WordPress fügt Ihren Inhalten automatisch Metadaten hinzu, z. B. das Veröffentlichungsdatum, Kategorien und Schlagwörter. Sie können jedoch auch Ihre eigenen individuellen Metadaten hinzufügen.
Ganz gleich, ob Sie zusätzliche Informationen sammeln, Ihren Redaktionsprozess rationalisieren oder die Benutzeroberfläche verbessern möchten, Meta Boxen können ein leistungsstarkes Werkzeug für die flexible Verwaltung von Inhalten sein.
Bei WPBeginner verwenden wir individuell angepasste Meta Boxen, um die Funktionalität unserer Beiträge und Seiten zu erhöhen. Dies hat uns ein tieferes Verständnis für die Vor- und Nachteile des Hinzufügens individueller Felder zur Optimierung von Inhalten vermittelt.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einzigartige Informationen zu Ihrem Inhalt hinzufügen können, indem Sie eine individuelle Meta-Daten Box in WordPress erstellen.

Was ist eine individuell angepasste Meta Box in WordPress?
Wenn Sie Beiträge und Seiten oder Individuelle Inhaltstypen in WordPress erstellen, hat dieser Inhalt normalerweise seine eigenen Metadaten. Diese Metadaten sind Informationen, die sich auf den Inhalt beziehen, wie Datum und Uhrzeit, Name des Autors, Titel und mehr.
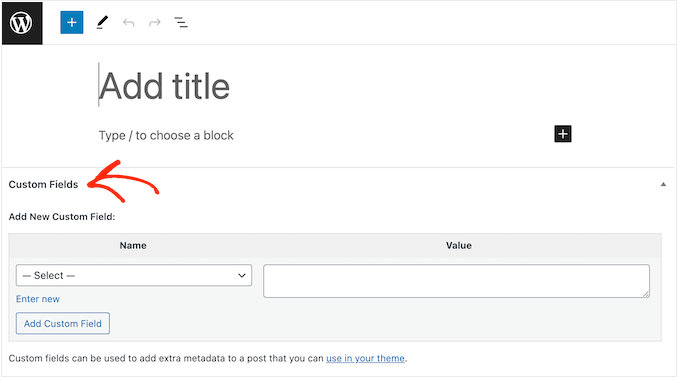
Sie können auch Ihre eigenen Metadaten hinzufügen, indem Sie das Standardfeld für benutzerdefinierte Felder verwenden.

Profi-Tipp: Sie können das Feld Benutzerdefinierte Felder im Beitragseditor nicht sehen? Dann sehen Sie sich unsere Anleitung an, wie man benutzerdefinierte Felder in WordPress anzeigt.
Das Feld “Benutzerdefinierte Felder” ist eine gute Lösung, wenn Sie nur ein paar Beiträgen benutzerdefinierte Metadaten hinzufügen möchten. Wenn Sie jedoch vorhaben, Ihrem Inhalt viele einzigartige Informationen hinzuzufügen, ist es sinnvoll, ein benutzerdefiniertes Metadatenfeld zu erstellen.
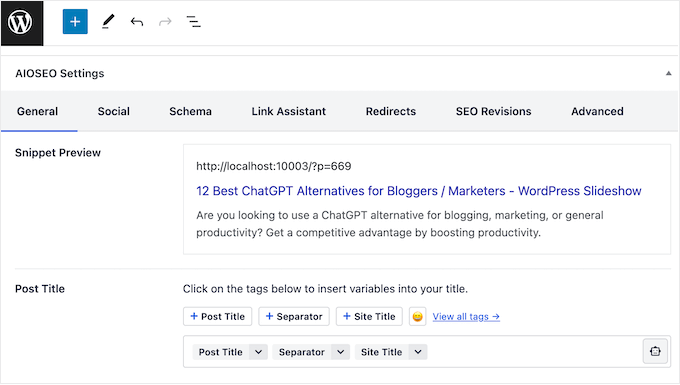
Tatsächlich fügen viele der beliebten WordPress Plugins individuelle Meta Boxen in die Ansicht zum Bearbeiten von Beiträgen und Seiten ein. In der folgenden Abbildung sehen Sie, wie einfach es ist, SEO-Informationen zu Ihrem Beitrag hinzuzufügen, indem Sie eine individuelle Meta Box von AIOSEO verwenden.

