Haben Sie jemals einen WordPress-Blogbeitrag veröffentlicht, der auf den ersten Blick gut aussah, sich aber schwer lesen ließ, sobald Sie ihn durchgescrollt haben? Lange Textblöcke können Leser überfordern und ihr Interesse verlieren lassen, selbst wenn der Inhalt wertvoll ist.
Manchmal genügt eine einfache horizontale Linie, um den Inhalt besser fließen zu lassen. Diese Trennlinien gliedern den Text, sodass er organisierter und leichter verständlich wirkt. Sie helfen auch dabei, wichtige Ankündigungen, Werbeaktionen oder Übergänge zwischen Abschnitten auf natürliche Weise hervorzuheben.
In diesem Tutorial zeigen wir Ihnen drei einfache Möglichkeiten, horizontale Linientrenner in WordPress hinzuzufügen.
Auf diese Weise können Sie Ihre Beiträge mit minimalem Aufwand poliert und professionell aussehen lassen. 🙌

Warum sollten Sie einen horizontalen Linientrenner in WordPress hinzufügen?
Eine horizontale Trennlinie unterbricht Abschnitte, erleichtert das Scannen Ihrer Inhalte und hält die Leser bei der Stange.
Abgesehen von der Lesbarkeit sind horizontale Linien auch nützlich, um auf wichtige Punkte aufmerksam zu machen, Zitate hervorzuheben oder sanfte Übergänge zwischen Ideen zu schaffen.
Insgesamt entscheiden Besucher in Sekundenschnelle, ob sie auf Ihrer Seite bleiben oder sie verlassen. Auf vielen Geräten kann Ihr Blogbeitrag wie eine einzige lange Textwand erscheinen, was überwältigend zu lesen sein kann.
Eine einfache horizontale Linie kann das ändern. ✅
Da dies ein umfassender Leitfaden zum Hinzufügen eines horizontalen Linienteilers in WordPress ist, können Sie unser Inhaltsverzeichnis verwenden, um die Methode zu finden, die Sie verwenden möchten:
- Method 1: Adding a Horizontal Line in the WordPress Block Editor
- Method 2: Adding a Horizontal Line in the WordPress Classic Editor
- Methode 3: Ein langes Formular in mehrere Seiten aufteilen mit WPForms
- Bonus Separators You Can Use in Your Posts and Pages
- Häufig gestellte Fragen zum Hinzufügen von horizontalen Linien in WordPress
- Weiterlernen: Tipps zur Verwaltung Ihrer WordPress-Beiträge und -Seiten
Bereit? Legen wir los.
Methode 1: Hinzufügen einer horizontalen Linie im WordPress Block Editor
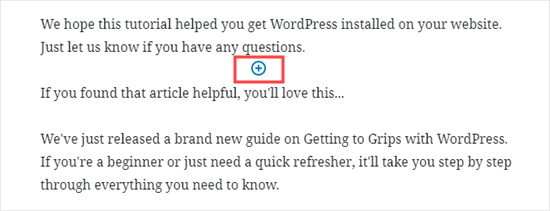
Um eine horizontale Linie mit dem WordPress-Blockeditor hinzuzufügen, können Sie auf das Symbol ‘+’ klicken, um einen neuen Block hinzuzufügen, wo immer Sie die Linie haben möchten.

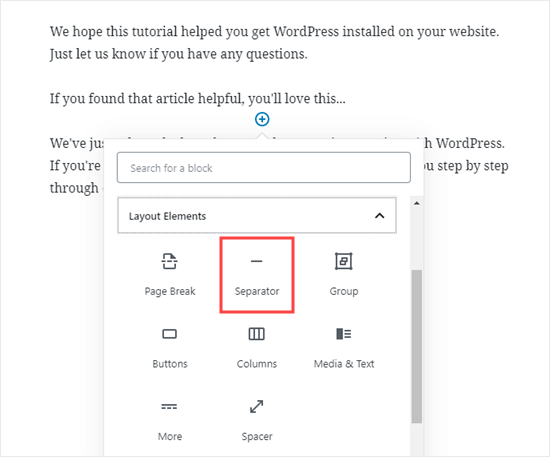
Als Nächstes wählen wir den Block 'Trennlinie' aus dem Abschnitt 'Layout-Elemente' aus.
Sie können ihn leicht über die Suchleiste finden.

