Einen WordPress-Blog zu starten ist ein großer erster Schritt, aber diesen Blog in eine Einkommensquelle zu verwandeln? Da wird es knifflig. Sie treiben Traffic, leisten die Arbeit, stoßen aber immer wieder auf Werbenetzwerke, die Ihre Website ablehnen oder Wochen brauchen, um zu antworten.
Wenn Ihnen das bekannt vorkommt, sind Amazon-Anzeigen vielleicht der entscheidende Faktor, den Sie brauchen.
Sie sind anfängerfreundlich, einfach einzurichten und haben in der Regel einen viel schnelleren Genehmigungsprozess. Während andere Netzwerke Sie warten und rätseln lassen, bringt Sie Amazon schneller zum Verdienen.
Bei WPBeginner haben wir Dutzende von Website-Besitzern geholfen, ihre ersten Amazon-Anzeigen einzurichten und zum Laufen zu bringen. Dabei haben wir drei einfache Methoden gefunden, die jedes Mal funktionieren.
In diesem Leitfaden zeigen wir Ihnen, wie Sie Amazon-Anzeigen zu Ihrer WordPress-Website hinzufügen. Wir führen Sie genau durch, wie Sie noch heute mit der Monetarisierung beginnen können. 🙌

Was sind Amazon-Anzeigen?
Amazon-Anzeigen sind Display-Anzeigen aus dem Amazon-Netzwerk, die ähnlich wie Google AdSense und andere Anzeigenplattformen funktionieren – aber mit einem Unterschied: sie zeigen Produkte direkt von Amazon an.
Sie können diese Anzeigen im gesamten Inhalt oder am Ende von Blogbeiträgen platzieren, um Klicks zu fördern. Da es sich um native Anzeigen handelt, fügen sie sich nahtlos in Ihre WordPress-Website ein und zeigen automatisch relevante Produkte basierend auf Ihrem Inhalt und dem Surfverhalten des Besuchers an.
Es gibt drei Haupttypen von Amazon-Native-Ads, die Sie zu Ihrer Website hinzufügen können:
- Empfehlungsanzeigen zeigen automatisch Produkte basierend auf Ihren Inhalten und den Interessen des Nutzers an.
- Suchanzeigen ermöglichen es Besuchern, direkt von Ihrer Website aus nach Amazon-Produkten zu suchen.
- Benutzerdefinierte Anzeigen heben bestimmte Produkte hervor, die Sie empfehlen möchten.
Das Beste daran? Sie sind einfach einzurichten.
Sie müssen lediglich einen einfachen Code-Schnipsel zu Ihrer Website hinzufügen, und die Anzeigen werden auf Ihren Seiten angezeigt. Es ist eine einfache Möglichkeit, mehr Geld zu verdienen mit Ihren Inhalten.
Warum Amazon-Anzeigen zu WordPress hinzufügen?
Hier ist der Grund: Amazon-Anzeigen haben einen viel schnelleren Genehmigungsprozess, was bedeutet, dass Sie schnell Geld mit Display-Anzeigen und Affiliate-Marketing verdienen können.
Display-Werbung ist eine der beliebtesten Methoden, mit denen WordPress-Blogs Geld verdienen.
Viele Werbenetzwerke haben jedoch strenge Genehmigungsverfahren, und es kann eine Weile dauern, bis Ihre Website genehmigt wird, insbesondere wenn Sie neu sind.
Amazon-Partnerwerbung kann diese Wartezeit verkürzen. Wenn Sie in Zukunft von anderen Netzwerken genehmigt werden, können Sie diese neben Ihren bestehenden Amazon-Anzeigen hinzufügen.
Abhängig von der Art Ihrer Website können auch diese Anzeigen ziemlich gut konvertieren.
So fügen Sie Amazon-Anzeigen zu Ihrer WordPress-Website hinzu
Es gibt eine Reihe von Möglichkeiten, wie Sie Amazon-Anzeigen zu Ihrer WordPress-Website hinzufügen können.
Bevor Sie jedoch Amazon-Anzeigen zu Ihrer Website hinzufügen können, müssen Sie sich bei Amazon anmelden. Gehen Sie dazu auf die Website des Amazon PartnerNet und klicken Sie auf die Schaltfläche „Registrieren“.

