Unserer Erfahrung nach ist einer der Hauptgründe, warum Kunden auf eCommerce-Websites ihre Warenkörbe abbrechen, dass sie von den Versandkosten überrascht werden. Es ist wichtig, dass Sie Ihren Kunden mitteilen, wie viel sie im Voraus bezahlen müssen.
Es ist ganz einfach, Ihren Besuchern die Möglichkeit zu geben, die Versandkosten auf Ihrer Website zu berechnen. Mithilfe eines Versandkostenrechners können Kunden die Gesamtkosten eines Produkts, die sie bei der Lieferung zu zahlen haben, genau abschätzen.
Die Bereitstellung eines Versandkostenrechners trägt zur Transparenz Ihres Unternehmens bei und schafft Vertrauen bei potenziellen Kunden.
Im Laufe der Jahre haben wir festgestellt, dass Websites, die ihre Versandkosten transparent darstellen und einen Versandkostenrechner anbieten, in der Regel erfolgreicher sind als Geschäfte, die die Kosten erst auf der Kassenseite offenlegen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Website ganz einfach einen Versandrechner hinzufügen können.

Was ist ein Versandrechner und warum sollte man ihn verwenden?
Ein Versandrechner hilft bei der automatischen Schätzung der Gesamtkosten für den Versand. Er zeigt den Kunden die Lieferkosten und andere relevante Gebühren an, damit sie die Versandkosten nicht manuell berechnen müssen.
Bei der Berechnung der Versandkosten kommen verschiedene Faktoren ins Spiel. Einige davon sind der Preis des Produkts, der Bestimmungsort, der Ursprung einer Sendung, das Gewicht, die Abmessungen, die Art des Dienstes und andere Variablen bei der Berechnung.
Die manuelle Berechnung der Versandkosten kann zeitaufwändig sein, wenn Sie mehrere Bestellungen in Ihrem Online-Shop haben. Außerdem würde die manuelle Berechnung zu Fehlern führen, die sich auf die Kundenzufriedenheit auswirken können.
Mit einem Versandrechner Plugin für Ihre WordPress oder WooCommerce Website sparen Sie eine Menge Zeit und automatisieren den Prozess.
Die Kunden können einfach ihren Standort auswählen und sehen, was das Produkt nach der Lieferung tatsächlich kosten wird. Das stärkt Ihre Beziehung zu Ihren Kunden und schafft Vertrauen.
Sehen wir uns also an, wie Sie Ihrer WordPress-Website ganz einfach einen Versandrechner hinzufügen können. Wir zeigen Ihnen auch, wie Sie ihn zu Ihrem WooCommerce-Shop hinzufügen können.
Sie können auf die unten stehenden Links klicken, um zu dem von Ihnen gewünschten Abschnitt zu springen:
Hinzufügen eines Versandkostenrechners zu WooCommerce
Der beste Weg, einen Versandkostenrechner in WooCommerce hinzuzufügen, ist die Verwendung des Plugins Product page shipping calculator for WooCommerce. Es ist ein kostenloses Plugin, mit dem Kunden die Versandkosten berechnen können, bevor sie ein Produkt in den Warenkorb legen.
Zunächst müssen Sie den Versandkostenrechner für die Produktseite des WooCommerce-Plugins herunterladen und installieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Wenn Sie noch keinen Shop eingerichtet haben, können Sie unserer Anleitung folgen, in der wir aufschlüsseln, was Sie benötigen, um einen WooCommerce-Shop einzurichten und zu starten.
Nach der Aktivierung können Sie unter WooCommerce ” Versandkostenrechner das Plugin konfigurieren.

Das Plugin ist sofort einsatzbereit und Sie können die Standardeinstellungen verwenden, um loszulegen. Es gibt jedoch Optionen, um sie zu bearbeiten und Ihren Versandrechner anzupassen.
Es ist wichtig zu beachten, dass das Plugin bei der Berechnung der Versandkosten die Informationen aus den Versandzoneneinstellungen in WooCommerce verwendet.
Einrichten von Versandzonen in WooCommerce
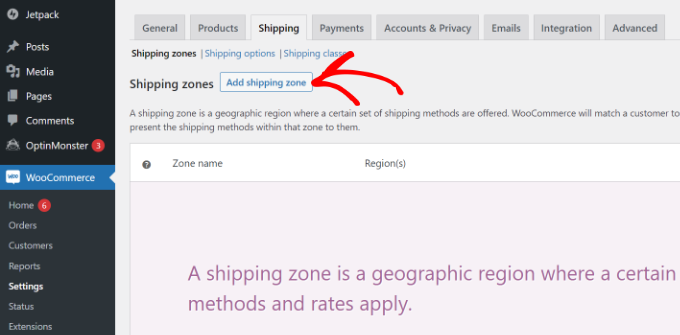
Wenn Sie keine Versandzonen eingerichtet haben, müssen Sie in Ihrem WordPress-Dashboard zu WooCommerce ” Einstellungen gehen und auf die Registerkarte “Versand” wechseln.

