Google Optimize war ein Tool, mit dem Sie Experimente auf Ihrer Website durchführen konnten. Allerdings hat Google das Optimize-Tool im September 2023 eingestellt.
Dies hat dazu geführt, dass viele Geschäftsinhaber und Vermarkter schnell eine Alternative zu Google Optimize für ihre A/B-Tests suchen mussten.
Um die beste Alternative zu finden, haben wir viele WordPress Plugins getestet und verschiedene A/B-Tests durchgeführt. Anhand unserer Ergebnisse haben wir festgestellt, dass Thrive Optimize, OptinMonster, VWO und FunnelKit allesamt großartige Optionen für die Durchführung von Split-Tests auf Ihrer Website sind.
In diesem Artikel stellen wir Ihnen die besten Alternativen zu Google Optimize vor, damit Sie die Lösung wählen können, die für Ihre Bedürfnisse geeignet ist. Wir werden auch mitteilen, was wir für unsere Websites verwendet haben.

Unsere Top-Auswahl der besten Google Optimize-Alternativen
Keine Zeit zum Lesen? Sehen Sie sich unsere kurze Übersicht über die besten Werkzeuge für A/B-Tests und Optimierung an:
| Tool | Best For | Starting Price | |
| 🥇 | Thrive Optimize | WordPress-specific A/B testing | $199/yr |
| 🥈 | OptinMonster | Popup and lead generation testing | $19/mo |
| 🥉 | VWO Testing | Complete testing solution | Free |
| 4 | FunnelKit | WooCommerce optimization | $197.50/yr |
| 5 | UserFeedback | User feedback and heatmaps | $49.50/yr |
| 6 | Convert.com | Fast, flicker-free A/B testing | $99/mo |
| 7 | Crazy Egg | Heatmaps and A/B testing | $29/mo |
| 8 | Adobe Target | Enterprise-level testing | Custom |
| 9 | Optimizely | Advanced experimentation | Custom |
How We Test and Review Google Optimize Alternatives
Als Google ankündigte, Optimize abzuschaffen, testete unser Team persönlich Dutzende von Alternativen, um neue Lösungen für unsere Websites zu finden.
Auf WPBeginner und unseren anderen Websites nutzen wir aktiv mehrere dieser Werkzeuge, einschließlich Thrive Optimize und OptinMonster, um unsere Seiten zu optimieren und die Conversions zu verbessern.
Wir haben zwar nicht jedes Werkzeug auf dieser Liste auf unseren eigenen Websites implementiert, aber wir haben jedes Werkzeug gründlich auf unseren Websites getestet, um sicherzustellen, dass wir Ihnen genaue Empfehlungen geben, die auf echten Erfahrungen beruhen.
Beim Testen dieser Werkzeuge für A/B-Tests haben wir die folgenden Kriterien berücksichtigt:
- Einfache Einrichtung: Kann eine technisch nicht versierte Person die Tests schnell einrichten? Lässt sich das System reibungslos in WordPress integrieren?
- Berechtigungen für Tests: Wie umfangreich sind die Funktionen des Tests? Können Sie mehrere Elemente testen? Sind die Ergebnisse zuverlässig?
- Leistung der Website: Wirkt sich das Werkzeug auf die Ladezeiten der Seiten aus? Gibt es ein visuelles Flackern? Funktioniert es gut auf mobilen Geräten?
- Preis-Wert: Bietet die Plattform ein gutes Preis-Leistungs-Verhältnis für ihre Funktionen? Sind die Preispläne für verschiedene Unternehmensgrößen geeignet? Gibt es eine kostenlose Version?
- Berichterstattung und Analyse: Wie klar und umsetzbar sind die Testergebnisse? Können Sie Konversionen und Ziele leicht verfolgen?
- Benutzer Rezensionen: Was sagen andere Vermarkter über das Tool? Gibt es allgemeine Probleme oder Beschwerden? Wie funktioniert das Tool in der Praxis?
Why Trust WPBeginner’s Recommendations?
Bei WPBeginner haben wir in den letzten zehn Jahren gemeinsam Hunderte von WordPress-Websites erstellt, verwaltet und optimiert.