Sehen wir uns nun an, wie Sie ganz einfach benutzerdefinierte Meta-Boxen in WordPress-Beiträge und -Post-Typen einfügen können.
Hinzufügen von benutzerdefinierten Meta-Boxen in WordPress Posts und Post Types
Der einfachste Weg, individuelle Meta Boxen zu WordPress hinzuzufügen, ist die Verwendung von Advanced Custom Fields. Mit diesem Plugin können Sie alle Arten von zusätzlichen Informationen an Ihre Beiträge und Seiten anhängen und diese Daten dann den Besuchern über einen Shortcode anzeigen.
Als Erstes müssen Sie das Plugin Advanced Custom Fields installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Erstellen einer benutzerdefinierten Meta-Box
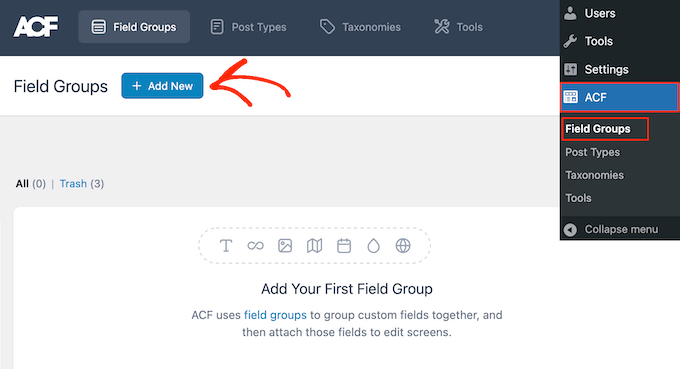
Besuchen Sie nach der Aktivierung die Seite ACF ” Feldgruppen in der WordPress-Administrationsleiste.
Klicken Sie hier auf die Schaltfläche “Neu hinzufügen”.

Sie können nun die benutzerdefinierten Felder erstellen, die im Metadatenfeld erscheinen sollen.
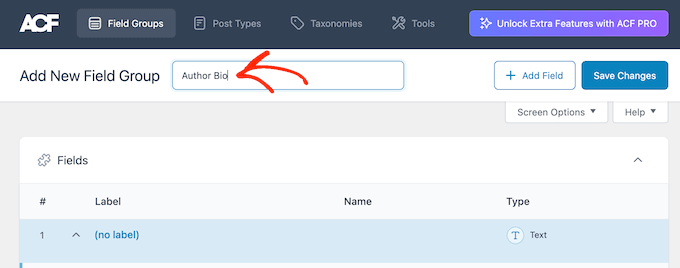
Zu Beginn müssen Sie einen Titel in das Feld eingeben, das standardmäßig “Feldgruppentitel” anzeigt. Dieser erscheint im WordPress Editor und wird als Titel für Ihre Meta Boxen verwendet.
Trotzdem sollten Sie etwas Beschreibendes verwenden, insbesondere wenn Sie einen WordPress-Blog mit mehreren Autoren verwalten oder das Dashboard mit anderen Personen teilen.

Sobald das erledigt ist, können Sie das erste Feld zu Ihrem Metakasten hinzufügen.
Benutzerdefinierte Felder zur WordPress-Meta-Box hinzufügen
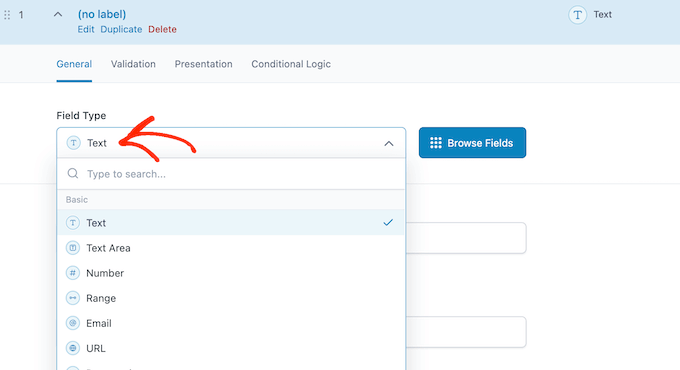
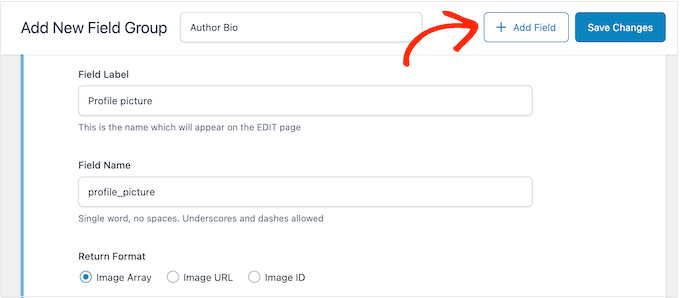
Öffnen Sie zunächst die Dropdown-Liste “Feldtyp” und wählen Sie die Art des Feldes aus, das Sie hinzufügen möchten, z. B. das Datumsauswahl-, das Kontrollkästchen- oder das Textfeld.

