WordPress-Formulare können Ihre Website interaktiver machen. Sie ermöglichen es den Besuchern, Sie zu kontaktieren, sich für Newsletter anzumelden, Feedback zu hinterlassen und vieles mehr. Wir persönlich verwenden das WPForms Plugin auf unserer Website und sind begeistert, wie einfach es die Formularerstellung macht, aber wir wissen, dass einige unserer Besucher lieber mit HTML-Formularen arbeiten.
HTML-Formulare können zwar sehr nützlich sein, aber sie zu erstellen kann schwierig sein. Und wenn Sie mit der Programmierung nicht vertraut sind, kann der Gedanke, mit Code umzugehen, überwältigend sein.
Für diesen Leitfaden haben wir eine Reihe beliebter Plugins und manueller Codierungsmethoden getestet. Auf der Grundlage unserer Ergebnisse haben wir die einfachsten und einsteigerfreundlichsten Möglichkeiten gefunden, HTML-Formulare zu Ihrer Website hinzuzufügen.
In diesem Leitfaden zeigen wir Ihnen, wie Sie HTML-Formulare zu Ihrer WordPress-Website hinzufügen können. So erhalten Sie die Werkzeuge, die Sie benötigen, um auf einfache Weise benutzerdefinierte HTML-Formulare zu erstellen und Ihre Website attraktiver zu gestalten.

Was sind HTML-Formulare und warum sollte man eines erstellen?
HTML-Formulare funktionieren ähnlich wie andere Website-Formulare. Sie ermöglichen es Besuchern, Informationen wie Namen, E-Mail-Adressen, Feedback, Bestellungen und mehr einzugeben und zu übermitteln.
Der Unterschied ist, dass HTML-Formulare mit HTML-Code erstellt werden und nicht mit einem visuellen Drag-and-Drop-Editor wie ein Formular-Plugin. Daher müssen Sie Felder wie Textfelder, Kontrollkästchen, Optionsfelder und Dropdown-Menüs selbst definieren. Sie entscheiden, wie sie aussehen und legen bestimmte Regeln für ihre Funktionsweise fest.
Hier sind einige Vorteile der Erstellung von Formularen von Grund auf mit HTML:
- Optimierte Leistung. HTML-Formulare werden in der Regel schneller geladen und verbrauchen weniger Speicherplatz, da der Code leichtgewichtig ist.
- Kontrolle. Sie haben die vollständige Kontrolle über das Design und die Funktionalität des Formulars, da Sie nicht durch die Funktionen eines Formularerstellers eingeschränkt sind.
- Anpassung. HTML-Formulare können genau auf Ihre Bedürfnisse zugeschnitten werden, was eine flexiblere Anpassung der Formulare ermöglicht.
Die Erstellung von HTML-Formularen von Grund auf ist eine großartige Möglichkeit, das Programmieren zu erlernen und zu üben, birgt aber auch seine eigenen Herausforderungen.
Möglicherweise haben Sie Probleme mit der Cross-Browser-Kompatibilität, d. h. das Formular funktioniert in verschiedenen Browsern unterschiedlich.
Außerdem kann die Handhabung der Formularvalidierung mit JavaScript unserer Erfahrung nach schwierig sein. Es muss gründlich getestet werden, um sicherzustellen, dass Sie alle Eingaben der Benutzer korrekt erfassen und verarbeiten können.
Es gibt jedoch auch Möglichkeiten, HTML-Formulare ohne diese Komplexität hinzuzufügen. Egal, ob Sie einen WordPress-Blog, eine geschäftliche Website oder einen Online-Shop verwalten, Sie können Ihrer Website ganz einfach HTML-Formulare hinzufügen, ohne von Grund auf neu programmieren zu müssen.
In den folgenden Abschnitten zeigen wir Ihnen, wie Sie HTML-Formulare zu WordPress hinzufügen können. Hier ist ein kurzer Überblick über die 2 Methoden, die wir in diesem Leitfaden behandeln werden:
Sind Sie bereit? Dann fangen wir an.
Methode 1: Hinzufügen von HTML-Formularen in WordPress mit dem HTML-Formular-Plugin (einfach)
Eine einfache Möglichkeit, ein HTML-Formular in eine WordPress-Website einzufügen, ist die Verwendung eines kostenlosen Formular-Plugins wie HTML Forms. Es ist ein großartiges Tool zum Erstellen und Konfigurieren von HTML-Formularen an einem Ort, sodass Sie sich nicht um die serverseitige Konfiguration kümmern müssen.
In dieser Anleitung verwenden wir die kostenlose Version des Plugins, die alles enthält, was Sie zum Erstellen eines HTML-Formulars benötigen.
Stellen Sie zunächst sicher, dass Sie das HTML Forms Plugin auf Ihrer WordPress Website installiert haben. Wenn Sie Hilfe benötigen, können Sie unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins folgen.
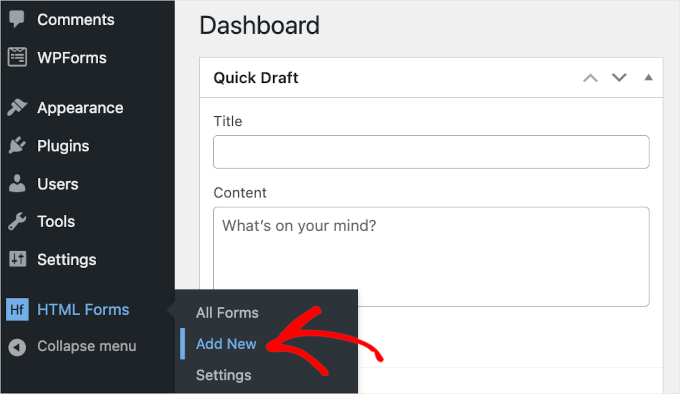
Nach der Aktivierung können Sie in Ihrem WordPress-Administrations-Dashboard zu HTML Forms ” Add New navigieren, um mit der Erstellung Ihres Kontaktformulars zu beginnen.

