Es ist wichtig, dass Sie jeden Ihrer Beiträge in Ihrem Blog mit einem Affiliate-Hinweis versehen. Damit erfüllen Sie die gesetzlichen Anforderungen und bleiben für Ihre Besucher transparent.
Das Affiliate-Marketing ist eine großartige Möglichkeit, online Geld zu verdienen. Aber wenn Sie Ihre Partner-Links nicht offenlegen, kann das zu rechtlichen Problemen führen.
Bei WPBeginner haben wir auf unseren Websites immer Angaben zu unseren Partnern gemacht, um die Transparenz gegenüber unseren Lesern zu wahren. Wir machen unseren Besuchern klar, dass wir ohne zusätzliche Kosten für sie eine Provision erhalten können.
In diesem Artikel zeigen wir Ihnen, wie Sie allen Beiträgen in Ihrem WordPress-Blog automatisch einen Affiliate-Hinweis hinzufügen können. Auf diese Weise können Sie Ihre Arbeitsabläufe effizienter gestalten.

Warum sollte man jedem WordPress-Blog-Beitrag einen Affiliate-Hinweis hinzufügen?
Beim Affiliate-Marketing erhalten Sie jedes Mal eine Provision, wenn jemand auf einen Link klickt und einen Kauf tätigt. Es ist eine großartige Möglichkeit, mit WordPress Geld zu verdienen.
Sie müssen jedoch deutlich machen, dass es sich bei Ihren Links um bezahlte Werbung handelt, indem Sie einen Haftungsausschluss für Partnerschaften hinzufügen. Das bedeutet nur, dass Sie einen kurzen Beitrag veröffentlichen, in dem Sie erklären, was Affiliate Marketing ist und dass Sie Geld dafür bekommen, dass Sie über das Produkt oder den Dienst sprechen.
In vielen Ländern gibt es Gesetze, die es verbieten, bezahlte Werbung offenzulegen. In den Vereinigten Staaten beispielsweise können Sie von der Federal Trade Commission eine Geldstrafe erhalten. Es kann sogar sein, dass Sie aus seriösen Netzwerken wie Amazon Affiliates ausgeschlossen werden.
Selbst wenn Sie keine rechtlichen Probleme bekommen, könnten sich Kunden, die auf nicht offengelegte Affiliate-Links klicken, getäuscht fühlen und Ihre WordPress-Website nicht mehr besuchen.
Außerdem ist es eine gute Idee, offen über Ihre Affiliate-Links zu sprechen, um Vertrauen aufzubauen. Ihr Publikum wird Ihre Ehrlichkeit zu schätzen wissen, und glauben Sie mir, ein treues Publikum ist unbezahlbar, wenn Sie einen Blog betreiben.
So fügen Sie jedem WordPress-Blog-Beitrag einen Affiliate-Hinweis hinzu
Eine Möglichkeit besteht darin, den Haftungsausschluss für Partner auf einer eigenen Seite zu veröffentlichen, wie wir es bei WPBeginner tun.

Sie können dann einen Link zu jeder Seite hinzufügen, die eine Partner-URL enthält. Dies kann eine gute Wahl sein, wenn Sie eine längere Offenlegung haben und nicht vom Inhalt des Beitrags ablenken wollen.
Wenn Ihr Text kurz ist, können Sie oft den vollständigen Text des Haftungsausschlusses zu jedem Beitrag hinzufügen.

Unabhängig davon, für welche Option Sie sich entscheiden, können Sie Zeit und Mühe sparen, indem Sie die Angaben zu den Partnern automatisch hinzufügen. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Sind Sie bereit? Fangen wir an!
Methode 1. Hinzufügen von Partnerinformationen mit hübschen Links
Pretty Links ist eines der besten Affiliate-Marketing-Plugins, das alle Ihre Affiliate-Aktivitäten automatisieren kann, einschließlich des Hinzufügens einer Offenlegung.
Beim Testen haben wir festgestellt, dass es über eine erweiterte Funktion zur automatischen Verlinkung verfügt, die es Ihnen ermöglicht, die Schlüsselwörter oder Phrasen einzugeben, die Sie in Partner-URLs umwandeln möchten. Um mehr zu erfahren, lesen Sie unsere vollständige Rezension von Pretty Links.
Jedes Mal, wenn Sie dieses Wort oder diesen Satz eingeben, verwandelt Pretty Links es automatisch in eine Partner-URL. Noch besser: Wenn Sie eine Seite mit einem Hinweis zur Offenlegung erstellt haben, kann Pretty Links auch einen Link zu dieser Seite in den Beitrag einfügen.
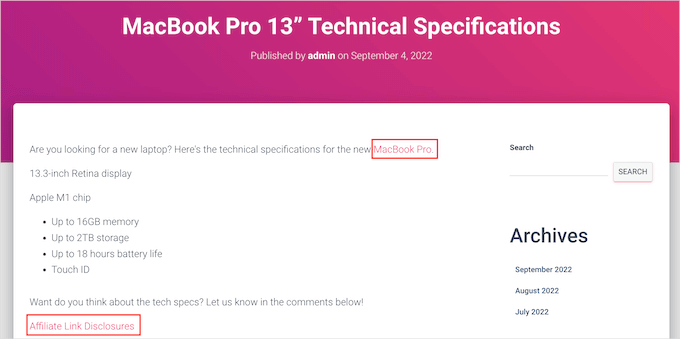
Wenn Sie z.B. “MacBook Pro” als Schlüsselwort hinzufügen und diese Phrase in einem neuen Beitrag verwenden, verwandelt Pretty Links “MacBook Pro” automatisch in eine Partner-URL und fügt einen Link zu Ihrer Seite mit den Offenlegungshinweisen hinzu.

