Möchten Sie den Umsatz Ihres Online-Shops steigern, ohne ein Vermögen auszugeben? Geschenkkarten könnten genau das sein, was Sie brauchen.
Sie sind mehr als nur Guthaben im Geschäft – sie helfen, neue Kunden zu gewinnen und Ihre bestehenden Kunden zum Einkaufen zu bewegen.
Wir haben viele Online-Shops mit WooCommerce erstellt und viele verschiedene Geschenkkartenoptionen getestet. Durch unsere realen Tests haben wir das beste Plugin für diesen Zweck entdeckt.
In diesem Leitfaden zeigen wir Ihnen genau, wie Sie Geschenkkarten zu Ihrem WooCommerce-Shop hinzufügen und sie in eine zuverlässige Einnahmequelle verwandeln.

Was ist eine erweiterte Geschenkkarte?
Eine erweiterte Geschenkkarte geht über die grundlegende Store-Credit-Funktionalität hinaus, die Sie bei herkömmlichen Geschenkkarten finden würden.
Normale Geschenkkarten funktionieren einfach als digitale Währung für Ihren WooCommerce Shop. Fortgeschrittene Geschenkkarten bieten dagegen erweiterte Funktionen wie anpassbare Designs, geplante Zustellung, teilweise Einlösung und detaillierte Tracking-Möglichkeiten.
Für Ihre WordPress-Website verwandeln diese erweiterten Funktionen ein einfaches Guthabensystem in ein leistungsstarkes Marketing- und Verkaufstool.
Egal, ob Sie physische Artikel oder digitale Downloads in WordPress verkaufen, erweiterte Geschenkkarten helfen dabei, ein professionelleres und flexibleres Einkaufserlebnis zu schaffen.
Diese erweiterten Geschenkkarten sind besonders effektiv für besondere Anlässe wie Geburtstage, Feiertage oder Jubiläen und bieten Ihren Kunden mehr Kontrolle darüber, wie und wann das Geschenk geliefert wird.
Außerdem liefern sie wertvolle Tracking-Daten, die Ihnen helfen, Ihre E-Mail-Liste in WordPress aufzubauen und erstmalige Geschenkkarte-Empfänger in treue Kunden zu verwandeln.
Für Online-Shops , die ihre Reichweite erweitern möchten, sind erweiterte Geschenkkarten ein mächtiges Marketinginstrument, das Ihre Marke neuen Kunden vorstellen und bestehenden Kunden ein anspruchsvolleres Einkaufserlebnis bieten kann.
Jetzt, da Sie wissen, was eine erweiterte Geschenkkarte ist, sehen wir uns an, wie Sie diese in WooCommerce hinzufügen. Sie können dieses Tutorial über die untenstehenden Schnelllinks navigieren:
- Schritt 1: Installieren Sie Advanced Coupons + Advanced Gift Cards
- Schritt 2: Erstellen Sie Ihre erste erweiterte Geschenkarte
- Schritt 3: Passen Sie die E-Mail für erweiterte Geschenkkarten an
- Bonus: Erstellen Sie einen kostenlosen Geschenkgutschein in WooCommerce
- Häufig gestellte Fragen (FAQs)
Schritt 1: Installieren Sie Advanced Coupons + Advanced Gift Cards
Der einfachste Weg, erweiterte Geschenkkarten in WooCommerce hinzuzufügen, ist die Verwendung des kostenlosen Advanced Coupons-Plugins mit dem Premium-Addon Advanced Gift Cards for WooCommerce.
Sie benötigen beide Plugins, um Geschenkkarten erstellen zu können. Das liegt daran, dass das Geschenkkarte-Addon das Kern-Plugin Advanced Coupons benötigt, um zu funktionieren.
Advanced Coupons ist das beste WordPress-Gutschein-Plugin auf dem Markt. Es ermöglicht Ihnen, Gutscheine zu erstellen, um den Umsatz zu steigern und Ihr Geschäft auszubauen, und wir haben es bereits viele Male in unseren WordPress-Tutorials verwendet.
Weitere Informationen finden Sie in unserem Testbericht zu Advanced Coupons.
Hinweis: Diese Anleitung verwendet das kostenlose Plugin Advanced Coupons als Basis. Um Geschenkkarten zu erstellen, müssen Sie jedoch das Premium-Addon Advanced Gift Cards for WooCommerce erwerben.
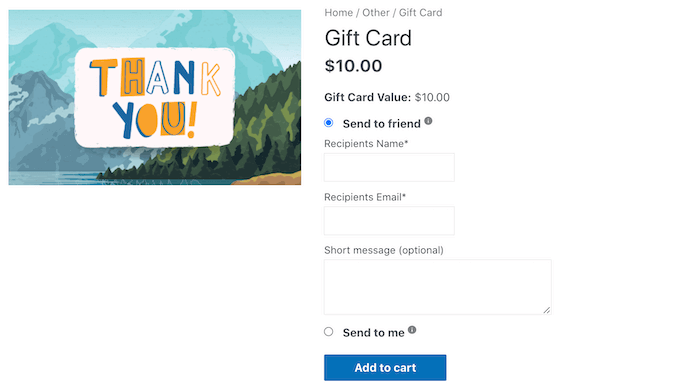
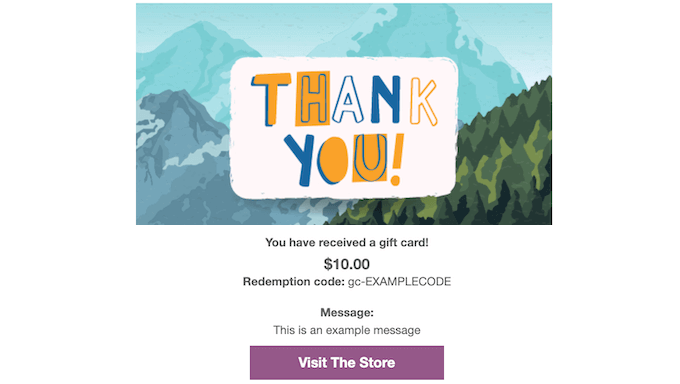
Hier ist ein Beispiel für einen Geschenkgutschein, den wir mit dem Addon Advanced Gift Cards for WooCommerce erstellt haben.

