Möchten Sie die WordPress-Admin-Symbolleiste anpassen?
Die Admin-Leiste enthält praktische Links zu einigen der am häufigsten verwendeten Admin-Seiten. Möglicherweise möchten Sie jedoch eigene Verknüpfungen zu den Seiten hinzufügen, die Sie bei der Arbeit an Ihrer Website am häufigsten verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie benutzerdefinierte Verknüpfungslinks zur WordPress-Admin-Symbolleiste hinzufügen.

Warum benutzerdefinierte Shortcut-Links zur WordPress-Admin-Symbolleiste hinzufügen?
Wenn Sie auf Ihrer WordPress-Website angemeldet sind, sehen Sie am oberen Bildschirmrand eine Symbolleiste. Dies ist die WordPress-Admin-Symbolleiste oder Admin-Bar.
Es gibt verschiedene Möglichkeiten, die WordPress-Adminleiste zu steuern, z. B. indem Sie sie beim Anzeigen Ihrer Website ausschalten und sie für alle Benutzer außer Administratoren deaktivieren.
Standardmäßig zeigt die Symbolleiste eine Reihe von Links zu bestimmten Administrationsbildschirmen an, die sich in der Admin-Seitenleiste befinden. Diese Links ermöglichen es Ihnen, gängige Admin-Aufgaben schnell auszuführen.
Aber jeder hat seine eigene Liste von Lieblingslinks, die er beim Schreiben von Beiträgen oder bei der Arbeit an seiner Website häufig besucht. Dies können Seiten in Ihrem Admin-Bereich oder Links zu einer externen Ressource, einem Dienst oder einer Website sein.
Sie können diese als benutzerdefinierte Verknüpfungslinks zur WordPress-Symbolleiste hinzufügen. So können Sie und Ihre Benutzer leicht von Ihrer Website oder Ihrem Adminbereich darauf zugreifen. Dies ist besonders nützlich, wenn Sie eine geschäftige Website mit mehreren Autoren betreiben.
Mit diesen Worten wollen wir uns ansehen, wie Sie benutzerdefinierte Verknüpfungslinks zur WordPress-Admin-Symbolleiste hinzufügen. Wir werden drei Methoden behandeln:
- Benutzerdefinierte Shortcut-Links zur Symbolleiste mit einem Plugin hinzufügen
- Hinzufügen eines einzelnen benutzerdefinierten Verknüpfungslinks zur Symbolleiste mit Code
- Hinzufügen einer Gruppe von benutzerdefinierten Verknüpfungslinks zur Symbolleiste mit Code
Benutzerdefinierte Shortcut-Links zur Symbolleiste mit einem Plugin hinzufügen
Das erste, was Sie tun müssen, ist das WP Custom Admin Interface Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
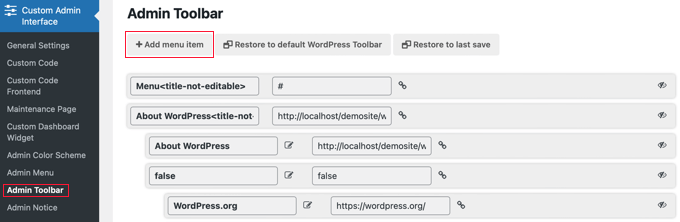
Nach der Aktivierung müssen Sie die Seite Benutzerdefinierte Admin-Oberfläche » Admin-Symbolleiste besuchen, um das Plugin zu konfigurieren. Diese Seite zeigt alles an, was auf der Symbolleiste erscheint, und ermöglicht es Ihnen, neue Elemente hinzuzufügen.
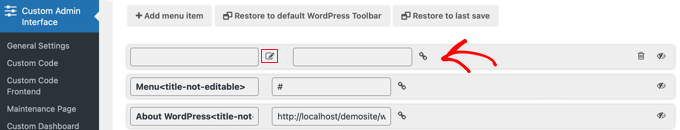
Um einen benutzerdefinierten Verknüpfungslink zur Admin-Symbolleiste hinzuzufügen, müssen Sie oben auf dem Bildschirm auf die Schaltfläche „+ Menüelement hinzufügen“ klicken.

