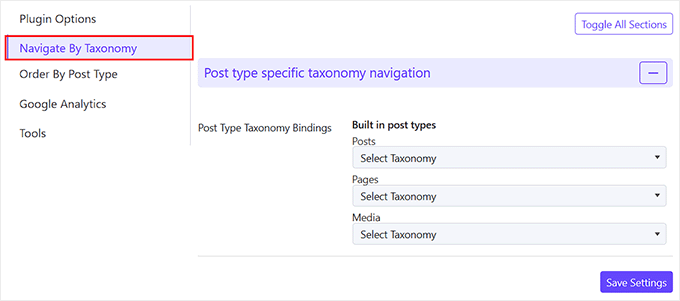
Wenn Sie sich entscheiden, die nächsten/vorherigen Beiträge aus derselben Taxonomie anzuzeigen, müssen Sie zum Tab "Nach Taxonomie navigieren" wechseln.
Wählen Sie hier aus, welche Taxonomie Sie zum Auswählen der nächsten und vorherigen Links verwenden möchten. Klicken Sie dann einfach auf die Schaltfläche „Einstellungen speichern“.

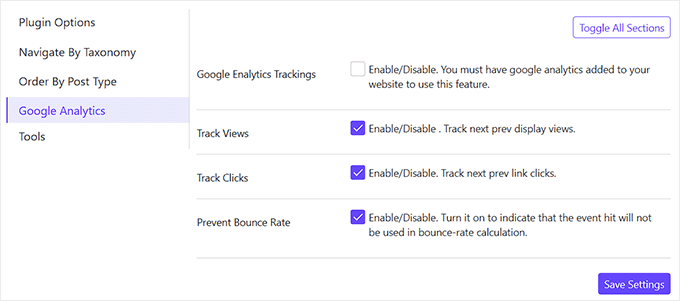
Optional können Sie mit dem Plugin auch Klicks über Google Analytics verfolgen. Um diese Funktion zu nutzen, müssen Sie zuerst Google Analytics in WordPress installieren.
Wechseln Sie danach zum Tab 'Google Analytics' in den Plugin-Einstellungen und aktivieren Sie die Klick-Tracking-Optionen.

Sie können die restlichen Einstellungen so belassen, wie sie sind, oder sie nach Ihren Wünschen konfigurieren. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Einstellungen speichern“, um Ihre Änderungen zu speichern.
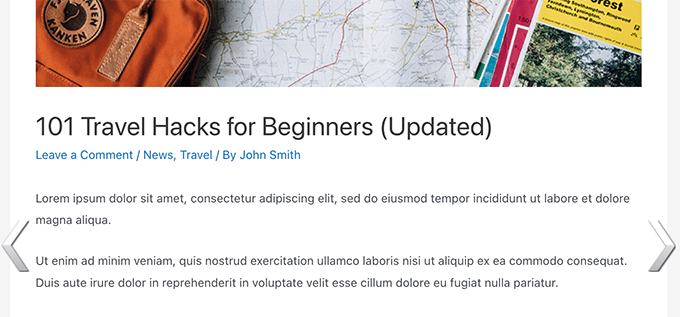
Sie können nun Ihre WordPress-Website besuchen, um die nächsten/vorherigen Links in Aktion zu sehen.

Diese Methode ist einfacher, bietet Ihnen aber nicht viel Flexibilität. Zum Beispiel zeigt die kostenlose Plugin-Version nicht den Titel des nächsten oder vorherigen Beitrags an.
Hinzufügen von Nächste/Vorherige Links mit benutzerdefiniertem Code
Wenn Sie nach einer flexibleren und anpassbareren Methode suchen, um Navigationslinks hinzuzufügen, dann ist diese Methode genau das Richtige für Sie. Um die Links für den nächsten/vorherigen Beitrag hinzuzufügen, müssen Sie Ihre WordPress-Theme-Dateien bearbeiten.
Dies kann sehr riskant sein, da der kleinste Fehler Ihre Website unzugänglich machen kann.
Hier kommt WPCode ins Spiel. Es ist das beste Plugin für WordPress-Code-Snippets, da es Ihnen ermöglicht, benutzerdefinierten Code sicher hinzuzufügen, ohne Ihre Website zu beschädigen.
Weitere Details finden Sie in unserem WPCode-Testbericht.
Zuerst müssen Sie das WPCode Plugin installieren und aktivieren. Details finden Sie in unserem Tutorial, wie man ein WordPress-Plugin installiert.
📒Hinweis: WPCode hat einen kostenlosen Plan. Ein Upgrade auf die Pro-Version bietet Ihnen jedoch Zugriff auf eine Cloud-Bibliothek mit Code-Snippets, erweiterte bedingte Logik und mehr.
Besuchen Sie nach der Aktivierung die Seite Code-Schnipsel » + Schnipsel hinzufügen im WordPress-Dashboard. Klicken Sie hier auf die Schaltfläche „+ Benutzerdefinierten Schnipsel hinzufügen“ unter der Option „Ihren benutzerdefinierten Code hinzufügen (Neuer Schnipsel)“.

