Das automatische Erstellen benutzerdefinierter Felder beim Veröffentlichen von WordPress-Beiträgen ist eine leistungsstarke Methode, um Zeit zu sparen und repetitive Aufgaben zu reduzieren, insbesondere wenn Sie eine große Website verwalten oder an benutzerdefinierten Funktionen arbeiten.
Anstatt jedes Mal manuell dieselben benutzerdefinierten Felder hinzuzufügen, wenn Sie einen bestimmten Inhaltstyp veröffentlichen, können Sie den Prozess automatisieren und die Dinge konsistent halten.
Wir haben im Laufe der Jahre an vielen WordPress-Projekten gearbeitet und alles von einfachen Blogs bis hin zu komplexen Websites mit erweiterten Funktionen erstellt. Dabei haben wir viele praktische Tipps wie diesen gesammelt, die Ihren Arbeitsablauf schneller und effizienter gestalten können.
In diesem Tutorial zeigen wir Ihnen Schritt für Schritt, wie Sie benutzerdefinierte Felder automatisch beim Veröffentlichen von Beiträgen in WordPress hinzufügen.

Warum benutzerdefinierte Felder automatisch hinzufügen?
Benutzerdefinierte Felder ermöglichen es Ihnen, zusätzliche Informationen zu Ihren Beiträgen hinzuzufügen. Diese Informationen können auf Ihrer Website angezeigt, privat gehalten oder von Themes und Plugins verwendet werden, um die Funktionalität Ihrer WordPress-Website zu erweitern.
Es gibt viele kreative Möglichkeiten, benutzerdefinierte Felder zu verwenden. Eine Liste hilfreicher Ideen finden Sie in unserem Leitfaden Tipps, Tricks und Hacks für benutzerdefinierte Felder in WordPress.
In einigen Fällen möchten Sie, dass ein benutzerdefiniertes Feld automatisch erstellt wird, wenn Sie einen Beitrag veröffentlichen. Dies ist besonders hilfreich, wenn Sie WordPress um Funktionalität erweitern, damit Sie es mehr als nur als einfachen Blog verwenden können.
Zum Beispiel haben wir bei WPBeginner diese Methode verwendet, als wir eine Galerie-Website erstellt haben. Wir wollten kurze URLs für jeden Artikel speichern, der an die Galerie übermittelt wurde. Also haben wir automatisch ein benutzerdefiniertes Feld erstellt, um die kurze URL zu speichern, wenn jeder Beitrag veröffentlicht wurde.
Diese Art der Automatisierung hilft Entwicklern, Zeit zu sparen, Fehler zu reduzieren und mit weniger manuellem Aufwand leistungsfähigere WordPress-Websites zu erstellen.
Nun, lassen Sie uns durchgehen, wie Sie es einrichten.
Automatisch benutzerdefinierte Felder beim Veröffentlichen von Beiträgen hinzufügen
Diese Methode beinhaltet das Hinzufügen eines benutzerdefinierten Code-Snippets zur functions.php-Datei Ihres Themes. Wir empfehlen unerfahrenen Benutzern nicht, ihre Theme-Dateien zu bearbeiten, da selbst ein kleiner Fehler Ihre Website beschädigen könnte.
Stattdessen zeigen wir Ihnen in diesem Tutorial, wie Sie das WPCode Plugin verwenden.

WPCode macht es einfach, Code-Snippets in WordPress hinzuzufügen, ohne die functions.php-Datei Ihres Themes bearbeiten zu müssen. Sie können auch alle Ihre Code-Snippets auf einem zentralen Bildschirm verwalten.
Wenn Sie zum ersten Mal Code zu WordPress hinzufügen, sollten Sie unseren Leitfaden zum Kopieren und Einfügen von Code-Schnipseln in WordPress für weitere Details lesen.
Um zu beginnen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, sehen Sie sich unser Tutorial an, wie Sie ein WordPress-Plugin installieren.
Hinweis: Die kostenlose Version von WPCode bietet alles, was Sie benötigen, um benutzerdefinierten Code in WordPress hinzuzufügen. Für erweiterte Funktionen wie geplante Snippets, Conversion-Pixel und mehr können Sie auf WPCode Pro upgraden.
Nach der Aktivierung des Plugins wird ein neuer Menüpunkt mit der Bezeichnung 'Code-Snippets' zu Ihrer WordPress-Admin-Leiste hinzugefügt. Klicken Sie darauf und drücken Sie dann auf dem nächsten Bildschirm auf die Schaltfläche 'Neu hinzufügen'.