Klicken Sie unter dem Abschnitt Versandzonen einfach auf die Schaltfläche “Versandzone hinzufügen”.
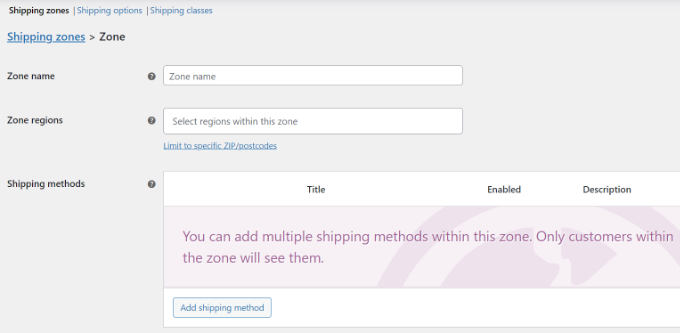
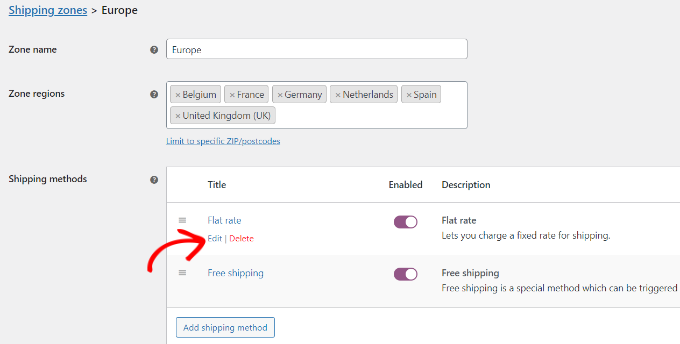
Als Nächstes müssen Sie einen Zonennamen eingeben und Regionen aus dem Dropdown-Menü auswählen. Sie können mehrere Länder oder Städte zu einer einzigen Zone hinzufügen.

Danach können Sie auf die Schaltfläche “Versandart hinzufügen” klicken.
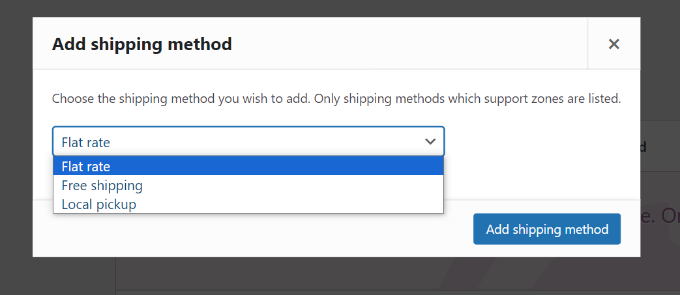
Es öffnet sich nun ein Popup-Fenster.
WooCommerce bietet Ihnen 3 Versandmethoden zur Auswahl an. Sie können einen “Pauschalpreis” auswählen und dann einen Betrag eingeben, der für den Versand berechnet wird. Oder Sie können die Optionen“Kostenloser Versand” und “Lokale Abholung” wählen.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Versandart hinzufügen”.
Sie können mehrere Versandmethoden für die Zone hinzufügen und Bedingungen festlegen, wann sie gelten.
Als Nächstes müssen Sie auf die Option “Bearbeiten” unter Ihren Versandmethoden klicken.

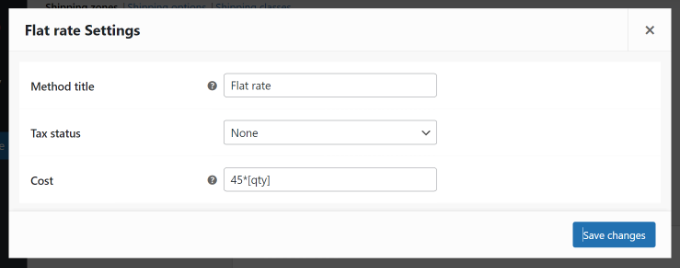
Daraufhin öffnet sich ein kleines Fenster, in dem Sie den Titel der Methode ändern, auswählen können, ob die Versandmethode steuerpflichtig sein soll, und die Kosten eingeben können.
Für die Kosten können Sie einen Pauschalbetrag eingeben, der berechnet wird, wenn ein Kunde ein Produkt in den Warenkorb legt. Es besteht auch die Möglichkeit, die Versandkosten mit der Menge zu multiplizieren.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Änderungen speichern”.
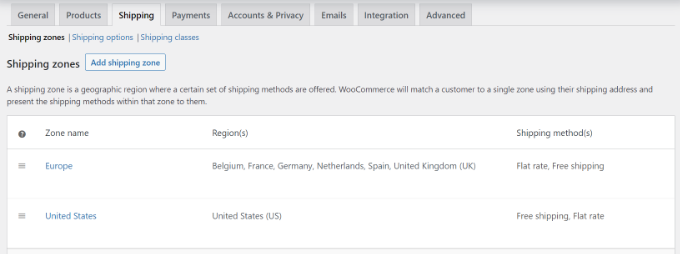
Sie können nun zum Abschnitt Versandzone zurückkehren, um Ihre Zonen, Regionen und Versandmethoden anzuzeigen.