Unser Team hat Tausende von Split-Tests durchgeführt und unzählige Stunden damit verbracht, Plattformen zu testen, um zu verstehen, was in verschiedenen Szenarien am besten funktioniert. Daher wurde jedes Werkzeug in diesem Artikel gründlich unter realen Bedingungen getestet.
Außerdem aktualisieren wir unsere Empfehlungen regelmäßig auf der Grundlage von Änderungen bei Funktionen, Leistung und Zuverlässigkeit, um sicherzustellen, dass Sie aktuelle, praktische Ratschläge erhalten.
Möchten Sie mehr darüber erfahren, wie wir Werkzeuge bewerten? Sehen Sie sich unseren vollständigen Redaktionsprozess an.
Was ist Google Optimize und warum eine Alternative verwenden?
Google Optimize war ein kostenloses Werkzeug von Google, mit dem Sie Seiten auf Ihrer WordPress-Website einem Split-Test unterziehen und die Benutzerfreundlichkeit verbessern konnten.
Sie können mit dem Tool Conversion-Experimente einrichten und feststellen, ob Änderungen an einer Landing Page die Conversions erhöhen. Sie könnten zum Beispiel zwei Versionen einer Verkaufsseite einem A/B-Split-Test unterziehen, unterschiedliche Überschriften verwenden oder die Farbe der CTA-Schaltflächen (Call-to-Action) ändern, um herauszufinden, welche Version am besten funktioniert.
Google kündigte jedoch an, dass Google Optimize am 30. September 2023 eingestellt werden würde. Das Tool ist nun nicht mehr verfügbar, und alle Ihre Experimente und Personalisierungen enden an diesem Datum.
Sie können eine Alternative zu Google Optimize verwenden, um weiter zu experimentieren und Ihre Website zu testen. Es gibt viele Werkzeuge, mit denen Sie problemlos A/B-Tests durchführen können, die keine Programmierung zur Einrichtung erfordern und leistungsstarke Funktionen bieten.
Schauen wir uns die besten Google Optimize-Alternativen an, vor allem diejenigen, die nahtlos mit WordPress-Websites funktionieren, aber einige dieser Google Optimize-Konkurrenten funktionieren auf allen Website-Plattformen.
1. Thrive Optimieren
Thrive Optimize ist die beste Google Optimize Alternative für WordPress, die super einfach zu bedienen ist. Es ist Teil der Thrive Themes-Suite, die ein Ökosystem von WordPress Plugins umfasst, das sich auf die Steigerung der Konversionen auf Ihrer Website konzentriert.
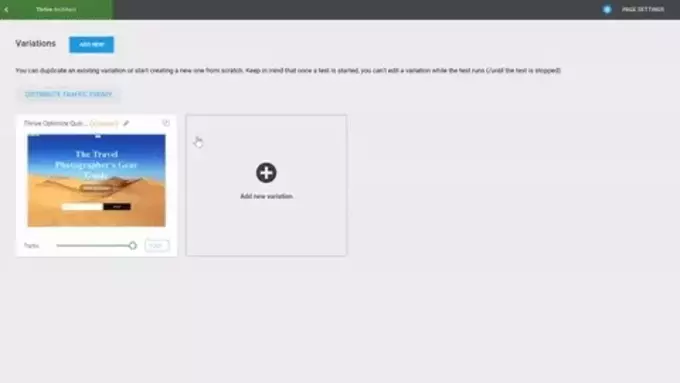
Mit Thrive Optimize können Sie Experimente und A/B-Tests für Landing Pages durchführen, ohne den Code zu bearbeiten. Sie können im Handumdrehen loslegen.
Erstellen Sie einfach eine Landing Page mit dem Visual Builder und erstellen Sie dann eine Variante. Wählen Sie anschließend ein Konversionsziel aus, das Seitenbesuche, Opt-in-Formular-Einsendungen und Einnahmen umfasst. Sobald das erledigt ist, führen Sie den Test durch.

Die beste Funktion, die wir gefunden haben, ist, dass Sie nicht zwischen Tabs oder Fenstern wechseln müssen, um die Ergebnisse Ihrer Experimente anzuzeigen. Wenn Sie Google Optimize verwenden, müssten Sie zwischen Tabs hin- und herspringen, um die Ergebnisse zu sehen.