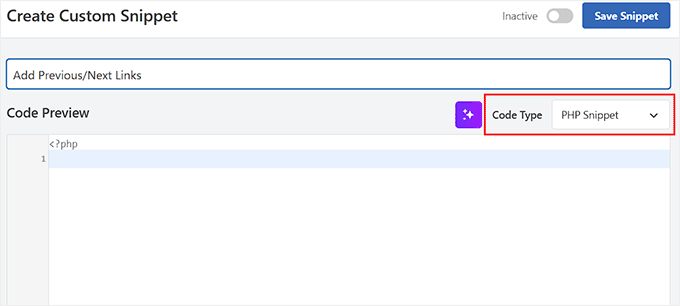
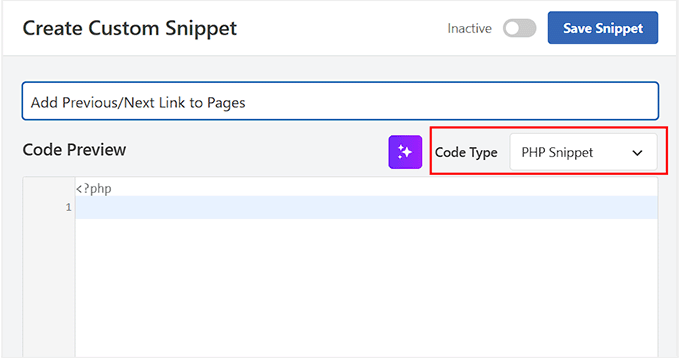
Dies leitet Sie zur Seite 'Benutzerdefiniertes Snippet erstellen' weiter, wo Sie mit dem Hinzufügen eines Titels für Ihren Code beginnen können.
Wählen Sie dann im Dropdown-Menü auf der rechten Seite als Code-Typ „PHP-Schnipsel“ aus.

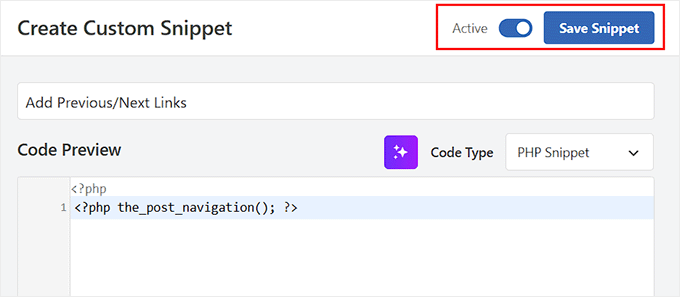
Fügen Sie dann den folgenden benutzerdefinierten Code in das Feld „Code-Vorschau“ ein:
<?php the_post_navigation(); ?>
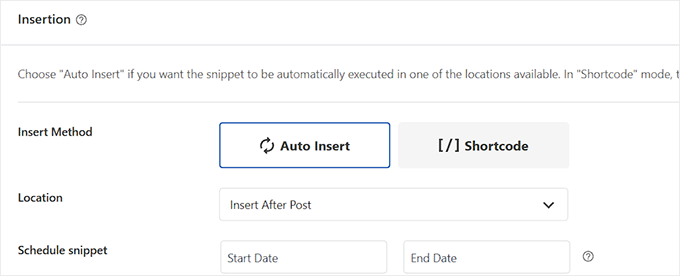
Scrollen Sie danach zum Abschnitt „Einfügen“ und wählen Sie den Modus „Automatisch einfügen“.
Ihr Code wird nach der Aktivierung automatisch auf Ihrer Website ausgeführt.

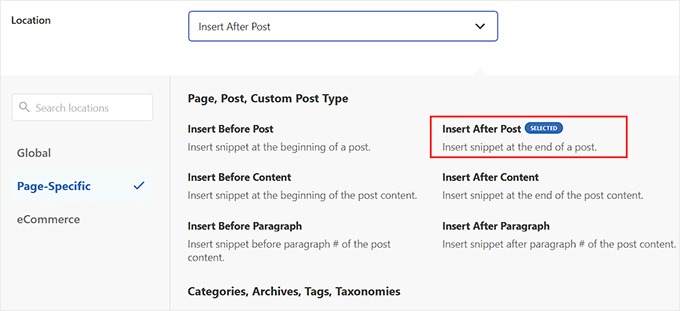
Öffnen Sie als Nächstes das Dropdown-Menü „Standort“ und wechseln Sie zum Tab „Seitenspezifisch“.
Wählen Sie dann „Nach Beitrag einfügen“ als Speicherort für Ihren Code. Ihre vorherigen/nächsten Beitragslinks werden nun am Ende jedes Beitrags angezeigt.
Wenn Sie jedoch eine andere Position im Sinn haben, können Sie diese Option auswählen.

Scrollen Sie schließlich zurück nach oben und schalten Sie den Schalter von „Inaktiv“ auf „Aktiv“ um.
Klicken Sie dann auf die Schaltfläche „Snippet speichern“, um Ihre Änderungen zu speichern.

