Glauben Sie, dass das Hinzufügen eines animierten Hintergrunds in WordPress kompliziert ist? Denken Sie anders.
Das dachten wir auch, aber nach einigen Experimenten haben wir herausgefunden, dass es eigentlich gar nicht so schlimm ist.
Wir wissen, wie wichtig es ist, Ihre Besucher von dem Moment an zu beeindrucken, in dem sie auf Ihrer Website landen. Ein animierter Hintergrund ist ein großartiges WordPress-Design-Element, um einen unvergesslichen ersten Eindruck zu erstellen, ohne Ihren Inhalt zu überwältigen.
Aber wenn Sie sich Sorgen um langsame Ladezeiten, komplexe Kodierung oder teure Plugins machen, machen Sie sich keine Sorgen. Wir haben eine einfache Lösung gefunden: particle.js, eine leichtgewichtige JavaScript-Bibliothek, die atemberaubende animierte Hintergründe erstellt, ohne die Leistung Ihrer Website zu beeinträchtigen.
In diesem Leitfaden zeigen wir Ihnen genau, wie Sie Ihrer WordPress Website schöne Partikelanimationen hinzufügen können, egal, ob Sie ein Plugin oder ein bisschen Code verwenden möchten. Machen wir Ihre Website zu etwas Besonderem!

Warum einen animierten Hintergrund in WordPress hinzufügen?
Das Anpassen des Hintergrunds Ihrer Website mag zunächst unwichtig erscheinen. Aber nach jahrelanger Tätigkeit in der WordPress- und Webdesign-Welt haben wir festgestellt, dass Websites mit durchdacht gestalteten animierten Hintergründen die Besucher länger bei der Stange halten.
Ein animierter Hintergrund kann die visuelle Attraktivität Ihrer Website erhöhen und sie für die Besucher interaktiver und auffälliger machen. Er vermittelt den Eindruck, dass Ihre WordPress-Website ein hochwertiges und innovatives Design verwendet.
Viele Websites verwenden auch animierte Effekte, wenn sie einen besonderen Anlass feiern wollen.
So kann man zum Beispiel sehen, wie eCommerce-Shops animierte Schneeflocken oder umfallende Weihnachtsbäume auf ihren Webseiten einfügen, um eine festliche Atmosphäre für die Weihnachtszeit zu schaffen.

Einige Websites verwenden auch eine Preloader-Hintergrundanimation.
So bekommen die Besucher das Gefühl, dass die Website geladen wird, und warten geduldig auf das Erscheinen der Webseitenelemente. Weitere Informationen finden Sie in unserem Artikel über das Hinzufügen einer Preloader-Hintergrundanimation.
In dieser Anleitung zeigen wir Ihnen, wie Sie mit particle.js einen animierten Hintergrund hinzufügen können. Wenn Sie wissen möchten, was das ist, fahren Sie einfach mit dem nächsten Abschnitt fort.
Was ist particle.js?
particle.js ist eine JavaScript-Bibliothek, mit der Sie atemberaubende visuelle Effekte mit Partikeln, also kleinen, grafischen, animierten Elementen, erstellen können.
Diese Partikel können in Größe, Farbe, Form und Bewegung angepasst werden. Sie reagieren auch auf Benutzerinteraktionen, wie Mausbewegungen oder Klicks, um Ihre Website noch interessanter zu gestalten.
Nun, da Sie wissen, was particle.js ist, sehen wir uns an, wie Sie es verwenden können, um einen animierten Hintergrund in WordPress hinzuzufügen. Es gibt zwei Methoden für Anfänger, und Sie können durch diesen Leitfaden mit den schnellen Links unten navigieren:
✨ Brauchen Sie Hilfe bei der Gestaltung einer WordPress-Website? Lassen Sie das Potenzial Ihrer Website nicht ungenutzt. Unsere Experten von WPBeginner Pro Services können Ihre Website neu gestalten, ihre Leistung optimieren und hochkonvertierende Inhalte erstellen, damit Sie sich auf das Wachstum Ihres Unternehmens konzentrieren können.
Buchen Sie noch heute ein kostenloses Beratungsgespräch mit unserem Team!
Methode 1: Hinzufügen eines animierten Hintergrunds mit einem Page-Builder (ohne Code)
Die erste Methode ist die Verwendung von SeedProd, dem besten WordPress Page Builder Plugin auf dem Markt. Es bietet eine integrierte und hochgradig anpassbare Partikel-Hintergrundfunktion.
Damit können Sie eine der bereits verfügbaren Partikelanimationen auswählen oder eine eigene hinzufügen. Es ist auch möglich, die Anzahl der Partikel, die Animationsbewegungen und die Schwebeeffekte nach Ihren Wünschen zu ändern.
Weitere Informationen über SeedProd finden Sie in unserem ausführlichen SeedProd-Test. Wir haben alles abgedeckt, einschließlich der Anpassungsoptionen, der Auswahl an Vorlagen und Blöcken sowie der Integration von Drittanbietern.

In dieser Anleitung werden wir die Premium-Version von SeedProd verwenden, da die Partikel-Hintergrundfunktion dort verfügbar ist.
Um SeedProd zu nutzen, müssen Sie das Plugin zunächst installieren und aktivieren. Weitere Details dazu finden Sie in unserer Anleitung für Anfänger zur Installation eines WordPress-Plugins.
Danach fügen Sie einfach Ihren Lizenzschlüssel in das Plugin ein. Gehen Sie einfach zu Ihrem WordPress-Dashboard, navigieren Sie zu SeedProd ” Einstellungen, und geben Sie den Lizenzschlüssel in das entsprechende Feld ein. Klicken Sie dann auf “Schlüssel überprüfen”.