Stattdessen zeigt Thrive Optimize einen Bericht in Ihrem WordPress-Dashboard an. Sie können schnell sehen, welche Variante am besten konvertiert. Außerdem können Sie so viele Varianten einer Landing Page zum Testen erstellen, wie Sie möchten. Das Plugin wählt auch einen Gewinner aus und zeigt die beste Variante an.
Warum wir uns für Thrive Optimize entschieden haben: Was es unserer Erfahrung nach zur besten Alternative macht, ist, dass das Plugin im Gegensatz zu Google Optimize einsteigerfreundlich ist. Es besteht keine Notwendigkeit, Code-Snippets zu Ihrer Website hinzuzufügen.
Preisgestaltung: Thrive Optimize ist Teil der Thrive Themes-Suite, die 299 $ pro Jahr kostet und 9 weitere leistungsstarke Conversion-Tools enthält. Sie können auch das Thrive Optimize-Bundle für $199 / Jahr kaufen.
Um mehr zu erfahren, lesen Sie unseren ausführlichen Thrive Themes Test.
2. OptinMonster

OptinMonster ist das beste WordPress-Popup-Plugin und die beste Lead-Generierungssoftware auf dem Markt. Sie können Kampagnen wie schwebende Leisten, Willkommensbildschirmmatten und Popups erstellen, um Ihre E-Mail-Liste zu vergrößern, die Konversionen zu erhöhen und mehr Leads zu erhalten.
OptinMonster bietet ein A/B-Testing-Tool zum Testen verschiedener Popup- und Modalkampagnen. Es ist eine großartige Alternative zu Google Optimize, weil es sehr einfach zu bedienen ist. Mit dem Drag-and-drop-Kampagnen-Builder können Sie verschiedene Varianten anpassen und erstellen. Bei WPBeginner verwenden wir OptinMonster auch, um verschiedene Kampagnen zu erstellen und Split-Tests durchzuführen, um die Conversions zu verbessern.
Sobald Sie einen Split-Test erstellt haben, zeigt OptinMonster Ihren Besuchern nach dem Zufallsprinzip die Varianten und kürt einen klaren Gewinner. Sie können dann detaillierte Statistiken über Konversionen in Ihrem WordPress-Dashboard sehen und herausfinden, welche Kampagne am besten abschneidet.
Warum wir OptinMonster wählen: Wenn Sie herausfinden wollen, welches Popup-Design am besten konvertiert, dann ist das integrierte A/B-Testing-Tool von OptinMonster ein Muss für jeden Website-Besitzer. Es ist einfach zu bedienen, und Sie können mehrere Varianten erstellen, mit denen Sie experimentieren können.
Preisgestaltung: Sie benötigen den OptinMonster Plus oder einen höheren Plan, um die A/B-Testing-Funktion zu nutzen. Die Preise beginnen bei 19 $ pro Monat.
3. VWO-Prüfung

VWO Testing ist ein beliebtes A/B-Testing-Tool und eine gute Alternative zu Google Optimize. Es bietet mehr Funktionen als Google Optimize, da es Ihnen ermöglicht, mehrere Experimente auf Ihrer Website, Ihren Produkten, Apps und serverseitig durchzuführen.
Es verfügt über einen visuellen Builder, mit dem Sie verschiedene Elemente auf Ihrer Webseite ändern können, wie Text, Bilder, Formen, Hintergründe und mehr. Nachdem Sie die Änderungen vorgenommen haben, können Sie Split-Tests durchführen und sehen, welche Variante am besten abschneidet.
VWO Testing bietet ein KI-gestütztes Copywriting-Tool. Auf diese Weise können Sie automatisch verschiedene Überschriften, CTA-Kopien und Produktbeschreibungen zum Testen auswählen.
Außerdem können Sie Tests auf der Grundlage von Nutzersegmenten und -verhalten durchführen. Sie können zum Beispiel eine Zielgruppe auf der Grundlage der auf einer Seite verbrachten Zeit, der Scrolltiefe, der Absicht, die Seite zu verlassen, und der Zeit, in der jemand auf Elemente klickt, auswählen.