Dadurch werden Sie auf die Seite “Neues Formular hinzufügen” weitergeleitet.
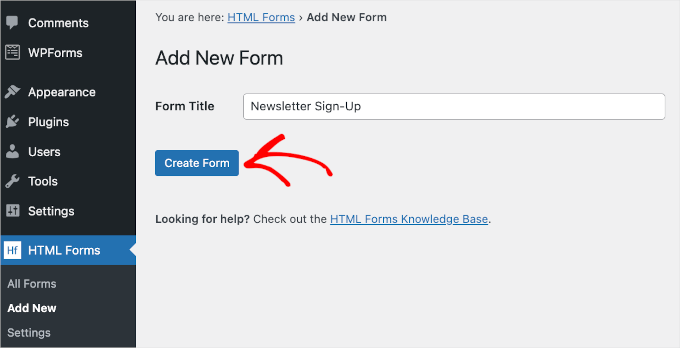
Als Erstes müssen Sie Ihrem Formular einen Namen geben, indem Sie den Namen in das Feld “Formulartitel” eingeben. Wir haben unser Formular zum Beispiel “Newsletter-Anmeldung” genannt.
Klicken Sie anschließend auf die Schaltfläche “Formular erstellen” unter dem Feld.

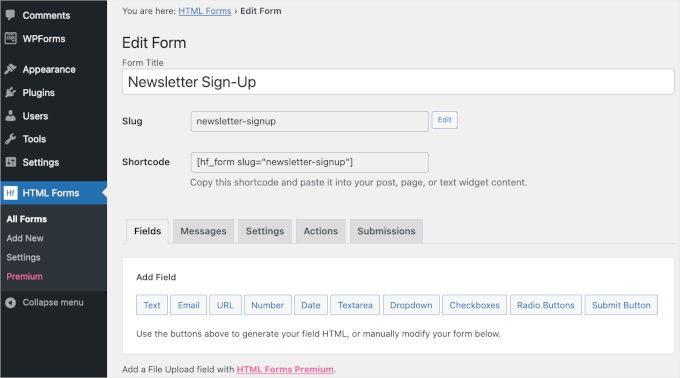
Daraufhin wird die Seite “Formular bearbeiten” angezeigt, und Sie können Ihr HTML-Kontaktformular anpassen.
Oben auf der Registerkarte sehen Sie die Details Ihres Formulars, einschließlich des Formulartitels, des Slugs und des Shortcodes. Sie brauchen sich diese Details nicht zu merken, da sie im HTML Forms-Dashboard verfügbar sind, wenn Sie sie brauchen.
Unterhalb dieser Details finden Sie die Menüregisterkarten. Auf der Registerkarte “Felder” sehen Sie verschiedene Feldschaltflächen wie “Text”, “Datum”, “Kontrollkästchen” und “Optionsfelder”, die Sie zu Ihren Formularen hinzufügen können.

Blättern wir noch ein wenig weiter nach unten.
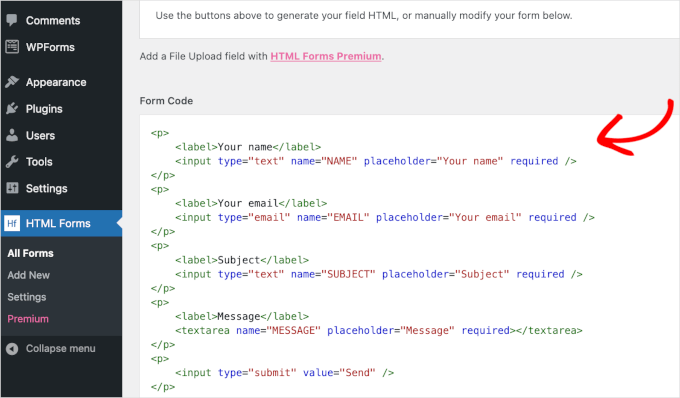
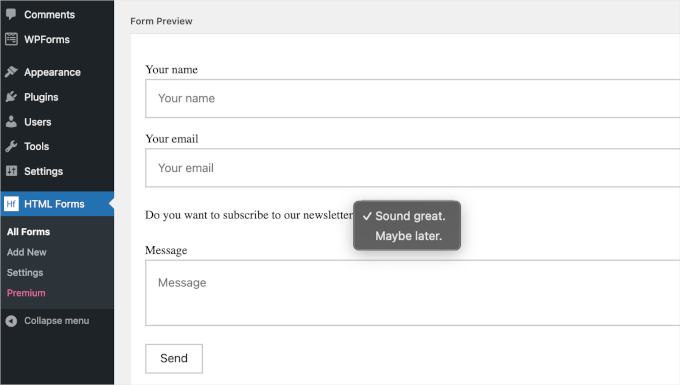
Am unteren Ende dieses Tabs finden Sie ein vorgefertigtes HTML-Formular sowie eine Vorschau.
Dieses Kontaktformular ist ziemlich einfach. Es hat 4 Felder, in die die Benutzer ihren Namen, ihre E-Mail-Adresse, einen kurzen Betreff und eine Nachricht eingeben können.

Nehmen wir an, Sie möchten ein neues Feld für die Anmeldung zu einem E-Mail-Newsletter hinzufügen. Dann klicken Sie einfach auf eine der Feldschaltflächen über “Formularcode”.
Hinweis: Beachten Sie, dass HTML Forms die Integration von E-Mail-Marketingdiensten nicht unterstützt. Sie müssen also die E-Mail-Adressen der Benutzer manuell zu Ihrer Mailingliste hinzufügen.
Wir werden zum Beispiel ein Dropdown-Feld verwenden und eine “Ja/Nein”-Option erstellen.
Klicken Sie hier auf “Dropdown”, um die Konfigurationsoptionen des Dropdown-Feldes zu öffnen. Sie können mit dem Ausfüllen der Details beginnen, zu denen die Feldbezeichnung und die Auswahlmöglichkeiten gehören.

Nachdem Sie die Details eingegeben haben, können Sie auf “Feld zum Formular hinzufügen” klicken.
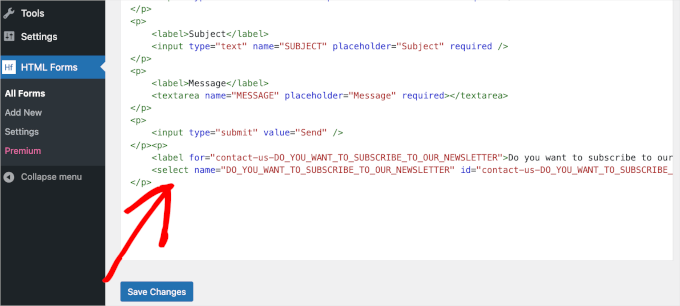
Dann sollten Sie das Dropdown-Feld-Tag im Abschnitt “Formularcode” sehen. Scrollen Sie einfach auf der Registerkarte nach unten, um es zu überprüfen.

