Wenn Sie eine WordPress-Website für einen Kunden entwickeln, dann werden Sie wahrscheinlich Shortcodes für Ihre Kunden verwenden. Das Problem ist, dass viele Anfänger nicht wissen, wie man Shortcodes hinzufügt, und wenn es um komplexe Parameter geht, ist es noch schwieriger. Shortcake bietet eine Lösung, indem es eine Benutzeroberfläche für Shortcodes hinzufügt. In diesem Artikel zeigen wir Ihnen, wie Sie eine Benutzeroberfläche für Shortcodes in WordPress mit Shortcake hinzufügen.
Was ist Shortcake?
WordPress bietet eine einfachere Möglichkeit, ausführbaren Code in Beiträge und Seiten einzufügen, indem Shortcodes verwendet werden. Viele WordPress-Themes und -Plugins ermöglichen es den Nutzern, mit Shortcodes zusätzliche Funktionen hinzuzufügen. Manchmal können diese Shortcodes jedoch kompliziert werden, wenn ein Benutzer Parameter für die Anpassung eingeben muss.
Wenn es beispielsweise in einem typischen WordPress-Theme einen Shortcode zur Eingabe einer Schaltfläche gibt, muss der Benutzer wahrscheinlich mindestens zwei bis fünf Parameter hinzufügen. Zum Beispiel so:
[themebutton url=”http://example.com” title=”Download Now” color=”purple” target=”newwindow”]
Shortcake ist ein WordPress-Plugin und eine vorgeschlagene zukünftige WordPress-Funktion. Es zielt darauf ab, dieses Problem zu lösen, indem es eine Benutzeroberfläche zur Eingabe dieser Werte bereitstellt. Dies wird die Verwendung von Shortcodes erheblich vereinfachen.

Erste Schritte
Dieses Tutorial richtet sich an Benutzer, die neu in der WordPress-Entwicklung sind. Anfänger, die ihre WordPress-Themes gerne optimieren, werden dieses Tutorial ebenfalls hilfreich finden.
Nachdem das gesagt ist, lassen Sie uns beginnen.
Als erstes müssen Sie das Shortcake (Shortcode UI) Plugin installieren und aktivieren.
Sie benötigen nun einen Shortcode, der einige Parameter der Benutzereingabe akzeptiert. Falls Sie eine kleine Auffrischung brauchen, hier ist , wie man einen Shortcode in WordPress hinzufügt.
Für dieses Tutorial werden wir einen einfachen Shortcode verwenden, mit dem Benutzer eine Schaltfläche in ihre WordPress-Beiträge oder -Seiten einfügen können. Hier ist der Beispielcode für unseren Shortcode. Sie können ihn verwenden, indem Sie ihn in die Funktionsdatei Ihres Themes oder in ein Site-spezifisches Plugin einfügen.
1 2 3 4 5 6 7 8 9 10 11 12 | add_shortcode( 'cta-button', 'cta_button_shortcode' );function cta_button_shortcode( $atts ) { extract( shortcode_atts( array( 'title' => 'Title', 'url' => '' ), $atts )); return '<span class="cta-button"><a href="' . $url . '">' . $title . '</a></span>';} |
Sie müssen auch einige CSS hinzufügen, um Ihre Schaltfläche zu gestalten. Sie können dieses CSS im Stylesheet Ihres Themes verwenden.
1 2 3 4 5 6 7 8 | .cta-button {padding: 10px;font-size: 18px;border: 1px solid #FFF;border-radius: 7px;color: #FFF;background-color: #50A7EC;} |
So wird ein Benutzer den Shortcode in seinen Beiträgen und Seiten verwenden:
[cta-button title="Download Now" url="http://example.com"]
Da wir nun einen Shortcode haben, der Parameter akzeptiert, können wir eine Benutzeroberfläche dafür erstellen.
Registrieren Ihrer Shortcode-Benutzeroberfläche bei Shortcake
Die Shortcake-API ermöglicht es Ihnen, die Benutzeroberfläche Ihres Shortcodes zu registrieren. Sie müssen beschreiben, welche Attribute Ihr Shortcode akzeptiert, welche Eingabefeldtypen und welche Beitragstypen die Shortcode-Benutzeroberfläche anzeigen sollen.
Hier ist ein Beispielcodeausschnitt, den wir verwenden werden, um die Benutzeroberfläche unseres Shortcodes zu registrieren. Wir haben versucht, jeden Schritt mit Inline-Kommentaren zu erklären. Sie können diesen Code in die Funktionsdatei Ihres Themes oder in ein Site-spezifisches Plugin einfügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | shortcode_ui_register_for_shortcode(/** Your shortcode handle */'cta-button',/** Your Shortcode label and icon */array(/** Label for your shortcode user interface. This part is required. */'label' => 'Add Button',/** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */'listItemImage' => 'dashicons-lightbulb',/** Shortcode Attributes */'attrs' => array(/*** Each attribute that accepts user input will have its own array defined like this* Our shortcode accepts two parameters or attributes, title and URL* Lets first define the UI for title field. */array(/** This label will appear in user interface */'label' => 'Title',/** This is the actual attr used in the code used for shortcode */'attr' => 'title',/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */'type' => 'text',/** Add a helpful description for users'description' => 'Please enter the button text',),/** Now we will define UI for the URL field */array('label' => 'URL','attr' => 'url','type' => 'text','description' => 'Full URL',),),),/** You can select which post types will show shortcode UI */'post_type' => array( 'post', 'page' ), )); |
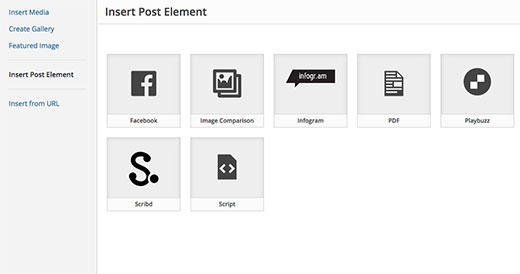
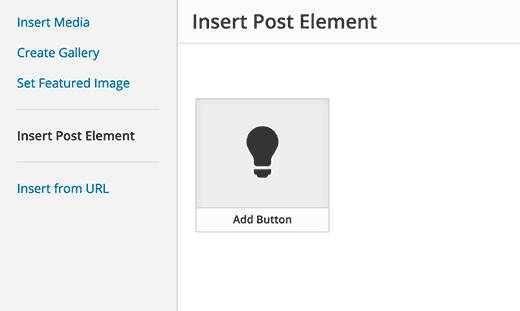
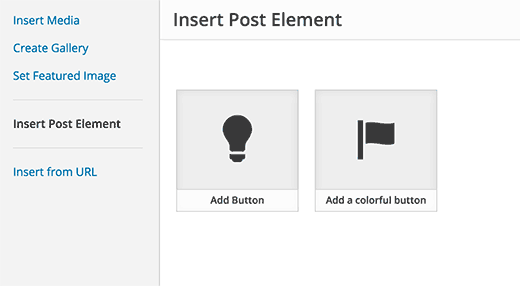
Das war’s. Jetzt können Sie die Shortcode-Benutzeroberfläche in Aktion sehen, indem Sie einen Beitrag bearbeiten. Klicken Sie einfach auf die Schaltfläche Medien hinzufügen oberhalb eines Beitragseditors. Daraufhin wird der Medien-Uploader angezeigt, in dem Sie in der linken Spalte ein neues Element “Beitragselement einfügen” finden. Wenn Sie darauf klicken, wird Ihnen eine Schaltfläche zum Einfügen Ihres Codes angezeigt.

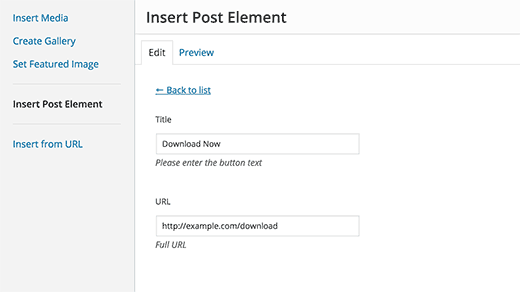
Wenn Sie auf die Miniaturansicht mit dem Glühbirnensymbol und Ihrem Shortcake-Label klicken, wird die Shortcode-Benutzeroberfläche angezeigt.

