WPBeginner ist zwar kein Food-Blog, aber wir sind schon lange genug in der Bloggerszene unterwegs, um festzustellen, dass viele Besucher es vorziehen, direkt zu den Rezeptanweisungen zu springen. Vielleicht überprüfen sie beim Einkaufen die Zutaten oder folgen den Schritten beim Kochen.
Viele erfolgreiche Food-Blogs haben dieses Problem gelöst, indem sie am Anfang ihrer Beiträge einen Button “Zum Rezept springen” eingefügt haben. Wenn Sie gerade erst anfangen, wissen Sie vielleicht nicht, wie Sie diese Funktion implementieren können, aber keine Sorge – wir zeigen Ihnen genau, wie Sie es machen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress ganz einfach einen Button “Zum Rezept springen” hinzufügen können.

Warum einen Button “Zum Rezept springen” in Beiträge im Food-Blog einfügen?
Eine der häufigsten Beschwerden, die wir bei Food-Bloggern erlebt haben, ist, dass die Besucher durch lange Geschichten und Werbung scrollen müssen, bevor sie zum eigentlichen Rezept gelangen.
Diese Geschichten helfen zwar bei der Suchmaschinenoptimierung und Monetarisierung, und viele treue Besucher genießen die persönliche Note, aber nicht jeder hat die Zeit, sich alles durchzulesen.
Stellen Sie sich vor: Jemand ist vielleicht gerade im Supermarkt, um die Zutaten zu überprüfen, oder in der Küche, um mit dem Kochen zu beginnen. Sie wollen einfach nur schnellen Zugriff auf die Rezeptanweisungen.
Da kommt ein Button “Zum Rezept springen” gerade recht. Damit können eilige Besucher schnell zum Rezept springen, während Sie gleichzeitig den Erzählstil und die Monetarisierungsstrategie Ihres Blogs beibehalten können.
Auf diese Weise halten Sie beide Arten von Besuchern bei Laune – diejenigen, denen Ihre Inhalte gefallen, und diejenigen, die einfach nur schnell das Rezept brauchen.
Das Hinzufügen dieses Buttons kann die Benutzererfahrung auf Ihrer Website verbessern und die Besucher möglicherweise länger binden, was die Zahl der Seitenaufrufe erhöht und die Absprungrate verringert.
In diesem Sinne zeigen wir Ihnen 2 einfache Möglichkeiten, wie Sie Ihrem Food-Blog einen Button “Zum Rezept springen” hinzufügen können: mit einem WordPress Plugin für die Rezepterstellung und mit individuellem Code. Verwenden Sie die Links unten, um zu Ihrer bevorzugten Methode zu wechseln:
Methode 1: WP Tasty verwenden, um einen Button “Zum Rezept springen” hinzuzufügen (empfohlen)
Der einfachste Weg, einen Jump to Recipe Button in WordPress einzufügen, ist die Verwendung von WP Tasty. Dieses Plugin für Rezeptkarten und -ersteller für WordPress wird von vielen Food-Bloggern bevorzugt, da es eine Vielzahl von Funktionen zur Verbesserung Ihres Food-Blogs bietet.
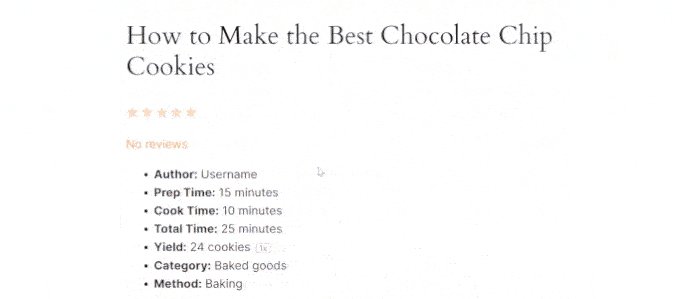
Neben dem Hinzufügen eines Buttons “Zum Rezept springen” bietet er auch Funktionen, mit denen Sie Ihre Rezepte ausdrucken und leicht in die vom Besucher bevorzugte Maßeinheit umrechnen können. Außerdem können Sie Informationen wie Nährwertangaben, Kochzeit, Portionsgröße und Benutzer-Bewertungen übersichtlich hinzufügen.

