Nachdem wir über ein Jahrzehnt lang digitale Downloads verkauft haben, haben wir erkannt, wie wertvoll es ist, kostenlose Probeabonnements in WordPress anzubieten. Es ist eine leistungsstarke Möglichkeit, Ihr Unternehmen zu vergrößern, aber die Einrichtung kann schwierig sein, wenn Sie nicht wissen, was Sie tun.
Die Methode, mit der Sie kostenlose Testversionen aktivieren, hängt von der Art des Produkts, das Sie anbieten, und dem verwendeten Plugin ab. Der Verkauf von digitalen Downloads erfordert beispielsweise einen anderen Ansatz als das Anbieten von Mitgliedschaftsabonnements oder physischen Produkten.
In diesem Leitfaden stellen wir Ihnen vier bewährte Methoden vor, mit denen Sie Ihrer WordPress Website kostenlose Probeabonnements hinzufügen können. Jede Methode verwendet ein anderes Plugin, das auf die spezifischen Anforderungen Ihres Unternehmens zugeschnitten ist.

Warum kostenlose Probeabonnements in WordPress hinzufügen?
Wenn Sie auf Ihrer Website Abonnements anbieten, haben Sie einen konstanteren Cashflow, weniger Zahlungsfehler und weniger Zahlungsverzögerungen. Allerdings wollen Kunden oft erst testen, bevor sie kaufen, insbesondere wenn Sie längerfristige oder teurere Abonnements verkaufen.
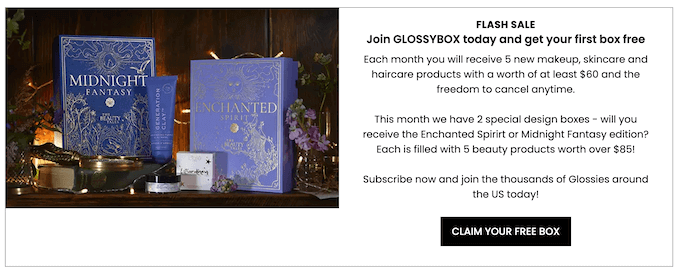
Deshalb ist es eine gute Idee, für alle Ihre Abonnements eine kostenlose Probezeit anzubieten. Sie könnten Ihren Kunden zum Beispiel einen kostenlosen einmonatigen Probezeitraum für Ihren Abo-Box-Service anbieten oder einen kostenlosen einwöchigen Pass für Ihre Online-Yoga-Kurse erstellen.

Wenn den Kunden die kostenlose Testversion gefällt, zahlen sie vielleicht für ein Premium-Abonnement. Auch wenn die Kunden sich nicht sofort anmelden, können Sie ihre Kontaktdaten für die Lead-Generierung nutzen. Sie können ihnen zum Beispiel exklusive Gutscheincodes schicken oder sie mit Web-Push-Benachrichtigungen ansprechen.
Sehen wir uns also an, wie Sie kostenlose Probeabonnements in WordPress hinzufügen können. Verwenden Sie einfach den folgenden Link, um direkt zu der gewünschten Methode zu gelangen:
Methode 1. Einfache digitale Downloads (kostenlose Testversion für Software und digitale Produkte)
Möchten Sie ein kostenloses Probeabonnement für digitale Produkte anbieten? Vielleicht planen Sie den Verkauf von Abonnements für Online-Kurse, eine Stock-Fotografie-Website, einen digitalen Musikladen oder etwas anderes.
Der einfachste Weg, kostenlose Probeabonnements für digitale Produkte anzubieten, ist die Verwendung von Easy Digital Downloads. Mit diesem Plugin können Sie ganz einfach eBooks, PDF-Dateien, Audiodateien, Videos und jede andere Art von digitalen Produkten verkaufen.
Noch besser: Wenn Sie SiteGround-Kunde sind, ist das Plugin Easy Digital Downloads bereits vorinstalliert, so dass Sie sofort mit dem Verkauf von Abonnements und digitalen Produkten beginnen können.
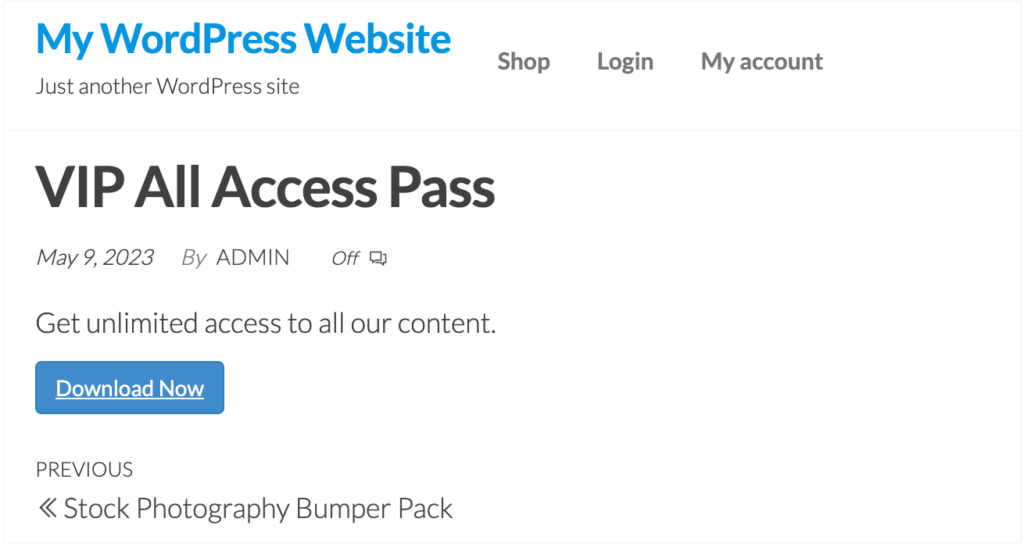
In dieser Anleitung zeigen wir Ihnen, wie Sie eine kostenlose Testversion für einen All-Access-Pass erstellen. Dieser Pass wird genauso aussehen wie jedes andere digitale Produkt in Ihrem Online-Shop.

Nachdem Sie sich für die kostenlose Testversion angemeldet haben, können Kunden verschiedene Produkte in Ihrem Online-Shop ansehen, darauf zugreifen und sie herunterladen.
Die Kunden können einfach auf einen Link in ihrem Konto klicken, um alle Produkte zu sehen, die in ihrem Freipass enthalten sind.

Um zu verhindern, dass Kunden ihre Testversion missbrauchen, können Sie tägliche Downloadlimits festlegen, den kostenlosen Zugang auf bestimmte Produktkategorien beschränken und vieles mehr.
Aus diesem Grund werden wir drei Erweiterungen verwenden, um eine benutzerfreundliche kostenlose Testversion mit uneingeschränktem Zugriff zu erstellen. Sie müssen eine erweiterte oder höhere Lizenz für Easy Digital Downloads erwerben, um diese drei Erweiterungen herunterladen zu können.
Eine Schritt-für-Schritt-Anleitung zum Einrichten von Easy Digital Downloads finden Sie in unserem Leitfaden zum Verkauf digitaler Downloads auf WordPress.
Installieren Sie Erweiterungen für einfache digitale Downloads
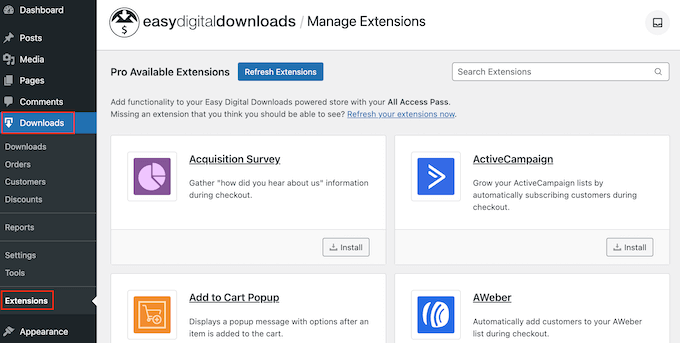
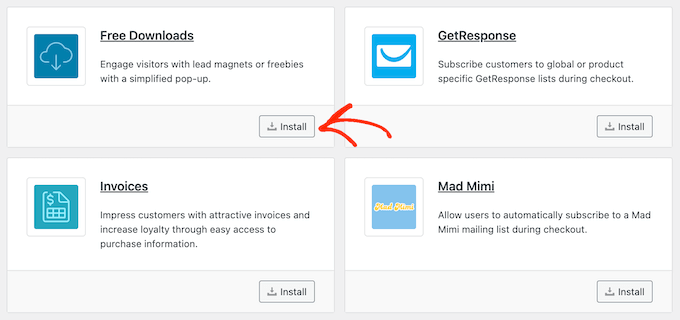
Nachdem Sie Easy Digital Downloads eingerichtet haben, können Sie die Erweiterungen installieren, indem Sie auf Downloads ” Erweiterungen gehen.

Auf diesem Bildschirm finden Sie die Erweiterungen All Access, Free Downloads und Recurring Payments.
Klicken Sie bei jeder Erweiterung auf die Schaltfläche “Installieren”.

Erstellen eines kostenlosen Probeabonnements in WordPress
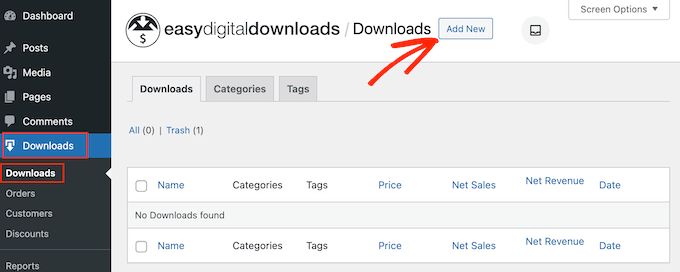
Danach können Sie eine kostenlose Testversion mit uneingeschränktem Zugang erstellen. Um loszulegen, gehen Sie im WordPress-Dashboard auf Downloads ” Downloads.
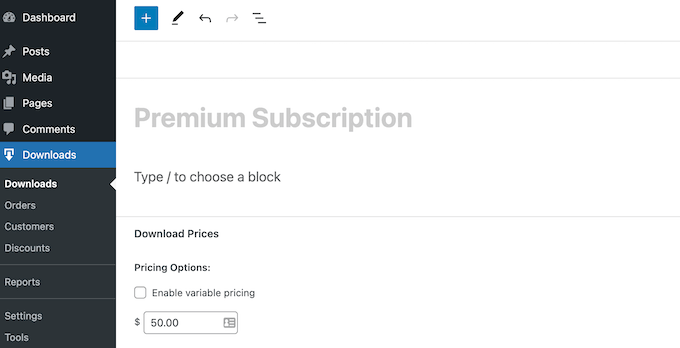
Klicken Sie auf diesem Bildschirm auf “Neu hinzufügen”.

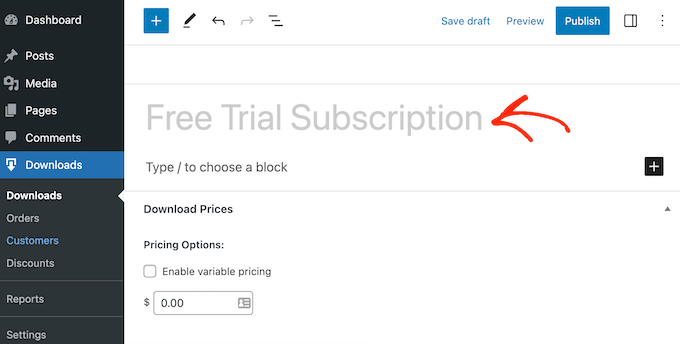
Sie können nun einen Namen für das Abonnement eingeben.
Dies wird für die Kunden sichtbar sein, daher ist es eine gute Idee, etwas Beschreibendes zu verwenden.

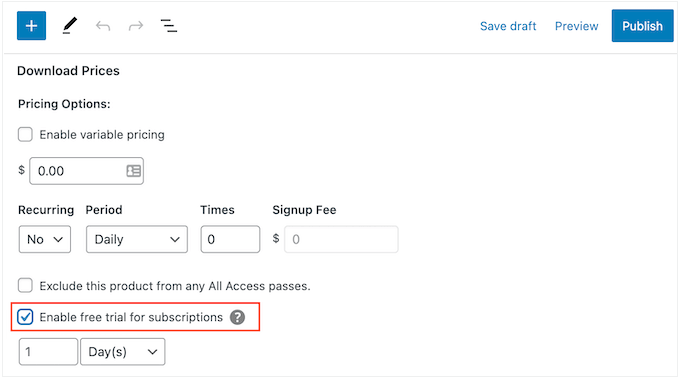
Danach blättern Sie zum Abschnitt “Preise herunterladen”. Geben Sie unter “Preisoptionen” 0 ein.
Aktivieren Sie dann das Kästchen neben der folgenden Option: “Kostenlose Testversion für Abonnements aktivieren”.

