Viele Nutzer bevorzugen die Verwendung des Dunkelmodus auf ihren Geräten und Browsern, insbesondere wenn sie eine Website nachts oder in schwach beleuchteten Umgebungen besuchen. Deshalb kann die Aktivierung des Dunkelmodus auf Ihrer Website dazu beitragen, die Belastung der Augen zu verringern und ein komfortableres Seherlebnis zu schaffen, wodurch Ihre Website für diese Besucher benutzerfreundlicher wird.
Durch Hinzufügen des Dunkelmodus zu WordPress passt sich Ihre Website automatisch an die Browsereinstellungen des Besuchers an. Sie können auch einen Schalter für den dunklen Modus hinzufügen, damit die Besucher leicht zwischen dunklem und hellem Modus wechseln können.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Website ganz einfach den Dark Mode hinzufügen können.

Was ist der dunkle Modus und warum sollten Sie ihn zu Ihrer Website hinzufügen?
Viele Mobilgeräte und Computer verwenden den Dunkelmodus, um die Menge an weißem Licht auf dem Bildschirm zu reduzieren. Dies kann die Belastung der Augen verringern, insbesondere bei schlechten Lichtverhältnissen.
Manche Menschen glauben sogar, dass man damit bis spät in die Nacht Computer und mobile Geräte nutzen kann, ohne dass das weiße und blaue Licht den Schlaf stört.
Einige Geräte verfügen über einen integrierten Nachtmodus, der einfach wärmere Farbtöne verwendet. Der Dunkelmodus fügt dem Gerätehintergrund jedoch tatsächlich dunkle Farben hinzu.
Einige beliebte Websites wie YouTube bieten ein integriertes dunkles Farbschema.

Auf Desktop-Computern können Sie Websites im dunklen Modus besuchen, indem Sie eine Chrome-Erweiterung wie Night Eye verwenden.
Hier sehen Sie, wie die WPBeginner-Website mit dieser Erweiterung aussieht:

Durch Hinzufügen eines Umschalters für den dunklen Modus zu Ihrer Website können die Nutzer den von ihnen bevorzugten Modus wählen, ohne eine spezielle Browsererweiterung installieren zu müssen.
Sie können sogar einen dunklen Modus zu Ihrem WordPress-Administrationsbereich hinzufügen. Dies kann nützlich sein, wenn Sie nachts an Ihrer Website arbeiten oder wenn Sie unter einer Überanstrengung der Augen leiden.
Sehen wir uns also an, wie Sie den dunklen Modus in das öffentliche Frontend Ihrer Website und den Admin-Bereich Ihrer WordPress-Website integrieren können.
Tipp: Möchten Sie ein dunkles Farbschema verwenden, auch wenn sich das Gerät des Besuchers im normalen Modus oder im Tagesmodus befindet? Dann schauen Sie sich unsere Liste der besten dunklen Themes für WordPress an.
So fügen Sie Ihrer WordPress-Website den dunklen Modus hinzu
Der einfachste Weg, einen dunklen Modus für Ihre Website zu erstellen, ist die Verwendung von WP Dark Mode. Dieses Plugin fügt einen Kippschalter hinzu, damit Besucher den dunklen Modus auf Ihrer Website aktivieren können. Es kann sogar einen Kippschalter für den Admin-Bereich hinzufügen, sodass Sie den dunklen Modus für das WordPress-Dashboard aktivieren können.
Mehr über das Plugin erfahren Sie in unserem ausführlichen WP Dark Mode Test.
Zunächst müssen Sie das kostenlose WP Dark Mode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
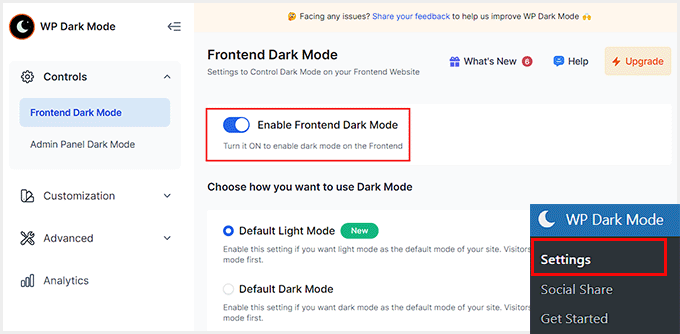
Rufen Sie nach der Aktivierung die Seite WP Dark Mode ” Einstellungen im WordPress-Dashboard auf und schalten Sie den Schalter “Enable Frontend Dark Mode” auf “ON”.
Danach können Sie auch einen Standardmodus für Ihr Website-Frontend wählen. Klicken Sie anschließend auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.

