Die Leistung von WordPress ist von entscheidender Bedeutung, daher bemühen wir uns, dass unsere Websites so schnell wie möglich laden. Eine intelligente Methode, die wir entdeckt haben, um die Leistung unserer Website zu steigern, ist das Hinzufügen von “expires headers”.
Indem sie dem Browser eines Besuchers mitteilen, wie lange bestimmte Dateien wie Bilder und Stylesheets aufbewahrt werden sollen, tragen diese Header dazu bei, dass Seiten schneller geladen werden. Und wissen Sie was? Die Verbesserung trat sofort ein. Unsere Website lief reibungsloser, und unsere Besucher hatten mehr Spaß an ihr.
In diesem Artikel führen wir Sie durch zwei effektive Methoden zum Hinzufügen von Headern mit Ablaufdatum in WordPress. Wenn Sie diese Schritte befolgen, können Sie die Bereitstellung von Ressourcen optimieren und sicherstellen, dass Ihre Website reibungslos und effizient läuft.

Wie werden Expires-Header in WordPress verwendet?
Wenn jemand zum ersten Mal eine Webseite auf Ihrer WordPress-Website besucht, werden alle Dateien eine nach der anderen geladen. All diese HTTP-Anforderungen zwischen dem Browser und Ihrem WordPress-Hosting-Server verlängern die Ladezeit der Webseite.
Das Browser-Caching speichert einige oder alle dieser Dateien auf dem Computer des Besuchers. Das bedeutet, dass die Dateien beim nächsten Besuch der Seite von ihrem eigenen Computer geladen werden können, was die Leistung Ihrer WordPress-Website erhöht und die Benutzerfreundlichkeit verbessert.
Nun fragen Sie sich vielleicht, woher die Browser wissen, welche Dateien sie speichern müssen und wie lange sie sie aufbewahren sollen. Hier kommen die “expires-Header” ins Spiel.
Die Regeln dafür, welche Dateien wie lange gespeichert werden sollen, werden entweder mit expires-Headern oder cache-control-Headern festgelegt. In diesem Artikel werden wir uns auf expires-Header konzentrieren, da sie für die meisten Benutzer einfacher einzurichten sind.
Expires-Header legen ein Verfallsdatum für jeden Dateityp fest, der im Browser-Cache gespeichert wird. Nach diesem Datum werden die Dateien von Ihrem Server neu geladen, um den Besuchern die aktuellste Version der Seite zu bieten.
Wir werden Ihnen zeigen, wie Sie Kopfzeilen mit Ablaufdatum mit zwei verschiedenen Methoden hinzufügen können. Die erste Methode ist einfacher und wird für die meisten Benutzer empfohlen. Sie können auf die Links unten klicken, um zum gewünschten Abschnitt zu springen:
Methode 1: Expires-Header mit WP Rocket WordPress Plugin hinzufügen
WP Rocket ist das einsteigerfreundlichste WordPress-Performance-Plugin auf dem Markt. Sobald es aktiviert ist, arbeitet es sofort an der Verbesserung der Geschwindigkeit Ihrer Website, ohne dass Sie sich wie bei vielen anderen Caching-Plugins mit komplizierten Konfigurationseinstellungen herumschlagen müssen.
WP Rocket ist ein Premium-Plugin, aber der beste Teil ist, dass alle Funktionen in ihrem niedrigsten Plan enthalten sind.

Als Erstes müssen Sie das WP Rocket-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Sobald WP Rocket installiert und aktiviert ist, wird das Browser-Caching automatisch aktiviert. Standardmäßig fügt es expires-Header und cache-control-Header mit den besten Einstellungen hinzu, um Ihre WordPress-Website zu beschleunigen.
Das ist alles, was Sie tun müssen. Wenn Sie mehr über das Plugin erfahren möchten, lesen Sie unsere Anleitung zur richtigen Installation und Einrichtung von WP Rocket in WordPress.
Wenn Sie lieber ein kostenloses Caching-Plugin verwenden möchten, um Ihrer Website Header mit Ablaufdatum hinzuzufügen, dann empfehlen wir Ihnen W3 Total Cache.
W3 Total Cache bietet einige der gleichen Funktionen wie WP Rocket, ist aber nicht so anfängerfreundlich. Es bietet auch nicht alle Funktionen, die Sie in einem All-in-One Performance Plugin wie WP Rocket erhalten. Sie müssen die Kopfzeilen mit Ablaufdatum manuell aktivieren, da sie nicht automatisch aktiviert werden.
Methode 2: Expires-Header in WordPress mit Code hinzufügen
Die zweite Methode zum Hinzufügen von Kopfzeilen mit Ablaufdatum in WordPress besteht darin, einen Codeschnipsel zu Ihren WordPress-Dateien hinzuzufügen. Wir raten Anfängern davon ab, da ein Fehler im Code schwerwiegende Fehler verursachen und Ihre Website zerstören könnte.
Bevor Sie diese Änderungen vornehmen, empfehlen wir Ihnen, zunächst ein Backup Ihrer WordPress-Website zu erstellen. Weitere Einzelheiten finden Sie in unserer Anleitung zum Sichern und Wiederherstellen Ihrer WordPress-Website.
Schauen wir uns also an, wie man Kopfzeilen mit Ablaufdatum durch Hinzufügen von Code zu WordPress hinzufügt.
Feststellen, ob Ihre Website mit Apache oder Nginx betrieben wird
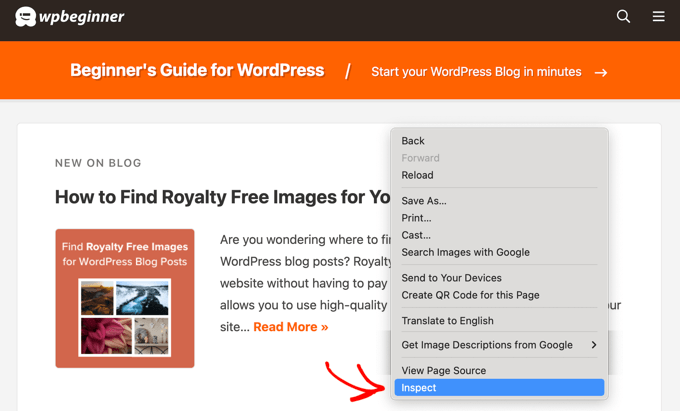
Zunächst müssen Sie herausfinden, ob Ihre Website Apache- oder Nginx-Server verwendet. Rufen Sie dazu Ihre Website auf, klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie dann die Option “Prüfen”.

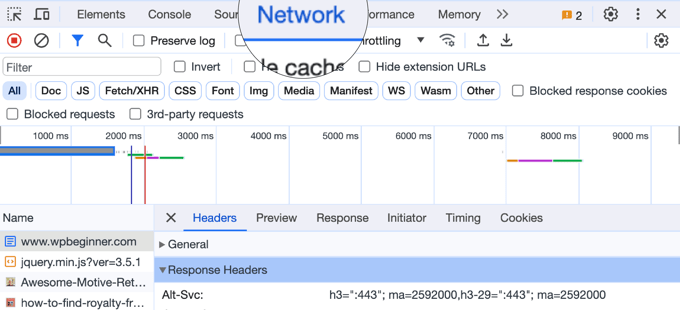
Als Nächstes müssen Sie auf die Registerkarte “Netzwerk” oben auf der Seite klicken.
Möglicherweise müssen Sie die Seite aktualisieren, damit die Ergebnisse geladen werden.

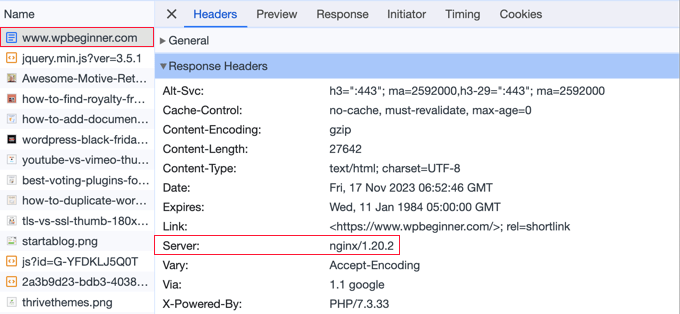
Danach können Sie oben in der Spalte “Name” auf Ihren Domänennamen klicken.
Blättern Sie dann zum Abschnitt “Response Headers” und suchen Sie nach einem Eintrag namens “server”.

Dies zeigt Ihnen, welcher Webserver verwendet wird. In diesem Fall läuft die Website auf einem Nginx-Server.
Da Sie nun wissen, welchen Webserver Ihre Website verwendet, können Sie über die nachstehenden Links weiterspringen:
Hinzufügen von Expires-Headern im Apache
Um expires-Header zu einem Apache-Server hinzuzufügen, müssen Sie Code zu Ihrer .htaccess-Datei hinzufügen.
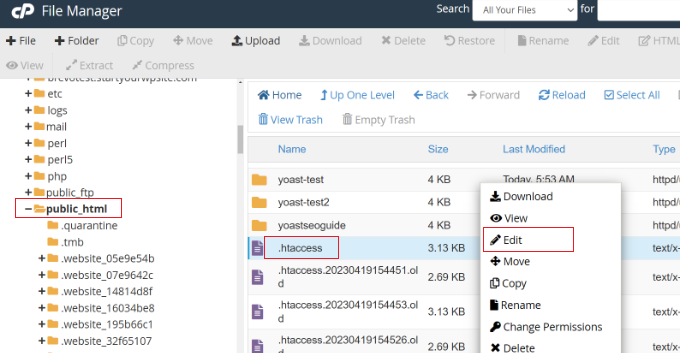
Um diese Datei zu bearbeiten, müssen Sie eine Verbindung zu Ihrem WordPress-Hosting-Konto mit einem FTP-Client oder dem Dateimanager-Tool Ihres Hosts herstellen. Sie finden Ihre .htaccess-Datei im Stammverzeichnis Ihrer Website.

Hinweis: Manchmal kann die .htaccess-Datei versteckt sein. Wenn Sie Hilfe brauchen, um sie zu finden, lesen Sie unsere Anleitung, warum Sie die .htaccess-Datei auf Ihrer WordPress-Website nicht finden können.
Als Nächstes müssen Sie expires-Header hinzufügen, um das Browser-Caching zu aktivieren. Damit wird dem Webbrowser mitgeteilt, wie lange er die Ressourcen Ihrer Website speichern soll, bevor sie gelöscht werden.
Sie können den folgenden Code am Anfang Ihrer .htaccess-Datei hinzufügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | ## EXPIRES HEADER CACHING ##<IfModule mod_expires.c>ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresByType image/svg "access 1 year"ExpiresByType text/css "access 1 month"ExpiresByType application/pdf "access 1 month"ExpiresByType application/javascript "access 1 month"ExpiresByType application/x-javascript "access 1 month"ExpiresByType application/x-shockwave-flash "access 1 month"ExpiresByType image/x-icon "access 1 year"ExpiresDefault "access 3 days"</IfModule>## EXPIRES HEADER CACHING ## |
Diese Werte sollten für die meisten Websites ausreichen, aber Sie können die Zeiträume anpassen, wenn Ihre Bedürfnisse anders sind.
Beachten Sie, dass der Code je nach Dateityp unterschiedliche Ablaufdaten für den Cache festlegt. Bilder werden länger zwischengespeichert als HTML, CSS, Javascript und andere Dateitypen, da sie in der Regel gleich bleiben.
Wie man Expires-Header in Nginx hinzufügt
Wenn Sie einen Nginx-Server zum Hosten Ihres WordPress-Blogs verwenden, müssen Sie die Serverkonfigurationsdatei bearbeiten, um expires-Header hinzuzufügen.
Wie Sie diese Datei bearbeiten und darauf zugreifen, hängt von Ihrem Hoster ab. Sie können sich also an Ihren Hoster wenden, wenn Sie Hilfe beim Zugriff auf die Datei benötigen.
Dann müssen Sie den folgenden Code hinzufügen:
1 2 3 4 5 6 7 | location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d;}location ~* \.(pdf|css|html|js|swf)$ { expires 3d;} |
Mit diesem Code werden die Verfallszeiten für die verschiedenen Dateitypen festgelegt. Beachten Sie erneut, dass Bilder länger zwischengespeichert werden als HTML, CSS, JS und andere Dateitypen, da Bilder in der Regel gleich bleiben.
Video-Anleitung
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man Header mit Ablaufdatum in WordPress hinzufügt. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie die “Leverage Browser Caching”-Warnung in WordPress leicht beheben können, oder unsere Expertenauswahl der besten WordPress CDN-Dienste.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I would like to ask where the error could be. I have Expire headers set in htacess. Directives are fine. Even so, AIO SEO keeps telling me that they are not set. Where to look next?
WPBeginner Support
We would recommend reaching out to AIOSEO’s support to make sure there isn’t a detection issue you are running into with your site’s specific setup.
Admin
Ivan Gneiding
I added the code into .htaccess (apache server) but pingdom.com still complaining about expires headers. What else should I do?
Thanks in advance.
Arthur Morehead
Dev tools did not reveal my server
Greg Murch
Love the code to the .htaccess, less likely to slow the site down with more plugins.
Lasha
Many people have problems with expire headers and this is a great guide. But for this kind of thing, I always prefer plugins then manual code injections.