Oft fragen uns unsere Leser, wie sie in WordPress benutzerdefinierte Admin-Hinweise hinzufügen können.
WordPress-Core, -Themes und -Plugins zeigen Benutzern im Dashboard Admin-Hinweise wie Fehler oder Warnungen an. Wenn Sie ein WordPress-Site-Administrator sind, können Sie auch benutzerdefinierte Benachrichtigungen erstellen, um Ihre Teammitglieder über wichtige Informationen zur Website zu informieren.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach benutzerdefinierte Admin-Hinweise in WordPress hinzufügen können.

Warum benutzerdefinierte Admin-Benachrichtigungen in WordPress hinzufügen?
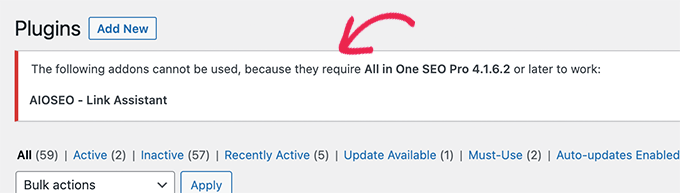
Admin-Notizen sind Benachrichtigungen im WordPress-Administrationsbereich, die Benutzer über wichtige Informationen informieren. Beispiele sind Fehler, Warnungen, Alarme oder Erfolgsmeldungen in Bezug auf den WordPress-Kern, Plugins oder Themes.

Diese Benachrichtigungen sind zwar eine integrierte WordPress-Funktion, Sie können aber auch benutzerdefinierte Admin-Benachrichtigungen für Ihr Dashboard erstellen.
Nehmen wir zum Beispiel an, Sie arbeiten an einer WordPress-Website für Kunden, die mit der Plattform nicht vertraut sind. Sie könnten Admin-Hinweise hinzufügen, um hilfreiche Informationen im WordPress-Verwaltungsbereich des Kunden anzuzeigen.
Einige andere Beispiele für die Verwendung von benutzerdefinierten Verwaltungshinweisen sind:
- Benachrichtigung der Teammitglieder, wenn die Website aufgrund von Wartungsarbeiten nicht verfügbar ist.
- Führung von Autoren oder Redakteuren durch den redaktionellen Workflow im Dashboard, wenn Sie eine Website mit mehreren Autoren betreiben.
- Erinnern Sie die Benutzer an bestimmte Gebote und Verbote bei der Verwaltung von Aufgaben, Inhalten und Medien in WordPress.
Alles in allem können benutzerdefinierte Admin-Hinweise nützlich sein, um sich selbst oder anderen Benutzern, die an Ihrer Website arbeiten, Nachrichten zu übermitteln. Allerdings müssen Sie sie mit Bedacht einsetzen, denn zu viele Hinweise können lästig sein.
Schauen wir uns nun an, wie Sie Ihre benutzerdefinierten Admin-Hinweise in WordPress hinzufügen können. Wir zeigen Ihnen zwei Methoden, und Sie können die unten stehenden Links verwenden, um zu der gewünschten Methode zu wechseln:
Methode 1: Hinzufügen von benutzerdefinierten WordPress-Admin-Benachrichtigungen mit einem Plugin
Diese Methode verwendet das WP Custom Admin Interface Plugin. Damit können Sie Ihr WordPress-Dashboard nach Ihren Wünschen anpassen, einschließlich der Anzeige von benutzerdefinierten Verwaltungshinweisen.
Der erste Schritt ist die Installation und Aktivierung des Plugins WP Custom Admin Interface. Eine schrittweise Anleitung finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
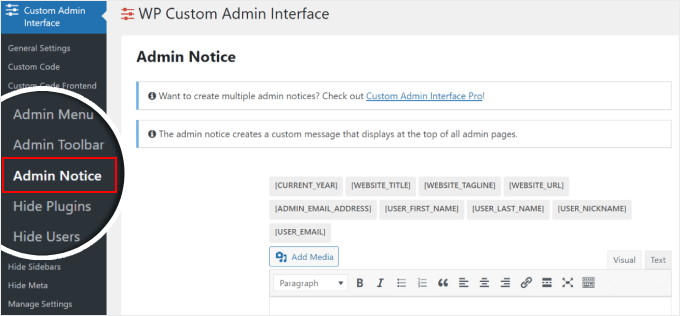
Als Nächstes gehen Sie zu Benutzerdefinierte Verwaltungsoberfläche “ Verwaltungshinweis. Wie Sie sehen können, ist die Seite mit den Plugin-Einstellungen dem klassischen Editor recht ähnlich.