Wenn der Kunde eine Geschenkkarte kauft, sendet WordPress ihm eine E-Mail mit einem eindeutigen Gutscheincode, den er in Ihrem E-Commerce-Shop verwenden kann.
Wenn der Kunde eine Geschenkkarte kauft, sendet WooCommerce ihm eine E-Mail mit einem eindeutigen Gutscheincode, den er in Ihrem E-Commerce-Shop verwenden kann.
Um virtuelle Geschenkkarten zu erstellen und zu verkaufen, müssen Sie zuerst das kostenlose Advanced Coupons Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unseren Leitfaden für Anfänger, wie man ein WordPress-Plugin installiert.
Als Nächstes müssen Sie auch das Advanced Gift Cards for WooCommerce Addon installieren.
Nach der Aktivierung dieses Premium-Add-ons besteht Ihre erste Aufgabe darin, Ihren Advanced Gift Cards Addon-Lizenzschlüssel einzugeben. Diesen Schlüssel finden Sie in der Kaufbestätigungs-E-Mail, die Sie erhalten haben, als Sie das Advanced Gift Cards Add-on gekauft haben.
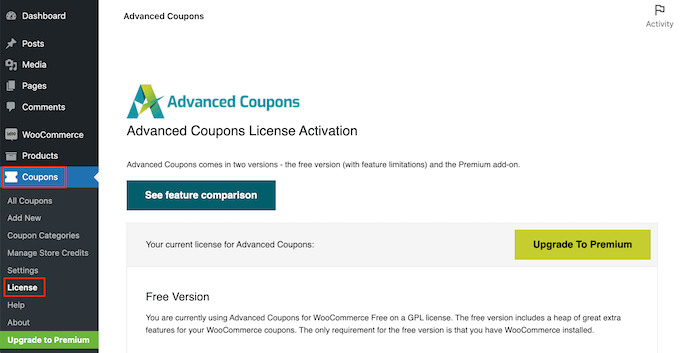
Sie können diesen Schlüssel auch erhalten, indem Sie sich in Ihr Advanced Coupons-Konto einloggen. Klicken Sie in Ihrem Konto auf „Lizenzen anzeigen“.

Kopieren Sie von hier aus einfach den Schlüssel, der im Feld „Lizenzschlüssel“ angezeigt wird. Wenn Sie andere Advanced Coupons-Plugins und Add-ons gekauft haben, stellen Sie sicher, dass Sie den Lizenzschlüssel für das Advanced Gift Cards-Add-on verwenden.
Nachdem Sie dies getan haben, besuchen Sie die Seite Coupons » Lizenz in Ihrem WordPress-Dashboard.

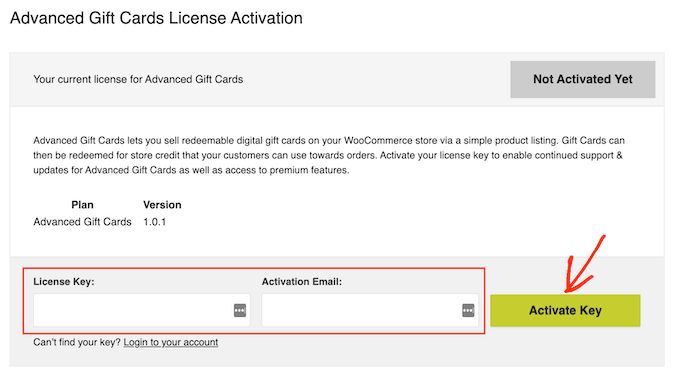
Scrollen Sie als Nächstes zum Abschnitt „Advanced Gift Cards Lizenzaktivierung“. Sie können nun Ihren Schlüssel in das Feld „Lizenzschlüssel“ einfügen.
Geben Sie danach die E-Mail-Adresse ein, mit der Sie das Advanced Gift Cards Add-on gekauft haben. Klicken Sie dann einfach auf die Schaltfläche „Schlüssel aktivieren“.