Nach dem Hinzufügen sehen Sie Ihren horizontalen Linienteiler in Ihrem Inhaltsbereich.
Formatieren der horizontalen Linie im WordPress Block-Editor
Standardmäßig ist der horizontale Trenner eine blassgraue Linie in der Mitte Ihres Beitrags oder Ihrer Seite.
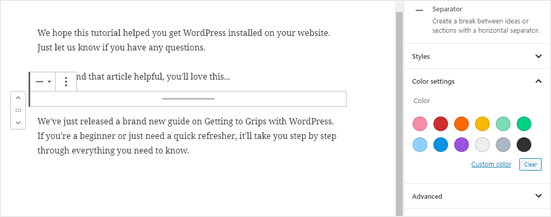
Sie können ändern, wie es aussieht, indem Sie auf die Linie klicken, um ihren Block auszuwählen. Dann öffnet sich das 'Block'-Bearbeitungsfenster auf der rechten Seite Ihres Bildschirms.

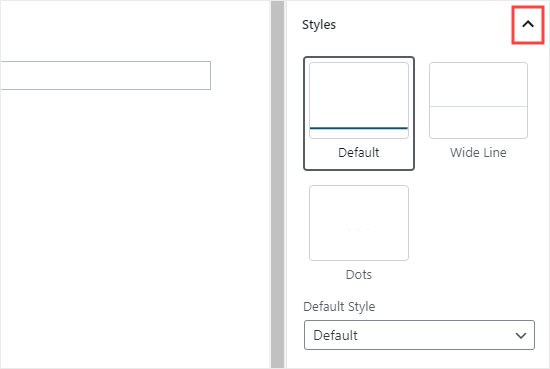
Um den Stil Ihrer Linie zu ändern, klicken Sie einfach auf den kleinen Pfeil neben 'Stile'. Dann sehen Sie die verschiedenen Optionen.
Sie können die horizontale Linie nach Wunsch in eine dieser Optionen ändern:
- Eine breite Linie, die die volle Breite des Inhalts Ihres Beitrags abdeckt.
- Drei Punkte werden in der Mitte Ihres Beitrags angezeigt.
📌 Hinweis: In einigen WordPress-Themes decken sowohl die breite Linie als auch die Standardlinie die gesamte Breite Ihres Beitrags ab.

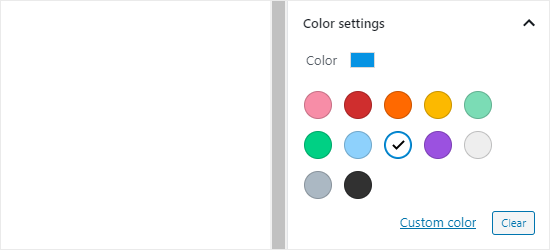
Sie können auch die Farbe Ihrer horizontalen Linie unter den 'Farbe'-Einstellungen ändern.
Klicken Sie einfach auf eine der angezeigten Optionen oder verwenden Sie den Link „Benutzerdefinierte Farbe“, um beliebige Farben auszuwählen.

Wenn Sie zur standardmäßigen grauen Farbe zurückkehren möchten, klicken Sie einfach unter den Farboptionen auf die Schaltfläche „Löschen“.
Hier ist unsere horizontale Linie blau und verwendet den Stil „wide“.

Methode 2: Hinzufügen einer horizontalen Linie im klassischen WordPress-Editor
Wenn Sie den klassischen Editor verwenden (oft mit einem Plugin aktiviert), können Sie immer noch problemlos horizontale Linien hinzufügen.
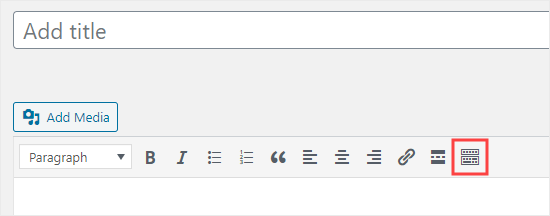
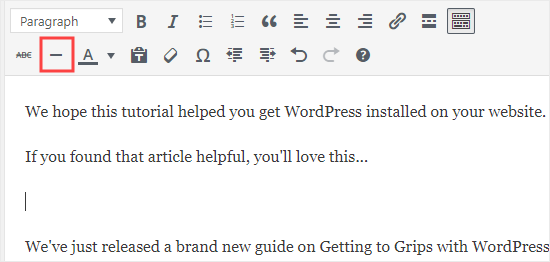
Bearbeiten Sie dazu einfach einen vorhandenen Beitrag oder eine Seite oder erstellen Sie einen neuen. Wenn Sie in der Symbolleiste über dem Beitragseditor nur eine Zeile mit Schaltflächen sehen, klicken Sie auf das Symbol „Symbolleiste umschalten“ auf der rechten Seite:

