Standardmäßig sehen benutzerdefinierte Beitragstypen alle gleich aus, was verwirrend sein kann. Eindeutige Symbole können Ihnen helfen, verschiedene Inhaltstypen schnell zu identifizieren.
Außerdem kann die Auswahl der richtigen Icons für Ihre benutzerdefinierten Beitragstypen einen großen Unterschied bei der Navigation in Ihrem WordPress-Admin-Dashboard machen. Wenn Sie sich anmelden, sehen Sie im Seitenmenü Einträge für Beiträge, Seiten und benutzerdefinierte Beitragstypen.
In diesem Artikel führen wir Sie durch die Schritte, wie Sie verschiedene Symbole für Ihre benutzerdefinierten Beitragstypen hinzufügen.

Warum Icons für benutzerdefinierte Beitragstypen in WordPress hinzufügen?
Sie verwenden normalerweise einen Beitrag oder eine Seite, wenn Sie mit Ihrer WordPress-Website arbeiten. Sie können jedoch andere Arten von Inhalten mit benutzerdefinierten Beitragstypen erstellen.
Zum Beispiel verwendet WooCommerce einen benutzerdefinierten Beitragstyp namens 'Produkt', um Ihren Shop zu bestücken.
Benutzerdefinierte Beitragstypen werden im WordPress-Adminbereich neben Beiträgen und Seiten im linken Menü aufgelistet. Jeder Menüpunkt in WordPress hat ein Symbol daneben, das aus einer Icon-Schriftart namens Dashicons stammt.
Das Problem ist, dass alle benutzerdefinierten Beitragstypen das gleiche Symbol wie Beiträge verwenden. Wenn Sie also mehrere benutzerdefinierte Beitragstypen haben, ist es einfacher, den richtigen zu finden, wenn sie alle unterschiedliche Symbole haben.

In diesem Sinne zeigen wir Ihnen, wie Sie Symbole für benutzerdefinierte Beitragstypen in WordPress hinzufügen. Hier ist, was wir in diesem Tutorial behandeln werden:
- Icons für benutzerdefinierte Beitragstypen mit einem Plugin hinzufügen
- Icons für benutzerdefinierte Beitragstypen manuell hinzufügen
Bereit? Legen wir los.
Icons für benutzerdefinierte Beitragstypen mit einem Plugin hinzufügen
Wenn Sie neu bei der Registrierung benutzerdefinierter Beitragstypen sind oder mit Code nicht vertraut sind, empfehlen wir die Verwendung des Custom Post Type UI -Plugins zum Erstellen von Beitragstypen und Taxonomien.
Erstellen eines benutzerdefinierten Beitragstyps mit einem Plugin
Zuerst müssen Sie einen benutzerdefinierten Beitragstyp erstellen. Wenn Sie dies bereits getan haben, können Sie zum Abschnitt „Hinzufügen eines Symbols zu einem benutzerdefinierten Beitragstyp mit einem Plugin“ unten springen.
Sobald Sie das Plugin installiert und aktiviert haben, navigieren Sie zu CPT UI » Add/Edit Post Types , um einen neuen benutzerdefinierten Beitragstyp zu erstellen. Stellen Sie dann sicher, dass Sie sich auf der Registerkarte „Neuen Beitragstyp hinzufügen“ befinden.

Anschließend müssen Sie einen Slug für Ihren benutzerdefinierten Beitragstyp angeben, z. B. „Filme“. Darunter geben Sie die Plural- und Singularnamen ein, z. B. „Bücher“ und „Buch“.
Danach möchten Sie auf den Link klicken, der besagt: 'Zusätzliche Labels basierend auf ausgewählten Labels auffüllen'. Dies füllt die zusätzlichen Label-Felder unten automatisch aus und spart Ihnen normalerweise Zeit.
Alternativ können Sie die Labels manuell zum Abschnitt „Zusätzliche Labels“ hinzufügen.
Scrollen Sie als Nächstes zum Abschnitt 'Einstellungen' und legen Sie verschiedene Attribute für Ihren Beitragstyp fest. Jede Option enthält eine kurze Beschreibung ihrer Funktion.

Sie können beispielsweise auswählen, wie der Beitragstyp sortiert werden soll und ob er hierarchisch sein soll.
Unter den allgemeinen Einstellungen sehen Sie Optionen zur Auswahl, welche Bearbeitungsfunktionen dieser Beitragstyp unterstützen soll. Aktivieren Sie einfach die Optionen, die Sie einschließen möchten.