Dies bringt Sie zur Snippet-Bibliothek von WPCode.
Navigieren Sie von hier aus zur Option 'Fügen Sie Ihren benutzerdefinierten Code hinzu (Neues Snippet)' und klicken Sie auf die Schaltfläche '+ Benutzerdefiniertes Snippet hinzufügen' darunter.

Wählen Sie als Nächstes 'PHP-Snippet' als Code-Typ aus der Liste der Optionen, die auf dem Bildschirm angezeigt werden.

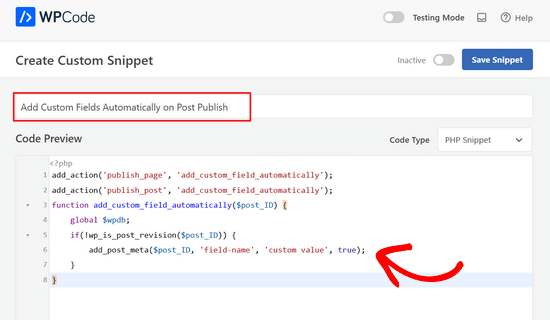
Danach müssen Sie dem Snippet einen Titel geben und dann den folgenden Code kopieren und in das Feld „Code-Vorschau“ einfügen.
add_action('publish_page', 'add_custom_field_automatically');
add_action('publish_post', 'add_custom_field_automatically');
function add_custom_field_automatically($post_ID) {
global $wpdb;
if(!wp_is_post_revision($post_ID)) {
add_post_meta($post_ID, 'field-name', 'custom value', true);
}
}
Sie müssen 'field-name' und 'custom value' durch den tatsächlichen Namen und Wert ersetzen, den Sie für das benutzerdefinierte Feld verwenden möchten.

Scrollen Sie als Nächstes nach unten zum Abschnitt „Einfügen“. Hier müssen Sie die Methode „Automatisch einfügen“ ausgewählt lassen.

Mit der Auto-Insert-Methode wird der Snippet automatisch an der richtigen Stelle eingefügt und ausgeführt.
Sobald Sie fertig sind, müssen Sie den Schalter von 'Inaktiv' auf 'Aktiv' umlegen und dann auf die Schaltfläche 'Snippet speichern' klicken.