Hinweis: Pretty Links fügt den Offenlegungslink nicht ein, wenn Sie Partner-URLs nur manuell hinzufügen. Es funktioniert nur, wenn ein Beitrag automatische Schlüsselwortverknüpfungen verwendet.
Um loszulegen, müssen Sie Pretty Links installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
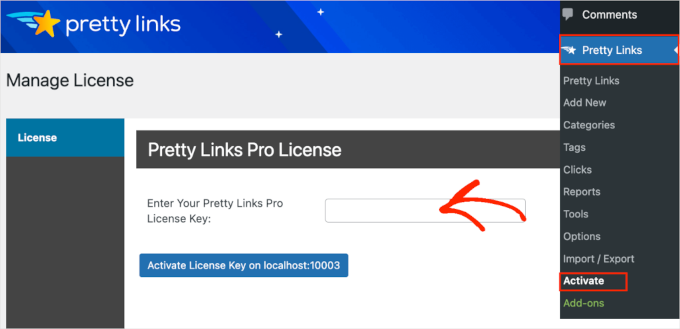
Nach der Aktivierung gehen Sie zu Pretty Links ” Aktivieren. Sie können dann Ihren Lizenzschlüssel in das folgende Feld eintragen: “Geben Sie Ihren Pretty Links Pro Lizenzschlüssel ein.

Sie finden diese Informationen unter Ihrem Konto auf der Pretty Links Website. Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf den Button “Aktivieren”.
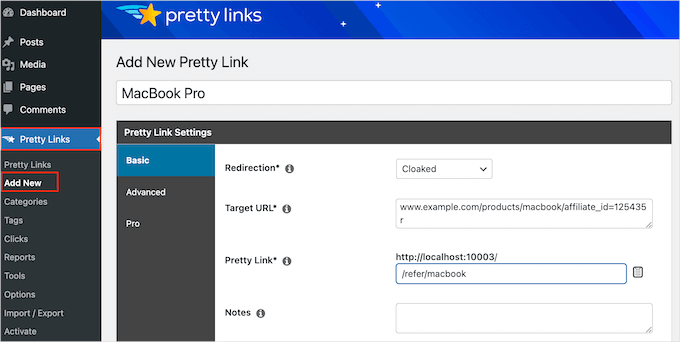
Wenn das erledigt ist, müssen Sie zu Pretty Links ” Add New gehen und dann den ersten Link hinzufügen, den Sie mit dem Pretty Links Plugin verwalten wollen.
Eine detaillierte Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zum Verbergen von Affiliate-Links auf Ihrer WordPress Website.

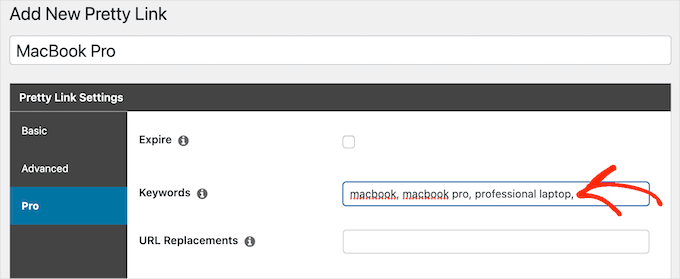
Danach können Sie auf den Tab “Pro” klicken. Geben Sie in das Feld “Schlüsselwörter” jedes Wort oder jeden Satz ein, in das bzw. den Sie diese Partner-URL automatisch einfügen möchten.
Wiederholen Sie diesen Vorgang einfach für alle Ihre Partnerlinks.

