Die Verbesserung der Navigation auf Ihrer Website kann die Benutzerfreundlichkeit erhöhen und den Besuchern das effiziente Durchsuchen der Inhalte erleichtern.
Wenn Sie in WordPress eine Navigation mit Pfeiltasten einrichten, können Benutzer mit ihren Pfeiltasten durch die Beiträge auf Ihrer Website navigieren. WordPress bietet diese Funktionen für die Navigation jedoch nicht standardmäßig an.
Bei WPBeginner konzentrieren wir uns darauf, ein reibungsloses und angenehmes Benutzererlebnis zu erstellen. Im Laufe der Zeit haben wir verschiedene Methoden getestet, um die Benutzerfreundlichkeit unserer Website zu verbessern, einschließlich der Navigation mit Pfeiltasten. Obwohl diese Funktion für unseren Blog nicht wichtig ist, verstehen wir, dass sie für Autoren von eBooks und kleinere Blogs, die das Erlebnis für die Besucher verbessern möchten, von Vorteil sein könnte.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress ganz einfach eine Tastaturnavigation mit Pfeiltasten hinzufügen können.

Warum sollte man in WordPress eine Tastaturnavigation mit Pfeiltasten hinzufügen?
Das Hinzufügen einer Tastaturnavigation ermöglicht es den Nutzern, Blogbeiträge auf Ihrer WordPress-Website einfach zu durchsuchen.
Die Nutzer können den nächsten und den vorherigen Blogbeitrag anzeigen, indem sie auf die Pfeiltasten rechts und links auf ihrer Tastatur klicken.
Diese Funktion ist praktisch, wenn Sie möchten, dass die Benutzer die Beiträge in einer bestimmten Reihenfolge durchblättern können. Zum Beispiel, wenn Sie Blog-Einträge verwenden, um Kapitel eines Buches, Portfolio-Elemente, historische Ereignisse oder mehr zu veröffentlichen.
Das Hinzufügen einer Pfeiltasten-Tastaturnavigation kann auch eine großartige Möglichkeit sein, die Benutzererfahrung in Ihrem WordPress-Blog zu verbessern, indem es die Benutzer dazu anregt, Ihre Website genauer zu erkunden.
Sehen wir uns also an, wie man in WordPress Schritt für Schritt eine Tastaturnavigation mit Pfeiltasten hinzufügen kann:
Methode 1: Hinzufügen der Pfeiltasten-Tastaturnavigation mit WPCode (empfohlen)
Sie können die Pfeiltasten-Navigation auf Ihrer WordPress-Website ganz einfach hinzufügen, indem Sie Code in die Datei functions.php Ihres WordPress-Themes einfügen.
Auf diese Weise können die Nutzer mit den Pfeiltasten auf ihrer Tastatur zwischen verschiedenen Seiten und Beiträgen auf Ihrer Website wechseln.
Denken Sie jedoch daran, dass das Hinzufügen von benutzerdefiniertem Code zu WordPress-Kerndateien riskant sein kann und dass ein kleiner Fehler Ihre Website zerstören kann.
Aus diesem Grund empfehlen wir immer die Verwendung von WPCode. Es ist das beste WordPress Code Snippets Plugin auf dem Markt, das es sicher und einfach macht, Code zu Ihrer Website hinzuzufügen.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: WPCode hat auch eine kostenlose Version, die Sie für dieses Tutorial verwenden können. Ein Upgrade auf den kostenpflichtigen Plan schaltet jedoch weitere Funktionen wie die Code-Snippet-Bibliothek, bedingte Logik und mehr frei.
Nach der Aktivierung gehen Sie im WordPress-Admin-Dashboard auf die Seite Code Snippets ” + Snippet hinzufügen.
Klicken Sie dann auf den Button “Snippet verwenden” unter der Option “Fügen Sie Ihren individuellen Code hinzu (neues Snippet)”.