Schritt 2: Erstellen Sie Ihre erste erweiterte Geschenkarte
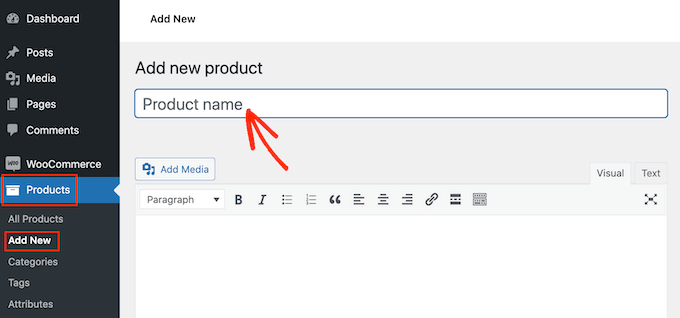
Sie sind nun bereit, Geschenkkarten für Ihre Kunden zu erstellen. Gehen Sie dazu auf die Seite Produkte » Neu hinzufügen in der Admin-Seitenleiste Ihres WordPress-Dashboards.
Geben Sie zuerst einen Titel für Ihre Geschenkkarte in das Feld „Produktname“ ein. Die meisten WooCommerce-Themes zeigen den Produktnamen oben auf der Produktseite an, sodass er einer der ersten Dinge ist, die Käufer sehen werden.

Als Nächstes können Sie unter der Option „Produktname“ eine Beschreibung für Ihre Geschenkkarte in den Texteditor eingeben. Um mehr Verkäufe zu erzielen, sollte Ihre Beschreibung hilfreich, informativ und überzeugend sein.
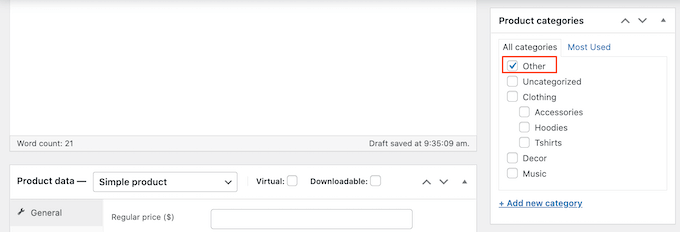
Scrollen Sie danach nach unten zum Abschnitt „Produktkategorien“.
Produktkategorien ermöglichen es Ihren Kunden, verwandte Produkte auf Ihrer WordPress-Website einfach zu durchsuchen. Dies kann Ihnen helfen, mehr Produkte zu verkaufen und mehr Geld zu verdienen.
Um diese Geschenkkarte einer Kategorie hinzuzufügen, aktivieren Sie einfach das Kontrollkästchen der Kategorie.

Eine weitere Option ist die Erstellung einer neuen Kategorie, z. B. einer speziellen Geschenkkarten-Kategorie, in der Käufer alle Ihre verschiedenen Karten durchsuchen können. In unserem Leitfaden zum Hinzufügen von Kategorien und Unterkategorien in WordPress finden Sie detaillierte Schritte.
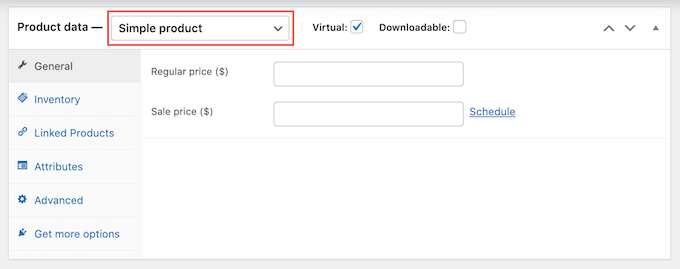
Sobald Sie dies getan haben, scrollen Sie zum Abschnitt „Produktdaten“ und öffnen Sie das Dropdown-Menü „Einfaches Produkt“ oben.