Hinzufügen eines Shortcodes mit mehreren Eingaben
Im ersten Beispiel haben wir einen sehr einfachen Shortcode verwendet. Jetzt machen wir es ein bisschen komplizierter und viel nützlicher. Fügen wir einen Shortcode hinzu, der es den Nutzern ermöglicht, die Farbe einer Schaltfläche zu wählen.
Zuerst fügen wir den Shortcode hinzu. Es ist fast derselbe Shortcode, nur dass er jetzt Benutzereingaben für die Farbe zulässt.
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_shortcode( 'mybutton', 'my_button_shortcode' );function my_button_shortcode( $atts ) { extract( shortcode_atts( array( 'color' => 'blue', 'title' => 'Title', 'url' => '' ), $atts )); return '<span class="mybutton ' . $color . '-button"><a href="' . $url . '">' . $title . '</a></span>';} |
Da unser Shortcode Schaltflächen in verschiedenen Farben anzeigen wird, müssen wir auch unser CSS aktualisieren. Sie können dieses CSS im Stylesheet Ihres Themes verwenden.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .mybutton { padding: 10px; font-size: 18px; border: 1px solid #FFF; border-radius: 7px; color: #FFF;}.blue-button { background-color: #50A7EC;}.orange-button { background-color:#FF7B00;} .green-button { background-color:#29B577;} |
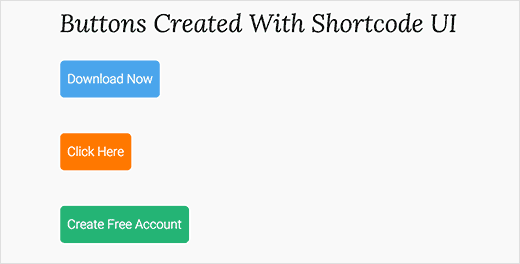
So werden die Schaltflächen aussehen:

Nun, da unser Shortcode fertig ist, besteht der nächste Schritt darin, die UI des Shortcodes zu registrieren. Wir werden im Wesentlichen denselben Code verwenden, außer dass wir dieses Mal einen weiteren Parameter für die Farbe haben und den Nutzern anbieten, zwischen blauen, orangefarbenen oder grünen Schaltflächen zu wählen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | shortcode_ui_register_for_shortcode(/** Your shortcode handle */'mybutton',/** Your Shortcode label and icon */array(/** Label for your shortcode user interface. This part is required. */'label' => 'Add a colorful button',/** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */'listItemImage' => 'dashicons-flag',/** Shortcode Attributes */'attrs' => array(/*** Each attribute that accepts user input will have its own array defined like this* Our shortcode accepts two parameters or attributes, title and URL* Lets first define the UI for title field. */array(/** This label will appear in user interface */'label' => 'Title',/** This is the actual attr used in the code used for shortcode */'attr' => 'title',/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */'type' => 'text',/** Add a helpful description for users */'description' => 'Please enter the button text',),/** Now we will define UI for the URL field */array('label' => 'URL','attr' => 'url','type' => 'text','description' => 'Full URL',),/** Finally we will define the UI for Color Selection */array('label' => 'Color','attr' => 'color',/** We will use select field instead of text */'type' => 'select', 'options' => array( 'blue' => 'Blue', 'orange' => 'Orange', 'green' => 'Green', ),),),/** You can select which post types will show shortcode UI */'post_type' => array( 'post', 'page' ), )); |
Das war’s. Jetzt können Sie einen Beitrag oder eine Seite bearbeiten und auf die Schaltfläche Medien hinzufügen klicken. Sie werden Ihren neu hinzugefügten Shortcode unter “Beitragselemente einfügen” sehen.

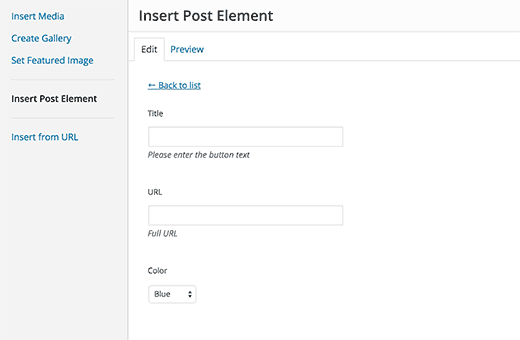
Wenn Sie auf Ihren neu erstellten Shortcode klicken, wird die Shortcode-Benutzeroberfläche angezeigt, in die Sie einfach die Werte eingeben können.

Sie können den in diesem Tutorial verwendeten Code als Plugin herunterladen.
Wir haben den CSS-Code beigefügt, so dass Sie ihn zum Lernen oder zum Hinzufügen Ihrer eigenen Call-to-Action-Buttons in WordPress mit einer einfacheren Benutzeroberfläche verwenden können. Sie können den Quellcode gerne ändern und damit spielen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man mit Shortcake eine Benutzeroberfläche für Shortcodes in WordPress einfügt. Vielleicht möchten Sie auch einen Blick auf diese 7 wichtigen Tipps zur Verwendung von Shortcodes in WordPress werfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Waqar
hello, i want to modify my wordpress theme’s search box. because theme’s search box don’t search all over the place in website except title of post/product. please help me to get rid of this problem.
WPBeginner Support
Take a look at our list of WordPress search plugins to improve your site search
Admin