Als Nächstes werden Sie aufgefordert, sich mit der E-Mail-Adresse und dem Passwort Ihres bestehenden Amazon-Kontos anzumelden.
Wenn Sie kein Amazon-Konto haben, erstellen Sie jetzt eines.
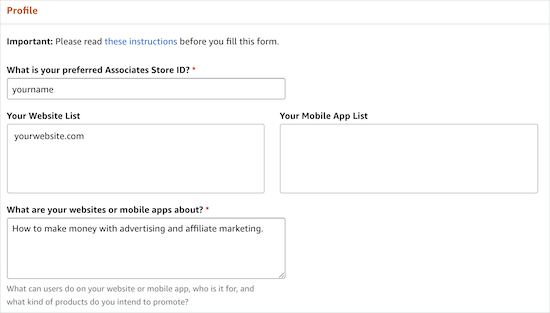
Nachdem Sie sich in Ihr Konto eingeloggt haben, müssen Sie zusätzliche Kontoinformationen hinzufügen und Fragen zu Ihrer Website beantworten. Befolgen Sie einfach die Anweisungen, um Ihr Profil zu vervollständigen.

Sobald Sie fertig sind, wird Ihre Bewerbung von Amazon geprüft. Der Genehmigungsprozess ist ziemlich schnell und viel zugänglicher als bei anderen Netzwerken wie Google AdSense.
Erstellen Sie Ihren Amazon Ads Code
Bevor Sie Amazon-Anzeigen zu WordPress hinzufügen können, müssen Sie Ihren Amazon-Anzeigen-Code erstellen.
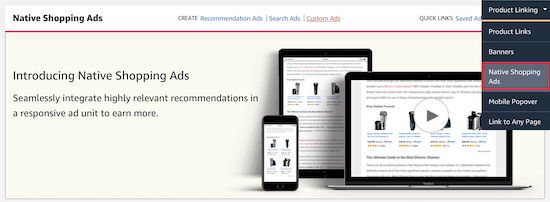
Öffnen Sie dazu den Amazon Associates-Anzeigeneditor. Navigieren Sie dann zu Produktverknüpfung » Native Shopping-Anzeigen.

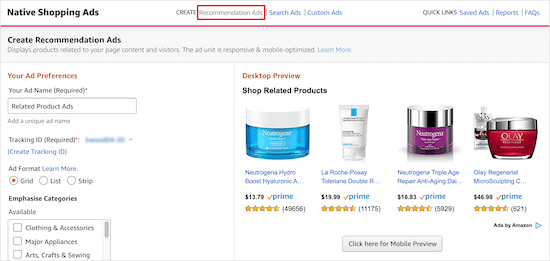
Klicken Sie danach einfach auf „Empfehlungsanzeigen“.
Sie können auch „Benutzerdefinierte Anzeigen“ oder „Suchanzeigen“ erstellen, aber für dieses Tutorial konzentrieren wir uns auf Anzeigen für empfohlene Produkte.

Hier benennen Sie Ihre Anzeige, wählen Ihr Anzeigenformat und wählen die Produktkategorien aus, aus denen Produkte angezeigt werden sollen.
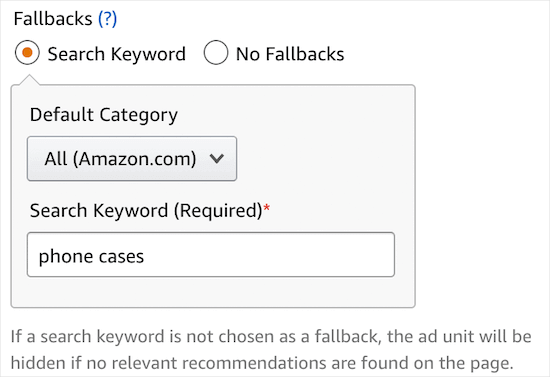
Sie können auch ein Schlüsselwort-Fallback festlegen.

Wenn keine relevanten Produkte angezeigt werden können, ruft Amazon ein Produkt ab, das zu diesem Schlüsselwort gehört.
Sie können Ihre Anzeige auch sowohl auf dem Desktop als auch auf dem Mobilgerät in der Vorschau anzeigen.

Nachdem Sie Ihre Änderungen vorgenommen haben, stellen Sie sicher, dass Sie auf 'Save and View Ad Code' klicken.
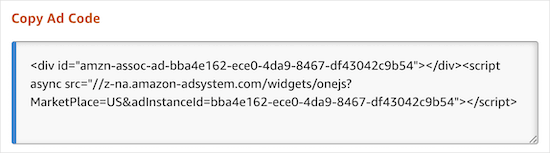
Dann müssen Sie den Anzeigencode kopieren und in einen Texteditor einfügen. Sie benötigen diesen Code später, um Ihre Anzeigen in WordPress einzubetten.

