Die Organisation von Inhalten mit einem FAQ-Akkordeon kann die Benutzererfahrung auf Ihrer WordPress-Website verbessern. Diese Funktion ermöglicht es Ihnen, Fragen und Antworten in einem kompakten Format anzuzeigen, sodass Besucher leichter schnell Informationen finden können.
Außerdem macht die Verwendung von jQuery für Ihr Akkordeon Ihre FAQs interaktiv und einfach zu navigieren.
Bei WPBeginner betreiben wir seit über 16 Jahren einen Blog und haben Hunderte von Artikeln, Anleitungen und Tutorials geschrieben. In einigen davon werden Sie feststellen, dass wir jQuery FAQ-Akkordeons verwendet haben, um häufige Fragen unserer Leser zu beantworten.
Dieser Ansatz hat uns geholfen, mehr Besucher anzuziehen, unsere Suchrankings zu verbessern und sogar Leads zu generieren. Zusammenfassend lässt sich sagen, dass wir wissen, wie wertvoll ein dynamisches FAQ-Akkordeon sein kann.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ganz einfach ein jQuery FAQ-Akkordeon in WordPress hinzufügen.

Warum ein jQuery FAQ-Akkordeon in WordPress verwenden?
Im Webdesign ist ein Akkordeon ein Werkzeug zur übersichtlichen Organisation von Inhalten. Es sieht aus wie eine Liste, bei der sich jeder Punkt erweitert, um mehr Details anzuzeigen, wenn Sie darauf klicken, und sich dann wieder schließt, wenn Sie fertig sind. Es ist eine einfache Möglichkeit, zusätzliche Informationen zu verbergen oder anzuzeigen, ohne die Seite zu überladen.
In der Zwischenzeit ist jQuery eine JavaScript-Bibliothek, die das Hinzufügen interaktiver Funktionen zu Ihrer Website vereinfacht. Zum Beispiel können Sie damit Animationen, Dropdown-Menüs und klickbare Schaltflächen hinzufügen – ohne komplexen Code von Grund auf neu schreiben zu müssen.
Das bedeutet, dass die Verwendung eines jQuery FAQ-Akkordeons in WordPress Ihre Website organisierter und benutzerfreundlicher machen kann. Es ermöglicht Ihnen, häufig gestellte Fragen in einem aufklappbaren Format anzuzeigen, wodurch Platz gespart und Unordnung reduziert wird.

Auf diese Weise können Besucher die Antworten, die sie benötigen, schnell finden, ohne lange Textblöcke durchscrollen zu müssen. Dies kann Ihrer Website ein sauberes Aussehen verleihen und die SEO verbessern, indem Ihre Inhalte strukturierter gestaltet werden, was Suchmaschinen bevorzugen.
Dennoch wollen wir uns ansehen, wie man einfach ein jQuery FAQ-Akkordeon in WordPress hinzufügt. Wir werden in diesem Tutorial mehrere Methoden besprechen, aber Sie können die folgenden Links verwenden, um zu der von Ihnen gewünschten zu springen:
- Methode 1: Fügen Sie ein jQuery FAQ-Akkordeon mit WPCode hinzu (empfohlen)
- Methode 2: Fügen Sie ein jQuery FAQ-Akkordeon mit einem kostenlosen Plugin hinzu (einfach)
- Methode 3: Fügen Sie ein jQuery FAQ-Akkordeon mit SeedProd hinzu
- Bonus: FAQ-Schema in WordPress hinzufügen
Methode 1: Fügen Sie ein jQuery FAQ-Akkordeon mit WPCode hinzu (empfohlen)
Wenn Sie nach einer einfachen und zuverlässigen Möglichkeit suchen, ein jQuery-FAQ-Akkordeon hinzuzufügen, dann ist diese Methode genau das Richtige für Sie.
Für diesen Ansatz benötigen Sie WPCode, das beste WordPress-Plugin für Code-Snippets auf dem Markt. Es ist der einfachste und sicherste Weg, benutzerdefinierten Code zu Ihrer Website hinzuzufügen. Außerdem enthält es ein vorgefertigtes Code-Snippet für ein FAQ-Akkordeon, was es zu einer idealen Wahl macht.
Zuerst müssen Sie das WPCode Plugin installieren und aktivieren. Details finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Hinweis: WPCode hat einen kostenlosen Plan, aber Sie benötigen die Premium-Version, um die Cloud-Bibliothek mit Code-Snippets freizuschalten.
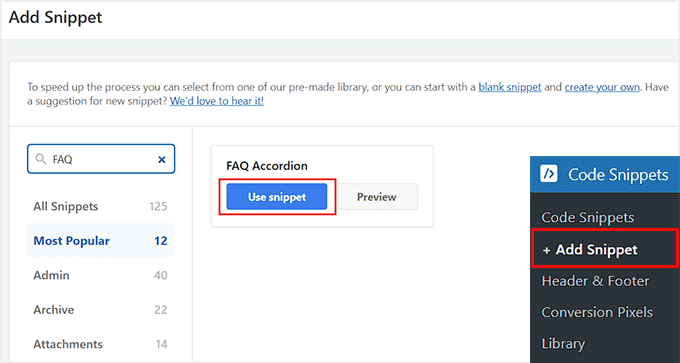
Besuchen Sie nach der Aktivierung die Seite Code-Snippets » + Snippet hinzufügen im WordPress-Dashboard und verwenden Sie das Suchformular, um das Snippet 'FAQ-Akkordeon' zu finden.
Sobald Sie das getan haben, klicken Sie einfach auf die Schaltfläche „Snippet verwenden“ darunter.