Sie können nun Ihre WordPress-Website besuchen, um die nächsten/vorherigen Links in Aktion zu sehen.
Hier werden Sie feststellen, dass der benutzerdefinierte Code, den Sie hinzugefügt haben, nur die Links zu den nächsten und vorherigen Beiträgen mit dem Beitragstitel als Ankertext anzeigt.

Es wird nicht hervorgehoben, dass dies die Links zu den nächsten und vorherigen Artikeln sind.
Wenn Sie das ändern möchten, können Sie stattdessen den folgenden benutzerdefinierten Code in das Feld 'Code-Vorschau' einfügen:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Sobald Sie Ihre Änderungen in WPCode gespeichert haben, besuchen Sie einfach Ihre Website.
So sah es auf unserer Testseite aus:

Sie können auch Sonderzeichen und Pfeile zusammen mit den Titeln des nächsten und vorherigen Beitrags verwenden.
Ersetzen Sie den Code einfach durch den folgenden:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
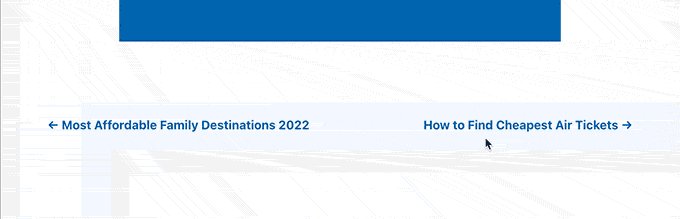
So sah dieser Code auf unserer Testwebsite aus:

Nun möchten Sie vielleicht, dass die „Weiter“- und „Zurück“-Links relevanter für den Artikel sind, den der Benutzer gerade ansieht.
Sie können dies tun, indem Sie die nächsten und vorherigen Links aus derselben Kategorie oder denselben Tags anzeigen:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Dieser Code weist WordPress an, die nächsten und vorherigen Beiträge in derselben Kategorie anzuzeigen. Sie können den Parameter taxonomy bei Bedarf auf Tags oder eine andere benutzerdefinierte Taxonomie ändern.
Styling von nächsten / vorherigen Links in WordPress
Nachdem wir nun gelernt haben, wie man Next / Previous Links in WordPress hinzufügt, sehen wir uns an, wie man sie richtig gestaltet.
Standardmäßig fügt WordPress automatisch mehrere Standard-CSS-Klassen zu den Beitragsnavigationslinks hinzu. Sie können diese CSS-Klassen in WPCode verwenden, um diese Links zu gestalten.
Gehen Sie zuerst auf der WordPress-Admin-Seitenleiste zur Seite Code-Snippets » Snippet hinzufügen. Klicken Sie dann unter der Option „Ihren benutzerdefinierten Code hinzufügen (Neues Snippet)“ auf die Schaltfläche „+ Benutzerdefiniertes Snippet hinzufügen“.

Sobald Sie sich auf der Seite 'Benutzerdefiniertes Snippet erstellen' befinden, fügen Sie einen Titel für Ihren Code hinzu.
Wählen Sie als Nächstes 'CSS-Snippet' als Code-Typ aus dem Dropdown-Menü.

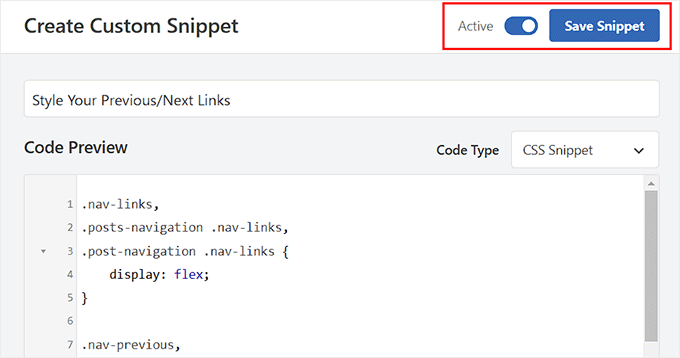
Danach können Sie den folgenden CSS-Code in Ihr 'Code-Vorschau'-Feld einfügen.
Dieses einfache CSS zeigt die nächsten und vorherigen Links nebeneinander, aber auf verschiedenen Seiten derselben Zeile an:
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
Sie können Ihre Navigationslinks auch hervorheben, indem Sie eine Hintergrundfarbe, einen Hover-Effekt und mehr hinzufügen.
Hier ist ein Beispiel für CSS-Code, den Sie als Ausgangspunkt verwenden können:
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
Scrollen Sie nun nach unten zum Abschnitt 'Einfügen' und wählen Sie den Modus 'Automatisch einfügen'.
Ihr benutzerdefinierter Code wird nach der Aktivierung automatisch ausgeführt.

Schalten Sie einfach den Schalter „Inaktiv“ auf „Aktiv“ um.
Klicken Sie danach auf die Schaltfläche „Snippet speichern“, um Ihre Einstellungen zu speichern.