Jedes Mal, wenn es diese Partner-URL hinzufügt, fügt Pretty Links auch einen Link zu Ihrer Offenlegungsmitteilung hinzu.
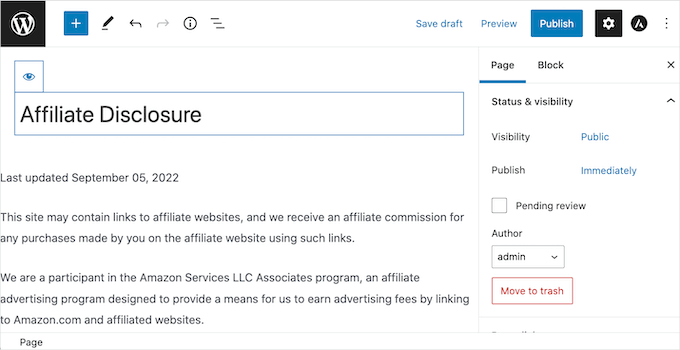
Der nächste Schritt ist die Erstellung der Seite mit dem Offenlegungshinweis, auf die Pretty Links verweisen wird. Gehen Sie einfach auf Seiten ” Neu hinzufügen. Sie können dann Ihren Haftungsausschluss für Partner eingeben und alle Kategorien oder Tags hinzufügen, die Sie verwenden möchten.

Wenn Sie mit Ihrem Haftungsausschluss zufrieden sind, veröffentlichen Sie die Seite, um sie zu aktivieren. Es empfiehlt sich, die URL der Seite zu notieren, da Sie sie im nächsten Schritt benötigen.
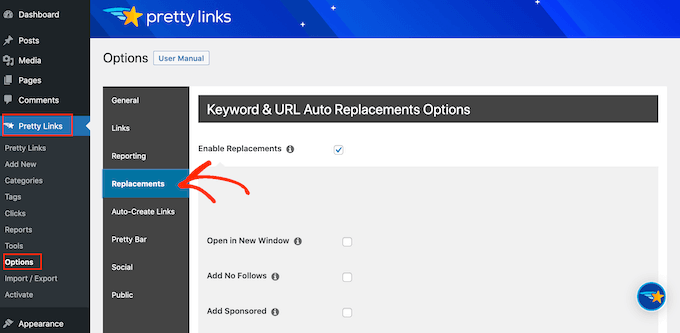
Wenn Sie das getan haben, gehen Sie einfach auf Pretty Links ” Optionen. Klicken Sie dann auf die Registerkarte “Ersetzungen”.

Aktivieren Sie hier das Kontrollkästchen “Ersetzungen aktivieren”, wenn es nicht bereits aktiviert ist.
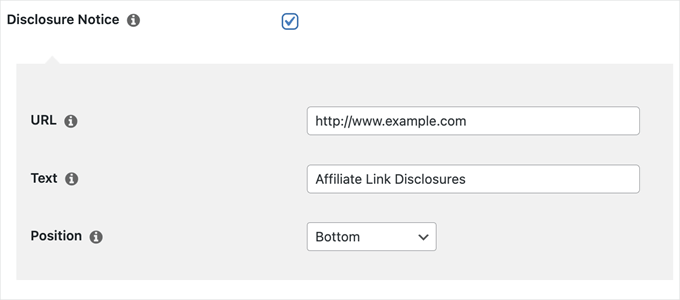
Aktivieren Sie anschließend das Kontrollkästchen “Link zu Offenlegungen”. Geben Sie in das Feld “URL” die URL für die Offenlegung Ihrer Partner ein.