Wenn Sie Ihr Theme zuerst anpassen möchten, bevor Sie einen Partikelhintergrund in WordPress hinzufügen, dann können Sie unserer Anleitung folgen, wie Sie mit SeedProd ganz einfach ein eigenes Theme erstellen können.
Nun müssen Sie den Drag-and-Drop-Builder für die Seite öffnen, in die Sie den Partikelhintergrund einfügen möchten. Wenn Sie ein Thema mit SeedProd erstellt haben, dann sollten Sie bereits einige Seiten in WordPress für Sie hinzugefügt haben.
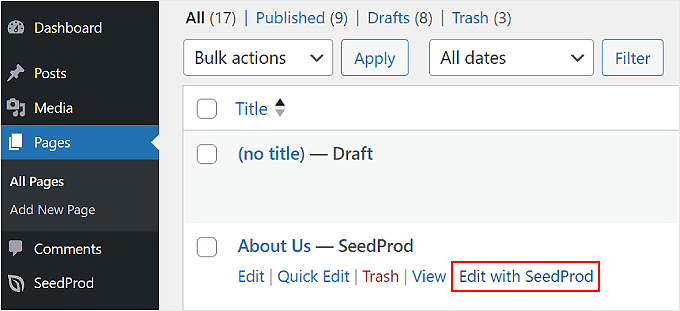
Gehen Sie dann einfach auf Seiten ” Alle Seiten und bewegen Sie den Mauszeiger über eine Seite, z. B. eine Homepage, eine Info-Seite oder etwas anderes. Wählen Sie dann die Schaltfläche “Mit SeedProd bearbeiten”.

Wenn diese Option bei Ihnen nicht angezeigt wird, machen Sie sich keine Sorgen.
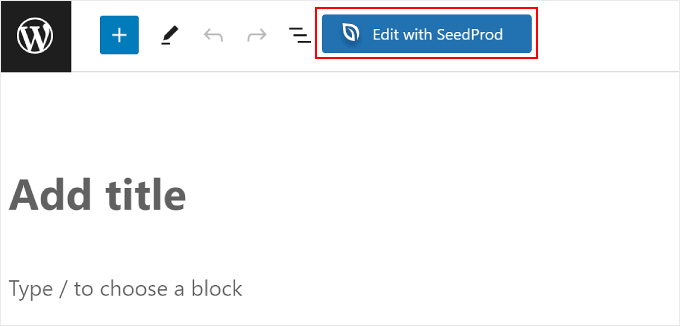
Klicken Sie stattdessen einfach auf die Schaltfläche “Bearbeiten” und im Block-Editor auf die Schaltfläche “Mit SeedProd bearbeiten”.

Sie sollten sich nun im Page Builder von SeedProd befinden.
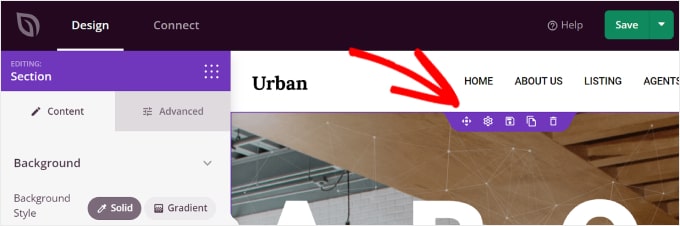
Bewegen Sie einfach den Mauszeiger über den Seitenabschnitt, zu dem Sie den Partikelhintergrund in WordPress hinzufügen möchten, und wählen Sie ihn aus. Sie wissen, dass Sie einen Abschnitt ausgewählt haben, wenn ein violetter Rahmen und eine Symbolleiste am oberen Rand erscheinen.

Sobald Sie auf einen Abschnitt geklickt haben, sollte die Seitenleiste “Abschnitt” auf der linken Seite erscheinen.
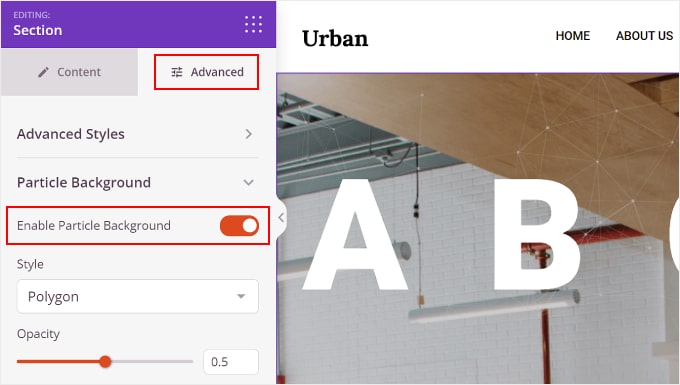
Jetzt müssen Sie nur noch auf die Registerkarte “Erweitert” wechseln und die Einstellung “Partikelhintergrund aktivieren” umschalten.

Es gibt mehrere Einstellungen für den Partikelhintergrund, die Sie konfigurieren können.
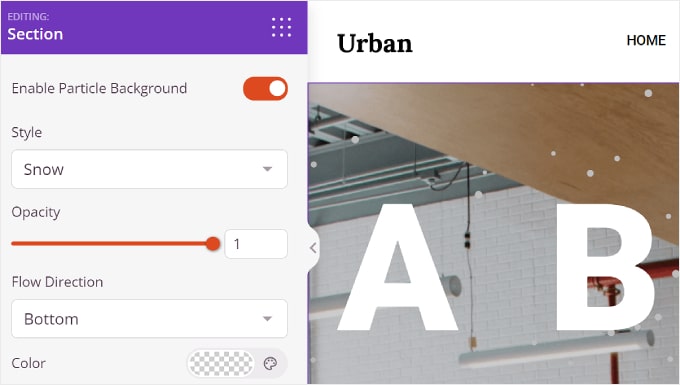
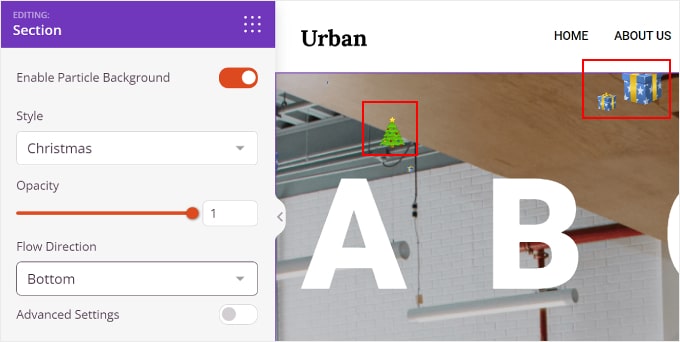
Zum einen gibt es die Option Stil, bei der Sie einen der verfügbaren Animationseffekte auswählen können, nämlich Polygon, Weltraum, Schnee, Schneeflocken, Weihnachten, Halloween und Benutzerdefiniert.
Wir werden später in diesem Artikel mehr über das Hinzufügen einer benutzerdefinierten Partikel-Hintergrundanimation sprechen.