Jetzt ist es an der Zeit, dieses Abonnement in einen kostenlosen All-Access-Pass zu verwandeln, den Kunden in Ihrem gesamten Online-Shop nutzen können.
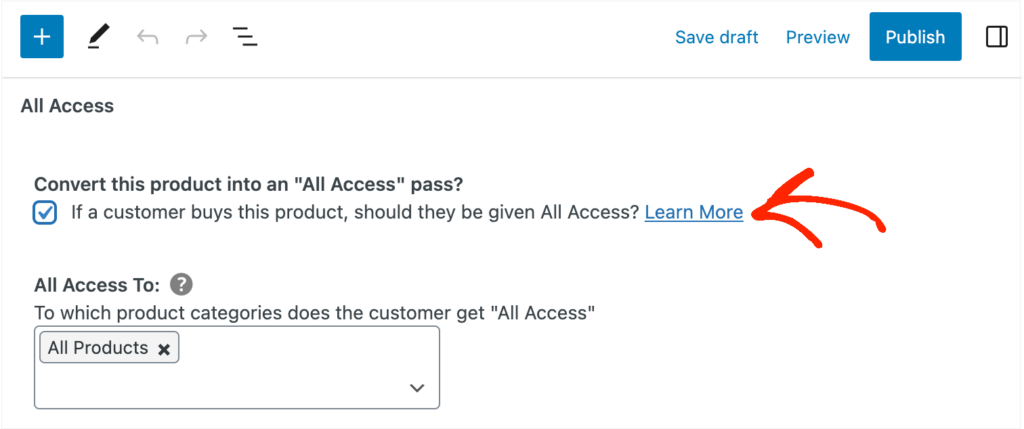
Blättern Sie dazu einfach zum Abschnitt “All Access” und aktivieren Sie die folgende Option: Dieses Produkt in einen “All Access”-Pass umwandeln.

Beschränken Sie den Test auf bestimmte Produktkategorien (optional)
Mit der kostenlosen Testversion haben Kunden standardmäßig Zugang zu allen Ihren Produkten. Sie können die kostenlose Testversion jedoch auf bestimmte Produktkategorien beschränken. Wenn Sie z. B. E-Books erstellen und verkaufen, können Sie einige Bücher in die kostenlose Testversion aufnehmen und andere für zahlende Abonnenten reservieren.
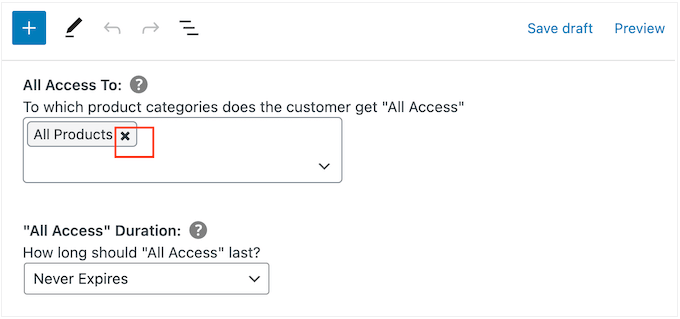
Um den kostenlosen Test auf bestimmte Kategorien zu beschränken, klicken Sie einfach auf das “x” neben “Alle Produkte”.

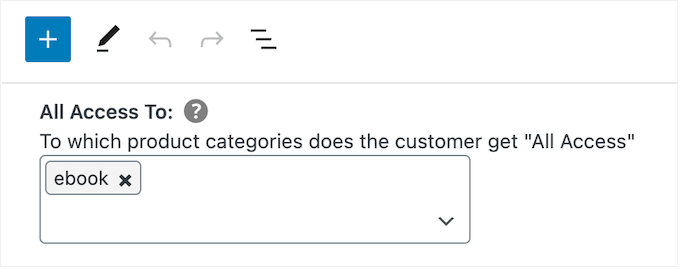
Danach können Sie auf das Dropdown-Menü “Nach Kategorien suchen” klicken und die Kategorie eingeben, die Sie in die kostenlose Testversion aufnehmen möchten.
Wenn die richtige Kategorie angezeigt wird, klicken Sie darauf, um sie auszuwählen.

Setzen Sie ein Zeitlimit
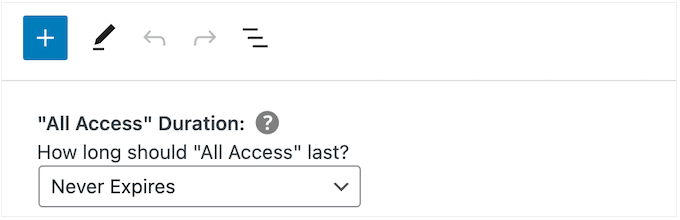
Danach können Sie wählen, ob Sie die kostenlose Testversion dauerhaft nutzen oder eine zeitliche Begrenzung festlegen möchten.
Wenn Sie die kostenlose Testversion auf bestimmte Produktkategorien beschränkt haben, kann es sinnvoll sein, “Niemals ablaufen” zu wählen. Wenn Sie z. B. digitale Kunst und Grafiken verkaufen, können Sie Ihren Kunden erlauben, so viele Bilder mit Wasserzeichen herunterzuladen, wie sie wollen – für immer. Allerdings müssen sie ein Abonnement abschließen, um das Wasserzeichen zu entfernen.
Beachten Sie jedoch, dass Sie bei Easy Digital Downloads auch ein Download-Limit festlegen können. Das heißt, Sie können “Niemals ablaufen” verwenden und gleichzeitig die Anzahl der Artikel, die der Kunde herunterladen kann, begrenzen.
Um eine unbefristete kostenlose Testversion zu erstellen, öffnen Sie das Dropdown-Menü “Dauer des gesamten Zugriffs” und wählen Sie “Niemals ablaufen”.

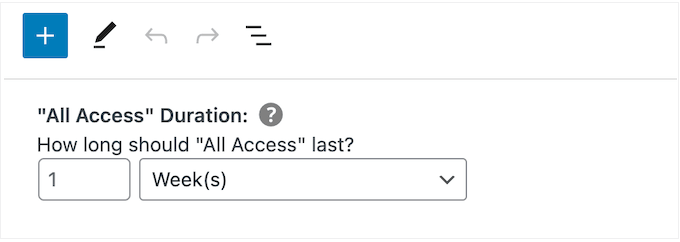
Eine weitere Möglichkeit ist die Festlegung eines Zeitlimits. Dies eignet sich besonders gut für digitale Produkte, die eine gewisse Zeit in Anspruch nehmen, oder für Produkte, auf die der Kunde immer wieder zugreifen möchte.
Wenn Sie z. B. Online-Kurse erstellen und verkaufen, könnten Sie eine zweitägige kostenlose Testphase anbieten, so dass die Kunden ein Abonnement kaufen müssen, um ihre Schulung abzuschließen.
Um ein Zeitlimit festzulegen, öffnen Sie das Dropdown-Menü “Dauer des gesamten Zugriffs” und wählen Sie zwischen Jahren, Monaten, Wochen oder Tagen. Sie können dann eine Zahl in das angezeigte Feld eingeben.

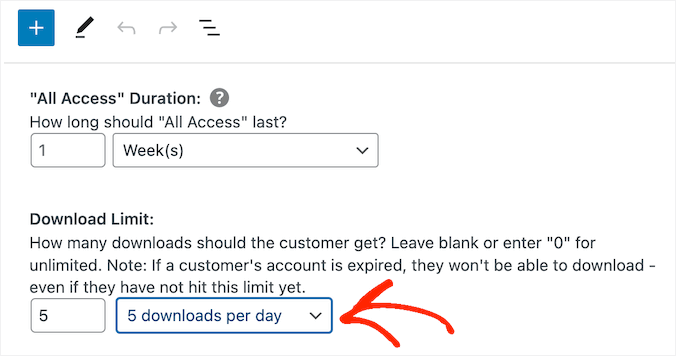
Fügen Sie ein tägliches, wöchentliches, monatliches oder jährliches Download-Limit hinzu
Sie können auch ein Download-Limit eingeben. Dies kann Ihre Website vor Kunden schützen, die versuchen könnten, die kostenlose Testversion zu missbrauchen. Wenn Sie z. B. Excel- oder Google-Tabellen in WordPress verkaufen, können Sie ein Download-Limit festlegen, damit Kunden während der kostenlosen Testphase nicht Ihren gesamten Produktkatalog herunterladen können.
Standardmäßig hat Easy Digital Downloads ein Download-Limit von 0, d. h. der Kunde kann so viele Produkte herunterladen, wie er möchte. Um dies zu ändern, geben Sie eine Zahl in das Feld “Download-Limit” ein.
Sie können dieses Limit dann pro Tag, Woche, Monat oder Jahr festlegen, indem Sie das erscheinende Dropdown-Menü verwenden.

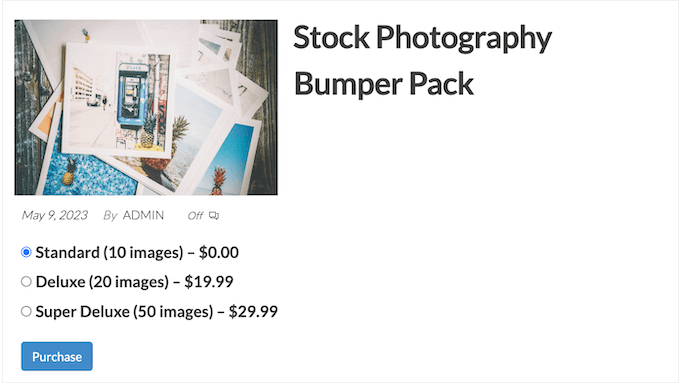
Variable Preise zu Ihrer kostenlosen Testversion hinzufügen (optional)
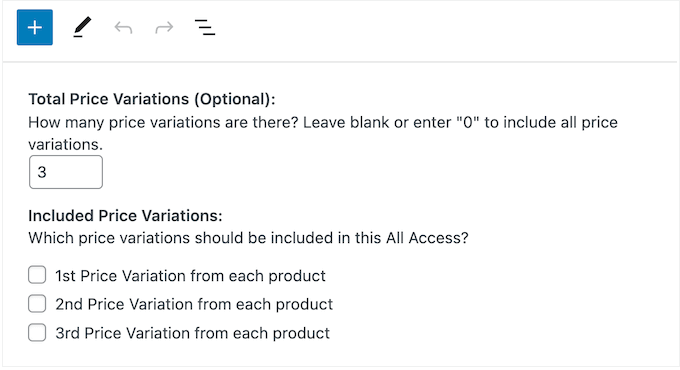
Verwenden Sie auf Ihrem Online-Marktplatz variable Preise? Dann sollten Sie vielleicht bestimmte Preisvariationen in die kostenlose Testphase aufnehmen.
Wenn Sie z. B. Standard- und Deluxe-Varianten erstellt haben, möchten Sie vielleicht die Standard-Version in die kostenlose Testversion aufnehmen, während die Deluxe-Version nur zahlenden Benutzern zur Verfügung steht.

Wenn Sie die variable Preisgestaltung aktiviert haben, enthält Easy Digital Downloads standardmäßig alle Varianten in seiner kostenlosen Testversion.
Um dies zu ändern, suchen Sie nach “Gesamtpreisvariationen” und geben Sie ein, wie viele Variationen Sie in die kostenlose Testphase aufnehmen möchten. Je nachdem, welche Zahl Sie verwenden, sehen Sie eine Liste der verschiedenen Variationen in Ihrem Online-Shop.

Kreuzen Sie einfach das Kästchen neben jeder Variante an, die Sie in die kostenlose Testphase aufnehmen möchten.
Anpassen der Kaufbestätigungsseite und der E-Mail
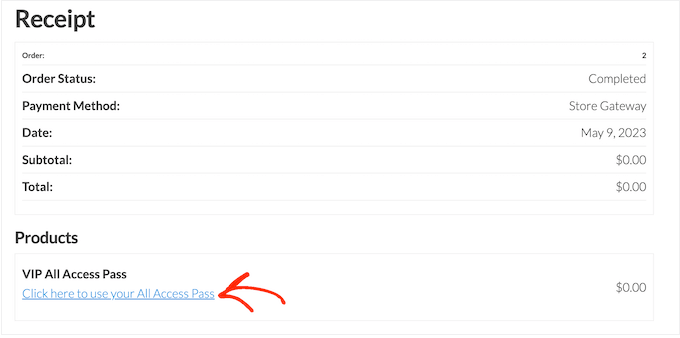
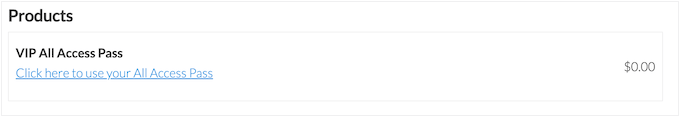
Wenn ein Kunde ein Produkt mit seinem kostenlosen Testpass herunterlädt, zeigt Easy Digital Downloads ihm eine Kaufbestätigungsseite an.