Der nächste Schritt besteht darin, das Kontaktformular umzugestalten.
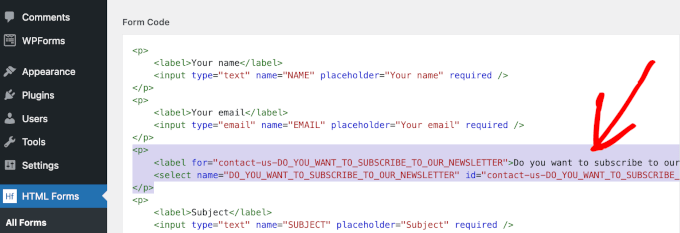
Um einen reibungslosen Ablauf zu gewährleisten, sollte sich das Dropdown-Feld direkt unter dem Feld “E-Mail” befinden.
Um es zu verschieben, können Sie das Dropdown-Feld-Tag vom <p> des ersten Tags bis zum letzten </> ausschneiden. Dann fügen Sie es direkt unter dem Tag “E-Mail” ein.

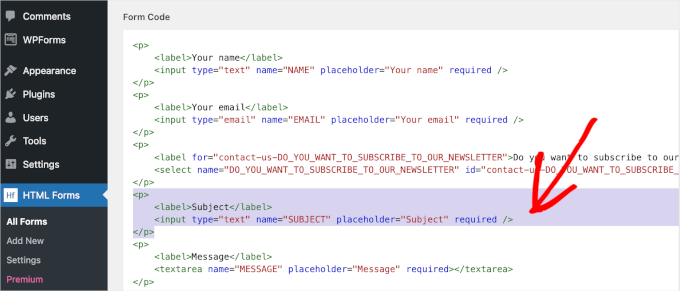
Das Standardfeld “Betreff” ist für ein Newsletter-Anmeldeformular möglicherweise nicht erforderlich. Wir empfehlen daher, das Feld zu entfernen.
Sie können dies tun, indem Sie den Tag vom ersten <p> bis zum letzten </p> löschen.

Nach dem Verschieben und Löschen von Tags sollten Sie auf der Registerkarte nach unten zum Abschnitt “Formularvorschau” blättern.
In diesem Abschnitt können Sie überprüfen, ob Sie die Felder erfolgreich verschoben und gelöscht haben, ohne etwas kaputt zu machen. Sie können auch überprüfen, ob das Dropdown-Menü richtig funktioniert.

Wenn Sie mit den Ergebnissen zufrieden sind, klicken Sie auf die blaue Schaltfläche “Änderungen speichern” unter dem Abschnitt “Formularcode”.
Sobald der Speichervorgang abgeschlossen ist, sollten Sie oben auf dieser Seite die Meldung “Formular aktualisiert” sehen.
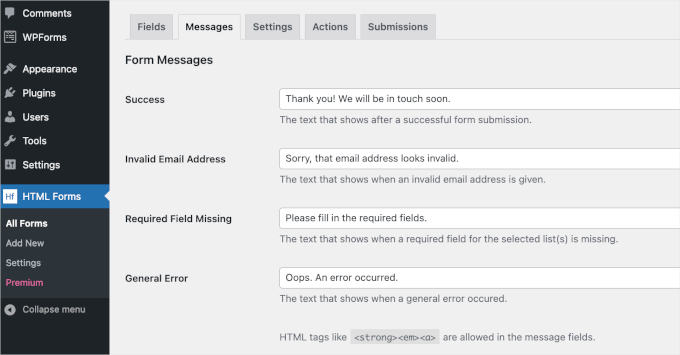
Nun möchten Sie vielleicht die Konfiguration des Formulars überprüfen. Wechseln wir zur Registerkarte “Meldungen”, um zu sehen, wie HTML Forms die Bestätigungsmeldungen für die Formularübermittlung konfiguriert.
Klicken Sie einfach auf “Nachrichten”, um die Registerkarte zu öffnen.

Auf dieser Registerkarte können Sie die vorgefertigte Kopie für die erfolgreiche Übermittlung eines Formulars durch einen Benutzer und andere ähnliche Situationen bearbeiten.
Wenn alles gut aussieht, können Sie es so lassen, wie es ist. Wenn Sie Änderungen vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, damit Ihre Fortschritte nicht verloren gehen.
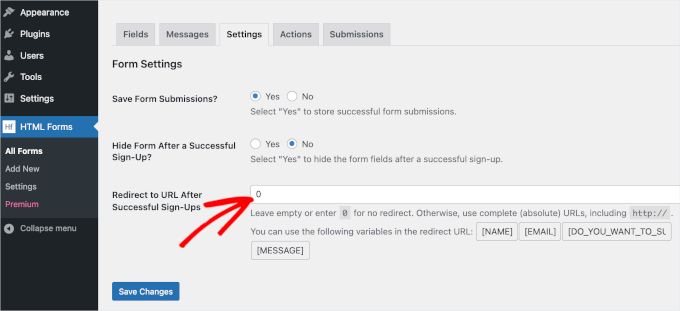
Wechseln wir nun zur Registerkarte “Einstellungen”.