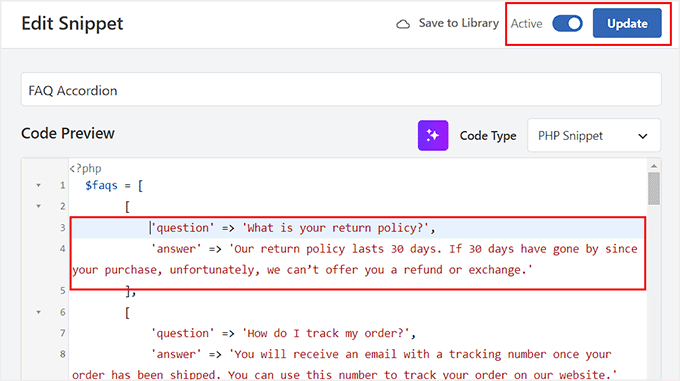
Dies leitet Sie zur Seite „Snippet bearbeiten“ weiter, wo der benutzerdefinierte Code für einen FAQ-Akkordeon bereits im Feld „Code-Vorschau“ hinzugefügt wurde.
Hier müssen Sie nur die Fragen und Antworten für Ihr Akkordeon in den Code eingeben. Sobald Sie dies getan haben, schalten Sie den Schalter oben auf „Aktiv“ und klicken Sie auf die Schaltfläche „Aktualisieren“.

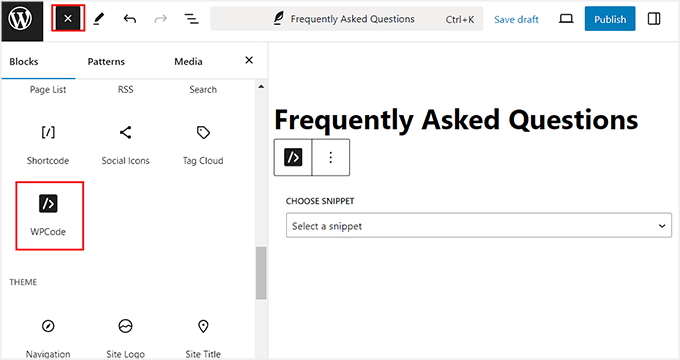
Öffnen Sie nun die Seite oder den Beitrag, auf der/dem Sie den FAQ-Akkordeon-Bereich im Block-Editor hinzufügen möchten.
Klicken Sie hier auf die Schaltfläche „Block hinzufügen“ (+) , um das Blockmenü zu öffnen und den Block „WPCode“ zur Seite hinzuzufügen. Öffnen Sie nun das Dropdown-Menü innerhalb des Blocks, um den zuvor erstellten Code-Snippet „FAQ Accordion“ auszuwählen.
Sobald dies erledigt ist, klicken Sie oben auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.

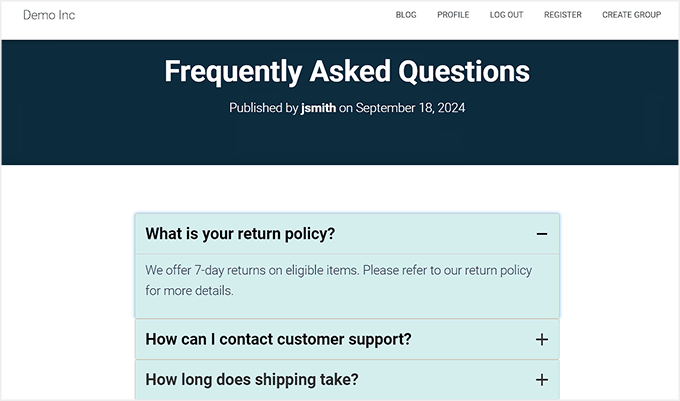
Besuchen Sie nun Ihre WordPress-Seite, um das FAQ-Akkordeon in Aktion zu sehen.
Beachten Sie, dass Sie den Vorgang wiederholen müssen, um ein Akkordeon für andere Seiten zu erstellen.