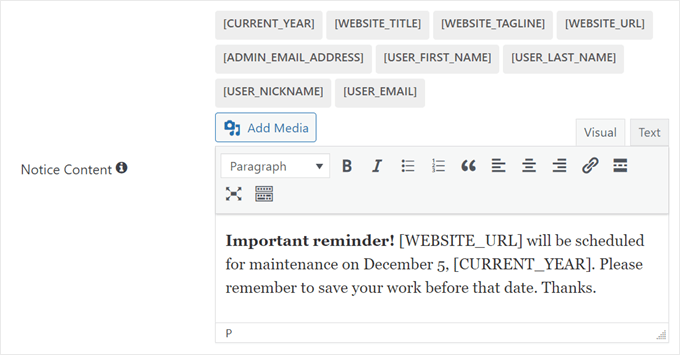
Sie müssen nun nach unten scrollen und Ihre Nachricht für den Verwaltungshinweis einfügen.
Sie können reinen Text und/oder die Ihnen zur Verfügung stehenden Shortcode-Optionen verwenden, die sich oberhalb des visuellen Editors befinden.
Wenn Sie die zweite Methode verwenden, wird der Inhalt der Nachricht dynamisch auf der Grundlage der angegebenen Shortcodes generiert. Wenn Sie also den Shortcode [WEBSITE_URL] verwenden, wird der Shortcode durch den Domainnamen Ihrer Website ersetzt.
Zusätzlich können Sie ein Bild oder andere Mediendateien hinzufügen oder den Text mit Hilfe der Symbolleiste über dem Textfeld stilisieren.

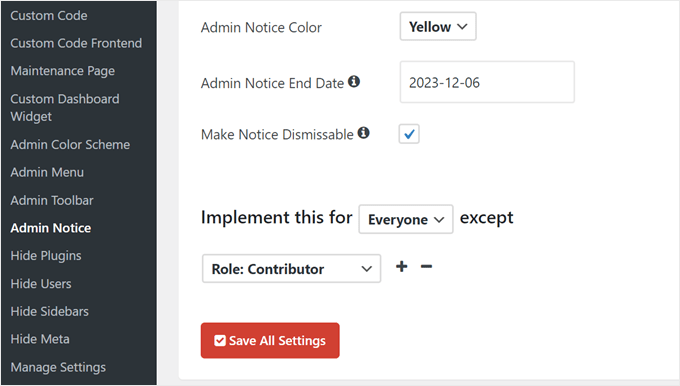
Weiter unten können Sie die Farbe für Ihren benutzerdefinierten Admin-Hinweis auswählen. Die Standardoptionen sind:
- Grün für Erfolgsmeldungen
- Blau für nicht dringende, aber wichtige Informationshinweise
- Gelb für Warnmeldungen
- Rot für Fehlermeldungen
Ein weiterer Punkt, den Sie anpassen können, ist das Enddatum des Hinweises oder der Zeitpunkt, zu dem der Hinweis deaktiviert werden soll. Wenn es kein Ablaufdatum gibt, können Sie es leer lassen.
Sie können die Meldung auch abwählbar machen, was für Meldungen in grüner oder blauer Farbe empfohlen wird. Bei Warnungen oder Fehlern kann es je nach Problem sinnvoll sein, sie so lange anzuzeigen, bis das Problem gelöst ist.
Schließlich können Sie den Hinweis für alle oder nur für bestimmte Benutzer sichtbar machen. Wenn Sie sich für Letzteres entscheiden, können Sie auf die Schaltfläche “+” klicken, um anzugeben, für welche Benutzerrollen der Hinweis unsichtbar sein soll.
Wenn Sie mit Ihrem neuen Hinweis zufrieden sind, klicken Sie einfach auf “Alle Einstellungen speichern”.