Standardmäßig wird bei HTML Forms “Ja” eingestellt, um jede Formularübermittlung zu speichern, und “Nein”, um das Formular nach einer erfolgreichen Übermittlung auszublenden. Sie können dies nach Bedarf anpassen.
Dann können Sie in das Feld “Redirect to URL After Successful Sign-Ups” die URL einer Live-Webseite von Ihrer WordPress-Website kopieren und einfügen. Oder geben Sie 0 in das Feld ein, damit die Benutzer nach einer erfolgreichen Anmeldung auf der Seite bleiben.
Wenn alles fertig ist, müssen Sie nur noch das HTML-Kontaktformular in eine WordPress-Seite einfügen.
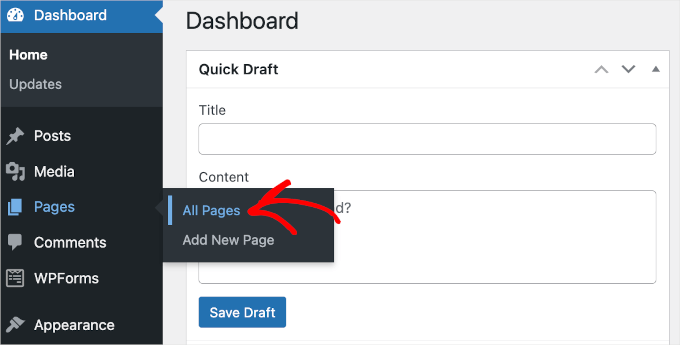
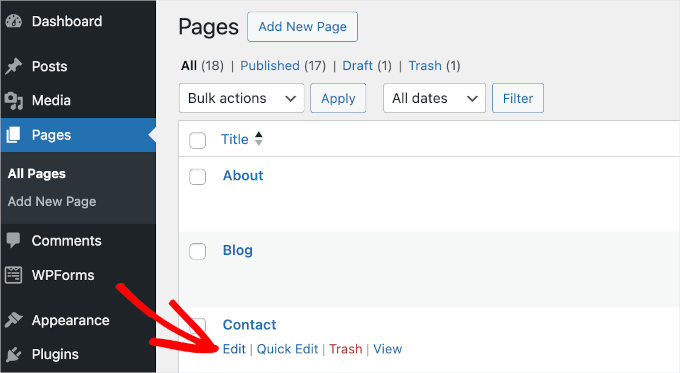
Gehen wir im WordPress-Dashboard auf Beiträge oder Seite ” Alle Beiträge oder alle Seiten.

In diesem Leitfaden fügen wir das HTML-Formular zu unserer Seite “Kontakt” hinzu.
Wir fahren also mit dem Mauszeiger über die Seite “Kontakt” in der Liste und klicken auf “Bearbeiten”, wenn sie erscheint.

Dadurch wird der Block-Editor der Seite “Kontakt” gestartet.
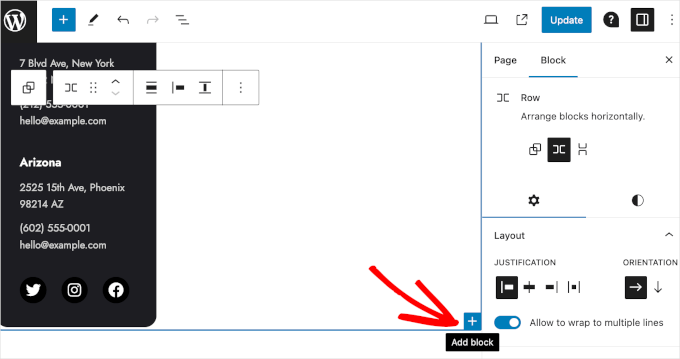
Im Editor können Sie zunächst einen Bereich auswählen, in dem Sie das Formular platzieren möchten. Bewegen Sie dann einfach den Mauszeiger darüber und klicken Sie auf die Schaltfläche “+”, um den HTML-Formularblock hinzuzufügen.

Jetzt können Sie “HTML-Formulare” in die Suchleiste eingeben, um den Block schnell zu finden. Sobald Sie das Suchergebnis haben, klicken Sie es an.
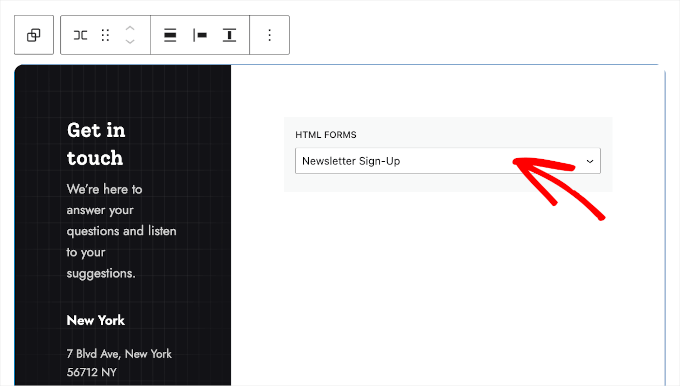
Im Block “HTML-Formulare” sehen Sie dann ein Dropdown-Menü. Erweitern Sie es einfach und wählen Sie das Formular aus, das Sie anzeigen möchten. Hier wählen wir das Formular “Newsletter-Anmeldung”, das wir gerade erstellt haben.

Das Formular wird angezeigt, wenn Sie Ihren Inhalt veröffentlichen. Sobald Sie also das Formular aus dem Dropdown-Menü ausgewählt haben, können Sie auf die Schaltfläche “Aktualisieren” klicken.
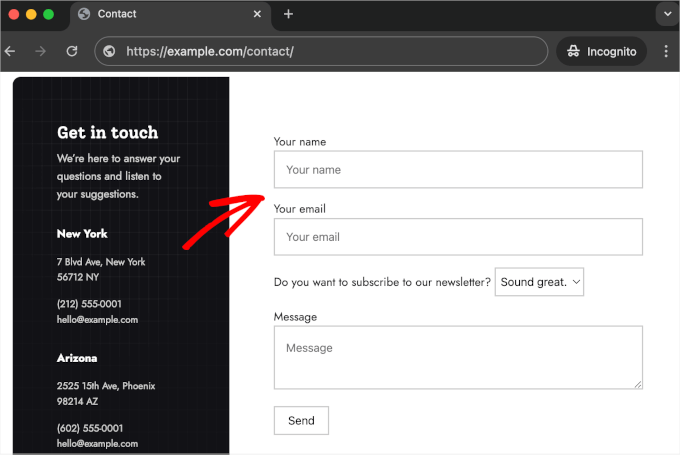
Da haben Sie es! Ihr Formular ist jetzt live und die Benutzer können sich für Ihren Newsletter anmelden. Hier sehen Sie, wie es auf Ihrer WordPress-Website aussehen könnte:

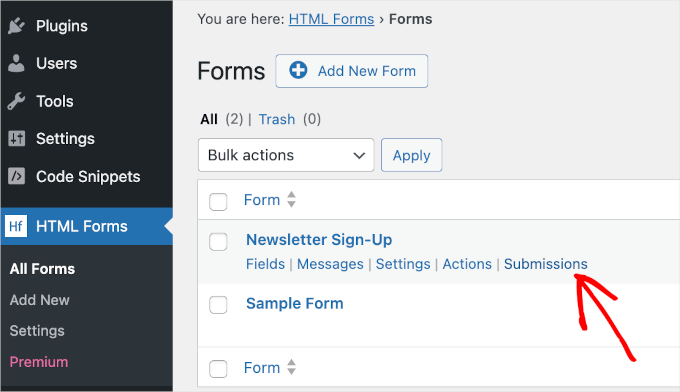
Um die eingegangenen Formulare zu sehen, können Sie zunächst zu HTML-Formulare ” Alle Formulare gehen. So gelangen Sie zur Liste aller Ihrer HTML-Formulare.
Bewegen Sie dann einfach den Mauszeiger über ein Formular und klicken Sie auf die Schaltfläche “Einreichungen”, wenn sie erscheint.