Methode 2: Fügen Sie ein jQuery FAQ-Akkordeon mit einem kostenlosen Plugin hinzu (einfach)
Wenn Sie keinen benutzerdefinierten Code auf Ihrer Website verwenden möchten, dann ist diese Methode genau das Richtige für Sie.
Zuerst müssen Sie das Plugin Advanced Accordion Gutenberg Block installieren und aktivieren. Weitere Informationen finden Sie in unserem Leitfaden für Anfänger, wie man ein WordPress-Plugin installiert.
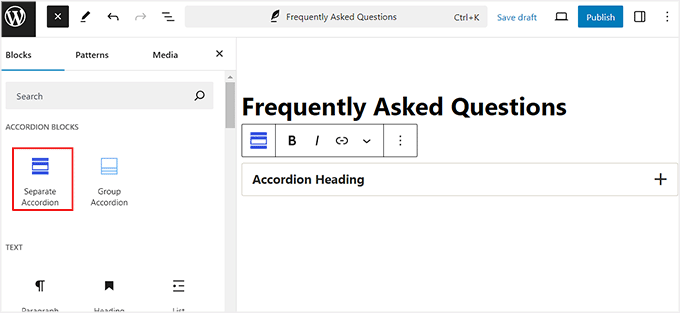
Nach der Aktivierung öffnen Sie die Seite oder den Beitrag, zu dem Sie FAQs hinzufügen möchten, und klicken Sie oben auf die Schaltfläche „Block hinzufügen“ (+). Sobald das Blockmenü erscheint, suchen und fügen Sie einfach den Block „Separater Akkordeon“ zur Seite hinzu.

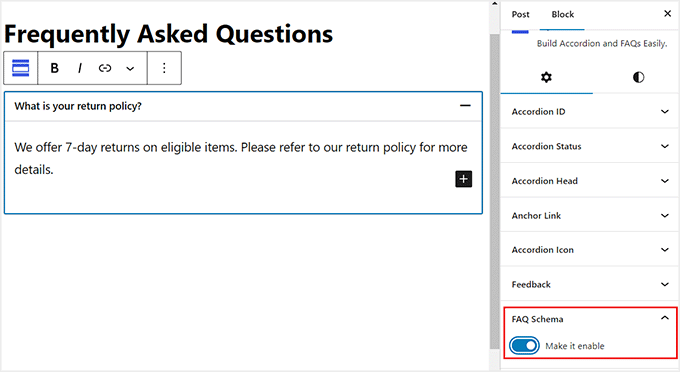
Geben Sie als Nächstes Ihre erste Frage und Antwort im Akkordeon-Block ein.
Dann können Sie ein FAQ-Schema aus dem Block-Panel hinzufügen, indem Sie den gleichnamigen Tab erweitern und den Schalter „Aktivieren“ umschalten.

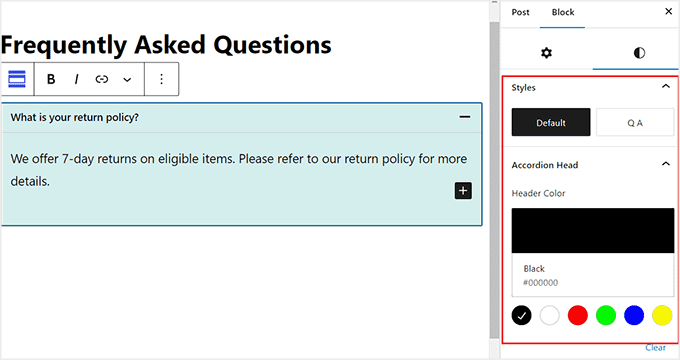
Wechseln Sie danach im rechten Bereich zum Abschnitt „Stile“. Von hier aus können Sie die Textfarbe des Akkordeons, die Hintergrundfarbe, die Symbolfarbe und vieles mehr anpassen.
Dann können Sie diesen Vorgang wiederholen, um so viele FAQs hinzuzufügen, wie Sie möchten.

Klicken Sie abschließend oben auf der Seite auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.
Besuchen Sie nun Ihre FAQ-Seite, um das jQuery-Akkordeon in Aktion zu sehen.

Methode 3: Fügen Sie ein jQuery FAQ-Akkordeon mit SeedProd hinzu
Wenn Sie einen interaktiven FAQ-Bereich zu einer benutzerdefinierten Seite hinzufügen möchten, dann ist diese Methode genau das Richtige für Sie.
Um dies zu tun, können Sie SeedProd verwenden. Es ist der beste WordPress-Seitenersteller, der auch einen speziellen Akkordeon-Block enthält, um Textabschnitte hinzuzufügen, die sich auf Ihren Seiten erweitern und zusammenklappen lassen.
Zuerst müssen Sie das SeedProd Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
Hinweis: SeedProd hat einen kostenlosen Plan. Sie benötigen jedoch die Pro-Version, um den 'Accordion'-Block freizuschalten.
Nach der Aktivierung gehen Sie zur Seite SeedProd » Einstellungen, um Ihren Lizenzschlüssel einzugeben. Diese Informationen finden Sie in Ihrem Konto auf der SeedProd-Website.

Besuchen Sie danach den Bildschirm SeedProd » Landing Pages im Admin-Seitenmenü von WordPress.
Klicken Sie von hier aus auf die Schaltfläche 'Neue Landing Page hinzufügen'.