Einstellungen des Versandkostenrechners bearbeiten
Nachdem Sie die Versandzonen eingerichtet haben, können Sie zurück zu WooCommerce ” Versandrechner gehen, um die Einstellungen des Versandrechners auf der Produktseite des WooCommerce-Plugins zu ändern.
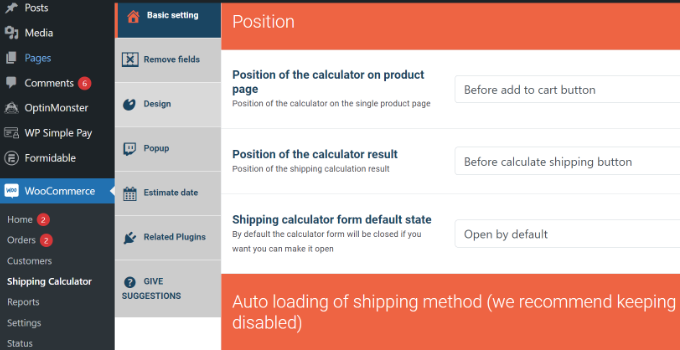
Auf der Registerkarte Grundeinstellung können Sie die Position des Rechners auf der Produktseite und die Position der Rechnerergebnisse bearbeiten.
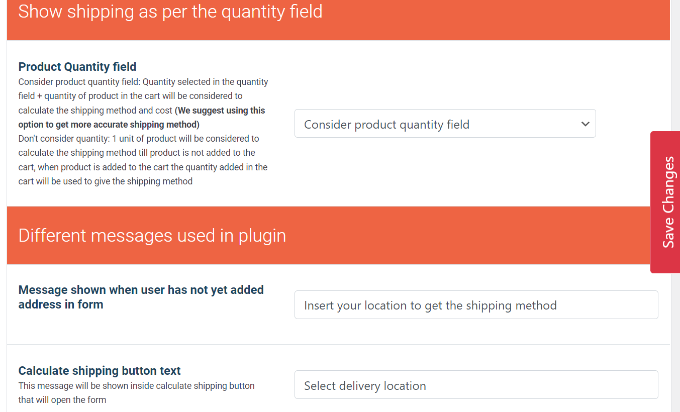
Wenn Sie nach unten scrollen, sehen Sie weitere Einstellungen. Mit dem Plugin können Sie die im Plugin verwendeten Nachrichten bearbeiten, die Versandmethode automatisch laden lassen und vieles mehr.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Änderungen speichern” an der Seite oder unten auf der Seite.
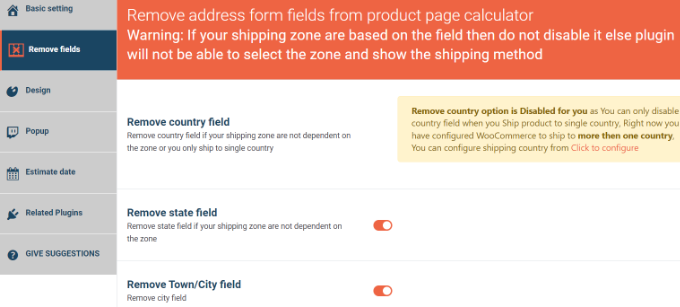
Als nächstes können Sie zur Registerkarte “Felder entfernen” wechseln. Hier sehen Sie Optionen zum Entfernen beliebiger Felder aus dem Versandrechner.
Zum Beispiel zeigt das Plugin standardmäßig die Felder Land, Bundesland, Stadt und Postleitzahl an. Sie können jedes der Felder deaktivieren, das nicht zu Ihren Versandzonen passt.

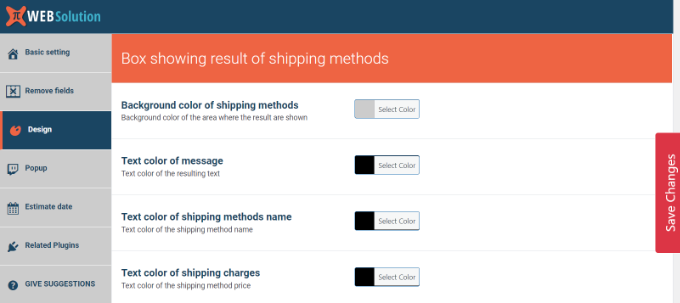
Wechseln Sie anschließend zur Registerkarte “Design”. Das Plugin bietet Ihnen mehrere Optionen, um das Aussehen des Versandrechners zu bearbeiten.
Sie können z. B. die Hintergrund- und Textfarben für die Anzeige der Versandarten ändern oder die Farben für die Buttons im Taschenrechner auswählen.

Vergessen Sie nicht, auf den Button “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
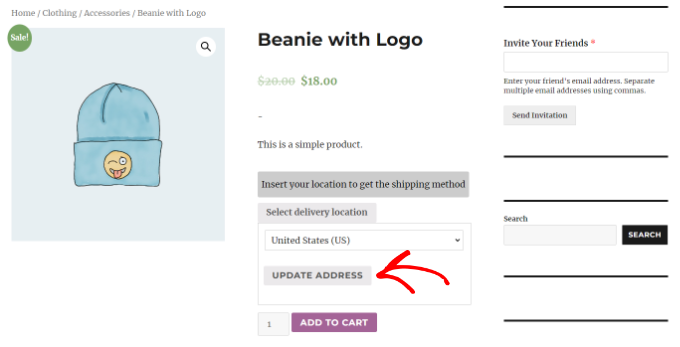
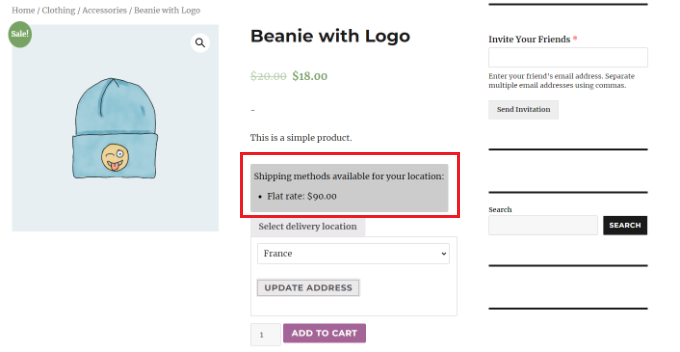
Anschließend können Sie Ihren WooCommerce-Shop besuchen, um den Versandrechner in Aktion zu sehen.
In der folgenden Abbildung müssen die Kunden zunächst einen Lieferort auswählen und dann auf die Schaltfläche “Adresse aktualisieren” klicken.