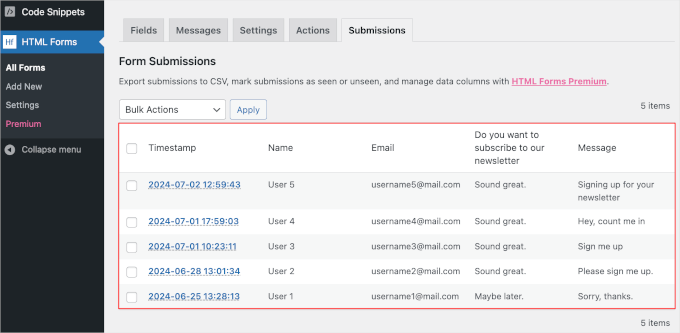
Von hier aus können Sie alle Ihre Formularübermittlungen einsehen.
Die Tabelle “Übermittlungen” enthält alle Informationen, die die Benutzer in Ihr Formular eingegeben haben. Dann gibt es noch die Spalte “Zeitstempel”, die Ihnen sagt, wann sie das Formular abgeschickt haben.
In diesem Beispiel wurde die erste Eingabe von “Benutzer 1” gemacht.
Aus der Tabelle geht hervor, dass der Benutzer das Formular am 25. Juni gegen 13.00 Uhr abgeschickt hat. Außerdem hat “Benutzer 1” bei der Frage “Möchten Sie unseren Newsletter abonnieren” mit “Vielleicht später” geantwortet. In diesem Fall sollten Sie seine E-Mail-Adresse also nicht in Ihre Mailingliste aufnehmen.

Methode 2: Hinzufügen von benutzerdefiniertem HTML zu WordPress-Formularen mit WPForms
Ein anderer Ansatz zur Erstellung von HTML-Formularen ist die Verwendung eines Formularerstellungsprogramms. Bei dieser Methode können Sie Ihre Formulare zwar nicht von Grund auf neu programmieren, aber Sie können sie durch Hinzufügen von HTML-Codefragmenten anpassen.
Sie können zum Beispiel individuelles HTML verwenden, um eine kurze Warnmeldung auf einem Kassenformular mit einem Link zu Ihrer Seite “Rückerstattungs- und Rückgaberichtlinien” anzuzeigen. Oder Sie können einen Fortschrittsbalken einfügen, um den Benutzern mitzuteilen, wie weit sie vom Ausfüllen des Formulars entfernt sind. Mit individuellem HTML können Sie sogar Emojis einfügen oder einen Tooltip hinzufügen.
In dieser Methode zeigen wir Ihnen, wie Sie HTML-Code-Snippets hinzufügen können, um Ihre WordPress-Formulare mit WPForms individuell anzupassen.
Auf unserer WPBeginner Website verwenden wir es für Kontaktformulare, jährliche Befragungen und Website-Migrationsanfragen. Es hat sich als der beste Formularersteller für WordPress erwiesen. Weitere Informationen über dieses Plugin finden Sie in unserer Rezension zu WPForms.
WPForms kommt mit umfassenden Add-ons und Integrationen von Drittanbietern mit einem Klick. Zum Beispiel können Sie das Form Abandonment Add-on installieren, um Formularabbrüche zu verfolgen und zu reduzieren und vieles mehr!
WPforms macht es also einfacher, die Funktionalität Ihres Formulars zu erweitern, als wenn Sie Ihr WordPress-Formular von Grund auf neu kodieren würden.

Hinweis: WPForms Lite ist völlig kostenlos, aber Sie benötigen die Premium-Version, um das HTML-Feld zu verwenden. Nach dem Upgrade erhalten Sie außerdem Zugriff auf mehr als 1900 Formularvorlagen, die Funktion für bedingte Logik und engagierten Support. Zum Glück können Sie als WPBeginner-Leser unseren WPForms-Gutschein nutzen, um 50% Rabatt zu erhalten.
Bevor wir beginnen, stellen wir sicher, dass Sie WPForms auf Ihrer WordPress-Website installiert und aktiviert haben. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
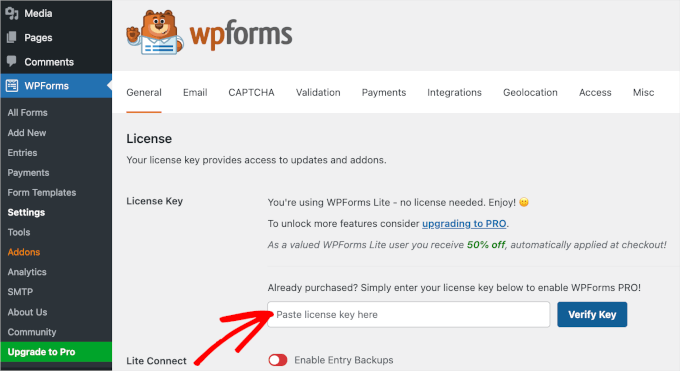
Nach der Aktivierung können Sie zu WPForms ” Einstellungen navigieren, um Ihren Lizenzcode einzugeben. Nachdem Sie den Schlüssel eingegeben haben, klicken Sie einfach auf die Schaltfläche “Schlüssel überprüfen”, um die Überprüfung zu starten.