Jetzt sind Sie bereit, Amazon-Anzeigen zu Ihrer WordPress-Website hinzuzufügen. Sie können die folgenden Links verwenden, um zu der Methode zu springen, die Sie verwenden möchten:
- Methode 1: Amazon Native Display Ads in WordPress hinzufügen
- Methode 2: Amazon-Partnerlinks in WordPress hinzufügen
- Methode 3: Amazon Popup Ads in WordPress hinzufügen
- Bonus-Tipp: Erhöhen Sie Ihre Anzeigenimpressionen
- Häufig gestellte Fragen zu Amazon-Anzeigen
- Entdecken Sie weitere Möglichkeiten, Ihre WordPress-Website zu monetarisieren
Methode 1: Amazon Native Display Ads in WordPress hinzufügen
Das Hinzufügen von Amazon-Display-Anzeigen zu WordPress ist ziemlich einfach. Außerdem haben Sie eine Vielzahl von verschiedenen Anzeigeoptionen und Anzeigentypen zur Auswahl.
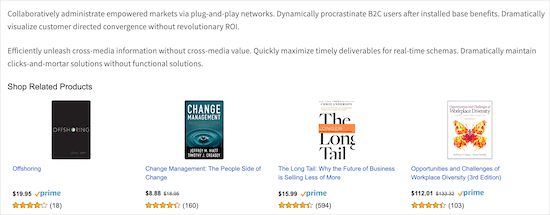
Nehmen wir zum Beispiel an, Sie schreiben einen Artikel darüber, wie Sie Ihr Geschäft verbessern können. Sie könnten am Ende Ihres Beitrags Amazon Native Ads einfügen, die Bücher über Geschäftsstrategien zeigen.

Der einfachste Weg, Amazon-Anzeigen hinzuzufügen, ist die Verwendung eines WordPress-Plugins.
Wir empfehlen die Verwendung des WP Advanced Ads Plugins. Es ist einfach zu bedienen und ermöglicht Ihnen, schnell mehrere Anzeigentypen in Ihre Website einzubetten, einschließlich Amazon-Anzeigen.
Zuerst müssen Sie das Plugin installieren und aktivieren. Weitere Details finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
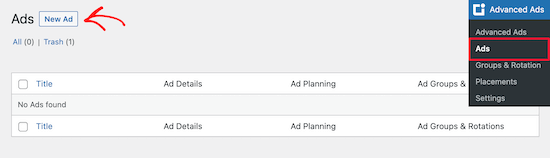
Sobald das Plugin installiert und aktiviert ist, haben Sie einen neuen Menüpunkt namens „Advanced Ads“. Navigieren Sie von hier aus zu Advanced Ads » Ads und klicken Sie auf „New Ad“.

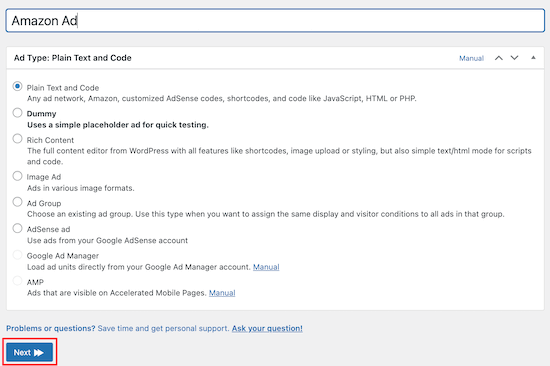
Danach müssen Sie den Anzeigentyp auswählen.
Fügen Sie Ihren Titel hinzu und wählen Sie 'Plain Text and Code' als Anzeigentyp. Sobald dies erledigt ist, klicken Sie auf die Schaltfläche 'Next'.

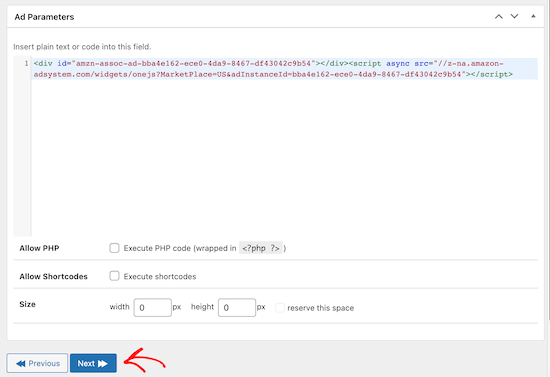
Fügen Sie danach den zuvor erstellten Amazon-Anzeigencode ein.
Dann müssen Sie auf die Schaltfläche „Weiter“ klicken.