Warum wir VWO gewählt haben: Während unserer Tests war VWO eine der wenigen Alternativen zu Google Optimize, die mehr Funktionen bot und es ermöglichte, Erfahrungen über verschiedene Kanäle hinweg zu nutzen. Es ist eine leistungsstarke Lösung, die Sie auf Ihrer Website haben sollten.
Preisgestaltung: VWO bietet einen kostenlosen Plan, den Sie für bis zu 50 Tausend Nutzer pro Monat nutzen können. Wenn Sie mehr Nutzer haben, können Sie auf die Premium-Pläne upgraden.
4. TrichterKit
FunnelKit, früher bekannt als WooFunnels, ist das beste WordPress und WooCommerce Plugin für Verkaufstrichter. Das Plugin ermöglicht es Ihnen, Trichter zu erstellen, um Leads zu generieren, nahtlose Checkouts anzubieten, Upsells mit einem Klick anzubieten und vieles mehr.
FunnelKit ist eine weitere Google Optimize-Alternative mit einer A/B-Testfunktion, insbesondere für WooCommerce. Sie können Ihre Produktpreise, Seitenlayouts, Nachrichten, Designs und Trichter ohne Codebearbeitung testen.
Darüber hinaus bietet FunnelKit auch andere Funktionen. Zum Beispiel bietet es FunnelKit Automations, mit dem Sie automatisierte E-Mails und SMS-Kampagnen einrichten können.
Warum wir uns für FunnelKit entschieden haben: Unserer Erfahrung nach ist das Plugin einsteigerfreundlich und hilft Ihnen, Experimente innerhalb weniger Minuten einzurichten. Sie können Überschriften, Bilder, Preise, Produktbeschreibungen und jede andere Komponente auf einer Seite testen. FunnelKit hilft auch dabei, einen Gewinner zu ermitteln, sobald genügend Daten vorliegen, um zu sehen, welcher Trichter am besten konvertiert.
Preisgestaltung: FunnelKit bietet mehrere Preispläne an. Um die Funktion “A/B-Tests” zu nutzen, benötigen Sie den Plus-Plan. Er kostet Sie 179,50 $ pro Jahr.
5. UserFeedback

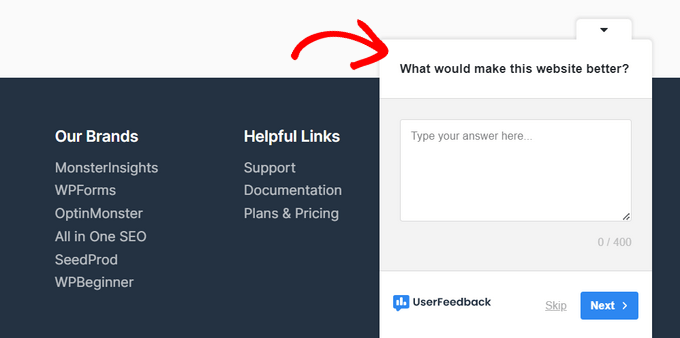
UserFeedback ist ein leistungsstarkes Plugin, mit dem Sie authentisches Feedback von Ihren Website-Besuchern in Echtzeit sammeln können. Im Gegensatz zu herkömmlichen Analysen zeigt dieses direkte Feedback genau, was Ihre Besucher denken und was sie von Ihrer Website erwarten.
Sie können Benutzer zum Beispiel fragen, welche Informationen auf Ihrer Website fehlen, warum sie ein Produkt nicht gekauft haben, welche Art von Inhalten sie sehen möchten und vieles mehr. Auf diese Weise können Sie die Absicht besser verstehen und Verbesserungen an der Website vornehmen, die für Ihr Publikum wichtig sind.
UserFeedback ist super einfach zu bedienen und wird mit vorgefertigten Templates geliefert, mit denen Sie schnell Popup-Feedback-Befragungen erstellen können.

Sie können Freiformfragen und Multiple-Choice-Fragen stellen und sogar E-Mails und Sternebewertungen sammeln. Es verfügt über Funktionen wie integrierte Berichte, Targeting auf Seitenebene, Google Analytics- und MonsterInsights-Integrationen und mehr.