Außerdem wird eine Bestätigungsnachricht an die E-Mail-Adresse des Kunden gesendet.
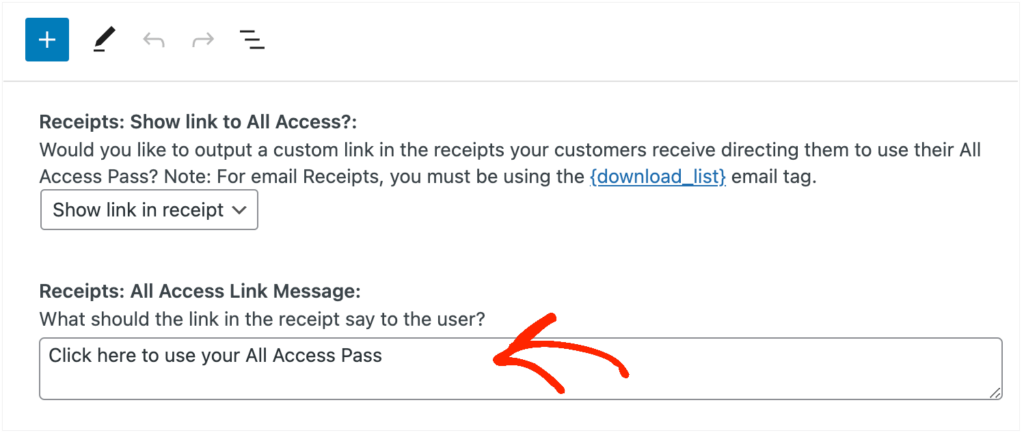
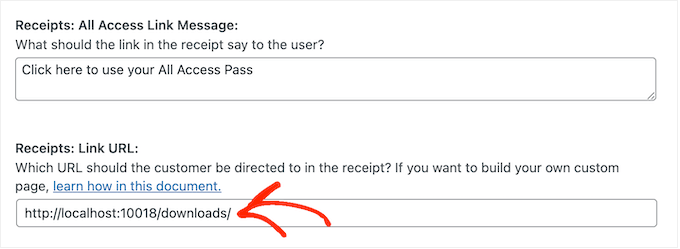
Standardmäßig enthalten sowohl die Seite mit der Kaufbestätigung als auch die E-Mail den folgenden Link: Klicken Sie hier, um Ihren All Access Pass zu verwenden. Dieser Link führt den Kunden zu einer Seite, auf der er seine kostenlosen Produkte herunterladen kann.
Um den Linktext zu ändern, geben Sie in das Feld “Quittungen: All Access Link Message” ein.

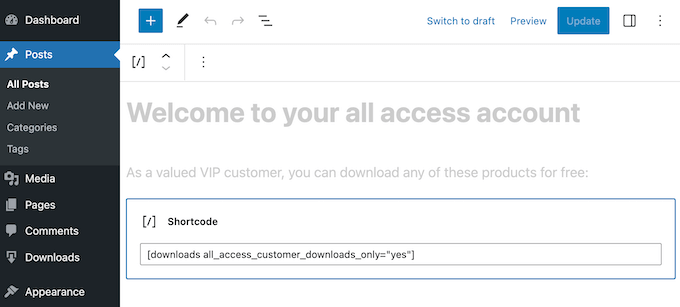
Sie können auch die Seite ändern, auf die Easy Digital Downloads Kunden schickt, wenn sie ihre kostenlosen Produkte herunterladen möchten.
Erstellen Sie dazu einfach eine neue Seite in WordPress und fügen Sie dann den folgenden Shortcode ein:
[downloads all_access_customer_downloads_only="yes"]
Hier werden alle Produkte angezeigt, die der Kunde im Rahmen einer kostenlosen Testphase herunterladen kann. Sie können dann weitere Inhalte hinzufügen, wie z. B. Text, Bilder, ein Kontaktformular oder alles andere, was Sie einfügen möchten.

Weitere Informationen über die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Nachdem Sie die Seite veröffentlicht haben, fügen Sie einfach ihre URL in das Feld “Quittungen: Link URL” ein.

Wenn Sie mit der Einrichtung der kostenlosen Testversion zufrieden sind, klicken Sie auf die Schaltfläche “Veröffentlichen”.
Ein Premium-Abonnement erstellen
Wenn das erledigt ist, können Sie ein Premium-Abonnement mit “All Access” einrichten. Wenn die kostenlose Testphase abläuft, können die Kunden auf dieses Abonnement umsteigen und Ihre Inhalte weiter nutzen.
Um ein Premium-Abonnement zu erstellen, gehen Sie zu Downloads ” Neu hinzufügen.
Sie können dann einen Namen für das Abonnement eingeben und den Preis festlegen, indem Sie in das Feld “Preisoptionen” tippen.

Sie können auch ein wiederkehrendes Abonnement einrichten, eine optionale Anmeldegebühr hinzufügen und mehr, indem Sie die Einstellungen unter “Download-Preise” vornehmen.
Blättern Sie dann zum Abschnitt “All Access”. Hier können Sie das Abonnement in einen All-Access-Pass umwandeln, ein Download-Limit hinzufügen und vieles mehr, indem Sie das oben beschriebene Verfahren befolgen.
Wenn Sie mit der Einrichtung des Premium-All-Access-Abonnements zufrieden sind, vergessen Sie nicht, auf “Veröffentlichen” zu klicken, um es live zu schalten.
Entfernen Sie den Checkout für Benutzer der kostenlosen Testversion
Nachdem Sie das kostenlose Probeabonnement eingerichtet haben, möchten Sie so viele Anmeldungen wie möglich erhalten. Daher ist es eine gute Idee, den Kunden zu ermöglichen, das kostenlose Probeabonnement zu starten, ohne den Kassenbildschirm zu durchlaufen.
Easy Digital Downloads kann den Kassenbildschirm ausblenden, wenn ein Kunde ein kostenloses Produkt, einschließlich Ihres kostenlosen Probeabonnements, in Anspruch nimmt.
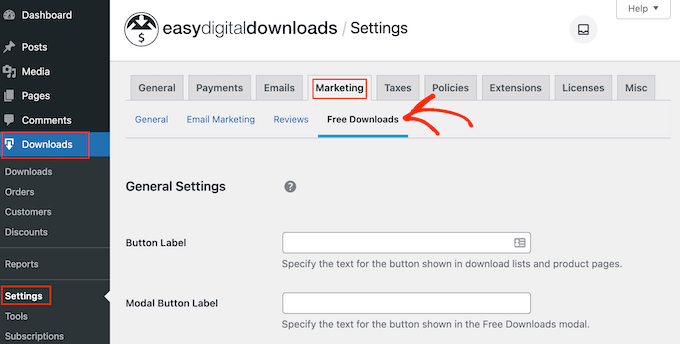
Gehen Sie dazu einfach auf Downloads ” Einstellungen und wählen Sie dann die Registerkarte “Marketing”. Klicken Sie dann auf “Kostenlose Downloads”, um die Kasse auszublenden.

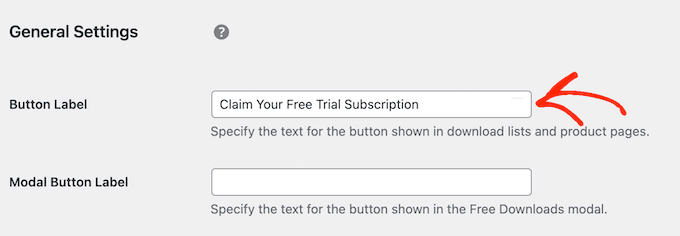
Danach können Sie mit “Button Label” den Text festlegen, der angezeigt wird, wenn Produkte zum kostenlosen Download verfügbar sind.
Standardmäßig ist dies “Jetzt herunterladen”.

Sie können diese durch Ihre eigenen Nachrichten ersetzen.
Geben Sie einfach in das Feld “Schaltflächenbezeichnung” ein.

Es gibt weitere Einstellungen, mit denen Sie die Lead-Generierung wie ein Profi durchführen können. Zum Beispiel können Sie den Namen und die E-Mail-Adresse der Person erfassen, auch wenn sie sich für eine kostenlose Testversion anmeldet oder ein kostenloses Produkt herunterlädt.
Wir empfehlen jedoch, die Dinge einfach zu halten, da Sie so oft die meisten Anmeldungen erhalten.
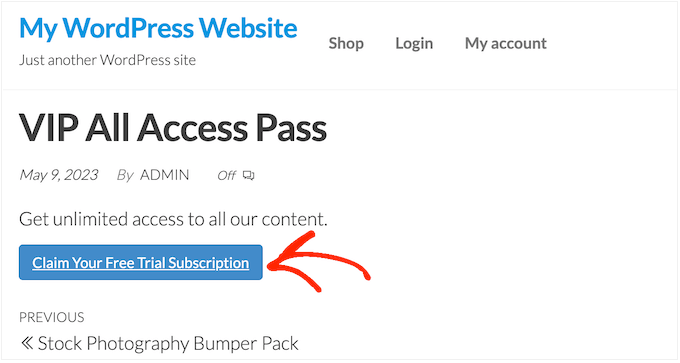
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie auf “Änderungen speichern”. Wenn Sie nun die Seite mit dem kostenlosen Testprodukt besuchen, sehen Sie den neuen Schaltflächentext in Aktion.

Ablauferinnerungs-E-Mails erstellen
Kostenlose Testversionen können Leads generieren, aber das Ziel ist es, diese Leute in zahlende Kunden zu verwandeln.
Deshalb sollten Sie Ihre Kunden per E-Mail benachrichtigen, wenn ihre kostenlose Testversion abläuft. Dies wird sie dazu ermutigen, ein Premium-Abonnement zu erwerben, damit sie weiterhin auf Ihre digitalen Inhalte zugreifen können.
Easy Digital Downloads ist mit den besten E-Mail-Marketingdiensten integriert. Sie können jedoch auch Erinnerungs-E-Mails mit der Erweiterung für wiederkehrende Zahlungen erstellen, die Sie zuvor installiert haben.
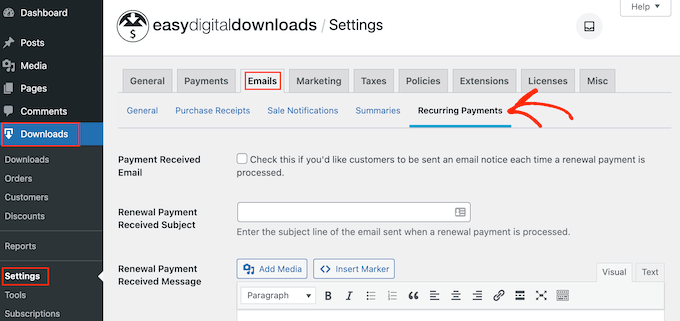
Um diese Erweiterung zu verwenden, gehen Sie zu Download ” Einstellungen. Wählen Sie dann die Registerkarte “E-Mails” und anschließend den Link “Wiederkehrende Zahlungen”.

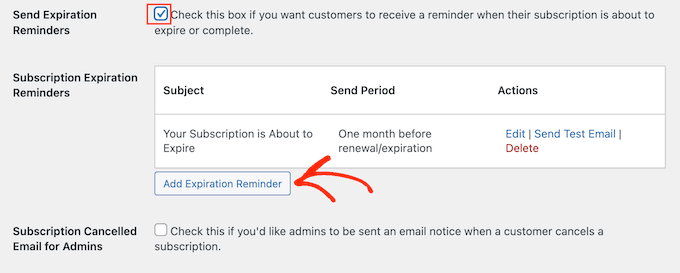
Aktivieren Sie auf diesem Bildschirm das Kontrollkästchen neben “Ablauferinnerungen senden”.
Wählen Sie anschließend “Ablauferinnerung hinzufügen”.

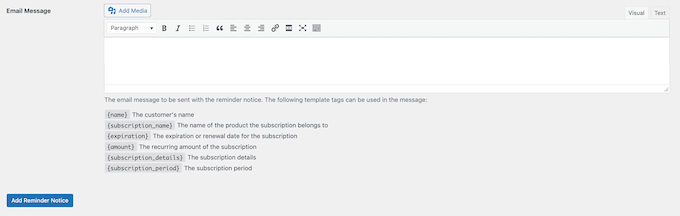
Daraufhin wird ein Bildschirm angezeigt, in den Sie einen E-Mail-Betreff und eine Nachricht eingeben können.
Um die E-Mail persönlicher zu gestalten, ist es eine gute Idee, Vorlagen-Tags zu verwenden. Easy Digital Downloads ersetzt diese Tags durch echte Werte wie den Namen des Kunden, das Ablaufdatum und den Namen des Abonnements.
Unter dem kleinen Texteditor sehen Sie alle verfügbaren Vorlagen-Tags.

Beachten Sie jedoch, dass Easy Digital Downloads die Nachricht an alle Kunden sendet und nicht nur an diejenigen, die Ihre kostenlose Testversion nutzen.
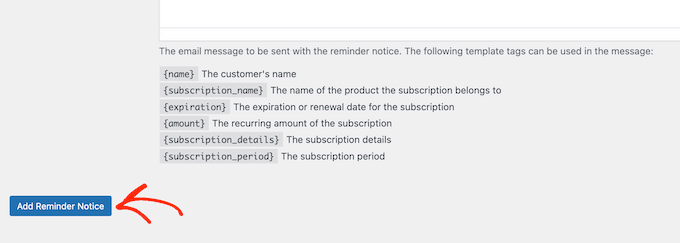
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf Erinnerungshinweis hinzufügen.

