Wenn Sie Ihrem WooCommerce-Shop einen Live-Chat hinzufügen, können Sie die Interaktion mit Ihren Kunden verbessern und den Umsatz steigern. Kunden schätzen schnelle Antworten auf ihre Fragen, und der Live-Chat macht dies möglich.
Studien zeigen, dass der Live-Chat mit 73 % den höchsten Zufriedenheitsgrad aller Kanäle für den Kundendienst aufweist, verglichen mit 61 % für E-Mail und 44 % für Telefon. Dies deckt sich mit unseren Erfahrungen, als wir den Live-Chat auf der OptinMonster-Website einführten.
Durch die schnelle Beantwortung von Fragen können Sie die notwendigen Schritte unternehmen, um Ihre Besucher in treue Kunden zu verwandeln.
In dieser Anleitung führen wir Sie durch die Schritte, mit denen Sie Ihrer WordPress-Website und Ihrem WooCommerce-Shop mit LiveChat ganz einfach einen Live-Chat hinzufügen können.

Warum LiveChat zu Ihrem WooCommerce-Shop hinzufügen
DerLive-Chat hilft Ihnen, mit Ihren Website-Besuchern in Echtzeit in Kontakt zu treten, und er steigert nachweislich die Zufriedenheit.
Mit dem richtigen Helpdesk-Support erhalten Kunden sofortige Hilfe, wenn sie auf Probleme stoßen oder Fragen haben.
Der wichtigste Grund, Ihre eCommerce-Website mit einem Live-Chat auszustatten, ist jedoch die enorme Steigerung der Konversionsrate, die damit erzielt werden kann.
Als wir den Live-Chat auf der OptinMonster-Website einführten, konnten wir einen massiven Anstieg der Gesamtkonversionen feststellen. Bei einer Person, die mit uns chattet, ist die Wahrscheinlichkeit einer Konvertierung 11 Mal höher als bei einem durchschnittlichen Website-Besucher.
Vielleicht denken Sie jetzt: Ist ein Live-Chat nicht zu teuer? Brauchen Sie nicht geschulte Support- und Vertriebsmitarbeiter, um den Live-Chat erfolgreich zu betreiben?
Ja, das ist tatsächlich die größte Herausforderung beim Live-Chat, aber wir haben das Problem gelöst.
Lösung der größten Herausforderung im Live-Chat
Die größte Herausforderung beim Hinzufügen von Live-Chat zu Ihrem eCommerce-Shop ist die Verwaltung der Agenten. Sie müssen geschulte Support- und Vertriebsmitarbeiter einstellen, um den Live-Chat zu betreiben.
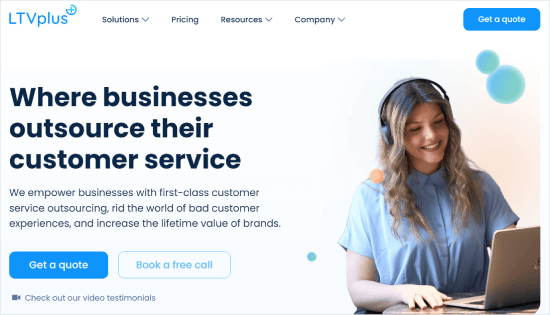
Hier kommt LTVPlus ins Spiel. Sie stellen engagierte und gut ausgebildete Live-Chat-Agenten zur Verfügung, die Ihren Live-Chat vor dem Verkauf und einfache Support-Anfragen verwalten. Diese Agenten arbeiten mit Ihnen zusammen, um Ihr Produkt/Geschäft zu verstehen und fungieren als Erweiterung Ihres bestehenden Teams.