Standardmäßig verwendet Pretty Links ‘Affiliate Link Disclosures’ als Text für Ihren Link. Sie können den Text jedoch nach Belieben ändern, indem Sie ihn in das Feld “Text” eingeben.
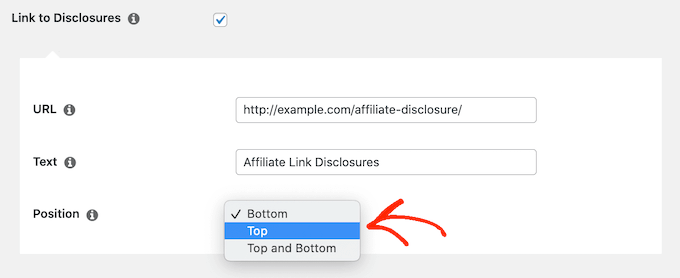
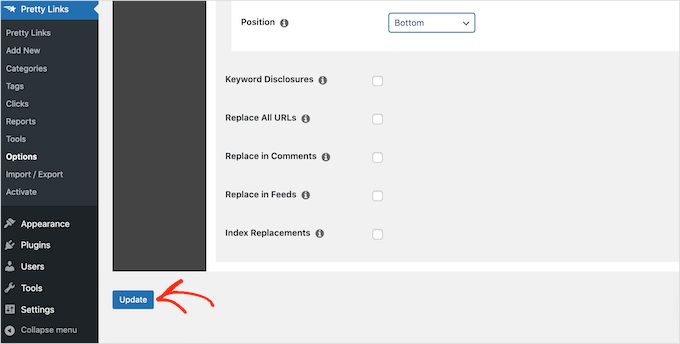
Sie können auch ändern, wo Pretty Links den Link zum Haftungsausschluss für Partner einfügt. Standardmäßig wird die URL am Ende des Beitrags angezeigt, damit sie die Besucher nicht vom Inhalt des Beitrags ablenkt.
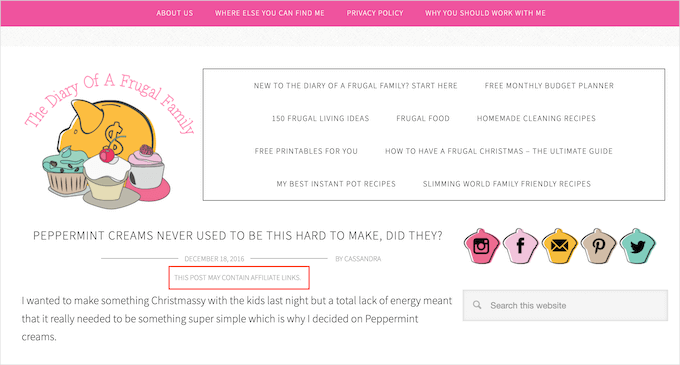
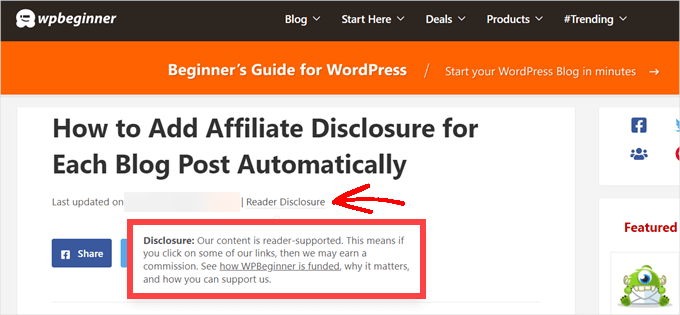
Eine weitere Möglichkeit besteht darin, den Haftungsausschluss am Anfang des Beitrags einzufügen. Dies ist der Ort, an dem wir ihn auf WPBeginner einfügen.

Dadurch wissen die Besucher, dass der Beitrag einen Affiliate-Link enthält, bevor sie mit dem Lesen beginnen, was eine gute Möglichkeit ist, Vertrauen bei Ihrem Publikum aufzubauen. Manche Besucher sehen jedoch den Haftungsausschluss und entscheiden sich, nicht auf der Seite zu bleiben, was Ihre Absprungrate erhöhen kann.
Sie können den Haftungsausschluss auch am Anfang und am Ende eines jeden Beitrags einfügen. Dies kann eine gute Idee sein, wenn Sie sehr lange Beiträge schreiben, aber die meisten Websites benötigen nicht mehrere Haftungsausschlüsse pro Seite.
Um die Partner-URL zu platzieren, öffnen Sie einfach das Dropdown-Menü “Position” und wählen Sie “Unten”, “Oben” oder “Oben und unten”.

Wenn Sie das getan haben, scrollen Sie einfach bis zum Ende der Seite.
Klicken Sie dann auf die Schaltfläche “Aktualisieren”.

Jetzt fügt Pretty Links jedes Mal, wenn es eine Partner-URL automatisch in Ihre Beiträge, Seiten oder benutzerdefinierten Beitragstypen einfügt, einen Link zur Offenlegung von Partnern hinzu.
Methode 2. Hinzufügen von Partnerinformationen mit WPCode (besser anpassbar)
Manchmal ist es sinnvoll, die Angaben zu den Partnerprodukten in verschiedenen Bereichen jedes Beitrags einzufügen. Zum Beispiel könnten Sie den Hinweis zeigen, nachdem Sie jedes Partnerprodukt zum ersten Mal erwähnt haben.
In diesem Fall können Sie einen Shortcode erstellen, der Ihren Affiliate-Disclaimer einfügt. So haben Sie die vollständige Kontrolle darüber, wo der Hinweis erscheint, ohne jedes Mal den gesamten Text eingeben zu müssen.

Der einfachste Weg, einen individuellen Shortcode zu erstellen, ist die Verwendung von WPCode. Mit diesem Plugin können Sie Codeschnipsel zu WordPress hinzufügen, ohne die Datei functions.php Ihres Themes zu bearbeiten.
WPCode hilft Ihnen auch, häufige Fehler zu vermeiden, indem es eine intelligente Code-Snippet-Validierung durchführt. Mehr dazu erfahren Sie in unserer ausführlichen Rezension zu WPCode.
Es gibt viele Möglichkeiten, einen Affiliate-Hinweis mit WPCode hinzuzufügen. Neben der Shortcode-Methode zeigen wir Ihnen auch eine einfache Möglichkeit, den Haftungsausschluss automatisch zu jedem Beitrag, jeder Seite oder jedem individuellen Inhaltstyp hinzuzufügen.
Als Erstes müssen Sie das kostenlose WPCode-Plugin auf Ihrer Website installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung zu Code Snippets ” Snippet hinzufügen.