Jetzt sollte Easy Digital Downloads seine Kunden benachrichtigen, wenn ihr Abonnement abläuft. Manchmal kann es jedoch vorkommen, dass Ihr WordPress-Hosting-Server nicht richtig konfiguriert ist oder dass E-Mail-Anbieter wie Gmail Filter verwenden, die Ihre E-Mails fälschlicherweise als Spam kennzeichnen.
Um mehr Konversionen zu erzielen, müssen Ihre E-Mails im Posteingang des Kunden ankommen und nicht im Spam-Ordner. Aus diesem Grund empfehlen wir die Verwendung eines WordPress SMTP-Plugins und -Anbieters, um die Zustellbarkeit Ihrer E-Mails zu verbessern.
WP Mail SMTP ist das beste WordPress SMTP-Plugin auf dem Markt. Es ermöglicht Ihnen, Ihre WordPress-Website mit einem Mailer-Dienst zu verbinden. Das bedeutet, dass Ihre Ablauferinnerung und andere Nachrichten immer sicher im Posteingang des Kunden ankommen.
Weitere Informationen finden Sie in unserem Artikel über die Behebung des Problems, dass WordPress keine E-Mails sendet.
Methode 2. MemberPress (Kostenlose Testversion für Mitgliedschaften oder Kurse)
Bei einer Website mit Mitgliedschaft können Nutzer für Premium-Inhalte, Online-Kurse, Funktionen und den Zugang zu einer Community bezahlen. Diese Funktionen, die nur für Mitglieder zugänglich sind, werden jedoch in der Regel hinter einer Paywall in WordPress versteckt, sodass die Besucher nicht sehen können, was die kostenpflichtige Mitgliedschaft beinhaltet.
Aus diesem Grund sollten Sie Ihren Besuchern eine kostenlose Testversion anbieten, damit sie diese vor dem Kauf ausprobieren können. Der einfachste Weg, dies zu tun, ist die Verwendung von MemberPress.
MemberPress ist ein All-in-One-Mitgliedschafts-Plugin, das es Ihnen ermöglicht, Zahlungen zu akzeptieren, eine unbegrenzte Anzahl von Mitgliedschaftsstufen hinzuzufügen, Gated Content zu erstellen, den Zugang auf der Grundlage verschiedener Mitgliedschaftsstufen zu beschränken und vieles mehr.
Es ist eigentlich das, was wir verwenden, um unsere Video-Mitgliedschaft Website einrichten und wachsen unsere E-Mail-Liste.
Außerdem können Sie so viele kostenlose Testversionen erstellen, wie Sie möchten, einschließlich verschiedener Testversionen für unterschiedliche Mitgliedsstufen.
Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Sie können jetzt Zahlungsmethoden hinzufügen, Inhalte nur für Mitglieder erstellen, eine Preisseite gestalten und vieles mehr. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem ultimativen Leitfaden zur Erstellung einer WordPress-Mitgliedschaftsseite.
Sobald Ihre Website eingerichtet ist, können Sie einen Mitgliedsplan mit einer kostenlosen Testversion erstellen.
Eine neue Mitgliedschaftsstufe erstellen
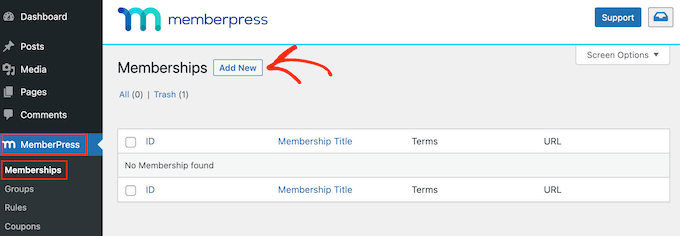
Um loszulegen, gehen Sie im WordPress-Dashboard zu MemberPress ” Mitgliedschaften. Klicken Sie hier auf die Schaltfläche “Neu hinzufügen”.

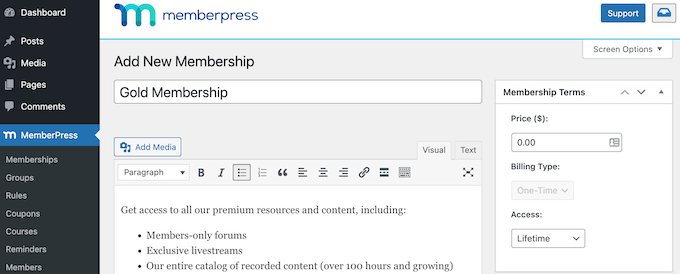
Sie können jetzt einen Titel für den Mitgliedsplan eingeben, eine optionale Beschreibung hinzufügen, ein Bild hochladen und vieles mehr.
Weitere Informationen finden Sie in unserem ultimativen Leitfaden zur Erstellung einer WordPress-Mitgliedschaftsseite.

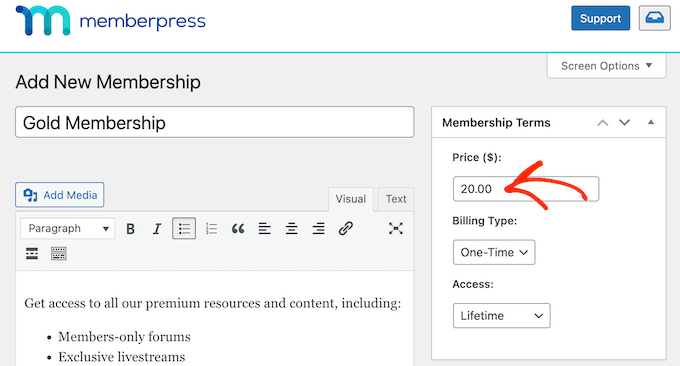
Danach können Sie den Preis festlegen, indem Sie ihn in das Feld “Preis” eingeben.
Dies ist der Betrag, den die Mitglieder nach Ablauf der kostenlosen Testphase zahlen müssen.

Sie können nur für wiederkehrende Mitgliedschaften eine kostenlose Testversion erstellen. Wenn Sie jedoch von Ihren Mitgliedern eine einmalige Gebühr verlangen möchten, gibt es eine Lösung, die wir in Kürze vorstellen werden.
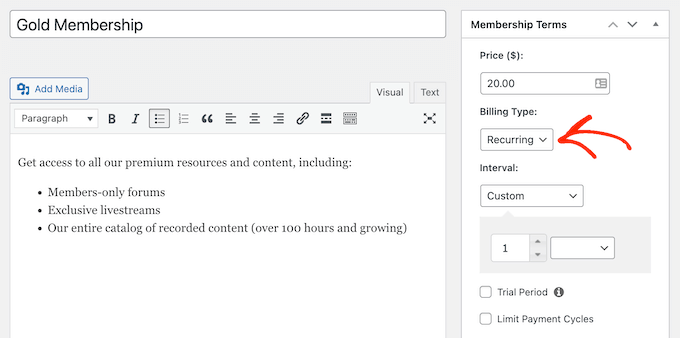
Öffnen Sie also das Dropdown-Menü “Abrechnungsart” und wählen Sie “Wiederkehrend”.

Als nächstes müssen Sie das Abrechnungsintervall für die wiederkehrende Zahlung festlegen. Dies ist die Häufigkeit, mit der Ihre Mitglieder nach Ablauf der kostenlosen Testphase belastet werden.
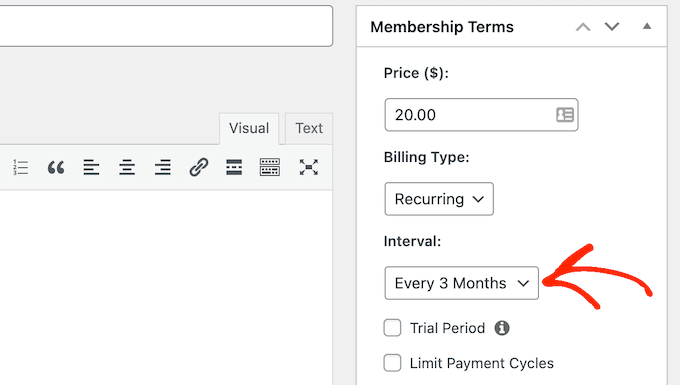
Öffnen Sie einfach das Dropdown-Menü “Intervall” und wählen Sie eine Option aus der Liste, z. B. monatliche oder jährliche Abrechnung.

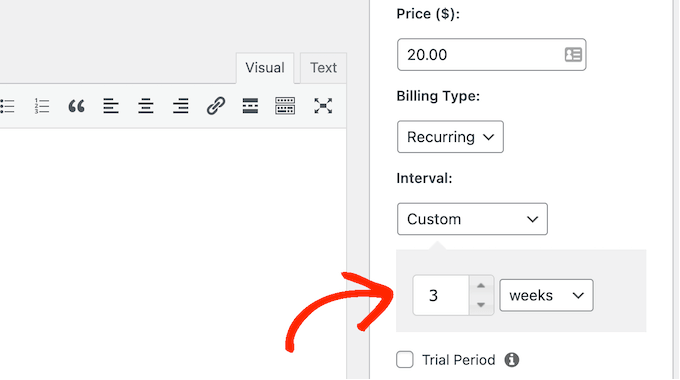
Möchten Sie ein anderes Intervall verwenden? Dann wählen Sie stattdessen “Benutzerdefiniert”.
Sie sehen nun einige neue Steuerelemente, mit denen Sie ein benutzerdefiniertes Intervall festlegen können.

Erstellen Sie ein kostenloses Probeabonnement
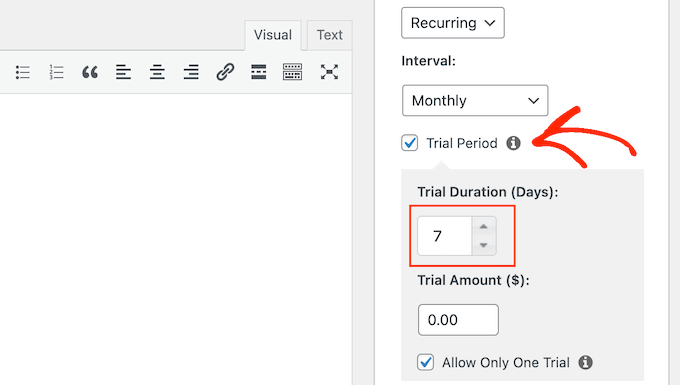
Aktivieren Sie anschließend das Kontrollkästchen neben “Kostenlose Testversion”.
Sie können nun angeben, wie viele Tage die kostenlose Testversion dauern soll, indem Sie in das Feld “Testdauer” tippen. Wenn Sie zum Beispiel eine einmonatige Testphase anbieten möchten, geben Sie “30” ein.

Danach müssen Sie den “Testbetrag” eingeben, d. h. die Gesamtkosten für den Testzeitraum des Abonnements vor Steuern. Normalerweise geben Sie in dieses Feld “0” ein.
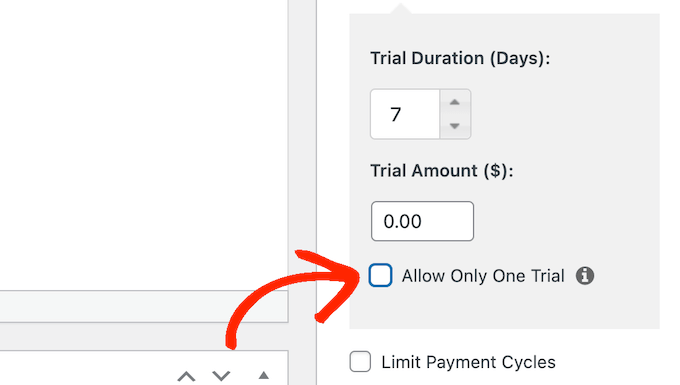
Schließlich können Sie festlegen, ob Kunden nur eine kostenlose Testversion erhalten dürfen, indem Sie das Kontrollkästchen “Nur eine kostenlose Testversion zulassen” aktivieren oder deaktivieren. Wenn Sie dieses Kästchen ankreuzen, erhalten Kunden, die ihr Abonnement kündigen und sich dann erneut anmelden, keinen weiteren kostenlosen Testzugang.
In der Regel sollten Sie das Kontrollkästchen aktiviert lassen, damit die Kunden die kostenlose Testphase nicht missbrauchen können. Wenn Sie jedoch nur eine sehr kurze Testphase anbieten, sollten Sie Ihren Kunden die Möglichkeit geben, mehrere kostenlose Tests durchzuführen.