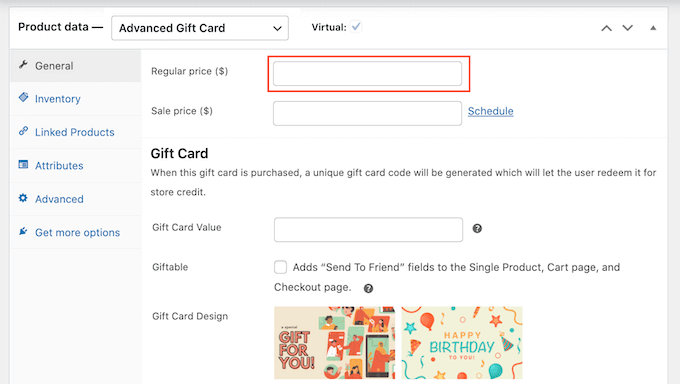
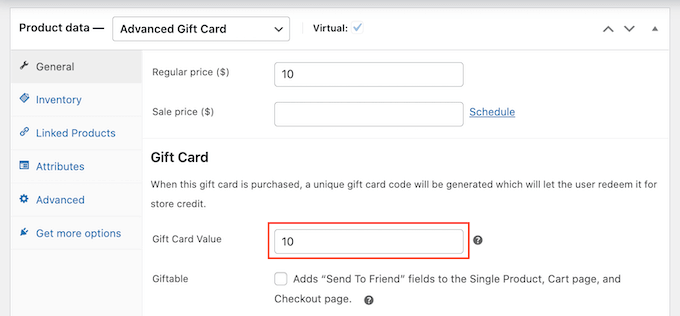
Klicken Sie dann auf die neue Option „Erweiterte Geschenkkarte“. WooCommerce zeigt nun alle Einstellungen an, die Sie zum Erstellen einer neuen Geschenkkarte verwenden können.
Geben Sie im Feld „Regulärer Preis“ ein, wie viel diese Karte kosten wird.
💡Profi-Tipp: Sie können Kunden auch ihren eigenen Geschenkkartenbetrag wählen lassen. Tun Sie dies, indem Sie das Feld 'Regulärer Preis' leer lassen. Dies fügt auf der Produktseite ein neues Feld hinzu, in das Käufer jeden gewünschten Wert eingeben können.

Wenn ein Kunde diese Karte kauft, generiert das Plugin automatisch einen eindeutigen Geschenkkarten-Gutscheincode. Der Kunde kann diesen Geschenkgutschein dann an der Kasse Ihres Shops eingeben, ähnlich wie jeden anderen Gutschein.
Geben Sie unter „Geschenkkartenwert“ den Betrag ein, der dem Konto des Kunden gutgeschrieben wird, wenn er diesen Gutschein verwendet. Dies ist normalerweise derselbe Betrag wie der reguläre Preis der Geschenkkarte.
💡Profi-Tipp: Sie können eine Sonderaktion erstellen, indem Sie den „Normalpreis“ niedriger als den „Geschenkkartenwert“ festlegen. Sie könnten zum Beispiel eine Geschenkkarte im Wert von 100 $ für nur 90 $ verkaufen, was eine großartige Möglichkeit ist, den Umsatz anzukurbeln.

Standardmäßig sendet Advanced Gift Cards die Karte an die E-Mail-Adresse des Käufers. Geschenkkarten sind jedoch normalerweise für andere Personen bestimmt, wie Freunde, Familienmitglieder und geliebte Menschen.
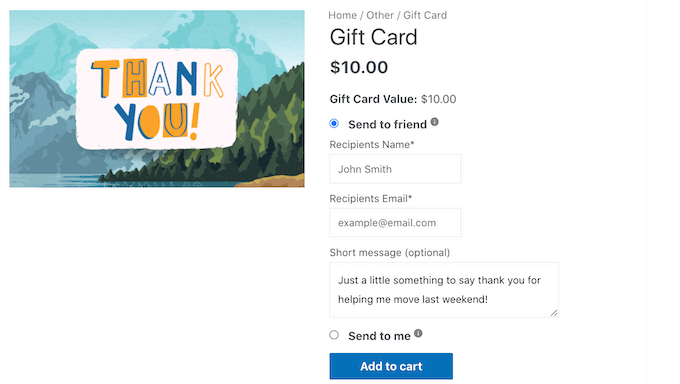
In diesem Sinne möchten Sie den Kunden möglicherweise die Option geben, diese Karte an eine andere E-Mail-Adresse an der Kasse zu senden, wie Sie im folgenden Bild sehen können.

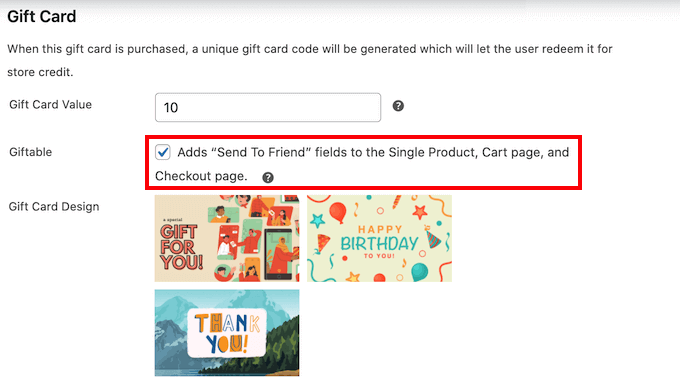
Um Ihren Kunden diese Wahl zu ermöglichen, aktivieren Sie das Kontrollkästchen „Geschenkfähig“.
Wenn diese Option verwendet wird, wird die E-Mail mit dem Geschenkkartencode direkt an den Empfänger gesendet, während der ursprüngliche Käufer die Standardkaufquittung erhält.
Jetzt können Ihre Kunden wählen, ob sie die Geschenkkarte an ihre E-Mail-Adresse oder eine andere senden möchten.