Dies öffnet die zweite Reihe von Schaltflächen, die die Option für horizontale Linien enthält.
Von hier aus ist der erste Schritt, den Cursor in eine neue Zeile zu setzen, an der Sie die horizontale Linie einfügen möchten.
Sie können dann auf das Symbol 'Horizontale Linie' klicken. Es ist das zweite von links in der zweiten Reihe:

Nach dem Hinzufügen sehen Sie eine hellgraue horizontale Linie.
Es wird die gesamte Breite Ihres Beitrags wie folgt abdecken:

Manuelles Hinzufügen einer horizontalen Linie mit HTML
In einigen seltenen Fällen müssen Sie möglicherweise manuell einen horizontalen Linienteiler in Ihren WordPress-Inhalt einfügen.
Wenn ja, können Sie dies einfach tun, indem Sie den HTML-Tag <hr> in Ihrem Inhalt verwenden:
<hr>
Sie können dieses Tag in der 'Text'-Ansicht des klassischen Editors oder innerhalb eines 'Benutzerdefinierten HTML'-Blocks im Blockeditor hinzufügen.
Es ist eine schnelle Möglichkeit, ein Trennzeichen hinzuzufügen, wenn Sie mit Code arbeiten.
Methode 3: Ein langes Formular in mehrere Seiten aufteilen mit WPForms
Manchmal müssen Sie ein langes Formular aufteilen, um es für Benutzer weniger überwältigend zu machen. Anstatt einer visuellen Linie können Sie Ihr Formular in mehrere Seiten aufteilen. Wir zeigen Ihnen, wie Sie dies mit unserem bevorzugten WordPress-Kontaktformular-Builder, WPForms, tun können.
Tatsächlich ist WPForms das Tool, das wir lieben und selbst verwenden, daher empfehlen wir Ihnen dringend, es in Betracht zu ziehen. Für weitere Informationen über das Plugin besuchen Sie unseren vollständigen WPForms-Testbericht!
Zuerst müssen Sie das WPForms-Plugin herunterladen, installieren und aktivieren. Wenn Sie nicht sicher sind, wie das geht, lesen Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
📌 Hinweis: Die kostenlose WPForms-Version funktioniert gut für diese Anleitung. Wenn Sie jedoch erweiterte Funktionen wie bedingte Logik benötigen, müssen Sie auf die Pro-Version upgraden.
Als Nächstes können Sie in Ihrem WordPress-Dashboard zu WPForms » Neu hinzufügen gehen.

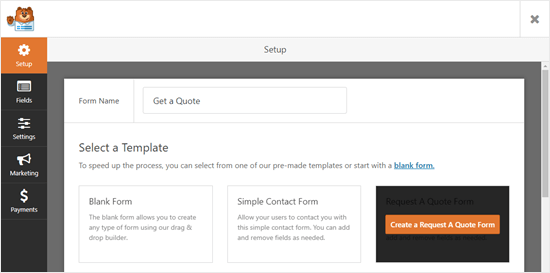
Auf dem nächsten Bildschirm geben Sie einen Namen für Ihr Formular ein und wählen dann eine Vorlage aus.
Für dieses Tutorial verwenden wir die Vorlage 'Angebotsanfrage-Formular'.
Nachdem Sie eine Vorlage ausgewählt haben, können Sie einfach mit dem Mauszeiger über die Vorlage fahren und auf die Schaltfläche klicken, um Ihr Formular zu erstellen.

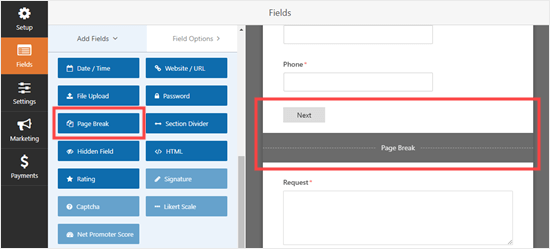
Als Nächstes scrollen wir im Tab 'Felder hinzufügen' auf der linken Seite zum Abschnitt 'Fancy Fields'.
Dann können Sie den 'Seitenumbruch' per Drag & Drop dorthin ziehen, wo Sie ihn im Formular haben möchten. Wir platzieren ihn direkt vor dem Feld 'Anfrage'.

💡 Profi-Tipp: Möchten Sie schnell Ihr Formular erstellen? Dann werden Sie den KI-gestützten Formularersteller von WPForms zu schätzen wissen! Geben Sie einfach eine kurze Beschreibung ein und warten Sie, bis die KI Ihr Formular generiert.
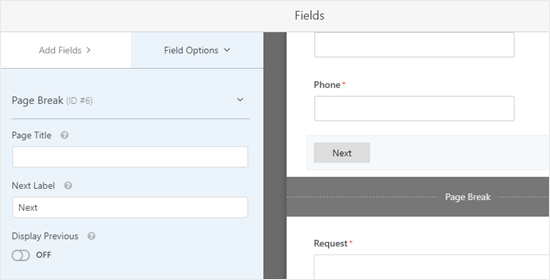
Sie werden sehen, dass das Formular nun in 2 Teile unterteilt ist. WPForms hat auch automatisch eine Schaltfläche 'Weiter' hinzugefügt.
Sie können die Beschriftung 'Weiter' ändern, wenn Sie möchten, und Sie können eine Schaltfläche 'Zurück' hinzufügen, damit Benutzer zur zweiten Seite des Formulars gelangen können.
Klicken Sie einfach auf das Seitenumbruchfeld, um es zu bearbeiten.

Wenn Sie fertig sind, können Sie das Formular speichern, indem Sie oben rechts auf die Schaltfläche „Speichern“ klicken.
Jetzt ist es an der Zeit, das Formular zu Ihrer Website hinzuzufügen.
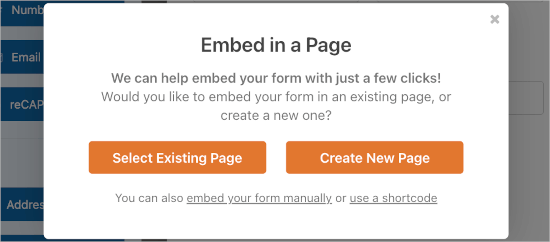
Klicken Sie auf die Schaltfläche „Einbetten“ direkt neben der Schaltfläche „Speichern“, um zu beginnen. Dies öffnet ein Eingabefenster, in dem Sie einen neuen Beitrag oder eine neue Seite erstellen oder einen vorhandenen bearbeiten können.
Für dieses Tutorial wählen wir die Option 'Bestehende Seite auswählen'.

Der nächste Schritt ist die Auswahl aus den verfügbaren Seiten und das Klicken auf 'Los geht's!'
Sie werden dann zum Content Editor von WordPress weitergeleitet.
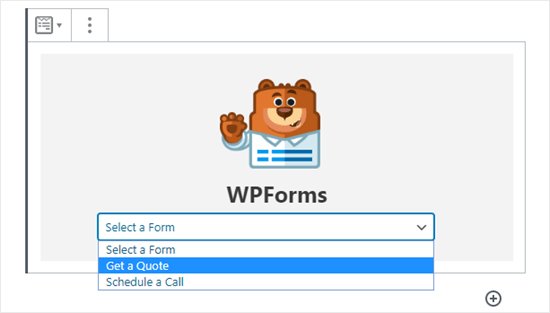
Klicken Sie von hier aus einfach auf das '+'-Symbol, um Ihrem Beitrag oder Ihrer Seite einen neuen Block hinzuzufügen, und suchen Sie den 'WPForms'-Block. Sie können die Suchleiste verwenden oder im Abschnitt 'Widgets' suchen.
Sobald Sie ihn gefunden haben, klicken Sie darauf, um den Block zu Ihrer Seite hinzuzufügen.

Nun sehen Sie eine Option zur Auswahl Ihres Formulars.
Wählen Sie das Formular aus, das Sie gerade erstellt haben, aus der Dropdown-Liste aus.