Klicken Sie abschließend auf die Schaltfläche „Beitragstyp hinzufügen“, um Ihren benutzerdefinierten Beitragstyp zu speichern und zu erstellen.
Für detailliertere Anweisungen zum Erstellen eines benutzerdefinierten Beitragstyps mit Custom Post Type UI möchten Sie vielleicht die erste Methode in unserem Leitfaden zum Erstellen eines benutzerdefinierten Beitragstyps in WordPress sehen.
Hinzufügen eines Icons zu einem benutzerdefinierten Beitragstyp mit einem Plugin
Sobald Sie Ihren benutzerdefinierten Beitragstyp erstellt haben, ist es an der Zeit, ein Symbol auszuwählen. Dieser Schritt ist einfach, da das Custom Post Type UI-Plugin standardmäßig Dashicons unterstützt.
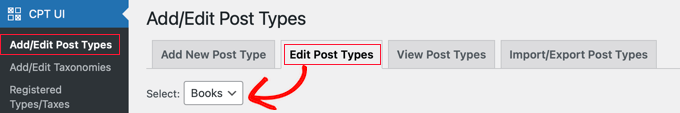
Zuerst möchten Sie zu CPT UI » Add/Edit Post Types gehen und auf die Registerkarte „Beitragstypen bearbeiten“ oben auf der Seite klicken. Stellen Sie von hier aus sicher, dass der richtige Beitragstyp aus dem Dropdown-Menü ausgewählt ist.

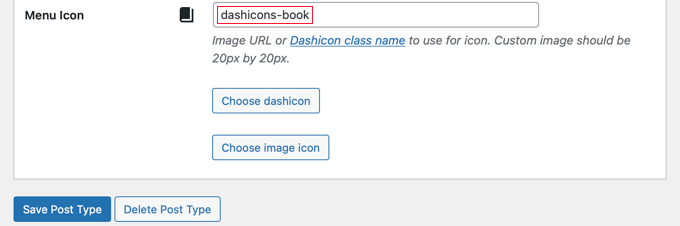
Sobald Sie dies getan haben, scrollen Sie einfach nach unten zu „Einstellungen“ am unteren Rand derselben Seite und suchen Sie dann den Abschnitt „Menüsymbol“.
Sie sollten nun zwei Optionen zum Hinzufügen eines Icons zum benutzerdefinierten Beitragstyp sehen.
Die Schaltfläche „Dashicon auswählen“ lässt Sie jedes Dashicon auswählen, und „Bildsymbol auswählen“ ermöglicht es Ihnen, ein Bildsymbol aus Ihrer Mediathek hochzuladen oder auszuwählen.

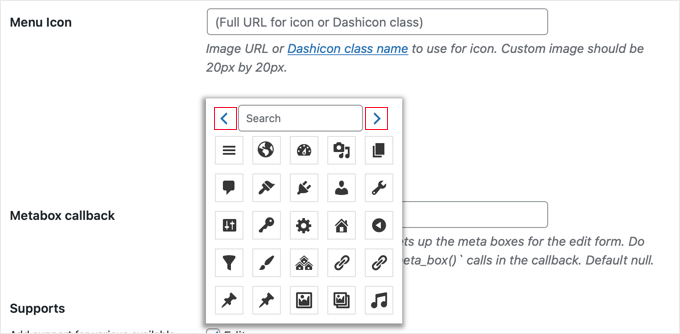
Für dieses Tutorial klicken wir auf die Schaltfläche „Dashicon auswählen“.
Sie können nun Hunderte von Symbolen mit den Pfeilen oben im Popup durchsuchen. Zusätzlich können Sie nach einem Dashicon suchen.

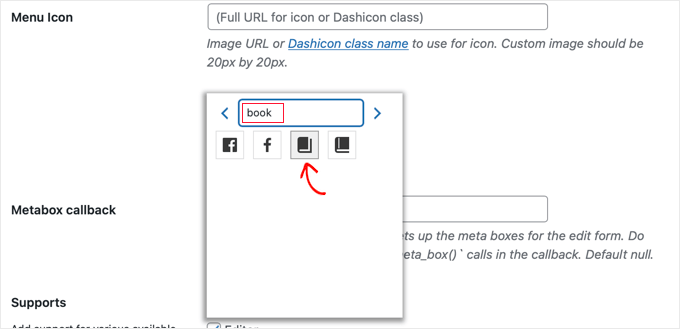
Für dieses Tutorial suchen wir nach „book“.
Dann fanden wir 4 passende Icons, 2 'Facebook'-Icons und 2 'Buch'-Icons. Sie können einfach auf dasjenige klicken, das Sie verwenden möchten.