Außerdem hat UserFeedback vor kurzem eine Heatmap-Verfolgung hinzugefügt, die Ihnen genau zeigt, wo Besucher auf Ihren Seiten klicken, scrollen und ihre Aufmerksamkeit konzentrieren. Diese visuellen Daten ergänzen das Feedback der Befragungen, indem sie Ihnen zeigen, wie die Leute tatsächlich mit Ihrer Website interagieren.
Warum wir UserFeedback wählen: Die Kombination aus Besucher-Feedback und Heatmap-Tracking bietet Ihnen das Beste aus beiden Welten. Sie können genau sehen, wie die Besucher mit Ihren Seiten interagieren und erhalten gleichzeitig ihr direktes Feedback, was es einfacher macht, Probleme auf Ihrer Website zu erkennen und zu beheben.
Die Preise: UserFeedback beginnt bei 49,50 $ pro Jahr. Für den Zugriff auf die Heatmap-Funktion benötigen Sie den Elite-Plan, der 149,50 $ pro Jahr kostet. Es gibt auch eine kostenlose Version von UserFeedback, die Sie für den Einstieg nutzen können.
6. Umrechnen.de

Convert.com ist ein bewährtes A/B-Testing-Tool, mit dem Sie Ihre Konversionen steigern können. Es bietet ein schnelles und flackerfreies A/B-Testing-Erlebnis und ist für seine Geschwindigkeit bekannt.
Es ist eine perfekte Alternative zu Google Optimize, da es Ihnen Zugang zu allen Funktionen bietet, die Sie von Google Optimize gewohnt sind, und noch einige mehr.
Convert ermöglicht Ihnen außerdem die nahtlose Integration Ihrer Tests in Google Analytics sowie in andere Tools wie Hotjar, Heap, Segment, HubSpot und andere.
Die Einarbeitung ist etwas langwierig, aber wenn Sie erst einmal loslegen, können Sie unbegrenzt viele Tests erstellen und Änderungen schnell umsetzen.
Warum wir uns für Convert.com entschieden haben: Covert.com zeichnet sich durch seine Geschwindigkeit aus. Es gewährleistet schnelle Ladezeiten durch flimmerfreie Tests und Akamai CDNs. Sie erhalten genaue Ergebnisse, da es keine Verzögerung bei der Anzeige verschiedener Varianten Ihres Experiments für die Nutzer gibt.
Die Preise: Die Preise von Convert.com beginnen bei 99 $ pro Monat, und Sie erhalten eine 15-tägige kostenlose Testversion.
7. Verrücktes Ei

Crazy Egg ist ein beliebtes Tool für Heatmaps. Sie können Heatmaps verwenden, um zu sehen, wie sich die Nutzer auf Ihrer Website verhalten, wo sie klicken und wie sie den Mauszeiger bewegen und durch die Seiten scrollen.
Crazy Egg bietet ein A/B-Testing-Tool, mit dem Sie Experimente auf Ihrer Website durchführen und die Conversions steigern können. Was es zu einer großartigen Alternative zu Google Optimize macht, sind die Funktionen, die es zusammen mit A/B-Tests bietet.
Sie erhalten Heatmaps, Aufzeichnungen von Besuchern, die Ihre Website nutzen, Fehlerverfolgung, Umfragen und Verkehrsanalysen. Außerdem können Sie es konfigurieren, ohne den Code zu bearbeiten, was bei Google Optimize nicht möglich ist.
Crazy Egg bietet eine multivariate Engine, bei der Sie nur die Elemente auswählen müssen, die Sie testen möchten, und Ihre Ideen hinzufügen. Die Engine übernimmt dann die schwere Arbeit und führt den Test für Sie durch.
Der beste Teil ist, dass es leicht mit Website-Buildern integriert werden kann, einschließlich WordPress, Shopify, Squarespace, Wix und mehr.
Warum wir Crazy Egg wählen: Wir empfehlen Crazy Egg als Alternative zu Google Optimize wegen der zusätzlichen Funktionen, die es bietet. Sie erhalten Heatmaps, Aufzeichnungen, Fehlerverfolgung und vieles mehr.