Dies führt Sie zu einem neuen Bildschirm, auf dem Sie eine Liste mit vorgefertigten Vorlagen sehen, aus denen Sie auswählen können.
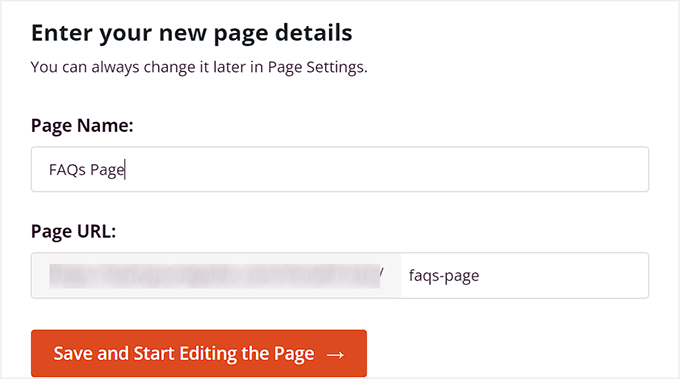
Sobald Sie eine Wahl getroffen haben, sehen Sie eine Aufforderung, einen Seitennamen und eine URL einzugeben. Geben Sie die Details ein und klicken Sie auf die Schaltfläche „Speichern und Seite bearbeiten starten“, um fortzufahren.

SeedProds Drag-and-Drop-Builder wird nun auf Ihrem Bildschirm geöffnet. Hier sehen Sie links eine Spalte mit Blöcken und rechts eine Seitenvorschau.
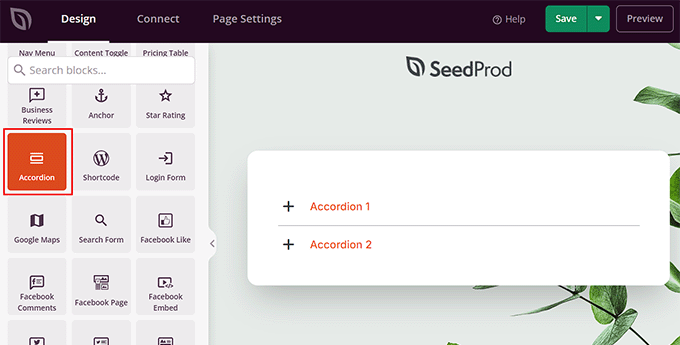
Sie können Ihrer Seite jetzt jedes Element hinzufügen, einschließlich eines Bildes, Videos, CTA-Buttons, Überschriften oder Textblöcken. Ziehen und legen Sie anschließend den Block „Akkordeon“ dorthin, wo Sie Ihre FAQs hinzufügen möchten.

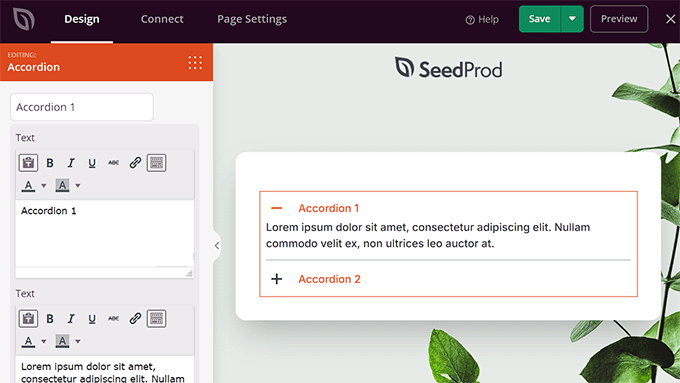
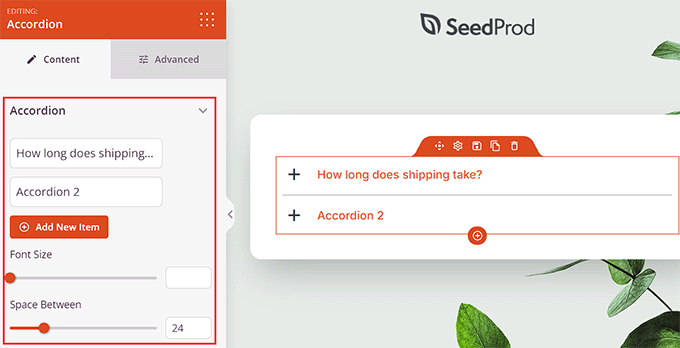
Klicken Sie dann erneut auf den Block, um seine Einstellungen in der linken Spalte zu öffnen. Erweitern Sie von hier aus den Tab 'Akkordeon 1' und beginnen Sie mit der Eingabe Ihrer ersten FAQ.
Sie können den Vorgang nun wiederholen, um weitere Einträge hinzuzufügen.

Standardmäßig fügt der Block nur zwei Akkordeons hinzu, aber Sie können auf die Schaltfläche „Neues Element hinzufügen“ klicken, um so viele FAQs hinzuzufügen, wie Sie möchten.
Sie können sogar die Schriftgröße und den Abstand zwischen den einzelnen Akkordeons mit den angegebenen Schiebereglern konfigurieren.