Sobald dies geschehen ist, berechnet das Plugin automatisch die Versandkosten, die Sie im Abschnitt Versandzone festgelegt haben, und fügt sie zu den Gesamtkosten hinzu.
Auf diese Weise wissen die Kunden, welche Versandkosten sie zusätzlich zu den Kosten für das Produkt zahlen müssen.

Hinzufügen eines einfachen Versandrechners zu einer WordPress-Website
Wenn Sie keinen WooCommerce-Shop haben und Ihrer WordPress-Website einen allgemeinen Versandrechner hinzufügen möchten, können Sie WPForms verwenden.
Es ist das beste WordPress-Rechner-Plugin, mit dem Sie alle Arten von Formularen mit nur ein paar Klicks erstellen können. Zum Beispiel können Sie ein Kontaktformular, Kalkulatoren, Umfragen und Registrierungsformulare mit dem Plugin hinzufügen.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Einzelheiten dazu finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Hinweis: WPForms hat eine kostenlose Version. Sie benötigen jedoch den Pro-Plan, um das Addon Calculations freizuschalten.
Nach der Aktivierung, besuchen Sie die WPForms ” Einstellungen Seite aus dem WordPress-Dashboard, um Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen in Ihrem Konto auf der WPForms Website finden.

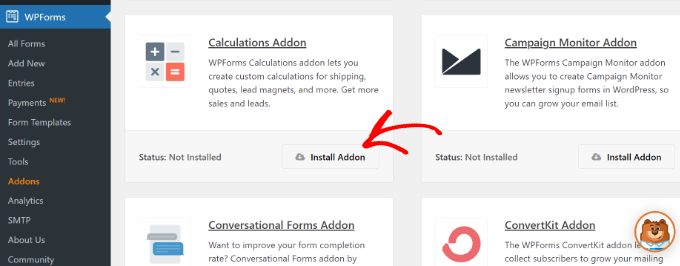
Danach gehen Sie auf die Seite WPForms ” Addons und suchen Sie das Addon “Berechnungen”.
Klicken Sie dann einfach auf die Schaltfläche “Addon installieren”, um es auf Ihrer Website zu aktivieren.

Rufen Sie als Nächstes die Seite WPForms ” Add New in der WordPress-Admin-Seitenleiste auf.
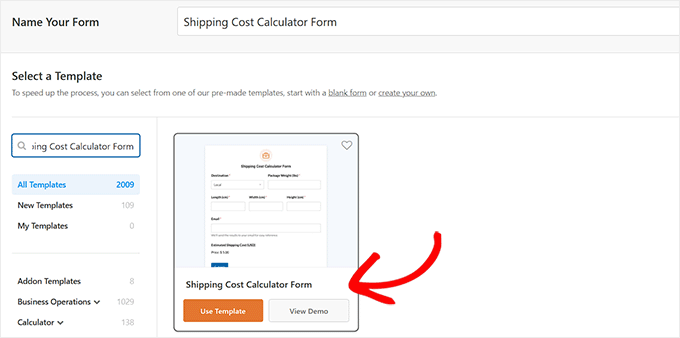
Hier können Sie zunächst einen Namen für das zu erstellende Taschenrechnerformular eingeben.
Danach müssen Sie die Vorlage “Formular für den Versandkostenrechner” suchen. Klicken Sie dann auf “Vorlage verwenden”.

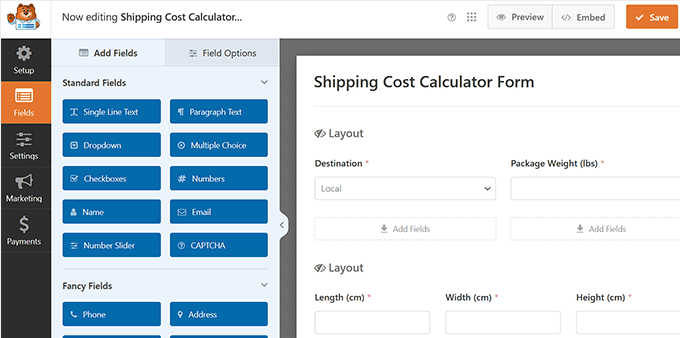
Sobald Sie dies getan haben, wird der Drag-and-Drop-Builder auf Ihrem Bildschirm gestartet. Hier sehen Sie eine Formularvorschau auf der rechten Seite und Formularfelder auf der linken Seite.
Jetzt können Sie auf verschiedene Felder klicken, um deren Einstellungen nach Ihren Wünschen zu bearbeiten. Weitere Informationen finden Sie in unserem Leitfaden für Anfänger zum Hinzufügen eines benutzerdefinierten Rechners in WordPress.

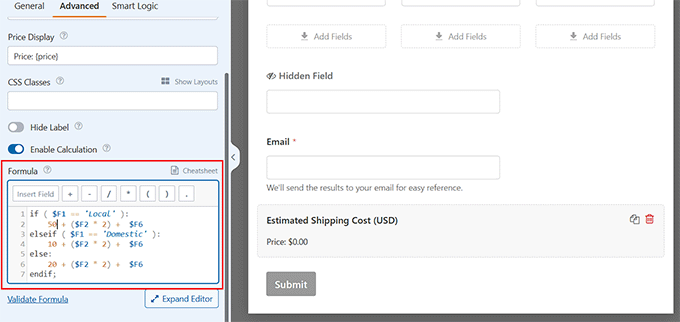
Blättern Sie dann zum Feld “Geschätzte Versandkosten” und öffnen Sie dessen Einstellungen in der linken Spalte. Wechseln Sie dann auf die Registerkarte “Erweitert”, um die im Formular verwendete Berechnungsformel zu überprüfen.
Sie können die Versandkosten auch von hier aus ändern. Sie müssen jedoch den Link “Cheatsheet” oben verwenden, um die arithmetischen Regeln zu verstehen und umzusetzen.

Neu: Sie sind kein Mathegenie? Keine Sorge, WPForms ‘AI Berechnungen Funktion macht das Erstellen Versand Berechnungen so einfach wie ein Gespräch.
Suchen Sie auf dem Tab “Erweitert” Ihres Versandberechnungsfeldes nach dem Button “Formel generieren” neben der Box für die Formel. Wenn Sie darauf klicken, öffnet sich ein Chat-Fenster des KI-Assistenten.

Von hier aus können Sie die Art der Berechnung, die Sie benötigen, einfach in Alltagssprache beschreiben.
Zum Beispiel können Sie etwas schreiben wie: “Berechnen Sie die Versandkosten auf der Grundlage des Gesamtpreises der Artikel. Legen Sie den Basisversand auf $15 für Bestellungen bis zu $50 fest und reduzieren Sie den Versand um $3 für jede $25, die über $50 ausgegeben werden.”

Nachdem Sie die Eingabetaste gedrückt haben, erstellt die KI sofort die entsprechende Formel, ordnungsgemäß formatiert und einsatzbereit.
Wenn Sie fertig sind, klicken Sie einfach oben auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.
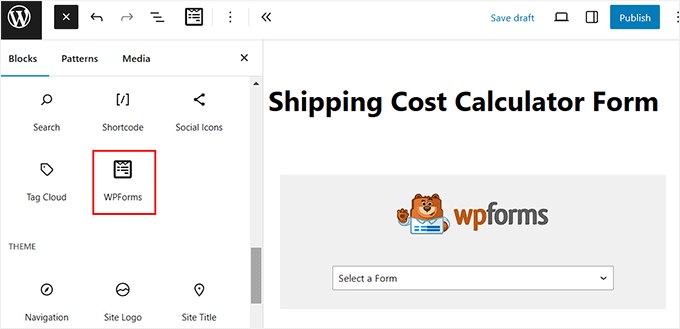
Rufen Sie als Nächstes die Seite auf, auf der Sie Ihr einfaches Formular für den Versandkostenrechner hinzufügen möchten. Klicken Sie auf die Schaltfläche “Block hinzufügen” in der oberen linken Ecke und fügen Sie den WPForms-Block hinzu.

Wählen Sie dann das soeben erstellte Formular aus dem Dropdown-Menü aus. Klicken Sie schließlich auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.
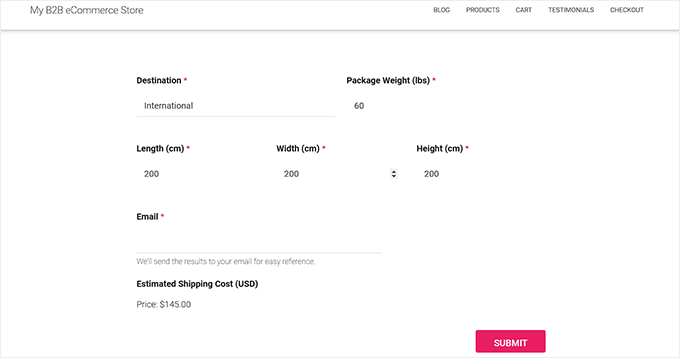
Sie können nun Ihre Website besuchen, um das Formular in Aktion zu sehen.

Hinzufügen eines erweiterten Versandrechners zu einer WordPress-Website
Wenn Sie Ihrer WordPress-Website einen komplexeren Versandrechner hinzufügen möchten, empfehlen wir Formidable Forms.
Es ist ein beliebtes Kontaktformular-Plugin für WordPress, mit dem Sie fortgeschrittene und komplexe Formulare wie Taschenrechner, Verzeichnisse und Webanwendungen erstellen können.
Für dieses Tutorial verwenden wir den Plan Formidable Forms Pro, der Preisfelder und weitere Anpassungsoptionen enthält.
Zunächst müssen Sie die Plugins Formidable Forms Lite und Formidable Forms Pro installieren und aktivieren. Das Lite-Plugin kann kostenlos verwendet werden, und das Premium-Plugin bietet erweiterte Funktionen.
Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie über das WordPress-Dashboard zu Formidable ” Globale Einstellungen gehen. Von hier aus können Sie auf den Link “Click to enter a license key manually” klicken.

Als nächstes müssen Sie den Lizenzschlüssel eingeben und auf die Schaltfläche “Lizenz speichern” klicken.
Sie finden den Lizenzschlüssel in Ihrem Formidable Forms-Kontobereich.

Danach müssen Sie zu Formidable ” Formulare gehen, um ein neues Formular hinzuzufügen.
Klicken Sie einfach oben auf die Schaltfläche “+ Neu hinzufügen”.

Als nächstes zeigt Formidable Forms verschiedene Vorlagen zur Auswahl an. Sie können aus mehreren Kategorien wählen, z. B. Geschäftsvorgänge, Rechner, Konversationsformulare und mehr.
Formidable Forms bietet keine vorgefertigte Vorlage für einen Versandrechner. Sie können ihn jedoch mit einer leeren Formularvorlage erstellen.
Wählen Sie die Vorlage “Leeres Formular” aus.

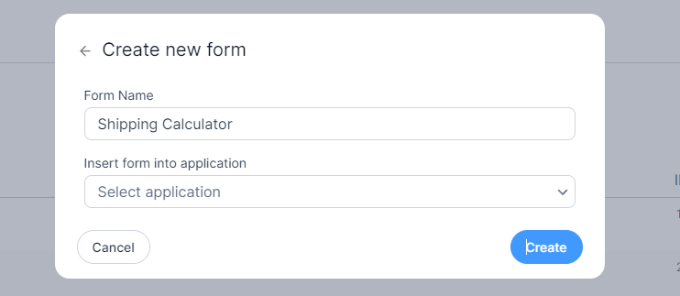
Auf dem nächsten Bildschirm müssen Sie einen Namen für Ihr Formular eingeben.
Es gibt auch eine Option zum Einfügen des Templates in eine Anwendung. Für dieses Lernprogramm werden wir jedoch die Standardeinstellung beibehalten.
Nachdem Sie den Namen des Formulars eingegeben haben, klicken Sie auf die Schaltfläche “Erstellen”.

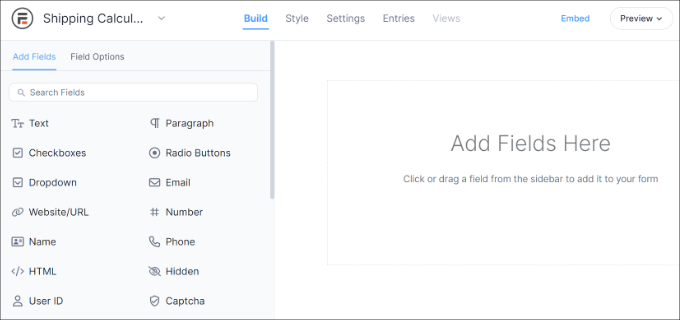
Als nächstes sehen Sie den Drag-and-Drop-Formularersteller.
Sie können einfach ein beliebiges Formularfeld aus dem Menü auf der linken Seite auf die Vorlage ziehen und es dort ablegen.

So können Sie der Vorlage beispielsweise Formularfelder wie Name, E-Mail, Telefonnummer und mehr hinzufügen.
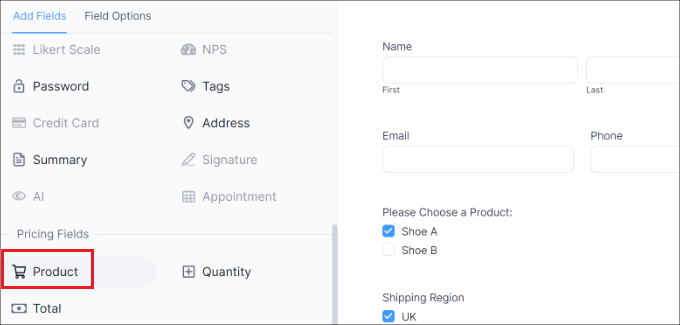
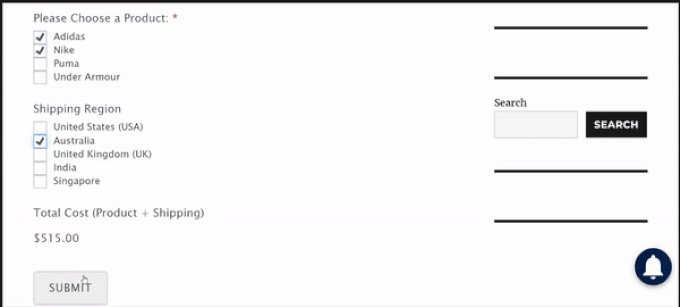
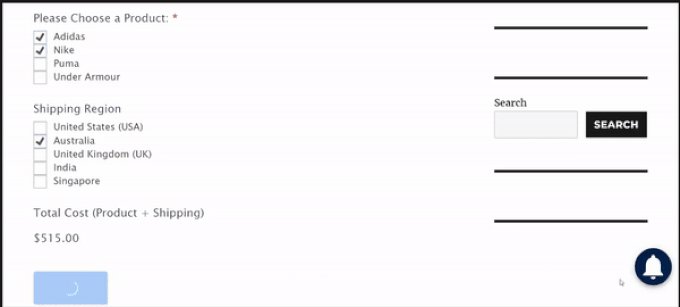
Um einen Versandkostenrechner zu erstellen, blättern Sie einfach zum Abschnitt Preisfelder auf der linken Seite und fügen Sie ein Formularfeld “Produkt” hinzu.

