GIFs (Graphics Interchange Format) können dazu beitragen, die Aufmerksamkeit Ihrer Besucher zu erregen und das Engagement für Ihre Blogbeiträge zu erhöhen. Wenn Sie jedoch ein animiertes GIF in WordPress hinzufügen, kann es die Animation verlieren und als einfaches statisches Bild erscheinen.
Wir hatten dieses Problem schon einmal in unserem eigenen Blog und haben uns daher entschlossen, das Problem zu lösen und unsere Ergebnisse mitzuteilen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie animierte GIFs in WordPress richtig hinzufügen.

Warum funktionieren WordPress-GIFs nicht ordnungsgemäß?
Manchmal werden GIF-Animationen in WordPress zu statischen Bildern, weil es automatisch mehrere Größen des Bildes generiert, aber nur ab dem ersten Frame der Animation.
Warum ist das so?
Immer, wenn Sie Ihrer WordPress-Website mit dem Media-Uploader ein Bild hinzufügen, erstellt WordPress automatisch mehrere Kopien dieses Bildes in verschiedenen Größen.
Es gibt 4 Standardgrößen für WordPress-Bilder, darunter Thumbnail, Medium, Large und Full Size.

Wenn jedoch neue Bildgrößen für animierte GIFs erstellt werden, speichert WordPress nur das erste Bild der GIF-Datei.
Wenn Sie also eine dieser generierten Bildgrößen in Ihren Beitrag oder Ihre Seite einfügen, handelt es sich um statische Bilder, so dass WordPress GIFs nicht funktionieren.
Schauen wir uns also an, wie man animierte GIFs in WordPress richtig einfügt, ohne dass die Animation verloren geht.
Richtiges Hinzufügen von animierten GIFs in WordPress
Zunächst müssen Sie einen neuen WordPress-Beitrag oder eine neue Seite im WordPress Gutenberg-Editor bearbeiten oder erstellen, um das animierte GIF hinzuzufügen.
Sobald Sie sich im WordPress-Inhaltseditor befinden, klicken Sie auf die Schaltfläche “+” und fügen Sie einen Bildblock hinzu.

Als Nächstes finden Sie im Block Bild mehrere Möglichkeiten, Ihr animiertes GIF hochzuladen.
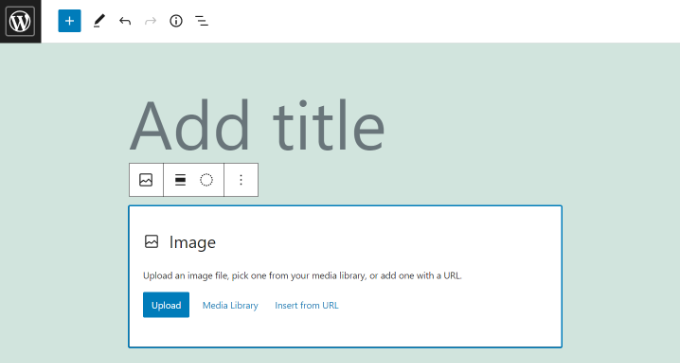
Um zu beginnen, klicken Sie einfach auf die Schaltfläche “Hochladen” und wählen Sie Ihr animiertes GIF von Ihrem Computer aus. Sie können auch auf die Schaltfläche “Medienbibliothek” klicken und bereits hochgeladene Mediendateien zu Ihrer Medienbibliothek hinzufügen.
Es gibt auch die Möglichkeit, den Link zu Ihrem GIF einzugeben, indem Sie auf die Schaltfläche “Von URL einfügen” klicken. Wir empfehlen dies jedoch nicht, da das Bild dadurch nicht auf Ihre Website hochgeladen wird.

Sobald Sie Ihr GIF hochgeladen haben, fügt der Block-Editor es in Ihren Inhalt ein, und Sie können es individuell anpassen.
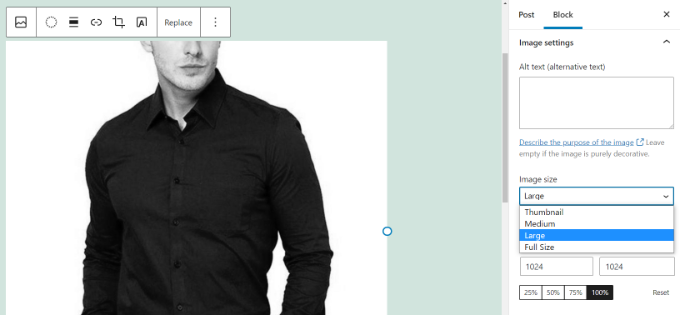
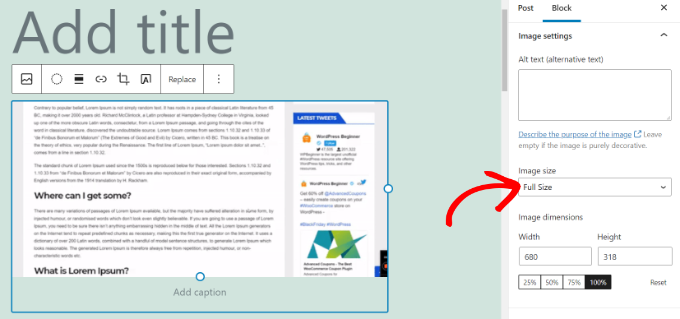
Nachdem Sie die GIF-Datei hinzugefügt haben, müssen Sie im Menü auf der rechten Seite unter “Bildgröße” die Option “Volle Größe” auswählen.

