Möchten Sie Ihre WordPress Website professioneller gestalten? Ein Heldenbild ist die beste Wahl. Es ist das, was die Leute zuerst sehen, wenn sie auf Ihrer Website landen. Und seien wir ehrlich – Sie haben nur etwa 3 Sekunden Zeit, um ihre Aufmerksamkeit zu erregen. Deshalb ist ein großartiger Abschnitt mit einem Heldenbild so wichtig.
Wir erstellen WordPress-Websites nun schon seit über einem Jahrzehnt – und wir erinnern uns noch daran, als Hero-Bilder zum ersten Mal eine große Sache wurden.
Damals hatten wir genau wie alle anderen damit zu kämpfen. Die Bilder sahen seltsam aus – zu groß auf dem Desktop, gequetscht auf dem Handy oder einfach nur kaputt. Aber jetzt? Wir haben es zu einer Wissenschaft gemacht.
Wir zeigen Ihnen die einfachsten Möglichkeiten, Ihrer WordPress Website ein Hero-Bild hinzuzufügen. Egal, ob Sie gerne Page-Builder verwenden oder den Block-Editor bevorzugen, wir haben für Sie das Richtige.

Das Wichtigste zuerst: Bereiten Sie Ihr WordPress-Heldenbild vor
Bevor Sie Ihrer WordPress-Website ein Hero-Bild hinzufügen, müssen Sie eines erstellen, das die Aufmerksamkeit Ihrer Besucher auf sich zieht. Ein großartiger Abschnitt beginnt mit einem beeindruckenden Bild, das zeigt, worum es auf Ihrer Website geht.
Canva ist ein beliebtes Werkzeug für die Gestaltung von Website-Grafiken. Es ist einfach zu bedienen und bietet eine Vielzahl von Templates, mit denen Sie Ihr Heldenbild erstellen können. Wenn Sie kein Fan von Canva sind, haben wir eine Liste von Canva-Alternativen, die Sie sich ansehen können, um eine zu finden, die für Sie geeignet ist.
Wenn Sie Ihr Heldenbild erstellen, sollten Sie einige Dinge beachten.
Denken Sie zunächst an die Größe. Heldenbilder sind in der Regel nicht zu hoch und bedecken oft die gesamte Breite der ersten Seite.
Die übliche Größe eines WordPress-Heldenbildes ist etwa 1920 Pixel breit und 400-600 Pixel hoch (manchmal auch mehr). Dies kann sich jedoch je nach Ihrem WordPress Theme ändern.
Als Nächstes sollten Sie sich überlegen, welche Botschaft Sie vermitteln wollen. Ihr Heldenbild sollte schnell zeigen, worum es auf Ihrer Website geht. Es könnte ein Produkt-Heldenbild sein, ein Foto, das Ihre Marke repräsentiert, oder sogar ein beeindruckender Videohintergrund in voller Ansicht.
So haben wir uns zum Beispiel entschieden, unseren Gründer Syed Balkhi im Heldenbild unserer Homepage hervorzuheben. Es zeigt, dass hinter unserer Marke eine reale Person steht, die sich dafür einsetzt, WordPress Benutzern zum Erfolg zu verhelfen, und das ist es, worum es bei WPBeginner geht.

Lassen Sie auch etwas Leerzeichen für Text. Viele Abschnitte mit Helden haben eine Überschrift oder einen Button. Achten Sie darauf, dass dafür Platz ist und dass sie leicht zu lesen sind.
Es ist eine gute Idee, auf anderen Websites in Ihrem Bereich nach Beispielen für Abschnitte mit Helden zu suchen. Das kann Ihnen Ideen für Ihr eigenes Design geben. Einige der Einträge in unseren WordPress-Website-Beispielen können Ihnen als große Inspiration dienen.

Nachdem das nun geklärt ist, wollen wir uns ansehen, wie man das Heldenbild einfügt.
🤩 Brauchen Sie eine schöne Website ohne den ganzen Aufwand? Unsere Designexperten bei WPBeginner Pro Services können eine hochkonvertierende Unternehmenswebsite, einen Online-Shop, einen Blog und mehr in kürzester Zeit erstellen!
Buchen Sie noch heute ein kostenloses Beratungsgespräch mit unserem Team!
Wie man ein WordPress-Heldenbild hinzufügt
Bei der Recherche für dieses Tutorial haben wir schnell festgestellt, dass das Hinzufügen eines Hero-Bildes zu klassischen WordPress Themes nicht immer ganz einfach ist. Der Prozess kann je nach Theme sehr unterschiedlich sein, da einige Themes über integrierte Abschnitte für Helden verfügen, andere wiederum nicht.
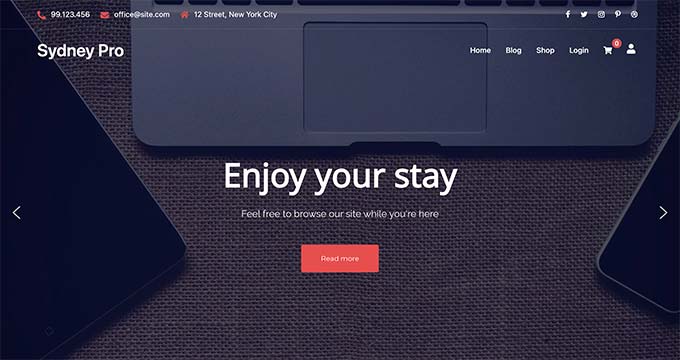
Nehmen Sie zum Beispiel das Theme Sydney. Es wird mit einem vorgefertigten Abschnitt für den Helden geliefert, was die Sache sehr vereinfacht.

Wenn Sie versuchen, einen Helden zu Ihrer bestehenden Website hinzuzufügen, Ihr Theme aber keine integrierte Funktion dafür hat, kann das frustrierend sein.
Für diejenigen, die gerade erst anfangen und kein Problem damit haben, ein neues Theme zu wählen, empfehlen wir, zu einem Theme mit integriertem Abschnitt für Helden zu wechseln, da dies auf lange Sicht Zeit sparen kann.
Wenn Sie nach Empfehlungen für Themes suchen, können Sie sich unsere Expertenauswahl der besten und beliebtesten WordPress Themes auf dem Markt ansehen. Noch besser ist es, wenn Sie einen Page-Builder mit einem Theme verwenden, das einen heroischen Abschnitt hat, wie wir Ihnen in Methode 3 zeigen.
Bevor Sie größere Änderungen vornehmen, empfehlen wir Ihnen immer, eine Website zum Testen neuer Themes zu verwenden. Auf diese Weise können Sie sicher sein, dass Sie die richtige Wahl für Ihre Website treffen.
Wenn Sie sich nicht sicher sind, wie das geht, lesen Sie unsere Anleitung, wie Sie ein WordPress Theme richtig ändern.
Sind Sie mit Ihrem derzeitigen klassischen Theme zufrieden? Das ist kein Problem. Fahren Sie mit Methode 4 fort, wo wir Ihnen zeigen, wie Sie einen Abschnitt mit einem Plugin hinzufügen können. Diese Methode funktioniert mit jedem Theme, sodass Sie ein beeindruckendes Hero-Bild erstellen können, ohne das Design Ihrer Website komplett zu überarbeiten.
Über die unten stehenden Links können Sie zu Ihrer bevorzugten Methode wechseln:
Methode 1: Verwendung des Theme Customizers (nur klassische Themes)
Wenn Sie ein klassisches Theme verwenden, das wie Sydney einen Abschnitt für den Helden hat, können Sie Ihr Heldenbild über den Theme Customizer individuell anpassen. Gehen Sie einfach in Ihrem WordPress-Dashboard auf Design ” Customizer, um loszulegen.
💡 Kurzer Hinweis: Wenn der Theme Customizer auf Ihrem Dashboard fehlt, dann verwenden Sie wahrscheinlich ein Block-Theme und sollten zu Methode 2 übergehen.

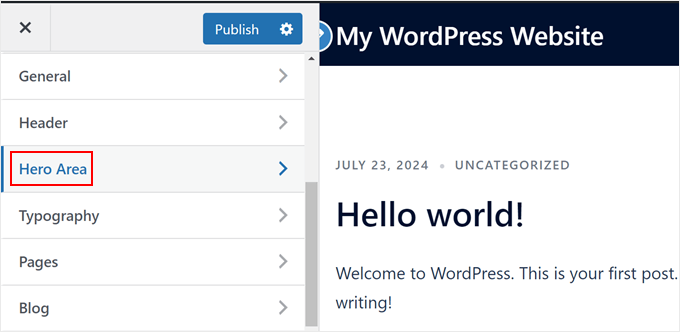
Die Seitenleiste sollte mehrere Optionen zur individuellen Anpassung Ihres klassischen Themes enthalten.
In Sydney heißt die Einstellung zum individuellen Anpassen Ihres Abschnitts “Heldenbereich”, aber dieses spezifische Menü variiert je nach Theme. Klicken Sie einfach darauf.

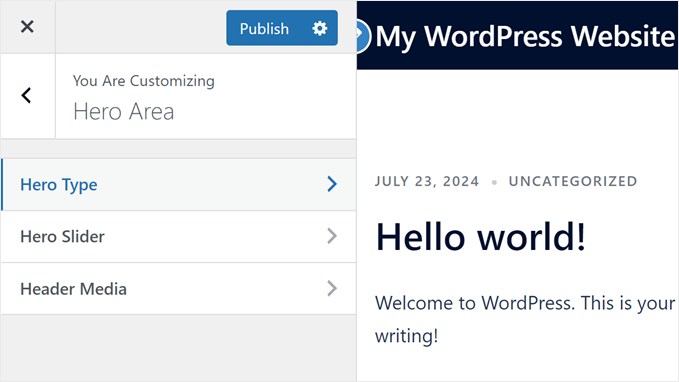
Das Theme Sydney verfügt über 3 Menüs zum Erstellen Ihres Abschnitts “Hero”: Hero Type, Hero Slider und Hero Media.
Wir werden nur die ersten beiden verwenden, weil sie für unsere Zwecke ausreichen, um einen Abschnitt “Held” hinzuzufügen.
Wählen Sie zunächst ‘Heldentyp’.
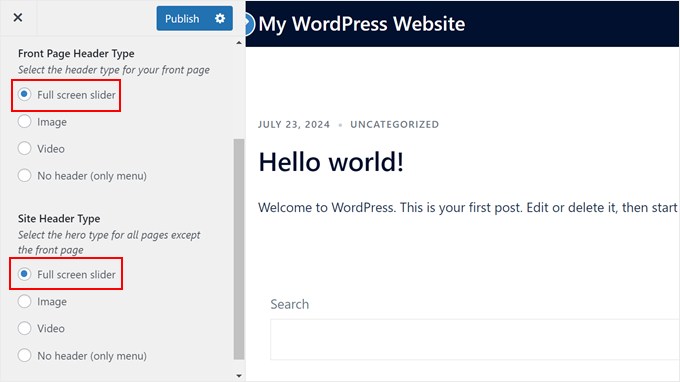
Unter Heldentyp werden Sie aufgefordert, die Art der Medien auszuwählen, die Sie dem Abschnitt über den Helden hinzufügen möchten.