Wenn ein Kunde eine Geschenkkarte kauft, sendet das Plugin ihm eine E-Mail mit seinem Gutscheincode und einigen Informationen über Ihren Shop.
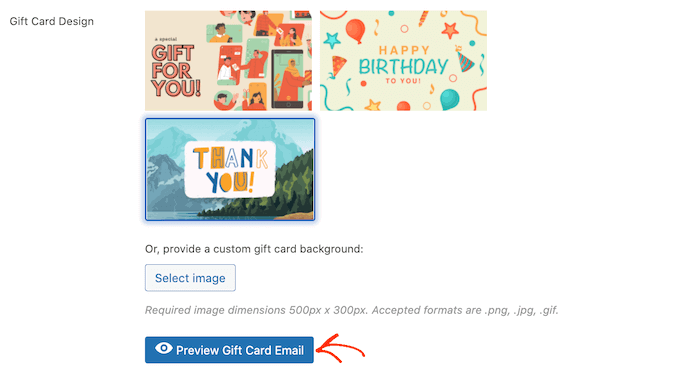
Advanced Gift Cards bietet mehrere fertige Designs, die Sie diesen E-Mails hinzufügen können, wie Sie im folgenden Screenshot sehen können.

Um eine dieser E-Mail-Vorlagen zu verwenden, scrollen Sie zum Abschnitt "Geschenkkarten-Design" und klicken Sie dann auf eines der fertigen Designs.
Um eine Vorschau darauf zu erhalten, wie Ihre E-Mails aussehen werden, klicken Sie einfach auf die Schaltfläche Vorschau E-Mail-Geschenkkarte.

Dies öffnet ein Popup, das zeigt, wie Ihre E-Mail mit dem von Ihnen gewählten Design aussehen wird.
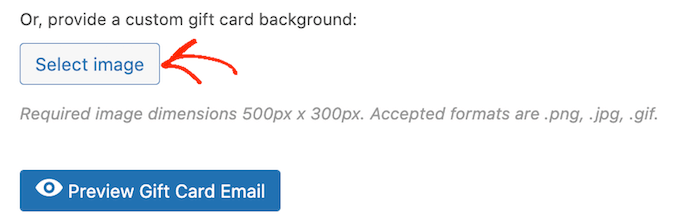
Eine weitere Option ist das Hochladen eines Bildes Ihrer Wahl. Sie könnten zum Beispiel Webdesign-Software verwenden, um ein Dankeschön-Bild zu erstellen, das das einzigartige Branding Ihres Shops zeigt.
Um Ihr eigenes Bild zu verwenden, klicken Sie auf die Schaltfläche „Bild auswählen“.

Dies öffnet die WordPress-Mediathek, wo Sie entweder ein Bild auswählen oder ein neues Bild für Ihren Geschenkgutschein von Ihrem Computer hochladen können.
Danach gibt es noch ein paar andere Einstellungen, die Sie sich vielleicht ansehen möchten. Dies ist jedoch alles, was Sie benötigen, um WooCommerce-Geschenkkarten zu erstellen.
Bevor Sie Ihre Geschenkkarte veröffentlichen, möchten Sie vielleicht die E-Mail anpassen, die an jeden Kunden gesendet wird, der dieses Produkt kauft.
Klicken Sie in diesem Sinne auf die Schaltfläche „Entwurf speichern“, um Ihre Geschenkkarte zu speichern, ohne sie in Ihrem Online-Shop zu veröffentlichen.
Schritt 3: Passen Sie die E-Mail für erweiterte Geschenkkarten an
Wenn ein Kunde eine digitale Geschenkkarte kauft, erhält er eine E-Mail mit Anweisungen zur Verwendung seiner Karte.
Möglicherweise möchten Sie diese E-Mail anpassen, damit sie besser zu Ihrer Marke passt und die gewünschte Botschaft enthält. Möglicherweise möchten Sie auch Informationen hinzufügen, die Ihrer Meinung nach in der Standard-E-Mail fehlen.
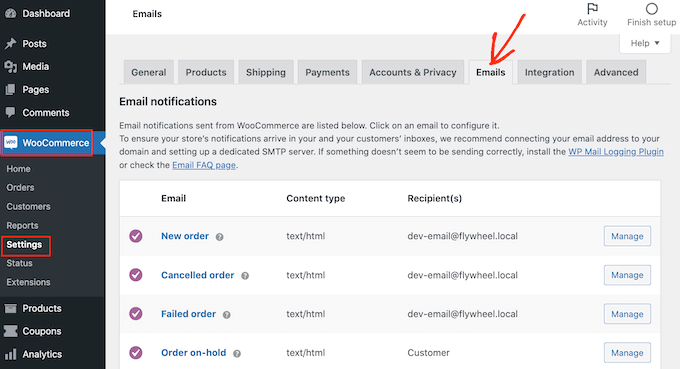
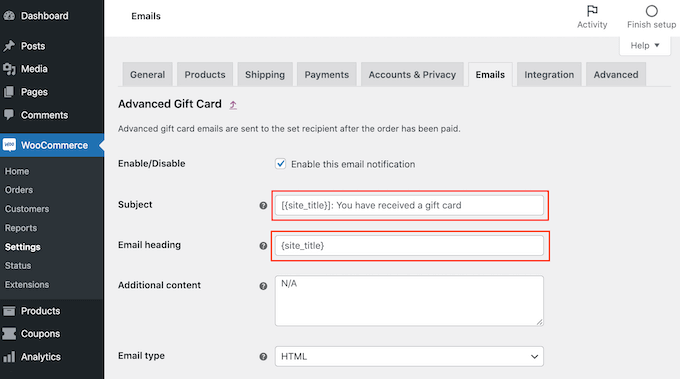
Um diese E-Mail zu bearbeiten, besuchen Sie die Seite WooCommerce » Einstellungen im WordPress-Adminbereich und wechseln Sie oben zum Tab „E-Mails“.