Auf dem nächsten Bildschirm können Sie wählen, ob die Anzeige für einige Nutzer und Seiten ausgeblendet werden soll. Wir belassen jedoch die Standardeinstellungen. Klicken Sie danach auf „Weiter“.
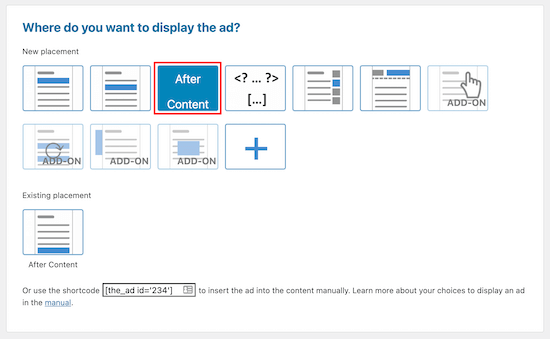
Nun wählen wir aus, wo unsere Amazon-Anzeigen angezeigt werden sollen. Sie haben mehrere Optionen zur Auswahl, darunter vor, nach und innerhalb Ihrer Inhalte. Sie haben auch die Möglichkeit, Amazon-Anzeigen in Ihrer Seitenleiste anzuzeigen.
Wir werden „Nach dem Inhalt“ auswählen. Sie können jedoch die Option wählen, die am besten zu Ihrer Website passt.

Sobald Sie Ihre Anzeigeoption ausgewählt haben, wird Ihre Anzeige nun im Frontend Ihrer Website sichtbar sein.
Methode 2: Amazon-Partnerlinks in WordPress hinzufügen
Möchten Sie eine Amazon-Partnerseite erstellen? Partnerseiten funktionieren etwas anders als Seiten, die nur durch Display-Anzeigen monetarisiert werden.
Mit Affiliate-Marketing verdienen Sie eine Provision, wenn ein Besucher auf Ihren Link klickt und ein Produkt kauft.
Das Hinzufügen von Amazon-Partnerlinks zu Ihrer Website ist mit Hilfe des richtigen Plugins ganz einfach. Wir empfehlen die Verwendung von Pretty Links oder ThirstyAffiliates.
Dies sind zwei der besten Affiliate-Marketing-Plugins für WordPress. Tatsächlich verwenden wir ThirstyAffiliates für die WPBeginner-Sites, und viele unserer Partner-Marken tun dies ebenfalls.
Das Erste, was Sie tun müssen, ist das Plugin zu installieren und zu aktivieren. Wir werden Pretty Links verwenden. Sie können jedoch auch ThirstyAffiliates wählen. Weitere Details finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
📝 Hinweis: Weitere Informationen zu beiden Tools finden Sie in unserem Pretty Links-Testbericht und ThirstyAffiliate-Testbericht. Alternativ können Sie unseren Vergleichsartikel Pretty Links vs ThirstyAffiliates lesen.
Nach der Aktivierung haben Sie einen neuen Menüpunkt namens Pretty Links in Ihrem WordPress-Dashboard.
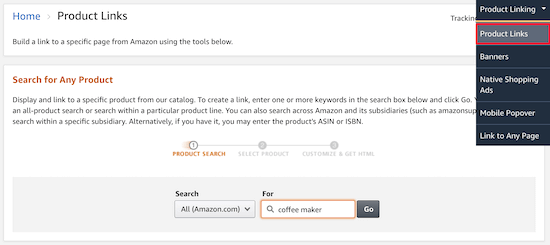
Bevor Sie einen Affiliate-Link in Pretty Links erstellen, müssen Sie zu Ihrem Amazon Associates Dashboard gehen und einen Affiliate-Link erstellen. Sobald Sie sich in Ihrem Dashboard befinden, navigieren Sie einfach zu Produktlinks » Produktlinks.

Hier können Sie nach dem Produkt suchen, für das Sie einen Link erstellen möchten.
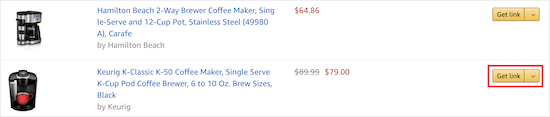
Sobald Sie das Produkt gefunden haben, klicken Sie auf „Link erhalten“.

