Standardmäßig zeigt der WordPress-RSS-Feed nur Ihre letzten Blogbeiträge an. Wenn Sie jedoch benutzerdefinierte Beitragstypen für andere Inhalte verwenden, möchten Sie diese vielleicht auch in Ihren Haupt-RSS-Feed aufnehmen.
Mit benutzerdefinierten Beitragstypen können Sie Ihre Inhalte über die normalen Beiträge und Seiten hinaus erweitern und so eine größere Flexibilität bei der Freigabe von Inhalten erreichen. Die Anzeige in Ihrem RSS-Feed ist wichtig, damit Ihre Abonnenten keine wertvollen Updates verpassen.
Bei WPBeginner verwenden wir benutzerdefinierte Beitragstypen, um unsere Inhalte effizienter zu organisieren. Wir haben sie auch zu unserem RSS-Feed hinzugefügt, um es den Lesern zu erleichtern, alle unsere Inhalte an einem Ort zu finden. Dieser Ansatz hat uns geholfen, die Nutzererfahrung zu optimieren und die Sichtbarkeit zu erhöhen.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise benutzerdefinierte Beitragstypen zu Ihrem Haupt-WordPress-RSS-Feed hinzufügen können.

Warum benutzerdefinierte Beitragstypen zum Haupt-RSS-Feed in WordPress hinzufügen?
WordPress verfügt standardmäßig über zwei häufig verwendete Inhaltstypen: Beiträge und Seiten. Sie können jedoch auch benutzerdefinierte Beitragstypen erstellen, um bei Bedarf weitere Inhaltstypen hinzuzufügen.
Eine Website mit Filmbewertungen kann beispielsweise einen benutzerdefinierten Beitragstyp mit benutzerdefinierten Taxonomien erstellen, die für diesen speziellen Inhaltstyp geeignet sind.

Jetzt können Ihre benutzerdefinierten Beitragstypen über einen eigenen RSS-Feed verfügen, auf den die Benutzer zugreifen können, indem sie /feed/ am Ende der URL des Archivs des benutzerdefinierten Beitragstyps hinzufügen.
https://example.com/custom-post-type/feed/
https://example.com/movies/feed/
Diese benutzerdefinierten Post-Type-Feeds sind jedoch nicht leicht auffindbar.
Wenn ein Nutzer beispielsweise die URL Ihrer Website in seinen Feed-Reader eingibt, wird ihm nur die Abonnement-Option für Ihren Haupt-WordPress-RSS-Feed angezeigt, und benutzerdefinierte Beitragstypen werden nicht berücksichtigt.

Indem Sie diese Beitragstypen zu Ihrem RSS-Feed hinzufügen, erleichtern Sie es den Nutzern, den gesamten Inhalt Ihrer WordPress-Website zu abonnieren.
Außerdem kann es die Suchmaschinenoptimierung Ihrer Website verbessern, da benutzerdefinierte Beitragstypen im Haupt-RSS-Feed von den Suchmaschinen indiziert werden können.
Schauen wir uns also an, wie Sie einen benutzerdefinierten Beitragstyp zu Ihrem WordPress-RSS-Feed hinzufügen können. Wir werden zwei Methoden behandeln, also können Sie die Links unten verwenden, um zu der Methode zu springen, die Sie verwenden möchten:
Methode 1: Fügen Sie alle benutzerdefinierten Beitragstypen zu Ihrem WordPress-RSS-Feed hinzu
Diese Methode ist für Sie geeignet, wenn Sie alle benutzerdefinierten Beitragstypen zu Ihrem WordPress-RSS-Feed hinzufügen möchten.
Wenn Sie ein eCommerce-Plugin wie WooCommerce verwenden, können Sie mit dieser Methode auch den benutzerdefinierten Beitragstyp des Produkts in den Haupt-RSS-Feed aufnehmen.
Sie können dies ganz einfach tun, indem Sie benutzerdefinierten Code in die Datei functions.php Ihres Themes einfügen.
Beachten Sie jedoch, dass der kleinste Fehler bei der Eingabe des Codes dazu führen kann, dass Ihre Website nicht mehr zugänglich ist.
Deshalb empfehlen wir die Verwendung von WPCode, um Code zu Ihrer Website hinzuzufügen. Es ist das beste Plugin für benutzerdefinierte Codeschnipsel auf dem Markt und die einfachste Möglichkeit, benutzerdefinierten Code hinzuzufügen, ohne Ihre Website zu zerstören.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: Das kostenlose WPCode-Plugin ist alles, was Sie für dieses Lernprogramm benötigen. Wenn Sie jedoch auf das Premium-WPCode-Plugin upgraden, erhalten Sie Zugriff auf eine Cloud-basierte Snippet-Bibliothek, intelligente bedingte Logik, Code-Revisionen und mehr.
Rufen Sie nach der Aktivierung die Seite Code Snippets ” + Add Snippet in der WordPress-Admin-Seitenleiste auf.
Klicken Sie hier auf die Schaltfläche “Snippet verwenden” unter der Option “Eigenen Code hinzufügen (neues Snippet)”.