Außerdem gibt es die Deckkraft, die bestimmt, wie undurchsichtig die Animation aussieht, und die Flussrichtung, die festlegt, in welche Richtung sich die Partikel bewegen sollen.
Bei bestimmten Partikelstilen können Sie auch die Farben individuell anpassen.
Für Weihnachten und Halloween gibt es jedoch keine Farbeinstellungen, da die Partikel Bilder sind.

Unterhalb von Farbe befindet sich “Erweiterte Einstellungen”. Wenn Sie diese aktivieren, können Sie die Anzahl der Partikel, die Partikelgröße, die Bewegungsgeschwindigkeit und die Aktivierung des Mauszeigerkontakts individuell anpassen.
Mit der letzten Funktion bewegen sich die Partikel entsprechend der Richtung Ihrer Maus. Beachten Sie, dass dies nicht funktioniert, wenn Sie Ihre WordPress-Website im Page-Builder-Bereich anzeigen oder wenn der Inhalt innerhalb des Abschnitts den gesamten Platz dieses Abschnitts einnimmt.

Und das ist alles, was Sie tun müssen.
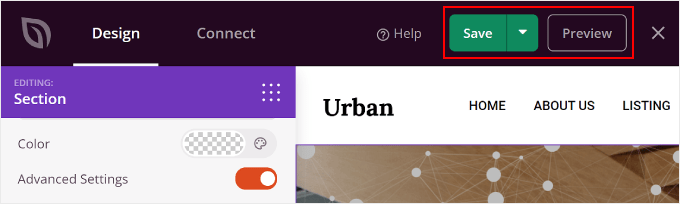
Sobald Sie die Anpassung Ihres WordPress-Partikelhintergrunds abgeschlossen haben, können Sie auf die Schaltfläche “Speichern” in der oberen rechten Ecke klicken, um die Änderungen zu veröffentlichen. Sie können auch auf die Schaltfläche “Vorschau” klicken, um zu sehen, wie der Partikelhintergrund aussieht.

Erstellen eines individuellen Partikel-Hintergrunds für Ihre Website
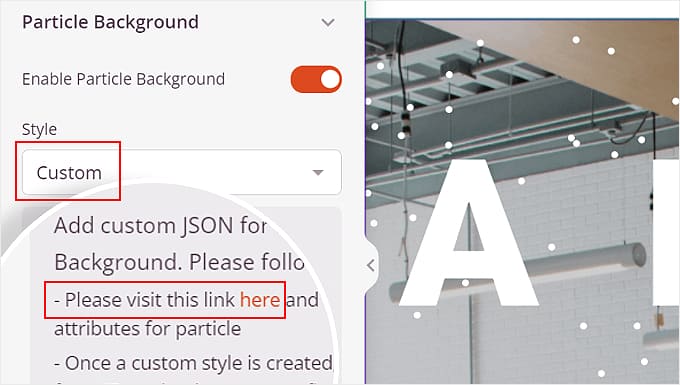
Wenn die verfügbaren animierten Effekte nicht Ihren Bedürfnissen entsprechen, können Sie auch einen benutzerdefinierten Effekt erstellen. Wählen Sie dazu in den Einstellungen für den Partikelhintergrund den Stil “Benutzerdefiniert”.
Klicken Sie dann auf den Link in der Zeile ‘Bitte besuchen Sie den Link hier und wählen Sie die erforderlichen Attribute für die Partikel aus’.
Dieser Link führt Sie zur Website von Vincent Garreau, die eine JavaScript-Bibliothek für Partikelanimationen enthält.

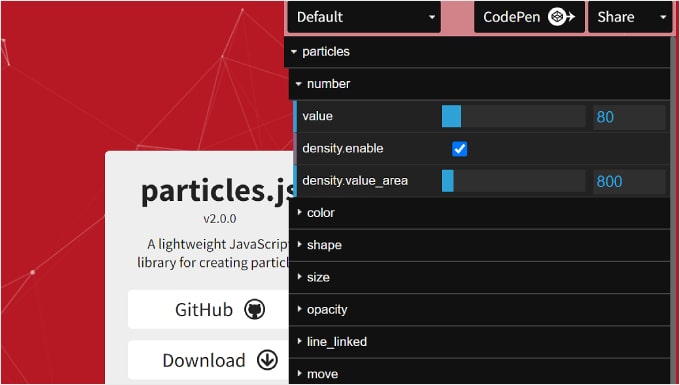
Auf dieser Website können Sie Ihr gewünschtes Partikeldesign, seine Interaktivität und die Hintergrundfarbe anpassen.
In der Einstellung “Partikel” können Sie die Anzahl der Partikel, die Farbe, die Form, die Größe, die Deckkraft, die Linien, die die Partikel verbinden, und die Bewegung einstellen.