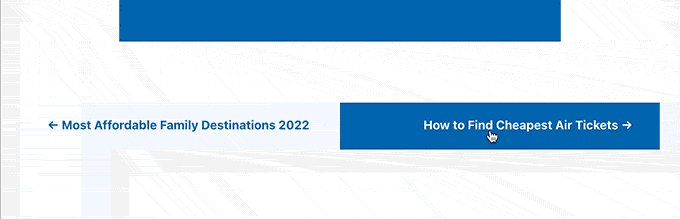
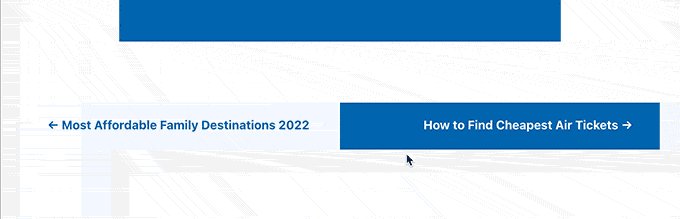
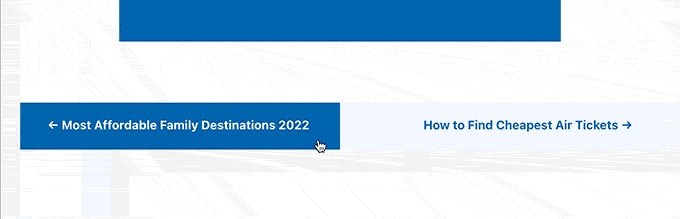
Besuchen Sie nun Ihre WordPress-Website, um die formatierten Links für Ihre Beiträge anzuzeigen.
Sie werden feststellen, dass der Linktext nun eine Hintergrundfarbe und einen Hover-Effekt hat, um die nächsten und vorherigen Links hervorzuheben.

Hinzufügen von Nächste / Vorherige Links für Beiträge mit Thumbnails
Wenn Sie Ihre Links für den nächsten/vorherigen Beitrag auffälliger gestalten möchten, können Sie Beitrags-Thumbnails zusammen mit den Links anzeigen. Bilder sind der einfachste Weg, um die Aufmerksamkeit der Benutzer zu erregen und diese Links ansprechender zu gestalten.
Dazu könnten Sie benutzerdefinierten Code zu Ihrer functions.php-Datei hinzufügen, aber bedenken Sie, dass der kleinste Fehler Ihre Website lahmlegen kann. Deshalb empfehlen wir auch hier, stattdessen WPCode zu verwenden.
Nach der Aktivierung des Plugins gehen Sie zur Seite Code-Schnipsel » +Schnipsel hinzufügen und klicken Sie unter der Option „Ihren benutzerdefinierten Code hinzufügen (Neuer Schnipsel)“ auf die Schaltfläche „+ Benutzerdefinierten Schnipsel hinzufügen“.

Sobald Sie zur Seite „Benutzerdefiniertes Snippet erstellen“ weitergeleitet werden, müssen Sie Ihrer Code eine Überschrift hinzufügen.
Wählen Sie dann aus dem Dropdown-Menü auf der rechten Seite als Code-Typ „PHP-Snippet“.

Fügen Sie anschließend den folgenden benutzerdefinierten Code in das Feld „Code-Vorschau“ ein:
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Dieser Code erstellt einfach eine Funktion, die die nächsten und vorherigen Beiträge mit Beitragsbildern oder Beitrags-Thumbnails anzeigt.
Sobald Sie das Snippet eingegeben haben, können Sie den Schalter auf „Aktiv“ stellen und auf die Schaltfläche „Snippet speichern“ klicken.

Als Nächstes müssen Sie zur Seite Code-Schnipsel » + Schnipsel hinzufügen zurückkehren und unter der Option „Benutzerdefinierten Code hinzufügen“ auf die Schaltfläche „Schnipsel verwenden“ klicken.
Sobald sich die Seite „Benutzerdefiniertes Snippet erstellen“ öffnet, kopieren Sie den folgenden Code und fügen Sie ihn in das Feld „Code-Vorschau“ ein:
<?php wpb_posts_nav(); ?>
Dieser Code bestimmt, wo Sie die Links anzeigen möchten.
Stellen Sie sicher, dass Sie auch „PHP Snippet“ aus dem Dropdown-Menü „Code Type“ auswählen.

Scrollen Sie dann nach unten zum Abschnitt „Einfügen“ und wählen Sie den Modus „Automatisch einfügen“ für die automatische Codeausführung.
Sie können auch den Abschnitt „Standort“ erweitern und zum Tab „Seitenspezifisch“ wechseln. Wählen Sie hier die Option „Nach Beitrag einfügen“, damit die Miniaturansichten ordnungsgemäß neben den Links angezeigt werden.

Schließlich können Sie den Schalter auf „Aktiv“ stellen und auf die Schaltfläche „Schnipsel speichern“ klicken.
Jetzt können Sie Ihre Website besuchen, um die Links in Aktion zu sehen.