Preisgestaltung: Crazy Egg bietet verschiedene Preispläne ab 29 $ pro Monat. Sie erhalten unbegrenzte A/B-Tests in jedem Preisplan, und es gibt auch eine 30-tägige kostenlose Testversion, um zu beginnen.
8. Adobe Ziel
Adobe Target ist eine Lösung auf Unternehmensebene zur Durchführung von Split-Tests auf ihrer Website und ist Teil der Adobe Marketing Cloud. Es ist leistungsfähiger als Google Optimize und bietet einen Omnichannel-Ansatz für A/B-Tests.
Das bedeutet, dass Sie mit Adobe Target keine isolierten Experimente mehr durchführen müssen, sondern Tests für jeden Kanal durchführen können. Auf diese Weise können Sie sehen, wie sich Nutzer mit verschiedenen Varianten aus anderen Kanälen verhalten, z. B. soziale Medien, organischer Traffic, bezahlte Suche und mehr.
Die Software ist einfach zu bedienen und einzurichten. Außerdem hilft Ihnen die KI-gestützte Automatisierung dabei, mehrere Erlebnisse zu testen und sie dann für jeden Besucher zu personalisieren.
Der Nachteil ist, dass Adobe Analytics nur für Benutzer mit Adobe Analytics verfügbar ist. Wenn Sie auf der Suche nach einer kompletten Marketinglösung mit einer A/B-Testing-Funktion sind, können Sie stattdessen Thrive Optimize verwenden.
Warum wir uns für Adobe Analytics entschieden haben: Es ist eine großartige Lösung für Unternehmen und große Konzerne, die bereits Adobe-Lösungen verwenden. Sie bietet eine leistungsstarke A/B-Testing-Lösung, die Experimente mit einem kanalübergreifenden Ansatz durchführt.
Preisgestaltung: Sie müssen ein Angebot anfordern und die Preise von Adobe Target entsprechend Ihren geschäftlichen Anforderungen ermitteln.
9. Optimal

Optimizely ist eine der beliebtesten Alternativen zu Google Optimize auf dem Markt. Die Plattform für digitale Erfahrungen ermöglicht es Ihnen, jede Art von A/B-Testing-Experiment für Ihre Website zu erstellen.
Sie können den visuellen Editor zusammen mit erweiterten Targeting-Funktionen nutzen, um Ihre A/B-Testing-Kampagnen zu optimieren. Optimizely funktioniert auf allen Website-Plattformen und ist eine beliebte Wahl für viele große Marken.
Wir haben Optimizely in der Vergangenheit genutzt, als es noch einen kostenlosen Plan gab, und es ist ein extrem leistungsfähiges Tool für das, was es tut. Allerdings sind die Preise nicht mehr kleinunternehmerfreundlich.
Warum wir uns für Optimizely entschieden haben: Unserer Erfahrung nach ist Optimizely perfekt für alle Arten von Websites geeignet. Ob es sich um eine Blog-Website, einen Online-Shop, eine Agentur-Website, eine Mitglieder-Website oder mehr handelt, die Tools helfen Ihnen, Split-Tests mit Leichtigkeit durchzuführen.
Preisgestaltung: Optimizely gibt seine Preise nicht mehr bekannt und verlangt, dass Sie ein Formular ausfüllen, um ein Angebot anzufordern.
Bonus: Kameleoon
Kameleoon ist die letzte Google Optimize-Alternative auf unserer Liste. Es bietet leistungsstarke Lösungen und lässt Sie verschiedene Arten von Experimenten durchführen.
Zunächst können Sie Webexperimente durchführen und A/B-Tests für Ihre Website und mobilen Apps durchführen. Sie können Ihren Tests ein Geschäftsziel zuweisen und sehen, welche Variante die Konversionen, die Kundenbindung oder das Engagement erhöht.
Kameleoon bietet auch A/B-Testing-Funktionen für fortgeschrittene Benutzer und Entwickler. Sie können serverseitige Experimente durchführen, um Ihr Produkt zu verbessern. Es funktioniert problemlos mit verschiedenen Entwicklungssprachen und Frameworks, wie PHP, Java, Ruby, Flutter und mehr.