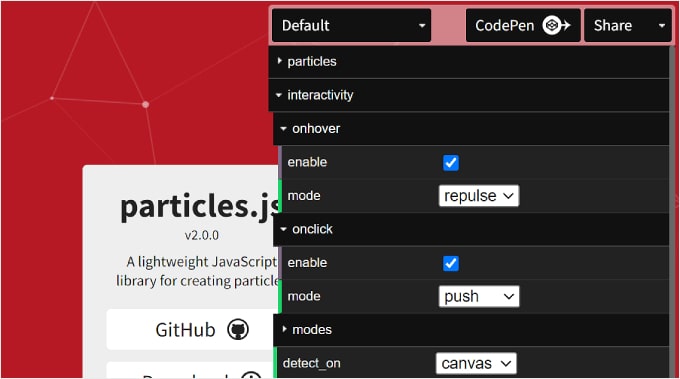
Darunter liegt die “Interaktivität”.
Hier können Sie einstellen, wie sich die Partikel verhalten, wenn Sie den Mauszeiger über sie halten und auf sie klicken.

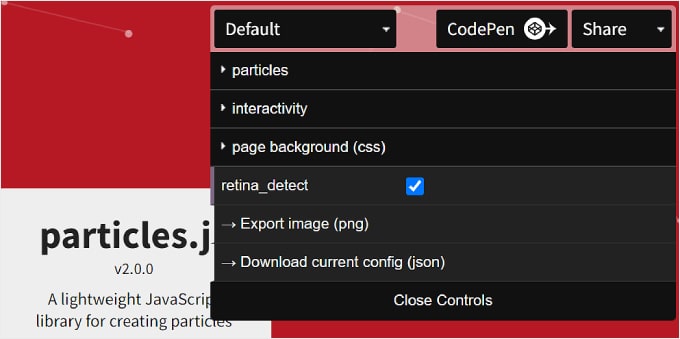
Schließlich gibt es noch “Seitenhintergrund (css)”. Hier können Sie die Hintergrundfarbe der Partikelanimation ändern und ihre Größe, Position und Wiederholung anpassen.
Bei Bedarf können Sie auch eine eigene URL für das Hintergrundbild hochladen.

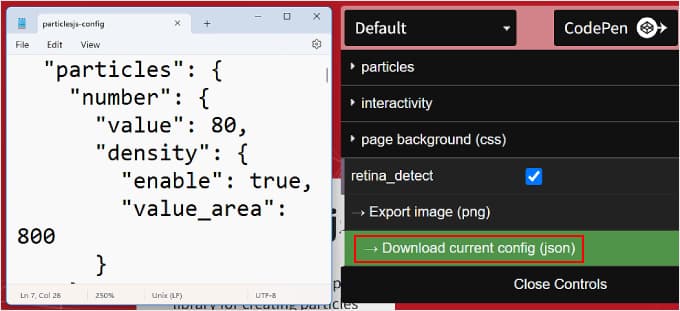
Sobald Sie fertig sind, können Sie unten auf die Schaltfläche “Download current config (json)” klicken.
Dadurch wird die JSON-Code-Datei des Partikelhintergrunds heruntergeladen, die Sie mit einer Texteditor-Anwendung öffnen müssen. Lassen Sie das Texteditor-Fenster geöffnet, während Sie mit den nächsten Schritten fortfahren.

Kehren wir nun zum SeedProd Page Builder zurück.
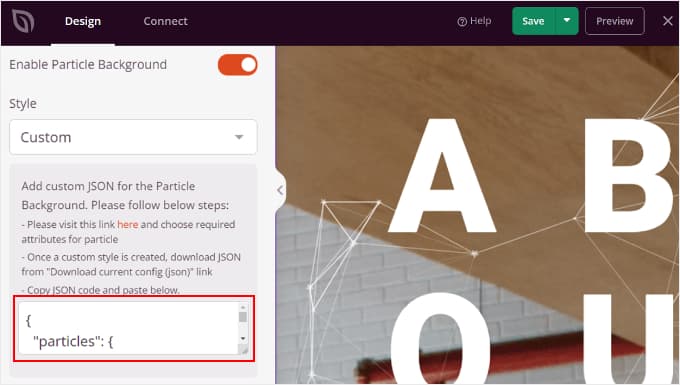
Navigieren Sie erneut zum Menü “Partikelhintergrund” in den erweiterten Einstellungen. Kopieren Sie dann den JSON-Code und fügen Sie ihn in das entsprechende Textfeld ein.
Sie sollten nun Ihren Partikelhintergrund im Vorschaubereich sehen.