Ein Nachteil dieses Rezept Plugins ist, dass es keine kostenlose Version gibt, aber es ist eine gute Investition für ernsthafte Food-Blogger, die online Geld verdienen wollen.
Um WP Tasty zu nutzen, müssen Sie zunächst einen kostenpflichtigen Plan erwerben. Sie können sich entweder für das WP Tasty All Access Paket oder das eigenständige WP Tasty Tasty Recipes Plugin entscheiden.
Nach dem Kauf können Sie das Plugin herunterladen und auf Ihrer WordPress-Website installieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Gehen Sie danach von Ihrem WordPress-Admin aus auf WP Tasty ” Dashboard und klicken Sie auf “Lizenz eingeben”.

Als Nächstes geben Sie den Lizenzschlüssel Ihres Plugins ein, den WP Tasty Ihnen nach dem Kauf per E-Mail zugeschickt haben sollte.
Wählen Sie dann entweder “Alle Plugins” oder “Tasty Recipes” unter Plugin(s), um das Dropdown-Menü zu aktivieren. Klicken Sie auf “Lizenz speichern”.

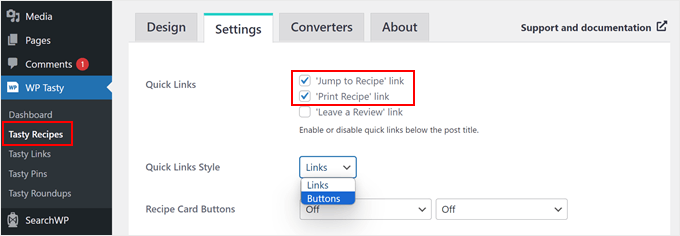
Gehen Sie dann von Ihrem WordPress-Dashboard aus auf die Seite WP Tasty ” Tasty Recipes und wechseln Sie auf den Tab “Einstellungen”.
Standardmäßig sind die Optionen für die Buttons “Zum Rezept springen” und “Rezept drucken” aktiviert, Sie können sie also so belassen, wie sie sind.

Eine Sache, die Sie an den Buttons ändern können, ist der Stil der Quick Links.
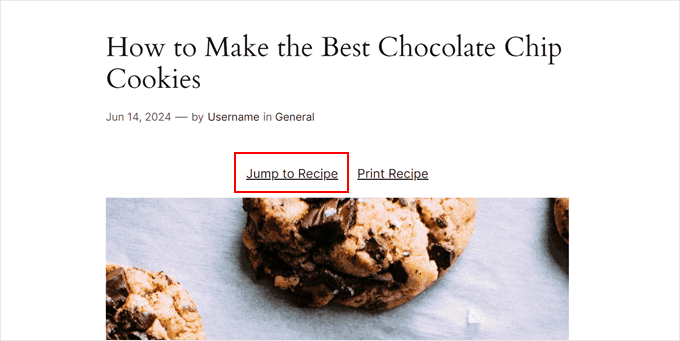
WP Tasty kann die Option “Zum Rezept springen” auch als normalen Link anstelle von Buttons anzeigen. Wenn Sie dies bevorzugen, können Sie “Links” auswählen.

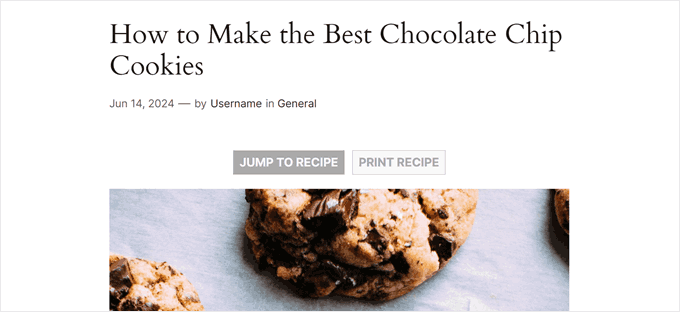
Aber natürlich können Sie auch nur die Option Buttons wählen, wenn Sie das bevorzugen.
Die Option Buttons ist außerdem auffälliger, so dass sie von den Besuchern leicht erkannt werden kann.

Es gibt noch viele weitere Einstellungsmöglichkeiten, z. B. die Aktivierung von Kontrollkästchen für die Zutatenliste und die Skalierung von Rezepten. Kreuzen Sie die Optionen an, die am besten zu Ihrem Blog passen.
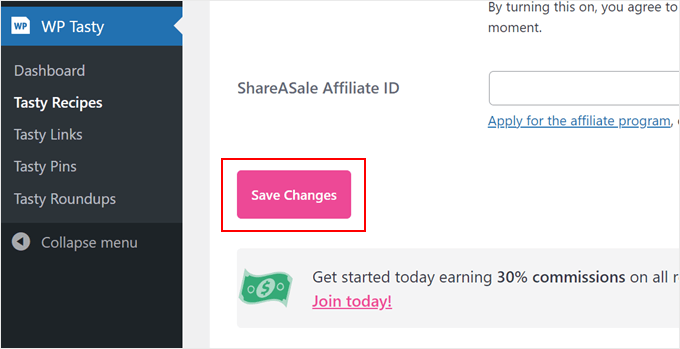
Blättern Sie dann auf der Seite nach unten und klicken Sie auf “Änderungen speichern”.

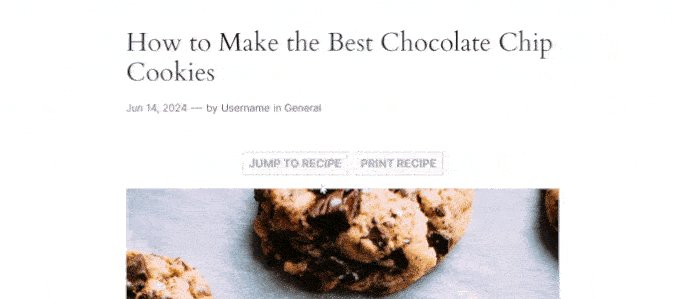
Wenn Sie nun die Rezeptkarte von WP Tasty verwenden, werden die Buttons “Zum Rezept springen” und “Rezept drucken” am oberen Rand angezeigt.
Um die Rezeptkarte zu verwenden, können Sie mit dem Gutenberg-Block-Editor einen neuen Beitrag zu einem Rezept erstellen oder einen bestehenden Beitrag bearbeiten. Dann können Sie diese Schritt-für-Schritt-Anleitung zum Hinzufügen eines Rezeptkartenblocks in WordPress befolgen, um weitere Informationen zu erhalten.
Ein Vorteil der Verwendung von WP Tasty zum Hinzufügen des Links ist der sanfte Scroll-Effekt. Auf diese Weise können die Besucher direkt zu den Rezeptanweisungen navigieren, ohne dass es zu störenden Sprüngen auf der Seite kommt. Die Verwendung von individuellem Code zur Erzielung dieses Effekts ist etwas komplizierter, insbesondere für Anfänger.

Wenn Sie jedoch einen kostenlosen Button “Zum Rezept springen” hinzufügen möchten, können Sie die folgende Methode ausprobieren.
Profi-Tipp: Möchten Sie Ihre Beiträge zu Rezepten für die Suchmaschinenoptimierung optimieren und mehr Besucher erhalten? Verwenden Sie einfach das All in One SEO Plugin, um ein SEO-freundliches Rezeptschema hinzuzufügen und Ihre Beiträge in der Google-Suche besser sichtbar zu machen.
Methode 2: Verwenden Sie individuellen Code, um einen Button “Zum Rezept springen” hinzuzufügen (kostenlos)
Das manuelle Hinzufügen eines Buttons “Zum Rezept springen” mag für absolute Anfänger einschüchternd klingen, aber keine Sorge, wir werden Sie sorgfältig durch jeden Schritt führen.
Wenn Sie zum ersten Mal individuellen Code in WordPress einfügen, empfehlen wir Ihnen, ein Plugin wie WPCode zu verwenden. Mit diesem Plugin können Sie sicher und einfach Code-Snippets in WordPress einfügen, ohne Ihre Theme-Dateien direkt zu bearbeiten.
Auf diese Weise wird das Risiko minimiert, dass das Layout oder die Funktionalität Ihrer Website versehentlich beschädigt wird.
WPCode gibt es auch in einer kostenlosen Version, die sich hervorragend eignet, wenn Sie nur ein kleines Budget haben. Wir empfehlen jedoch ein Upgrade auf die kostenpflichtige Version, wenn Sie erweiterte Funktionen nutzen möchten, wie z. B. das Testen Ihres Codes, bevor er live geht.
Um WPCode zu verwenden, installieren Sie das Plugin in Ihrem WordPress-Dashboard. Lesen Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins für weitere Details.
Gehen Sie dann zu Code Snippets ” + Snippet hinzufügen. Wählen Sie hier “Fügen Sie Ihren individuellen Code hinzu (neues Snippet)” und klicken Sie auf “Snippet verwenden”.