Nun stellen Sie vielleicht fest, dass diese Links nicht sehr sauber aussehen.
Sie können dies ändern, indem Sie mit WPCode etwas benutzerdefiniertes CSS hinzufügen, um sie zu gestalten.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
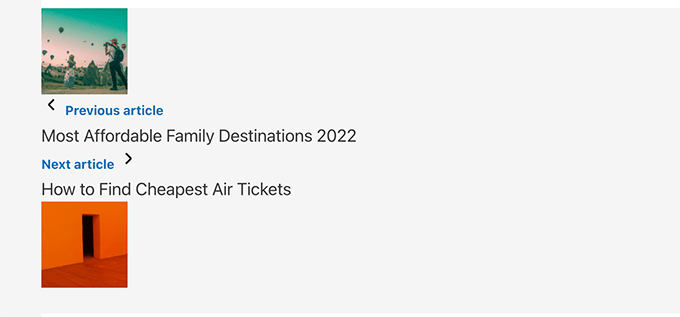
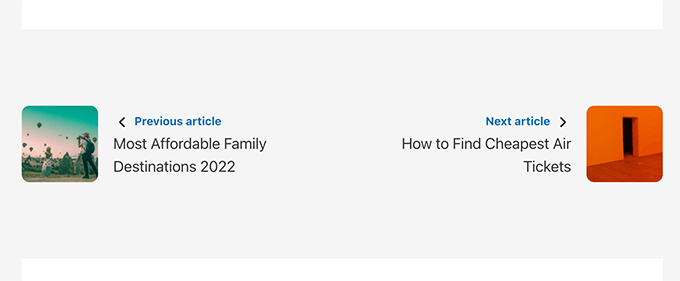
Sie können nun Ihre Änderungen speichern und Ihre Website besuchen, um die nächsten und vorherigen Links mit Thumbnails anzuzeigen.
So sah es auf unserer Testseite aus:

Weitere Details finden Sie in unserem Leitfaden zum Hinzufügen von Miniaturansichten zu vorherigen und nächsten Beitragslinks in WordPress.
Hinzufügen von nächsten/vorherigen Links zu WordPress-Seiten
Normalerweise werden Beitragsnavigationslinks für Blogbeiträge in WordPress verwendet. Das liegt daran, dass diese Elemente in umgekehrter chronologischer Reihenfolge veröffentlicht werden.
Auf der anderen Seite werden WordPress-Seiten im Allgemeinen nicht in chronologischer Reihenfolge veröffentlicht. Weitere Details finden Sie in unserem Leitfaden zu dem Unterschied zwischen Beiträgen und Seiten in WordPress.
Einige Benutzer möchten jedoch möglicherweise die Seiten-Navigation anzeigen, damit Besucher die nächste Seite leicht finden können. Die gute Nachricht ist, dass der Code, den wir zuvor mit WPCode verwendet haben, die Links für die vorherige und nächste Seite anzeigt.
Wenn Sie diese Links sowohl auf Seiten als auch auf Beiträgen anzeigen möchten, müssen Sie keine zusätzlichen Änderungen vornehmen.
Wenn Sie jedoch nur die Links für vorherige/nächste Seiten anzeigen möchten, dann gehen Sie zur Seite Code-Schnipsel » + Schnipsel hinzufügen .
Wählen Sie hier die Option „Benutzerdefinierten Code hinzufügen (Neuer Schnipsel)“.

Sobald Sie sich auf der Seite „Benutzerdefiniertes Snippet erstellen“ befinden, geben Sie Ihrer Snippet einen Titel.
Wählen Sie dann im Dropdown-Menü als Code-Typ „PHP-Snippet“ aus.

Fügen Sie dann den folgenden benutzerdefinierten Code in das Feld „Code-Vorschau“ ein.
Dies ist derselbe Code, den Sie zum Hinzufügen von vorherigen/nächsten Links für Beiträge verwenden können:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
Scrollen Sie danach nach unten zum Abschnitt „Einfügen“ und wählen Sie den Modus „Automatisch einfügen“ für die automatische Codeausführung.
Sie können auch die Position Ihrer Links über das Dropdown-Menü „Position“ konfigurieren. Wenn Sie beispielsweise „Nach Beitrag einfügen“ wählen, erscheinen Ihre Links am Ende jeder Seite.
Wenn Sie eine andere Position im Sinn haben, wählen Sie einfach die entsprechende Option aus dem Dropdown-Menü aus.

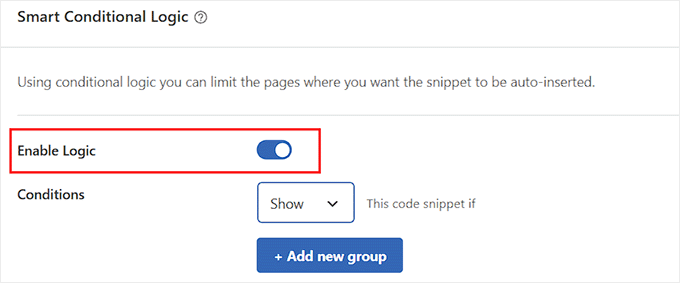
Scrollen Sie als Nächstes nach unten zum Abschnitt „Smart Conditional Logic“ und aktivieren Sie den Schalter „Enable Logic“.
🚨Hinweis: Beachten Sie, dass diese Funktion nur in der Pro-Version von WPCode verfügbar ist.
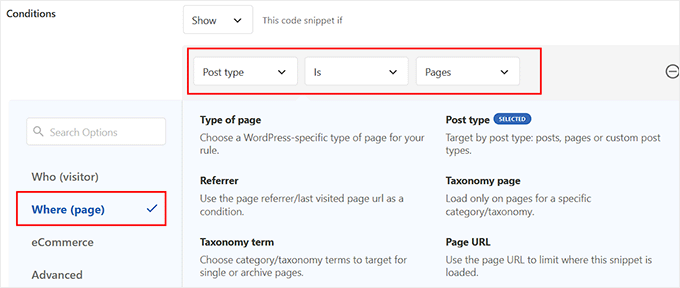
Wählen Sie danach „Anzeigen“ aus dem Dropdown-Menü „Bedingungen“ und klicken Sie auf die Schaltfläche „+ Neue Gruppe hinzufügen“.