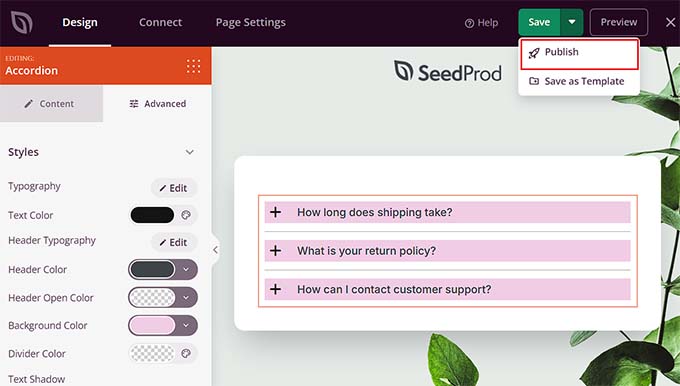
Wechseln Sie als Nächstes zum Tab „Erweitert“ oben.
Von hier aus können Sie die Textfarbe, Headerfarbe, Hintergrundfarbe und Trennfarbe des Akkordeons ändern.

Sobald Sie fertig sind, klicken Sie einfach oben auf die Schaltfläche „Speichern“ und dann auf „Veröffentlichen“.
Sie können nun die neu erstellte benutzerdefinierte Seite besuchen, um Ihr jQuery FAQ-Akkordeon anzuzeigen.

Bonus: FAQ-Schema in WordPress hinzufügen
Sobald Sie diese jQuery FAQ-Akkordeons hinzugefügt haben, ist es eine gute Idee, ein FAQ-Schema dafür hinzuzufügen. Dies kann Ihre SEO-Rankings und die organische Klickrate verbessern, indem Ihre häufig gestellten Fragen direkt in den Google-Suchergebnissen angezeigt werden.
Hierfür empfehlen wir All in One SEO, das beste SEO-Plugin auf dem Markt ist. Es ist eine All-in-One-Lösung, die Ihre Website für Suchmaschinen optimiert und ihr mit nur wenigen Klicks hilft, höher zu ranken.
Wir verwenden dieses Tool seit einigen Jahren auf WPBeginner und haben seitdem spürbare Verbesserungen in unseren Suchrankings festgestellt. Details finden Sie in unserem AIOSEO-Testbericht.

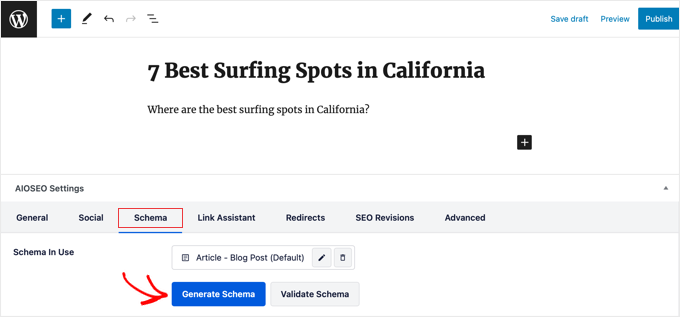
Das Tool verfügt über eine integrierte Schema-Markup-Funktion, die Suchmaschinen helfen kann, Ihre Inhalte besser zu verstehen. Nach der Plugin-Aktivierung öffnen Sie einfach Ihre FAQs-Seite im Block-Editor.
Scrollen Sie dann nach unten zum Abschnitt „AIOSEO-Einstellungen“ und wechseln Sie zur Registerkarte „Schema“. Klicken Sie von hier aus auf die Schaltfläche „Schema generieren“.

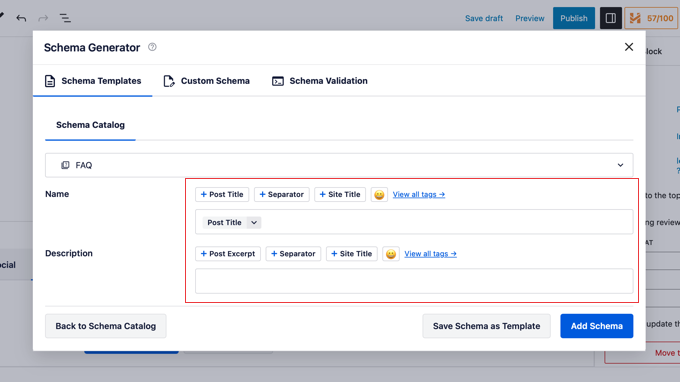
Dies öffnet den „Schema-Katalog“, wo Sie die FAQ-Option finden und daneben auf die Schaltfläche „Schema hinzufügen“ klicken müssen.
Danach können Sie Ihre FAQs so hinzufügen, wie sie in Ihrem Akkordeon erscheinen. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche 'Schema hinzufügen', um Ihre Einstellungen zu speichern.