Ein neues Element wird am Anfang der Liste hinzugefügt und enthält zwei Felder.
Einer ist für den Titel des Elements und der andere für den Link.

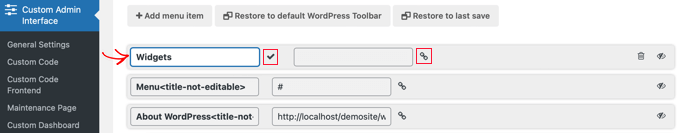
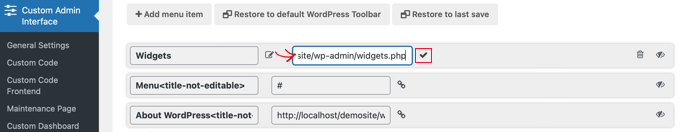
Um einen Titel hinzuzufügen, müssen Sie auf das Notizbuch-Element klicken, um das Titelfeld in den Bearbeitungsmodus zu versetzen. Sie können dann den Titel eingeben und anschließend auf das Häkchen-Symbol klicken, um ihn zu speichern.
Für dieses Tutorial geben wir ’Widgets’ ein.

Ebenso müssen Sie auf das Link-Symbol klicken und dann den Link eingeben, um den Link hinzuzufügen. Wenn Sie fertig sind, können Sie auf das Häkchen-Symbol klicken, um den Link zu speichern.
Für dieses Tutorial fügen wir den Link zur Widgets-Seite ein. Er sollte wie folgt aussehen: http://example.com/wp-admin/widgets.php. Vergessen Sie nicht, 'example.com' durch Ihren eigenen Domainnamen zu ersetzen.

Stellen Sie sicher, dass Sie „example.com“ durch Ihren eigenen Domainnamen ersetzen und vergessen Sie nicht, auf das Häkchen-Symbol zu klicken, um den Link zu speichern.
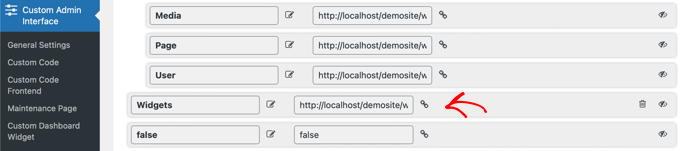
Da sich das neue Element am Anfang der Liste befindet, wird es auf der linken Seite der Admin-Symbolleiste hinzugefügt. Um es weiter nach rechts zu verschieben, müssen Sie das Element per Drag & Drop weiter nach unten in der Liste verschieben.

Möchten Sie mehr als einen benutzerdefinierten Verknüpfungslink hinzufügen? Wenn ja, wiederholen Sie einfach dieselben Schritte, um ein weiteres Element zu erstellen.
Wenn Sie beim Anpassen der Admin-Leiste einen Fehler machen, können Sie oben auf die Schaltfläche „Auf Standard-WordPress-Symbolleiste wiederherstellen“ klicken, um alle Ihre Anpassungen zu entfernen, oder auf die Schaltfläche „Zur letzten Speicherung wiederherstellen“, um alle Änderungen seit Ihrer letzten Speicherung zu entfernen.
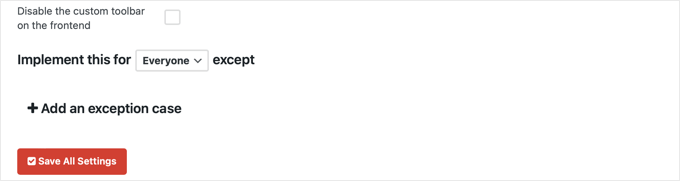
Schließlich müssen Sie zum Ende der Seite scrollen. Hier können Sie entscheiden, welche Benutzerrollen das neue Element sehen können, und dann Ihre Einstellungen speichern.
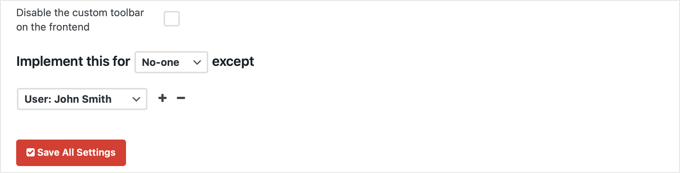
Wenn Sie möchten, dass alle angemeldeten Benutzer Ihren neuen Link sehen, müssen Sie aus dem Dropdown-Menü „Alle“ auswählen, damit die Einstellung lautet „Dies für alle außer implementieren“. Wenn Sie keine Ausnahmen hinzufügen, können alle Benutzer das Element sehen.

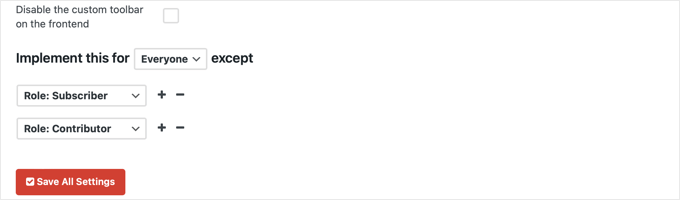
Wenn Sie jedoch nicht möchten, dass Benutzer mit der Benutzerrolle Abonnent oder Mitwirkender den Eintrag sehen, müssen Sie diese Rollen als Ausnahmen auswählen.
Sie sollten zuerst auf den Link „+ Ausnahme hinzufügen“ klicken. Daraufhin wird ein Dropdown-Menü angezeigt, in dem Sie „Rolle: Abonnent“ auswählen können. Klicken Sie dann auf das + Symbol und fügen Sie „Rolle: Mitarbeiter“ hinzu.

Ein weiteres Beispiel ist, wenn der Link nur für Sie selbst oder für einen einzelnen Benutzer sichtbar sein soll.
Wählen Sie in diesem Fall die Optionen aus den Dropdown-Menüs, sodass die Einstellung lautet: „Implementieren Sie dies für niemanden außer Benutzer: Name der Person“.

Sie sind fast fertig. Wenn Sie den benutzerdefinierten Link beim Anzeigen Ihrer Website nicht sehen möchten, stellen Sie sicher, dass Sie auch das Kontrollkästchen mit der Bezeichnung „Benutzerdefinierte Symbolleiste im Frontend deaktivieren“ aktivieren.
Dann, sobald Sie die Konfiguration der Admin-Symbolleiste abgeschlossen haben, vergessen Sie nicht, auf die Schaltfläche „Alle Einstellungen speichern“ zu klicken.
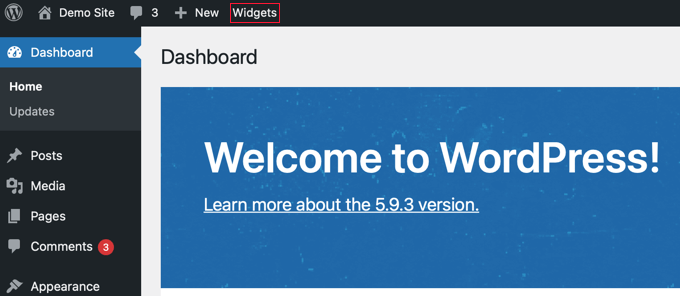
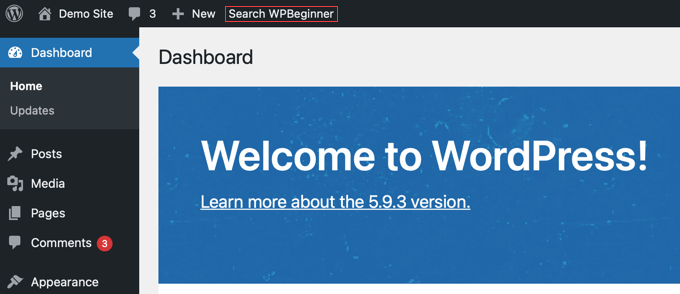
Sobald Sie die Seite aktualisieren oder auf eine andere Seite in der Admin-Seitenleiste klicken, können Sie Ihren benutzerdefinierten Shortcode-Link sehen.

Hinzufügen eines einzelnen benutzerdefinierten Verknüpfungslinks zur Symbolleiste mit Code
Hier ist eine weitere Möglichkeit, einen benutzerdefinierten Verknüpfungslink zur WordPress-Symbolleiste hinzuzufügen. Diese Methode ist für diejenigen gedacht, die gerne Code-Snippets in WordPress kopieren.
Sie müssen den folgenden Code in die Datei functions.php Ihres Themes, ein standortspezifisches Plugin oder ein Code-Snippets-Plugin kopieren und einfügen.
// add a link to the WP Toolbar
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'Search WPBeginner',
'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Search WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
Dieser Beispielcode fügt einen Link zu einer Google Custom Search Engine hinzu, die nach WordPress-Tutorials auf WPBeginner sucht. Er verwendet die Funktion add_node mit den in der Array beschriebenen Argumenten.
Sie müssen die Elemente id, title, href und meta durch die Werte für Ihren eigenen benutzerdefinierten Link ersetzen.

Wir empfehlen, diesen Code in WordPress mit WPCode hinzuzufügen. Es ist das beste Plugin für Code-Snippets, das das einfache Hinzufügen von benutzerdefiniertem Code ermöglicht, ohne die functions.php-Datei Ihres Themes zu bearbeiten. So müssen Sie sich keine Sorgen machen, Ihre Website zu beschädigen.
Um zu beginnen, müssen Sie das kostenlose WPCode Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in diesem Leitfaden zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, wird ein neuer Menüpunkt mit der Bezeichnung 'Code Snippets' zu Ihrem WordPress-Dashboard hinzugefügt. Wenn Sie darauf klicken, wird Ihnen eine Liste aller benutzerdefinierten Code-Snippets angezeigt, die Sie auf Ihrer Website gespeichert haben. Da Sie das Plugin gerade erst installiert haben, wird Ihre Liste leer sein.
Klicken Sie von hier aus auf die Schaltfläche „Neu hinzufügen“, um Ihr erstes Code-Snippet hinzuzufügen.

Navigieren Sie als Nächstes zur Option „Ihren benutzerdefinierten Code hinzufügen (neuer Snippet)“ und klicken Sie darunter auf die Schaltfläche „Snippet verwenden“.

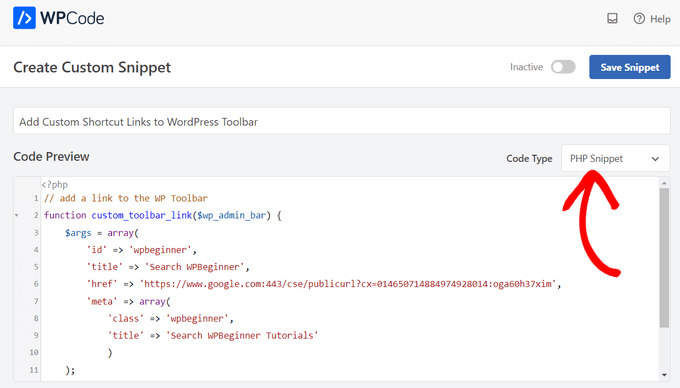
Auf der Seite „Benutzerdefinierte Snippet erstellen“ können Sie zunächst einen Titel für Ihr Snippet hinzufügen. Dies kann alles sein, was Ihnen hilft, sich daran zu erinnern, wofür das Snippet gedacht ist.
Fügen Sie dann einfach den obigen Code in das Feld „Code-Vorschau“ ein und wählen Sie aus dem Dropdown-Menü „PHP-Snippet“ als Code-Typ aus.

Schalten Sie danach den Schalter von „Inaktiv“ auf „Aktiv“ um und klicken Sie auf die Schaltfläche „Snippet speichern“.

Hinzufügen einer Gruppe von benutzerdefinierten Verknüpfungslinks zur Symbolleiste mit Code
Die letzte Methode zeigte Ihnen, wie Sie mit Code einen benutzerdefinierten Link zur Symbolleiste hinzufügen. Aber was ist, wenn Sie ein benutzerdefiniertes Menü mit einer Handvoll eigener Verknüpfungen erstellen möchten?
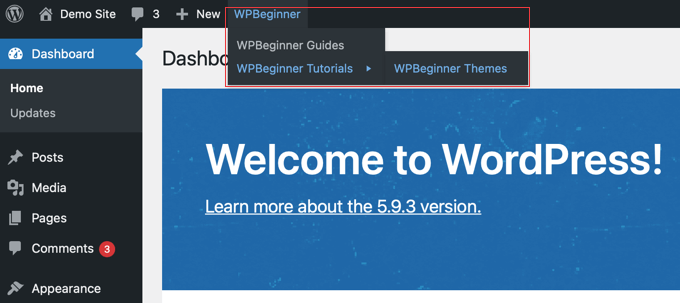
Dazu können Sie mehrere Verknüpfungen unter einem übergeordneten Element gruppieren. Die untergeordneten Knoten unter dem übergeordneten Link werden angezeigt, wenn ein Benutzer mit der Maus über den übergeordneten Link fährt.
Hier ist ein Beispiel, wie Sie eine Gruppe von benutzerdefinierten Links in der WordPress-Toolbar hinzufügen können. Wie bei der vorherigen Methode sollten Sie diesen Code-Snippet kopieren und in die functions.php-Datei Ihres Themes, ein standortspezifisches Plugin oder ein Plugin für Code-Snippets wie WPCode einfügen.
/*
* add a group of links under a parent link
*/
// Add a parent shortcut link
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'WPBeginner',
'href' => 'https://www.wpbeginner.com',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Visit WPBeginner'
)
);
$wp_admin_bar->add_node($args);
// Add the first child link
$args = array(
'id' => 'wpbeginner-guides',
'title' => 'WPBeginner Guides',
'href' => 'https://www.wpbeginner.com/category/beginners-guide/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-guides',
'title' => 'Visit WordPress Beginner Guides'
)
);
$wp_admin_bar->add_node($args);
// Add another child link
$args = array(
'id' => 'wpbeginner-tutorials',
'title' => 'WPBeginner Tutorials',
'href' => 'https://www.wpbeginner.com/category/wp-tutorials/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-tutorials',
'title' => 'Visit WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
// Add a child link to the child link
$args = array(
'id' => 'wpbeginner-themes',
'title' => 'WPBeginner Themes',
'href' => 'https://www.wpbeginner.com/category/wp-themes/',
'parent' => 'wpbeginner-tutorials',
'meta' => array(
'class' => 'wpbeginner-themes',
'title' => 'Visit WordPress Themes Tutorials on WPBeginner'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
In diesem Beispielcode haben wir zuerst einen benutzerdefinierten Shortcut-Link hinzugefügt. Als Nächstes haben wir einen zweiten benutzerdefinierten Link hinzugefügt und ihn zu einem Unterpunkt des ersten Links gemacht. Wir haben die ID des übergeordneten Links hinzugefügt, indem wir das Argument 'parent' => 'wpbeginner' hinzugefügt haben.
Wir haben dies wiederholt, um einen weiteren Link unter demselben Elternteil hinzuzufügen. Wir haben auch einen Kind-Link als Eltern-Link verwendet, um Ihnen zu zeigen, wie Sie Unterelemente zu einem Unterelement in Ihrem benutzerdefinierten Links-Menü hinzufügen.