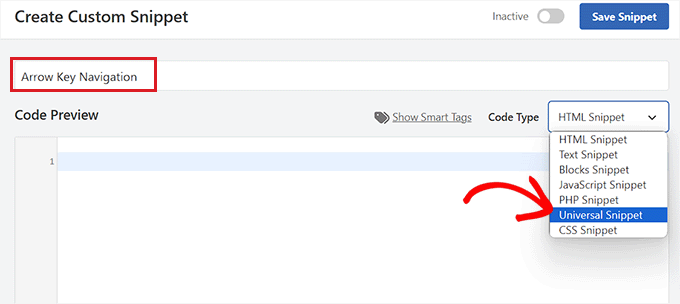
Dadurch gelangen Sie auf die Seite “Individuelles Snippet erstellen”, wo Sie zunächst einen Namen für Ihr Code-Snippet eingeben können.
Wählen Sie hier einfach “Universal Snippet” als “Code-Typ” aus dem Dropdown-Menü in der rechten Ecke der Ansicht.
Hinweis: Bitte wählen Sie nicht “JavaScript” als Code-Typ. Auch wenn es sich um JavaScript-Code handelt, funktioniert der Code auf Ihrer Website nur, wenn Sie die Option “Universal Snippet” auswählen.

Kopieren Sie dann einfach den folgenden Code und fügen Sie ihn in das Feld “Codevorschau” ein:
1 2 3 4 5 6 7 8 9 10 | <script type="text/javascript"> document.onkeydown = function (e) { var e = e || event, keycode = e.which || e.keyCode; if (keycode == 37 || keycode == 33) location = "<?php echo get_permalink(get_previous_post()); ?>"; if (keycode == 39 || keycode == 34) location = "<?php echo get_permalink(get_next_post()); ?>"; } </script> |
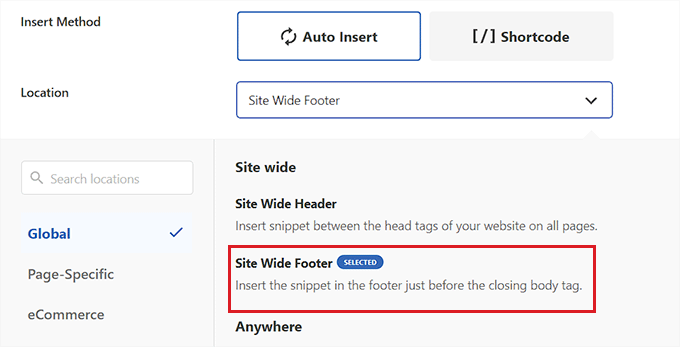
Danach blättern Sie zum Abschnitt “Einfügen”, um einen Ort für den Codeausschnitt auszuwählen.
Wählen Sie hier die Option ‘Site Wide Footer’ aus dem Dropdown-Menü neben der Option ‘Position’.

Wählen Sie dann “Automatisch einfügen” als Einfügemethode für den benutzerdefinierten Code.
Der Code wird nun bei der Aktivierung automatisch auf Ihrer Website ausgeführt.

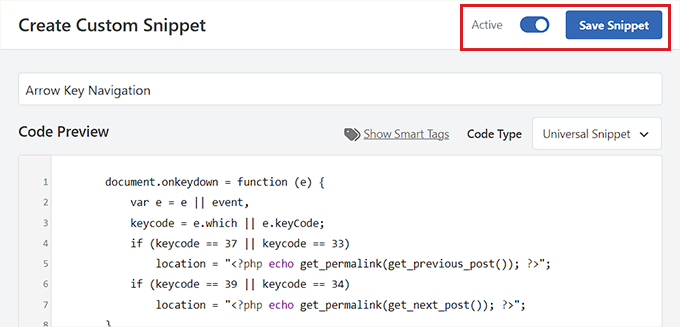
Blättern Sie dann zurück zum Anfang der Seite und schalten Sie den Schalter von “Inaktiv” auf “Aktiv” um.
Dann müssen Sie nur noch auf die Schaltfläche “Snippet speichern” klicken.