Beachten Sie jedoch, dass Gutscheine diese Einstellung außer Kraft setzen, so dass es immer noch möglich ist, demselben Kunden mehrere kostenlose Testversionen anzubieten.
Erstellen einer lebenslangen Mitgliedschaft (optional)
Wie bereits erwähnt, können Sie nur für wiederkehrende Mitgliedschaften eine kostenlose Testversion anbieten. Es ist jedoch möglich, eine Testversion für lebenslange Mitgliedschaften zu erstellen, indem Sie ein paar MemberPress-Einstellungen ändern.
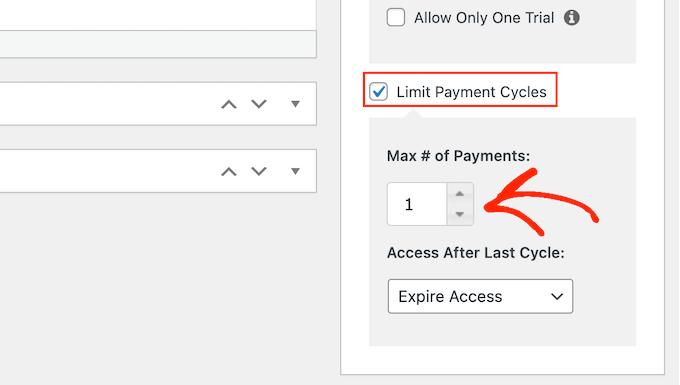
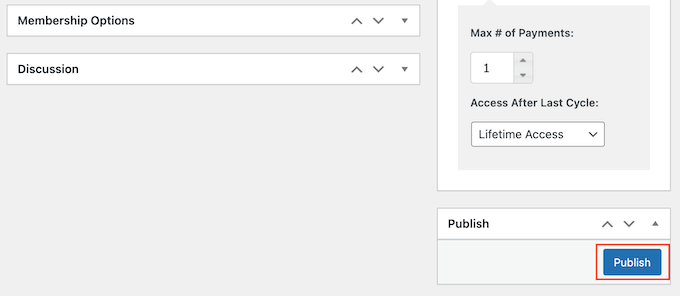
Aktivieren Sie dazu das Kontrollkästchen “Zahlungszyklen begrenzen” und setzen Sie die “Maximale Anzahl von Zahlungen” auf 1.

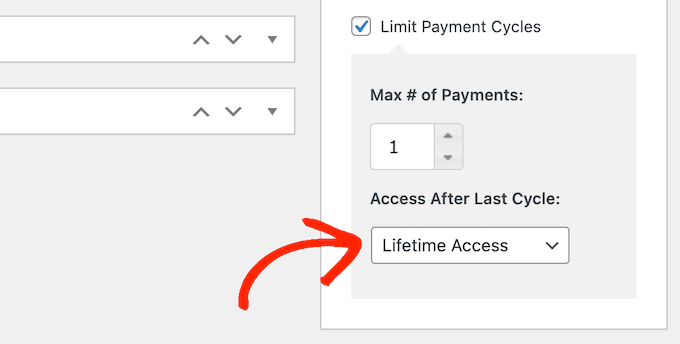
Danach öffnen Sie das Dropdown-Menü “Zugriff nach letztem Zyklus” und wählen “Lebenslanger Zugriff”.
Nach Ablauf der Testphase müssen die Kunden nun eine einmalige Gebühr für die lebenslange Mitgliedschaft entrichten.

Veröffentlichen Sie das Abonnement für die kostenlose Testmitgliedschaft
Danach können Sie alle weiteren Änderungen an der Mitgliedsstufe vornehmen.
Wenn Sie mit der Einrichtung der Mitgliedschaft zufrieden sind, können Sie sie mit einem Klick auf die Schaltfläche “Veröffentlichen” aktivieren.

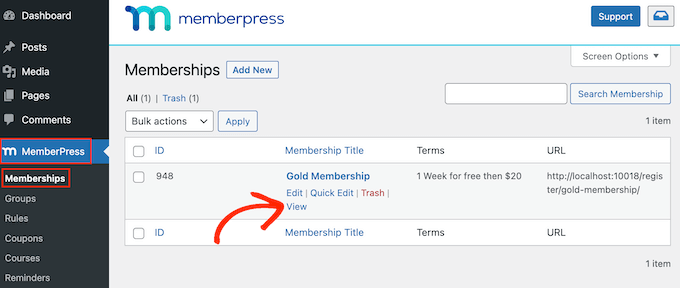
Um zu sehen, wie die Mitgliedschaft für potenzielle Kunden aussieht, gehen Sie zu MemberPress ” Mitgliedschaften. Auf diesem Bildschirm sehen Sie die Mitgliedschaftsstufe, die Sie gerade erstellt haben.
Fahren Sie mit der Maus über die Mitgliedsstufe und klicken Sie auf den Link “Anzeigen”.

WordPress zeigt nun das Anmeldeformular für die Mitgliedschaft in einem neuen Tab an.
Möchten Sie eine kostenlose Testversion zu weiteren Mitgliedsstufen hinzufügen? Dann befolgen Sie einfach das oben beschriebene Verfahren.
Weitere Tipps und Tricks zur Verwendung von MemberPress finden Sie in diesen Anleitungen:
- Wie man Gruppenmitgliedschaften in WordPress für Unternehmensteams verkauft
- So fügen Sie Ihrer WordPress Website automatische Drip-Inhalte hinzu
- Hinzufügen der Inhaltssperre in WordPress
Methode 3. WooCommerce-Abonnements (kostenlose Testversion für physische Produkte)
Wenn Sie digitale Produkte online verkaufen möchten, empfehlen wir Easy Digital Downloads. Wenn Sie jedoch physische Produkte verkaufen möchten, dann ist WooCommerce die weltweit beliebteste eCommerce-Plattform.
Standardmäßig können Sie mit WooCommerce keine kostenlosen Probeabonnements anbieten. Es ist jedoch einfach, diese fehlende Funktion mit WooCommerce Subscriptions hinzuzufügen.
Dieses Plugin fügt einen neuen Produkttyp “einfaches Abonnement” zu Ihrem WooCommerce-Shop hinzu. Sie können diesen Produkttyp zu jedem bestehenden Artikel hinzufügen oder neue Abonnementprodukte erstellen.
Sie könnten Ihre Kunden zum Beispiel ein Produkt ausprobieren lassen, bevor sie es kaufen, oder Sie könnten ihnen eine Probeabonnement-Box aus Ihrem Online-Boutique-Shop schicken.
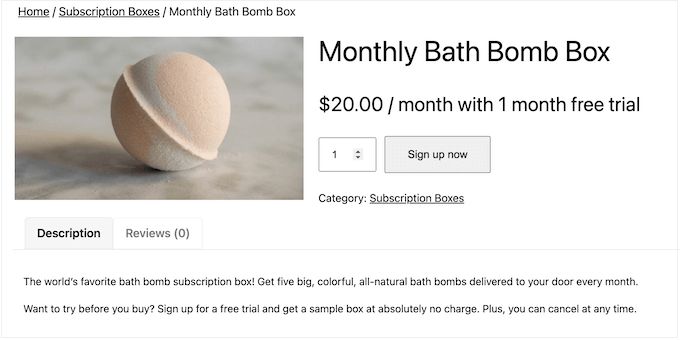
Wenn ein Kunde ein Abonnement-Produkt besucht, sieht er eine Schaltfläche “Jetzt anmelden” anstelle der Standard-Schaltfläche“In den Warenkorb” als Aufforderung zum Handeln.

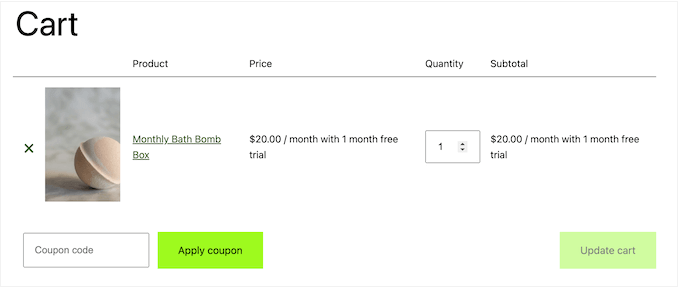
Auf der WooCommerce-Kassenseite werden auch einige Informationen über das Abonnement angezeigt.
Dies gilt auch für die Dauer der kostenlosen Testphase.

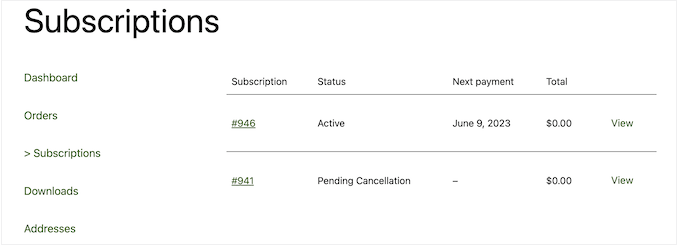
Kunden können alle ihre Abonnements verwalten, indem sie sich bei ihrem WooCommerce-Konto anmelden und dann den neuen Bereich “Meine Abonnements” besuchen.
Hier können sie sehen, wann das Abonnement begonnen hat, wie viel es kostet, den Status des Abonnements und vieles mehr. Der Kunde kann sein Abonnement auch direkt von dieser Seite aus kündigen, reaktivieren und verlängern, ohne Sie direkt kontaktieren zu müssen.

Auf diese Weise kann ein Kunde, der eine kostenlose Testversion nutzt, schnell und einfach auf ein Premium-Abonnement umsteigen.
In diesem Leitfaden gehen wir davon aus, dass Sie bereits einen WooCommerce-Shop eingerichtet haben. Wenn nicht, dann sollten Sie sich unseren vollständigen Leitfaden zu WooCommerce leicht gemacht ansehen.
Danach müssen Sie das WooCommerce Subscriptions-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
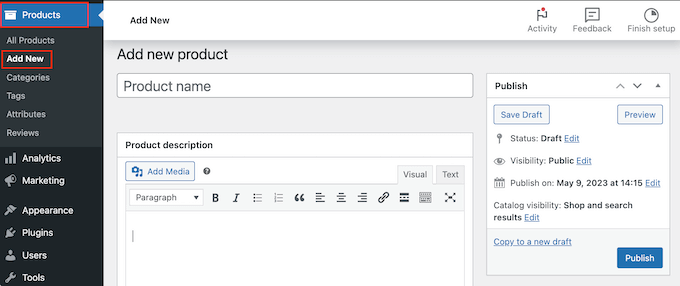
Sobald das Plugin aktiv ist, können Sie kostenlose Probeabonnements zu WooCommerce hinzufügen. Gehen Sie einfach auf Produkte ” Neu hinzufügen.

Sie können dieses Produkt nun genau so erstellen wie jedes andere WooCommerce-Produkt. Sie können zum Beispiel den Titel des Produkts eingeben, eine Beschreibung hinzufügen oder eine WooCommerce-Produktgalerie erstellen.
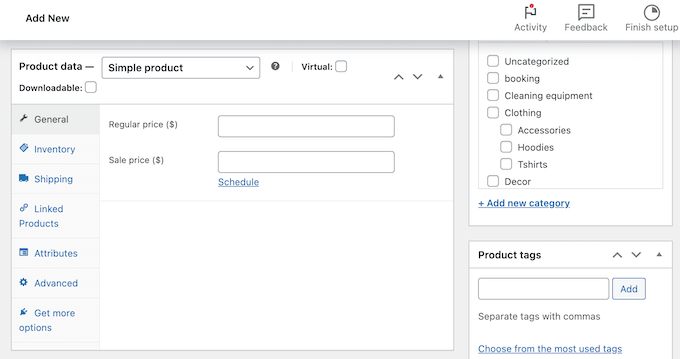
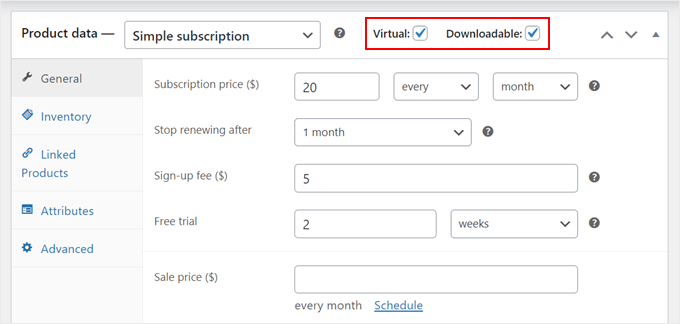
Nachdem Sie all diese Informationen eingegeben haben, blättern Sie zum Feld “Produktdaten”.

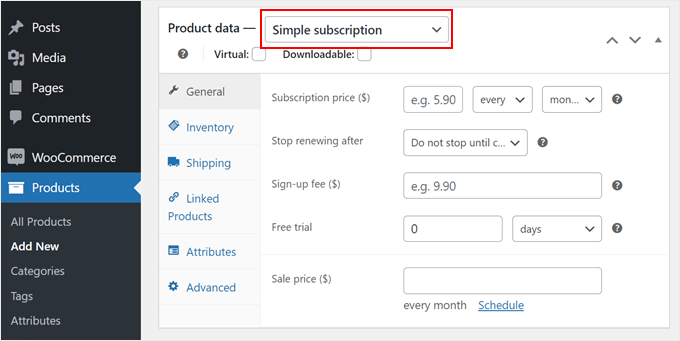
Öffnen Sie hier das Dropdown-Menü und wählen Sie “Einfaches Abonnement”.
Dadurch werden einige neue Einstellungen hinzugefügt, mit denen Sie ein Abonnement erstellen und eine kostenlose Testversion hinzufügen können.