Dadurch gelangen Sie auf die Seite “Snippet hinzufügen”, auf der Sie alle vorgefertigten Snippets sehen, die Sie auf Ihrer Website verwenden können.
Da wir individuellen Code in WordPress hinzufügen wollen, fahren Sie bei Mauszeigerkontakt mit der Maus über “Add Your Custom Code (New Snippet)”. Klicken Sie dann auf den Button “+ Individuelles Snippet hinzufügen”, wenn er erscheint.

Als Nächstes müssen Sie in der Liste der Optionen, die auf der Ansicht erscheinen, “PHP Snippet” als Codetyp auswählen.

Dadurch gelangen Sie auf die Seite Individuelles Snippet erstellen.
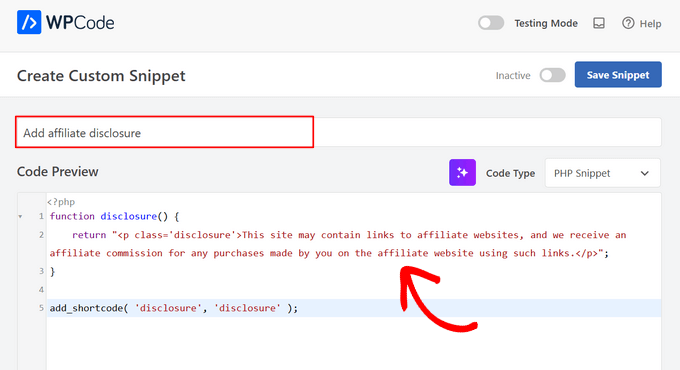
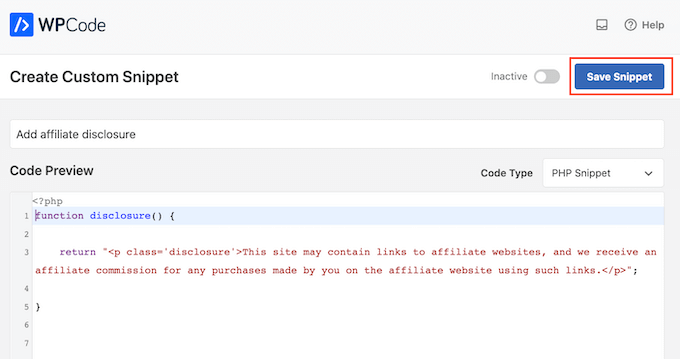
Zu Beginn können Sie einen Titel für das individuelle Code-Snippet eingeben. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Administrationsbereich zu identifizieren.

Sie können dann den folgenden Code in das Codefeld einfügen:
1 2 3 4 5 | function disclosure() { return "<p class='disclosure'>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>";}add_shortcode( 'disclosure', 'disclosure' ); |
Sie können jeden beliebigen Text als Haftungsausschluss für Ihre Partner verwenden, indem Sie den obigen Code bearbeiten. Sie könnten zum Beispiel einen Link in HTML zu Ihrer Seite mit den Partnerinformationen hinzufügen.
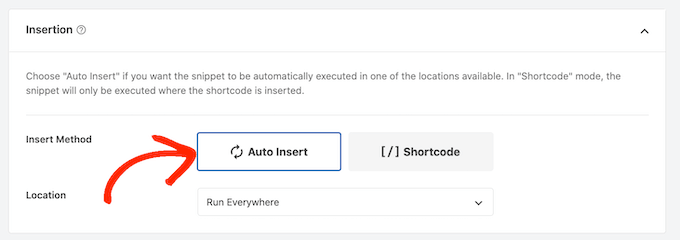
Danach blättern Sie zum Abschnitt “Einfügen” und stellen sicher, dass “Automatisch einfügen” ausgewählt ist.

Öffnen Sie dann die Dropdown-Liste “Position” und wählen Sie “Nur Frontend”, da wir diesen Code nur auf dem Frontend unserer Website verwenden wollen, also dem, was Besucher sehen, wenn sie Ihre Website besuchen.
Sie können Ihre Snippets auch durch Hinzufügen von Tags organisieren.
Wenn Sie mit dem Aufbau des Snippets zufrieden sind, scrollen Sie zum oberen Bildschirmrand und klicken Sie auf “Snippet speichern”.