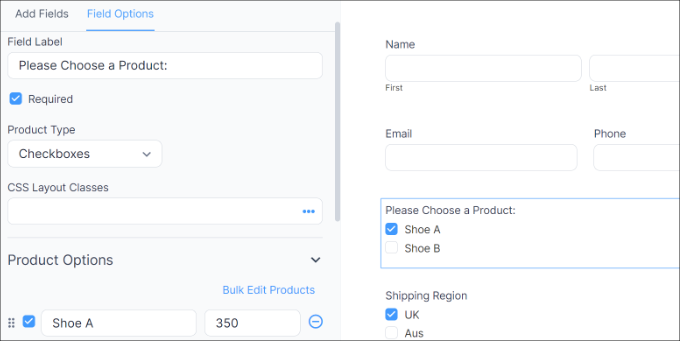
Als Nächstes können Sie das Produktformularfeld auswählen und es weiter anpassen.
Wir haben zum Beispiel die Feldbezeichnung und den Produkttyp geändert. Mit Formidable Forms können Sie auch Produkte als Kontrollkästchen, Dropdowns, Buttons, einzelne Produkte oder benutzerdefiniert anzeigen.

Darüber hinaus können Sie Ihre Produkte und deren Preise unter dem Menüpunkt Produktoptionen auf der linken Seite hinzufügen.
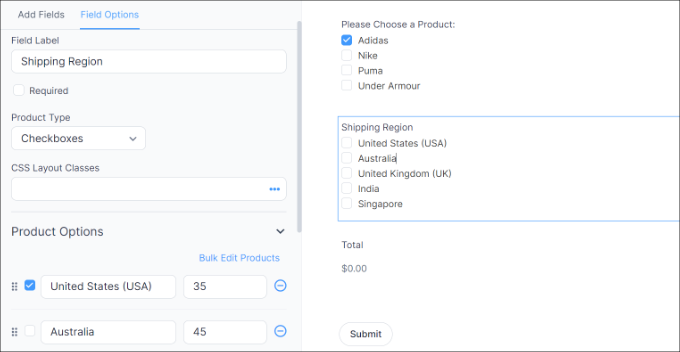
Nachdem Sie nun Ihre Produkte hinzugefügt haben, müssen Sie als Nächstes Ihre Versandregionen und -kosten hinzufügen. Dazu können Sie wieder ein Produktformularfeld unter dem Abschnitt Preisfelder im Menü auf der linken Seite hinzufügen.
Danach müssen Sie das Etikett und den Produkttyp bearbeiten und dann jede Region einzeln und die Versandkosten eingeben.

Im obigen Screenshot haben wir die Beschriftung in Versandregionen und die Produkttypen in Kontrollkästchen geändert. Von hier aus fügten wir verschiedene Versandzonen und deren Kosten unter dem Abschnitt “Produktoptionen” hinzu.
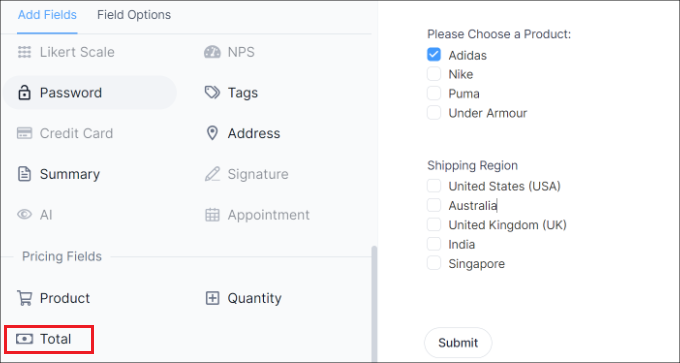
Sobald dies erledigt ist, müssen Sie eine Gesamtsumme für Ihren Versandrechner anzeigen. Fügen Sie dazu einfach das Formularfeld “Total” unter dem Abschnitt “Preisfelder” zur Vorlage hinzu.

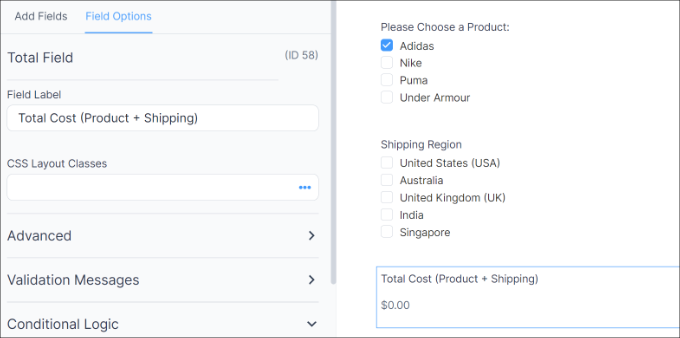
Als Nächstes können Sie das Formularfeld “Gesamt” auswählen und seine Bezeichnung bearbeiten, eine Beschreibung hinzufügen und vieles mehr.
Mit Formidable Forms können Sie auch bedingte Logik zu den Formularfeldern hinzufügen und sie auf der Grundlage von Benutzerantworten anzeigen.

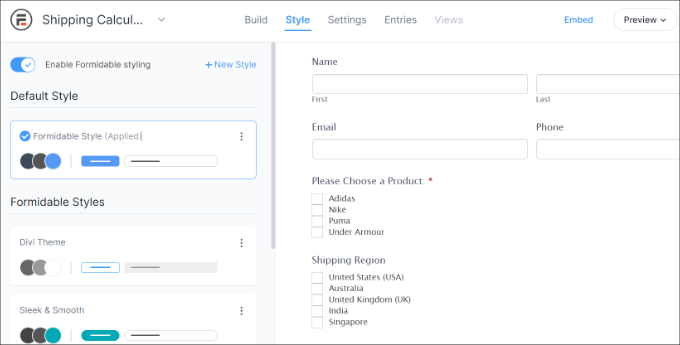
Danach können Sie oben auf die Registerkarte “Stil” wechseln.
Formidable Forms bietet vorgefertigte Stile für Ihr Formular. Wählen Sie einfach einen aus oder erstellen Sie einen neuen Stil. Für dieses Tutorial werden wir den Standard-Formidable-Stil verwenden.