LTVPlus wurde vom Mitbegründer von MaxCDN, dem Content-Delivery-Network, das wir hier auf WPBeginner verwenden, ins Leben gerufen, also haben wir beschlossen, es auszuprobieren.
Wir verwenden LTVPlus auf OptinMonster und haben einen deutlichen Anstieg unserer eCommerce-Konversionen festgestellt. Das Beste daran ist, dass wir uns nicht um die Einstellung oder Schulung von Agenten kümmern müssen.
Da die gesamte Einrichtung ausgelagert wird, ist sie sehr erschwinglich, und die Einrichtung eines Live-Chat-Dienstes macht sich bereits innerhalb der ersten Woche bezahlt.
Wie Sie Ihrer WooCommerce-Website ganz einfach LiveChat hinzufügen
Auf unserer eCommerce-Website verwenden wir LiveChat als Chat-Software. Sie können jede beliebige Live-Chat-Software verwenden, aber im Rahmen dieses Tutorials zeigen wir nur die Plattform, die wir selbst verwenden.
Schritt 1: Anmeldung für LiveChat
Zuerst müssen Sie die LiveChat-Website besuchen und sich für ein Konto anmelden. Geben Sie einfach Ihre geschäftliche E-Mail ein und klicken Sie auf “Kostenlos anmelden”.

LiveChat ist eine kostenpflichtige Lösung, die 20 $ pro Agent kostet. Das Unternehmen bietet jedoch eine kostenlose 14-tägige Testversion an, mit der Sie die Funktionen testen und herausfinden können, ob die Lösung für Ihr Unternehmen geeignet ist.
Mit den kostenpflichtigen Tarifen erhalten Sie erweiterte Funktionen wie die intelligente Weiterleitung, mit der Chats an den richtigen Agenten weitergeleitet werden. Sie können LiveChat auch mit mehreren Apps verbinden, z. B. mit Facebook Messenger und SMS.
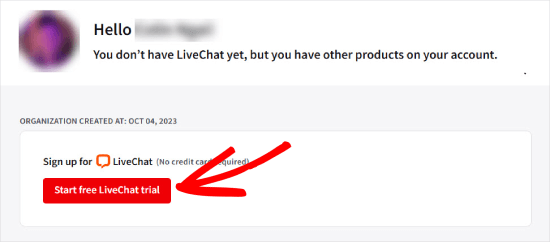
Sobald Sie sich für eine E-Mail entschieden haben, können Sie auf der nächsten Seite auf die Schaltfläche “Kostenlose LiveChat-Testversion starten” klicken.

Nach der Registrierung sehen Sie das LiveChat-Dashboard.
Schritt 2: Verbinden Sie LiveChat mit Ihrer Website
Mit LiveChat können Sie ganz einfach ein Chat-Fenster und Buttons in Ihren Online-Shop einfügen.
Auf Ihrer WordPress Website müssen Sie das LiveChat Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
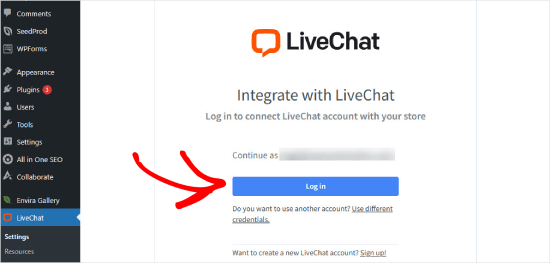
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt mit der Bezeichnung “LiveChat” zu Ihrem WordPress-Admin hinzu. Als Erstes müssen Sie nun Ihre WordPress Website in Ihr LiveChat Konto integrieren.
Klicken Sie auf “Anmelden”, um eine Verbindung herzustellen.

Sobald die Verbindung hergestellt ist, sehen Sie eine LiveChat-Seite in WordPress.
Von hier aus klicken wir auf “Zu LiveChat gehen”. Dadurch gelangen Sie zum vollständigen LiveChat-Builder, mit dem Sie das Design und das Chat-Formular Ihres LiveChat individuell anpassen, Agenten hinzufügen und vieles mehr können.