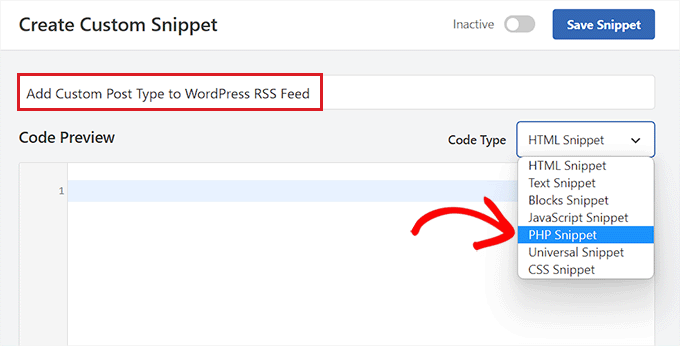
Dies führt Sie zur Seite “Benutzerdefiniertes Snippet erstellen”, wo Sie zunächst einen Namen für das Code-Snippet eingeben können.
Danach wählen Sie einfach “PHP Snippet” als “Code-Typ” aus dem Dropdown-Menü auf der rechten Seite.

Als Nächstes müssen Sie den folgenden Code kopieren und in das Feld “Codevorschau” einfügen.
Mit diesem Code können Sie alle öffentlich zugänglichen Beitragstypen zu Ihrem Haupt-WordPress-RSS-Feed hinzufügen.
1 2 3 4 5 6 | function myfeed_request($qv) {if (isset($qv['feed']))$qv['post_type'] = get_post_types();return $qv;}add_filter('request', 'myfeed_request'); |
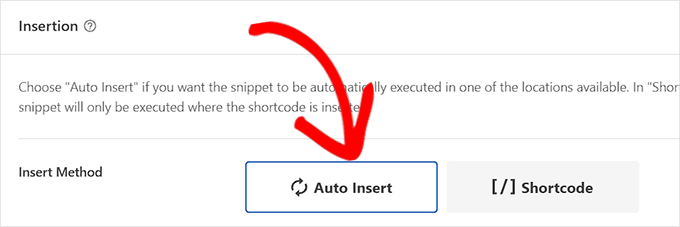
Wenn Sie das getan haben, blättern Sie einfach nach unten zum Abschnitt “Einfügen” und wählen Sie “Automatisch einfügen” als Einfügemethode.
Nun wird der Code automatisch auf Ihrer Website ausgeführt, sobald Sie das Snippet aktiviert und gespeichert haben.

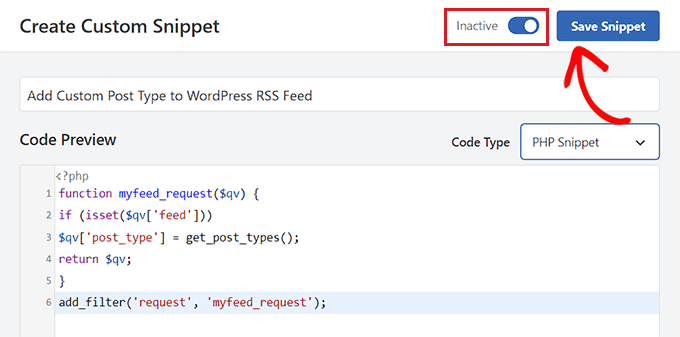
Danach blättern Sie zurück zum Anfang der Seite und schalten den Schalter “Inaktiv” auf “Aktiv” um.
Klicken Sie abschließend einfach auf die Schaltfläche “Snippet speichern”, um den benutzerdefinierten Code auf Ihrer Website zu speichern und auszuführen.