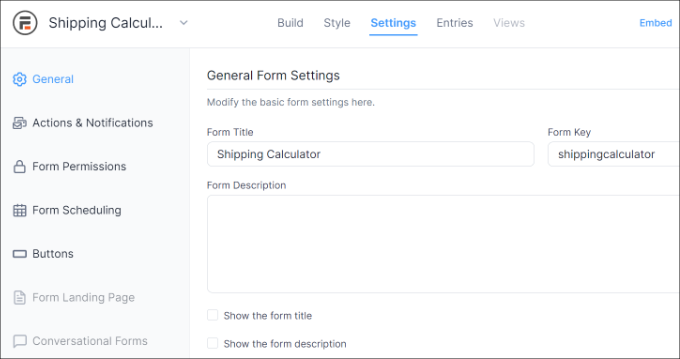
Anschließend können Sie auch die Formulareinstellungen in Formidable Forms ändern.
Wechseln Sie einfach oben auf die Registerkarte “Einstellungen”. Hier finden Sie allgemeine Einstellungen zum Ändern des Formulartitels, zum Hinzufügen einer Beschreibung und mehr.

Darüber hinaus gibt es Optionen für Aktionen und Benachrichtigungen, Formularberechtigungen und die Planung Ihres Versandberechnungsformulars.
Nachdem Sie die Einstellungen konfiguriert haben, speichern Sie Ihre Änderungen. Jetzt können Sie Ihren Rechner überall auf Ihrer Website einbetten.
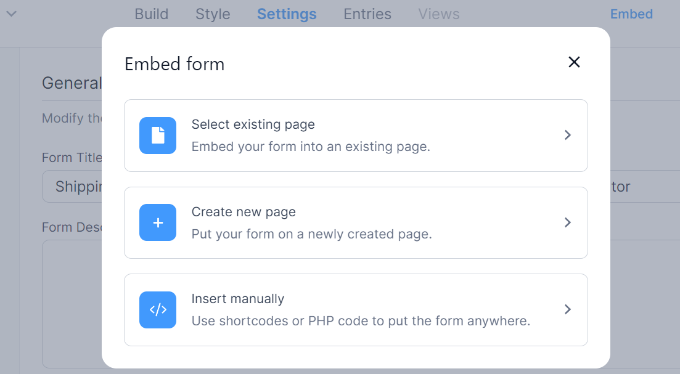
Zunächst können Sie oben im Formularersteller auf die Schaltfläche “Einbetten” klicken. Dadurch erhalten Sie mehrere Optionen, z. B. das Formular zu einer bestehenden Seite hinzufügen, eine neue Seite erstellen oder manuell einfügen.

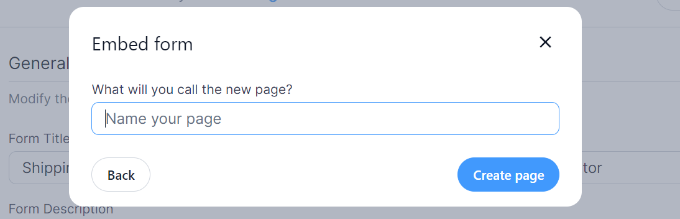
Für diesen Lehrgang wählen wir die Option “Neue Seite erstellen”.
Anschließend können Sie einen Namen für Ihre neue Seite eingeben und auf die Schaltfläche “Seite erstellen” klicken.

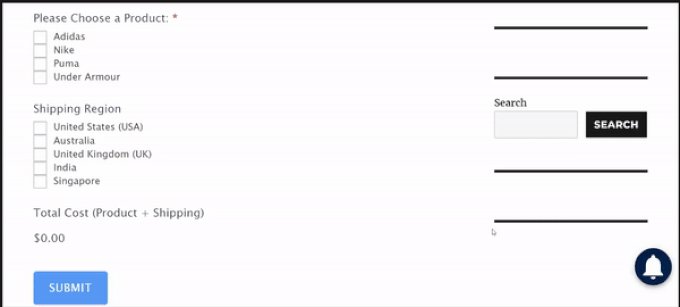
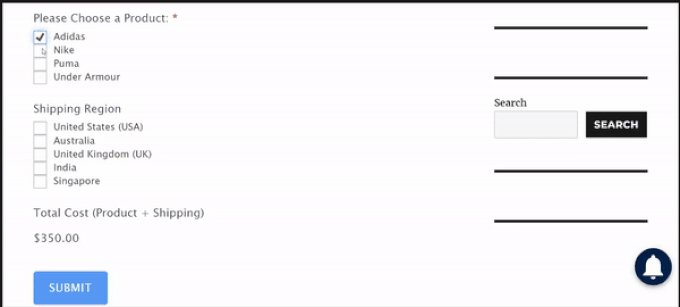
Von hier aus sehen Sie eine Vorschau des Formulars für den Versandrechner im WordPress-Inhaltseditor.
Veröffentlichen Sie Ihre Seite, und besuchen Sie Ihre Website, um den Versandrechner in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie einen Versandkostenrechner zu Ihrer WordPress-Website hinzufügen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Anzeige von Produktempfehlungen in WordPress und die besten WooCommerce-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ralph
This is interesting guide!
My wife has home design blog and plan to sell self made furniture. We thought we would just write shipping cost as a plain text, but this is way better.
WPBeginner Support
Glad we could share how to add this
Admin