Sie können zwischen einem bildschirmfüllenden Slider, einem Video, einem Bild oder keinem Header wählen.
Wir werden einen Slider mit voller Ansicht für den Abschnitt des Helden auf unserer ersten Seite und unserer gesamten Website wählen. Der Grund dafür ist, dass wir damit einen Slider mit mehreren Bildern für den Helden erstellen und Text und einen Button über den Bildern hinzufügen können.
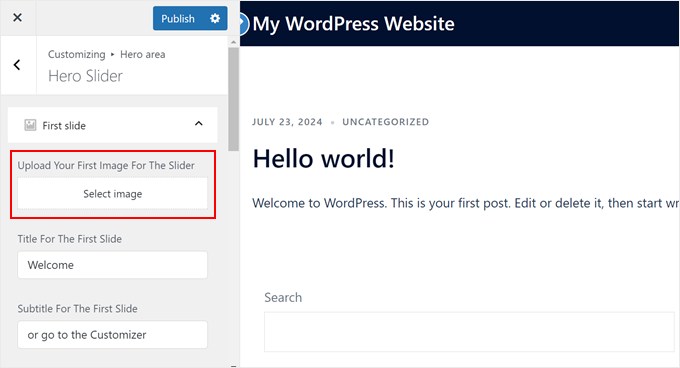
Gehen Sie nun zurück zum Menü des Heldenbereichs und wählen Sie “Hero Slider”.
Öffnen Sie hier den Tab ‘First Slide’ und klicken Sie auf den Button ‘Select image’.
Dies öffnet Ihre WordPress Mediathek, in der Sie ein neues Bild hochladen oder ein bereits vorhandenes Bild für Ihren Abschnitt “Hero” auswählen können.

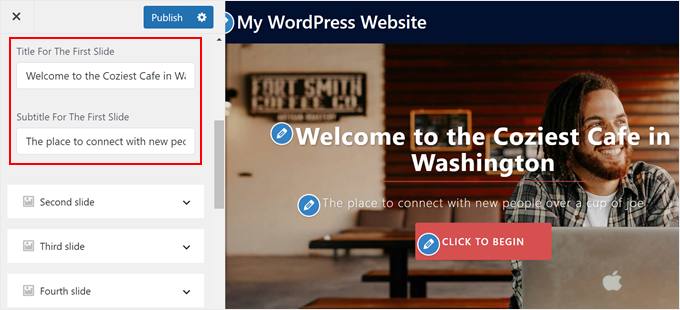
Sobald Sie ein Bild hochgeladen haben, können Sie nach unten scrollen und den Text in den Feldern für Titel und Untertitel ersetzen.
Die von Ihnen vorgenommenen Änderungen werden automatisch in der Vorschau der Seite angezeigt.

Wenn Sie dem Abschnitt “Held” mehr als ein Bild hinzufügen möchten, können Sie die gleichen Schritte mit den übrigen Slides wiederholen.
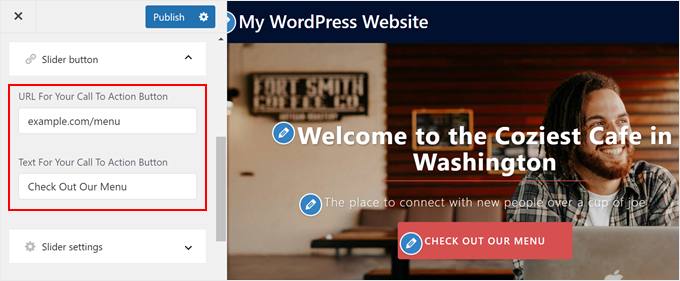
Andernfalls können Sie nach unten zum Menü “Slider Button” blättern.
Hier können Sie die URL und den Text für den Call-to-Action Button ändern.

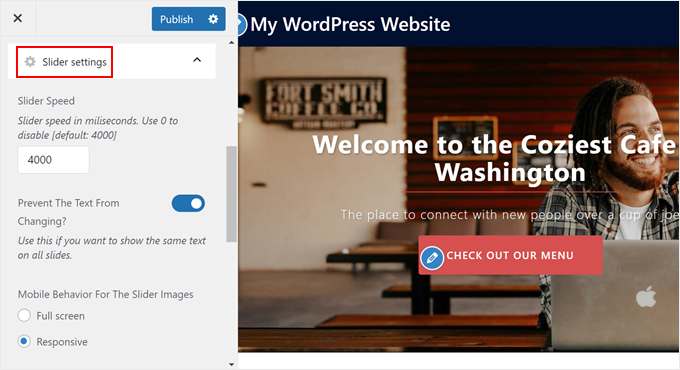
Danach blättern Sie wieder nach unten zum Tab “Slider-Einstellungen”.
Hier können Sie die Geschwindigkeit des Sliders einstellen, festlegen, dass auf allen Slides derselbe Text angezeigt wird, und das Verhalten des Sliders responsiv gestalten.

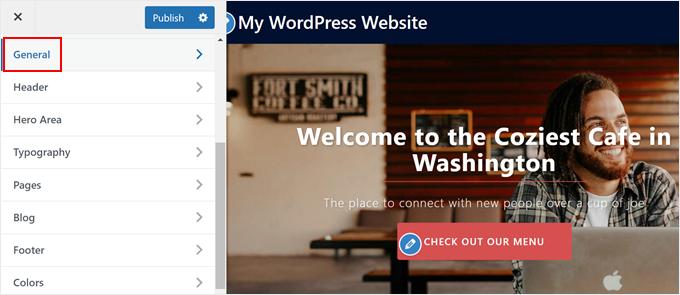
Wenn Sie die Farbe des Buttons ändern möchten, gehen Sie zurück zum Hauptmenü des Theme Customizers.
Klicken Sie anschließend auf “Allgemein”.

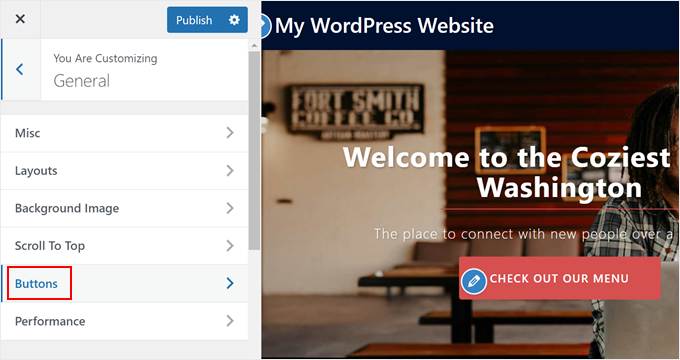
Sie sollten nun mehrere Menüs sehen, mit denen Sie die allgemeinen Einstellungen Ihres Themes individuell anpassen können.
Klicken Sie hier einfach auf Buttons”.

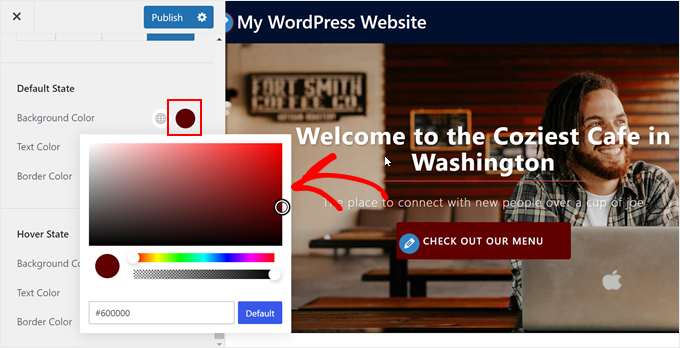
Nun können Sie zu den Abschnitten “Standardzustand” und “Bei Mauszeigerkontakt” blättern, wo Sie die Farbe des Buttons je nach Zustand ändern können.
Um die Farbe zu ändern, klicken Sie einfach auf das Farbwähler-Werkzeug und wählen Sie eine neue Farbe.

Mit den meisten WordPress Themes können Sie auch die Farben und die Typografie Ihres Designs individuell anpassen. Die Änderungen, die Sie vornehmen, gelten jedoch in der Regel für Ihre gesamte Website und nicht nur für den Abschnitt “Hero”, denken Sie also daran.
Auf jeden Fall sieht unser Heldenbild mit dem Theme Sydney so aus:

Methode 2: Verwendung des vollständigen Website-Editors (nur Block-Themes)
Wenn Sie ein Block-Theme verwenden, können Sie mit dem Cover-Block des Full Site Editors ganz einfach ein Heldenbild in WordPress erstellen. Es wird kein Plugin benötigt.
Schritt 1: Öffnen Sie den vollständigen Website-Editor
Gehen Sie zunächst in Ihrem WordPress-Admin zu Design ” Editor .

Sie sehen nun die Hauptmenüs des Editors.
Nehmen wir an, Sie möchten Ihr Heldenbild nur auf Ihrer Homepage einfügen.
In diesem Fall klicken Sie einfach auf die Vorschau des Themes auf der rechten Seite.

Wenn Sie das Hero-Bild einer anderen Seite, einer individuellen Seiten-Vorlage oder einem Block-Muster hinzufügen möchten, lesen Sie unseren Leitfaden zur vollständigen WordPress-Site-Bearbeitung, um weitere Informationen zu erhalten.
Schritt 2: Fügen Sie den Abdeckungsblock zu Ihrer Seite/Vorlage hinzu
Da der Abschnitt “Hero” in der Regel oberhalb der Falz platziert wird (der obere Teil Ihrer Seite, der erscheint, wenn Besucher auf der Website landen), müssen Sie sicherstellen, dass Sie sich an der richtigen Position befinden. Der Hero-Abschnitt befindet sich normalerweise direkt unter dem Header.
Danach müssen Sie entweder die vorhandenen Blöcke an dieser Position löschen oder einen neuen Gruppenblock direkt über diesen vorhandenen Blöcken hinzufügen.
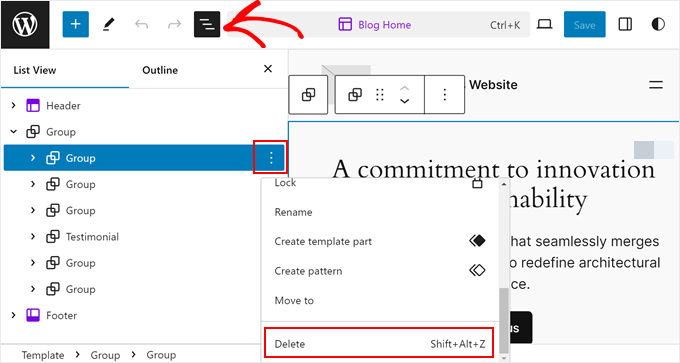
In unserem Fall werden wir einfach die Blöcke entfernen, die sich bereits auf unserer Homepage befinden. Wenn Sie dasselbe tun möchten, können Sie auf den Button “Listenansicht” auf der linken Seite der Seite klicken.
Suchen Sie dann den oder die Blöcke, die Sie löschen müssen, um Platz für den Abschnitt Ihres Helden zu schaffen. Nachdem Sie ihn gefunden haben, klicken Sie auf den Button mit den drei Punkten und wählen “Löschen”.