Alle benutzerdefinierten Beitragstypen werden nun zu Ihrem Haupt-WordPress-RSS-Feed hinzugefügt.
Um sicherzustellen, dass Ihr Code funktioniert, können Sie Ihren RSS-Feed in einem Feed-Reader überprüfen.
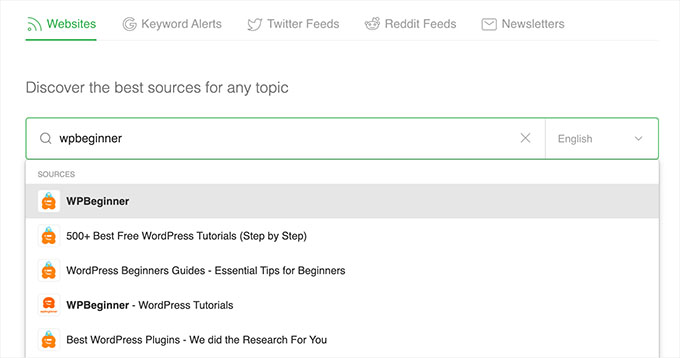
In diesem Tutorial werden wir Feedly verwenden, ein Online-Tool, mit dem Benutzer RSS-Feeds und Websites zu ihrem Feedly-Konto hinzufügen, ihre Inhalte einfach organisieren und Aktualisierungen in Echtzeit erhalten können.
Sobald Sie dort sind, geben Sie einfach die URL Ihrer Website unter der Option “Ihren bevorzugten Websites folgen” ein.
Der Inhalt des benutzerdefinierten Post-Typs wird nun in Ihrem WordPress-RSS-Feed angezeigt.

Methode 2: Hinzufügen eines bestimmten benutzerdefinierten Beitragstyps in den WordPress-RSS-Feed
Wenn Sie einen bestimmten benutzerdefinierten Beitragstyp zum Haupt-WordPress-RSS-Feed hinzufügen möchten, dann ist diese Methode für Sie geeignet.
Dazu müssen Sie einen benutzerdefinierten Code in die Datei functions.php Ihres Themes einfügen. Denken Sie aber daran, dass der kleinste Fehler bei der Eingabe des Codes Ihre Website zerstören kann.
Deshalb empfehlen wir stattdessen die Verwendung von WPCode. Es ist das #1 WordPress Code Snippets Plugin auf dem Markt. Die Verwendung von WPCode ist der einfachste und sicherste Weg, benutzerdefinierten Code zu Ihrer WordPress-Website hinzuzufügen.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: Sie können das kostenlose WPCode-Plugin für dieses Lernprogramm verwenden. Wenn Sie jedoch auf das Premium-WPCode-Plugin upgraden, erhalten Sie Zugriff auf eine Cloud-basierte Snippet-Bibliothek, intelligente bedingte Logik, Code-Revisionen und mehr.
Sobald das Plugin aktiviert ist, besuchen Sie die Seite Code Snippets ” + Add Snippet in der WordPress-Admin-Seitenleiste.
Klicken Sie hier auf die Schaltfläche “Snippet verwenden” unter der Option “Eigenen Code hinzufügen (neues Snippet)”.

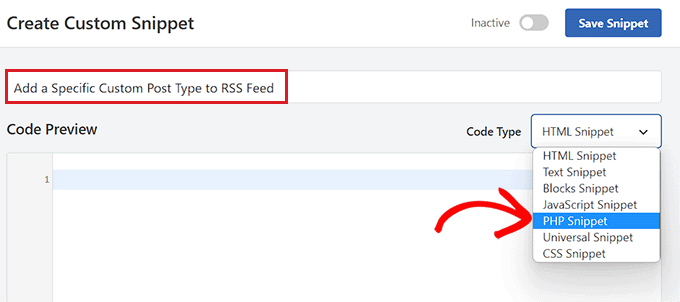
Sie werden nun auf die Seite “Benutzerdefiniertes Snippet erstellen” weitergeleitet, wo Sie zunächst einen Namen für Ihr Code-Snippet eingeben können.
Dieser Name wird nirgendwo angezeigt und dient nur zur Identifizierung.
Wählen Sie dann die Option “PHP Snippet” aus dem Dropdown-Menü “Code-Typ” auf der rechten Seite.