Wir hoffen, dieses Tutorial hat Ihnen gezeigt, wie Sie benutzerdefinierte Shortcut-Links zur WordPress-Admin-Symbolleiste hinzufügen. Möglicherweise möchten Sie auch lernen, wie Sie automatisierte Workflows in WordPress erstellen, oder sehen Sie sich unsere Liste der besten SEO-Plugins und Tools an, um Ihre Website zu vergrößern.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Rick Rottman
Danke für diesen Beitrag!
Ich wollte schon immer einen direkten Link in der Admin-Leiste zu meinem Simple CSS-Bildschirm haben. Dank dieses Tutorials habe ich einen.
WPBeginner Support
Schön zu hören, dass unser Leitfaden hilfreich war!
Admin
Edward Bonthrone
Hallo zusammen..
Das funktioniert alles super für die PC-Ansicht – aber die Symbole/Menüs des benutzerdefinierten Werkzeugleistenelements verschwinden bei der Anzeige auf dem Handy mit einem responsiven Theme.
Ich habe diese Frage schon oft gesehen, aber keine Codebeispiele, die ich als Test einfügen kann und die sowohl auf dem PC als auch auf dem Mobilgerät funktionieren?
Kann mir jemand ein Menü-Snippet geben, das auf dem Handy sichtbar bleibt?
Danke
WPBeginner Support
Ihr CSS würde es für Ihre mobile Ansicht ausblenden. Wenn Sie möchten, dass dies auf Mobilgeräten angezeigt wird, müssten Sie das folgende CSS für unsere Beispiele hinzufügen.
#wpadminbar li#wp-admin-bar-wpbeginner { display: block; }
Für Ihre eigenen Shortcut-Links würden Sie -wpbeginner durch die ID Ihres Widgets ersetzen, als Beispiel: -yourid
Admin
dan
Warum funktioniert dieser Code nicht für die mobile Ansicht?
WPBeginner Support
Möglicherweise möchten Sie versuchen, Ihre anderen Plugins zu deaktivieren, um sicherzustellen, dass kein Plugin die Standardleiste auf Mobilgeräten überschreibt.
Admin
Tayyab Roy
Danke.
WPBeginner Support
You’re welcome
Admin
Mohammad Kashif
Hallo
Wie kann ich das Werkzeugleisten-Benutzermenü in der Theme-Navigation hinzufügen?
Und warum erhalte ich keine E-Mail-Benachrichtigung, wenn ich eine Antwort erhalte? Während ich (Antworten auf meine Kommentare) auswähle.
Danke
WPBeginner Support
Hallo Kashif,
Wir sind uns nicht sicher, welches Symbolleisten-Benutzermenü Sie hinzufügen möchten. Bitte sehen Sie sich unseren Leitfaden an, wie Sie Navigationsmenüs in WordPress hinzufügen, vielleicht hilft das.
Admin
Court
Das funktioniert super, meine Frage ist, wie fügt man diesem Code ein zweites übergeordnetes Menüelement hinzu?
Kleine Details
Ich weiß nicht, ob das empfohlen wird, aber ich habe nach einer „neues Fenster“-Lösung gesucht (siehe Yassins Kommentar). Alleine hat es nicht funktioniert, aber in Kombination mit ‚meta‘ funktioniert es gut:
add_action( 'admin_bar_menu', 'toolbar_link_to_mypage', 999 );
function toolbar_link_to_mypage( $wp_admin_bar ) { $args = array( ‘id’ => ‘my_page’, ‘title’ => ‘PRODUKTMANAGEMENT’, ‘href’ => ‘http://www.mexample.com’, ‘meta’ => array( ‘class’ => ‘my-toolbar-page’, ‘target’ => ‘_blank’ ) ); $wp_admin_bar->add_node( $args ); }
Mel
Danke!! Das hat mir sehr geholfen!
Frederic
Danke! Sehr nützlich!
Yassin
Toller Tipp
Wie können wir diese benutzerdefinierten Links in einem neuen Tab öffnen lassen?
Ich habe versucht, 'target' => '_blank' hinzuzufügen, aber es hat nicht funktioniert.
Henry E.
Um ein ‚target‘ => ‚_blank‘ hinzuzufügen, müssen Sie es zum ‚meta‘ => array() hinzufügen
Drutech
Vielen Dank! Super hilfreich!
Gary Cook
Das ist großartig. Danke. Ich habe zwar mehrere benutzerdefinierte Menüs hinzugefügt und möchte sie alle mit CSS in einer Gruppe zentrieren, wenn möglich? Bitte.
Marc
Ist es möglich, ein Symbol hinzuzufügen?
Rosendo Cuyasen
Cool! Ich denke, das ist eine coole Funktion für Wordpress, wenn Sie diese Symbolleiste über Ihren Webseiten verwenden. Danke fürs Teilen.
adolf witzeling
Ich habe nach so etwas gesucht. Danke für diesen tollen Tipp.