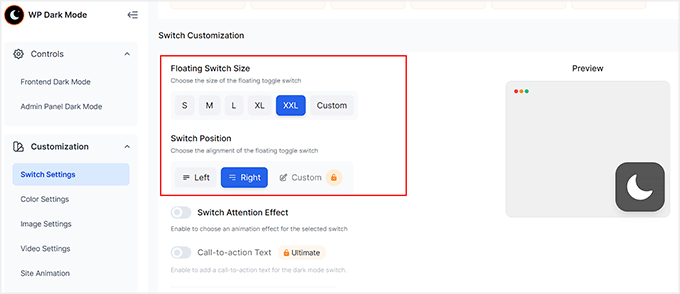
Wechseln Sie dann zur Registerkarte “Anpassung”, wo Sie das Layout, die Größe und die Position des Schalters anpassen können.
Sie können auch die Farbe des Schalters für den dunklen Modus ändern, aber dazu benötigen Sie die Pro-Version des Plugins.

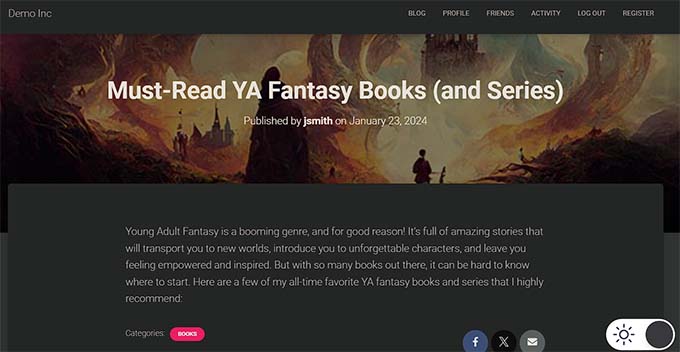
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern. Besuchen Sie nun Ihre WordPress-Website, um die Umschaltung des dunklen Modus in Aktion zu sehen.
Wenn Sie sich die mobile Version Ihrer Website ansehen, werden Sie feststellen, dass der dunkle Modus auch auf Smartphones und Tablets funktioniert.

Hinzufügen des dunklen Modus zum WordPress-Adminbereich
Sie können das Farbschema für die Verwaltung in WordPress mithilfe der integrierten Einstellungen ändern. Keines der Standard-Farbschemata reduziert jedoch das weiße Licht auf dem Bildschirm.
Wenn Sie bis in die späten Abendstunden arbeiten oder unter einer Überanstrengung der Augen leiden, können Sie versuchen, den WordPress-Administrationsbereich und den Block-Editor in einen dunklen Modus zu versetzen.
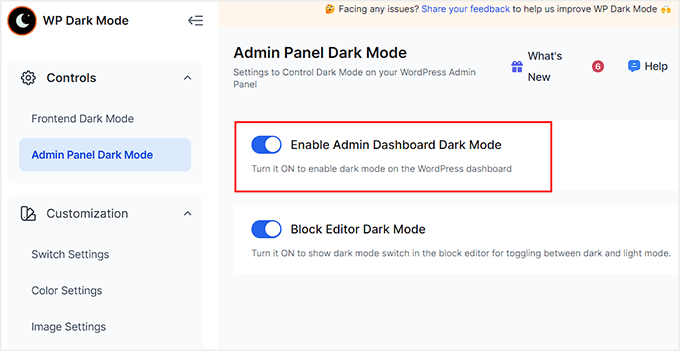
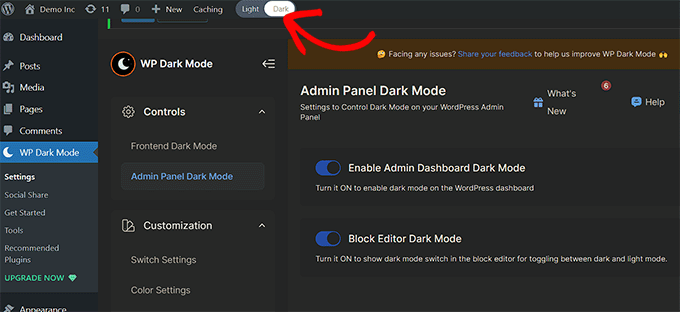
Besuchen Sie dazu die Seite WP Dark Mode ” Einstellungen und wechseln Sie in der linken Spalte zum Reiter “Admin Panel Dark Mode”.
Stellen Sie hier den Schalter für die Option “Admin-Dashboard-Dunkelmodus aktivieren” auf “EIN” und klicken Sie auf die Schaltfläche “Änderungen speichern”.