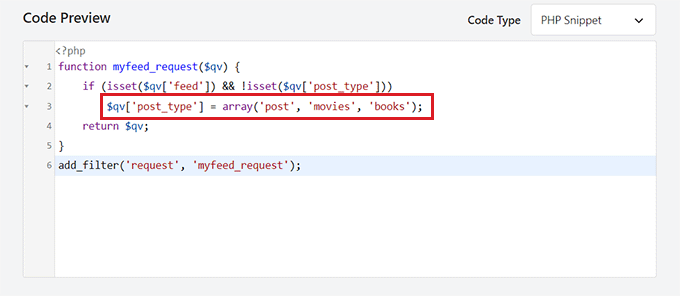
Kopieren Sie anschließend den folgenden Code und fügen Sie ihn in das Feld “Codevorschau” ein.
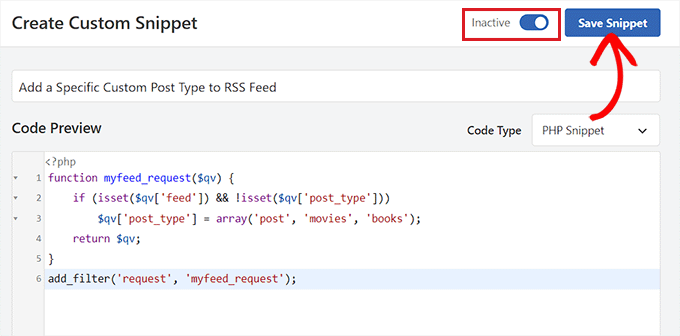
1 2 3 4 5 6 | function myfeed_request($qv) { if (isset($qv['feed']) && !isset($qv['post_type'])) $qv['post_type'] = array('post', 'movies', 'books'); return $qv;}add_filter('request', 'myfeed_request'); |
Geben Sie nach dem Hinzufügen des Codes den Namen des benutzerdefinierten Beitragstyps neben der Stelle ein, an der "['post_type']" im Code steht. In unserem Beispiel haben wir “post”, “movies” und “books”.
Dieser benutzerdefinierte Beitragstyp wird zu Ihrem Haupt-WordPress-RSS-Feed hinzugefügt.

Blättern Sie nun nach unten zum Abschnitt “Einfügen” und wählen Sie die Einstellung “Automatisch einfügen”.
Der benutzerdefinierte Code wird nun bei der Aktivierung automatisch auf Ihrer WordPress-Website ausgeführt.

Als Nächstes müssen Sie zum Anfang der Seite zurückblättern und den Schalter “Inaktiv” auf “Aktiv” umschalten.
Vergessen Sie abschließend nicht, auf die Schaltfläche “Snippet speichern” zu klicken, um den Code auf Ihrer WordPress-Website zu speichern und auszuführen.

Um sicherzustellen, dass der benutzerdefinierte Beitragstyp hinzugefügt wurde, müssen Sie einen Feedreader wie Feedly besuchen.
Dort geben Sie einfach die URL Ihrer Website ein, um nach deren RSS-Feed zu suchen.
Der Inhalt des benutzerdefinierten Post-Typs wird nun in Ihrem WordPress-RSS-Feed angezeigt.

Bonus: Erstellen Sie eine RSS-Sitemap für bessere Platzierungen in Suchmaschinen
Sobald Sie Ihrem Haupt-RSS-Feed benutzerdefinierte Beitragstypen hinzugefügt haben, müssen Sie eine RSS-Sitemap erstellen, um mehr Besucher anzuziehen und Traffic auf Ihre Website zu leiten.
Diese Sitemap enthält Ihre aktuellsten Inhalte und hilft Google, Ihre Inhalte in den Suchergebnissen frischer zu halten und den Traffic Ihrer Website zu steigern. Zu diesem Zweck können Sie AIOSEO verwenden, das beste WordPress-SEO-Plugin auf dem Markt.
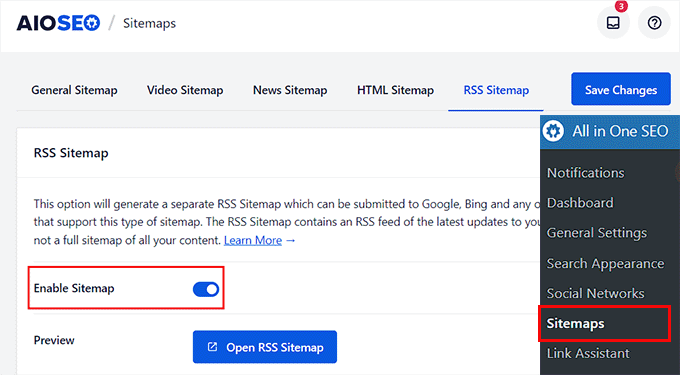
Besuchen Sie nach der Aktivierung die Seite All in One SEO ” Sitemap im WordPress-Dashboard und wechseln Sie zur Registerkarte “RSS-Sitemap”.
Hier sehen Sie, dass der Schalter “Sitemap aktivieren” bereits aktiviert ist.