Es gibt zwei Codefragmente, die Sie separat in WPCode einfügen müssen. Gehen wir sie der Reihe nach durch:
Fügen Sie einen Code hinzu, um den Button “Zum Rezept springen” automatisch in alle Beiträge zum Rezept einzufügen
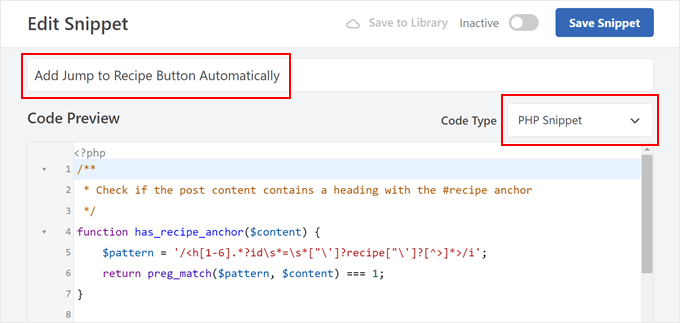
Das erste Code-Snippet fügt den Button “Zum Rezept springen” automatisch in alle Beiträge ein, die einen Abschnitt mit Rezepten enthalten. Dazu können Sie Ihr Snippet ‘Add Jump to Recipe Button Automatically’ nennen.
Wählen Sie dann im Dropdown-Menü “Code-Typ” die Option “PHP-Snippet”.

Fügen Sie in der Box Codevorschau die folgenden Codezeilen ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /** * Check if the post content contains a heading with the #recipe anchor */function has_recipe_anchor($content) { $pattern = '/<h[1-6].*?id\s*=\s*["\']?recipe["\']?[^>]*>/i'; return preg_match($pattern, $content) === 1;}/** * Add "Jump to Recipe" button to posts */function add_jump_to_recipe_button($content) { if (has_recipe_anchor($content)) { $jump_button = '<div class="jump-to-recipe-container"><a href="#recipe" class="jump-to-recipe-button">Jump to Recipe</a></div>'; $content = $jump_button . $content; } return $content;}add_filter('the_content', 'add_jump_to_recipe_button'); |
Schauen wir uns an, wie dieser Code funktioniert.
Der erste Teil des Codes, die Funktion has_recipe_anchor, prüft, ob es in Ihrem Beitrag ein Schlagwort (H1 bis H6) gibt, dessen Anker auf “recipe” gesetzt ist. Die Funktion preg_match durchsucht Ihren Text nach dieser speziellen Vorlage.
Der zweite Teil, die Funktion mit dem Namen add_jump_to_recipe_button, ist für das Hinzufügen des eigentlichen Buttons zu Ihrem Beitrag verantwortlich.
Wenn die Funktion has_recipe_anchor aus dem vorherigen Schritt eine Überschrift mit dem Rezeptanker gefunden hat, erstellt sie den HTML-Code für den Jump Button. Anschließend fügt sie diesen Code direkt vor dem Inhalt Ihres Beitrags ein.
Die letzte Codezeile, add_filter('the_content', 'add_jump_to_recipe_button');, weist WordPress im Wesentlichen an, die Funktion add_jump_to_recipe_button immer dann auszuführen, wenn es den Inhalt eines Blogbeitrags abruft.
Auf diese Weise kann der Code automatisch nach der Rezeptüberschrift suchen und den Button bei Bedarf hinzufügen.
Sie müssen also einen #Rezept-Anker in den Abschnitt mit den Rezepten in Ihrem Beitrag einfügen. Keine Sorge, wir werden Ihnen später zeigen, wie Sie das machen.
Scrollen Sie nun zum Abschnitt “Einfügen” und stellen Sie sicher, dass die Methode “Automatisch einfügen” ausgewählt ist. Für die Position können Sie “Nur Frontend” wählen, damit der Code nur auf dem vorderen Teil Ihrer WordPress-Website ausgeführt wird.
Schalten Sie dann den Button in der oberen rechten Ecke um, um den Code zu aktivieren, und klicken Sie auf “Snippet speichern”.

Hinzufügen eines Codes zum Gestalten des Jump to Recipe Buttons
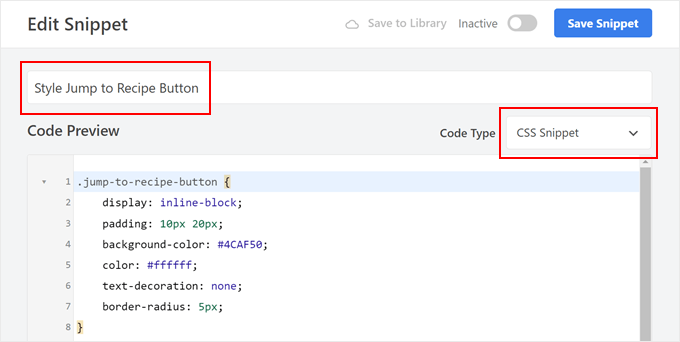
Jetzt fügen wir individuellen CSS-Code hinzu, um Ihren Call-to-Action-Button anzupassen. Wiederholen Sie die Schritte, um ein neues individuelles Code-Snippet in WPCode zu erstellen, und geben Sie ihm einen einfachen Namen, z. B. “Style Jump to Recipe Button”.
Als Codetyp wählen Sie “CSS Snippet”.

Jetzt haben wir einen CSS-Code erstellt, der unseren Button grün und den Text darin weiß macht. Like so:
1 2 3 4 5 6 7 8 9 10 11 12 | .jump-to-recipe-button { display: inline-block; padding: 10px 20px; background-color: #4CAF50; color: #ffffff; text-decoration: none; border-radius: 5px;}.jump-to-recipe-button:hover { background-color: #45a049;} |
Wenn Sie andere Farben verwenden möchten, können Sie einfach die Hex-Codes in background-color (für die Farbe des Buttons), color (für den Text) und background-color unter .jump-to-recipe-button:hover (für die Farbe des Buttons bei Mauszeigerkontakt) ersetzen.
Sobald Sie den Code eingefügt haben, blättern Sie zum Abschnitt “Einfügen” und wählen Sie “Automatisch einfügen” als Einfügemethode. Wählen Sie dann “Site Wide Footer” als Position.
Als Nächstes müssen Sie nur noch das Code-Snippet aktivieren und auf “Snippet speichern” klicken.

Fügen Sie Ihren Beiträgen im Rezept-Blog den Anker #rezept hinzu
Auch wenn Sie die beiden Codeschnipsel aktiviert haben, wird der Button nur dann angezeigt, wenn Sie einen #recipe-Anker in den Abschnitt mit den Rezepten in Ihren WordPress-Blogbeiträgen einfügen. Und genau das werden wir jetzt tun.
Erstellen Sie zunächst einen neuen Rezept-Blog-Beitrag oder öffnen Sie einen vorhandenen Beitrag im Block-Editor.
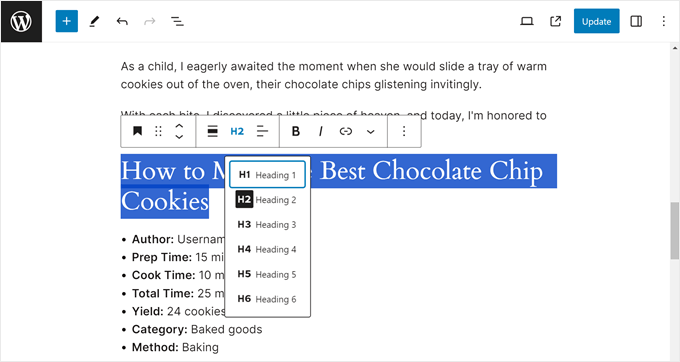
In unserem Beispiel verwenden wir ein Schlagwort (H2), um den Abschnitt mit den Rezepten in unserem Blogbeitrag zu kennzeichnen. Wir empfehlen Ihnen, dasselbe zu tun, damit die Benutzer Ihren Beitrag leichter finden können, wenn sie ihn lesen. Auch Suchmaschinen schätzen es, wenn Ihr Blog-Inhalt eine geordnete Struktur hat.

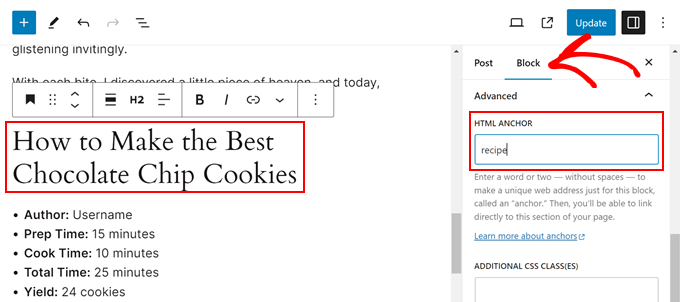
Klicken Sie auf den Überschriftenblock des Abschnitts mit dem Rezept. Öffnen Sie dann in der Seitenleiste mit den Blockeinstellungen das Menü “Erweitert” und geben Sie “Rezept” in das Feld HTML-Anker ein.
Dies dient als Link für den Jump Button.

Klicken Sie anschließend auf “Veröffentlichen” oder “Aktualisieren”.
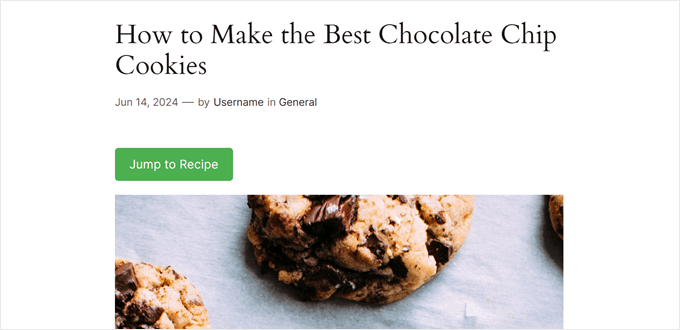
Wenn Sie eine Vorschau Ihrer Website auf einem Mobiltelefon oder einem Desktop-Computer anzeigen, sollten Sie jetzt einen Button “Zum Rezept springen” oben auf Ihrem Blog-Inhalt nach dem Titel des Beitrags sehen.

Bonustipps zur Verbesserung der Benutzerfreundlichkeit Ihres Food-Blogs
Neben der Schaltfläche “Zum Rezept springen” gibt es noch weitere WordPress-Design-Elemente, die Sie verwenden können, um die Benutzerfreundlichkeit Ihres Food-Blogs zu verbessern.
Die Hervorhebung von Text in Ihren Beiträgen ist zum Beispiel eine gute Möglichkeit, um auf wichtige Informationen oder Kochtipps aufmerksam zu machen. Dabei kann es sich um bestimmte Zutaten, Kochzeiten oder alternative Ersatzprodukte handeln.

Fußnoten sind ein weiteres nützliches Werkzeug. Sie ermöglichen es Ihnen, auf einen bestimmten Rezeptschritt oder eine Zutat näher einzugehen, ohne den Fluss Ihrer Hauptanweisungen zu unterbrechen.
Viele Benutzer werden Ihre Rezepte von ihren Handys oder Tablets aus durchsuchen. Ein mobilfreundliches Design stellt sicher, dass Ihre Inhalte korrekt formatiert und auf verschiedenen Ansichten leicht zu lesen sind.
Schließlich können Breadcrumb-Links die Navigation auf der Website verbessern. Diese kleinen Links am oberen Rand der Seite zeigen den Benutzern ihre aktuelle Position innerhalb der Hierarchie Ihrer Website. So können sie leichter zu vorherigen Abschnitten zurückfinden oder verwandte Rezepte durchsuchen.

Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie man in WordPress einen Button “Zum Rezept springen” einfügt. Vielleicht interessiert Sie auch unser Leitfaden zu den wichtigsten Designelementen für eine effektive WordPress-Website und zur Einrichtung von Online-Essensbestellungen in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.