Das Bild in voller Größe ist das ursprüngliche animierte GIF, das Sie in WordPress hochgeladen haben. Wenn Sie dies auswählen, wird verhindert, dass Ihre WordPress-GIFs als statische Bilder angezeigt werden und die Animation nicht abgespielt wird.
Sie werden die Animation sofort im Inhaltseditor sehen können.

Veröffentlichen oder aktualisieren Sie Ihren Blogbeitrag, um die animierten GIFs in Aktion zu sehen.
Bonus-Tipps für die Verwendung von animierten GIFs in WordPress
Animierte GIF-Bilder haben in der Regel eine größere Dateigröße als andere Bilddateien. Das liegt daran, dass sie mehrere komprimierte Bilder enthalten, die als Einzelbilder zur Erstellung der Animation verwendet werden.
Die Verwendung großer GIFs oder das Hinzufügen zu vieler GIF-Bilder auf einer WordPress-Seite kann Ihre Website verlangsamen und Ihre Suchmaschinenoptimierung (SEO) beeinträchtigen. In unserem ultimativen Leitfaden zur Verbesserung der Geschwindigkeit und Leistung von WordPress finden Sie weitere Einzelheiten.
Wenn Sie Giphy.com nutzen, um animierte GIFs zu finden, dann könnte das GIF Master Plugin sehr nützlich für Sie sein. Es ermöglicht Ihnen, die Giphy-Datenbank von Ihrem WordPress-Dashboard aus zu durchsuchen und GIFs hinzuzufügen, ohne Ihre WordPress-Seite zu verlassen.
Ebenso können Sie EmbedPress verwenden, um automatisch animierte GIFs und Memes von Gfycat hinzuzufügen. Geben Sie einfach die URL Ihres GIFs von Gfycat ein, und das Plugin wird es in Ihren Inhalt einbetten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man animierte GIFs in WordPress einfügt. Vielleicht interessieren Sie sich auch für unsere Liste großartiger WordPress-Plugins für die Verwaltung von Bildern oder unseren Artikel darüber, warum Sie Videos niemals direkt in WordPress hochladen sollten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dana
Thanks for this. Super helpful and easy to follow.
WPBeginner Support
You’re welcome
Admin
Mike
Is it better to embed some code or insert the gif as you describe above for site speed? Or does it not really impact anything?
WPBeginner Support
As long as the gif is optimized then there shouldn’t be a major impact having the gif uploaded on your site instead of embedding it.
Admin
Evans Mary
So grateful for this knowledge. Thankyou so much for sharing.
WPBeginner Support
You’re welcome, glad you found our article helpful!
Admin
Lise
This was a very helpful blogpost.
I’ve been uploading gifs to giphy, but they became blurry in my page.
However I now have high quality gifs.
WPBeginner Support
Glad you found our guide helpful!
Admin
Karl Heinz Burkhardt
This was very helpful. Thank you very much.
WPBeginner Support
Glad our guide was helpful!
Admin
Melissa
Thank you – lifesaver!
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Alexandre
Doesn’t work for me?
WPBeginner Support
You may want to ensure you don’t have an image optimization plugin that is attempting to modify the GIF
Admin
Giron
How to make start and stop by clicking the mouse for gif animation?
WPBeginner Support
While we don’t have a recommended method at the moment, we will certainly take a look for a possible addition to this article
Admin
Joy
Thank you guys. This really helped.
ed
are there any user comment plugins out there that allow users to add gifs?
Brian
Any idea how to easily add a post with an iOS Live Photo? Thanks!
Christophe
Hi,
I’ve added a animated gif on my WordPress site following your example. It worked but now the .gif has completely disappeared, even from my Media Library.
Any idea where this could be coming from?
Many thanks
Christopher Eldridge
Hi, in my case, the media uploader does not offer the option to change the size of the file. Is that because I’m using the free version of WordPress? If so, which version must I purchase to be able to modify the size of the file and have a functioning GIF animation?
Thanks!
Chris
Johnson
I have an auto blog site in which I use to post to my social networks. I do not write posts I only upload images and use Auto Image Post and Draft Scheduler plugins to automate them.
Admin please how do I make all my uploaded gif animate automatically?
I have tried several plugins but none worked. i will greatly apreciate your help.
Thanks.
John Mauldin
Great article and GREAT Timing! Just looked at and downloaded an animated gif I need to put on a wp site. Thanks so much for this information, wpbeginner.com!
Rakesh kumar
Thanks a lot!! It was very simple and yet very effective. Most of us will miss this trick.
Donna Merrill
To my knowledge I’ve always heard that adding a GIF will slow down my blog. This is why I haven’t used it as yet. However I do have some niche sites that it just may not be a problem.
Thanks for clarifying it.
-Donna