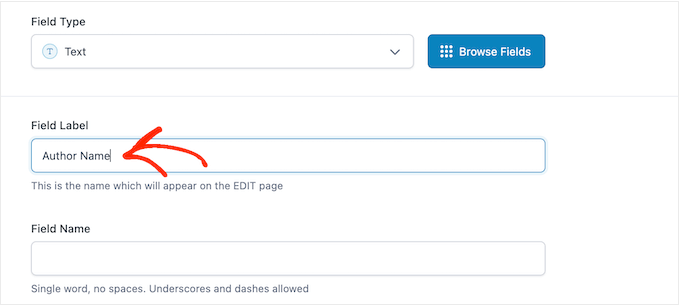
Danach geben Sie eine Bezeichnung für das Feld ein.
Bei erweiterten benutzerdefinierten Feldern wird diese Beschriftung vor dem Feld angezeigt, damit die Benutzer wissen, welche Informationen sie eingeben müssen.

Erweiterte benutzerdefinierte Felder generieren den “Feldnamen” automatisch, so dass Sie dieses Feld leer lassen können.
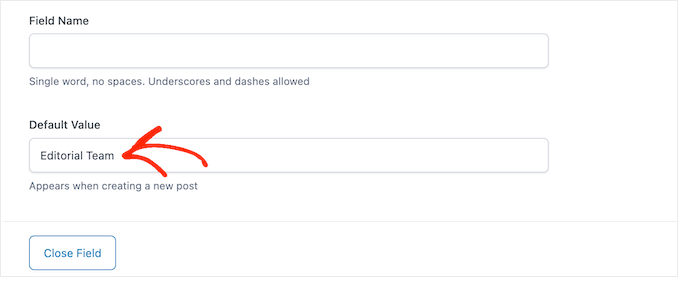
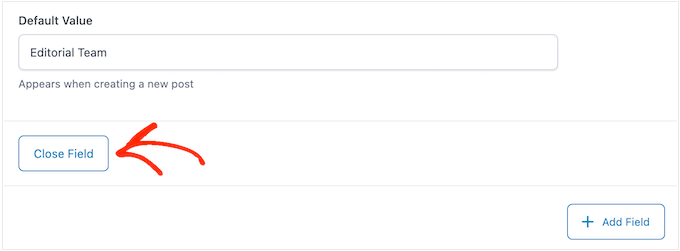
Anschließend können Sie einen “Standardwert” eingeben. Dieser wird der Seite, dem Beitrag oder dem benutzerdefinierten Beitragstyp automatisch hinzugefügt, wenn der Benutzer keine eigenen Informationen hinzufügt.

Je nach Art des Feldes, das Sie erstellen, werden möglicherweise weitere Optionen angezeigt. Wenn Sie zum Beispiel “Bild” aus dem Dropdown-Menü “Dateityp” ausgewählt haben, können Sie das Bildformat wählen.
Die meisten dieser Optionen sind selbsterklärend, so dass Sie den Anweisungen auf dem Bildschirm folgen können, um das individuelle Feld anzupassen.
Wenn Sie mit der Einrichtung des Feldes zufrieden sind, klicken Sie auf die Schaltfläche “Feld schließen”, um den Abschnitt zu schließen.

Sie können nun weitere Felder zum benutzerdefinierten Metakasten hinzufügen, indem Sie auf die Schaltfläche “Feld hinzufügen” klicken.
Dann konfigurieren Sie das Feld einfach nach demselben Verfahren wie oben beschrieben.