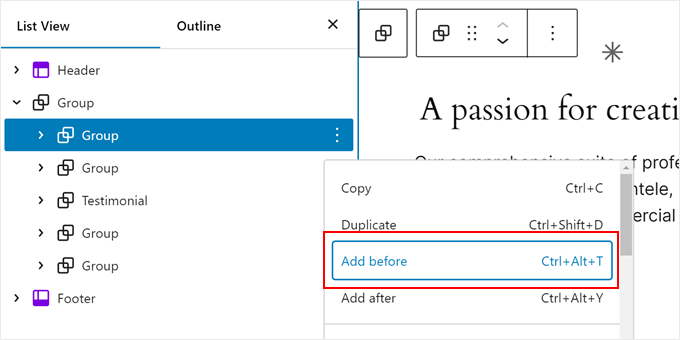
Wählen Sie nun den Block aus, der sich direkt unter dem/den gerade gelöschten Block(s) befunden hat.
Klicken Sie dann auf den Button mit den drei Punkten und wählen Sie “Hinzufügen vor”. Dadurch wird ein Block direkt über diesem Block und unter dem Abschnitt mit der Kopfzeile hinzugefügt.

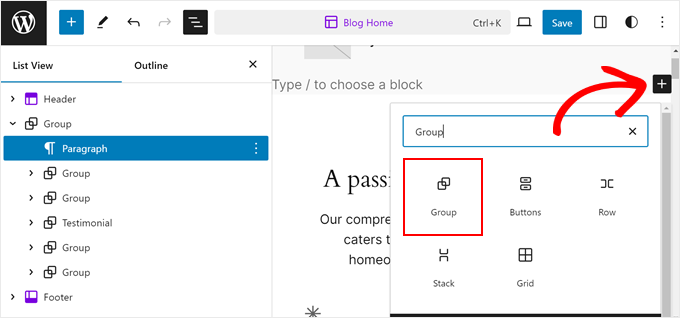
In diesem Stadium können Sie auf den “+”-Button klicken, der im Abschnitt des vermeintlichen Helden erscheint.
Sie müssen hier einen Gruppenblock hinzufügen, da Sie so bei Bedarf das Heldenbild, den Text, den Button und andere Elemente als einen einzigen Block verwalten können.

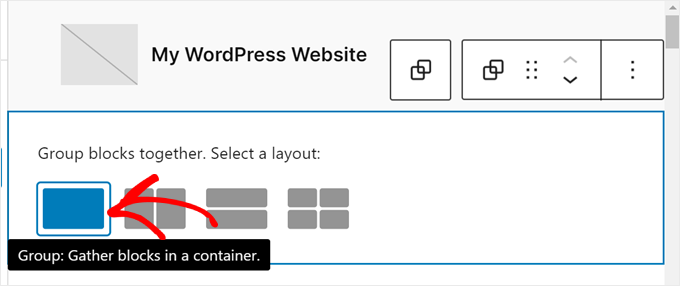
Sie können nun einen Container auswählen, dem Sie Ihre Blöcke hinzufügen möchten.
Zur Veranschaulichung haben wir den einfachen Container “Gruppe” gewählt.

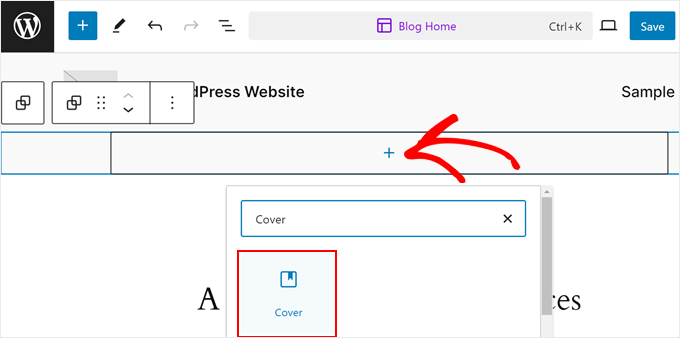
Als Nächstes klicken Sie einfach auf den ‘+’ Button innerhalb des Gruppenblocks.
Wählen Sie hier den Block “Abdeckung” aus.

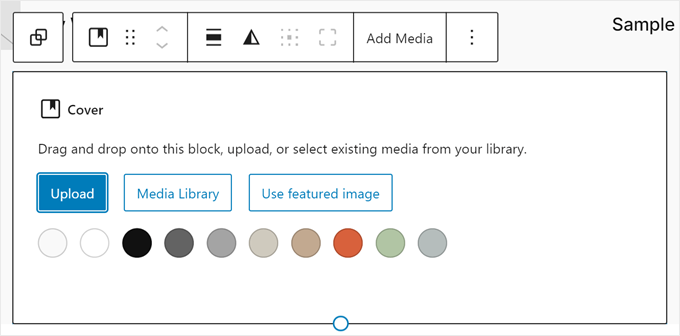
Danach sehen Sie 3 Optionen, um Ihr Helden-Hintergrundbild hinzuzufügen: Upload von Ihrem Computer, Hinzufügen aus Ihrer Mediathek oder Verwendung Ihres Hervorgehobenen Bildes.
In unserem Beispiel klicken wir auf “Mediathek” und wählen ein vorhandenes Bild aus.

Wenn der Upload des Bildes erfolgreich war, sehen Sie Ihr Heldenbild sofort. Sie müssen jedoch noch einige Anpassungen vornehmen.
Schritt 3: Konfigurieren Sie das Bild auf Ihrem Titelblock
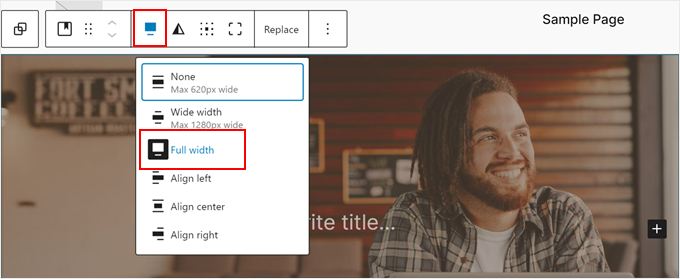
Wählen Sie zunächst den Block “Cover” selbst aus, damit seine Werkzeugleiste darüber erscheint.
Klicken Sie dann auf den Button “Ausrichten” und wählen Sie “Volle Breite”.

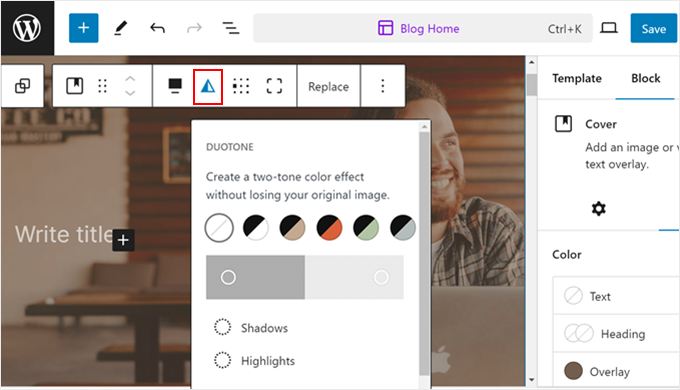
Anschließend können Sie auf das Duotone-Symbol klicken, um den Duotone-Filter zu ändern, der auf Ihr Bild angewendet wird.
Wenn Sie das nicht mögen, können Sie es später deaktivieren, und wir zeigen Ihnen, wie das geht.

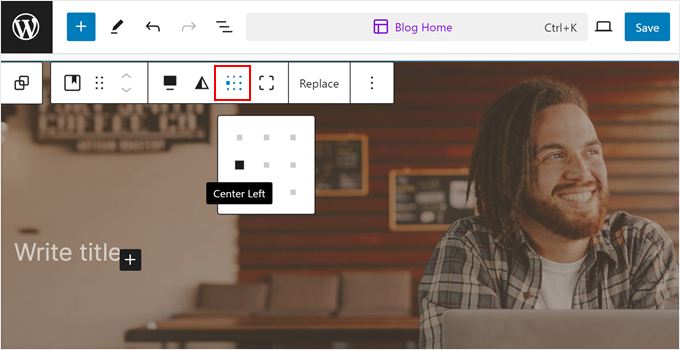
Danach können Sie auf das Symbol für die Inhaltsposition klicken, um zu ändern, wo Ihr Text und Ihr Button auf dem Bild erscheinen sollen.
Wir haben uns für die linke Seite in der Mitte entschieden, da der Schwerpunkt des Bildes auf der rechten Seite liegt.

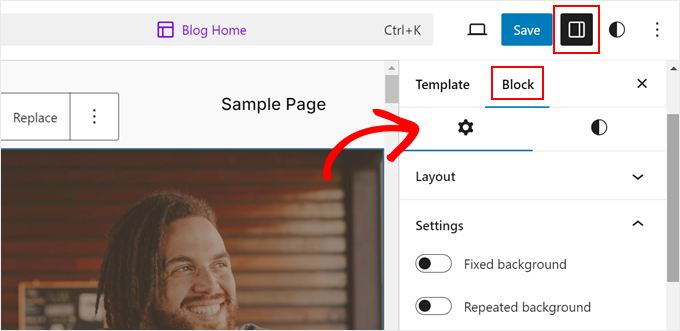
Klicken Sie nun auf das Symbol “Einstellungen” und wechseln Sie auf den Tab “Sperren”.
Blättern Sie hier nach unten zu den Einstellungen. Hier können Sie optional einen Parallaxen-Effekt zu Ihrem Bild hinzufügen (“Fester Hintergrund”) oder einen wiederholten Hintergrund verwenden.