Darüber hinaus bietet es KI-gestützte Personalisierung. Sie können jedem Besucher einzigartige Erlebnisse bieten, verschiedene Segmente für Tests anvisieren und Datenschutzgesetze wie GDPR und CCPA einhalten.
Warum wir uns für Kameleoon entschieden haben: Wenn Sie nach einer Google Optimize-Alternative suchen, die auf der Serverseite arbeitet, dann ist dies die beste Lösung. Sie unterstützt mehrere Programmiersprachen und hilft Entwicklern, A/B-Tests durchzuführen.
Preisgestaltung: Sie müssen eine Demo anfordern und einen Kostenvoranschlag für die Preise von Kameleoon einholen.
Welche ist die beste Google Optimize Alternative? (Expertenauswahl)
Die besten Alternativen zu Google Optimize sind Thrive Optimize, OptinMonster, VWO Testing und FunnelKit.
Wenn Sie auf der Suche nach einem WordPress A/B-Testing-Tool sind, dann ist Thrive Optimize unsere erste Wahl. Es bietet Ihnen alle leistungsstarken Funktionen, die Sie benötigen, und ist sehr erschwinglich. Da es Teil der Thrive Suite ist, erhalten Sie auch andere Lösungen wie einen Quiz-Builder, Popup-Formular-Builder, WordPress-Seiten-Builder und mehr.
Andererseits ist OptinMonster eine weitere großartige Lösung, um die Konversionen auf Ihrer Website zu steigern und Split-Tests durchzuführen. Sie können A/B-Tests mit verschiedenen Kampagnen durchführen, Varianten erstellen und sehen, welche am besten abschneidet.
Wenn Sie nach einer SaaS-Alternative für Google Optimize suchen, die auf allen Plattformen funktioniert, dann empfehlen wir VWO Testing. Sie haben einen großzügigen kostenlosen Plan, der für die meisten Kleinunternehmer funktionieren sollte.
Und wenn Sie ein eCommerce-Shop-Besitzer sind, der nach der besten Google Optimize-Alternative für WooCommerce sucht, dann empfehlen wir FunnelKit. FunnelKit ist tief in WooCommerce integriert und ermöglicht es Ihnen, jeden Schritt des Trichters anzupassen, einschließlich der Hinzufügung von benutzerdefinierten 1-Klick-Upsells, Auftragserhöhungen und mehr, um Ihren durchschnittlichen Bestellwert zu steigern.
FAQs über Google Optimize-Alternativen
Hier sind einige häufig gestellte Fragen zu Google Optimize-Alternativen, die viele Nutzer stellen.
1. Ist Google Optimize kostenlos?
Google Optimize war ein kostenloses Tool von Google, mit dem Sie Experimente auf Ihrer Website durchführen konnten. Damit können Sie A/B-Tests für Landing Pages durchführen und Änderungen vornehmen, um zu sehen, welche Variante am besten funktioniert.
2. Was löst Google Optimize ab?
Google Optimize wurde durch eine Google Analytics 4-Integration mit den beliebten A/B-Tests ersetzt.
3. Warum hat Google Optimize abgesetzt?
Google Optimize und Optimize 360 verfügten nicht über viele Funktionen und Dienste, die von vielen Benutzern zum Ausprobieren gewünscht wurden. Aus diesem Grund hat Google Optimize eingestellt, anstatt in die effektivsten Lösungen und Integrationen für seine Kunden zu investieren.
4. Kann ich Google Optimize noch verwenden?
Nein, Google Optimize kann nicht mehr verwendet werden. Google stellt es im September 2023 ein.
Video-Liste
Wenn Sie unsere Rezensionen nicht lesen möchten, sehen Sie sich unsere Video-Liste der besten Google Optimize Alternativen an:
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die beste Google Optimize Alternative zu finden. Vielleicht interessiert Sie auch unser Leitfaden zur Steigerung der Konversionsrate von Landing Pages oder zur Verbesserung der organischen Click-Through-Rate.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
having optimizing tools for websites is a must for A/B testing and Google optimising tool has been since long time catering this need.
Thanks for the list of all the alternatives for Google optimize tool.
it will help explore these tools to see which can be the best replacement of the Google optimize tool.
WPBeginner Support
Glad we could share some alternatives that you can use
Admin