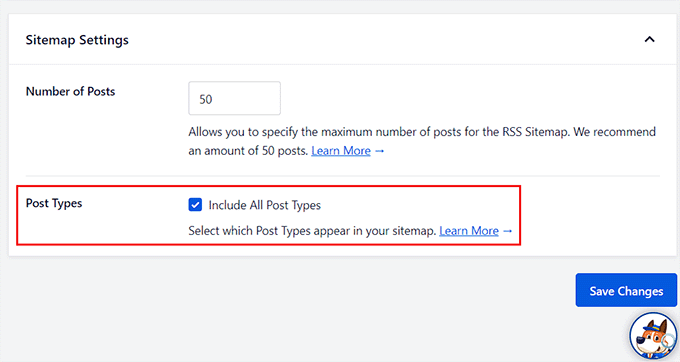
Scrollen Sie nun nach unten zum Abschnitt “Sitemap-Einstellungen”, wo Sie die Anzahl der Beiträge und Beitragstypen angeben können, die Sie in die RSS-Sitemap aufnehmen möchten.
Aktivieren Sie anschließend das Kontrollkästchen “Alle Beitragstypen einbeziehen”, um eine Sitemap für alle Beitragstypen Ihrer Website zu erstellen. Klicken Sie dann auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.

Sie haben nun erfolgreich eine RSS-Sitemap für Ihren WordPress-Blog erstellt. Weitere Informationen finden Sie in unserem Tutorial über das Hinzufügen einer RSS-Sitemap in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie benutzerdefinierte Beitragstypen zu Ihrem WordPress-RSS-Feed hinzufügen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden, wie Sie eine WordPress-Seite wieder freigeben können, und für unsere Top-Tipps für die besten WordPress-RSS-Feed-Plugins zur Steigerung des Website-Traffics.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ralph
Oh my! I didn’t even know custop posts don’t go into rss feed… Thank you for this guide. I will fix this immediately
WPBeginner Support
Glad we could bring that to your attention
Admin
Aidan
Hi,
This doesn’t appear to work with custom post types that are not using a custom taxonomy. We are using a CPT with the ‘category’ taxonomy. Is this why it isn’t working?
e.g. mysite.com/feed?post_type=news&category=economy
WPBeginner Support
It should still work for those custom post types, you may want to ensure you’re adding the correct name for your custom post type
Admin
Amar
It worked for me. Thanks!
WPBeginner Support
Glad our article was helpful
Admin
Arijit Biswas
Worked for me! Thank you.
Renier Delport
Helpful as always!
ReZa
Hi
thank you for your Teaching.
i use edd in my site, when i want to see edd feed, download category and download tag are not shown in a rss feed.
at all: in a custom post type, how can i add post type category , post type tag to a feed?
default WordPress feed for default post type, category and tag show nicely.
i’m waiting for your answare.
Samuel
Feeds are automatically added in the section dedicated for the custom post type example.com/feed/?post_type=books . You can just add an RSS icon linking to the earlier link.
Gary
The code wasn’t working for me until I created at least one ‘default post type’ post.
Trieu To
I want to exclude post from post type in feed. How to?
Ruben
I wanted to include ALL Custom Post Types so I used this first snippet.
This included submissions to my Jetpack contact form!
Unfortunately that took me a while to notice!
Using the 2nd snippet to define each post type in the array fixed the issue.
whoaloic
Hello,
I meet an issue with a CPT.
I add a CPT ‘cpt1’ to my feed amont others CPT, but cpt1 does not show in the feed.
When I put cpt1 alone in the feed, it works.
any help would be greatly appreciated.
Regards.
whoaloic
I desactivate then reactivate WPML and it works.
JMarqz
I just want to ask you something, you could see your CPT in your-site.com/feed? I’m using CPT and WPML, but my CPT never shows in your-site.com/feed, just my normal posts.
I follow this comment:
And all the CPT I choose are showing in the Feed reader but never in your-site.com/feed. I desactivate and reactivate WPML still not showing in the URL. I appreciate a lot if you could tell me if your CPT are showing in the URL for the Feed (your-site.com/feed).
Chuck Whelon