Sobald Sie das getan haben, werden Sie feststellen, dass der Schalter für den dunklen Modus oben in Ihrem WordPress-Dashboard zu finden ist.
Von hier aus können Sie den Schalter umlegen, um diesen Modus zu aktivieren, wann immer Sie wollen.

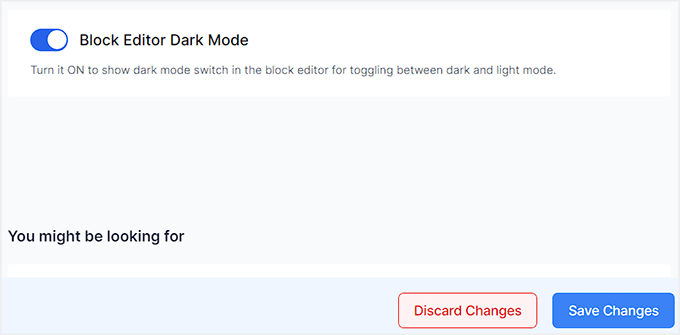
Wenn Sie einen dunklen Modus für den Block-Editor hinzufügen möchten, müssen Sie den Schalter “Dunkler Modus des Block-Editors” auf “EIN” stellen.
Klicken Sie dann auf die Schaltfläche “Änderungen speichern”.

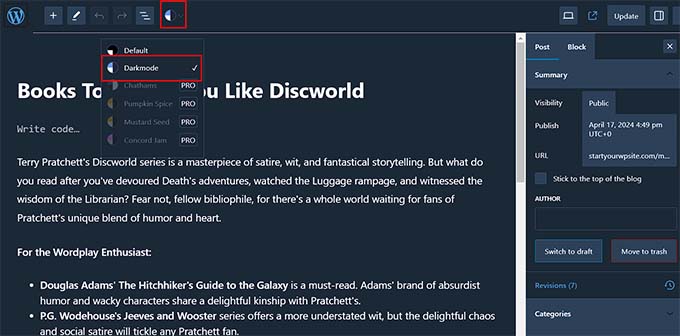
Öffnen Sie nun eine Seite oder einen Beitrag im Inhaltseditor. Sie werden oben ein Symbol für den dunklen Modus sehen. Klicken Sie darauf, um die Registerkarte zu erweitern, und wählen Sie die Option “Dunkler Modus”.
So sieht Ihr Blockeditor im dunklen Modus aus.

Video-Anleitung
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Ihrer WordPress-Website einen dunklen Modus hinzufügen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Auswahl eines perfekten Farbschemas für Ihre WordPress-Website oder für unsere Expertenauswahl der besten WordPress-Theme-Builder zur Anpassung Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Oreofe Oyebamiji
Great info. I really love the plug-in and easy to use
WPBeginner Support
Glad you found it helpful!
Admin
Kurt
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support
Glad we could share this option
Admin
Iponk
wow…nice info, thanks
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Agung
This is wonderful. Thanks I’ll try it!
WPBeginner Support
Glad our guide was helpful
Admin
Bryan Durio
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support
Glad you found our guide helpful
Admin
Richard hickman
What does this feature do to Accessibility requirements?
WPBeginner Support
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Admin
Richard Mayowa
It is just too awesome possibility
WPBeginner Support
Glad you like the available option
Admin
Jennifer C. Valerie
This is awesome. Thanks!
WPBeginner Support
You’re welcome
Admin
Adarsh Gupta
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin