Möchten Sie noch mehr Organisationstalent in WordPress freisetzen? Versuchen Sie, Ihren individuellen Taxonomien individuelle Meta-Felder hinzuzufügen.
Mit individuellen Taxonomien können Sie Ihre Inhalte über Kategorien und Schlagwörter hinaus organisieren. Manchmal ist es jedoch sinnvoll, zusätzliche Details und Felder hinzuzufügen, um sie zu beschreiben. Hier kommen die individuellen Meta-Felder ins Spiel.
In diesem Artikel zeigen wir Ihnen, wie Sie zusätzliche Meta-Felder zu Ihren individuellen Taxonomien in WordPress hinzufügen können.

Wann sollten Sie benutzerdefinierte Meta-Felder zu einer benutzerdefinierten Taxonomie hinzufügen?
Wenn Sie neue Inhalte auf Ihrer WordPress-Website erstellen, können Sie diese mithilfe der beiden Standardtaxonomien, Kategorien und Tags, organisieren.
Einige Websites profitieren von der Verwendung von benutzerdefinierten Taxonomien. Diese ermöglichen es Ihnen, Ihre Inhalte auf zusätzliche Weise zu sortieren.
Eine Website, auf der Buchbesprechungen veröffentlicht werden, könnte beispielsweise die Taxonomien “Themen” und “Autoren” hinzufügen, damit die Besucher schnell die Rezensionen finden können, die sie interessieren.
Weitere Informationen finden Sie in unserem Leitfaden zur Erstellung benutzerdefinierter Taxonomien in WordPress.
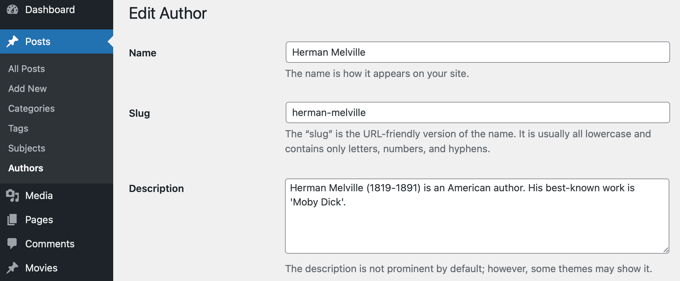
Jede Taxonomie hat standardmäßig nur drei oder vier Felder: Name, Slug, übergeordnetes Feld (wenn es hierarchisch ist) und Beschreibung.

Manchmal ist es sinnvoll, zusätzliche Felder hinzuzufügen, um die Taxonomie besser zu beschreiben. Sie könnten zum Beispiel ein Feld “Geburtsjahr” zu einer “Autoren”-Taxonomie hinzufügen.
In diesem Sinne erfahren Sie hier, wie Sie benutzerdefinierte Metafelder zu benutzerdefinierten Taxonomien in WordPress hinzufügen können.
Schritt 1: Hinzufügen von benutzerdefinierten Meta-Feldern zu benutzerdefinierten Taxonomien in WordPress
Zunächst müssen Sie das Plugin Advanced Custom Fields installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
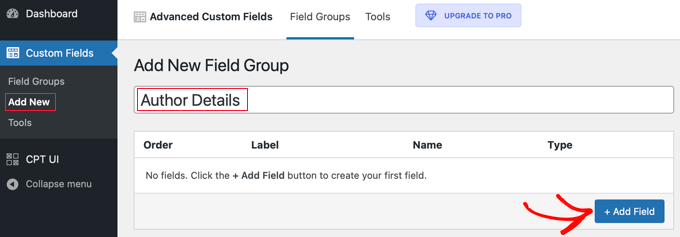
Gehen Sie dann auf die Seite Individuelle Felder ” Neu hinzufügen. Hier können Sie eine Feldgruppe hinzufügen, die ein oder mehrere neue Felder enthält.
Sie werden aufgefordert, der Feldgruppe einen Titel zu geben, der beim Hinzufügen oder Bearbeiten der Taxonomie zusammen mit den neuen Feldern angezeigt wird. In diesem Tutorial möchten wir der Taxonomie “Autoren” ein benutzerdefiniertes Feld hinzufügen, also nennen wir die Feldgruppe “Autorendetails”.