Danach können Sie mit der Erstellung Ihres Formulars und dem Hinzufügen von benutzerdefiniertem HTML beginnen. In dieser Anleitung zeigen wir Ihnen, wie Sie eine einfache QuickInfo zu Ihrem Kontaktformular hinzufügen können.
Ein Tooltip ist eine Art kleines Pop-up-Feld, das erscheint, wenn Sie mit der Maus über ein Webelement fahren. Er ist praktisch, denn er ermöglicht es den Nutzern, mehr über ein bestimmtes Webelement zu erfahren, ohne dass sie klicken oder die Seite verlassen müssen, auf der sie sich befinden.
Aber zuerst müssen wir das Kontaktformular erstellen. Gehen Sie einfach zu WPForms ” Add New aus Ihrem WordPress-Admin-Bereich, um loszulegen.

Daraufhin wird das Fenster “Einstellungen” geöffnet, in dem Sie zunächst einen Namen für Ihr Formular eingeben müssen. Dieser Name ist nur als Referenz gedacht, Sie können also jeden beliebigen Namen verwenden.
Der nächste Schritt ist die Auswahl einer Vorlage.
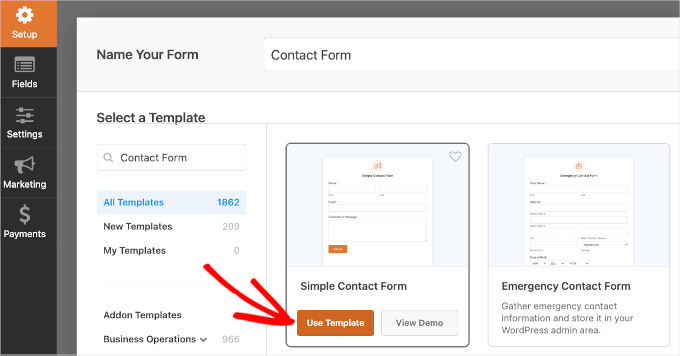
Da über 1900 Formularvorlagen zur Auswahl stehen, können Sie die Suchleiste verwenden, um sie schnell zu filtern. Geben Sie dazu einfach “Kontaktformular” ein und warten Sie, bis die Suche abgeschlossen ist.
Wenn Sie sich die einzelnen Suchergebnisse ansehen möchten, um zu sehen, wie das Formular aussieht, können Sie die Vorschaufunktion nutzen. Bewegen Sie einfach den Mauszeiger über die Formularvorlage und klicken Sie auf “Demo anzeigen”.
Wenn Sie das perfekte Kontaktformular für Ihre Bedürfnisse gefunden haben, bewegen Sie den Mauszeiger erneut über das Formular und klicken Sie auf “Vorlage verwenden”.

Dadurch wird das Formularerstellungsprogramm gestartet.
Jetzt befinden sich alle Anpassungswerkzeuge im linken Bereich und die Live-Vorschau des Formulars auf der rechten Seite des Bildschirms.
Auf dieser ganzen Seite können Sie die Funktion “Ziehen und Ablegen” verwenden, um Elemente aus dem Anpassungsbedienfeld zur Live-Vorschau hinzuzufügen. Sie können die Funktion auch verwenden, um Felder in der Live-Vorschau zu verschieben.
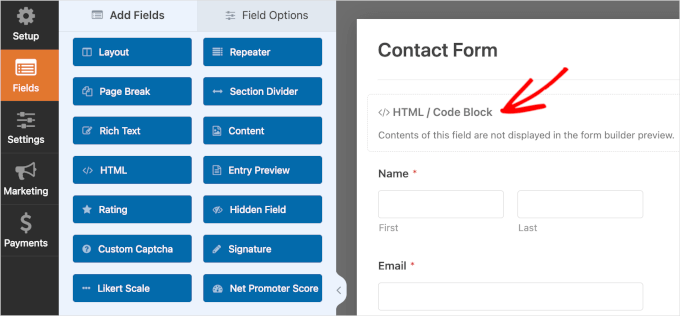
Versuchen wir nun, das HTML-Feld zum Formular hinzuzufügen. Dazu müssen Sie nur im linken Bereich nach unten scrollen und dann “HTML” per Drag & Drop auf das Formular ziehen.

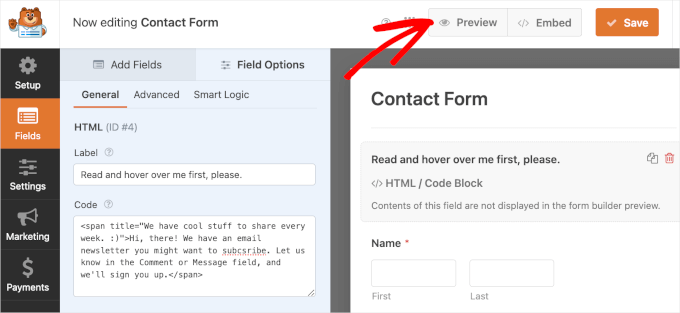
Nachdem Sie das HTML-Feld eingefügt haben, können Sie darauf klicken, um seine Anpassungsoptionen zu öffnen. Hier müssen Sie als Erstes die “Beschriftung” des Feldes ausfüllen. Sie können es auch leer lassen.
Dann fügen Sie den benutzerdefinierten HTML-Code in das Feld “Code” ein.
Um einen Tooltip zu erstellen, können Sie die Funktion “<span>” verwenden oder einfach den folgenden Code kopieren und in das Feld “Code” einfügen:
1 | <span title="We have cool stuff to share every week. :)">Hi there! We have an email newsletter you might want to subscribe to. Let us know in the Comment or Message field, and we’ll sign you up.</span> |
Dies ist nur ein Beispielcode, den Sie gerne an Ihre Bedürfnisse anpassen können.
Hinweis: Denken Sie daran, dass Sie das Formular in einen E-Mail-Marketing-Anbieter integrieren müssen, wenn Sie Nutzer direkt in Ihre Mailingliste aufnehmen möchten. Sehen Sie sich dazu unsere Anleitung an, wie Sie ein Kontaktformular verwenden, um Ihre E-Mail-Liste in WordPress zu erweitern.
Beachten Sie, dass WPForms nicht den HTML-Code in der Form Builder Vorschau angezeigt. Um das Feld in der Vorschau anzuzeigen und sicherzustellen, dass alles richtig ist, können Sie die Änderungen zuerst speichern und auf “Vorschau” klicken.