Klicken Sie auf “Vorschau”, um zu sehen, wie der Partikelhintergrund auf dem Frontend aussieht, und auf “Speichern”, um die Änderungen abzuschließen.
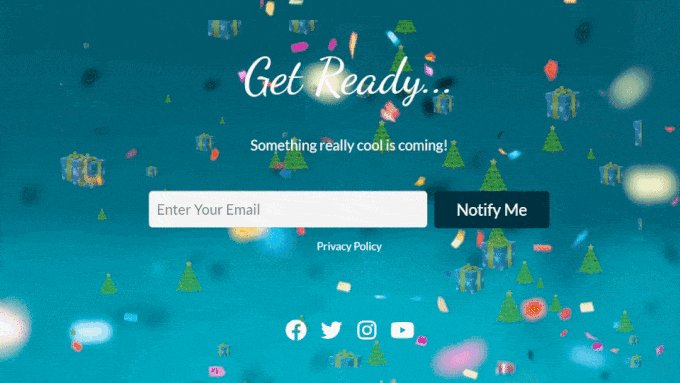
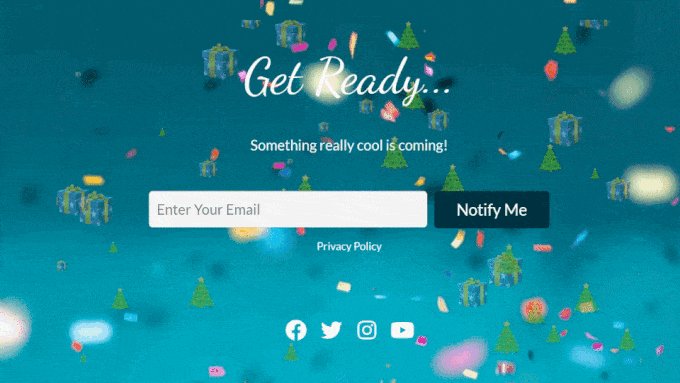
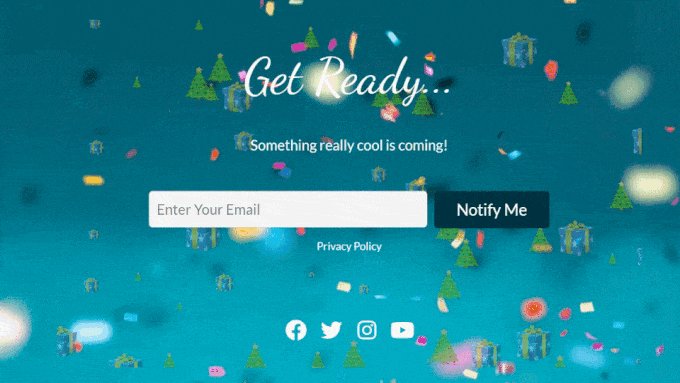
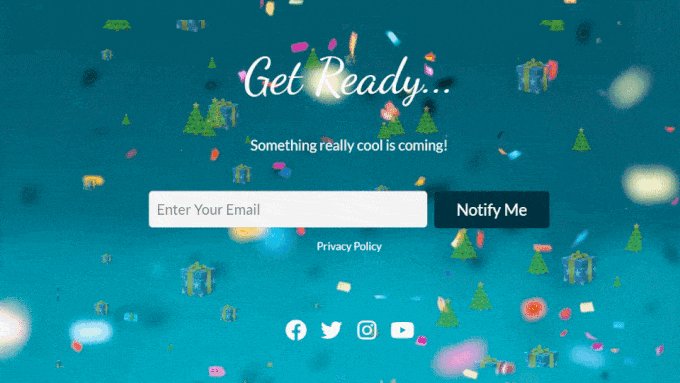
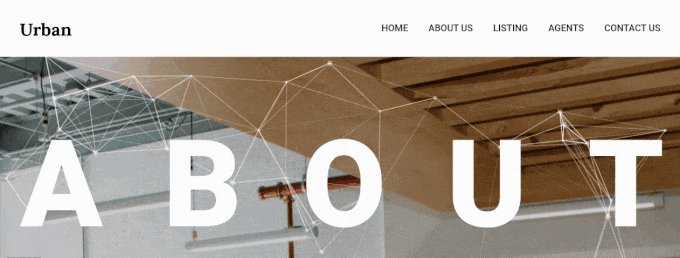
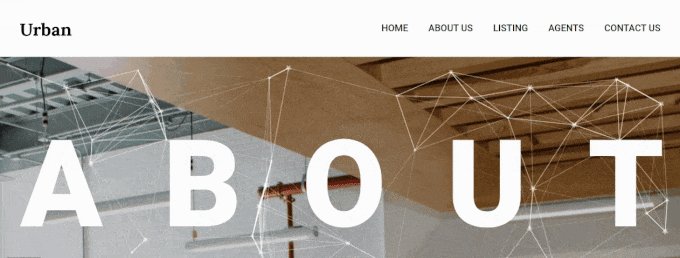
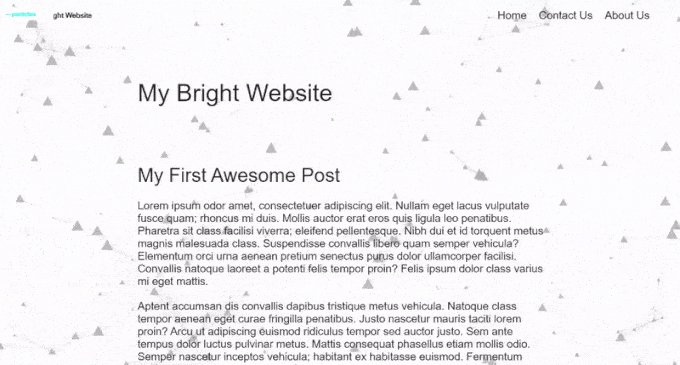
Hier ist ein Beispiel dafür, wie der Partikelhintergrund aussehen könnte:

Methode 2: Hinzufügen eines animierten Hintergrunds mit Code (kostenlos)
Wenn Ihnen die Verwendung eines Page-Builders zum Einfügen eines animierten Hintergrunds zu aufwendig erscheint, können Sie ihn auch per Code hinzufügen. Machen Sie sich keine Sorgen, wenn Sie kein Code-Experte sind, denn wir verwenden WPCode, um diesen Prozess sicher und einfach zu gestalten.
Sie können entweder die kostenlose oder die Premium-Version von WPCode für dieses Tutorial verwenden. Während die kostenlose Version einwandfrei funktioniert, enthält die Premium-Version hilfreiche Funktionen wie KI-Code-Generierung und einen Testmodus.
Lesen Sie unsere Rezension über WPCode, wenn Sie weitere Informationen benötigen.
Installieren Sie zunächst das Plugin in Ihrer WordPress-Verwaltung.
Nach der Aktivierung gehen Sie in Ihrem Dashboard zu Code Snippets ” + Snippet hinzufügen und klicken Sie auf “Fügen Sie Ihren individuellen Code (neues Snippet) hinzu”, gefolgt von dem Button “+ Individuelles Snippet hinzufügen”.