Hinzufügen einer benutzerdefinierten Meta-Box zum WordPress-Inhaltseditor
Wenn Sie mit der Einrichtung des benutzerdefinierten Metakästchens zufrieden sind, müssen Sie festlegen, wo und wann das Metakästchen erscheinen soll.
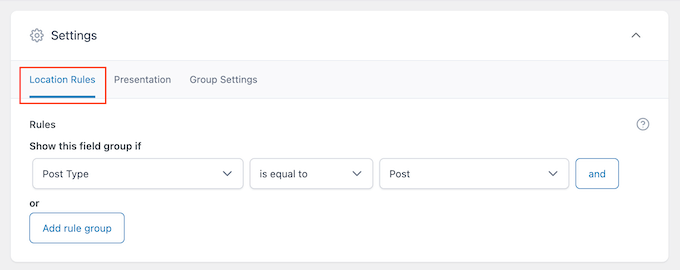
Blättern Sie dazu zum Abschnitt “Einstellungen” und klicken Sie dann auf die Registerkarte “Standortregeln”.

Erweiterte benutzerdefinierte Felder können das Feld zu allen Arten von Inhalten hinzufügen. Zum Beispiel können Sie die Meta-Box bei bestimmten Beitragstypen, Kategorien, Taxonomien, Navigationsmenüs und mehr anzeigen.
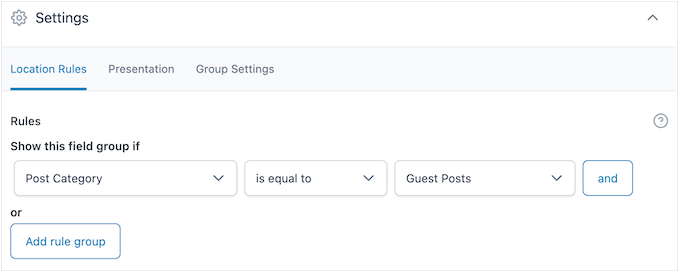
Verwenden Sie einfach die Dropdown-Menüs, um auszuwählen, wo die Meta Box in Ihrem WordPress-Dashboard erscheinen soll. Wenn Sie beispielsweise Gastbeiträge akzeptieren, möchten Sie die Box vielleicht allen Beiträgen in der Kategorie “Gastbeiträge” hinzufügen.

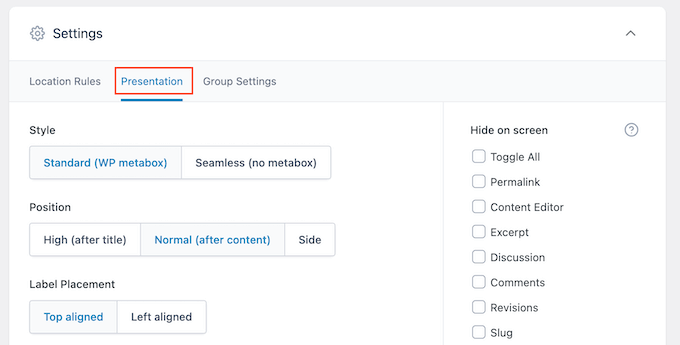
Klicken Sie anschließend auf die Registerkarte “Präsentation”.
Hier können Sie den Stil der Metabox auswählen, wo sie in Ihrem WordPress-Blog erscheint und wo die Beschriftung und die Anweisungen angezeigt werden sollen.

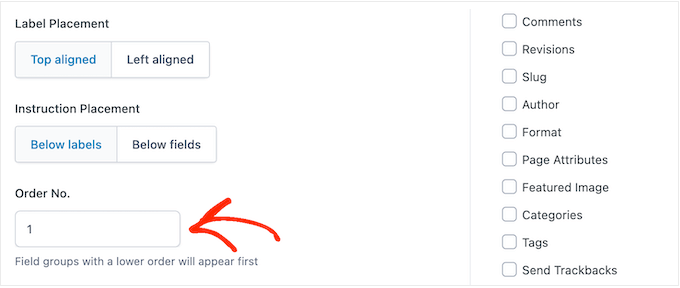
Wenn Sie mehrere Boxen am selben Ort hinzufügen möchten, können Sie die Reihenfolge ändern, indem Sie in das Feld “Bestellnummer” tippen.
So kann beispielsweise die Anzeige der wichtigsten Metakästen am oberen Rand des Bildschirms den redaktionellen Workflow verbessern.
Wenn Sie unsicher sind, können Sie dieses Feld auf 0 setzen.