Sobald Sie das getan haben, können Sie den Beitrag oder die Seite veröffentlichen. Und das war's!
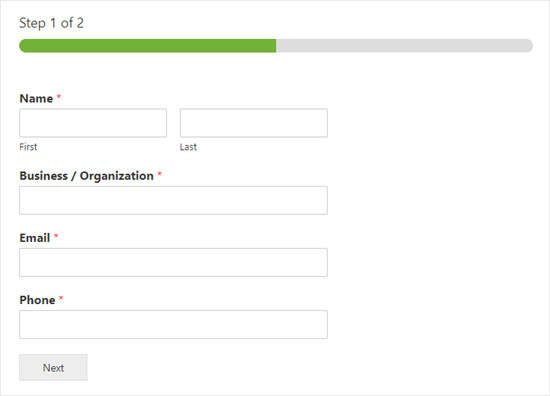
Wenn Sie nun den Beitrag oder die Seite besuchen, können Sie das Formular in Aktion sehen.

Bonus-Trennzeichen, die Sie in Ihren Beiträgen und Seiten verwenden können
Neben einer horizontalen Linie bietet der WordPress Block Editor weitere nützliche Blöcke, die Ihnen helfen, Ihre Inhalte zu organisieren und das Layout zu verbessern. Werfen wir einen Blick auf einige großartige Alternativen.
Der Abstandhalter-Block
Der Block 'Abstandhalter' ermöglicht es Ihnen, weißen Raum zwischen Blöcken einzufügen.
Wenn Sie beispielsweise am Ende Ihres Beitrags vor einem Lead-Magneten einen kleinen Abstand wünschen, können Sie 'Spacer' verwenden.
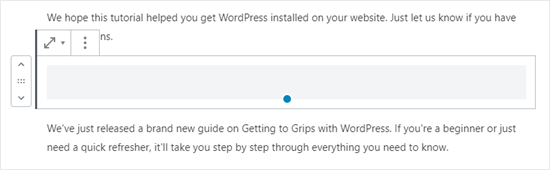
So sieht es aus, wenn Sie Ihren Beitrag im Block-Editor erstellen:

Sie können die Höhe des Abstandshalters an Ihren Inhaltsbereich anpassen.
Und so könnte der Abstand auf Ihrer Website erscheinen:

Der Mehr-Block
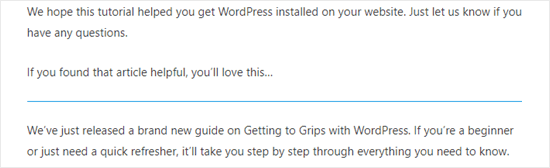
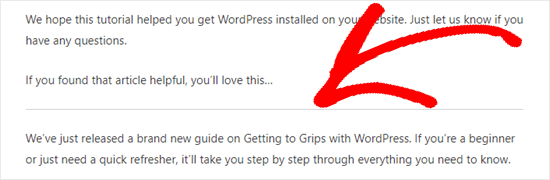
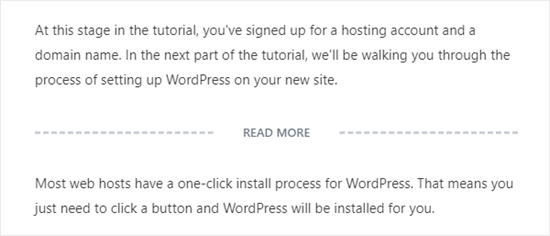
Wenn Ihr Theme vollständige Beiträge auf Ihrer Hauptseite für Blogbeiträge anzeigt und nicht nur Auszüge, wird durch Hinzufügen eines „Mehr“-Links Ihr Beitrag an dieser Stelle abgeschnitten.
Dies erfordert, dass Besucher zum Weiterlesen klicken.

Das obige Bild zeigt, was Sie im Inhaltseditor sehen werden.
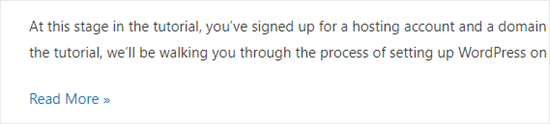
Und unten sehen Sie, wie es für Besucher auf Ihrer Website erscheinen könnte:

Mehr dazu erfahren Sie in unseren Anleitungen zum Thema korrektes Verwenden des More-Blocks und einfaches Anpassen von Auszügen in WordPress.
Der Seitenumbruch-Block
„Seitenumbruch“ teilt einen langen Blogbeitrag in mehrere Seiten auf (eine Technik namens Paginierung).
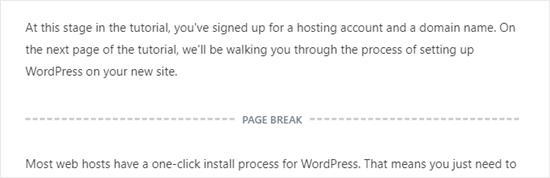
Der Block selbst hat im Editor keine Styling-Optionen, sodass sein Aussehen von Ihrem WordPress-Theme gesteuert wird. So sieht er aus, wenn Sie Ihren Beitrag schreiben:

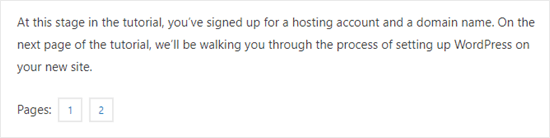
Dann verwendet 'Seitenumbruch' Seitenzahlen und ermöglicht es den Lesern, zu wählen, zu welcher Seite sie gehen möchten.
So könnte es auf Ihrer WordPress-Site aussehen:

Details finden Sie in unserem Leitfaden zum Aufteilen von WordPress-Beiträgen in mehrere Seiten.
Jede dieser Optionen könnte eine gute Alternative zum Hinzufügen einer horizontalen Linie in WordPress sein, je nach Ihrem Ziel.
Häufig gestellte Fragen zum Hinzufügen von horizontalen Linien in WordPress
Was ist der HTML-Tag für eine horizontale Linie?
Der HTML-Tag für eine horizontale Linie ist <hr>, was für „horizontal rule“ steht. Sie können diesen Tag im Code-Editor hinzufügen, um manuell ein Standard-Linientrennzeichen einzufügen.
Wie kann ich die horizontale Linie in WordPress anpassen?
Der WordPress-Blockeditor verfügt über integrierte Einstellungen, mit denen Sie den Stil und die Farbe der Linie ändern können. Für erweiterte Anpassungen, wie z. B. das Anpassen der Dicke oder das Erstellen einzigartiger Designs, würden Sie normalerweise benutzerdefiniertes CSS verwenden.
Kann ich anstelle einer Linie ein Bild als Trennzeichen verwenden?
Absolut. Die Verwendung eines benutzerdefinierten Bildes als Trennzeichen kann Ihrem Inhalt eine einzigartige, markenspezifische Note verleihen. Für noch mehr kreative Kontrolle können Sie mit einem Page-Builder-Plugin wie SeedProd benutzerdefinierte Abschnittstrenner ohne Code entwerfen.
Weiterlernen: Tipps zur Verwaltung Ihrer WordPress-Beiträge und -Seiten
Wir hoffen, dieses Tutorial hat Ihnen geholfen zu lernen, wie Sie horizontale Trennlinien in WordPress hinzufügen.
Wenn Sie weitere Design- und Layout-Elemente zu Ihren Beiträgen und Seiten hinzufügen möchten, lesen Sie unsere Artikel zu:
- Die besten Drag-and-Drop-WordPress-Seitenersteller
- So erstellen Sie einen benutzerdefinierten Form-Teiler in WordPress
- So zeigen Sie eine Liste der zuletzt aktualisierten Beiträge in WordPress an
- So fügen Sie benutzerdefinierte Beitragsstatus für Blogbeiträge in WordPress hinzu
- Wie man benutzerdefinierte Beitragstypen in WordPress erstellt
- So schützen Sie eine Seite oder einen Beitrag in WordPress mit einem Passwort
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Darf ich fragen, ob es möglich ist, den Trenner horizontal statt vertikal zu machen?
WPBeginner Support
Dafür müssten Sie Spalten erstellen und dann CSS verwenden, um den Spalten die Eigenschaft 'border' hinzuzufügen.
Admin
Shoaib
Beeinflusst die Verwendung von hr-Tags zwischen Artikeln die SEO?
WPBeginner Support
Es würde davon abhängen, wie sie verwendet werden, aber größtenteils sollten sie keine größeren Auswirkungen haben.
Admin