Das war’s! Sie haben die Navigation mit den Pfeiltasten nach links und rechts erfolgreich in Ihre Website integriert.
Methode 2: Hinzufügen der Pfeiltasten-Tastaturnavigation mit dem Pfeiltasten-Navigations-Plugin
Wenn Sie Ihrer Website keinen Code hinzufügen möchten, können Sie das Plugin Arrow Keys Navigation verwenden.
Mit diesem Plugin können Sie mit den Pfeiltasten rechts und links auf Ihrer Tastatur durch die vorherigen und nächsten Beiträge auf Ihrer Website navigieren.
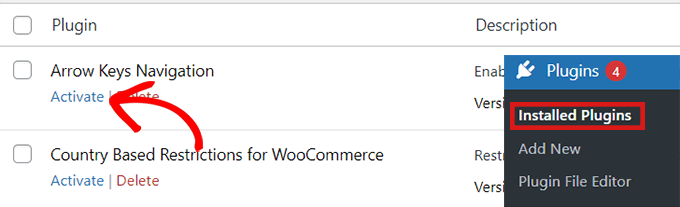
Zunächst müssen Sie das Plugin für die Pfeiltasten-Navigation installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Dieses Plugin wurde in letzter Zeit nicht mehr aktualisiert. Wir haben es jedoch mit der neuesten Version von WordPress getestet, und es funktioniert immer noch. Weitere Details finden Sie in unserem Leitfaden über die Verwendung veralteter Plugins.

Da es sich um ein sehr einfaches Plugin handelt, erfordert es keine zusätzliche Konfiguration. Sobald Sie das Plugin aktiviert haben, können Sie nun mit den Pfeiltasten zu verschiedenen Beiträgen auf Ihrer Website wechseln.
Denken Sie daran, dass Sie mit diesem Plugin nur zwischen verschiedenen Beiträgen auf Ihrer Website wechseln können. Sie können also nicht mit den Pfeiltasten von einer Seite zur anderen wechseln.
Sie können zum Beispiel nicht mit den Pfeiltasten von der Seite “Home” zur Seite “Contact Us” wechseln.
Nachdem Sie das Plugin aktiviert haben, können Sie eine Benachrichtigungsleiste oder ein Popup-Fenster auf Ihrer Website einfügen, das den Nutzern mitteilt, dass sie jetzt durch verschiedene Blogbeiträge navigieren können, indem sie einfach die Pfeiltasten verwenden, um von einem Beitrag zum nächsten zu gelangen.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zum Erstellen einer Warnmeldung/Warnhinweis, -hinweis, -meldung in WordPress.
Pfeiltastennavigation für WordPress-Slider und Bildergalerien
Mit den beiden oben genannten Lösungen können Benutzer mit Pfeiltasten durch Ihre Blogbeiträge navigieren. Manchmal möchten Sie jedoch andere Funktionen hinzufügen, wie z. B. das Verschieben von Bildern mit Pfeiltasten oder das Verschieben Ihres Schiebereglers mit Pfeiltasten.
In diesen Fällen müssen Sie ein WordPress-Galerie-Plugin und/oder ein WordPress-Slider-Plugin verwenden. Die meisten gängigen Slider- und Galerie-Plugins verfügen über integrierte Pfeiltasten-Navigationsfunktionen.
Wir empfehlen die Verwendung von Envira Gallery, weil es das beste Plugin für Galerien ist, mit dem Sie Ihre Bilder individuell anpassen können, einschließlich Wasserzeichen, Pfeiltasten und Alt-Text.

Weitere Informationen finden Sie in unserem Tutorial zur Erstellung einer Bildergalerie in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man in WordPress eine Navigation mit Pfeiltasten einrichtet. Vielleicht interessieren Sie sich auch für unsere Top-Tipps für die besten WordPress Theme-Builder, um eine schöne Website zu gestalten, oder für die nützlichsten Tastaturkürzel für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Brian
Works like a charm, for the first WP Code option. But any ideas how to get this to ‘loop’ around all the available posts in a post type? Currently at the first or last post the implementation just reloads that post page.
WPBeginner Support
Not at the moment but we will look into the possibility for a future article update!
Admin
Shiran
Why does this work backwards? Meaning, I have to hit the “back” arrow to move forward…
WPBeginner Support
There may be an issue with your keyboard itself, have you tried using an on-screen keyboard to see if the issue happens when using a different keyboard?
Admin