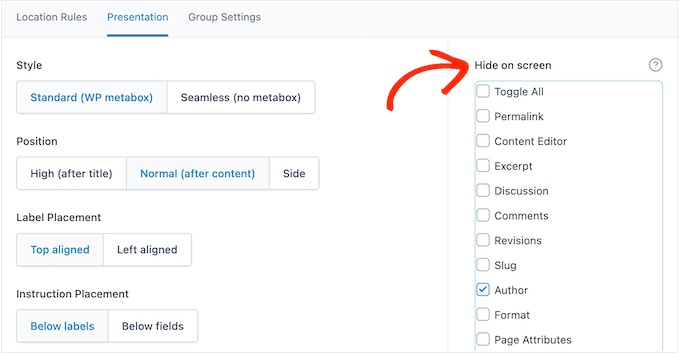
Auf diesem Bildschirm sehen Sie auch eine Liste mit allen Feldern, die WordPress normalerweise auf dem Bearbeitungsbildschirm für Beiträge anzeigt.
Wenn Sie ein Feld ausblenden möchten, aktivieren Sie einfach das entsprechende Kästchen. Wenn Sie zum Beispiel benutzerdefinierte Felder verwenden, um ein Autoreninformationsfeld zu erstellen, können Sie das Standardfeld “Autor” ausblenden.

Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie auf “Änderungen speichern”, um die Feldgruppe zu aktivieren.
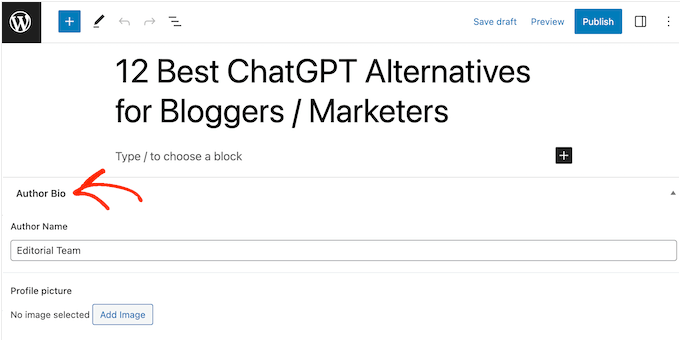
Sie haben nun erfolgreich ein benutzerdefiniertes Metakästchen für Ihren WordPress-Beitrag, Ihre Seite oder Ihren benutzerdefinierten Beitragstyp erstellt. Je nach Ihren Einstellungen können Sie nun den Beitragseditor besuchen, um das benutzerdefinierte Metakästchen in Aktion zu sehen.

Anzeige Ihrer benutzerdefinierten Meta-Box-Daten im WordPress-Theme
Sie haben nun erfolgreich ein benutzerdefiniertes Metafeld zum WordPress-Dashboard hinzugefügt. Alle Informationen, die Benutzer in das Metafeld eingeben, werden in der WordPress-Datenbank gespeichert, wenn sie den Beitrag speichern oder veröffentlichen. Diese Informationen werden jedoch nicht standardmäßig auf Ihrer Website angezeigt.
Stellen Sie also sicher, dass die individuellen Metadaten in Ihrem WordPress Theme angezeigt werden, damit die Besucher sie sehen können.
Sie können dies mit Hilfe von Shortcodes oder durch Bearbeiten Ihrer WordPress-Theme-Dateien tun.
Wie man benutzerdefinierte Metadaten mit Shortcode anzeigt
DasHinzufügen eines Shortcodes in WordPress ist die einfachste Methode und ermöglicht es Ihnen, genau zu steuern, wo die Informationen auf Ihrer Website erscheinen.
Wenn Sie z. B. ein Feld “Sternebewertung” erstellt haben, können Sie diese Informationen nach dem Titel des Beitrags, innerhalb des Inhalts, in der Fußzeile oder an einem anderen Ort anzeigen, indem Sie einfach einen Shortcode hinzufügen.
Allerdings müssen Sie jeder Seite, jedem Beitrag oder jedem benutzerdefinierten Beitragstyp manuell einen Shortcode hinzufügen. Das kann viel Zeit und Mühe kosten, vor allem wenn Sie viele Inhalte haben.
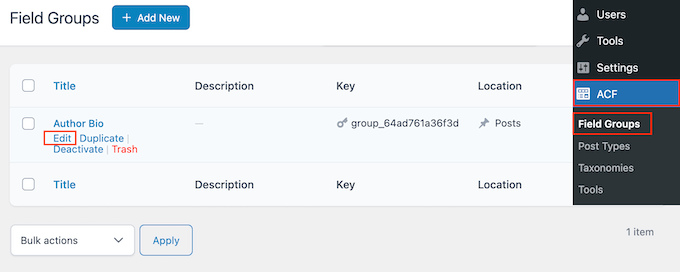
Um den Shortcode eines Feldes zu erhalten, gehen Sie zu ACF ” Feldgruppen. Bewegen Sie dann den Mauszeiger über die Feldgruppe, die Sie anzeigen möchten, und klicken Sie auf den Link “Bearbeiten”, wenn er erscheint.