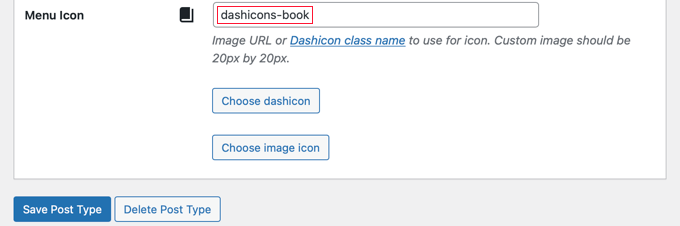
Die CSS-Klasse des ausgewählten Symbols wird automatisch in das Feld „Menüsymbol“ eingetragen.
Stellen Sie dann sicher, dass Sie nach unten scrollen und auf die Schaltfläche „Post Type speichern“ klicken, um Ihre Einstellungen zu speichern.

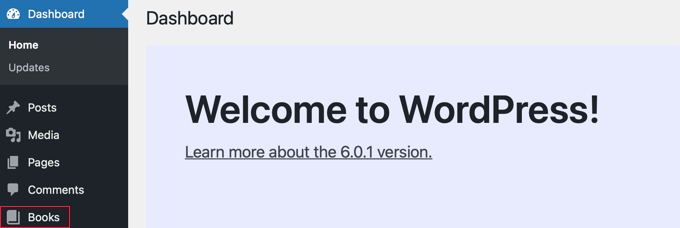
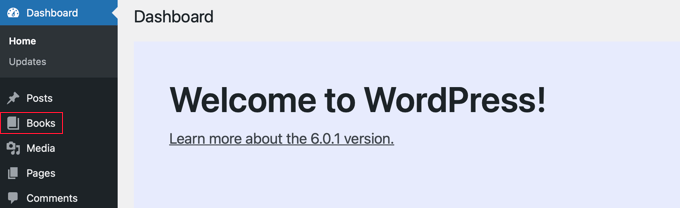
Von hier aus können Sie zu Ihrem Admin-Dashboard zurückkehren und den benutzerdefinierten Beitragstyp in der linken Seitenleiste finden.
Sie sollten das neue Symbol neben den Beitragstypen im Menü sehen.

Icons für benutzerdefinierte Beitragstypen manuell hinzufügen
Wenn Sie Ihre benutzerdefinierten Beitragstypen manuell mit Code erstellt haben, müssen Sie auch die Symbole manuell hinzufügen.
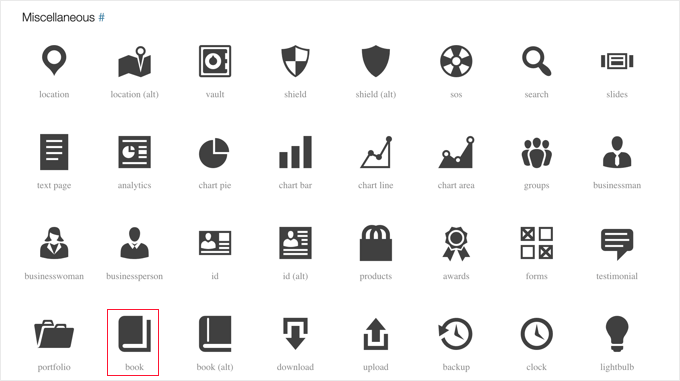
Besuchen Sie zunächst die Dashicons-Website , um das Symbol zu finden, das Sie für Ihren Beitragstyp verwenden möchten.

Für dieses Tutorial scrollen wir nach unten zum Abschnitt „Sonstiges“ und klicken auf das „Buch“-Symbol.
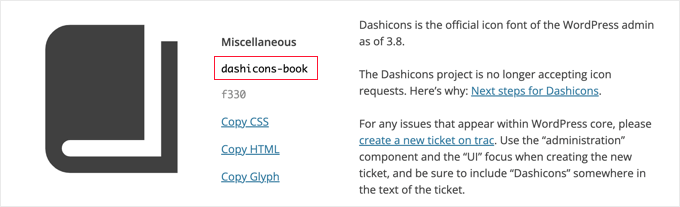
Sie gelangen dann zu einer Seite mit weiteren Informationen über das Icon, wie z. B. dem Kategorienamen und der CSS-Klasse des Icons.
Zum Beispiel ist in der folgenden Bildschirmansicht die Kategorie „Sonstiges“ und die CSS-Klasse „dashicons-book“.