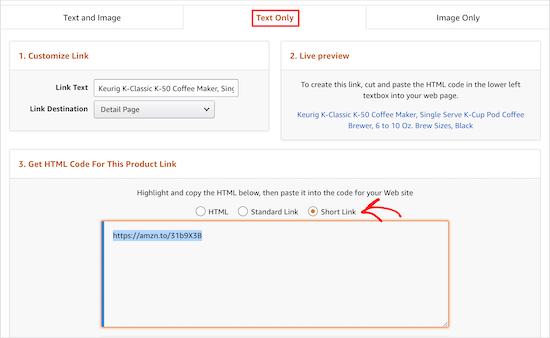
Als Nächstes müssen Sie den Link-Code kopieren.
Klicken Sie dazu auf das Navigationsmenü „Nur Text“ und dann auf die Optionsschaltfläche „Kurzlink“.

Dies öffnet den Affiliate-Link, den Sie kopieren müssen.
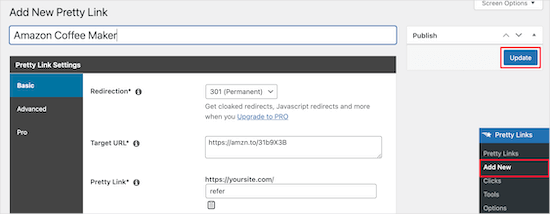
Gehen Sie nun zurück zu Ihrem WordPress-Dashboard und navigieren Sie zu Pretty Links » Add New.

Als Nächstes müssen Sie Ihren Link benennen, Ihre Ziel-URL hinzufügen und Ihren Link erstellen.
Ihre Ziel-URL ist der Link, den Sie aus Ihrem Amazon Associates-Konto kopiert haben. Der „Pretty Link“ ist die gekürzte URL, die Sie stattdessen verwenden möchten.
Stellen Sie außerdem sicher, dass Sie eine 301-Weiterleitung wählen. Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf „Aktualisieren“, um den Link zu speichern.
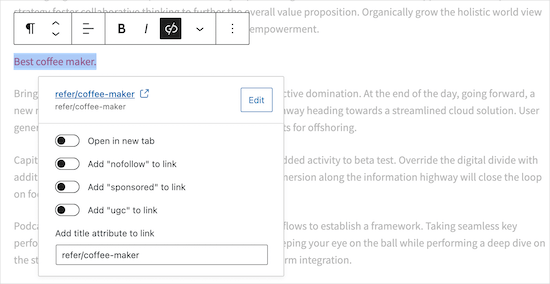
Jetzt können Sie Ihren Affiliate-Link zu Ihrem WordPress-Beitrag oder Ihrer Seite hinzufügen. Im Inhaltseditor markieren Sie einfach den Text, den Sie verlinken möchten, und kopieren Sie Ihren Affiliate-Link von oben.

Wenn Ihre Leser nun auf den Link klicken, werden sie zum Produkt im Amazon-Shop weitergeleitet. Wenn sie das Produkt kaufen, erhalten Sie eine Provision.
Um mehr über Affiliate-Marketing zu erfahren, lesen Sie unseren ultimativen Leitfaden für Affiliate-Marketing für Anfänger.
Methode 3: Amazon Popup Ads in WordPress hinzufügen
Eine weitere einzigartige Möglichkeit, Amazon-Anzeigen zu Ihrer Website hinzuzufügen, ist ein Popup. Sie haben die vollständige Kontrolle darüber, wann und wie das Popup auf Ihrer Website angezeigt wird.
Sie können die Popups sogar basierend auf dem Nutzerverhalten, ihrem Standort, der angezeigten Seite und mehr personalisieren.
Der einfachste Weg, Amazon-Popup-Anzeigen hinzuzufügen, ist die Verwendung von OptinMonster. Es ist eines der besten WordPress-Plugins zur Lead-Generierung auf dem Markt und ermöglicht es Ihnen, alle Arten von Popups einfach zu Ihrer WordPress-Website hinzuzufügen.
Wir nutzen es auf unserer Website, um spezielle Angebote mithilfe von Lightboxes, Slide-in-Popups, Header-Bannern und mehr anzubieten. Daher sind wir zuversichtlich, dieses Tool zu empfehlen. Weitere Informationen finden Sie in unserem vollständigen OptinMonster-Testbericht.
Zuerst müssen Sie das OptinMonster-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unseren Leitfaden zur Installation eines WordPress-Plugins.
Das Plugin fungiert als Verbindung zwischen Ihrer WordPress-Website und der OptinMonster-Software.
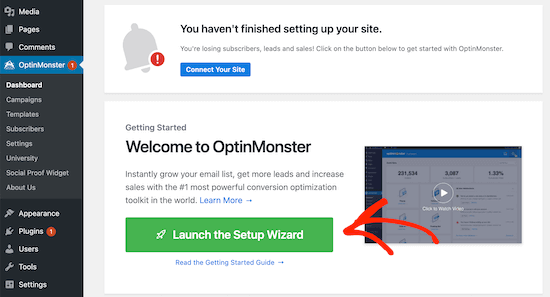
Sobald Sie das Plugin aktiviert und installiert haben, klicken Sie im Admin-Bereich von WordPress auf den Menüpunkt „OptinMonster“.

Danach müssen Sie Ihre Website mit OptinMonster verbinden, indem Sie auf die Schaltfläche „Setup-Assistent starten“ klicken.
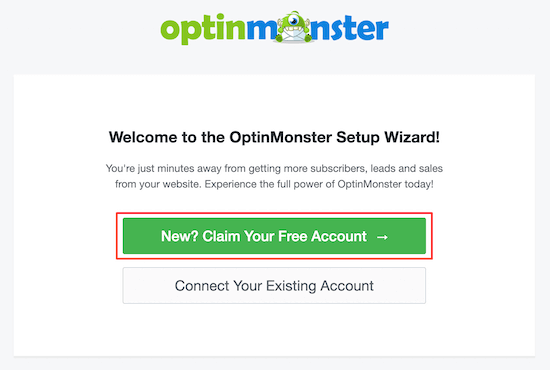
Hier können Sie sich mit einem bestehenden Konto verbinden oder Ihr kostenloses Konto beanspruchen.

Nachdem Sie den Einrichtungsassistenten durchlaufen haben, wird Ihre WordPress-Website mit OptinMosnter verbunden sein.
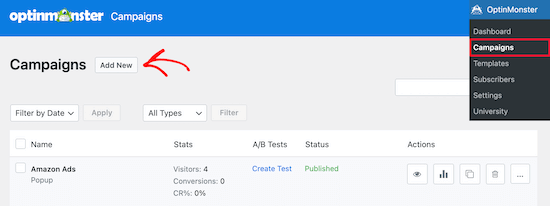
Um mit der Erstellung einer Popup-Anzeige zu beginnen, navigieren Sie zu OptinMonster » Campaigns. Klicken Sie dann auf 'Add New', um eine neue Kampagne zu erstellen.

Danach müssen Sie den Kampagnentyp „Popup“ auswählen.
Wählen Sie als Nächstes die Kampagnenvorlage aus. Wir wählen die Vorlage 'Canvas', da diese eine leere Vorlage bietet, in die wir unseren Amazon-Anzeigencode einfügen können.

Geben Sie dann einfach den Namen Ihrer Kampagne ein und klicken Sie auf 'Start Building'.
Der Name Ihrer Kampagne wird nicht in Ihrem Design angezeigt, sondern dient Ihrer Referenz.

Dies öffnet die OptinMonster-App, wo Sie das Erscheinungsbild Ihres Popups anpassen können.
Sie werden keine großen visuellen Änderungen vornehmen. Stattdessen kopieren und fügen Sie den zuvor generierten Amazon-Anzeigencode ein.

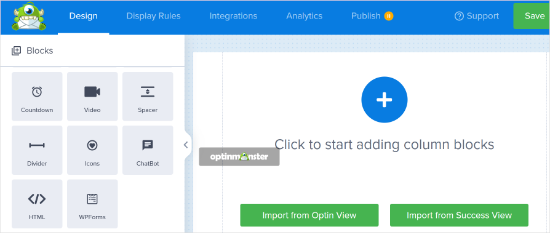
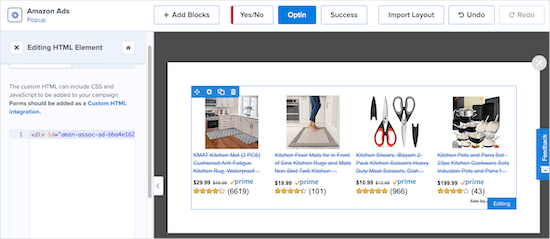
Klicken Sie zuerst auf „Blöcke“, wählen Sie dann den „HTML“-Block aus und ziehen Sie ihn per Drag & Drop darüber.
Fügen Sie in das Feld „HTML-Element bearbeiten“ Ihren Amazon-Anzeigencode ein. Er wird automatisch im Editor angezeigt.

Sie können Ihr Popup weiter anpassen, indem Sie neue Blöcke, Überschriften, Text und mehr hinzufügen.
Sobald Sie mit Ihrem Popup zufrieden sind, klicken Sie auf „Speichern“ und dann auf die Registerkarte „Anzeigeregeln“.