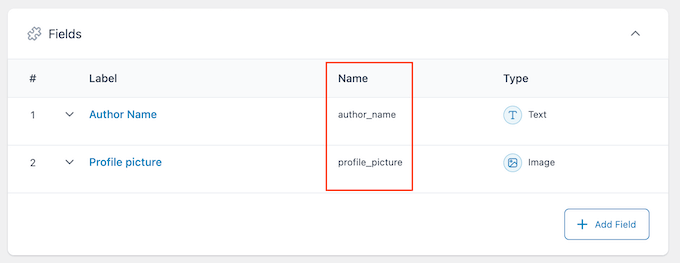
Sie sehen nun alle Felder, aus denen sich diese Gruppe zusammensetzt.
Notieren Sie für jedes Feld, das Sie anzeigen möchten, den Wert im Feld “Name”.

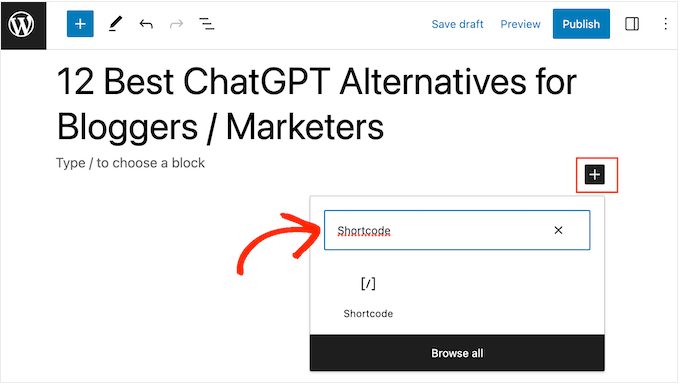
Wechseln Sie anschließend zu der Seite, dem Beitrag oder dem benutzerdefinierten Beitragstyp, auf der/dem Sie die benutzerdefinierten Metadaten anzeigen möchten.
Sie können nun auf das “+”-Symbol klicken und “Shortcode” eintippen.

Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn zu Ihrem Layout hinzuzufügen.
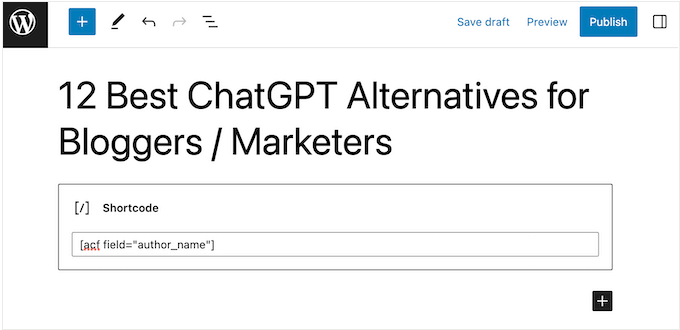
Sie können nun den folgenden Shortcode in den Block einfügen, wobei Sie "article_byline" durch den Namen des Feldes ersetzen müssen, das Sie anzeigen möchten

Sie können nun diese Schritte wiederholen, um dem Beitrag mehrere benutzerdefinierte Felder hinzuzufügen.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie entweder auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”. Besuchen Sie jetzt einfach Ihre WordPress-Website, um die benutzerdefinierten Metadaten in Aktion zu sehen.