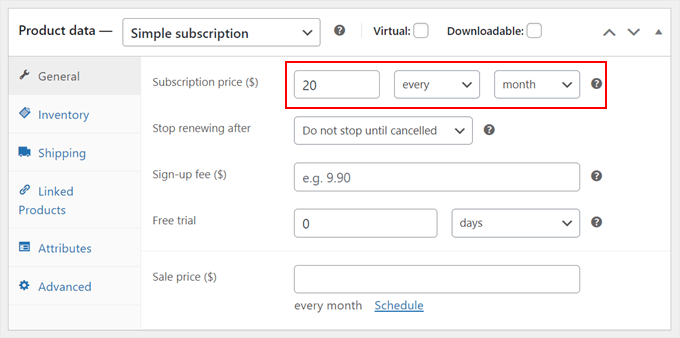
Geben Sie zunächst den “Abonnementpreis” ein.
Wählen Sie dann in den Dropdown-Menüs aus, wie lange das Abonnement dauern soll. In der folgenden Abbildung kostet das Abonnement 20 $ pro Monat, sobald die kostenlose Testphase abgelaufen ist.

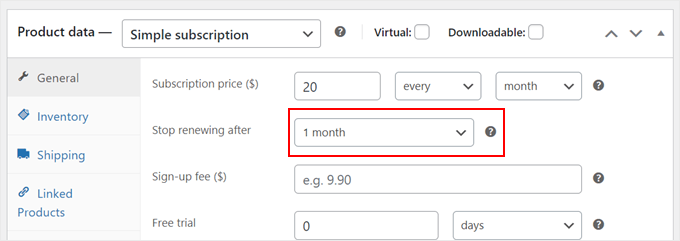
Sie können nun wählen, ob das Abonnement für immer gelten soll oder nach einer bestimmten Zeit abläuft.
Beachten Sie jedoch, dass die Dauer des Abonnements die kostenlose Testphase nicht einschließt. Das heißt, wenn das Abonnement in einem Monat abläuft und Sie eine einmonatige kostenlose Testphase anbieten, läuft das Abonnement 2 Monate lang.
Eine weitere Möglichkeit besteht darin, dem Kunden lebenslangen Zugang zu gewähren. Öffnen Sie dazu das Dropdown-Menü “Ablauf nach” und wählen Sie “Nie ablaufen”.

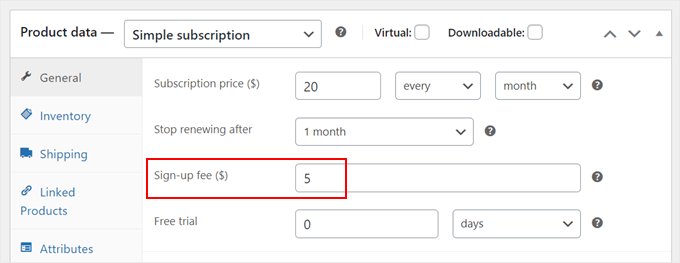
Als Nächstes können Sie eine Anmeldegebühr erheben.
Beachten Sie jedoch, dass WooCommerce diese Gebühr unabhängig davon erhebt, ob der Kunde ein Abonnement kauft oder sich für eine kostenlose Testversion anmeldet. Aus diesem Grund empfehlen wir nicht, eine Anmeldegebühr zu Produkten hinzuzufügen, die ein kostenloses Probeabonnement haben.

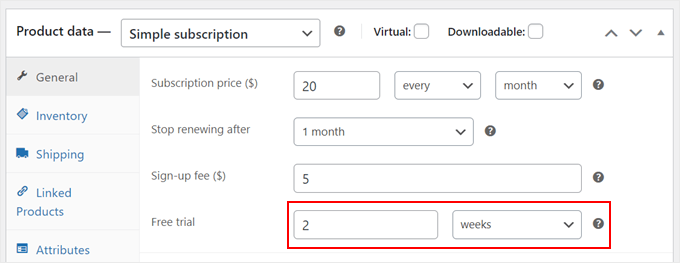
Danach können Sie festlegen, wie lange die kostenlose Testphase dauern soll, indem Sie das Dropdown-Menü öffnen, das standardmäßig “Tage” anzeigt, und dann eine Option aus der Liste auswählen.
Danach geben Sie einfach ein, wie viele Tage, Wochen, Monate oder Jahre die kostenlose Testversion dauern soll. Beachten Sie, dass die kostenlose Testversion nicht länger als 90 Tage, 52 Wochen, 24 Monate oder 5 Jahre dauern kann.

Diese Methode gilt für physische Produkte, aber Sie können das Plugin auch für die Einrichtung von kostenlosen Testversionen für digitale Produkte verwenden.
Dazu können Sie das Kästchen “Virtuell” sowie das Kästchen “Herunterladbar” ankreuzen, wenn es eine Datei gibt, die der Kunde nach dem Kauf herunterladen muss.

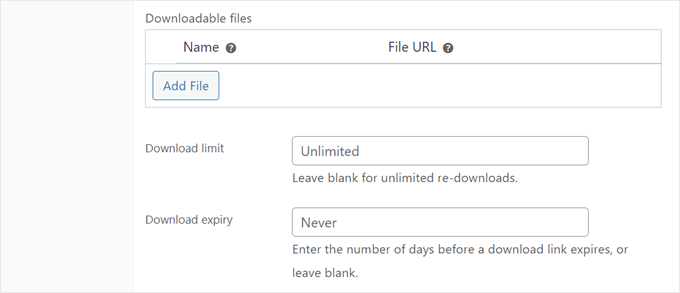
Und wenn Sie Ihr Produkt heruntergeladen haben, können Sie auf der Seite nach unten scrollen, um Ihre Datei dort hinzuzufügen.
Sie können auch einstellen, wie lange die Datei verfügbar ist und wie oft sie heruntergeladen werden kann.

Sie können nun weitere Änderungen am Produkt vornehmen. Wenn Sie mit der Einrichtung des Produkts und des Abonnements zufrieden sind, klicken Sie entweder auf “Aktualisieren” oder “Veröffentlichen”, um die Testversion zu aktivieren.
Sie können nun kostenlose Probeabonnements für andere Produkte erstellen, indem Sie das oben beschriebene Verfahren befolgen.
Sobald Sie ein oder mehrere Abonnements zu Ihrer WooCommerce-Website hinzugefügt haben, möchten Sie so viele Anmeldungen wie möglich erhalten. Deshalb sollten Sie Ihren Besuchern die Möglichkeit geben, ihre bevorzugte Zahlungsmethode zu verwenden.
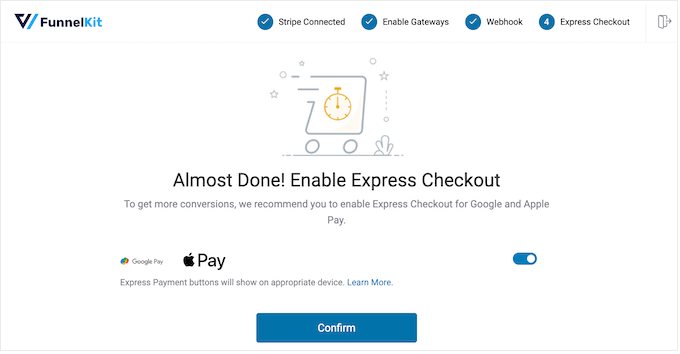
Wenn Sie das kostenlose Stripe Payment Gateway for WooCommerce-Plugin zu Ihrer Website hinzufügen, können Sie Zahlungen über Visa, MasterCard, Google Pay, Apple Pay und mehr einholen.
Installieren Sie einfach das Plugin, und der Onboarding-Assistent führt Sie durch den Prozess des Hinzufügens weiterer Zahlungsmethoden und der Aktivierung der Express-Kaufabwicklung.

Darüber hinaus können Sie eine E-Mail zur Erinnerung an ein WooCommerce-Abonnement hinzufügen, um Benutzer an ein bevorstehendes Verlängerungsdatum zu erinnern.
Methode 4. WP Simple Pay (kostenlose Testversion für kundenspezifische Dienstleistungen)
Viele Freiberufler, Berater, Ausbilder und andere Geschäftsinhaber verkaufen ihre Dienstleistungen als Abonnement. Wenn Sie zum Beispiel ein Yogastudio betreiben, könnten Sie ein einmonatiges kostenloses Probeabo für Ihr personalisiertes Trainingsprogramm anbieten.
Die beste Möglichkeit, eine kostenlose Testversion für individuelle Dienstleistungen anzubieten, ist WP Simple Pay. Es ist das beste Stripe-Zahlungsplugin für WordPress und ermöglicht es Ihnen, Zahlungen zu akzeptieren, Rechnungen zu verwalten und kostenlose Testversionen anzubieten, ohne einen Warenkorb einrichten oder Produkte zu einem Online-Shop hinzufügen zu müssen.
Hinweis: Es gibt eine kostenlose Version von WP Simple Pay, mit der Sie Kreditkarten, Apple Pay, iDEAL und andere Zahlungsarten akzeptieren können. In diesem Leitfaden werden wir jedoch das Premium Plugin verwenden, da Sie damit kostenlose Testversionen anbieten können.
Das WP Simple Pay Plugin einrichten
Zunächst müssen Sie das WP Simple Pay-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung startet das Plugin automatisch den Einrichtungsassistenten. Klicken Sie auf die Schaltfläche “Let’s Get Started”.

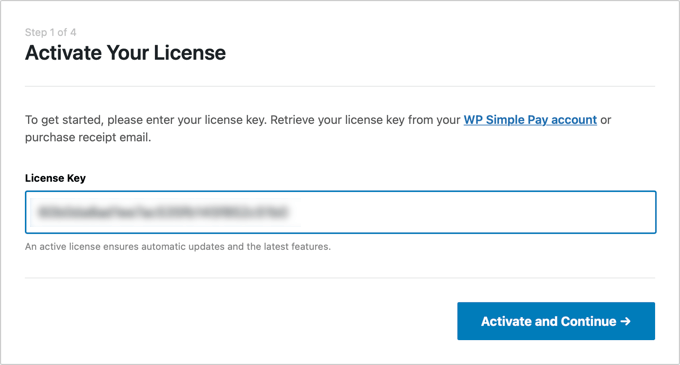
Danach müssen Sie den Lizenzschlüssel eingeben. Sie finden diese Informationen unter Ihrem Konto auf der WP Simple Pay-Website.
Klicken Sie anschließend auf die Schaltfläche “Aktivieren und fortfahren”.

Verbinden Sie WordPress mit Ihrem Stripe-Konto
Im nächsten Schritt müssen Sie Ihr Stripe-Konto mit WP Simple Pay verbinden. Stripe ist ein beliebtes Zahlungs-Gateway und die einfachste Möglichkeit, Kreditkartenzahlungen in WordPress zu akzeptieren, also eine großartige Möglichkeit, kundenspezifische Dienstleistungen online zu verkaufen.
Um loszulegen, klicken Sie einfach auf die Schaltfläche “Mit Stripe verbinden”. Sie können sich dann entweder bei Ihrem Stripe-Konto anmelden oder ein neues Konto erstellen, wenn Sie noch nicht bei Stripe registriert sind.

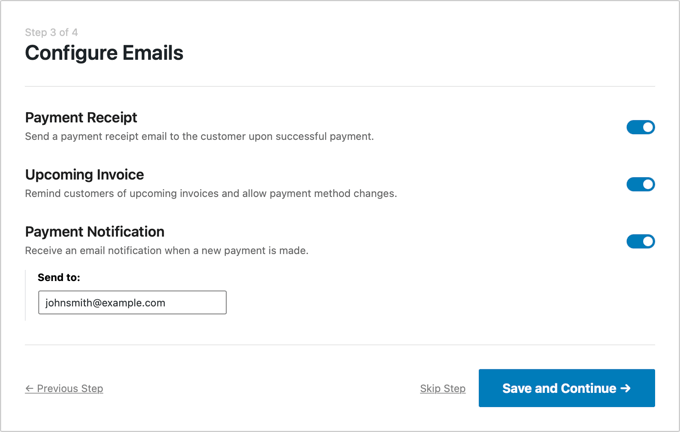
Nachdem Sie WP Simple Pay mit Stripe verbunden haben, werden Sie vom Einrichtungsassistenten aufgefordert, die E-Mails zu konfigurieren. Sie können wählen, ob Sie E-Mails für Zahlungseingänge, anstehende Rechnungen und Zahlungsbenachrichtigungen erhalten möchten.
Sie müssen auch die E-Mail-Adresse eingeben, an die WP Simple Pay die Nachrichten senden soll.

Klicken Sie einfach auf die Schaltfläche “Speichern und weiter”, wenn Sie fertig sind.
Erstellen eines Abonnementformulars mit einer kostenlosen Testversion
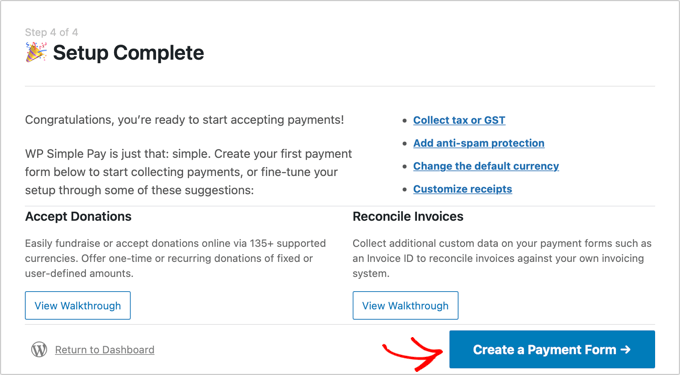
Jetzt können Sie ein Abonnementformular mit einer kostenlosen Testfunktion erstellen. Klicken Sie dazu auf die Schaltfläche “Zahlungsformular erstellen”.

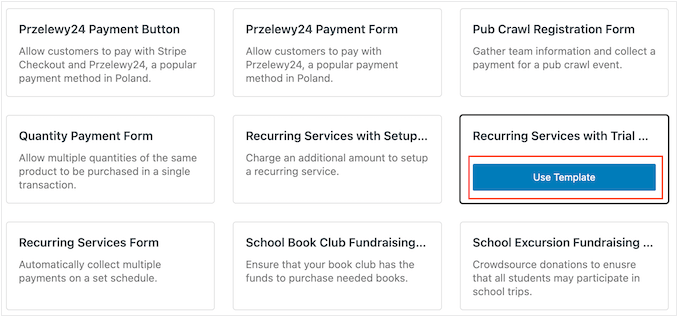
WP Simple Pay wird mit einer Menge vorgefertigter Vorlagen geliefert, die Sie verwenden können, um “Jetzt kaufen, später bezahlen”-Zahlungspläne zu erstellen, Spenden zu erhalten, Google Pay in WordPress zu akzeptieren und vieles mehr.
Um eine kostenlose Testversion anzubieten, bewegen Sie den Mauszeiger über die Vorlage “Wiederkehrende Dienste mit Testperiode”. Wenn sie erscheint, klicken Sie auf die Schaltfläche “Vorlage verwenden”.

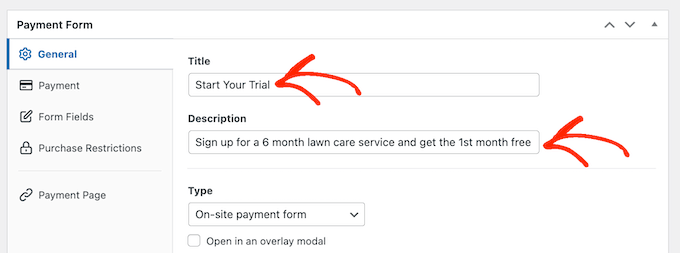
Dadurch gelangen Sie zum Zahlungsformular-Editor.
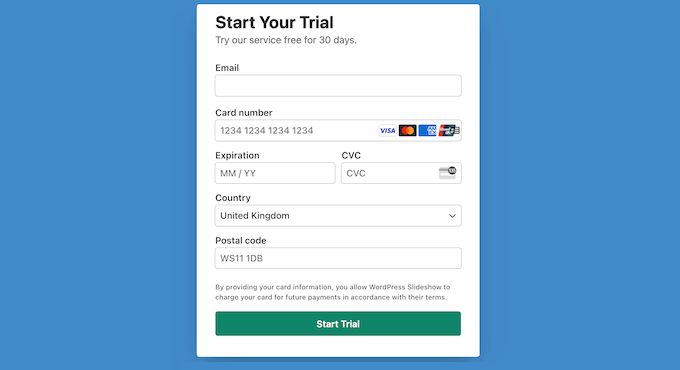
Zunächst können Sie das Formular umbenennen und eine optionale Beschreibung eingeben. Standardmäßig lautet die Beschreibung “Testen Sie unseren Service 30 Tage lang kostenlos”, aber Sie können sie beliebig ändern.

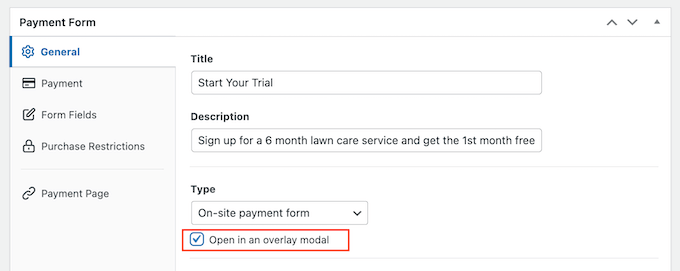
Standardmäßig erstellt WP Simple Pay ein Online-Zahlungsformular. Sie können jedoch stattdessen eine Zahlungsschaltfläche anzeigen. Wenn der Besucher auf die Schaltfläche klickt, wird er das Zahlungsformular in einem Popup sehen.
Um ein Popup zu erstellen, markieren Sie das Kästchen neben dem Feld “In einem Overlay-Modal öffnen”.

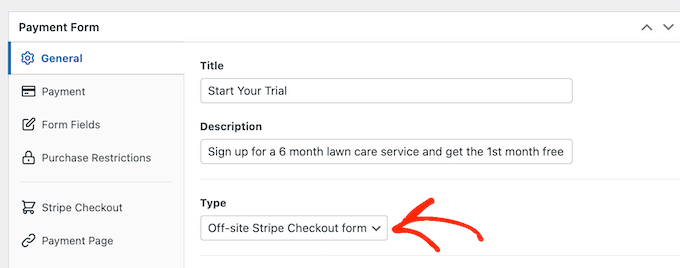
Eine weitere Möglichkeit besteht darin, das Zahlungsformular auf der Website von Stripe zu hosten, indem Sie das Dropdown-Menü “Typ” öffnen.
Wählen Sie hier “Off-site Stripe Checkout form”.

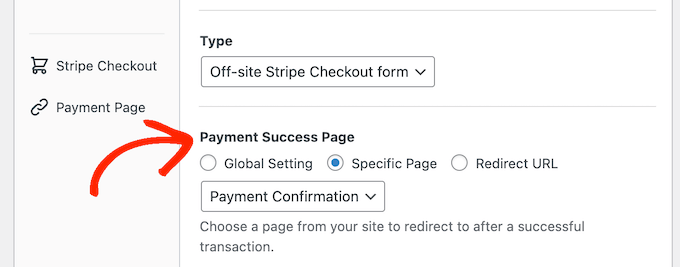
Wenn ein Kunde ein Abonnement kauft, leitet WP Simple Pay ihn auf die integrierte Seite “Zahlungserfolg” um. Wenn Sie Besucher auf eine andere Seite weiterleiten möchten, wählen Sie entweder “Spezifische Seite” oder “Umleitungs-URL”.
Sie können dann entweder die URL eingeben oder die Seite auswählen, die Sie stattdessen verwenden möchten. So können Sie Abonnenten beispielsweise zu einer benutzerdefinierten Dankeseite oder zu einer Seite schicken, auf der sie ihre kostenlose Testversion verwalten können.

Fügen Sie einen Preis zu Ihrem Abonnementformular hinzu
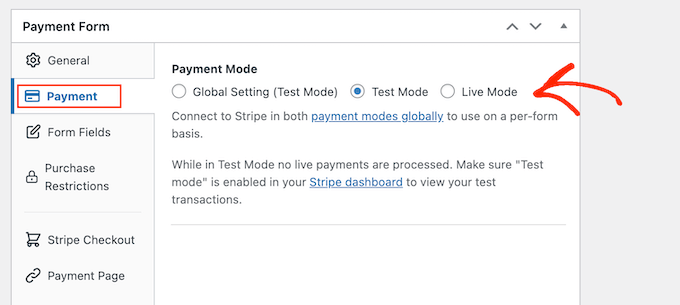
Wenn Sie bereit sind, wählen Sie die Registerkarte “Zahlung”.
Hier können Sie den Zahlungsmodus entweder auf “live” oder “test” einstellen. Im Testmodus können Sie den Kaufvorgang abschließen, ohne dass Ihnen etwas berechnet wird. Er eignet sich daher perfekt zum Testen neuer Abonnements auf Ihrer Website.

Wenn Sie den “Testmodus” wählen, denken Sie daran, zu dieser Seite zurückzukehren und den Modus in “Live” zu ändern, wenn Sie mit dem Testen fertig sind.
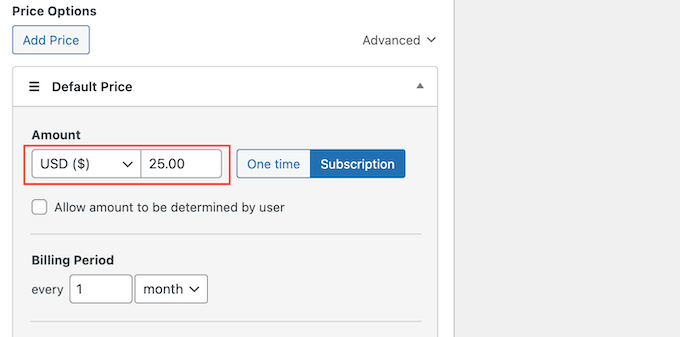
Als Nächstes können Sie den Preis für Ihr Abonnement und die Währung über die Einstellungen für den “Betrag” festlegen.

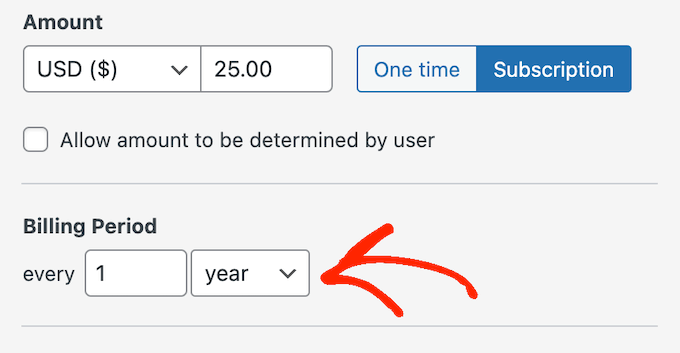
Danach können Sie festlegen, wie oft WP Simple Pay die Abonnenten belasten soll.
Öffnen Sie einfach das Dropdown-Menü “Abrechnungszeitraum” und wählen Sie Tag, Woche, Monat oder Jahr. Geben Sie dann eine Zahl in das Feld neben der Auswahlliste ein.

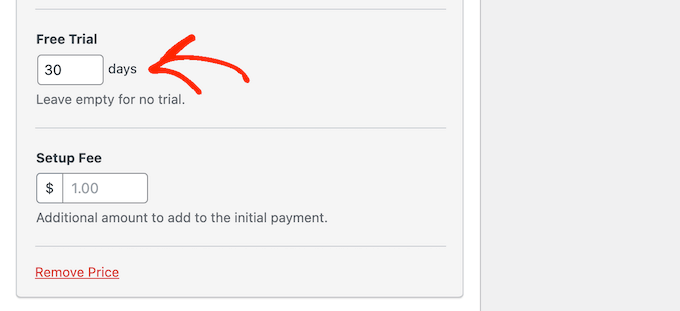
WP Simple Pay bietet seinen Kunden standardmäßig eine 30-tägige kostenlose Testphase.
Wenn Sie die kostenlose Testphase länger oder kürzer gestalten möchten, geben Sie einfach eine Zahl in das Feld “Kostenlose Testphase” ein.

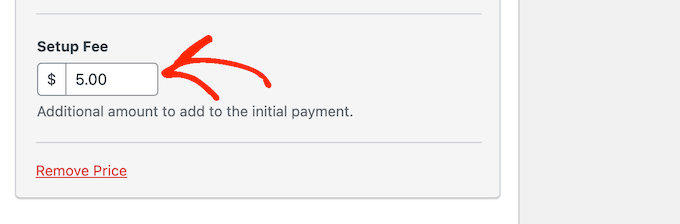
Manchmal möchten Sie Ihren Abonnenten eine Einrichtungsgebühr berechnen. Wenn Sie z. B. ein Life Coach sind, kann diese zusätzliche Gebühr die Zeit und den Aufwand abdecken, die erforderlich sind, um neue Kunden in Ihr Verwaltungssystem aufzunehmen.
Um eine zusätzliche Gebühr zu erheben, geben Sie einfach einen Betrag in das Feld “Einrichtungsgebühr” ein.