Sobald das Snippet aktiviert ist, wird das benutzerdefinierte Feld jedes Mal erstellt, wenn Sie einen Beitrag veröffentlichen.
Wir hoffen, dieses Tutorial hat Ihnen geholfen zu lernen, wie Sie benutzerdefinierte Felder automatisch beim Veröffentlichen von Beiträgen in WordPress hinzufügen. Möglicherweise möchten Sie auch lernen, wie Sie benutzerdefinierte Felder außerhalb der Schleife in WordPress anzeigen oder unsere Liste der unverzichtbaren WordPress-Plugins ansehen, um Ihre Website zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Wenn ich eine Website mit mehreren Benutzern habe und eine Autorenbiografie automatisch eingefügt werden soll, wenn ein Artikel veröffentlicht wird, kann dieser Leitfaden verwendet werden? Das heißt, können benutzerdefinierte Felder verwendet werden, um sicherzustellen, dass eine kurze Biografie des Autors am Anfang eingefügt wird, je nachdem, wer den Artikel schreibt? Ich möchte, dass dies so automatisiert wird. Derzeit machen wir das über Elementor, wo jeder Autor seine Vorlage gespeichert hat und sie manuell am Anfang einfügen muss.
WPBeginner Support
Was Sie suchen, ist eine Autoren-Bio-Box, die wir in unserem Leitfaden unten behandeln:
https://www.wpbeginner.com/wp-tutorials/how-to-add-an-author-info-box-in-wordpress-posts/
Admin
Sateesh Raghuwanshi
Ich muss diese Aktion für einen benutzerdefinierten Beitragstyp namens 'ad_system' hinzufügen
nayan
Ich möchte die Kategorie-ID für den Beitrag in der Tabelle post_meta hinzufügen. Wie kann die Funktion function add_custom_field_automatically($post_ID) angepasst werden, um dies zu ermöglichen?
Danke
Chris
Anstatt das benutzerdefinierte Feld zum Zeitpunkt der Erstellung des Beitrags hinzuzufügen, wie zeige ich ein benutzerdefiniertes Feld standardmäßig auf der Admin-Seite an?
puanthanh
es wird nicht zu benutzerdefinierten Post-Typen hinzugefügt
Redaktion
Wenn Sie bemerken, hat der obige Code nichts mit benutzerdefinierten Post-Typen zu tun. Er fügt nur Inhalte für Beiträge und Seiten hinzu. Sie müssten also den Hook für Ihren benutzerdefinierten Post-Typ angeben.
Admin
puanthanh
Danke für die Antwort. Können Sie mir bei diesem Code helfen.
add_action(‘publish_page’, ‘add_custom_field_automatically’);
add_action(‘publish_post’, ‘add_custom_field_automatically’);
add_action( ‘save_post’, ‘add_custom_field_automatically’ );
function add_custom_field_automatically($post_ID) { global $post; if(!wp_is_post_revision($post_ID)) { global $wpdb; $user_id = $wpdb->get_var("SELECT post_author FROM $wpdb->posts WHERE ID = $post_ID"); $themename = $wpdb->get_var("SELECT meta_value FROM $wpdb->usermeta WHERE meta_key = ‘themeperauthor’ AND user_id = $user_id"); add_post_meta($post_ID, ‘themeperauthor’, $themename, true); } } Wenn das Benutzer-Metafeld geändert wird, möchte ich den benutzerdefinierten Feldwert automatisch löschen und mit dem neuen aktualisieren
brian
Ich habe daran gearbeitet, einige versteckte benutzerdefinierte Felder beim Veröffentlichen/Aktualisieren von Beiträgen hinzuzufügen (indem ich dem Feldnamen ein „_“ voranstelle), aber aus irgendeinem Grund muss ich den Beitrag zweimal aktualisieren, bevor die wp_postmeta-Einträge in die Datenbank geschrieben werden.
Ich habe versucht, mit der Priorität zu experimentieren und andere Action Hooks (draft_to_publish, edit_post, etc.) auszuprobieren, aber es scheint keinen Unterschied zu machen.
Irgendwelche Ideen?
Redaktion
verwenden Sie Ottos Trick mit der Transient API?
Admin
Boba
Thanks for including the source link
Redaktion
Thanks for providing an amazing tip
Admin
Daniel Suarez
Danke Otto, ein weiterer toller Tipp!
Piet
funktioniert das auch für benutzerdefinierte Beitragstypen?
so etwas wie add_action(‘publish_custom-post-typ-name’, ‘add_custom_field_automatically’);
Otto
Ja, das wird es.
Ein Nachteil dieser Technik, dessen sich die Leute bewusst sein sollten, ist, dass dieser Hook erneut ausgelöst wird, wenn jemand einen veröffentlichten Beitrag bearbeitet. Daher müssen Sie prüfen, ob die Metadaten vorhanden sind, bevor Sie sie hinzufügen oder aktualisieren oder was auch immer für Ihren Anwendungsfall am sinnvollsten ist.
Wenn Sie möchten, dass Ihr Code nur bei der erstmaligen Veröffentlichung ausgeführt wird, können Sie den Hook transition_post_status verwenden. Dieser Hook funktioniert wie folgt:
add_action('transition_post_status','example',10,3);
function example($new, $old, $post) {
// $new ist der neue Beitragsstatus ('publish')
// $old ist der alte Beitragsstatus ('draft')
// $post ist das vollständige Beitrags-Objekt (verwenden Sie also $post->ID für die ID usw.)
}
Dann können Sie hier eine Prüfung für etwas wie folgt durchführen:
if ($new == 'publish' && $old != 'publish')
Damit Ihr Code nur verwendet wird, wenn sich der Beitragsstatus tatsächlich von seinem vorherigen Zustand auf „veröffentlicht“ ändert. Dieser Hook wird zur gleichen Zeit wie die Hooks {$status}_{$post-type} ausgelöst, sodass ihre Funktionsweise im Grunde die gleiche ist.
Piet
Danke Otto, ich werde damit ein wenig herumspielen!
Redaktion
Danke Otto für die Klarstellung.
Admin
Vivek Parmar
Danke für diesen praktischen Tipp. Zuvor musste ich bei der Verwendung von benutzerdefinierten Feldern manuell arbeiten. Jetzt erledigt dies automatisch. Danke, dass Sie mir wertvolle Zeit sparen.