Dies öffnet einige neue Einstellungen, in denen Sie die Bedingungen definieren müssen, wann der Code-Snippet angezeigt wird.
Da wir die vorherigen/nächsten Links nur auf Seiten anzeigen möchten, öffnen Sie das erste Dropdown-Menü und wechseln Sie im linken Bereich zum Tab „Wo (Seite)“.
Wählen Sie dann 'Beitragstyp' aus den Optionen, wählen Sie 'Ist' aus dem mittleren Dropdown und wählen Sie 'Seiten' aus dem letzten Dropdown.

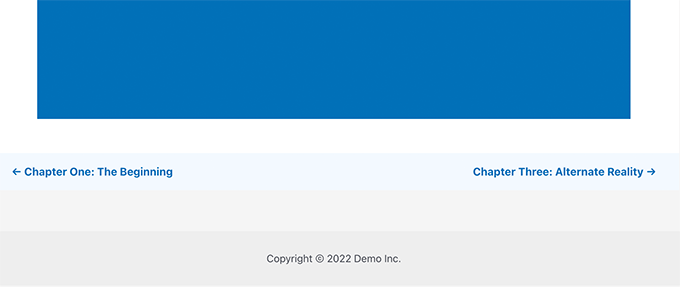
Scrollen Sie schließlich zurück nach oben und schalten Sie den Schalter 'Inaktiv' auf 'Aktiv' und klicken Sie auf die Schaltfläche 'Snippet speichern'. Sie haben nun erfolgreich die Links zum vorherigen/nächsten Beitrag zu Ihren Seiten hinzugefügt.
So sah es auf unserer Demoseite aus:

Bonus: Nächste und vorherige Links in WordPress entfernen
Einige Benutzer möchten möglicherweise die Links für den nächsten und vorherigen Beitrag in WordPress entfernen.
Einige Benutzer stellen beispielsweise fest, dass diese Links weniger hilfreich sind. Einige möchten stattdessen verwandte Beiträge oder beliebte Beiträge anzeigen.
Es gibt zwei Möglichkeiten, die nächsten und vorherigen Links in WordPress zu entfernen.
Methode 1. Löschen Sie den Code in Ihrem WordPress-Theme
Um die Links für den nächsten und vorherigen Beitrag in WordPress zu entfernen, müssen Sie den Code entfernen, der für die Anzeige der Links in Ihrem WordPress-Theme verantwortlich ist.
Das Problem bei diesem Ansatz ist, dass der gelöschte Code zurückkommt, sobald Sie Ihr Theme aktualisieren, wenn er Teil des ursprünglichen Themes war.
Um dies zu vermeiden, müssen Sie ein Child Theme erstellen.
Als Nächstes müssen Sie den Code finden, der für die Anzeige der Links für den nächsten und vorherigen Beitrag in Ihrem übergeordneten Theme verantwortlich ist.
Normalerweise befindet er sich in den Vorlagen single.php oder content-single.php.
Grundsätzlich suchen Sie nach dem Code, der die folgende Funktion enthält:
<?php the_post_navigation() ?>
Dieser Code kann ein etwas anderes Format und andere Parameter haben.
Zum Beispiel hat das Theme auf unserer Testseite diesen Code verwendet, um die Links anzuzeigen:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
Wenn Sie ein Child-Theme verwenden, müssen Sie diese spezielle Vorlage in Ihrem Child-Theme duplizieren und dann die Zeilen löschen, die zum Anzeigen der nächsten oder vorherigen Links verwendet werden.
Wenn Sie ihn lieber in Ihrem übergeordneten Theme löschen möchten, können Sie das auch tun.
Das Löschen des Codes verhindert, dass WordPress die Links für den nächsten und vorherigen Beitrag anzeigt.
Methode 2. Links für den nächsten und vorherigen Beitrag ausblenden
Diese Methode entfernt die Links für den nächsten und vorherigen Beitrag nicht wirklich. Stattdessen macht sie sie für menschliche Leser unsichtbar.
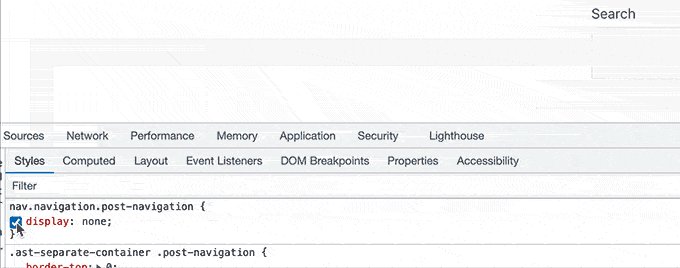
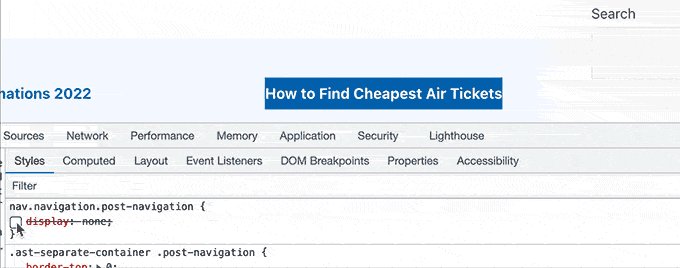
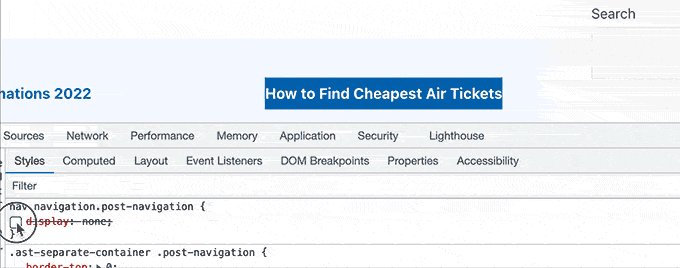
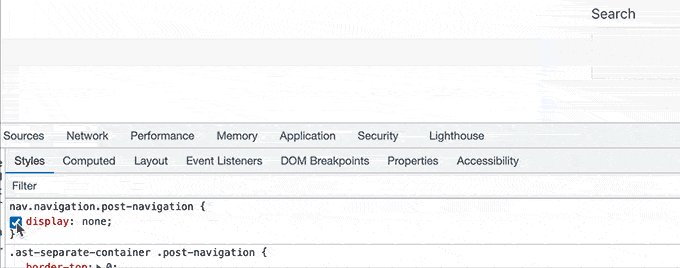
Fügen Sie einfach den folgenden benutzerdefinierten CSS-Code zu Ihrem WordPress-Theme hinzu:
nav.navigation.post-navigation {
display: none;
}
Vergessen Sie nicht, Ihre Änderungen zu speichern.
Besuchen Sie dann Ihre Website, um zu sehen, wie die Navigationslinks verschwinden.

Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie einfach Links zum nächsten und vorherigen Beitrag in WordPress hinzufügen. Möglicherweise möchten Sie auch unseren Leitfaden zu WordPress Block Patterns und unsere Liste mit wichtigen Tipps zur Verwendung von Shortcodes in WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Perfekt. Ich hatte Links zum nächsten und vorherigen Artikel auf meiner Website, aber sie waren nur in Textform. Ich wollte ein Miniaturbild als Teil der Links einfügen, wusste aber nicht, wie. Das Miniaturbild ist mir wichtig, weil es die Aufmerksamkeit des Benutzers visuell stärker auf sich zieht als ein reiner Textlink. Dank dieses Artikels konnte ich die notwendigen Anpassungen vornehmen.
Carolyn
Hallo! Dieser Artikel ist großartig! Es war einfach, alles einzurichten... aber wissen Sie, wie man es so einstellt, dass die vorherige/nächste Navigation nur innerhalb der Kategorie erfolgt, anstatt zwischen ALLEN Beiträgen aus allen Kategorien zu navigieren?
WPBeginner Support
The code for that is in our article just before the Styling section
Admin
Shanna
Ich habe eine WP.org-Website erstellt und habe 4 Beiträge pro Seite. Ich sehe am unteren Rand meiner Seite keine nächste Seite. Ich habe über 20 Blogbeiträge. Wie kann ich mehr Blogbeiträge sehen oder zur nächsten Seite gelangen?
WPBeginner Support
Wenn Sie Seiten anstelle von Beiträgen verwenden, sehen Sie keine Option für die nächste Seite. Wir empfehlen Ihnen, unseren untenstehenden Leitfaden zu lesen, um zu verstehen, wie Seiten im Vergleich zu Beiträgen funktionieren.
https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/
Diese Anleitung zeigt, wie Sie durch Beiträge mit vorherigen und nächsten Links navigieren.
Admin
Kristi Borst
Danke für deinen Artikel. Sehr hilfreich. Wie würde ich den Aufruf bearbeiten, um den Titel auf xx Zeichen zu beschränken, gefolgt von Auslassungspunkten „…“? Ich habe versucht, CSS zu verwenden, aber nichts, was ich getan habe, funktionierte.
WPBeginner Support
Im Moment haben wir keine anfängerfreundliche Möglichkeit, dies einzurichten, und dies würde die Bearbeitung des Codes erfordern, nicht des CSS. Wenn wir einen Weg finden, werden wir ihn auf jeden Fall teilen!
Admin
George Okinda
Großartig! Das hat geholfen. Danke und Gott segne euch alle in Christus Jesus
WPBeginner Support
Gern geschehen, wir freuen uns, dass unser Leitfaden hilfreich war!
Admin
Jennifer
Hallo,
Wie würde der Code aussehen, wenn Sie einen Shortcode anstelle der Ergänzung der Datei single.php verwenden möchten? Ich verwende GeneratePress und möchte einen Hook zu meinen Beitragsseiten hinzufügen.
Würde es so aussehen?
add_shortcode( ‘posts-nav’, ‘prev_add_next_blogs’ );
the_post_navigation(
array(
‘prev_text’ => __( ‘← %title’ ),
‘next_text’ => __( ‘%title →’ ),
‘in_same_term’ => true,
‘taxonomy’ => __( ‘category’ ),
) );
add_action( ‘init’, ‘prev_add_next_blogs’ );
Das hat bei mir nicht funktioniert, jede Hilfe wäre sehr willkommen.
Danke
Jennifer
WPBeginner Support
Sie würden den add_shortcode aus einem wahrscheinlichen Grund unter dem Code platzieren, wenn Sie bisher noch nicht getestet haben.
Admin
Ciprian Popescu
Das ist ein gutes Tutorial und ich habe es gerade auf meinem Blog implementiert. Es wird definitiv zur Nutzerbindung und zur Reduzierung der Absprungrate beitragen.
Der Full Site Editor wird dies niemals nur mit HTML tun können. Deshalb wird der Code in functions.php (oder noch besser, in einer anderen PHP-Datei, die von functions.php aufgerufen wird) immer funktionieren. Die Funktion könnte als Shortcode codiert werden (mit einer leichten Modifikation, um Daten zurückzugeben, anstatt sie auszugeben):
`add_shortcode( ‘posts-nav’, ‘wpb_posts_nav’ );`
Und dann fügen Sie es jedem Beitrag als Shortcode-Block (für den Block-Editor) hinzu.
WPBeginner Support
Vielen Dank für Ihr Feedback zu einer alternativen Option!
Admin
WPBeginner Support
Für das, was Sie anscheinend möchten, würden Sie in_same_term zum Code für die Beitragsnavigation hinzufügen, ähnlich wie im folgenden Code:
the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'next_text' => true,
) );
Admin
Bipo
Hallo,
danke für dieses Tutorial.
Während ich versuche, die Thumbnail-Funktion mit Divi zum Laufen zu bringen (Bilder werden nicht angezeigt), möchte ich fragen, ob es möglich ist, den Kategorie/Taxonomie-Filter auch in diesen Code einzubauen.
Ich meine: ist es möglich, Links und Thumbnails nur anzuzeigen, wenn Seiten in derselben Kategorie sind?
(Ich habe bereits Kategorien zu Seiten hinzugefügt und die_post_navigation funktioniert)
Henrik Blomgren
Hallo, tolles Tutorial. Für alten WordPress-Stil.
Wenn ich jetzt die Bild-Thumbnail-Beitragsnavigation mit dem neuen Ding in WordPress machen wollte. Die vollständige Website-Bearbeitung?
Wie würde ich dieses Tutorial damit umsetzen?
WPBeginner Support
Sofern wir nichts anderes hören, würden wir diese Methode mit dem Full Site Editor weiterhin empfehlen, aber wir werden uns das sicherlich ansehen und den Artikel bei Bedarf aktualisieren!
Admin
Henrik Blomgren
Vielen Dank für Ihre Antwort. Ich habe vergessen, dass Sie immer noch vollen Zugriff auf functions.php haben, daher wird der Code absolut funktionieren.
Nur das Einfügen in die Datei single.html ist der Grund, warum mein Gehirn abgeschaltet hat. Da single.php als Fallback für einzelne Beiträge verwendet werden muss, fühlt sich das ein wenig seltsam an.
Also ja, bitte aktualisieren Sie den Artikel, wenn Zeit dafür gefunden wurde, oder weisen Sie mich, wenn möglich, in die Richtung, wie ich die in PHP geschriebene Funktion in unserer HTML-Vorlage verwenden kann.
Tina Filipčič
Danke. Das hilft sehr. Ich habe jetzt nur noch dieses Problem: Die Navigation wird sowohl auf Seiten als auch auf Beiträgen angezeigt. Wie kann ich sie nur auf Beiträgen anzeigen lassen?
WPBeginner Support
Die einfachste Methode wäre, eine Vorlage für Ihre Seiten zu haben, die dies nicht verwendet. Weitere Informationen finden Sie in unserem Leitfaden zur Vorlagenhierarchie unten.
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
sowie in unserem Leitfaden unten zur Erstellung eines Child-Themes:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
Tina Filipčič
Hallo,
Ich habe das Problem gelöst, indem ich Folgendes hinzugefügt habe:
let page = document.querySelector(‘.page’); page.querySelector(‘.wpb-posts-nav’).style = “display:none”