Kopieren wir die CSS-Klasse in die Zwischenablage.
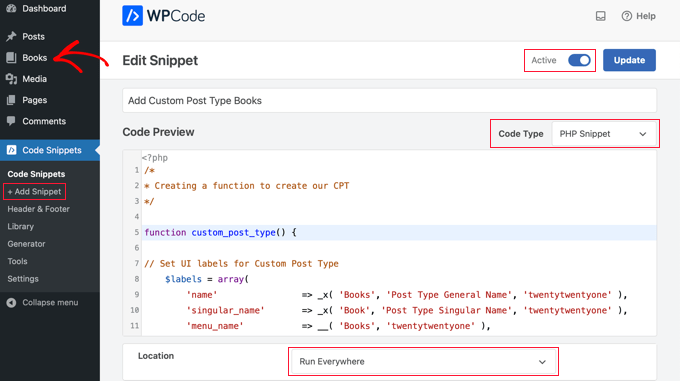
Nun müssen Sie etwas Code an die Stelle hinzufügen, an der Sie den benutzerdefinierten Beitragstyp erstellt haben. Das könnte die functions.php-Datei Ihres Themes sein, oder Sie haben ein Code-Snippet-Plugin wie WPCode verwendet.
Um dies in Aktion zu sehen, erstellt der unten stehende Code-Snippet einen benutzerdefinierten Beitragstyp namens 'Bücher' und fügt außerdem ein Menüsymbol hinzu, indem in Zeile 45 eine Dashicons CSS-Klasse hinzugefügt wird.
/*
* Creating a function to create our CPT
*/
function custom_post_type() {
// Set UI labels for Custom Post Type
$labels = array(
'name' => _x( 'Books', 'Post Type General Name', 'twentytwentyone' ),
'singular_name' => _x( 'Book', 'Post Type Singular Name', 'twentytwentyone' ),
'menu_name' => __( 'Books', 'twentytwentyone' ),
'parent_item_colon' => __( 'Parent Book', 'twentytwentyone' ),
'all_items' => __( 'All Books', 'twentytwentyone' ),
'view_item' => __( 'View Book', 'twentytwentyone' ),
'add_new_item' => __( 'Add New Book', 'twentytwentyone' ),
'add_new' => __( 'Add New', 'twentytwentyone' ),
'edit_item' => __( 'Edit Book', 'twentytwentyone' ),
'update_item' => __( 'Update Book', 'twentytwentyone' ),
'search_items' => __( 'Search Book', 'twentytwentyone' ),
'not_found' => __( 'Not Found', 'twentytwentyone' ),
'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ),
);
// Set other options for Custom Post Type
$args = array(
'label' => __( 'books', 'twentytwentyone' ),
'description' => __( 'Book reviews', 'twentytwentyone' ),
'labels' => $labels,
// Features this CPT supports in Post Editor
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
// You can associate this CPT with a taxonomy or custom taxonomy.
'taxonomies' => array( 'genres' ),
/* A hierarchical CPT is like Pages and can have
* Parent and child items. A non-hierarchical CPT
* is like Posts.
*/
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-book',
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'post',
'show_in_rest' => true,
);
// Registering your Custom Post Type
register_post_type( 'books', $args );
}
/* Hook into the 'init' action so that the function
* Containing our post type registration is not
* unnecessarily executed.
*/
add_action( 'init', 'custom_post_type', 0 );

Um das Symbol beim Registrieren eines benutzerdefinierten Beitragstyps mit dem obigen Code anzupassen, fügen Sie einfach einen der folgenden Snippets in Zeile 45 ein.
'menu_icon' => 'dashicons-book',
Alternativ können Sie ein Bildsymbol zu Ihrer „Medienbibliothek“ hinzufügen und die URL des Symbols anstelle der CSS-Klasse verwenden:
'menu_icon' => 'http://www.example.com/wp-content/uploads/2022/08/your-cpt-icon.png',
Die zusätzlichen Leerzeichen in diesen Snippets sind beabsichtigt und sorgen dafür, dass der Code sauber ausgerichtet wird, wenn Sie ihn in den größeren Codeblock oben einfügen.
Denken Sie daran, dass Sie diesen Code, wenn Sie ihn verwenden, in Ihre eigene Dashicon CSS-Klasse oder Ihre Bild-Icon-URL ändern müssen.

Da haben Sie es!
Wir hoffen, dieses Tutorial hat Ihnen geholfen zu lernen, wie Sie Icons für benutzerdefinierte Beitragstypen in WordPress hinzufügen. Als Nächstes möchten Sie vielleicht auch unsere Anleitungen zum Thema Einbeziehung benutzerdefinierter Beitragstypen in WordPress-Suchergebnisse und Wechseln/Konvertieren benutzerdefinierter Beitragstypen in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Tasawar
Thanks This article just saved my day
This article just saved my day 
Jonathan
Danke für diesen Beitrag. Ich bin mir nicht sicher, warum es bei mir nicht funktioniert. Haben Sie Ideen, wo ich suchen könnte?
md alamgir miah alam
Ihre Artikel sind gute Arbeit. Jeder kann es benutzen. Danke dafür
Karl
Danke für deinen hilfreichen Artikel! Eine kleine Information fehlt, nämlich die Pixelabmessungen eines Icons, falls Sie auf ein Bild verweisen, indem Sie eine vollständige URL definieren. Ansonsten sehr gut!
ryanbowden
Ah, das ist wirklich hilfreich, danke!