Wenn Sie das getan haben, sollten Sie auf die Schaltfläche “+ Feld hinzufügen” klicken, um ein Feld hinzuzufügen. Es wird ein neues Formular angezeigt, in das Sie die Details des neuen Feldes eintragen können.
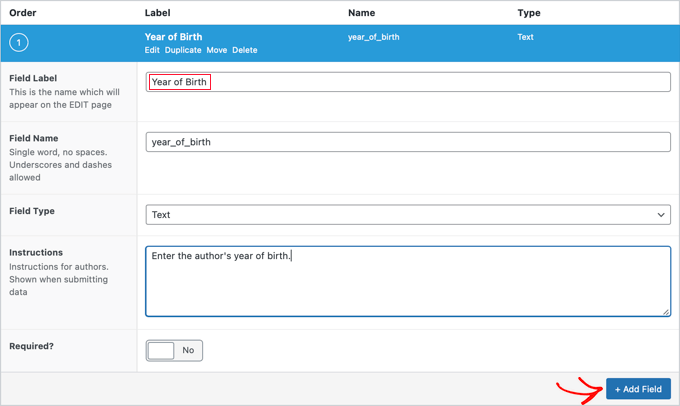
Sobald Sie eine Feldbezeichnung eingeben, wird der Feldname automatisch für Sie erstellt und Sie können ihn bei Bedarf bearbeiten. Sie werden den Feldnamen später im Lehrgang brauchen, also notieren Sie ihn sich.

Jetzt sollten Sie die anderen Details für das Feld eingeben, z. B. den Feldtyp, Anweisungen für Ihre Autoren, die das Formular ausfüllen werden, und ob das Feld erforderlich ist. Weitere Optionen, die im Screenshot nicht gezeigt werden, sind Standardtext, Platzhaltertext, Zeichenbegrenzung und mehr.
Wenn Sie ein zweites Feld hinzufügen möchten, klicken Sie auf die Schaltfläche “+ Feld hinzufügen” und wiederholen Sie den Vorgang. Andernfalls scrollen Sie einfach nach unten zum Abschnitt “Standort”.
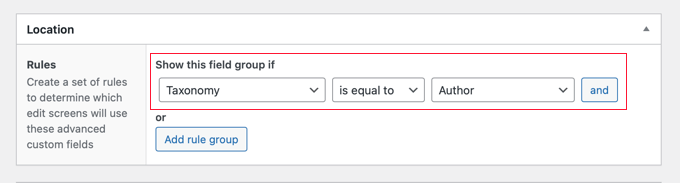
Hier können Sie Regeln erstellen, die beschreiben, wo das neue Feld angezeigt werden soll. Wählen Sie “Taxonomie” aus dem ersten Dropdown-Menü und lassen Sie das mittlere Feld als “ist gleich” stehen. Wählen Sie schließlich die richtige individuelle Taxonomie für das letzte Feld. In diesem Lernprogramm wählen wir “Autor”.

Wenn Sie dieses Feld einer anderen Taxonomie hinzufügen möchten, können Sie auf die Schaltfläche “Regelgruppe hinzufügen” klicken und den Schritt wiederholen.
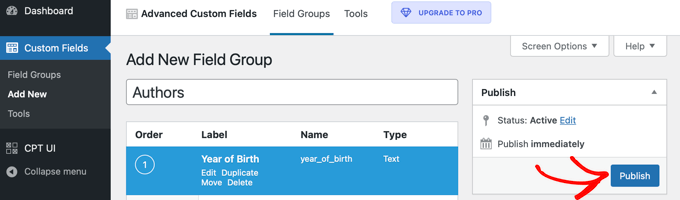
Jetzt sollten Sie alle anderen Einstellungen auf der Seite anpassen. Wir belassen es bei den Standardwerten. Sobald Sie fertig sind, sollten Sie zum oberen Rand der Seite scrollen und auf die Schaltfläche “Veröffentlichen” klicken.

Herzlichen Glückwunsch, Sie haben erfolgreich ein benutzerdefiniertes Meta-Feld zu einer benutzerdefinierten Taxonomie in WordPress hinzugefügt. Aber Sie haben noch etwas mehr Arbeit vor sich.
Schritt 2: Hinzufügen von Daten zum neuen benutzerdefinierten Meta-Feld
Die Taxonomie hat zwar ein neues Feld, aber es enthält noch keine Daten. Sie sollten sich jetzt etwas Zeit nehmen, um dies zu tun.
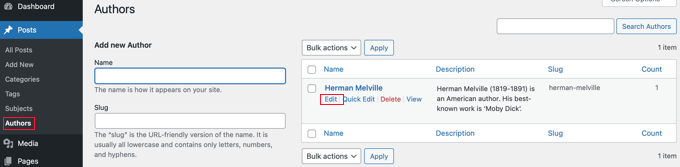
In unserem Beispiel müssen wir für jeden Autor das Geburtsjahr eingeben. Dazu müssen wir zu Beiträge ” Autoren navigieren und auf den Namen des Autors klicken, den wir bearbeiten möchten.

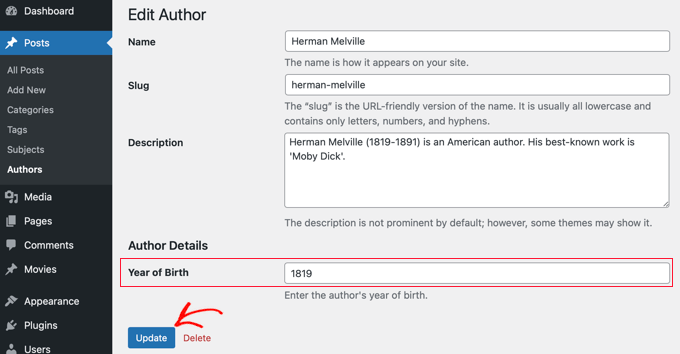
Danach können wir Daten in das neue Feld eingeben. In diesem Fall werden wir das Geburtsjahr des Autors eingeben. Vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken, um die neuen Daten zu speichern.

Führen Sie auf Ihrer Website die gleichen Schritte aus, um Daten zu Ihrer benutzerdefinierten Taxonomie hinzuzufügen.
Wenn Sie fertig sind, bleibt noch ein Schritt übrig. Während Sie das benutzerdefinierte Feld sehen können, wenn Sie in Ihrem WordPress-Verwaltungsbereich angemeldet sind, können Besucher Ihrer Website es nicht sehen. Sie müssen das Feld auf der Archivseite der benutzerdefinierten Taxonomie hinzufügen.
Schritt 3: Anzeige eines benutzerdefinierten Meta-Feldes auf Ihrer Taxonomie-Archivseite
In diesem Schritt müssen Sie Code zu Ihren Theme-Dateien hinzufügen. Wenn Sie das noch nicht getan haben, lesen Sie unseren Leitfaden für Einsteiger zum Einfügen von Snippets aus dem Internet in WordPress.
Als Erstes müssen Sie im Ordner Ihres Themas nach der Archivdatei für die Taxonomie suchen. Sie wird einen Namen wie taxonomy-YOURTAXONOMYNAME.php haben.
Wenn Sie zum Beispiel eine benutzerdefinierte Taxonomie namens “authors” haben, müssen Sie nach einer Datei namens taxonomy-authors.php suchen.
Wenn Sie diese Datei nicht sehen, dann suchen Sie nach archive.php. Sie müssen ein Duplikat dieser Datei erstellen und sie wie oben beschrieben benennen.
Hinweis: Wenn Ihr Theme keine archive.php enthält, dann verwenden Sie wahrscheinlich ein WordPress-Theme-Framework und müssen das Taxonomie-Archiv manuell erstellen. Ein guter Ausgangspunkt, um zu lernen, wie man Archivdateien erstellt, ist unsere Anleitung zum Erstellen von benutzerdefinierten Archivseiten in WordPress.
Nun müssen Sie den folgenden Code in das Taxonomie-Archiv direkt vor der Schleife einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 | <?php// get the current taxonomy term$term = get_queried_object();// get the taxonomy meta field$taxonomymetafield = get_field('FIELDNAME', $term);// display the taxonomy meta fieldecho $taxonomymetafield;?> |
Beachten Sie, dass Sie “FIELDNAME” durch den tatsächlichen Feldnamen ersetzen müssen, den Sie oben erstellt haben. Denken Sie daran, dass wir Sie gebeten haben, ihn zu notieren.
In unserem Beispiel lautet der Feldname “Geburtsjahr”. Wir fügen auch eine Beschreibung hinzu, damit unsere Besucher verstehen, was das Feld bedeutet. Wir fügen also den folgenden Code in die Datei taxonomy-authors.php des Taxonomie Archivs ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?php// get the current taxonomy term$term = get_queried_object();// get the taxonomy meta field$taxonomymetafield = get_field('year_of_birth', $term);// display the taxonomy meta fieldecho "Year of birth: ";echo $taxonomymetafield;?> |
So sah es aus, als wir es auf unserer Demo-Website getestet haben:

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie individuelle Meta-Felder zu individuellen Taxonomien in WordPress hinzufügen können. Vielleicht möchten Sie auch erfahren, wie Sie Schlüsselwörter und Meta-Beschreibungen in WordPress hinzufügen können, oder sich unsere Liste der unverzichtbaren WordPress Plugins zur Erweiterung Ihrer Website ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Tarek Anandan
If you can’t your data to display and you’re using a recent version of WordPress, use get_term_meta() instead of get_tax_meta().
Subin
here’s my code:
$config = array(
‘id’ => ‘tax_meta_box’, // meta box id, unique per meta box
‘title’ => ‘Tax Meta Box’, // meta box title
‘pages’ => array(‘category’), // taxonomy name, accept categories, post_tag and custom taxonomies
‘context’ => ‘normal’, // where the meta box appear: normal (default), advanced, side; optional
‘fields’ => array(), // list of meta fields (can be added by field arrays)
‘local_images’ => false, // Use local or hosted images (meta box images for add/remove)
‘use_with_theme’ => get_template_directory_uri() . ‘/Tax-Meta-Class/Tax-meta-class’
);
/*
* Initiate your meta box
*/
$my_meta = new Tax_Meta_Class($config);
//Image field
$my_meta->addImage(‘image_field’,array(‘name’=> __(‘My Image ‘,’tax-meta’)));
$my_meta->Finish();
———————————————————————————————————————–
term_id;
$saved_data = get_tax_meta($term_id,’image_field’,true);
echo ”;
echo $term_id; // Echoes ‘1’ which is the category ID
echo $saved_data; // Doesn’t show anything . Wonder Why!!
exit;
?>
James Dower
I’m also having issues getting the path for an uploaded image. It just echos:
Array
…text fields are fine.
I’m using:
$prefix = ‘ttp_’;
$my_meta->addImage($prefix.’logo_id’,array(‘name’=> __(‘Logo’,’tax-meta’)));
And on the taxonomy.php page:
$logo = get_tax_meta($term->term_id, ttp_logo_id);
Can anyone help please? I’ve been at this for HOURS!
James Dower
…and is anyone please able to explain how to echo repeater fields?!
James Dower
For all those struggling to get this to read out, I found a stray apostrophe in there, this works for me:
$data = get_tax_meta($term->term_id, ba_text_field_id);
echo $data;
siva
Hi Team very very thank you…..
Ketan
Hi,
I am activate plugin. but i don’t show where i can add custom taxonomy filed in admin side. please replay me.
Thanks,
Ketan.
Francisco
Thanks a lot this has been very useful!!!!
I displayer correclty a text field using this code:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’ba_text_field_id’);
echo $saved_data;
BUT I need to display an image too, I’m using this php code in my template:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’ba_image_field_id’);
echo $saved_data;
But it doesn’t display anything!
It just shows a single word “array”
What could be wrong?
David Beastall
Thanks for that, the tutorial seems incomplete imo.
Hemanta Chakladar
I’m also searching for that.
Hemanta Chakladar
I’m stuck.
I can see meta data option in wordpress category and not in my custom taxonomy. Where can I add this option to add custom meta in my custom taxonomy ? Where that is defined ?
Marco Panichi
How to add a multiple checkbox in order to select one or more users?
Ankur
Hi Marco, Did you get any answer on it? I am also looking for the same functionality.
Joe Chow
thanks a lot.I can see there are bunch of fields showed at the post category. However, I just want to know how to make the code to be used for woocommerce product category only.
Can anyone give a tip?
Joe
How would you get the taxonomy information on a custom page template instead of a taxonomy.php page?
Jason Gateman
Thanks for this tutorial! How do I get the meta to show on a custom post page I have created as opposed to just the taxonomy page?
AD
Hi Guys,
For those who are having issues with displaying the content that is saved. Use the prefix in front of the key.
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
That should be ba_text_field_id (Given that the prefix is ba_) .
Hope this helps cheers.
Dan
I wanted to second this comment, as it can be quite puzzling to figure out why the example doesn’t work. If you look in the “Tax meta class” file you will see at the top that Ohad defines a $prefix variable that is appended to each save function.
So in order to get the result to echo out, you need to include the prefix. You can set the prefix to anything you want, including “”. I have no idea what “ba_” stands for, but that is what is in there by default.
The example should read:
$saved_data = get_tax_meta($term->term_id,’ba_text_field_id’);
Chris
Thanks a lot! Works great. You saved me a lot of time coding.
Ante
Ok, I’m stuck.
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
So ‘taxonomy’ is my custom taxonomy, let’s say ‘project_clients’
‘text_field_id’ is the id of input field, it’s $prefix.’text_area’…
What’s ‘term’ ?????
Steve
Ante,