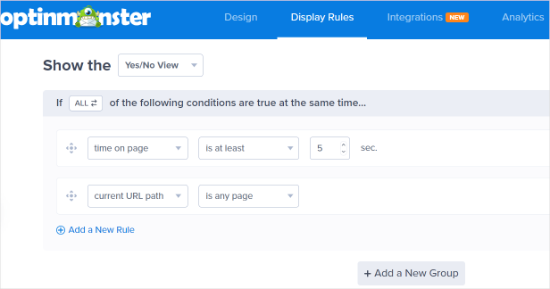
Hier richten wir Ihre Popup-Anzeigoptionen ein.
Die Standardeinstellung ist, dass das Popup angezeigt wird, wenn ein Besucher mindestens 5 Sekunden auf der Seite war. Sie können dies jedoch anpassen, wenn Sie möchten, dass die Dauer kürzer oder länger ist. Klicken Sie danach einfach auf „Nächster Schritt“.
Sie können die Standardoptionen auf dem nächsten Bildschirm belassen. Fügen Sie gerne Animationen oder Soundeffekte hinzu, wenn Sie möchten. Wenn Sie fertig sind, klicken Sie auf „Nächster Schritt“.
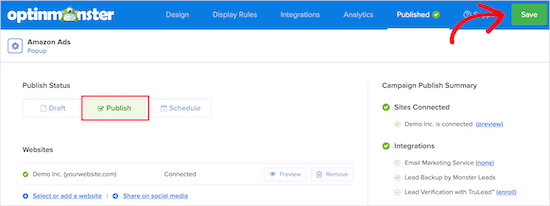
Auf der Seite „Zusammenfassung“ können Sie noch einmal überprüfen, ob Ihre Anzeigeeinstellungen korrekt sind.
Gehen Sie danach zum Tab „Veröffentlichen“ und ändern Sie den „Veröffentlichungsstatus“ von Entwurf zu Veröffentlichen.
Klicken Sie dann einfach auf „Speichern“ und verlassen Sie den Bildschirm.

Ihr Amazon-Werbe-Popup ist nun auf Ihrer Website live und wird Besuchern nach der von Ihnen zuvor festgelegten Zeit angezeigt.
Der beste Teil an OptinMonster ist, dass es eines der wenigen WordPress Popup-Plugins ist, das Ihnen die vollständige Kontrolle über die Personalisierung gibt. Ihre Anzeigeregeln sind extrem leistungsfähig; Sie können sie verwenden, um mehrere Amazon-Anzeigen anzuzeigen, die auf verschiedene Bereiche Ihrer Website ausgerichtet sind.
Bonus-Tipp: Erhöhen Sie Ihre Anzeigenimpressionen
Jetzt, da Sie gelernt haben, wie Sie Amazon-Anzeigen schalten, wollen wir das Ganze auf die nächste Stufe heben und untersuchen, wie Sie Ihre Anzeigenimpressionen verbessern können.
Eine effektive Methode, um Ihre bestehenden Platzierungen zu maximieren, ist die Verwendung von Anzeigenaktualisierung (ad refresh).
Ad Refresh ermöglicht es Ihnen, mehrere Anzeigen an derselben Stelle zu rotieren, ohne die Seite neu zu laden. Das bedeutet, dass Ihre Besucher beim Surfen neue Anzeigen sehen, was die Anzahl der Impressionen erhöht, ohne zusätzliche Werbeflächen hinzuzufügen.