Jetzt werden Suchmaschinen diese Fragen indexieren und auf den Suchergebnisseiten anzeigen, was Ihr Ranking verbessert.
Details finden Sie in unserem Tutorial zur Hinzufügung von FAQ-Schema in WordPress.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie einen jQuery FAQ-Akkordeon in WordPress hinzufügen. Möglicherweise möchten Sie auch unseren Leitfaden zum einfachen Anzeigen von Code auf Ihrer WordPress-Website und unsere Top-Auswahl für die besten WordPress-Entwicklungstools sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Methode 1 mit WPCode war wirklich hilfreich, es ist eine großartige Balance zwischen Einfachheit und Anpassbarkeit.
Als WordPress-Entwickler habe ich schon ähnliche Dinge getan, aber Ihre Schritt-für-Schritt-Anleitung macht es auch für Anfänger zugänglich.
Eine Sache, die ich zu dem hinzufügen werde, was ich bisher gemacht habe, ist die Verwendung von CSS-Übergängen, um die Öffnungs-/Schließanimationen des Akkordeons zu glätten. Das wird es noch besser machen. Dies wird eine großartige Ressource für meine zukünftigen Projekte sein.
Zac Smith
Hallo, ich habe das Quick and Easy FAQ-Plugin installiert und dann diesem Video gefolgt. Ich bekomme kein Akkordeon-FAQ, sondern nur die erste FAQ-Frage und Antwort wird angezeigt ... und die Frage ist hyperverlinkt.
Daniel
Tolles Tutorial!
Mein Debugger hat sich über die undefinierte Variable $faq beschwert.
Definierte Variable am Anfang der Funktion accordion_shortcode() mit $faq = "";
Außerdem gibt meine Version des FAQ-Plugins den Wert „faq“ anstelle von „query“ in das Feld post_type der Tabelle postes ein.
Zeile 23 angepasst:
‘post_type’ => ‘faq’,
Johan Johnsson
Es ist albern, dass wir ein Plugin für eine FAQ-Seite installieren und Ihrem vorherigen Tutorial folgen müssen, wie man diese FAQ-Seite erstellt, und dann das von Ihnen für dieses Tutorial erstellte Plugin kopieren (im Wesentlichen herunterladen). Wir laden also im Grunde 2 bereits fertige Plugins herunter.
Ich glaube nicht, dass die Leute hierher kommen, um 2 Plugins herunterzuladen, sondern um zu LERNEN, wie sie ihr eigenes benutzerdefiniertes Akkordeon-Menü erstellen können. Ich sehe keinen Grund, dieser „Anleitung“ zu folgen, wenn ich einfach ein anderes WP-Plugin herunterladen kann, das die gleiche Aufgabe erfüllt, wenn nicht sogar besser.
Und die Tatsache, dass dieses Plugin auf dem FAQ-Plugin basiert, erscheint ziemlich unnötig. Warum haben Sie kein eigenständiges Plugin erstellt und es dynamisch gemacht? So können Sie es für beliebige Inhalte auf jeder Seite verwenden.
WPBeginner Support
Hallo Johan,
Die meisten unserer Benutzer sind Anfänger, denen das Kopieren und Einfügen von Code schwerfällt. Deshalb haben wir es in ein Plugin umgewandelt, damit Benutzer es herunterladen und installieren können. Wenn Sie die Code-Methode verwenden möchten, finden Sie den Code hier, damit Sie ihn studieren und in Ihrem Theme oder einem standortspezifischen Plugin verwenden können. Lassen Sie uns wissen, wenn Sie dabei Hilfe benötigen.
Admin
Kim
Wie kann ich es so einrichten, dass sich das Akkordeon beim Klicken auf den Titel einklappt? Ich sehe, dass es sich einklappt, wenn man auf einen anderen Teil des Akkordeons klickt, aber ich suche nach der Funktion, die sich beim Klicken auf jeden Titel einklappt.
christina
Danke für das Tutorial. Ich bin sehr neu in der Programmierung und im Webseitendesign. Ich habe die Anweisungen befolgt, die Codes in mein Notizbuch auf meinem Mac zu kopieren. Gibt es eine andere Möglichkeit, die Datei anders als im Notizbuch als PHP- oder JS-Datei in den Ordner zu speichern? Könnten Sie mir bitte auch Schritt für Schritt erklären, wie ich einen FTP-Client öffne (was ist das eigentlich?) und wie ich meinen Akkordeon-Ordner in das Verzeichnis /wp-content/plugins/ auf meiner WP-Website hochlade. Vielen Dank.
christina
Wenn ich die Textedit-Datei speichere, wird sie als my-accordion.php.rtf gespeichert. Ist das richtig?
WPBeginner Support
No. You need to save it as my-accordion.php Windows programs sometimes add this extension to your text file. Try using Save File As option.