Schritt 3: Passen Sie Ihren Live-Chat an.
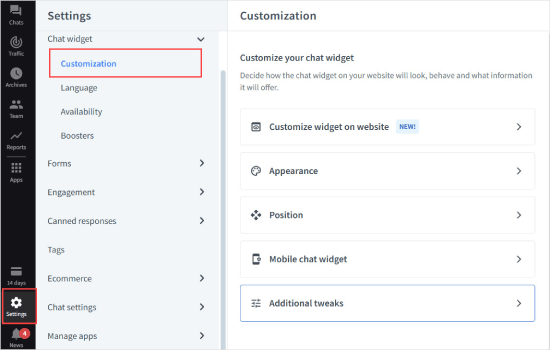
Um Ihren Live-Chat individuell anzupassen, klicken Sie auf den Button “Einstellungen”.
In diesem Abschnitt können Sie das Chat-Widget “ Customizer “ aufrufen, um das Design des LiveChat-Fensters individuell anzupassen.

Sie können die Farben des Chat-Fensters und das Theme so wählen, dass sie zum Farbschema Ihrer Website passen.
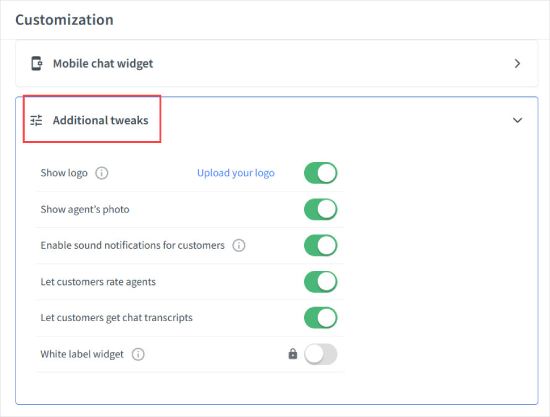
Danach können Sie auf den Tab “Zusätzliche Tweaks” wechseln, um Ihr eigenes Logo hochzuladen und Ihre Social-Media-Profile hinzuzufügen.

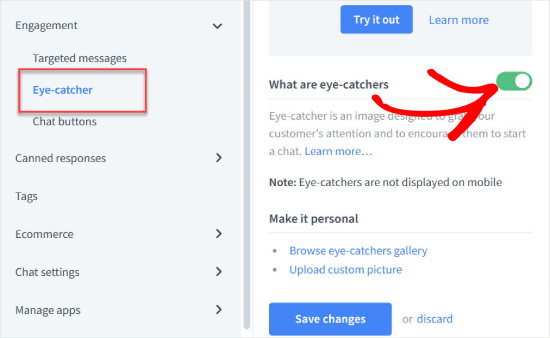
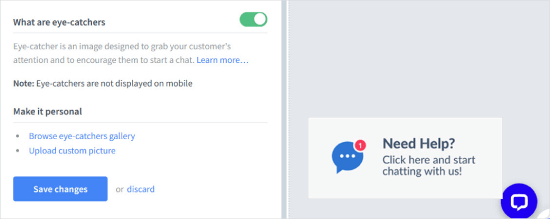
Als Nächstes möchten Sie vielleicht das anpassen, was LiveChat einen Blickfang nennt. Das sind Bilder, die angezeigt werden, wenn das LiveChat-Fenster minimiert wird.
Dazu können Sie sich unter Engagement “ Blickfang umsehen.
Schalten Sie den Button neben “Was sind Blickfänge” einfach ein.

Hier wird eine Vorschau des Blickfangs angezeigt, so dass Sie ihn selbst anpassen können.
LiveChat verfügt über mehrere Blickfang-Stile, die Sie verwenden können. Alternativ können Sie auch Ihre eigenen Bilder hochladen und damit die Aufmerksamkeit Ihrer Nutzer auf sich ziehen.