Es ist eine subtile, aber wirkungsvolle Methode, um Ihre Einnahmen zu steigern und gleichzeitig ein sauberes und benutzerfreundliches Website-Design beizubehalten.
In Kombination mit Amazon-Anzeigen kann Ad Refresh Ihnen helfen, mehr Produkte zu präsentieren und die Wahrscheinlichkeit von Klicks und Konversionen zu erhöhen. Im Laufe der Zeit liefert es auch wertvolle Einblicke, welche Anzeigen am besten funktionieren, damit Sie sich auf diejenigen konzentrieren können, die das meiste Einkommen generieren.
Weitere Informationen finden Sie in unserem Leitfaden zum Erhöhen von Anzeigenimpressionen in WordPress mit Ad Refresh.
Häufig gestellte Fragen zu Amazon-Anzeigen
Wenn Sie gerade erst mit Amazon-Anzeigen beginnen, haben Sie vielleicht noch ein paar Fragen. Hier sind einige häufig gestellte Fragen, die Ihnen helfen sollen:
Wie viel können Sie mit Amazon-Anzeigen verdienen?
Das hängt wirklich davon ab. Ihre Einnahmen werden von Dingen beeinflusst wie:
- Ihren Website-Traffic
- Ihre Nische
- wo Sie die Anzeigen platzieren
- wie viel die beworbenen Produkte kosten
Da Amazon eine Provision für qualifizierte Käufe zahlt, kann die Bewerbung von Produkten mit hoher Konversionsrate und die strategische Platzierung von Anzeigen Ihre Ergebnisse verbessern.
Was sind die Voraussetzungen für die Teilnahme am Amazon-Partnerprogramm?
Um zu beginnen, benötigen Sie eine aktive Website, einen Blog oder einen YouTube-Kanal mit originellen Inhalten.
Amazon verlangt außerdem, dass Sie innerhalb Ihrer ersten 180 Tage mindestens drei qualifizierende Verkäufe tätigen. Andernfalls kann Ihr Konto geschlossen werden. Machen Sie sich jedoch keine Sorgen; Sie können sich jederzeit erneut bewerben, wenn Sie bereit sind.
Kann ich Amazon-Anzeigen zusammen mit Google AdSense verwenden?
Ja, Sie können beide gleichzeitig nutzen. Viele Besitzer von WordPress-Websites tun dies, um ihre Einnahmen zu steigern und mehrere Einkommensströme zu generieren. Stellen Sie einfach sicher, dass Sie die Nutzungsbedingungen beider Programme befolgen, insbesondere in Bezug auf die Platzierung von Anzeigen und Inhaltsrichtlinien.
Wie werde ich von Amazon Associates bezahlt?
Amazon zahlt Provisionen etwa 60 Tage nach Ende des Monats, in dem Sie sie verdient haben. Sie können Ihre bevorzugte Zahlungsmethode wählen:
- Direkteinzahlung (am schnellsten)
- Amazon-Geschenkgutschein
- Prüfung (was länger dauert und eine Gebühr beinhalten kann)
Es gibt auch eine Mindestauszahlungsschwelle, abhängig von der gewählten Methode.
Entdecken Sie weitere Möglichkeiten, Ihre WordPress-Website zu monetarisieren
Wir hoffen, dieser Leitfaden hat Ihnen geholfen, Amazon-Anzeigen zu Ihrer WordPress-Website hinzuzufügen. Für weitere hilfreiche Tutorials und Experten-Tipps möchten Sie vielleicht auch diese Artikel lesen:
- Möglichkeiten zum Schutz von Inhalten in WordPress
- Anzeigen in Ihren Beitragsinhalt in WordPress einfügen
- So erstellen Sie eine Kleinanzeigen-Website mit WordPress
- So verwalten, verfolgen und steuern Sie Dateidownloads in WordPress
- Wie man einen Affiliate-Produkt-Testbericht schreibt
- So fügen Sie automatisch eine Affiliate-Offenlegung für jeden Blogbeitrag hinzu
- Die besten WordPress-Plugins und Lösungen für die Anzeigenverwaltung
- Beste Empfehlungsprogramm-Software für kleine Unternehmen
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Aus der Sicht des Geldverdienens und der Monetarisierung der Website, welche der Anzeigen halten Sie für vorteilhafter? Anzeigen von Amazon oder Anzeigen von Google?
WPBeginner Support
Es gibt keine immer richtige Antwort darauf, es hängt vom Inhalt und der Präferenz des Website-Besitzers und des Publikums ab.
Admin
Jiří Vaněk
Vielen Dank für Ihre Antwort. Derzeit nutze ich Google Ads, aber sie sind für die Monetarisierung nicht sehr effektiv. Da ich viele Nutzer aus den USA habe, werde ich versuchen, von Google Ads zu Amazon zu wechseln und meine eigenen Recherchen durchzuführen, um zu sehen, welche Option besser ist. Vielen Dank für Ihre Zeit.
kae
Danke für die Informationen. Warum erlaubt WordPress nicht mehr, Anzeigencode in den Theme-Editor oder Blog-Seiten zu kopieren und einzufügen?
WPBeginner Support
While you can still do that using HTML blocks, we recommend these other methods as they allow for easier management of the code on your site
Admin
Maria
Vielen Dank für diesen Beitrag! Ich habe Amazon-Affiliate-Links verwendet, aber jetzt denke ich, dass ich auch die Amazon-Anzeigen ausprobieren werde.
Danke nochmals!
WPBeginner Support
Glad our guide was helpful
Admin