Admin
WPBeginner Support
Auf dem Mac gibt es ein Programm namens TextEdit. Für FTP siehe unseren Leitfaden unter Anleitung zum Hochladen von WordPress-Dateien per FTP.
Admin
Nurul Amin
Ich habe dieses Plugin erfolgreich aktiviert, aber es funktioniert nicht. Auf meiner FAQ-Seite wird nichts angezeigt.
WPBeginner-Mitarbeiter
Der von Ihnen geteilte Code-Screenshot sieht nicht wie der Code aus, den wir oben geteilt haben. Der Code im Screenshot enthält jedoch HTML-Tags, die dort nicht sein sollten. Er sollte so aussehen:
‘posts_per_page’ => ’10’,
Stefan 13
Das ist ziemlich seltsam. Deine Kommentare haben mich verwirrt, da ich den Code ganz klar auf meinem Bildschirm sehen konnte. Mir wurde dann klar, dass all diese Währungsumrechner-Tags von einem meiner anderen Firefox-Plugins stammten, das dynamisch ein Kontextmenü zu Zahlen auf Webseiten hinzufügt – daher sah die Quelle anders aus.
Danke für deine Hilfe!
Stefan 13
Wenn ich versuche, das Plugin in WP 4.1 zu aktivieren, erhalte ich diese Fehlermeldung:
Plugin konnte nicht aktiviert werden, da es einen fatalen Fehler ausgelöst hat.
Parse error: Syntaxfehler, unerwartetes '<' in /home2/laurepc3/public_html/shala/wp-content/plugins/my-accordion/my-accordion.php in Zeile 20
Irgendwelche Ideen, die dabei helfen könnten?
WPBeginner-Mitarbeiter
Der von Ihnen eingefügte Code enthält ein unerwartetes Zeichen 10,
Stellen Sie sicher, dass posts_per_page in einfache Anführungszeichen gesetzt ist. Stellen Sie sicher, dass vor dem Größer-als-Zeichen ein Gleichheitszeichen steht und dass am Ende der Zeile ein Komma steht.
Gast
Ich habe das nicht in Zeile 20. Was ich in Zeile 20 im obigen Beitrag und in meiner Datei sehe, ist Folgendes:
‘posts_per_page’ => 10,
Screenshot ist ebenfalls beigefügt.
Zeigt der obige Beitrag also falsche Dateiinhalte an?
Stefan 13
Der Code in meiner Datei sieht nicht so aus, wie Sie ihn für Zeile 20 gepostet haben, aber es ist derselbe Code wie oben:
'posts_per_page' => 10, 'orderby' => 'menu_order',
Bedeutet das, dass der Code im Artikel veraltet ist?
Danke für die Klärung!
Bildschirmfoto angehängt:
Caroline
Vielen Dank für dieses Tutorial! Es hat mir wirklich bei meinem Problem geholfen!
Ich möchte Themen wie diese einfügen: Thema „Events“: eine Akkordeon-Box und „Vergangene Events“: eine weitere Akkordeon-Box mit dem Thema Vergangene Events. Ich habe den Shortcode [faq_accordion + topic=”events”] ausprobiert, aber es ist nichts passiert. Was kann ich tun? Vielen Dank!!!
raouf
hallo .. danke für dieses Tutorial, es ist hilfreich. Aber ich habe nur eine einfache Modifikation vorgenommen, um ein Akkordeon für eine bestimmte Kategorie zu erstellen. Es funktioniert, aber es zeigt mir den klassischen Editor meines Beitrags an, nicht den visuellen Editor. Können Sie mir helfen?
Mahesh Waghmare
Danke...
Rana
Hallo
Gibt es eine Möglichkeit, nur den „Kategorie-Titel, z. B. FAQ-Thema“ und das darunter aufgeführte Thema anzuzeigen.
Ich möchte nicht den gesamten Inhalt, nur den Kategorietitel, und wenn man darauf klickt, wird der Titel des Themas angezeigt)
Raba
Chris
Was ist der beste Weg, um CSS zum Laufen zu bringen? Ich habe ein Child-Theme mit meinem benutzerdefinierten CSS-Code. Muss ich in dieser Datei etwas tun, da ich keines der Google-CSS sehe?
WPBeginner Support
Das Google CSS wird in die Warteschlange gestellt und nur geladen, wenn Ihr FAQ-Akkordeon angezeigt wird. Öffnen Sie die Seite, die Ihr FAQ-Akkordeon enthält, klicken Sie mit der rechten Maustaste und wählen Sie dann Quelltext anzeigen. Suchen Sie auf der Quelltext-Seite nach
http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.css. Wenn es dort vorhanden ist, bedeutet dies, dass Sie das CSS-Theme erfolgreich geladen haben.Admin
Chris S.
Ich kann Ihr Plugin mit dem FAQ-Manager ordnungsgemäß zum Laufen bringen, hatte aber einige Fragen. Es werden nur 10 FAQs angezeigt (was ich vermute, eine Standardanzahl ist). Wenn ich den integrierten Shortcode verwende, der mit dem FAQ-Manager-Plugin geliefert wird, kann ich die vollständige Liste anzeigen.
Um ALLE anzuzeigen: Platzieren Sie [faq limit="-1"] in einem Beitrag / einer Seite
Haben Sie Vorschläge, wie Sie damit umgehen können?
Außerdem ermöglicht der FAQ-Manager das Erstellen verschiedener Listen nach Thema. Gäbe es eine einfache Möglichkeit, Ihr Plugin so zu modifizieren, dass es dies nutzt?
Alle aus einer einzelnen FAQ-Themenkategorie auflisten: [faq faq_topic=”topic-slug”] in einem Beitrag / einer Seite einfügen
Ansonsten tolle Arbeit!
WPBeginner Support
Um FAQs mit Themen anzuzeigen, verwendet der FAQ-Manager diese Parameter im Shortcode:
[faq faq_topic="topic-slug"][faq limit="-1"] ist ziemlich selbsterklärend. Es werden alle FAQs angezeigt.
Wenn Sie jedoch mehr FAQs im Akkordeon anzeigen möchten, müssen Sie den Query-Parameter im FAQ-Akkordeon-Plugin von WPBeginner wie folgt ändern:
1-click Use in WordPress
Admin
Chris S.
Super – danke für deine Hilfe dabei!
Garrett
Das funktioniert bei mir nicht ganz wie beabsichtigt. Das Plugin wird erfolgreich aktiviert und der Shortcode wird verarbeitet, aber hier ist, wie die Ausgabe aussieht...
Ich habe mich entschieden, das FAQ-Manager-Plugin mit Ihrem Code zu verwenden, um das hässliche Styling zu beheben, das das Plugin ausgibt.
Aber wenn alles gesagt und getan ist, sieht es so aus. Irgendwelche Tipps?
http://screencast.com/t/K2VfuBOptcn
Vielen Dank im Voraus!!
~Garrett
Atlanta, GA
Garrett
Es scheint, dass die Liste keine Styling-Informationen von jquery-ui.css erbt, obwohl ich überprüft habe, dass eine Linkdatei zu jquery-ui.css auf der Seite vorhanden ist.
Zeile, in der jquery-ui.css enthalten ist:
CSS-Regeln untersuchen:
Wie kann das sein?
Danke!
~Garrett
WPBeginner Support
Versuchen Sie, zu einem Standard-WordPress-Theme zu wechseln, um zu sehen, ob es dann funktioniert.
Admin
Richard Morrison
Dies hat das Folgen des neuesten WordPress-Updates kaputt gemacht. Ich kann das Akkordeon nicht mehr anzeigen lassen. Der Shortcode zeigt jetzt nur noch den Text aus dem FAQ-Manager an.
Piet
Zeile 20 Ihrer Datei my-accordion.php lautet: ‘numberposts’
diese Funktion wurde seit... sehr langer Zeit als veraltet markiert.
da Sie Anleitungen für Anfänger erstellen, können Sie dann wenigstens die Funktionen richtig hinbekommen?
offensichtlich sollte dies 'posts_per_page' sein
Redaktion
Artikel aktualisiert.
Admin
Mary-Anne
Ich würde mich über etwas Hilfe dabei freuen. Ich versuche, auf einem Netzwerk-Site eine Installation auf 3.5.2 durchzuführen. Der Netzwerkadministrator hat das Plugin aufgelistet und es ist Netzwerkaktiviert.
Es ist jedoch nicht in den Unterseiten aufgeführt.
Wurde dies bereits mit Netzwerkseiten getestet? Es sieht genau so aus, wie es gebraucht wird. Danke für all Ihre Bemühungen mit WPBEGINNER.
Danke.
Redaktion
Das klingt nach einer Support-Frage, die im Plugin-Forum gepostet werden muss.
Admin
birge
Hallo,
Ich habe meine my-accordion.php und accordion.js erstellt, sie hochgeladen und alles, aber ich sehe das Plugin immer noch nicht in der Plugin-Liste. Was ist schiefgelaufen?
Danke,
birge
Redaktion
Sind Sie sicher, dass der Speicherort der Plugin-Datei so etwas wie dieser ist: /wp-content/plugins/accordion/my-accordion.php
Admin
birge
Genau.
alin
I do just what you said but I can’t activate the plugin from plugins dashboard because I can’t se it
curdaneta
Sie haben vergessen, die Skriptdatei „accordion.js“ einzubinden...
Redaktion
Wir haben dort den accordion.js-Code geteilt. Er wird auch über enqueue script eingebunden.
Admin
curdaneta
Entschuldigung, aber ich finde den Link zur Datei
Redaktion
Es gibt keinen Link zur Datei. Wir haben den Code geteilt, den Sie in eine neue Datei einfügen müssen, die Sie accordion.js nennen werden.
curdaneta
Entschuldigung, mein Fehler
Ich habe nicht sorgfältig gelesen. Jetzt funktioniert alles wie erwartet
curdaneta
curdaneta
Hallo
Es funktioniert bei mir nicht, wenn ich den Shortcode in mehreren Absätzen verwende
Viele Grüße
curdaneta
Gaelyn
Danke. Ich sehe, wo das sehr nützlich sein wird.
Drake
Vielen Dank für den Artikel. Es wäre schön, einen ähnlichen zu haben, der erklärt, wie man jQuery-Tabs in Seiten/Beiträge einführt.