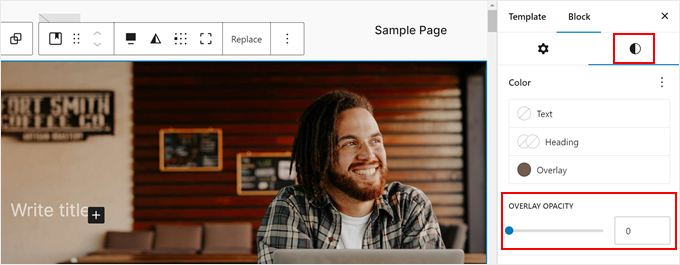
Sie können auch wieder nach oben blättern und zum Symbol für die Stile wechseln.
Hier können Sie die Deckkraft des Overlays auf 0 setzen, damit Ihr Bild keinen Filter verwendet.

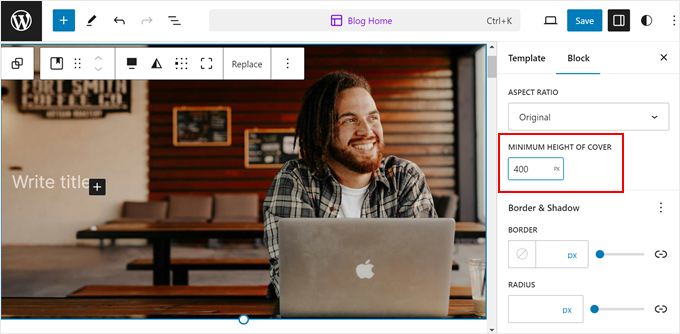
Wenn Sie die Höhe des Bildes ändern wollen, können Sie eine Zahl in Pixeln in das Feld “Mindesthöhe des Covers” eingeben.
Wir haben beschlossen, unser Bild auf 400 Pixel zu setzen.

Andere Einstellungen wie Rand und Schatten, Blockabstände, Innenabstände und Außenabstände, Typografie usw. können Sie individuell anpassen.
Schritt 4: Hinzufügen von Blöcken zu Ihrem Abdeckblock
Wir sind nun bereit, weitere Elemente zu Ihrem Heldenbild hinzuzufügen.
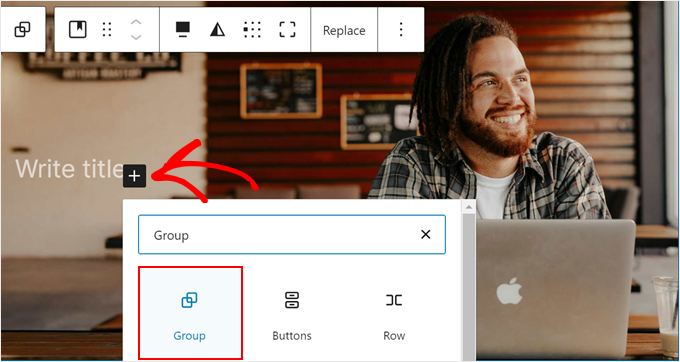
Sie sollten jetzt wissen, dass oben auf dem Bild ein Text “Titel schreiben” steht. Klicken Sie auf den “+”-Button daneben und wählen Sie “Gruppieren”.
In diesem Block sollten Sie alle Elemente gruppieren, die Sie später im Cover-Block hinzufügen werden. Auf diese Weise können sie bei Bedarf als ein einziger Block angepasst werden.

Wählen Sie dann den gewünschten Container wie im vorherigen Schritt.
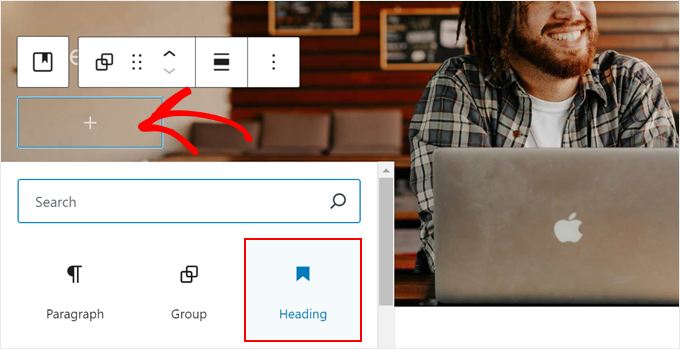
Danach können Sie erneut auf den ‘+’-Button klicken, um einen Überschriftenblock hinzuzufügen.

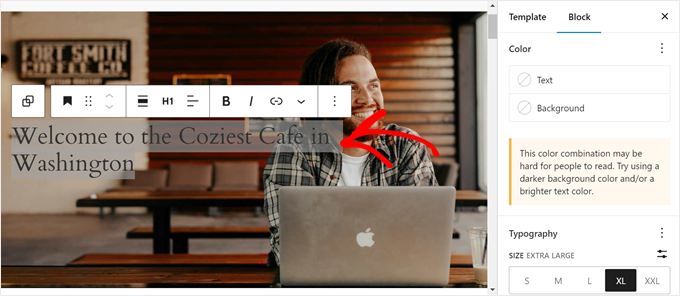
Jetzt können Sie die Überschrift Ihrer Seite einfügen.
Sie können die Textfarbe, -größe und -abmessungen in der Seitenleiste für die Blockeinstellungen nach Belieben ändern.

Wenn Sie das getan haben, können Sie die Eingabetaste drücken.
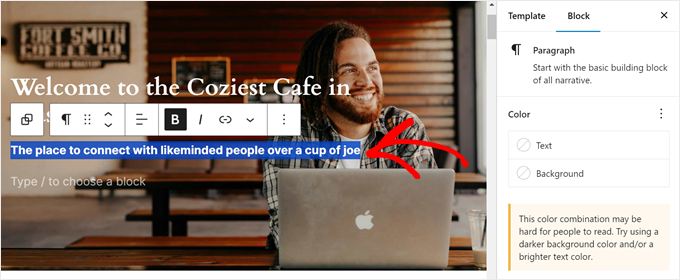
In diesem Stadium können Sie direkt unter der Überschrift eine Zwischenüberschrift einfügen.

Schließlich können Sie einen Call-to-Action Button zu Ihrem Heldenbild hinzufügen.
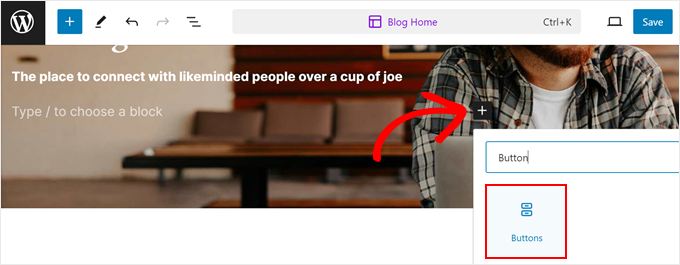
Drücken Sie dazu erneut die Eingabetaste, klicken Sie auf die Schaltfläche “+” und wählen Sie den Block “Buttons” aus.

Als Nächstes fügen Sie einfach die Button-Kopie ein.
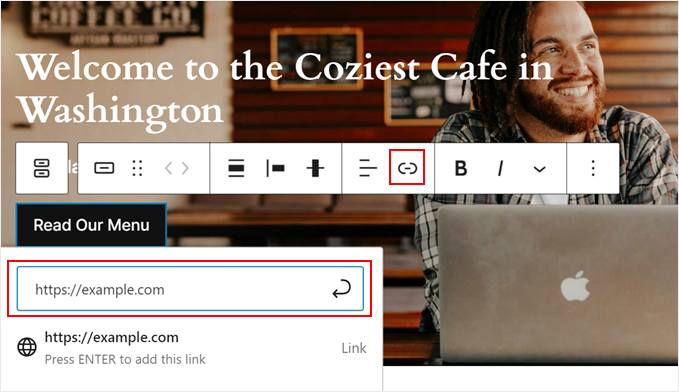
Um einen Link zum Button hinzuzufügen, klicken Sie einfach auf das Link-Symbol in der Werkzeugleiste und fügen Sie Ihre URL in das entsprechende Feld ein.
Klicken Sie dann auf den Pfeil-Button.

Wenn Sie Tipps und Tricks zum Erstellen von Buttons mit hoher Konversionsrate benötigen, lesen Sie unseren Leitfaden zu bewährten Call-to-Action-Verfahren.
Und das war’s auch schon. Sie können Ihrem Heldenbild weitere Elemente hinzufügen oder es individuell an Ihre Wünsche anpassen.

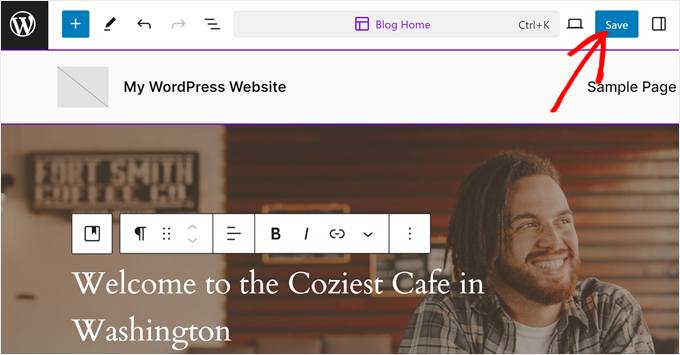
Wenn Sie mit dem Aussehen des Abschnitts zufrieden sind, klicken Sie einfach auf “Speichern”.
So sieht unser Cover-Block aus:

Methode 3: Verwendung eines Page-Builders (individuelle Landing Pages/Themes)
Nehmen wir an, Sie stehen noch ganz am Anfang der Einrichtung Ihrer Website. Oder Sie möchten eine individuelle Landing Page erstellen, ohne durch die Beschränkungen Ihres Themes eingeschränkt zu sein. In diesem Fall empfehlen wir die Verwendung eines Page-Builders, der Templates mit heroischen Abschnitten enthält, wie SeedProd.
SeedProd ist ein Drag-and-drop Page-Builder, den wir oft verwendet haben, um individuelle Seiten für WPBeginner und unsere anderen Websites, einschließlich Duplicator und OptinMonster, zu erstellen.
Er ist zwar einfach zu bedienen, bietet aber auch viele integrierte Funktionen für die WordPress-Bearbeitung, über die der Theme Customizer, der Full Website-Editor und Gutenberg standardmäßig nicht verfügen.
Dadurch konnten wir Zeit und Geld für die Installation von Plugins von Drittanbietern sparen, nur um unseren Themes oder Seiten spezielle Funktionen hinzuzufügen.
SeedProd gibt es in einer kostenlosen und einer kostenpflichtigen Version. Sie können die kostenlose Version auf jeden Fall verwenden, um eine individuelle Landing Page zu erstellen, aber die Optionen für Templates und Blöcke sind ziemlich begrenzt. Aus diesem Grund empfehlen wir ein Upgrade auf einen kostenpflichtigen Plan für mehr Funktionen, einschließlich des AI-Content-Generators.
Weitere Informationen finden Sie in unserer Rezension zu SeedProd und in unserem Vergleich zwischen Elementor vs. Divi vs. SeedProd, die alle beliebte Page-Builder sind.
Schritt 1: SeedProd einrichten
Um SeedProd zu nutzen, müssen Sie das WordPress Plugin installieren, das Sie in Ihrem SeedProd Konto in Ihrem Verwaltungsbereich finden. Sobald das Plugin aktiviert ist, werden Sie aufgefordert, Ihren Lizenzschlüssel einzugeben, den Sie auf der Seite Ihres SeedProd-Kontos erhalten.
Nachdem Sie ihn eingegeben haben, klicken Sie einfach auf den Button “Schlüssel überprüfen”.