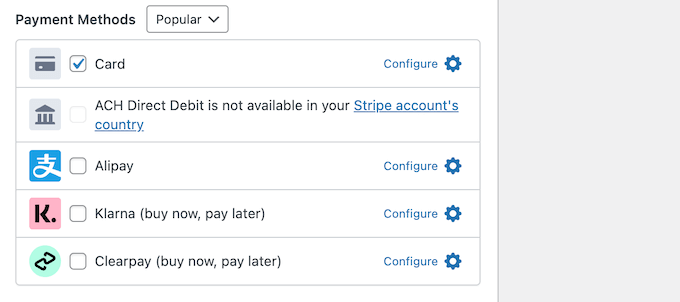
Gehen Sie dann zum Abschnitt “Zahlungsarten”.
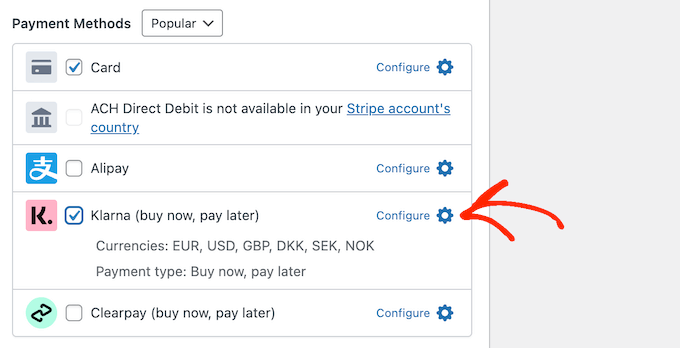
Hier können Sie das Kästchen neben den zusätzlichen Zahlungsoptionen ankreuzen, die Sie anbieten möchten, z. B. Klarna-Zahlungen oder ACH-Zahlungen.

Wenn Sie Ihren Besuchern eine Auswahl an Zahlungsmöglichkeiten anbieten, können Sie möglicherweise mehr Abonnenten gewinnen. Versuchen Sie jedoch, nicht zu viele Optionen anzubieten, da dies zu Verwirrung führen kann.
Je nach der von Ihnen gewählten Zahlungsmethode wird möglicherweise ein Link “Konfigurieren” angezeigt. Klicken Sie in diesem Fall auf “Konfigurieren” und folgen Sie den Anweisungen auf dem Bildschirm, um das Zahlungsgateway oder die Methode einzurichten.

Anpassen des WP Simple Pay-Abonnementformulars
Damit sind Sie bereit, das Anmeldeformular zu erstellen.
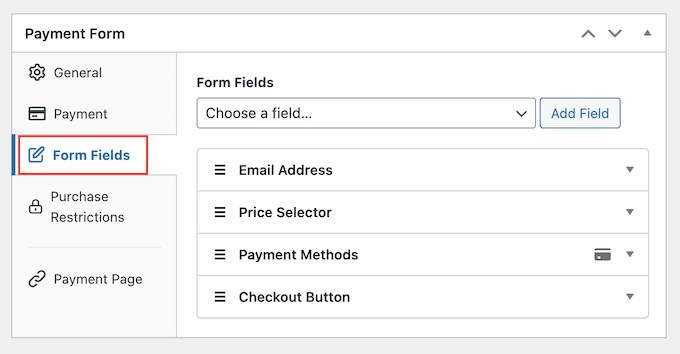
Klicken Sie einfach auf “Formularfelder”, um den Formulargenerator von WP Simple Pay zu öffnen.

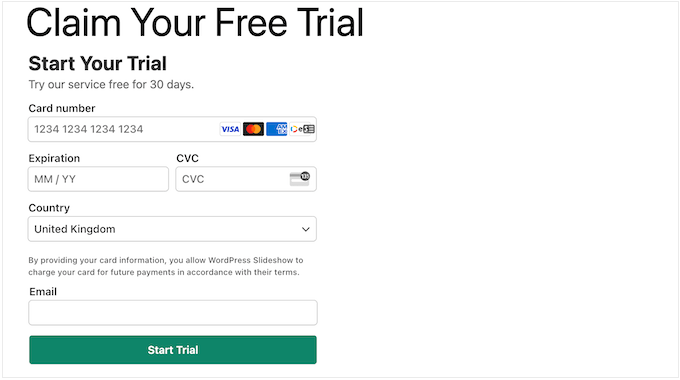
Die Vorlage erfasst bereits einige grundlegende Informationen über den Kunden, z. B. seine E-Mail-Adresse und Kreditkarteninformationen.
Das folgende Bild zeigt, wie das Standardformular in WordPress aussehen wird.

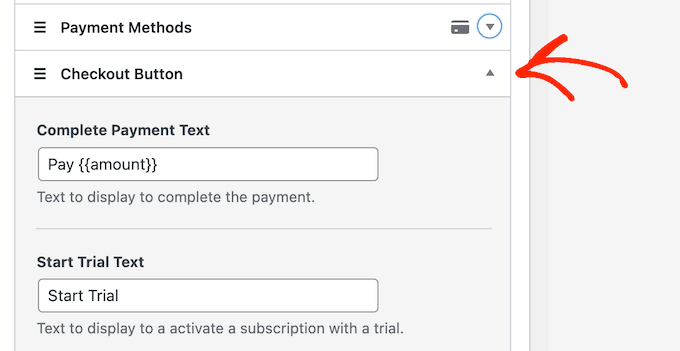
Um eines der Standardfelder anzupassen, klicken Sie einfach auf das entsprechende Feld.
Der Abschnitt wird erweitert und zeigt alle Einstellungen an, die Sie anpassen können, z. B. die Feldbeschriftung ändern oder einen Platzhaltertext hinzufügen.

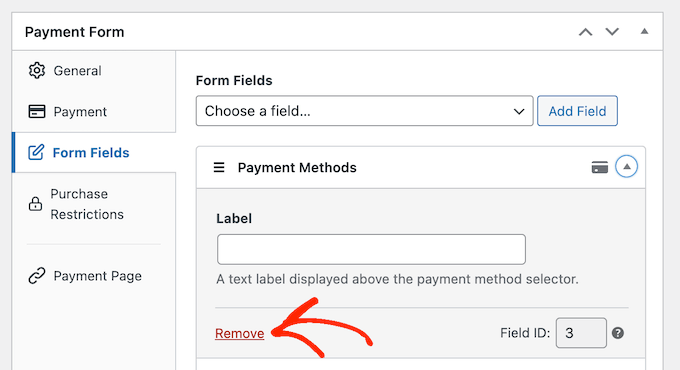
Sie können auch Felder aus dem Anmeldeformular entfernen.
Klicken Sie einfach, um das Feld zu erweitern, und wählen Sie dann “Entfernen”.

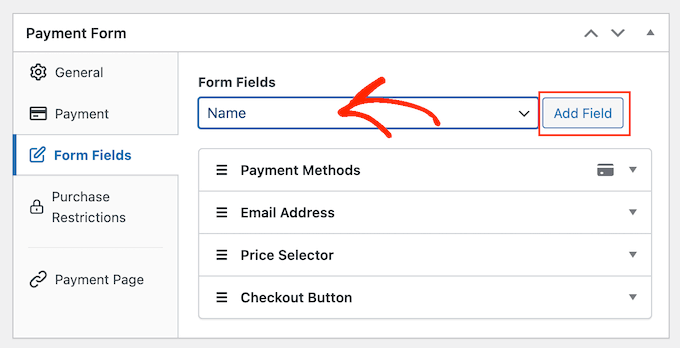
Müssen Sie weitere Informationen von Ihren neuen Abonnenten erfassen? Sie könnten zum Beispiel die Steuernummer oder die Telefonnummer benötigen.
Klicken Sie einfach auf das Dropdown-Menü “Formularfelder” und wählen Sie dann ein Feld aus der Liste aus. Danach klicken Sie auf “Feld hinzufügen”.

Schließlich können Sie die Reihenfolge der Felder, die in Ihrem Formular erscheinen, durch Ziehen und Ablegen ändern.
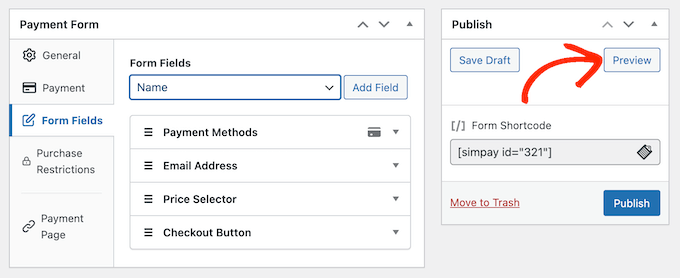
Während Sie das Formular anpassen, können Sie auf “Vorschau” klicken, um zu sehen, wie es in Ihrem Blog oder auf Ihrer Website aussehen wird.

Wenn Sie mit dem Formular zufrieden sind, klicken Sie auf “Veröffentlichen”, um Ihre Einstellungen zu speichern.
Fügen Sie das Anmeldeformular zu Ihrer WordPress-Website hinzu
Jetzt können Sie das Formular in Ihren WordPress-Blog einfügen, indem Sie entweder einen Block oder einen Shortcode verwenden.
Die einfachste Methode ist die Verwendung eines Blocks. Öffnen Sie also die Seite oder den Beitrag, auf der/dem Sie das Anmeldeformular anzeigen möchten.
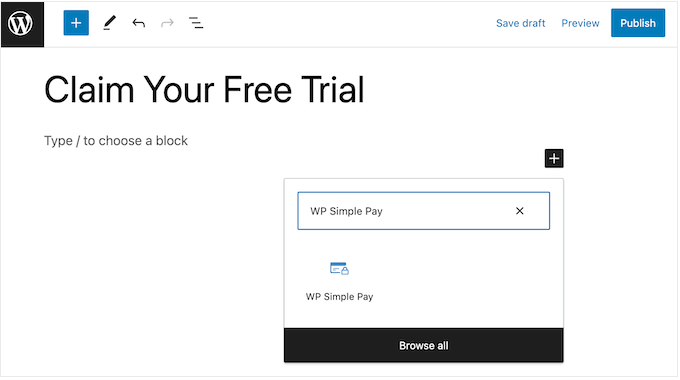
Klicken Sie dann auf das Pluszeichen (+) und geben Sie “WP Simple Pay” ein.

Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.
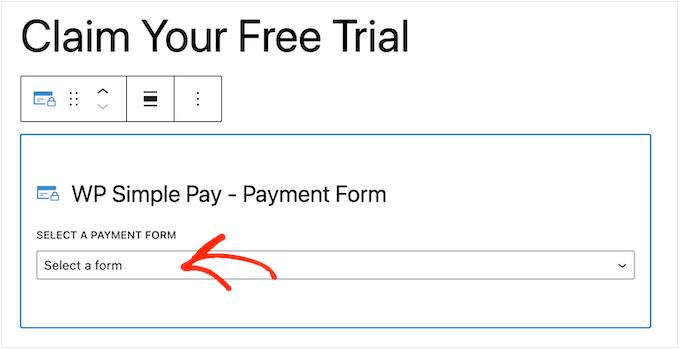
Öffnen Sie dann das Dropdown-Menü im WP Simple Pay-Block und wählen Sie das Formular, das Sie anzeigen möchten.

Wenn Sie fertig sind, klicken Sie entweder auf “Aktualisieren” oder “Veröffentlichen”.
Wenn Sie nun Ihre Website besuchen, sehen Sie das Zahlungsformular für das Abonnement live.

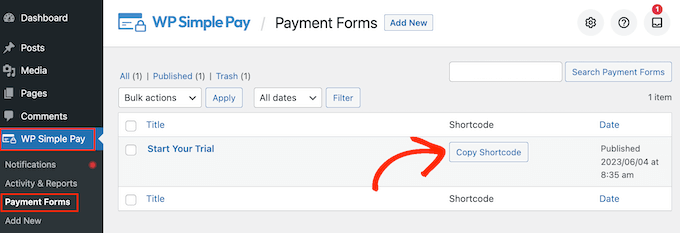
Eine andere Möglichkeit besteht darin, das Anmeldeformular über einen Shortcode hinzuzufügen. Um den Shortcode zu erhalten, gehen Sie zu WP Simple Pay ” Zahlungsformulare im WordPress-Dashboard.
Suchen Sie hier einfach das Anmeldeformular und klicken Sie auf die Schaltfläche “Shortcode kopieren”.

Jetzt müssen Sie den Shortcode nur noch in eine beliebige Seite, einen Beitrag oder einen Widget-bereiten Bereich einfügen. Eine schrittweise Anleitung zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie kostenlose Probeabonnements in WordPress hinzufügen können. Vielleicht möchten Sie auch unseren Leitfaden zur Verfolgung der Kundenreise mit MemberPress und unsere Expertenauswahl der besten WordPress LMS Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ralph
I plan to open a website with free content for everyone to rank in SEO, more advanced articles for premium users, and this idea of showing them a glimpse of what is available with a subscription is great!
What do you think is better? Give a free trial for a set number of days or articles? Medium uses, I think, 3 free articles and this caught my eye as a nice solution.
WPBeginner Support
That would be something that you need to test what works best with your audience.
Admin
Jiří Vaněk
Thank you for the tutorials on MemberPress. I’m getting acquainted with it, and all these manuals are making my work easier.
WPBeginner Support
Glad we could share this tutorial
Admin