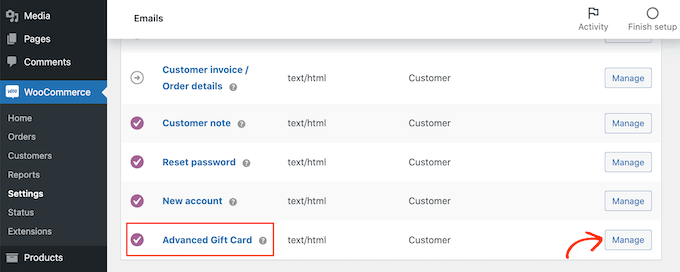
Scrollen Sie auf diesem Bildschirm nach unten, um die E-Mail-Option „Erweiterte Geschenkkarte“ zu finden.
Klicken Sie dann auf die Schaltfläche „Verwalten“.

Sie sehen nun die Vorlage, die Advanced Gift Cards für alle seine E-Mails verwendet.
Möglicherweise möchten Sie mit der Bearbeitung der E-Mail-Überschrift und des Betreffs beginnen.

Eine Option ist, einfach normalen Text in diese Felder einzugeben. WooCommerce verwendet diesen Text dann für alle seine Geschenkkarten-E-Mails.
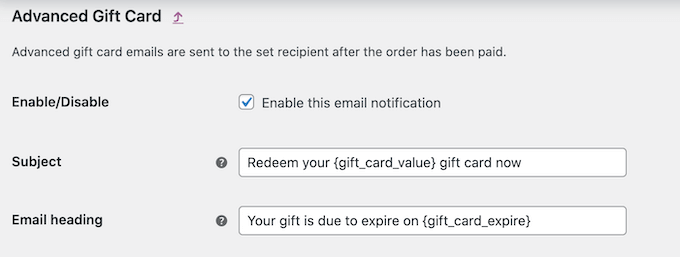
Sie können auch dynamischen Text hinzufügen. Dies ist Text, der automatisch basierend auf Faktoren wie dem Wert der Geschenkkarte oder ihrem Ablaufdatum aktualisiert wird.
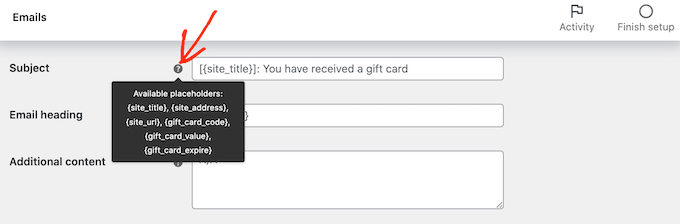
Dynamischer Text kann Ihnen helfen, hilfreichere und ansprechendere E-Mails zu erstellen. Um den gesamten dynamischen Text anzuzeigen, den Sie verwenden können, bewegen Sie einfach die Maus über das „?“ Symbol eines Feldes.
Sie sehen dann ein Popup, das alle verschiedenen dynamischen Texte anzeigt, die Sie in diesem Feld verwenden können.

Jetzt können Sie diesen dynamischen Text einfach in das Feld eingeben, und WooCommerce kümmert sich um den Rest.
Sie können sogar eine Mischung aus reinem Text und dynamischem Text verwenden, wie Sie im folgenden Bild sehen können.

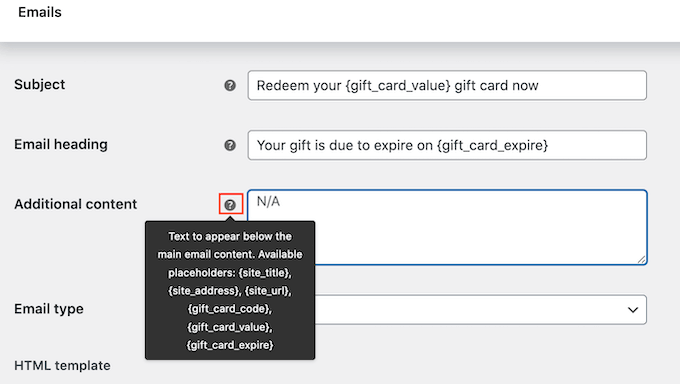
Möchten Sie dem Standard-E-Mail-Text noch etwas hinzufügen? Dann können Sie es in das Feld „Zusätzlicher Inhalt“ eingeben. Dieser Text wird unter dem Hauptinhalt der E-Mail angezeigt.
Wie zuvor unterstützt das Feld „Zusätzlicher Inhalt“ sowohl einfachen als auch dynamischen Text. Um die verschiedenen dynamischen Texte anzuzeigen, die Sie für Ihren zusätzlichen Inhalt verwenden können, bewegen Sie einfach die Maus über das „?“ Symbol.