Und das war’s!
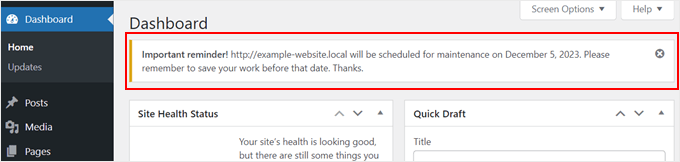
Um zu sehen, wie der benutzerdefinierte Verwaltungshinweis aussieht, rufen Sie einfach eine beliebige Seite in Ihrem WordPress-Dashboard auf. Die Meldung sollte am oberen Rand des Bildschirms angezeigt werden.

Methode 2: Hinzufügen von benutzerdefinierten WordPress-Admin-Benachrichtigungen mit Code
Das WP Custom Admin Interface Plugin ist zwar einfach zu bedienen, enthält aber eine Menge zusätzlicher Funktionen, die möglicherweise nichts mit Ihren Bedürfnissen zu tun haben. Dies kann sich wie ein Overkill anfühlen, wenn Sie nur daran interessiert sind, benutzerdefinierte Admin-Hinweise zu erstellen.
Außerdem können Sie mit der benutzerdefinierten WP-Verwaltungsschnittstelle nur jeweils einen benutzerdefinierten Hinweis anzeigen. Wenn Sie mehrere Hinweise auf verschiedenen Seiten Ihres WordPress-Admin-Dashboards anzeigen möchten, ist das Plugin möglicherweise nicht die richtige Option.
Stattdessen können Sie Hinweise in WordPress manuell mit Code hinzufügen. Auf diese Weise können Sie sich nur auf das Hinzufügen des individuellen Hinweises konzentrieren und bei Bedarf mehrere Hinweise anzeigen.
Wenn das Programmieren in WordPress beängstigend klingt, machen Sie sich keine Sorgen. Wir zeigen Ihnen einen einfachen und sicheren Weg, um benutzerdefinierten Code einzufügen, und zwar mit WPCode. Es ist das beste und einsteigerfreundlichste Plugin für benutzerdefinierte Code-Snippets auf dem Markt.
Mit WPCode können Sie problemlos Code einfügen und verwalten, ohne direkt mit den WordPress-Kerndateien zu interagieren. Auf diese Weise ist die Wahrscheinlichkeit, dass Sie Ihre Website beschädigen, gleich null.

Weitere Informationen über WPCode finden Sie in unserem WPCode-Test.
Hinweis: Um diesem Tutorial zu folgen, können Sie entweder die kostenlose Version von WPCode oder einen Premium-Plan verwenden. Mit WPCode Pro erhalten Sie erweiterte Funktionen, um Ihren Code weiter zu verwalten, z. B. einen Testmodus, um zu sehen, wie der Code funktioniert, bevor Sie dauerhafte Änderungen vornehmen.
Der erste Schritt zur Verwendung von WPCode ist die Installation und Aktivierung des Plugins. Wenn Sie eine Anleitung benötigen, lesen Sie einfach unseren Artikel über die Installation eines WordPress-Plugins.
Gehen Sie dann einfach auf Code Snippets “ + Snippet hinzufügen. Klicken Sie unter Add Your Custom Code (New Snippet) auf “+ Add Custom Snippet”.

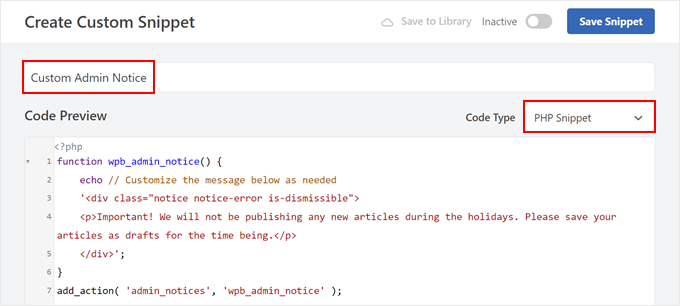
Fügen Sie nun einen Titel für Ihr benutzerdefiniertes Codeschnipsel ein, damit Sie es später bei Bedarf leicht identifizieren und bearbeiten können. Er kann z. B. lauten: “Benutzerdefinierter Admin-Hinweis”.
Ändern Sie dann den Codetyp in “PHP Snippet”.
Kopieren Sie dann einfach den folgenden Code und fügen Sie ihn in das Feld Codevorschau ein:
1 2 3 4 5 6 7 | function wpb_admin_notice() { echo // Customize the message below as needed '<div class="notice notice-warning is-dismissible"> <p>Important! We will not be publishing any new articles during the holidays. Please save your articles as drafts for the time being.</p> </div>'; }add_action( 'admin_notices', 'wpb_admin_notice' ); |
So sollte der Bildschirm aussehen:

Dieser Code definiert eine Funktion namens wpb_admin_notice() in WordPress. Innerhalb dieser Funktion befindet sich eine echo-Anweisung, die eine Warnmeldung in einem stilisierten Kasten ausgibt.
Unterhalb dieser Anweisung steht <div class="notice notice-warning is-dismissible">. Dies ist eine CSS-Klasse, die den Typ des Verwaltungshinweises angibt, in diesem Fall eine Warnung. Aus diesem Grund hat das Hinweisfeld einen gelben Rahmen.
Sie können auch die Codezeile notice-warning durch notice-error (rot), notice-info (blau) und notice-success (grün) ersetzen.
Unter der CSS-Klasse befindet sich der eigentliche Inhalt des Hinweises. Hier informiert die Nachricht die Nutzer darüber, dass während der Ferien keine neuen Artikel veröffentlicht werden, und rät ihnen, Artikel vorerst als Entwürfe zu speichern. Sie können den Text zwischen den HTML-Tags <p> und </p> durch Ihren eigenen Text ersetzen.
Die Zeile add_action('admin_notices', 'wpb_admin_notice'); verknüpft diese Funktion mit der Aktion 'admin_notices' in WordPress. Dies bedeutet, dass der Warnhinweis im WordPress-Verwaltungsbereich angezeigt wird und allen Benutzern wichtige Informationen liefert.
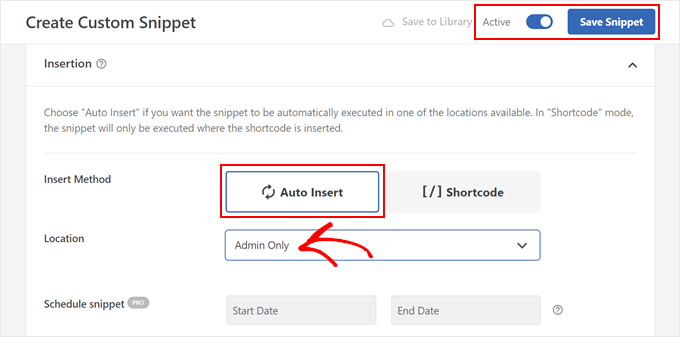
Wenn Sie den Code eingefügt haben, blättern Sie nach unten zum Abschnitt “Einfügen”. Stellen Sie sicher, dass die Einfügemethode “Automatisch einfügen” und der Speicherort “Nur für Administratoren” ist.
Diese Einstellungen stellen sicher, dass das Snippet nur im WordPress-Adminbereich automatisch ausgeführt wird.

Danach machen Sie das Code-Snippet einfach “aktiv” und klicken auf “Snippet speichern”.
So sieht der benutzerdefinierte Verwaltungshinweis auf unserer Test-Website aus:

Anzeige des benutzerdefinierten Verwaltungshinweises für eine begrenzte Zeit
Angenommen, Sie möchten, dass die Verwaltungsmitteilung nur für eine bestimmte Zeitspanne, z. B. 2 Stunden, angezeigt wird. Dies kann für Hinweise auf vorübergehende Probleme oder zeitkritische Ankündigungen sehr nützlich sein.
In diesem Fall können Sie dieselben Schritte wie oben ausführen, um einen neuen benutzerdefinierten Code mit WPCode hinzuzufügen. Sie werden jedoch stattdessen das unten stehende Codefragment verwenden:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function wpb_time_limited_admin_notice() { $user_id = get_current_user_id(); $notice_key = 'wpb_notice_timestamp'; // Get the existing timestamp or set a new one if it doesn't exist $timestamp = get_user_meta( $user_id, $notice_key, true ); if ( ! $timestamp ) { $timestamp = time(); update_user_meta( $user_id, $notice_key, $timestamp ); } // Check if 2 hours (7200 seconds) have passed since the timestamp if ( ( time() - $timestamp ) < 7200 ) { // Display the admin notice echo '<div class="notice notice-warning is-dismissible"> <p>Important! We will not be publishing any new articles during the holidays. Please save your articles as drafts for the time being.</p> </div>'; }}add_action( 'admin_notices', 'wpb_time_limited_admin_notice' ); |
Dieser Code erstellt im Wesentlichen einen Zeitstempel, wenn der Benutzer den Hinweis zum ersten Mal sieht, und zeigt dann den Hinweis für 2 Stunden ab diesem ersten Zeitstempel an.
Sie können ihn auch verwenden, wenn Sie möchten, dass der Hinweis nur einmal erscheint und dann verschwindet, wenn der Benutzer bereits zu einer anderen Seite im Verwaltungsbereich gewechselt hat.
Es ist erwähnenswert, dass Sie den Stundenanteil in Sekunden anpassen und ihn je nach Bedarf länger oder kürzer machen können. Wenn Sie zum Beispiel möchten, dass der Hinweis 1 Stunde lang angezeigt wird, ändern Sie 7200 in 3600. Für 7 Tage würden Sie 604800 Sekunden verwenden, und so weiter.
Anzeige des benutzerdefinierten Administrationshinweises basierend auf der Benutzerrolle
Wenn Sie einen benutzerdefinierten Admin-Hinweis erstellen möchten, der nur für bestimmte Benutzerrollen sichtbar ist, können Sie das auch mit WPCode tun.
Hier ist ein Code-Beispiel:
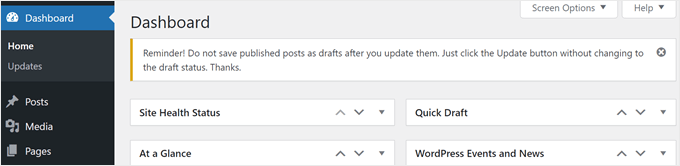
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpb_admin_notice_editor() { // Get the current admin page global $pagenow; // Specify the admin pages where the notice should appear $admin_pages = [ 'index.php' ]; // Get the current user $user = wp_get_current_user(); // Check if the current page is in the specified admin pages and the user has the 'editor' role if ( in_array( $pagenow, $admin_pages ) && in_array( 'editor', (array) $user->roles ) ) { // Display a warning notice for editors echo '<div class="notice notice-warning is-dismissible"> <p>Reminder! Do not save published posts as drafts after you update them. Just click the Update button without changing to the draft status. Thanks.</p> </div>'; }}// Hook the function to display the notice in the admin areaadd_action( 'admin_notices', 'wpb_admin_notice_editor' ); |
Dieser WordPress-Code definiert die Funktion wpb_admin_notice_editor(), die einen Warnhinweis im Admin-Bereich für Benutzer mit der Rolle Editor anzeigt.
Der Code ruft zunächst die aktuelle Verwaltungsseite ab, die mit global $pagenow; angezeigt wird. Über das Array $admin_pages wird festgelegt, dass der Hinweis auf bestimmten wp-admin-Seiten, wie z. B. dem Dashboard (index.php), erscheinen soll.
Wenn Sie möchten, dass der Hinweis auch auf anderen Seiten des Verwaltungsbereichs angezeigt wird, fügen Sie einfach den Slug der Seite hinzu, z. B. plugins.php für Plugins und edit.php für Beiträge und Seiten.
Stellen Sie einfach sicher, dass Sie die Slugs mit einem Komma und einem einfachen Anführungszeichen trennen, wie $admin_pages = [ 'index.php' , 'plugins.php', 'edit.php' ];.
Danach sammelt der Code Informationen über den aktuell eingeloggten Benutzer mit $user = wp_get_current_user();.
Der Code prüft dann, ob sich die aktuelle Seite in den angegebenen Adminseiten befindet und ob der Benutzer die Rolle “editor” hat, indem er if ( in_array( $pagenow, $admin_pages ) && in_array( 'editor', (array) $user->roles ) ){
Wenn beide Bedingungen erfüllt sind, wird ein Warnhinweis angezeigt.
So sieht unsere benutzerdefinierte Admin-Notiz aus, wenn Sie den obigen Code verwenden:

Die Erstellung von personalisierten und zielgerichteten benutzerdefinierten Admin-Benachrichtigungen erfordert einige WordPress-Programmierkenntnisse. Wenn Sie daran interessiert sind, in dieses Thema einzutauchen, dann empfehlen wir Ihnen diese Anleitungen zu lesen:
Expertentipps zum individuellen Anpassen des WordPress-Verwaltungsbereichs
Neben dem Hinzufügen individueller Verwaltungshinweise im Dashboard gibt es noch viele weitere Möglichkeiten, den WordPress-Verwaltungsbereich zu personalisieren, um den Arbeitsablauf und die Erfahrung der Benutzer zu verbessern.
Sie können zum Beispiel einen dunklen Modus zu Ihrem WordPress-Dashboard hinzufügen. Auf diese Weise können Sie die Belastung der Augen bei langen Bearbeitungssitzungen verringern.
Zusätzlich können Sie ein individuelles Dashboard-Logo hinzufügen, um Ihr WordPress-Erlebnis zu personalisieren und Ihre Markenidentität zu stärken.
In manchen Fällen möchten Sie vielleicht auch unnötige Menüpunkte aus dem WordPress-Verwaltungsbereich ausblenden. Dies kann nützlich sein, wenn Sie eine bestimmte Benutzerrolle mit eingeschränktem Zugriff haben oder wenn Sie einfach eine sauberere Oberfläche wünschen.
Hier sind weitere Möglichkeiten, wie Sie Ihren Verwaltungsbereich verbessern können:
- Beschränkung des WordPress-Administrationszugangs nach IP-Adresse
- Wichtige Tipps zum Schutz Ihres WordPress Admin-Bereichs (aktualisiert)
- Ändern des Farbschemas für die Verwaltung in WordPress (schnell und einfach)
- Ändern oder Entfernen von ‘Howdy Admin’ in WordPress (einfacher Weg)
- Hinzufügen eines Benachrichtigungszentrums in der WordPress-Verwaltung
- Verwendung der englischen WordPress-Administration auf einer mehrsprachigen Website
- Deaktivieren der WordPress Adminleiste für alle Benutzer außer Administratoren
- Hinzufügen oder Ändern von WordPress-Verwaltungssymbolen
- Hinzufügen eines Notizblocks zu Ihrem WordPress-Dashboard
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man individuelle Admin-Hinweise in WordPress hinzufügt. Vielleicht interessieren Sie sich auch für unsere Anleitung, wie Sie feststellen können, welche WordPress-Version Sie verwenden, oder für unsere Expertenauswahl der besten WordPress Plugins zur Erweiterung Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ali Vanaei
Hello
Many thanks for your good article
How can we display this message only once and dont display it after reloading?
WPBeginner Support
We will look into if there is a way we would recommend to add that functionality in the future.
Admin
Moinuddin Waheed
This is very effective way to communicate important messages and notices to users with different roles.
for a website that has many user roles to perform different tasks, it is very prudent to make updates directly inside the dashboard.
Messages sent to emails or other platforms may get ignored but if one is assigned to carry out tasks is dashboard as an author, contributor or editor or some other role then they will definitely get timely reminder inside the dashboard.
Muhammad Hammad
In both the methods defined above, the use of a plugin is essential. Is there a way to use the same code given in the second method directly without the WPcode plugin? Please advise.
WPBeginner Support
If you did not want to use the plugin you could look to add the code to your functions.php but we would recommend using WPCode to add snippets for safety.
Admin
mohadese esmaeeli
Hello, this method is excellent! For instance, an admin can post notes and announcements for all team members in various sections without installing any plugins! Overall, it’s a very practical and effective solution for communication, interaction with team members, and establishing policies.
Iwan Wilaga
Great article in 2022 as well.. Thanks!
For those who further want to stylize these admin notices, don’t forget that you need to target the admin page’s own html head element. The proper hook name for that is: ‘admin_head’ . There you can echo your style-s.
Marc-Antoine Minville
Hey, many thanks for your article about Admin Notices, this is really appreciated!
ASHIS MOOKHERJI
My one posting had been fixed on selected condition with a video from 23rd Sept 2016. Neither it is being possible to edit nor delete.
Please hepp me to delete that posting.
With thanks,
Aegis Mookherji