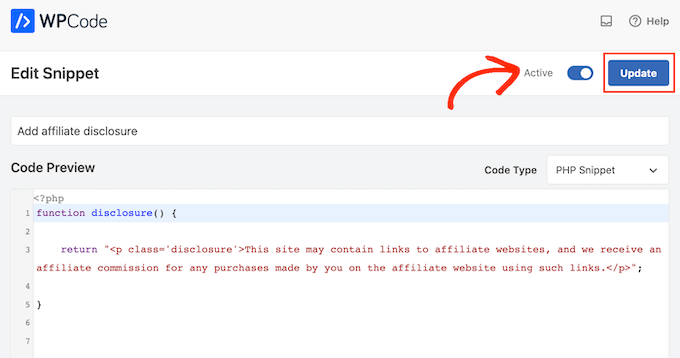
Danach können Sie das Codeschnipsel aktivieren, indem Sie auf den Schalter “Aktiv” klicken.
Vergessen Sie nicht, die Änderung zu speichern, indem Sie auf “Aktualisieren” klicken.

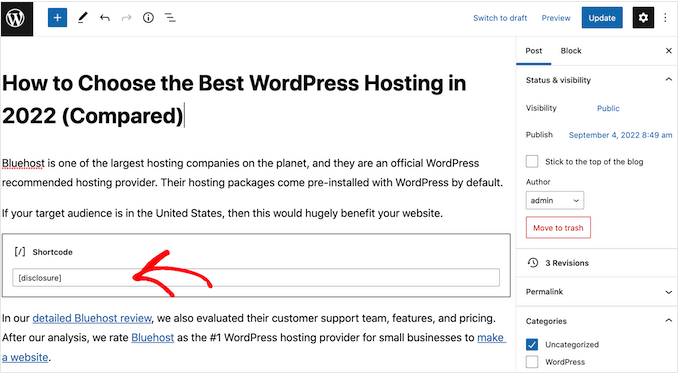
Mit dem Shortcode [disclosure] können Sie nun jeder Seite, jedem Beitrag oder individuellem Inhaltstypen die Affiliate-Offenlegung hinzufügen. Weitere Details zur Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wie man automatisch die Affiliate-Disclosure mit WPCode anzeigen
Mit WPCode gibt es viele verschiedene Möglichkeiten, Ihrer WordPress-Website einen Affiliate-Hinweis hinzuzufügen, einschließlich des automatischen Hinzufügens zu jedem Beitrag.
Dies kann Ihnen viel Zeit und Mühe ersparen, da Sie den Shortcode nicht manuell hinzufügen müssen. Allerdings erscheint die Offenlegung auf jeder Seite an derselben Position.
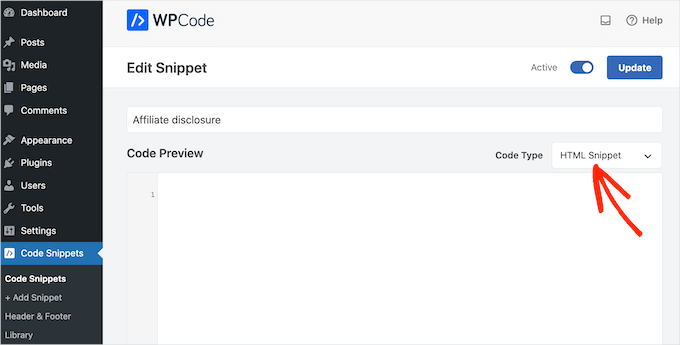
Um den Haftungsausschluss automatisch hinzuzufügen, erstellen Sie einfach ein neues individuelles Code-Snippet, indem Sie das oben beschriebene Verfahren befolgen. Öffnen Sie dieses Mal jedoch das Dropdown-Menü “Code-Typ” und wählen Sie “HTML-Snippet”.

Sie können nun im Code-Editor Ihren Haftungsausschluss mit der gewünschten Formatierung einfügen. Hier fügen wir zum Beispiel einen einfachen Haftungsausschluss als neuen Absatz ein:
1 | <p>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p> |
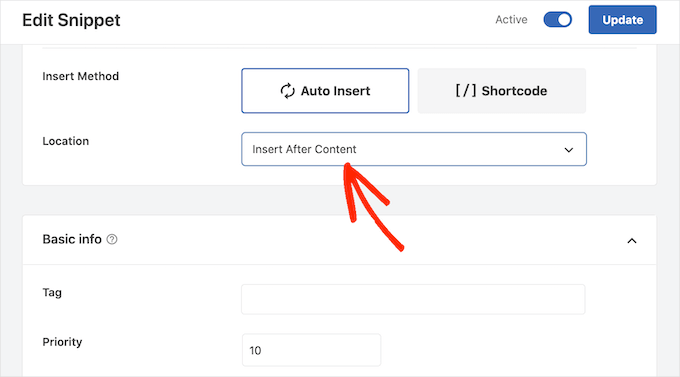
Blättern Sie dann zum Abschnitt “Einfügen” und öffnen Sie das Dropdown-Menü “Ort”.
Sie können nun auswählen, wo dieser Haftungsausschluss erscheinen soll, z. B. “Nach dem Beitrag einfügen” oder “Vor dem Inhalt einfügen”.