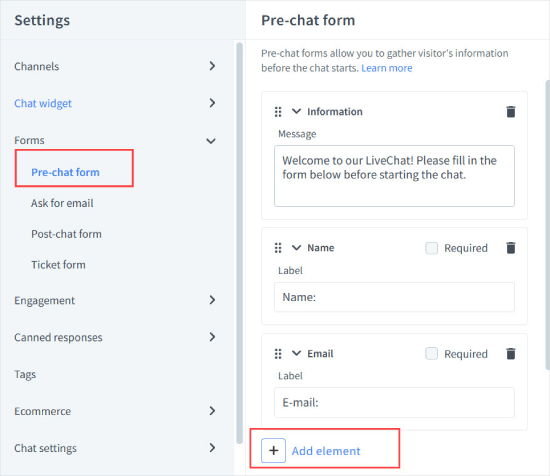
Wir empfehlen auch, das Formular vor dem Chat individuell anzupassen. Hier können Sie die Informationen des Besuchers erfassen, bevor der Chat beginnt.
Ein guter Anfang ist es, nach dem Namen und der E-Mail-Adresse zu fragen, damit Sie sich melden können, falls der Chat unterbrochen wird. Sie können auch spezifische Fragen zu dem stellen, wonach sie suchen, oder sie an bestimmte Abteilungen verweisen.
Im Bereich “Einstellungen” gehen Sie zu Formulare “ Vor-Chat-Formular. Dort sehen Sie Ihr aktuelles Vor-Chat-Formular.

Um sie anzupassen, gehen Sie einfach auf “Element hinzufügen”.
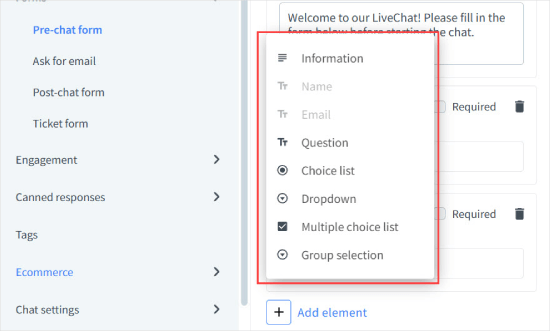
Von dort aus können Sie jedes beliebige Element auswählen, z. B. Informationen, Fragen, Auswahllisten, Dropdowns, Listen mit mehreren Auswahlmöglichkeiten oder Gruppenauswahl. Es handelt sich um eine Drag-and-drop-Benutzeroberfläche, so dass Sie jedes Element ganz einfach nach Ihren Wünschen verschieben können.

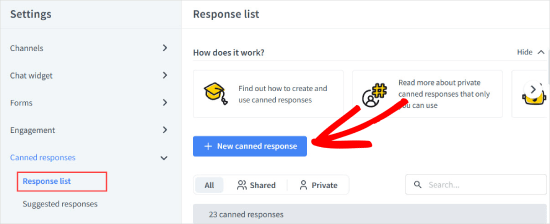
Sie können auch Ihre “Antwortvorlagen” aktualisieren, um automatisch Antworten auf häufig gestellte Fragen zu geben.
Gehen Sie einfach unter dem Tab “Einstellungen” zu den Antwortvorgaben “ Antwortliste. Klicken Sie dann auf “+ Neue Antwortvorlagen”, um neue hinzuzufügen, oder scrollen Sie nach unten, um aus den vorhandenen Optionen auszuwählen.

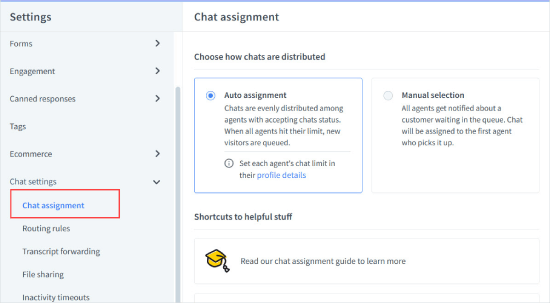
Wenn Sie ändern möchten, wie Chats weitergeleitet werden, gehen Sie zu Chat-Einstellungen “ Chat-Zuweisung.
Hier können Sie Chats automatisch an Ihre Agenten verteilen oder sie manuell zuweisen.