Mit SeedProd haben Sie 2 Optionen: Sie können einer Landing Page oder bestimmten Seiten innerhalb eines individuellen Themes einen heroischen Abschnitt hinzufügen.
Um Ihre Landing Page oder Ihr Theme einzurichten, können Sie diese Anleitungen lesen:
- Wie man ein individuelles WordPress Theme ohne Code erstellt
- Wie man eine Landing Page in WordPress erstellt
- So erstellen Sie eine konvertierende Squeeze-Seite in WordPress
- Wie man in WordPress schöne “Coming Soon”-Seiten erstellt
Für den Rest des Tutorials werden wir das Template Menu Sales verwenden.

Schritt 2: Passen Sie Ihren Helden-Abschnitt individuell an
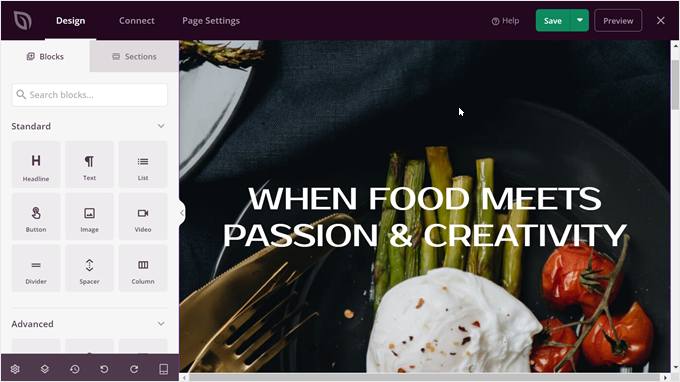
Sobald Sie ein Template für Ihr Theme oder Ihre Landing Page ausgewählt haben, gelangen Sie in den SeedProd Editor.
Die SeedProd-Bearbeitungsoberfläche besteht aus einer Seitenvorschau auf der rechten Seite und einer linken Seitenleiste, in der Sie weitere Blöcke hinzufügen, einen Block/Abschnitt individuell anpassen, Änderungen rückgängig machen/wiederholen, die Ebenen Ihrer Seite anzeigen und eine Vorschau Ihrer Website auf mobilen oder Tablet-Geräten anzeigen können.

Da das Theme SeedProd bereits einen Abschnitt für den Helden enthält, ist unsere Aufgabe bereits zur Hälfte erledigt. Wir müssen nur noch das Bild ersetzen, es individuell anpassen und bei Bedarf weitere Blöcke zum Abschnitt “Hero” hinzufügen.
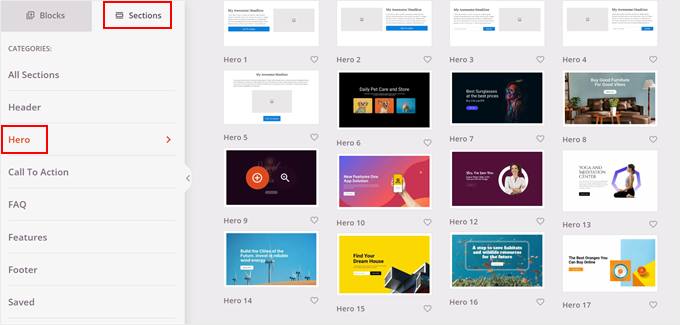
Alternativ können Sie weitere Designs für heroische Abschnitte finden, indem Sie von der Seitenleiste “Blöcke” zur Seitenleiste “Abschnitte” auf der linken Seite wechseln. Navigieren Sie dann zu “Hero” und klicken Sie auf den “+”-Button des Templates für den heroischen Abschnitt, den Sie Ihrer Seite hinzufügen möchten.
SeedProd fügt sie dann in Ihre Seite ein.

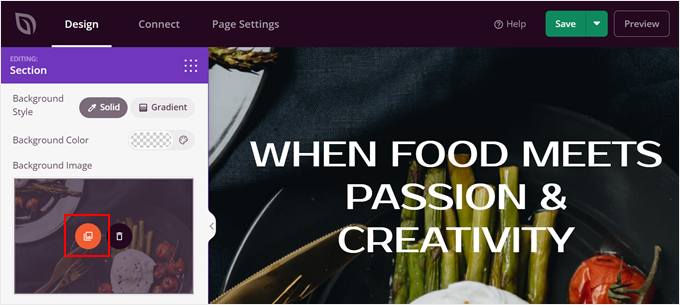
Lassen Sie uns zuerst das Heldenbild ändern.
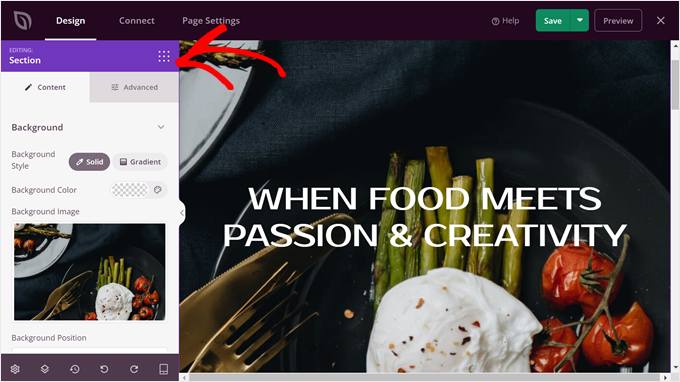
Klicken Sie dazu auf den obersten Abschnitt, der das Heldenbild enthält. Sie wissen, dass Sie das Richtige ausgewählt haben, wenn in der linken Seitenleiste ein lila Feld “Bearbeiten: Abschnitte’ Box in der linken Seitenleiste erscheint.

Bewegen Sie nun den Mauszeigerkontakt über das Hintergrundbild in der Seitenleiste.
Klicken Sie dann auf das Mediensymbol. Danach können Sie Ihr Heldenbild von Ihrem Computer oder aus der Mediathek hochladen.

Als Nächstes müssen Sie die Hintergrundposition wählen, die am besten zu Ihrem Bild passt.
Wir finden, dass die Option “Individuelle Position” die beste Kontrolle über die Positionierung der Brennpunkte bietet, also wählen wir diese Option.

Mit der Option “Individuelle Position” haben Sie mehrere Möglichkeiten, den Hintergrund anzupassen.
Für die X- und Y-Positionen können Sie die vertikale und horizontale Positionierung des Bildes ändern.
Für die Einstellung “Anhang” gibt es 2 Optionen: Scrollen (nicht parallax) und Feststehend (Parallax).
Wenn Ihr Bild kleiner ist als der Abschnitt des Helden, Sie aber möchten, dass der gesamte Abschnitt mit dem Bild gefüllt wird, können Sie das Bild in diesem Abschnitt wiederholen. Ansonsten wählen Sie einfach “Nicht wiederholen”.
Für die Größe des WordPress-Heldenbildes können Sie die Option “Auto” wählen, wenn Sie möchten, dass sich das Bild automatisch an den Abschnitt des Helden anpasst.

Probieren Sie diese Einstellungen einfach aus, um zu sehen, was für Ihr Bild am besten funktioniert.
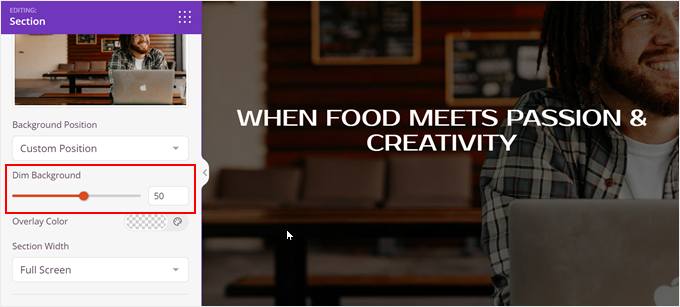
Außerdem können Sie das Hintergrundbild abschwächen, damit Ihr Text besser zur Geltung kommt.
Dazu können Sie den Slider “Hintergrund dimmen” auf die gewünschte Deckkraft ziehen.

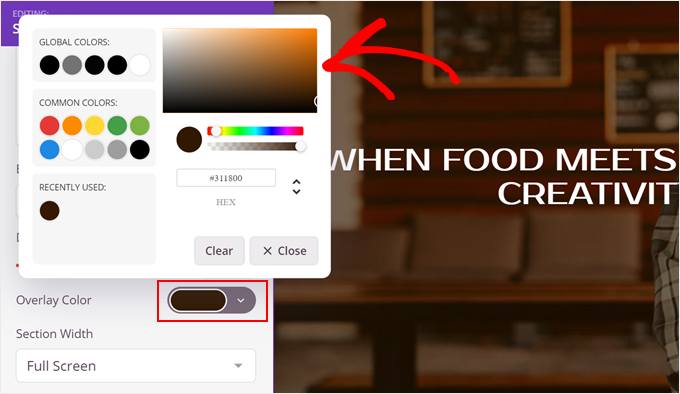
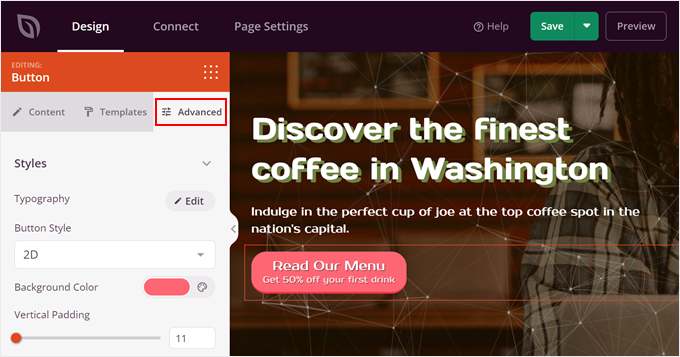
Wenn Sie die Farbe des Overlays ändern möchten, klicken Sie einfach auf den Farbwähler Button ‘Overlay Color’.
Wählen Sie dann einfach Ihre bevorzugte Farbe aus.

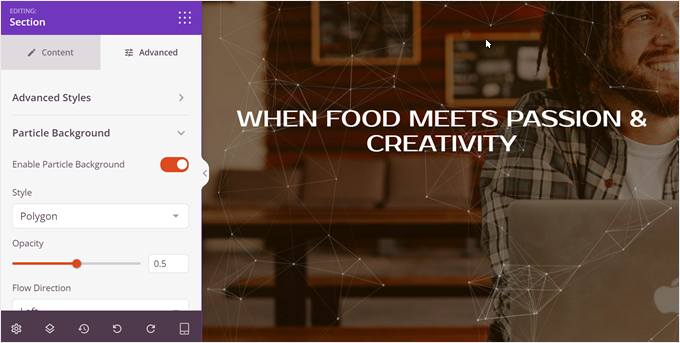
Scrollen Sie nun wieder nach oben und wechseln Sie zu den “Erweiterten” Einstellungen. Hier können Sie alle möglichen coolen Effekte zu Ihrem Abschnitt “Held” hinzufügen.
Sie können zum Beispiel den Tab “Partikelhintergrund” öffnen und einen animierten Partikelhintergrund zu Ihrem Bild hinzufügen. Dadurch wird Ihr Abschnitt “Held” viel eindrucksvoller und einzigartiger.

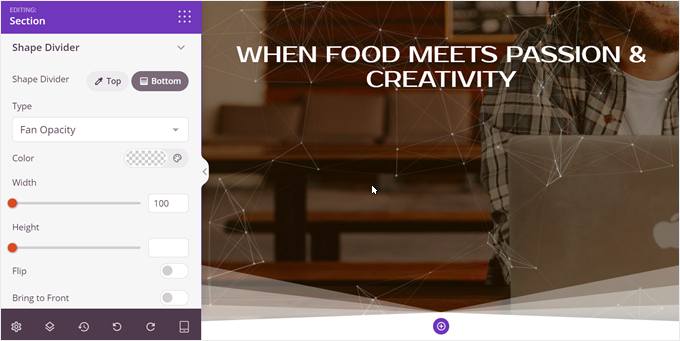
Als Nächstes können Sie eine individuelle Formtrennung am oberen und/oder unteren Rand Ihres Abschnitts hinzufügen, indem Sie das Menü “Formtrennung” aufrufen.
Auf diese Weise können Sie Ihrem Abschnitt mehr visuelles Interesse verleihen. Und wenn Sie unten eine lustige Trennlinie einfügen, können Sie die Benutzer ermutigen, auf Ihrer Seite nach unten zu scrollen und mehr über Ihr Angebot zu erfahren.

Schritt 3: Hinzufügen und individuelles Anpassen weiterer Blöcke zum Abschnitt “Held
Nachdem das Heldenbild fertig ist, fügen wir weitere Blöcke zum Abschnitt “Held” hinzu.
Da unsere Seite bereits einen Überschriftenblock hat, klicken wir darauf und passen ihn individuell an. Wenn er ausgewählt ist, sollten Sie sehen, dass die linke Seitenleiste jetzt ein orangefarbenes Banner mit der Aufschrift “Bearbeiten: Überschrift”.

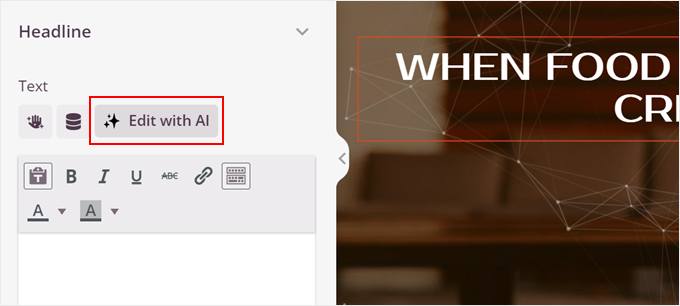
Das Tolle an SeedProd ist, dass es über einen eingebauten KI-Inhaltsgenerator verfügt.
Wenn Sie sich also nicht sicher sind, welche Überschrift Sie verwenden sollen, können Sie auf den Button “Mit KI bearbeiten” klicken, um sich ein paar Ideen zu holen.

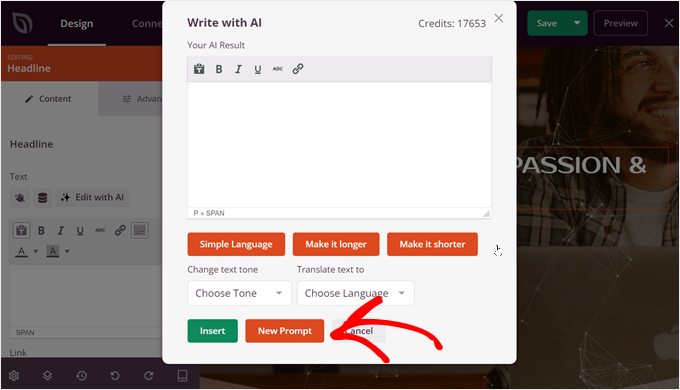
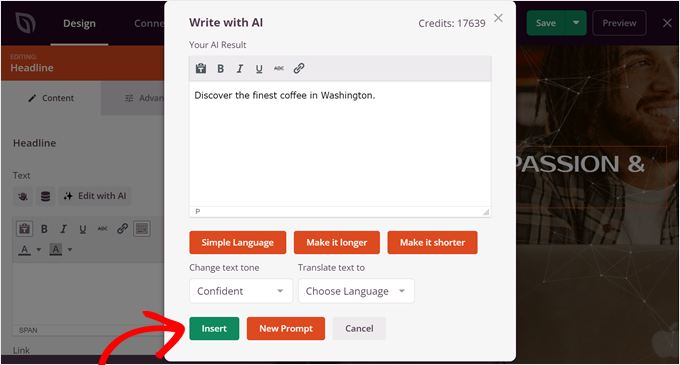
Es sollte nun ein Popup-Fenster erscheinen, in dem Sie Ihren Inhalt mit AI schreiben können.
Wir wollen eine völlig neue Überschrift erstellen, also klicken wir auf den Button “Neue Eingabeaufforderung”, um dies zu tun.

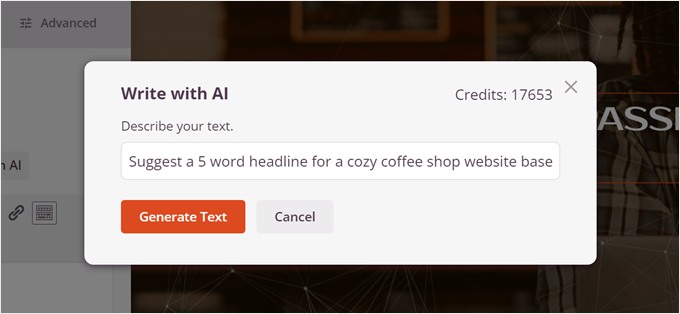
Als Nächstes teilen Sie der KI einfach mit, welche Art von Inhalt sie erstellen soll.
Klicken Sie dann auf den Button “Text generieren”.

Die KI generiert dann die Inhalte für Sie.
Aber Sie können ihn trotzdem verändern, indem Sie den Tonfall ändern, die Sprache vereinfachen, den Text länger oder kürzer machen und ihn sogar in über 50 Sprachen übersetzen.
Wenn Sie mit dem Aussehen der Überschrift zufrieden sind, klicken Sie einfach auf “Einfügen”.

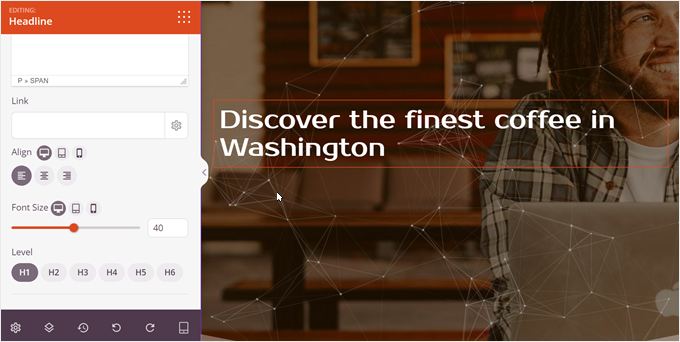
Nun können Sie in der linken Seitenleiste nach unten blättern.
Hier können Sie die Ausrichtung des Textes, die Schriftgröße und das Schlagwort für die Überschrift nach Ihren Wünschen ändern.

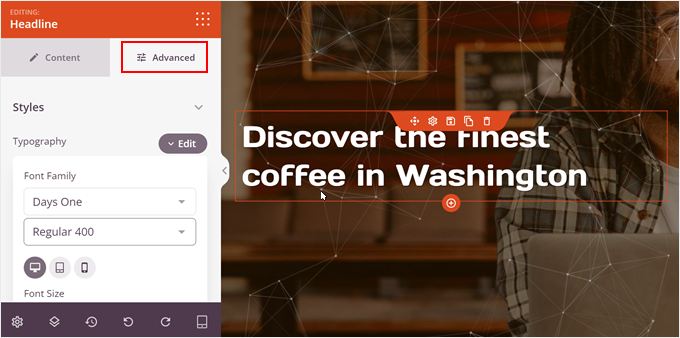
Wenn Sie möchten, dass der Text noch mehr hervorsticht, können Sie wieder nach oben scrollen und zum Tab “Erweitert” wechseln.
Klicken Sie im Menü “Formatvorlagen” auf “Bearbeiten” bei den Typografie-Einstellungen. Hier können Sie die Schriftfamilie, die Zeilenhöhe, den Buchstabenabstand und die Groß- und Kleinschreibung des Textes ändern.

Sie können auch ein Stück weiter nach unten gehen und der Überschrift einen Textschatten hinzufügen.
Hier haben wir uns entschieden, einen individuell angepassten Schatten zu erstellen, um den Text noch mehr hervorzuheben.

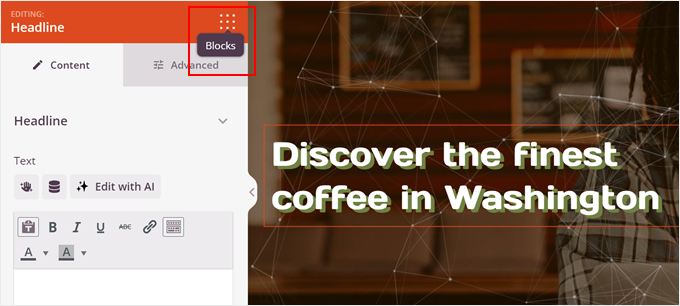
Um eine Zwischenüberschrift unterhalb der Überschrift hinzuzufügen, klicken Sie einfach auf den Button “Blöcke” in der linken Seitenleiste.
Dies bringt Sie zur Bibliothek der Blöcke.

Ziehen Sie nun einfach den Block “Text” per Drag-and-drop direkt unter die Überschrift.
Die Einstellungen für den Textblock sind dem Überschriftenblock sehr ähnlich, so dass Sie die gleichen Schritte wiederholen können, um die Unterüberschrift zu erstellen.

Um einen Call-to-Action-Button hinzuzufügen, müssen Sie den ‘Button’-Block per Drag-and-drop auf die Seite ziehen.
Sie steht normalerweise direkt unter der Zwischenüberschrift.

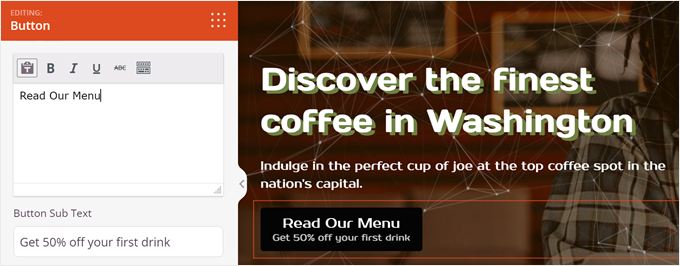
Wenn das erledigt ist, geben Sie die Kopie Ihres Buttons in das entsprechende Feld ein.
Sie können auch einen Untertext direkt unter der Hauptkopie des Buttons hinzufügen, um mehr Kontext zu erhalten.

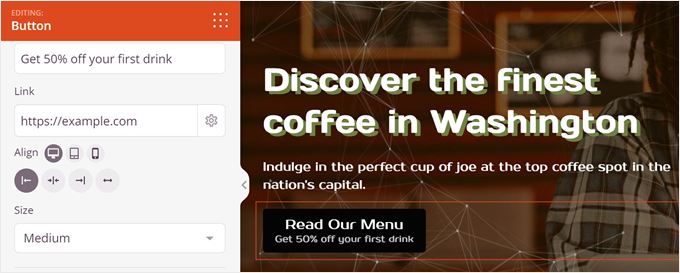
Blättern Sie dann nach unten und fügen Sie einen Link zu Ihrem Button hinzu.
Sie können auch die Ausrichtung und Größe der Buttons ändern.

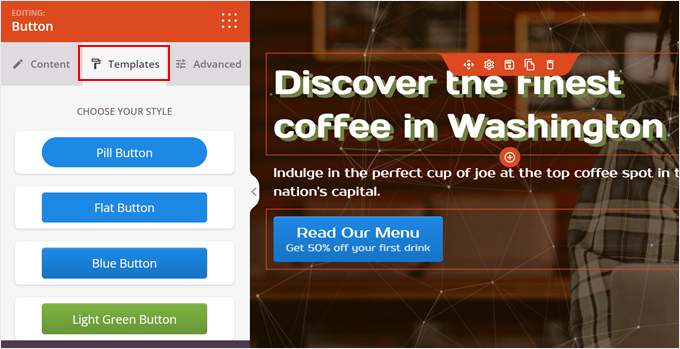
Gehen Sie nun in der Seitenleiste wieder nach oben und wechseln Sie zum Tab “Templates”.
Hier können Sie den Stil Ihrer Schaltflächen ändern, damit sie besser zu Ihrem WordPress-Design passen.

Wenn Sie die Standard-Templates nicht mögen, wechseln Sie zum Tab “Erweitert”.
Hier können Sie die Typografie, den Stil, die Farbe, den Innenabstand, den Schatteneffekt usw. des Buttons ändern.

Sie können Ihr Template weiter individuell anpassen, bis es gut aussieht.
Wenn Sie zufrieden sind, klicken Sie einfach auf den Button “Speichern” oben und wählen Sie “Veröffentlichen”, um die Seite live zu schalten.

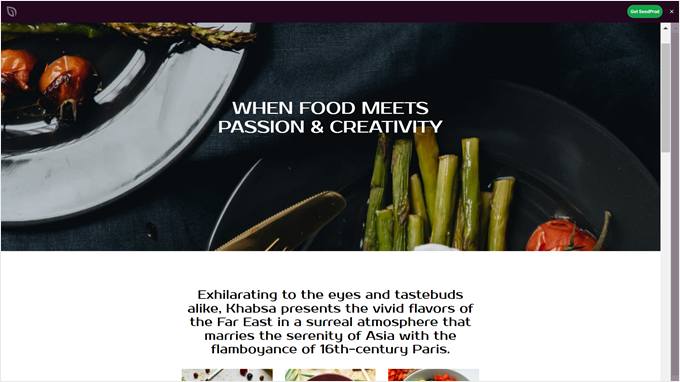
Das ist alles für das Hinzufügen eines Heldenbildes mit einem Page-Builder.
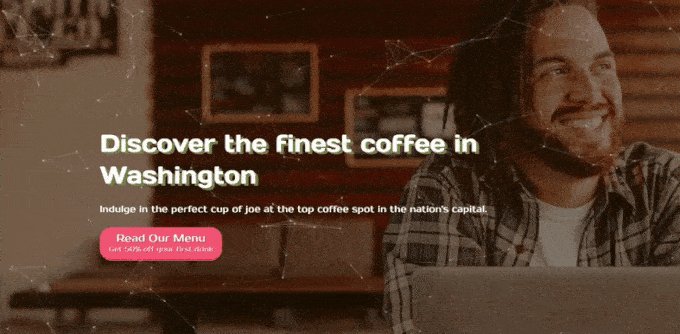
So sieht der Abschnitt “Hero” auf unserer Website aus:

Methode 4: Verwendung von Hero Banner Plugin + Shortcode (alle Themes)
Diese letzte Methode funktioniert technisch gesehen mit allen Themes, aber wir empfehlen sie vor allem denjenigen, die ein klassisches Theme ohne einen eingebauten Abschnitt für Helden verwenden.
Um diese Methode anzuwenden, müssen Sie das Plugin Hero Banner Ultimate installieren. Eine schrittweise Anleitung finden Sie in unserem Leitfaden zur Installation eines WordPress Plugins für Anfänger.
Schritt 1: Einrichten des Hero Banner Plugins
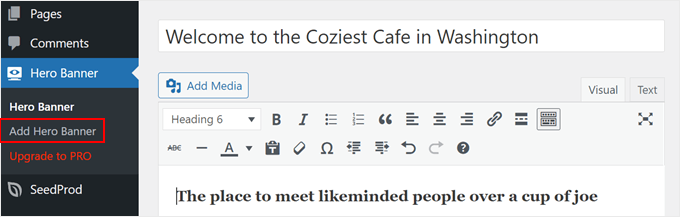
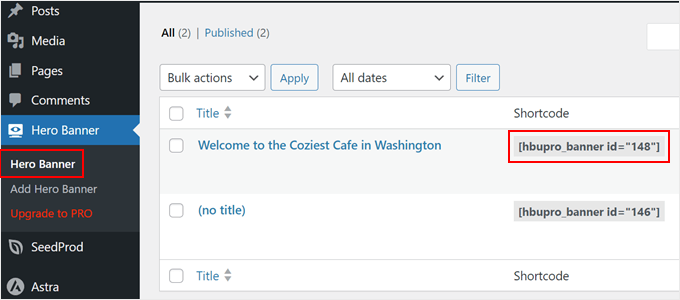
Sobald das Plugin aktiviert ist, gehen Sie zu Hero Banner ” Add Hero Banner.
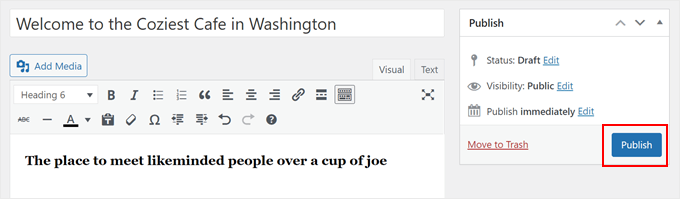
Danach geben Sie Ihrem Heldenbanner einen Titel. Dieser wird als Überschrift dienen.
Fügen Sie anschließend einen Text in den visuellen klassischen Editor ein, der als Zwischenüberschrift dient. Sie können die Formatierung und die Farbe hier beliebig ändern.

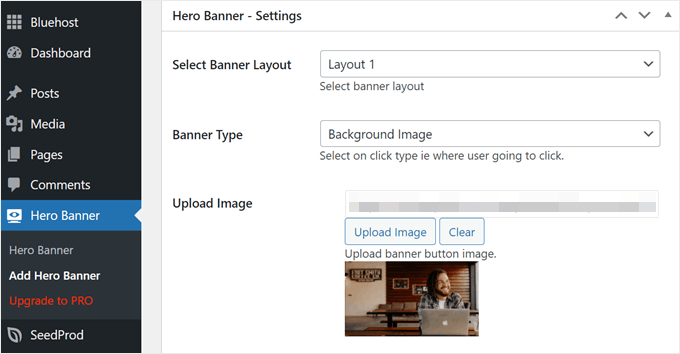
Scrollen Sie nun nach unten zum Abschnitt “Heldenbanner – Einstellungen”.
Hier können Sie ein Banner-Layout auswählen. Leider können Sie das Layout nicht in Echtzeit ansehen, aber Sie können es später jederzeit ändern. Für unseren Lehrgang wählen wir Layout 1.
Als Bannertyp können Sie “Hintergrundbild” für ein Heldenbild auswählen, aber Sie können auch “Hintergrundvideo” wählen, wenn Sie ein Video in voller Breite als Held verwenden möchten.
Vergessen Sie nicht, auf ‘Upload Image’ zu klicken, um Ihr Bild vom Computer oder aus der Mediathek hinzuzufügen.

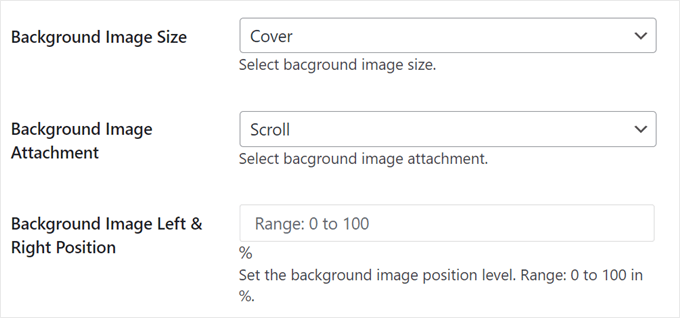
In diesem Stadium können Sie die Größe des Hintergrundbildes auf “Cover” einstellen, so dass das Bild die gesamte Breite einnimmt.
Sie sollten auch “Scroll” für den Anhang des Hintergrundbildes wählen, um den Parallaxen-Effekt zu deaktivieren.

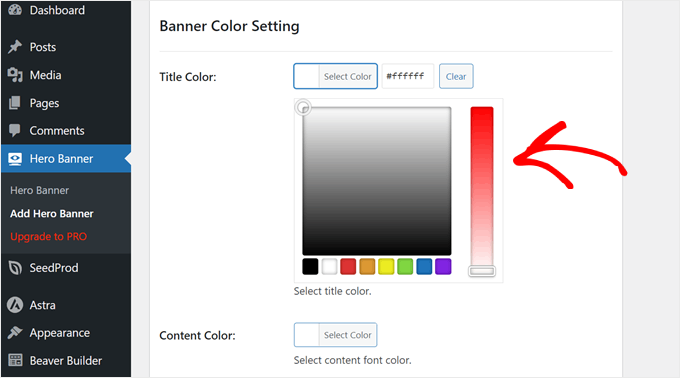
Gehen Sie nach unten, bis Sie die Einstellung für die Bannerfarbe erreichen.
Hier können Sie die Farbe der Überschrift (Titelfarbe) und der Unterüberschrift (Inhaltsfarbe) ändern. Klicken Sie dazu einfach auf das Farbwähler-Werkzeug.

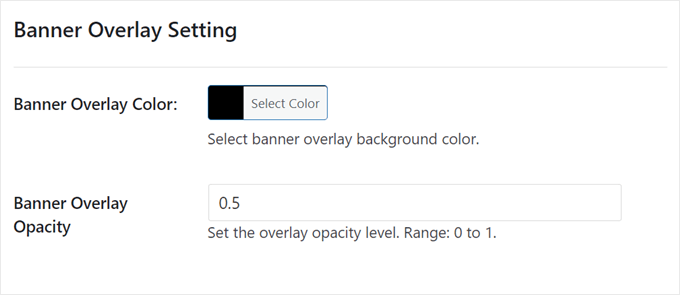
Zusätzlich können Sie eine Overlay-Farbe über das Bild legen, um die Lesbarkeit des Textes vor dem Bild zu verbessern.
Wir haben uns für die Farbe Schwarz entschieden, mit einer Deckkraft von 0,5.

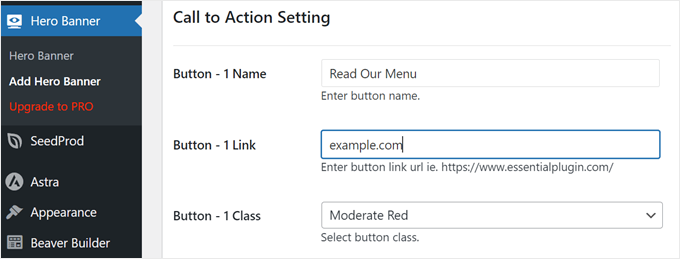
Konfigurieren Sie nun die Einstellungen für den Aufruf zur Aktion.
Hier können Sie die Kopie und den Link für Ihren Button einfügen. Sie können auch die Farbe unter “Button – 1 Klasse” ändern.

Als Nächstes müssen Sie nur wieder nach oben scrollen.
Klicken Sie anschließend auf “Veröffentlichen”.

Gehen wir nun zu Hero Banner ” Hero Banner. Sie sollten nun sehen, dass Ihr Heldenbild erstellt wurde und das Plugin einen Shortcode generiert hat, mit dem Sie es anzeigen können.
Notieren Sie sich diesen Shortcode, da wir ihn später noch brauchen werden.

Schritt 2: Finden Sie den CSS-Selektor des Abschnitts “Header” Ihres Themes
Um das Header-Bild anzuzeigen, müssen wir den richtigen CSS-Selektor für Ihre Kopfzeile kennen. Damit können Sie das Bild direkt unter der Kopfzeile einfügen.
Rufen Sie dazu Ihre Website im Frontend auf. Klicken Sie dann mit der rechten Maustaste auf Ihre Kopfzeilen-Abschnitte und wählen Sie “Prüfen”.

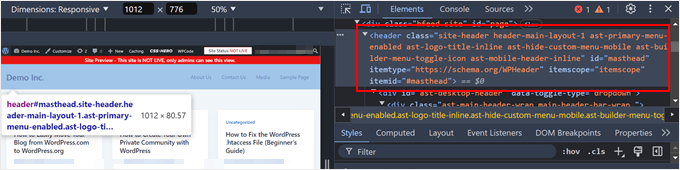
Auf der rechten Seite müssen Sie herausfinden, welchen CSS-Selektor die Kopfzeile des Abschnitts verwendet. Sie können mit dem Mauszeigerkontakt über all diese Codeschnipsel fahren, bis Sie sehen, dass die Kopfzeile im Frontend hervorgehoben ist.
Hier ist ein Beispiel:

Wenn beim Mauszeigerkontakt der gesamte Abschnitt der Kopfzeile hervorgehoben wird, sind Sie auf dem richtigen Weg.
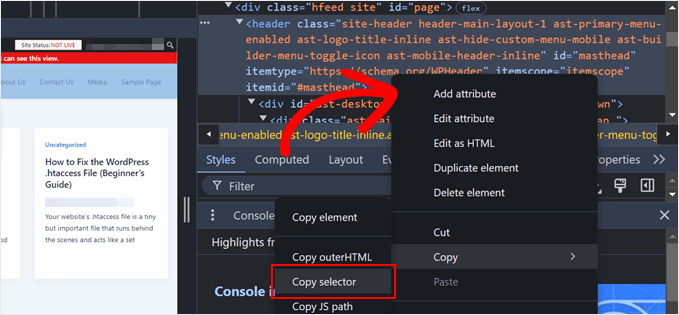
Klicken Sie nun mit der rechten Maustaste auf das Codeschnipsel und wählen Sie Kopieren ” Selektor kopieren.

Danach können Sie den Selektor entweder an einem sicheren Ort einfügen, z. B. in einem Texteditor, oder Sie lassen diesen Tab einfach geöffnet.
Schritt 3: Fügen Sie Ihren Shortcode zu WPCode hinzu
Der nächste Schritt ist die Installation von WPCode, einem Plugin für Codeschnipsel.
Technisch gesehen brauchen Sie kein Plugin, um individuelle Codeschnipsel in Ihre Theme-Dateien einzufügen. Wir wollten dies jedoch aus Sicherheitsgründen tun, da das Einfügen von Code in eine Theme-Datei zu unerwarteten Fehlern führen kann.
Wir haben festgestellt, dass WPCode sehr hilfreich ist, um individuelle Codeschnipsel zu verwalten , ohne Ihre Website zu beschädigen.
Hinweis: Es gibt auch eine kostenlose Version von WPCode, die Sie für den Einstieg verwenden können, aber Sie benötigen das Premium WPCode Plugin, um Code-Schnipsel nach HTML-Elementen in diesem Tutorial einzufügen.
Installieren Sie zunächst das WordPress Plugin in Ihrem Verwaltungsbereich. Sobald das Plugin aktiviert ist, navigieren Sie zu Code Snippets ” + Add Snippet, wählen Sie “Add Your Custom Code (New Snippet)” und klicken Sie auf den Button “+ Add Custom Snippet”.

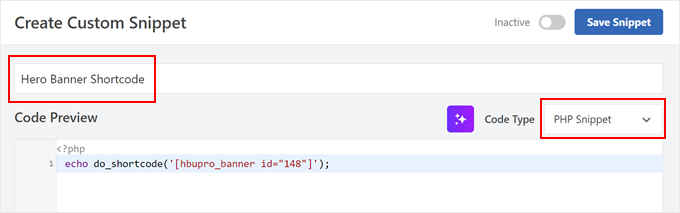
Geben Sie Ihrem neuen Codeschnipsel nun einen Namen. Es kann etwas Einfaches sein, wie “Hero Banner Shortcode”.
Ändern Sie anschließend den Codetyp in “PHP Snippet”.

Fügen Sie in die Box “Codevorschau” das folgende Snippet ein:
1 | echo do_shortcode('[hbupro_banner id="XXX"]'); // Replace with your own shortcode |
Vergewissern Sie sich, dass Sie den Shortcode [hbupro_banner id="XXX"] durch Ihren eigenen Shortcode für Hero Banner ersetzen, den Sie zuvor gesehen haben.
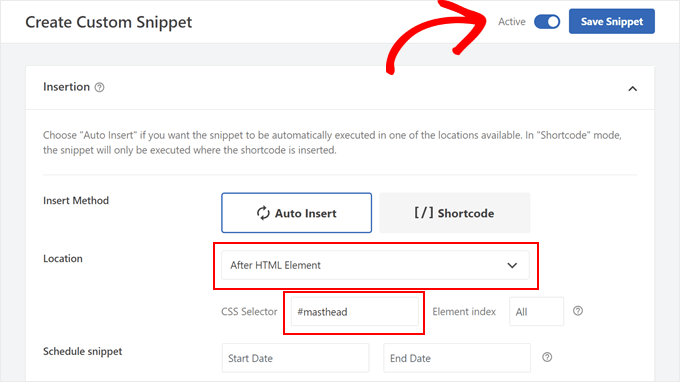
Blättern Sie dann nach unten zum Abschnitt “Einfügen”.
Hier sollte die Einfügemethode “Automatisch einfügen” und die Position “Nach HTML-Element” lauten.
Fügen Sie dann den Selektor, den Sie zuvor kopiert haben, in das Feld “CSS-Selektor” ein. In unserem Fall war es #masthead, aber das variiert je nach Theme.
Anschließend können Sie den Button “Inaktiv” in “Aktiv” umwandeln und auf den Button “Snippet speichern” klicken.

Und das war’s!
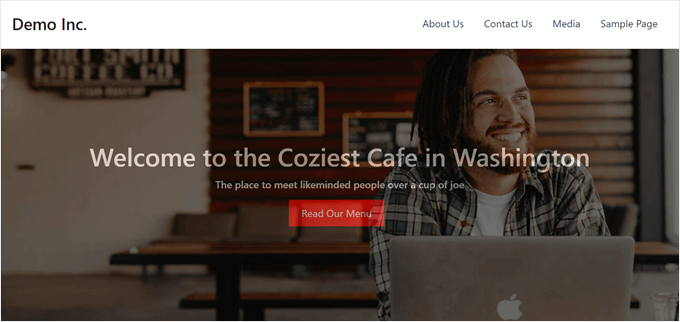
Wenn Sie Ihre Website anzeigen, sollten Sie jetzt das Hero-Banner-Bild direkt unter Ihrem Header sehen:

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Hero-Bild in WordPress einfügt. Vielleicht interessiert Sie auch unsere Anleitung zum Hinzufügen einer Preloader-Animation in WordPress und unsere Expertenauswahl der besten Werkzeuge zum Erstellen und Verkaufen digitaler Produkte.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.