Anschließend können Sie das Snippet aktivieren, indem Sie den oben beschriebenen Prozess durchführen. WPCode zeigt den Haftungsausschluss nun automatisch auf jeder Seite, jedem Beitrag und jedem benutzerdefinierten Beitragstyp an, ohne dass Sie den Shortcode manuell hinzufügen müssen.
Methode 3. Hinzufügen von Partnerinformationen mit dem vollständigen Website-Editor (nur bei Themes mit Block-Themes)
Wenn Sie ein Block-Theme wie Hestia Pro verwenden, können Sie in das Template für Blog-Beiträge Ihres Themes einen Affiliate-Hinweis einfügen.
Dies ist eine gute Wahl, wenn Sie in jedem Blogbeitrag genau die gleichen Informationen anzeigen möchten. Sie haben jedoch nicht die Möglichkeit, den Stil oder den Text in einzelnen Beiträgen zu ändern, so dass es keine gute Wahl ist, wenn Sie auf verschiedenen Seiten unterschiedliche Informationen anzeigen möchten.
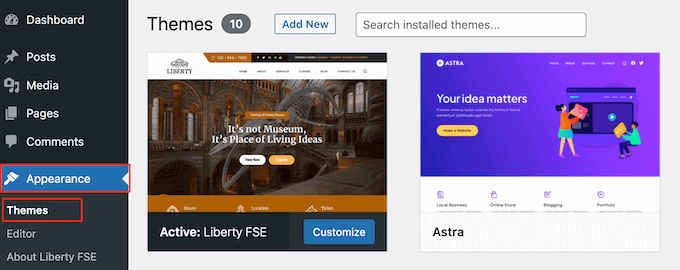
Um diese Methode zu verwenden, gehen Sie im WordPress-Dashboard auf Design ” Editor.

Standardmäßig zeigt der Editor für die komplette Website das Home-Template Ihres Themes an, so dass Sie in der Regel ein neues Template auswählen sollten.
Wenn Sie die Angaben zu den Partnern auf Ihrer gesamten Website anzeigen möchten, empfehlen wir, sie in die Fußzeile der Vorlage aufzunehmen.
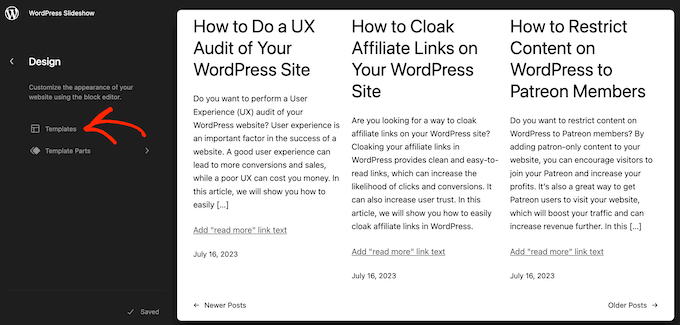
Wenn Sie jedoch nur den Haftungsausschluss in Ihren Blogbeiträgen anzeigen möchten, klicken Sie auf der linken Seite des Bildschirms im Bereich Design auf Vorlagen.

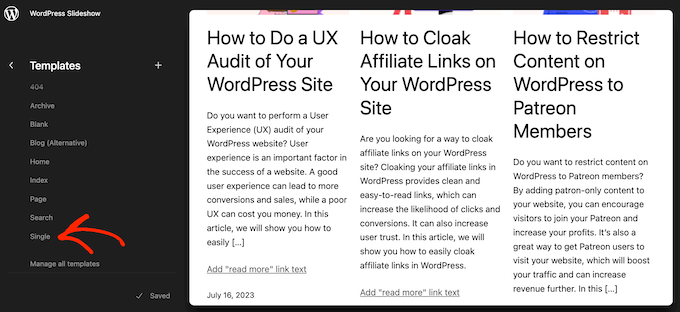
Der Editor zeigt nun alle Layouts an, aus denen Ihr WordPress-Theme besteht.
Klicken Sie einfach auf “Weiter” und dann auf “Single”.

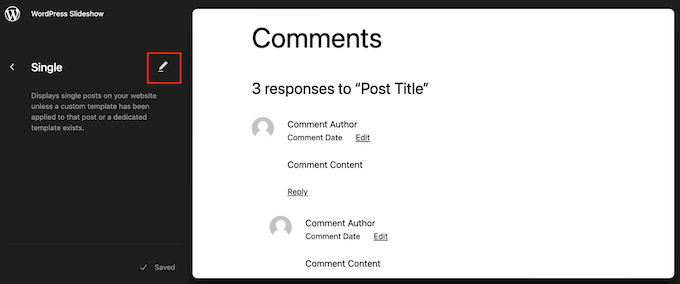
WordPress zeigt nun eine Vorschau der Vorlage an.
Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Bleistiftsymbol.