Have you had any progress with this??
I’m wondering the same question – poured over so many comments and pages talking about this, but cannot find a resolution. Any help would be appreciated if you have found the answer.
Simply adding the following to my taxonomy.php file is not working:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
fp-admin
I am trying to add whatever I put in the WYSIWYG to the front end of the website. I honestly have no clue what I’m doing but this is my code so far:
term_id,’wysiwyg_field_id’);
?>
<a href="”>
ELiane
Hi,
I used the plugin but I can get the code on my Taxonomy.php.
I Use this code to display the field
term_id,’text_field_id’);
echo $saved_data;
?>
Do I have to do something else?
Thanks
WPBeginner Support
yes if you have followed all instructions as described above, then it should work.
Admin
Tejas Deshmukh
Hello, Specially Thanks for this Idea. This plugin is working superb. I have added three extra fields in Perticular Term add, edit option. but when i create category in it at that term at that time I can’t store value for that extra three fields. So any suggestion for that?
alexut
But how do I get the data out of the archive page? you should add this also as this is a common request.
Kisshomaru
Brilliant! You have no ideea how much time I spent looking for a way to add “quantities” to “products”. This not being a commerce site, it was cumbersome to have a food post tied to an Ingredients taxonomy and not to be able to modify the number of cucumbers for each post.
Thank You!
Mike Jackson
Hi – I’m having trouble getting this to work. I have the data fields visible in my custom taxonomy but I cannot call the data in my brand-description.php using the php code you pasted at the bottom of your article. It doesn’t show an error, it just doesn’t work.
I’d really appreciate some further explanation with this if you have the time.
Thanks
Mike Jackson
This is quite a find! Been trying to solve this for a few weeks. Any idea how to add the new fields to the columns?
Mike Jackson
I’m also having trouble outputting anything on the page. I have this code applied and data in the fields but nothing showing on the site
term_id,’textarea_field_id’);
echo $saved_data;
?>
Editorial Staff
This code works on taxonomy archive page. If it is not displaying then chances are that the code is not able to get the taxonomy ID. At least that would be my guess.
-Syed
Admin
FJ
Well, this sounds nice and did the trick on the categories but for any reason, it didn’t on a custom taxonomy of mine. Did I miss something ? Is there a hook somewhere I didn’t look at ?
Anyway thanks a lot for those enlightening on Ohad’s work. I hanged around it wondering how on earth I could use it properly. I’m just the do-it-yourself type, not a real developper, I’m sure you’ll have understood already.
Thanks again.
Editorial Staff
In line 24 of example-usage.php, you should be able to specify your custom taxonomy.
Admin
Ben
To clarify – Line 24 of taxonomy-fields.php
‘pages’ => array(‘category’), // taxonomy name, accept categories, post_tag and custom taxonomies
CHANGE the XXX to whatever your custom taxonomy is called
‘pages’ => array(‘xxxxx’), // taxonomy name, accept categories, post_tag and custom taxonomies
Kobbe
@ Editor please forgive me, How do i output a text field
Editorial Staff
You have to use the PHP code that we shared. Make sure to change the field name to the one that you have.
Admin
Kobbe
Thanks editor i really appreciate for the reply, This is how class-usage-demo.php – http://pastebin.com/ctZPeS0w
This is what i’m doing but not displaying/outputting anything what am i doing wrong..? and is it possible to display the code (if possible) anywhere in my theme…Thanks
Editorial Staff
The code you have is simply setting up the admin side of things. To display the code, look at the PHP code that we have shared in the article. You have to use that in your taxonomy archive file.
gaurav kaushik
its cool..
but where it save the data…? in postmeta table or it create a new table?
Editorial Staff
It does it in the options table.
Admin
Gaurav Kaushik
can we change the backend of this plugin..i mean we want to create a termmeta table (meta_id,term_id,meta_key,meta_value) ..and save the taxonomy meta here…or connect it with this plugin? http://wordpress.org/extend/plugins/simple-term-meta/
Jim
Cool stuff. I will implement this on our blog in the future.
Michelle
Oh thanks you so much, I’ve been wondering how to identify tags as being English or Spanish for my bilingual site – this helps enormously
Jaime
I actually just finished coding up custom fields for a custom taxonomy for a project I’m working on. I love the flexibility – will certainly check out the plugin for future projects!
Editorial Staff
Yes that is the best part about it. We love stumbling onto libraries like this one which makes the life of developers much easier.
Admin