So zeigen Sie benutzerdefinierte Metadaten an, indem Sie Ihr WordPress-Theme bearbeiten
Wenn Sie benutzerdefinierte Metadaten auf jeder Seite, jedem Beitrag oder jedem benutzerdefinierten Beitragstyp an der gleichen Stelle anzeigen möchten, können Sie Code zu Ihren WordPress-Theme-Dateien hinzufügen.
Das kann Ihnen langfristig Zeit sparen, ist aber nicht die anfängerfreundlichste Methode. Außerdem verlieren Sie den gesamten benutzerdefinierten Code, wenn Sie Ihr WordPress-Theme das nächste Mal aktualisieren, weshalb wir empfehlen, ein Child-Theme zu erstellen. Sie können dann Ihren benutzerdefinierten Code in das Child-Theme einfügen.
Wenn Sie Ihre Theme-Dateien noch nicht bearbeitet haben, werfen Sie einen Blick auf unsere Anleitung für Anfänger zum Kopieren und Einfügen von Code in WordPress.
Sie müssen die Datei bearbeiten, in der Sie die benutzerdefinierten Metadaten anzeigen möchten. Dies hängt von Ihrem Thema ab, aber normalerweise müssen Sie die Datei single.php, content.php oder page.php Ihrer Website bearbeiten.
Sobald Sie die richtige Datei haben, müssen Sie den Code in die WordPress-Schleife einfügen. Um diese Schleife zu finden, suchen Sie einfach nach dem folgenden Code, der in etwa so aussieht:
1 | <?php while ( have_posts() ) : the_post(); ?> |
Sie können dann Ihren Code nach dieser Zeile und vor der Zeile einfügen, die die Schleife beendet:
1 | <?php endwhile; // end of the loop. ?> |
Der Code Ihres benutzerdefinierten Feldes sollte zum Beispiel so aussehen:
1 | <h2 class="article-byline"><?php the_field('article_byline'); ?></h2> |
Beachten Sie, dass wir den Code in eine h2-Überschrift mit einer CSS-Klasse eingebettet haben. So können wir das benutzerdefinierte Feld später formatieren und gestalten, indem wir benutzerdefinierte CSS zu unserem Thema hinzufügen.
Hier ein weiteres Beispiel:
1 2 3 4 5 | <blockquote class="article-pullquote"> <?php the_field('article_pullquote'); ?> </blockquote> |
Wenn Sie Code zu Ihrem Thema hinzufügen, vergessen Sie nicht, die Feldnamen zu ersetzen.
Danach können Sie jeden Beitrag besuchen, für den Sie bereits Daten in die benutzerdefinierten Felder eingegeben haben. Sie sehen nun Ihre einzigartigen Metadaten in Aktion.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie individuelle Meta Boxen in WordPress Beiträge und Inhaltstypen hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zur Anzeige von Meta-Daten in WordPress-Themes und unser Tutorial zum Anpassen von Textauszügen in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





RH Xihad
I want to add images by custom meta box, is it possible?
WPBeginner Support
Yes, you can have an image in a custom meta box.
Admin
Michele
Hi, does your plug in also sets the position for the existing metas in WP, such as date or author?
I need to visualize the data before the title and can’t find a way.
Thank you, bye!
amazigh
hi thanks very much for your very useful plugin.
just i would like to know if there are any way to add calendar Field as meta-box
Likith Reddy
Hey I wanna build a music portal website with WordPress can u plz help me?
Jose
Hello. Any success with the music portal yet?
Dominika
Is possible to create custom fields and add them to product list in eshop?
Cristina
I just want to say that I **love** your blog.

It covers everything and anything from basic to expert level and always offers alternatives and/or links to dig into in case one needs more advanced instructions.
I have been working with WordPress on a daily basis for a few years now, but I still look forward to your newsletters and always check in to see if there’s anything there for me, even only inspiration for new stuff to learn and implement on my websites!
So, from the bottom of my heart, thank you!
WPBeginner Support
Hi Cristina,
You are welcome and thank you for the kind words.
Admin
Marijn
Hi, thanks for this explanation!
I created a custom checkout field (2nd email adress) for WooCommerce without the use of Advanced Custom Field plugin.
How can I create a meta box with this plugin for this custom checkout field? The location settings (which edit screens will use these advanced custom fields) doesn’t have the option for checkout pages?
Thanks in advance!
eze
wp beginner please u guys didn’t add what was needed on how to start a blog.. like adding a portfolio, adding an e-book for sale and other similar things like this
WPBeginner Support
Hey Eze,
We have covered those topics. See how to add a portfolio in WordPress and then how to sell ebooks in WordPress.
Admin
Alan
I want to add a custom field for a custom taxonomy and then have that output on every post with that particular taxonomy. Does anyone know if this is possible?
Jodi Shaw
I want to know the same thing. I would like to wrap my post date and place it next to my blog post title for every post in h2 header. So that every post grabs the right date and looks like 06/22 | (blog post title)
WPBeginner Support
Hi Jodi,
For that first you need to select the date and time format in WordPress settings. After that you will need to edit your theme files to do that.
Admin