Wenn Sie Routing-Regeln erstellen möchten, indem Sie bestimmte Arten von Anfragen bestimmten Agenten zuweisen, können Sie dies im Abschnitt “Routing-Regeln” unter “Chat-Einstellungen” konfigurieren.
Schritt 4: Agenten zum LiveChat einladen
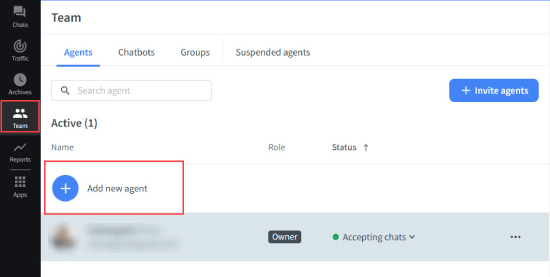
Wenn Sie mit dem Design und den Konfigurationen des Chat-Fensters zufrieden sind, können Sie LiveChat-Agenten hinzufügen.
Wechseln Sie dazu auf den Tab “Team” und klicken Sie auf den Button “+” neben “Neuen Agenten hinzufügen”.

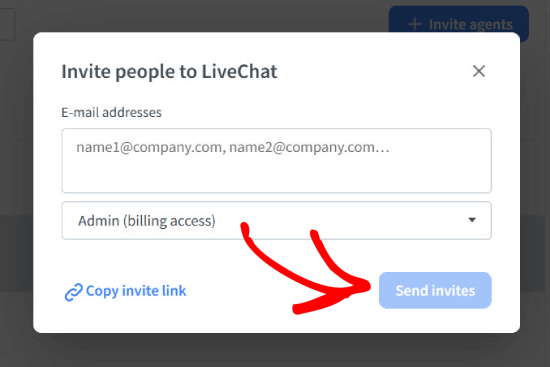
Es öffnet sich ein Popup-Fenster, mit dem du Leute zum Livechat einladen kannst.
Sie müssen ihre E-Mail-Adressen hinzufügen und die Art des Zugriffs auswählen, den Sie ihnen gewähren möchten. Sie können sie als Agenten mit eingeschränkter Kontrolle über Ihr Konto oder als Administrator mit vollem Zugriff auf die App hinzufügen.
Wenn Sie damit fertig sind, können Sie auf “Einladungen senden” klicken.

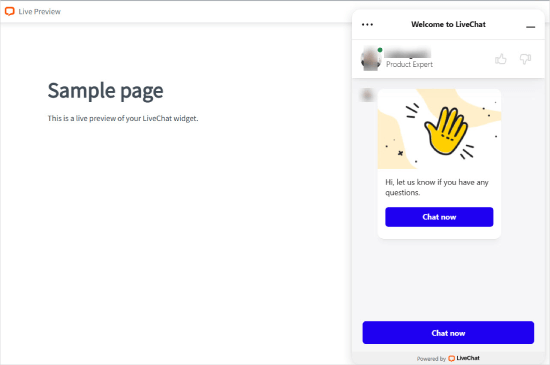
Schritt 5: Zeigen Sie eine Vorschau Ihres Live-Chats an.
Ihr LiveChat ist eingerichtet und erfolgreich in Ihrem WooCommerce-Shop installiert.
Sie können nun Ihre Website besuchen, um den Live-Chat in Aktion auf Ihrer Website zu sehen. Klicken Sie einfach auf den Link “Live-Vorschau” am oberen Rand, um zu sehen, wie der Chat aussieht.

Da Sie Ihr LiveChat bereits mit Ihrem WordPress-Konto verbunden haben, sollte LiveChat automatisch auf Ihrer Website erscheinen.
Rufen Sie einfach Ihre Website auf und überprüfen Sie, ob der LiveChat reibungslos funktioniert.
LiveChat Plugin Einstellungen
LiveChat fügt nicht nur eine Chat-Funktion zu Ihrem Shop hinzu. Sie können damit auch die Details des Warenkorbs Ihrer Kunden während der Konversation anzeigen.
Mit LiveChat können Sie die folgenden Optionen anpassen:
- Chat-Widget für Gastbesucher ausblenden – Mit dieser Option können Sie wählen, ob Sie das Chat-Widget nur für Benutzer, die sich in Ihrem Shop angemeldet haben, oder für alle Webbesucher anzeigen möchten.
- Besuchertracking – Hier können Sie die Details der letzten Bestellung, Produktinformationen, Stückzahl, Gesamtwert und Lieferadresse einsehen.
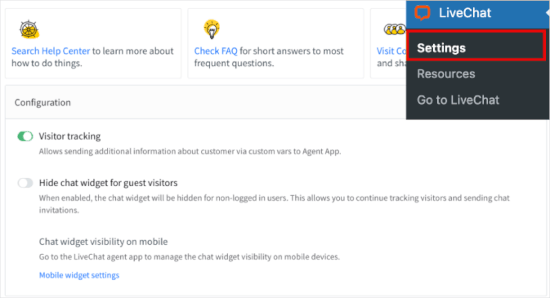
Um diese Optionen zu aktivieren, gehen Sie einfach zu LiveChat ” Einstellungen in Ihrem WordPress-Bedienfeld. Dann können Sie unter Konfiguration die Option auswählen, die Sie aktivieren möchten.

LiveChat manuell installieren
Wenn Sie eine Nicht-WordPress-Website betreiben, können Sie trotzdem ganz einfach LiveChat zu Ihrer Website hinzufügen.
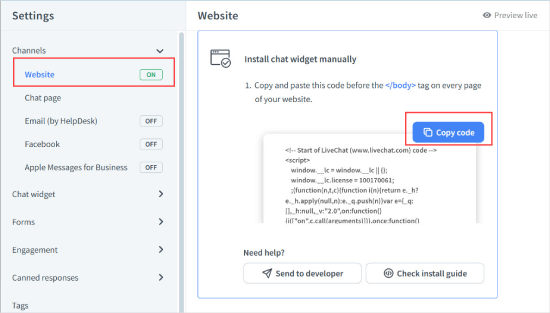
Navigieren Sie in Ihren LiveChat-Einstellungen einfach zu Kanäle “ Website . Unter “Chat-Widget manuell installieren” können Sie auf “Code kopieren” klicken und ihn dann in das Theme Ihrer Website einfügen.

LiveChat hat auch Apps und Integrationen für alle gängigen WordPress-Alternativen wie Shopify, Squarespace, Magento und mehr.
Es ist auch eines der besten WooCommerce Plugins für Ihren Shop, um den durchschnittlichen Bestellwert zu erhöhen und die Konversionsraten zu steigern.
Durch den Einsatz von LiveChat und LTVPlus erzielen wir auf unserer eCommerce-Website sehr gute Ergebnisse und werden LiveChat auf weiteren unserer Websites einsetzen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, LiveChat zu Ihrem WooCommerce-Shop hinzuzufügen. Vielleicht interessieren Sie sich auch für unsere Liste der besten Business-Telefondienste für kleine Unternehmen oder unsere Anleitung, wie Sie in 5 Minuten eine kostenlose geschäftliche E-Mail erstellen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Chris
I’m a little confused about your pricing. Their website says “starting at US$ 1,750 / month Per Agent”. You say it starts at $16.99 per agent. I’m no math whiz, but those numbers are quite a ways off.
WPBeginner Support
Hi Chris,
LiveChat pricing starts from $16.99 / agent. LTVPLus is a different service and their pricing starts at $1,750 per month per agent.
Admin
ETIENNE RUKUNDO
This is a very good idea to add live chat on our website. i personally i am gona do it to attract users and communicate with them. also if you can could set a video on you on how to use different wordpress themes in one domain name? what i mean is when you click on one page it redirectss you to diffrerent theme. i failed with page theme plugin. plz help
Jodie
This is probably the best step by step live chat tutorial! Helped me add it to my online marketplace in 1 day
Vladimir Djurovic
This is really helpful tip. I’ve been looking for something similar for a while now.
Do you know if it has any impact on site performance?
WPBeginner Support
Hi Vladimir,
LiveChat scripts load from their CDN servers and it is highly optimized for performance.
Admin