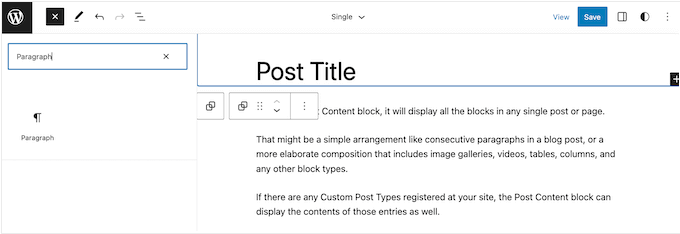
Klicken Sie anschließend auf das blaue “+”-Symbol in der oberen linken Ecke.
Geben Sie in der erscheinenden Suchleiste “Absatz” ein, um den richtigen Block zu finden.

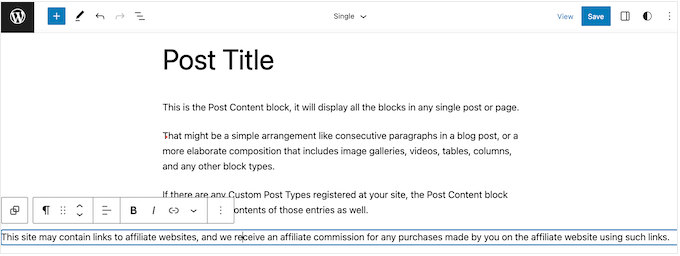
Sie können den Block nun auf den Bereich ziehen, in dem Sie den Haftungsausschluss anzeigen möchten.
Klicken Sie nun auf den Block und geben Sie den Haftungsausschluss für Ihr Partnerprogramm ein.

Vielleicht möchten Sie auch das Aussehen des Haftungsausschlusses ändern.
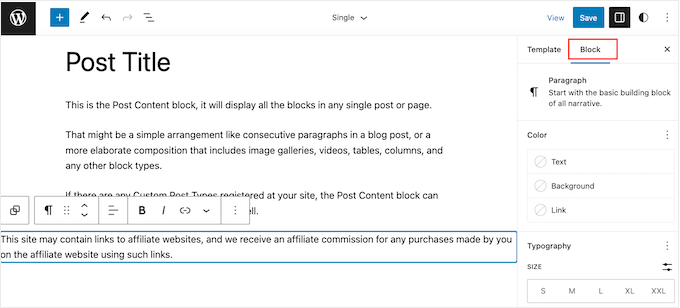
Um die Schriftgröße, die Hintergrundfarbe usw. zu ändern, klicken Sie einfach auf den Absatzblock, um ihn auszuwählen. Wählen Sie dann im rechten Menü die Registerkarte “Block”.

Sie können nun die Hintergrundfarbe und die Textfarbe ändern oder den Haftungsausschluss größer oder kleiner machen, indem Sie die Einstellungen im rechten Menü verwenden.
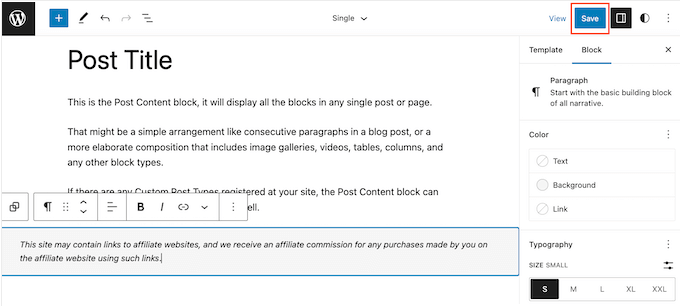
Wenn Sie mit dem Aussehen des Haftungsausschlusses zufrieden sind, klicken Sie auf die Schaltfläche “Speichern”.

Wenn Sie jetzt einen Blogbeitrag auf Ihrer Partner-Website besuchen, sehen Sie den Haftungsausschluss in Aktion.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie automatisch Affiliate-Angaben für jeden Beitrag in Ihrem Blog hinzufügen können. Sie können auch unsere Top-Entscheidungen für die beste Affiliate-Tracking- und Verwaltungssoftware für WordPress durchlesen oder erfahren, wie Sie mit ethischem Affiliate-Marketing Geld verdienen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ralph
I used to just put that info right after my affiliate link but I do not have a lot of them so it was no biggie for me. Now I plan creating another website that will be affiliate heavy. Do I have to do this in every post or information in the footer saying my site contains affiliate links is enough? Better be safe than get in trouble.
WPBeginner Support
For legal matters we would recommend checking with a local legal expert in case you have local laws that you would need to follow.
Admin