What if you don;t know the names of the custom post types you want to include in your feed (in example 2) – i.e. I have a webcomic,, & I know the custom post-type for that is “webcomic_post”, but I also want to include posts to my portfolio & woo commerce store products. When I use the first version of the code, these items all show up in the feed, pus some other stuff I want to exclude. The problem is that I don;t know the names of the custom post types being used, and I don’t know how to find them out? I did try ‘product’ and ‘portfolio’ but those didn’t work. I am a bit of a noob at WordPress, so apologies if this is a dumb question — Any help much appreciated!
Nathan
When you’re in WordPress, hover over the “Portfolio” link, for example, in the left navigation. This should point you at a URL where you can see all of your Portfolio items. Go to that page and look in the address bar, you’ll see the name of the post type listed there.
Ziacinzia
Hello, could you please advise where exactly should the code go? Thank you
Hasan Shahzad
The code needs to be placed at the end of functions.php theme file.
Alex Leonard
Thanks for this – set me in the right direction for a couple of things
Kasey
Hi, thanks for this! where in the page does this code need to be added? At the top? Bottom? Thanks so much!
Moaz
worked like a charm ! thnx
Neil Curtis
Cheers, a quick and easy tip that worked straight away for me. I’ve basically got no ‘posts’ but two custom post types so I had nothing showing in my feed before I edited the functions.php.
cheers again, Neil
Mike
THANK YOU!!!
Sussie T
So nice! Thank you! That was just what I needed. And so simple.
Pranjal
Excellent tip, works like charm!
Want to merge WooCommerce feed to main blog’s feed, thanks again!
Colin
Boom. This just worked perfectly for me, thankyou thankyou thankyou
Juergen
Thanks
just what I needed
Luke Rumley
I realize this post is older, but it came in handy today, so thanks! One tip for those that use Jetpack and don’t want to embarrass their visitors, use the second method, not the first! The first method publishes the “feedbacks” CPT to the RSS feed, which are all of the contact form submissions from your site. Oops!
Ami
+1 here, worked great, thank you!
MoiMM
My last changes in my function.php file :
<code>
/*———————————————————————————–*//* Add Post format in RSS/*———————————————————————————–*/ function myfeed_request($qv) { if (isset($qv[‘feed’])) $qv[‘post_type’] = get_post_types(array( ‘public’ => true ) ); return $qv;}add_filter(‘request’, ‘myfeed_request’);
</code>
navjotjsingh
You should use get_post_types( array( ‘public’ => true ) ) instead of get_post_types() because you may not want the post types which are set not to be a publicly querable to be included in the feed.
Luke Rumley
Ah, that’s a great catch! See my mistake here: http://wordpress.org/support/topic/plugin-jetpack-by-wordpresscom-feedback-custom-post-type-is-created-after-activating-jetpack?replies=3#post-3799791
closemarketing
Nice hack!
Zeeshan Hamid
Thanks!
I’ve tried every permutation of this over last few weeks and nothing works. I use feedburner, could that be the problem?
Yotsugi
Check this:
http://wordpress.org/support/topic/update-not-show-a-feed-after-publish-a-custom-post-type?replies=3
Anton
this tutorial shows you a similar way to achieve this and where you dont have to specify each post type – http://www.ballyhooblog.com/add-custom-post-types-wordpress-main-feed/
m
Could you add ‘page’ and so have pages in the feed as well?
Editorial Staff
YES. Pages are it’s own custom post type – “page”. So add that along with your other custom post types.
Admin
Adam W. Warner
I’ve just found this function and implemented this code (the first one for adding all custom post types) and it works great for adding my custom posts type to my main feed.
However, it has also added my pages to my feed. I thought this should only add posts, not pages?
How do I exclude pages?
ahmed sayed
can you advice more or provided me code for pages
thank you
Chuck
running that code in functions caused a white screen of death. Looking into why…