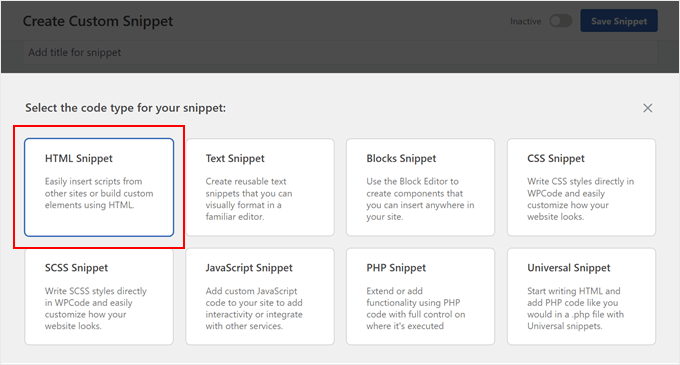
Nun müssen Sie Ihren Snippet-Typ auswählen.
Da wir mit einer Kombination aus HTML, JavaScript und CSS arbeiten werden, können Sie unter den Optionen “HTML Snippet” auswählen.

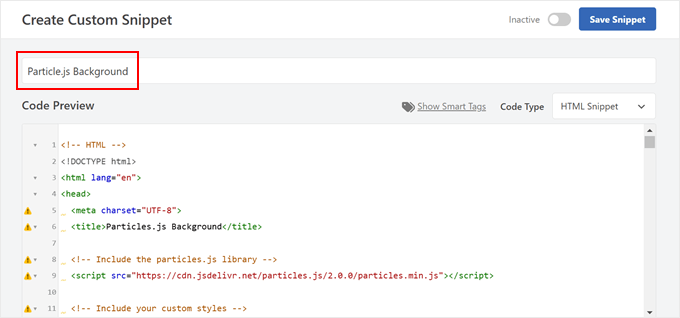
Geben Sie Ihrem Snippet nun einen Namen, der leicht zu merken ist.
Es kann etwas Einfaches sein wie “Particle.js Background”.

