Wir haben unzählige WooCommerce-Shopbesitzer gesehen, die Verkäufe verloren haben, nur weil ihre Kunden keine Ahnung hatten, wie nah sie daran waren, kostenlosen Versand zu erhalten.
Hier kann eine kostenlose Versandleiste helfen. Betrachten Sie sie als freundliche Erinnerung, die Ihren Kunden sagt: „Hey, gib nur ein bisschen mehr aus, und der Versand geht auf uns!“
Kunden lieben Angebote und hassen es, zusätzliche Gebühren zu zahlen. Indem Sie Ihre Schwelle für kostenlosen Versand anzeigen, können Sie Käufer ermutigen, mehr in ihre Warenkörbe zu legen und Ihren durchschnittlichen Bestellwert zu steigern.
Nach dem Testen mehrerer Lösungen haben wir festgestellt, dass OptinMonster der schnellste und einfachste Weg ist, eine Werbeaktion für kostenlosen Versand in WooCommerce einzurichten.
In diesem Leitfaden führen wir Sie Schritt für Schritt durch, um Ihnen zu helfen, Ihren Umsatz noch heute zu steigern.

Wichtig: Konfigurieren Sie zuerst Ihre Versandregeln
Bevor wir beginnen, ist es wichtig zu verstehen, dass die kostenlose Versandleiste ein Werbemittel ist. Sie kündigt Ihr Angebot für Kunden an, erstellt aber nicht die eigentliche Versandregel selbst. Sie müssen zuerst den kostenlosen Versand in Ihren WooCommerce-Einstellungen einrichten.
Dies stellt sicher, dass der Rabatt automatisch an der Kasse angewendet wird, wenn ein Kunde die Anforderung erfüllt.
Um mehr zu erfahren, lesen Sie unseren Leitfaden zum Thema Anbieten eines Versandrabatts in WooCommerce.
Warum eine WooCommerce-Leiste für kostenlosen Versand anzeigen?
Versandkosten sind einer der Hauptgründe für abgebrochene Warenkörbe. Viele Online-Shops begegnen diesem Problem, indem sie kostenlosen Versand anbieten.
Kunden über Ihr Angebot zu informieren, ist eine großartige Möglichkeit, den Umsatz zu steigern. Eine kostenlose Versandleiste ist ein auffälliges Banner, das beim Scrollen sichtbar bleibt und sie ständig an das Angebot erinnert.
Dies ermutigt Benutzer, mehr in ihren Warenkorb zu legen, um sich für den kostenlosen Versand zu qualifizieren, wodurch Ihr durchschnittlicher Bestellwert und Ihr Gesamtumsatz gesteigert werden.

Sie können WooCommerce kostenlosen Versand anbieten, indem Sie das Advanced Coupon Plugin (ein leistungsstarkes Tool zum Erstellen intelligenter Gutscheine und Versandangebote) verwenden oder einfach die Versandmethoden in Ihrem Online-Shop einrichten.
Unabhängig davon, wie Sie den kostenlosen Versand aktivieren, ist die richtige Hervorhebung auf Ihrer Website entscheidend. Hier kommt eine kostenlose Versandleiste ins Spiel.
Um die Versandleiste zu erstellen, werden wir OptinMonster verwenden. Es ist das beste Lead-Generierungs-Plugin für WordPress, mit dem Sie Popups, schwebende Leisten und andere On-Site-Kampagnen erstellen können, um die Aufmerksamkeit der Besucher zu erregen.
Es ist auch das, was wir bei WPBeginner und unseren Partner-Websites für Marketingkampagnen verwenden. Weitere Informationen finden Sie in unserem vollständigen OptinMonster-Testbericht.
Hier sind die Schritte, die wir behandeln werden:
- Schritt 1: Richten Sie ein OptinMonster-Konto ein
- Step 2: Create a WooCommerce Free Shipping Bar
- Step 3: Adjust Rules to Display Free Shipping Bar
- Häufig gestellte Fragen zum Hinzufügen einer kostenlosen Versandleiste
Schritt 1: OptinMonster-Konto einrichten
Zuerst müssen Sie die OptinMonster-Website besuchen und sich für ein Konto anmelden.

Nachdem Sie sich für OptinMonster angemeldet haben, besteht der nächste Schritt darin, das kostenlose OptinMonster-Plugin für WordPress zu installieren und zu aktivieren. Bitte sehen Sie sich unsere Schritt-für-Schritt-Anleitung an, wie man ein WordPress-Plugin installiert.
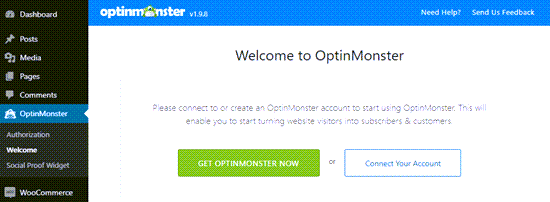
Dieses Plugin verbindet die OptinMonster-App mit Ihrer WordPress-Site. Nachdem Sie es aktiviert haben, klicken Sie im WordPress-Dashboard auf das Menü OptinMonster. Klicken Sie dann auf die Schaltfläche „Konto verbinden“ und verbinden Sie WordPress mit Ihrem OptinMonster-Konto.

Schritt 2: Erstellen Sie eine WooCommerce-Versandkostenfrei-Leiste
Jetzt können Sie die schwebende Leiste erstellen, um kostenlosen Versand für WooCommerce anzubieten.
Gehen Sie zuerst zur OptinMonster-Seite in Ihrem WordPress-Dashboard und klicken Sie dann oben rechts auf die Schaltfläche „Neu hinzufügen“ oder auf die Schaltfläche „Erste Kampagne erstellen“.

Auswahl des Kampagnentyps und der Vorlage
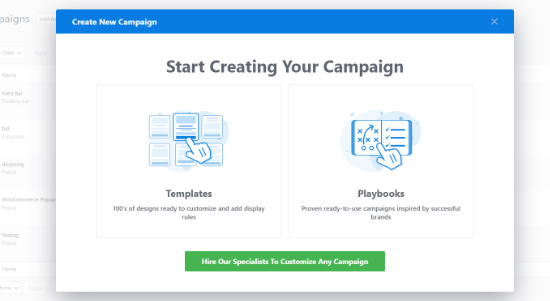
Ein neues Popup-Fenster wird geöffnet, in dem Sie Vorlagen oder Playbooks auswählen können.
OptinMonster bietet schöne Vorlagen für Ihre Kampagne. Sie können eine auswählen und sie nach Ihren Bedürfnissen anpassen. Auf der anderen Seite bietet es auch fertige Kampagnen, die von erfolgreichen Marken inspiriert sind.
Für dieses Tutorial wählen wir die Option „Vorlagen“.

Dies bringt Sie zum OptinMonster-Kampagnen-Builder.
Hier müssen Sie „Floating Bar“ als Kampagnentyp auswählen.

Scrollen Sie als Nächstes nach unten und wählen Sie Ihre Kampagnenvorlage. OptinMonster bietet eine große Auswahl an professionellen Vorlagen. Bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf die Schaltfläche „Vorlage verwenden“.
Benennung Ihrer Kampagne
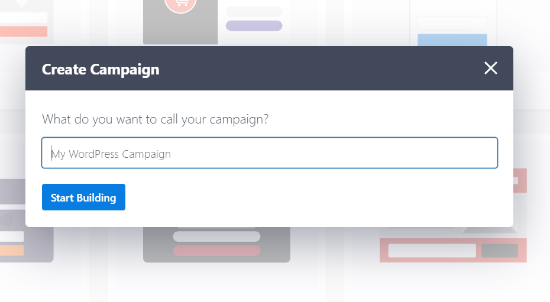
OptinMonster wird Sie nun bitten, Ihrer Kampagne einen Namen zu geben. Sie können hier jeden beliebigen Namen verwenden.

Sobald Sie bereit sind, klicken Sie einfach auf die Schaltfläche "Mit dem Erstellen beginnen".
Anpassen des Erscheinungsbilds der Leiste
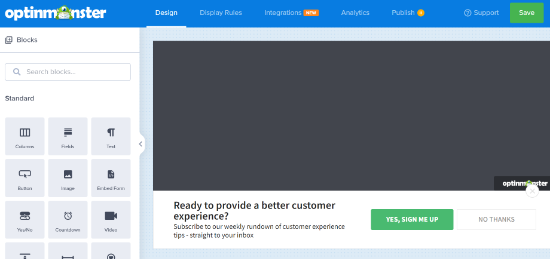
Sie sehen dann die OptinMonster-Builder-Oberfläche, wo es verschiedene Blöcke gibt, die Sie der Vorlage hinzufügen können.

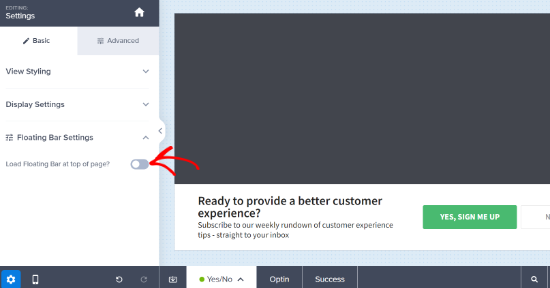
Standardmäßig bleibt die Floating Bar am unteren Bildschirmrand haften. Wenn Sie sie stattdessen am oberen Bildschirmrand haben möchten, lässt sich das einfach ändern.
Wählen Sie einfach die schwebende Leiste aus und klicken Sie dann im linken Menü auf „Einstellungen der schwebenden Leiste“. Aktivieren Sie dann die Option „Schwebende Leiste oben auf der Seite laden?“

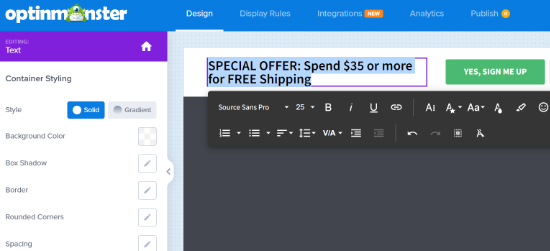
Um den Text in der Leiste zu ändern, klicken Sie einfach darauf.
Sie können den Text nach Bedarf anpassen. Sie können auch Schriftstil, Farbe, Schriftgröße und mehr ändern. Die Vorschau Ihrer Kampagne wird automatisch aktualisiert, um zu zeigen, wie sie live aussehen wird.
Wir empfehlen, Ihren Mindestbestellwert deutlich anzuzeigen (z. B. „Kostenloser Versand ab 50 € Bestellwert!“), um für den kostenlosen Versand qualifiziert zu sein.
Diese klare Botschaft kann Kunden motivieren, mehr Artikel hinzuzufügen, um die Schwelle für kostenlosen Versand zu erreichen, und so effektiv Ihren durchschnittlichen Bestellwert zu steigern.
Hier haben wir den Text und die Schriftart geändert. Wir haben auch die Schriftgröße leicht erhöht:

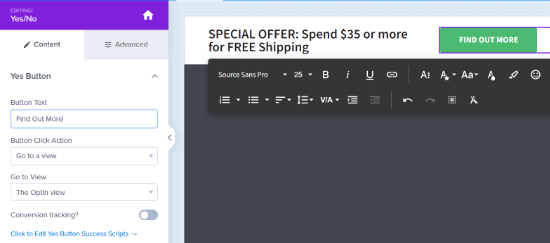
Sie können auch den Button auf Ihrer kostenlosen Versandleiste ändern.
Klicken Sie einfach auf die Schaltfläche, und die Einstellungen werden im linken Bereich geöffnet. Dort können Sie den Text der Schaltfläche ändern.

Um Kunden zu einer bestimmten Seite weiterzuleiten, können Sie deren URL in das Feld „Redirect URL“ eingeben. Allerdings benötigt nicht jede Leiste eine Schaltfläche.
Sie können die Aktion der Schaltfläche auch auf „Kampagne schließen“ einstellen oder die Schaltfläche sogar ganz entfernen, um eine einfache Ankündigung zu machen.
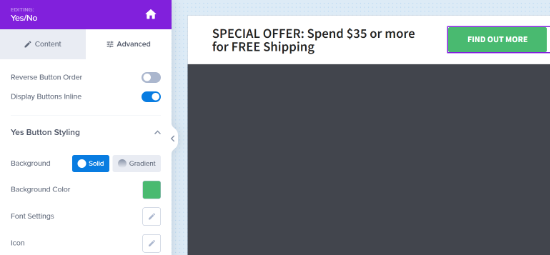
Wenn Sie eine andere Farbe für Ihre kostenlose Versandleiste verwenden möchten, ist das auch ganz einfach. Klicken Sie zuerst auf die Registerkarte „Erweitert“ im Menü auf der linken Seite und ändern Sie die Hintergrundfarbe für die Schaltfläche.

Schritt 3: Regeln zum Anzeigen der kostenlosen Versandleiste anpassen
Als Nächstes müssen Sie die Anzeigeregeln auswählen, die steuern, wer die kostenlose Versandleiste auf Ihrer Website sehen soll.
Festlegen Ihrer Anzeigeregeln
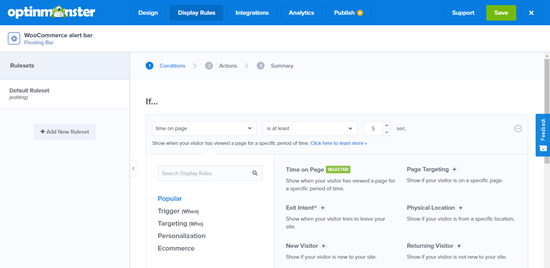
Klicken Sie einfach oben auf dem Bildschirm auf die Registerkarte „Anzeigeregeln“.

Standardmäßig zeigt OptinMonster Ihre schwebende Leiste an, nachdem der Benutzer 5 Sekunden lang auf einer beliebigen Seite Ihrer Website war.
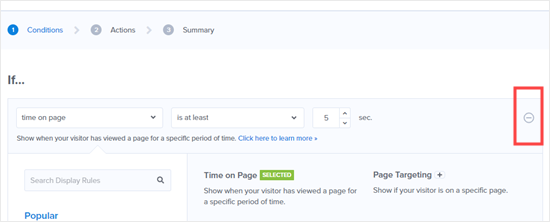
Möglicherweise möchten Sie, dass Ihre kostenlose Versandleiste sofort geladen wird. Entfernen Sie dazu einfach diese Regel. Klicken Sie dazu auf das Minus-Symbol auf der rechten Seite:

Nun sollten Sie die Regel „Aktueller URL-Pfad ist jede Seite“ haben.
Abgesehen davon können Sie auch verschiedene Anzeigeregeln wählen. Sie können beispielsweise die kostenlose Versandleiste Benutzern aus bestimmten geografischen Regionen anzeigen lassen oder wenn sie eine bestimmte Produktseite besuchen.
Dies ist großartig für gezielte Werbeaktionen. Sie könnten beispielsweise eine Leiste erstellen, auf der steht „Kostenloser Versand für alle Campingartikel!“ und diese so einstellen, dass sie nur angezeigt wird, wenn ein Besucher Ihre Produktkategorie „Camping“ durchsucht.

Veröffentlichung Ihrer Kampagne
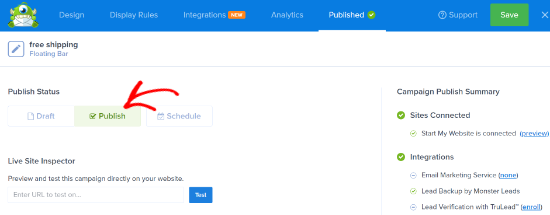
Der letzte Schritt ist, Ihre Kampagne auf Ihrer Website live zu schalten. Klicken Sie oben auf dem Bildschirm auf den Tab „Veröffentlichen“.
Während Sie Ihre Kampagne erstellen, ist sie standardmäßig pausiert. Sie können sie von "Entwurf" auf "Veröffentlichen" umstellen.

Sobald dies erledigt ist, klicken Sie einfach auf die Schaltfläche "Speichern" und schließen Sie den Kampagnen-Builder.
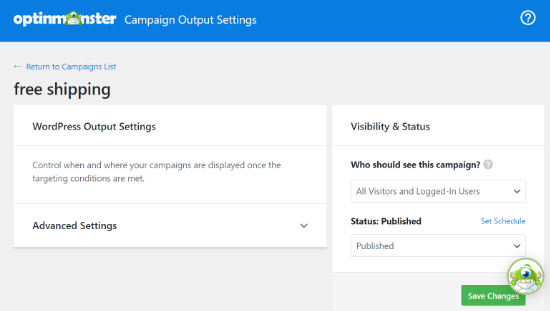
Als Nächstes sehen Sie die Kampagnen-Ausgabeeinstellungen für Ihre kostenlose Versand-Alert-Leiste. Stellen Sie sicher, dass der Status auf Veröffentlicht gesetzt ist, oder klicken Sie einfach auf das Dropdown-Menü und ändern Sie es von Ausstehend zu Veröffentlicht.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, wenn Sie fertig sind.
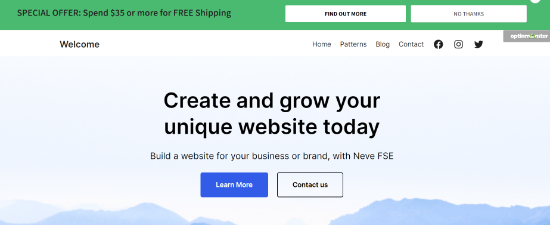
Jetzt können Sie Ihre Website besuchen und Ihre kostenlose Versandleiste live sehen.
Hier ist eine Vorschau, wie eine Benachrichtigungsleiste auf unserer Demo-Shopping-Website aussah.

Häufig gestellte Fragen zum Hinzufügen einer kostenlosen Versandleiste
Hier sind einige Fragen, die unsere Leser häufig zu Versandleisten stellen:
Kann die kostenlose Versandleiste auf bestimmten Produktseiten oder Kategorien angezeigt werden?
Ja, mit den erweiterten Anzeigeregeln von OptinMonster können Sie die Sichtbarkeitseinstellungen der kostenlosen Versandleiste stark anpassen.
Dies ermöglicht es Ihnen, bestimmte Produktseiten oder Kategorien anzusprechen und sicherzustellen, dass die Promotion die Zielgruppe erreicht, die am wahrscheinlichsten davon profitiert.
Ist es möglich, das Erscheinungsbild der kostenlosen Versandleiste nach der Ersteinrichtung anzupassen?
Ja, absolut! Der OptinMonster-Builder ist super flexibel. Sie können jederzeit zurückkehren, um Farben, Text, Schriftarten und sogar die Position der Leiste auf der Seite zu ändern.
Es ist einfach sicherzustellen, dass Ihre Werbeaktionen immer zum Stil Ihrer Marke passen.
Was ist, wenn ich möchte, dass die kostenlose Versandleiste nur für wiederkehrende Besucher angezeigt wird?
OptinMonster bietet Optionen zur Konfiguration Ihrer Kampagne basierend auf dem Besucherverhalten, sodass Sie die Anzeige der kostenlosen Versandleiste speziell für wiederkehrende Besucher anpassen können.
Diese Strategie kann das Benutzererlebnis und das Engagement verbessern, indem sie Anreize für Kunden bietet, die zuvor Interesse an Ihren Produkten gezeigt haben. Sie kann ein wirkungsvolles Instrument sein, um Wiederholungskäufe zu fördern und Kundenbindung aufzubauen.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie eine kostenlose Versandleiste in WooCommerce hinzufügen. Vielleicht möchten Sie auch unsere Liste der besten WooCommerce-Plugins für Ihren Online-Shop und unser Tutorial zur Planung von Gutscheinen in WooCommerce und zur Zeitersparnis ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Haben Sie eine Frage oder einen Vorschlag? Hinterlassen Sie bitte einen Kommentar, um die Diskussion zu beginnen.