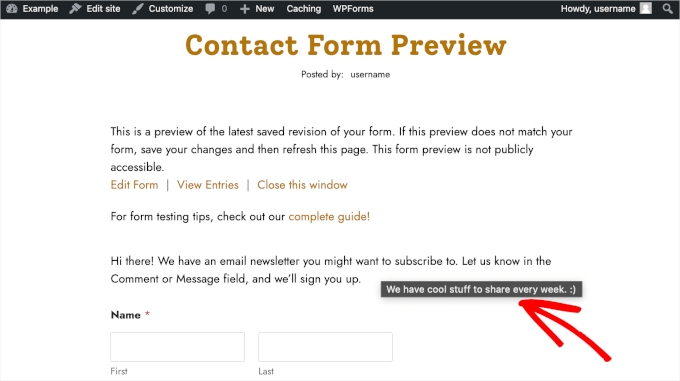
Dies führt Sie zu einer neuen Registerkarte.
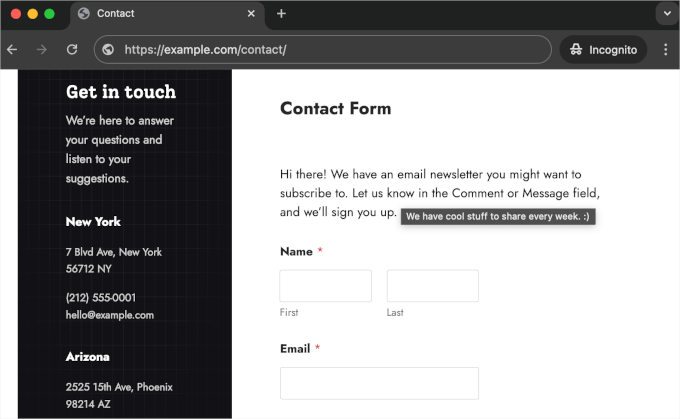
Lassen Sie uns nun testen, ob der HTML-Codeausschnitt für Ihre QuickInfo richtig funktioniert. Bewegen Sie einfach den Mauszeiger über den Text und warten Sie ein paar Sekunden, bis die QuickInfo erscheint.

Wenn Sie mit dem Ergebnis zufrieden sind, können Sie zum Formularersteller zurückkehren, um Ihr Formular fertig zu stellen.
Ihre Benachrichtigungs- und Bestätigungseinstellungen sind bereits in WPForms eingerichtet. Wenn Sie sie jedoch individuell anpassen möchten, gehen Sie zu “Einstellungen” und und dann “Benachrichtigungen” oder “Bestätigungen”.
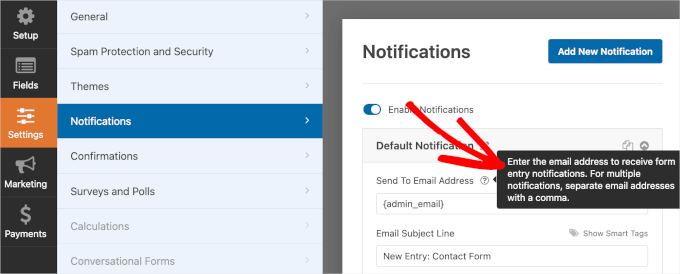
Im Abschnitt “Benachrichtigungen” können Sie mehrere Empfänger für die Übermittlung Ihres Kontaktformulars hinzufügen.
Wenn Sie mit dem Mauszeiger über die Fragezeichen-Schaltfläche neben dem Feld “An E-Mail-Adresse senden” fahren, wird eine kurze Anleitung angezeigt. Befolgen Sie diese, um sicherzustellen, dass Ihre Benachrichtigung an die richtigen E-Mail-Adressen gesendet wird.

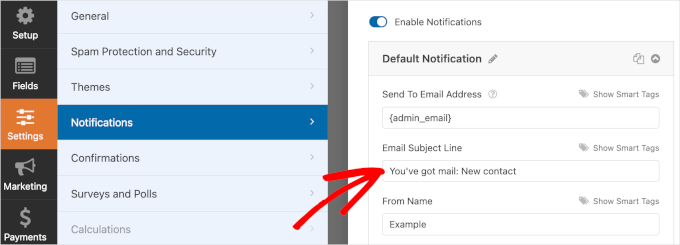
Sie können auch die vorgefertigte Kopie für Ihre E-Mail-Betreffzeile bearbeiten.
Wir haben zum Beispiel unsere von ‘Neuer Eintrag: Kontaktformular” in “Sie haben Post bekommen: Neuer Kontakt.’

Sobald Sie Ihre Benachrichtigungen angepasst haben, sollten Sie zum Bereich “Bestätigung” wechseln.
Standardmäßig setzt WPForms Ihren Bestätigungstyp auf “Nachricht” und hält die vorgefertigte Kopie für Sie bereit. Sie können diese Einstellungen natürlich ändern, wenn Sie möchten.
Neben der Anzeige einer Bestätigungsmeldung können Sie die Benutzer auch auf eine neue Seite oder eine bestimmte URL umleiten.

Sobald alles eingestellt ist, ist es an der Zeit, das WordPress-Formular zu veröffentlichen und einzubetten.
Klicken Sie auf den Button “Einbetten”, um die Veröffentlichung zu starten. WPForms wird Sie dann fragen, ob Sie das Formular zu einer bestehenden oder einer neuen Seite hinzufügen möchten. In dieser Anleitung wählen wir “Vorhandene Seite auswählen”.

Im nächsten Pop-up-Fenster wählen Sie eine Seite aus der Liste der verfügbaren Seiten aus. Danach können Sie auf “Los geht’s!” klicken, um zum Block-Editor der Seite zu gelangen.
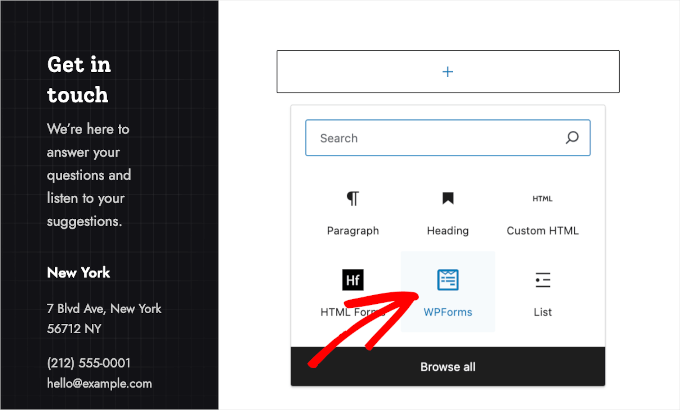
Jetzt können Sie den Mauszeiger über den Bereich bewegen, in dem Sie das Formular platzieren möchten, und auf die Schaltfläche “+” klicken. Fahren Sie fort und wählen Sie den WPForms-Block aus.

Dann können Sie ein Formular aus dem Dropdown-Menü des WPForms-Blocks auswählen.
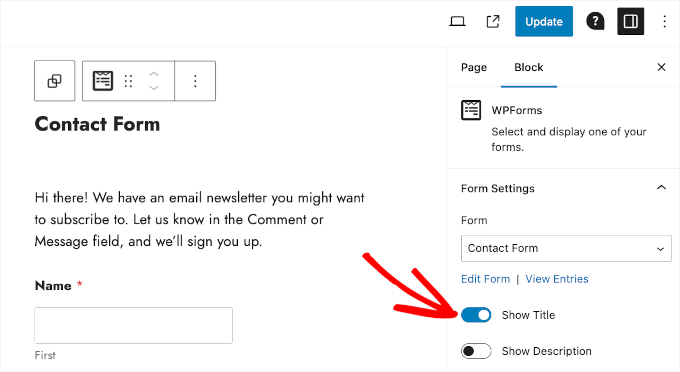
Sobald Sie ein Formular ausgewählt haben, wird es von WPForms in den ausgewählten Bereich geladen. Wenn Sie den Titel des Formulars anzeigen möchten, können Sie die Registerkarte “Block” auf der rechten Seite aufrufen und den Schieberegler “Titel anzeigen” aktivieren.

Wenn Sie mit allem zufrieden sind, klicken Sie auf die Schaltfläche “Aktualisieren”.
Und fertig! Sie haben benutzerdefiniertes HTML zu Ihrem WPForms-Kontaktformular hinzugefügt und es auf Ihrer WordPress-Website live geschaltet. Jetzt können die Benutzer das Formular ausfüllen und sich möglicherweise für Ihren E-Mail-Newsletter anmelden.

Um alle Ihre WPForms-Formularübermittlungen zu sehen, müssen Sie zu WPForms All Forms navigieren.
Dann können Sie den Mauszeiger auf “Kontaktformular” oder ein anderes Formular aus der Liste bewegen und auf “Einträge” klicken, wenn die Schaltfläche erscheint.

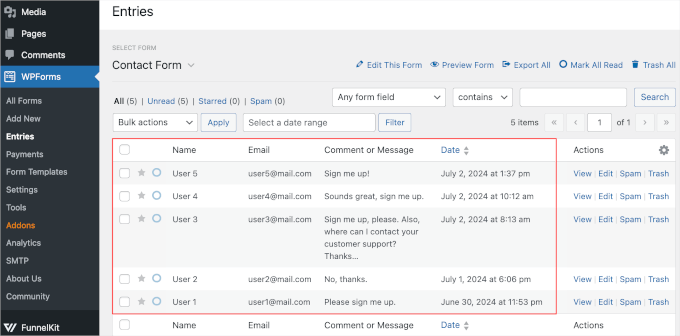
Auf dem nächsten Bildschirm sollten Sie alle von Ihnen eingereichten Formulare sehen können.
In der Tabelle sind alle Informationen, die die Benutzer mit dem Formular übermittelt haben, sowie der Zeitpunkt der Übermittlung aufgeführt.
Am 2. Juli gegen 8.00 Uhr morgens gab “Benutzer 3” beispielsweise an, dass er den E-Mail-Newsletter abonnieren möchte, und hinterließ eine Frage, wie er unser Kundendienstteam erreichen kann.

Wir können auch die Spalte “Aktionen” sehen. In dieser Spalte gibt es mehrere Schaltflächen: “Anzeigen”, “Bearbeiten”, “Spam” und “Papierkorb”.
Wenn Sie auf “Anzeigen” klicken, leitet WPForms Sie auf die spezielle Übersichtsseite eines Eintrags weiter. Auf dieser Seite fordert das Plugin Sie auf, zwei Add-ons zu aktivieren.
Das erste ist das Geolocation-Add-on, mit dem Sie verfolgen können, wo der Nutzer das Formular absendet. Das zweite ist das User Journey Add-on, das Ihnen helfen kann, den Weg des Nutzers durch Ihre Website zu analysieren, bis er auf die Schaltfläche “Absenden” klickt.
Wir empfehlen, diese Add-ons zu installieren und zu aktivieren, um die Leistung des Formulars zu optimieren.
Die Schaltflächen “Spam” und “Papierkorb” sind praktisch, um gefälschte Eingaben zu markieren und sie aus Ihrem Eintrag zu entfernen. Wenn Sie mehr darüber erfahren möchten, wie Sie gefälschte Eingaben reduzieren können, lesen Sie unseren Leitfaden zum Blockieren von Spam in Kontaktformularen.
Bonus-Tipp: Hochladen einer benutzerdefinierten HTML-Seite in WordPress
Vielleicht suchen Sie auch nach einer Möglichkeit, eine benutzerdefinierte HTML-Seite auf Ihre WordPress-Website hochzuladen. Dies kann praktisch sein, wenn Sie eine statische Vorlage oder eine HTML-Seite von einer alten Website verwenden möchten.
Als allgemeine Faustregel gilt, dass Sie eine einzelne HTML-Seite ohne separate CSS- oder Bilddateien hochladen sollten. Wenn die Seite, die Sie hochladen möchten, jedoch separate CSS-Dateien und Bilder enthält, müssen Sie diese in einer Verzeichnisstruktur unterbringen.
AIOSEO, das beste SEO Plugin für WordPress, kann Ihnen dabei helfen.

Weitere Informationen finden Sie in unserer Anleitung für Einsteiger, wie Sie eine HTML-Seite ohne 404-Fehler in WordPress hochladen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man HTML-Formulare in WordPress einfügt. Als Nächstes sollten Sie sich unsere Anleitung zum Export von WordPress-Formulareinträgen nach CSV und Excel sowie unsere ultimative Anleitung zur Verwendung von WordPress-Formularen ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.