Fügen Sie nun den unten stehenden Code ein.
Dieser Code stammt von der gleichen Website von Vincent Garreau, die in der ersten Methode hervorgehoben wurde, aber wir werden Ihnen zeigen, wie Sie ihn mit einfachem Code weiter anpassen können:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 | <!-- HTML --><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Particles.js Background</title> <!-- Include the particles.js library --> <script src="https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script> <!-- Include your custom styles --> <style> /* Reset styles */ body { margin: 0; font: normal 75% Arial, Helvetica, sans-serif; } canvas { display: block; vertical-align: bottom; } /* Particles.js container */ #particles-js { position: fixed; top: 0; width: 100%; height: 100%; /* Background color; change this to any valid CSS color value */ background-color: #b61924; /* <-- Customize background color here */ /* Optional background image; add the URL inside the quotes */ background-image: url(""); /* <-- Add background image URL here */ background-repeat: no-repeat; background-size: cover; background-position: 50% 50%; z-index: -1; /* Ensure the particles are behind other content */ } /* Optional stats styles */ .count-particles { background: #000022; position: absolute; top: 48px; left: 0; width: 80px; color: #13E8E9; font-size: 0.8em; text-align: left; text-indent: 4px; line-height: 14px; padding-bottom: 2px; font-family: Helvetica, Arial, sans-serif; font-weight: bold; border-radius: 0 0 3px 3px; -webkit-user-select: none; margin-top: 5px; margin-left: 5px; } .js-count-particles { font-size: 1.1em; } </style></head><body> <!-- Particles.js container --> <div id="particles-js"></div> <!-- Optional Stats Display --> <div class="count-particles"> <span class="js-count-particles">--</span> particles </div> <!-- Initialize particles.js --> <script> /* Customize the particles.js parameters below */ particlesJS("particles-js", { "particles": { "number": { "value": 80, /* <-- Number of particles; adjust this value */ "density": { "enable": true, "value_area": 800 /* <-- Particle density area */ } }, "color": { "value": "#ffffff" /* <-- Particle color; change to any valid CSS color */ }, "shape": { "type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */ "stroke": { "width": 0, "color": "#000000" /* <-- Stroke color of particles */ }, "polygon": { "nb_sides": 5 /* <-- Number of sides for polygon shape */ }, "image": { "src": "img/github.svg", /* <-- URL of custom image for particles */ "width": 100, "height": 100 } }, "opacity": { "value": 0.5, /* <-- Opacity of particles */ "random": false, /* <-- Whether opacity is random */ "anim": { "enable": false, "speed": 1, "opacity_min": 0.1, "sync": false } }, "size": { "value": 3, /* <-- Size of particles; adjust to change particle size */ "random": true, /* <-- Whether particle size is random */ "anim": { "enable": false, "speed": 40, "size_min": 0.1, "sync": false } }, "line_linked": { "enable": true, /* <-- Enable lines between particles */ "distance": 150, /* <-- Maximum distance for linking particles */ "color": "#ffffff", /* <-- Color of the lines */ "opacity": 0.4, /* <-- Opacity of the lines */ "width": 1 /* <-- Width of the lines */ }, "move": { "enable": true, /* <-- Enable particle movement */ "speed": 6, /* <-- Speed of particle movement */ "direction": "none", /* <-- Direction of movement */ "random": false, /* <-- Randomize movement direction */ "straight": false, /* <-- Move in straight lines */ "out_mode": "out", /* <-- Action when particles go out of canvas */ "bounce": false, /* <-- Enable particles to bounce off edges */ "attract": { "enable": false, /* <-- Attract particles toward mouse */ "rotateX": 600, "rotateY": 1200 } } }, "interactivity": { "detect_on": "canvas", /* <-- Interaction events occur on "canvas" or "window" */ "events": { "onhover": { "enable": true, /* <-- Enable interaction on hover */ "mode": "repulse" /* <-- Interaction mode on hover: "grab", "bubble", "repulse" */ }, "onclick": { "enable": true, /* <-- Enable interaction on click */ "mode": "push" /* <-- Interaction mode on click: "push", "remove", "bubble", "repulse" */ }, "resize": true /* <-- Enable reactivity to window resize */ }, "modes": { "grab": { "distance": 400, /* <-- Distance for grab mode */ "line_linked": { "opacity": 1 } }, "bubble": { "distance": 400, /* <-- Distance for bubble mode */ "size": 40, /* <-- Size of particles in bubble mode */ "duration": 2, /* <-- Duration of bubble effect */ "opacity": 8, /* <-- Opacity of particles in bubble mode */ "speed": 3 /* <-- Speed of bubble effect */ }, "repulse": { "distance": 200, /* <-- Distance for repulse mode */ "duration": 0.4 /* <-- Duration of repulse effect */ }, "push": { "particles_nb": 4 /* <-- Number of particles added on click */ }, "remove": { "particles_nb": 2 /* <-- Number of particles removed on click */ } } }, "retina_detect": true /* <-- Enable retina display support */ }); /* Optional: Variables for stats.js (if used) */ var count_particles, stats, update; </script></body></html> |
Dieser Code ist ziemlich lang, also schauen wir uns die Teile an, die Sie individuell anpassen können.
Um die Hintergrundfarbe zu ändern, ändern Sie die Eigenschaft background-color unter #particles-js. Ersetzen Sie #b61924 durch einen beliebigen gültigen CSS-Farbwert, z. B. #FF0000 für Rot oder rgb(255,0,0) oder sogar Farbnamen wie Rot.
1 | background-color: #b61924; /* <-- Customize background color here */ |
Um ein Hintergrundbild hinzuzufügen, setzen Sie die Eigenschaft background-image, indem Sie die URL Ihres Bildes innerhalb von url("") hinzufügen.
Stellen Sie sicher, dass der Pfad oder die URL des Hintergrundbildes korrekt ist.
1 | background-image: url("path/to/your/image.jpg"); /* <-- Add background image URL here */ |
Um die Anzahl der Partikel zu ändern, stellen Sie den "Wert" unter "Anzahl" ein.
Durch Erhöhen des Wertes werden mehr Partikel hinzugefügt, während durch Verringern die Anzahl verringert wird.
1 2 3 4 | "number": { "value": 80, /* <-- Number of particles; adjust this value */ // ...} |
Um die Größe der Partikel zu ändern, können Sie den "Wert" unter "Größe" ändern.
Eine größere Zahl vergrößert die Partikelgröße und umgekehrt.
1 2 3 4 5 | "size": { "value": 3, /* <-- Size of particles; adjust to change particle size */ "random": true, /* <-- Set to false for uniform size */ // ...} |
Um die Farbe der Partikel zu ändern, ersetzen Sie den "Wert" in "color" durch einen beliebigen gültigen CSS-Farbwert.
1 2 3 | "color": { "value": "#ffffff" /* <-- Particle color; change to any valid CSS color */}, |
Um die Form der Partikel zu ändern, können Sie den "Typ" unter "Form" ändern.
Sie können Formen wie "Kreis", "Kante", "Dreieck", "Polygon" oder sogar "Stern" verwenden.
1 2 3 4 | "shape": { "type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */ // ...}, |
Um die Eigenschaften von Linien zwischen Partikeln zu ändern, können Sie die Eigenschaften unter "line_linked" anpassen.
Wenn Sie z. B. "aktivieren": true in "aktivieren": false ändern, werden Sie keine Verbindungslinie zwischen den Partikeln sehen.
1 2 3 4 | "line_linked": { "enable": true, /* <-- Enable lines between particles */ // ...}, |
Sie können auch die Linienfarbe, die Deckkraft und die Breite ändern .
1 2 3 4 5 6 | "line_linked": { "color": "#ffffff", /* <-- Line color */ "opacity": 0.4, /* <-- Line opacity */ "width": 1, /* <-- Line width */ // ...}, |
Machen Sie sich keine Sorgen, wenn Sie später Änderungen vornehmen müssen, denn Sie können den Code auch nach der Aktivierung jederzeit ändern.
Nachdem Sie den Code individuell angepasst haben, können Sie einstellen, wo und wann Ihr animierter Hintergrund erscheint.
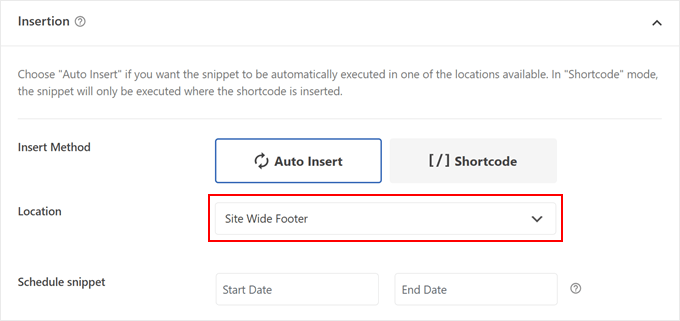
Blättern Sie nach unten zum Abschnitt “Einfügen” Ihres WPCode-Snippets. Stellen Sie sicher, dass Sie “Auto Insert” als Einfügemethode und “Site Wide Footer” als Position wählen.

WPCode bietet auch eine leistungsstarke Funktion namens bedingte Logik, die sowohl in der kostenlosen als auch in der Premium-Version verfügbar ist. Mit dieser Funktion können Sie genau steuern, wo Ihr animierter Hintergrund auf Ihrer Website erscheint.
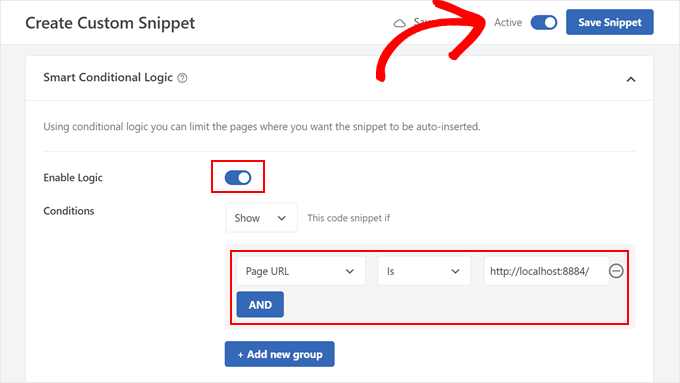
Um diese Funktion zu nutzen, suchen Sie den Abschnitt “Intelligente bedingte Logik” und schalten Sie “Logik aktivieren” ein. Es werden Optionen angezeigt, mit denen Sie bestimmte Bedingungen für die Anzeige Ihres Hintergrunds festlegen können.