Wenn Sie mit Ihrer E-Mail zufrieden sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie möchten auch sicherstellen, dass alle E-Mails, die von Ihrem WooCommerce-Shop gesendet werden, im E-Mail-Posteingang des Empfängers und nicht im Spam-Ordner landen.
Der beste Weg, dies zu tun, ist die Verwendung eines SMTP-Dienstanbieters, um die E-Mail-Zustellbarkeit zu verbessern. Weitere Details finden Sie in unserem Leitfaden zur Behebung des Problems, dass WordPress keine E-Mails sendet.
Wir empfehlen die Verwendung des kostenlosen WP Mail SMTP Plugins für den Anfang.
💡Experten-Einblick: Bei WPBeginner verwenden wir WP Mail SMTP auf vielen unserer Websites. Es ist unerlässlich, um sicherzustellen, dass wichtige E-Mails, von Geschenkkartenbenachrichtigungen bis hin zu Bestellbestätigungen, zuverlässig im Posteingang landen.
Wenn Sie mehr über unsere Erfahrungen erfahren möchten, können Sie sich unsere vollständige WP Mail SMTP-Bewertung ansehen.
Sobald Sie Ihre E-Mails eingerichtet haben, sind Sie bereit, mit dem Verkauf Ihrer Geschenkkarten zu beginnen.
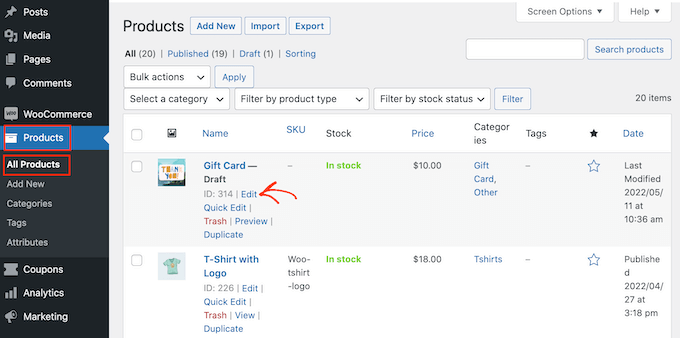
Um Ihr Geschenkkartenprodukt zu veröffentlichen, gehen Sie einfach zur Seite Produkte » Alle Produkte. Suchen Sie auf diesem Bildschirm die zuvor erstellte Geschenkkarte und klicken Sie auf die Schaltfläche „Bearbeiten“.

Veröffentlichen Sie danach Ihre Geschenkkarte, indem Sie auf die Schaltfläche „Veröffentlichen“ klicken. Diese Geschenkkarte wird nun in Ihrem WooCommerce-Shop angezeigt und kann von Käufern erworben werden.
Bonus: Erstellen Sie einen kostenlosen Geschenkgutschein in WooCommerce
Jetzt, da Sie wissen, wie man Geschenkkarten verkauft, sehen wir uns eine weitere großartige Möglichkeit an, sie zu nutzen. Sie können auch kostenlose Geschenkgutscheine anbieten, um treue Kunden zu belohnen oder neue zu gewinnen, insbesondere während der Feiertagssaison.
Sie können zum Beispiel einen Geschenkgutschein anbieten, wenn ein Benutzer einen bestimmten Betrag in Ihrem Shop ausgibt oder ein bestimmtes Produkt kauft.
Dies kann den Umsatz steigern, den durchschnittlichen Bestellwert erhöhen und Benutzer sogar dazu ermutigen, in Ihren Shop zurückzukehren.
Dazu benötigen Sie das Advanced Coupons Plugin. Nach der Aktivierung besuchen Sie die Seite Marketing » Coupons und klicken Sie auf die Schaltfläche „Gutschein hinzufügen“.
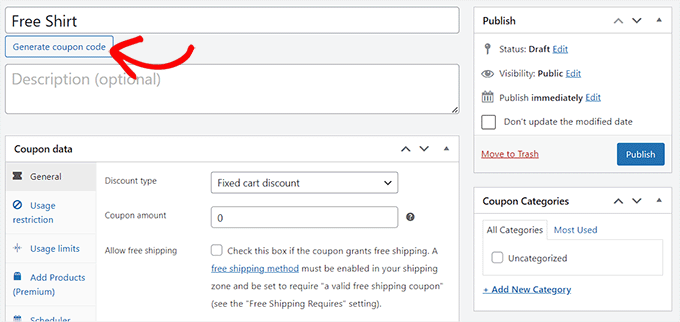
Dies führt Sie zu einer neuen Seite, auf der Sie die Gutscheindetails nach Belieben eingeben können. Klicken Sie anschließend auf die Schaltfläche „Gutscheincode generieren“, um einen Code zu erstellen, den Benutzer eingeben müssen, um das kostenlose Geschenk einzulösen.

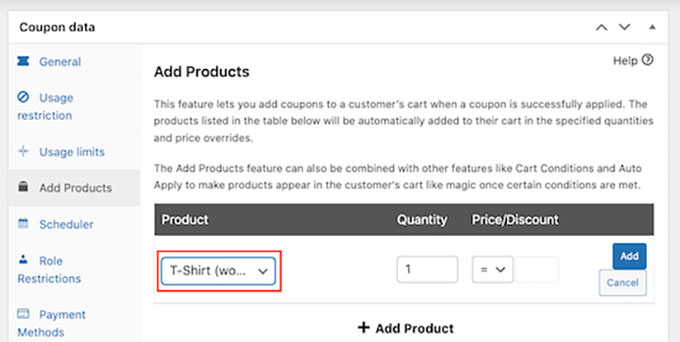
Dann müssen Sie zum Abschnitt „Coupon-Daten“ scrollen und zum Tab „Produkte hinzufügen“ wechseln.
Hier können Sie das Produkt eingeben, das den Kunden nach Eingabe des Geschenkgutscheins geschenkt wird. Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Veröffentlichen“ zu klicken, um Ihre Einstellungen zu speichern.

Für detaillierte Anweisungen können Sie unser Tutorial unter Erstellen eines kostenlosen Geschenkgutscheins in WooCommerce einsehen.
Häufig gestellte Fragen (FAQs)
Nachdem wir zahlreichen Benutzern beim Einrichten ihrer WooCommerce-Shops geholfen haben, haben wir viele Fragen zu Geschenkkarten beantwortet. Hier sind einige der häufigsten, die wir erhalten.
Kann ich Geschenkkarten mit mehreren Preisoptionen anbieten?
Ja, das können Sie absolut tun. Um mehrere Geschenkkartengrößen wie 25 $, 50 $ und 100 $ anzubieten, können Sie ein variables Produkt in WooCommerce erstellen und es als erweiterte Geschenkkarte konfigurieren.
Dies ermöglicht es den Kunden, den Betrag zu wählen, der ihrem Budget entspricht.
Können Kunden Geschenkkarten für Steuern und Versandgebühren verwenden?
Ja, der Geschenkkartensaldo wird zum gesamten Warenkorbbetrag an der Kasse angewendet. Dieser Gesamtbetrag beinhaltet den Preis der Produkte plus alle Steuern und Versandgebühren.
Haben WooCommerce-Geschenkkarten ein Verfallsdatum?
Das Advanced Gift Cards Plugin bietet Ihnen die Möglichkeit, ein Ablaufdatum für Ihre Geschenkkarten festzulegen.
Sie können dies in den Gutscheineinstellungen konfigurieren oder es leer lassen, damit sie für immer gültig sind.
Wie kann ich die verkauften Geschenkkarten verfolgen?
Sie können alle ausgestellten Geschenkkarten verwalten und verfolgen, indem Sie in Ihrem WordPress-Dashboard zu WooCommerce » Geschenkkarten navigieren. Auf diesem Bildschirm sehen Sie das Guthaben jeder Karte, den Empfänger und die Nutzungshistorie.
Was passiert, wenn ein Kunde seine Geschenkkarte-E-Mail verliert?
Kein Problem. Über den Bildschirm zur Verwaltung von Geschenkkarten in Ihrem WordPress-Adminbereich können Sie die Bestellung des Kunden leicht finden und die E-Mail mit der Geschenkkarte mit nur wenigen Klicks erneut senden.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie einfach erweiterte Geschenkkarten in WooCommerce hinzufügen. Möglicherweise möchten Sie auch unseren Leitfaden zum Erstellen eines WooCommerce-Popups zur Umsatzsteigerung lesen und die besten WooCommerce-Plugins für Ihren Shop.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Die Anleitungen zum Einrichten des Advanced Coupons-Plugins und des Geschenkkarten-Add-ons sind super hilfreich. Als Manager eines Online-Shops für einen meiner Kunden habe ich festgestellt, dass das Anbieten von Geschenkkarten unsere Weihnachtsverkäufe erheblich gesteigert hat. Ein weiterer Tipp: Erwägen Sie, thematische Designs für Geschenkkarten für verschiedene Anlässe (z. B. Geburtstage, Jubiläen) zu erstellen, damit Kunden, die nach bestimmten Geschenken suchen, diese ansprechender finden. Dies hat uns geholfen, Geschenkkartenverkäufe das ganze Jahr über zu steigern.