Wenn Sie zum Beispiel möchten, dass der animierte Hintergrund nur auf Ihrer Homepage erscheint, wählen Sie “Seiten-URL” aus dem Dropdown-Menü “Bedingungen”, wählen Sie “Ist” und geben Sie die URL Ihrer Homepage ein.
Sie können mehrere Bedingungsgruppen hinzufügen, indem Sie auf den Button “+ Neue Gruppe hinzufügen” klicken.
Der letzte Schritt besteht darin, Ihr Snippet zu aktivieren. Suchen Sie oben auf der Seite nach dem Kippschalter “Inaktiv” und klicken Sie darauf, um es zu aktivieren. Vergessen Sie nicht, auf “Snippet speichern” zu klicken, um Ihre Änderungen zu speichern.
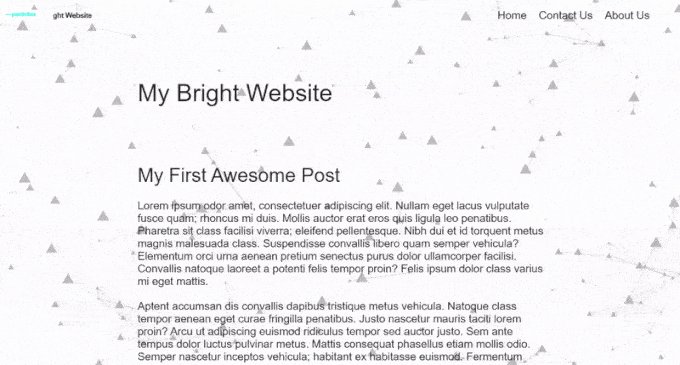
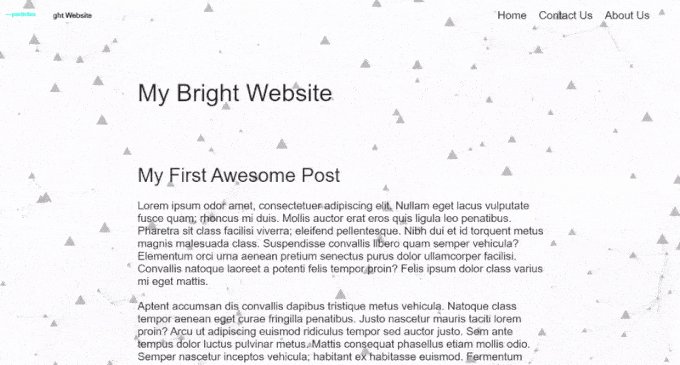
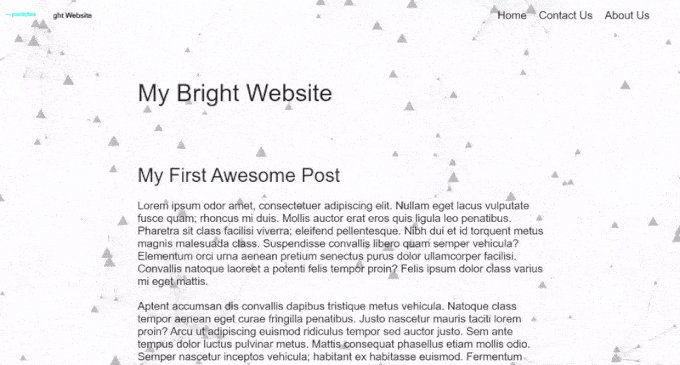
Das war’s schon! Besuchen Sie Ihre Website auf dem Handy oder dem Desktop, um Ihren neuen animierten Hintergrund in Aktion zu sehen. Hier sehen Sie, wie es auf unserer Website aussieht:

Verlangsamen animierte Hintergründe Websites?
Wenn sie nicht richtig gemacht werden, können animierte Hintergründe Ihre Website verlangsamen. Aber es gibt Möglichkeiten, dies zu vermeiden.
Bei Partikelhintergründen kann die Anzahl der Partikel und die Geschwindigkeit, mit der sie sich bewegen, Einfluss darauf haben, wie schnell Ihre Seite geladen wird. Mehr Partikel und schnellere Bewegungen benötigen mehr Rechenleistung, was die Seite verlangsamen kann.
Um dies zu beheben, können Sie verschiedene Einstellungen für Partikeldichte und Geschwindigkeit ausprobieren, um herauszufinden, was für Ihre Website am besten funktioniert. Während dieses Prozesses können Sie WordPress-Geschwindigkeitstests durchführen, um die Auswirkungen zu sehen.
Es ist auch eine gute Idee, animierte Hintergründe nur auf Seiten zu verwenden, wo sie am wichtigsten sind. Sie brauchen sie nicht überall, sonst könnten sie langweilig werden.
Um Ihre Website mit einem Partikelhintergrund schnell zu halten, sollten Sie die besten Praktiken für die Website-Geschwindigkeit einhalten. Mehr dazu erfahren Sie in unserem ultimativen Leitfaden, wie Sie WordPress schneller machen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man einen animierten Partikelhintergrund in WordPress einfügt. Vielleicht interessiert Sie auch unser Leitfaden, wie Sie Feedback zum Website-Design in WordPress erhalten, und unsere Expertenauswahl der besten WordPress Themes.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Carlos Rangel
Nice article. I wonder if is possible to achieve this effect using some code like vanilla JavaScript and maybe some CSS styles. This as become my favorite WordPress blog
WPBeginner Support
While possible, it would require coding knowledge and would not be a beginner task which is why we do not currently recommend it.
Admin