Viele WooCommerce-Shop-Betreiber möchten, dass Käufer ihre Produkte anpassen können, sind sich aber nicht immer sicher, wo sie anfangen sollen. Es kann schwierig sein zu wissen, welche Tools man wirklich braucht und welche den Prozess unnötig verkomplizieren.
Nach dem Testen verschiedener Produktkonfiguratoren in einer Vielzahl von Online-Shops haben wir gelernt, dass die besten Ergebnisse aus einem einfachen Ansatz erzielt werden, der zu Ihrem spezifischen Anwendungsfall passt. Die meisten Shops benötigen nichts übermäßig Technisches, um den Kunden ein reibungsloses, benutzerfreundliches Anpassungserlebnis zu bieten.
In diesem Leitfaden zeigen wir Ihnen die einfachsten Möglichkeiten, einen benutzerdefinierten Produktkonfigurator zu Ihrem WooCommerce-Shop hinzuzufügen, damit Sie personalisierte Produkte ohne Aufwand anbieten können.

💡Was Sie für den Anfang benötigen
Hier ist, was Sie benötigen, bevor Sie mit diesem Tutorial beginnen:
- Ein funktionsfähiger WooCommerce-Shop: Ihre Website sollte bereits mit installiertem und konfiguriertem WooCommerce eingerichtet sein.
- Ein anzupassendes Produkt: Dies kann ein T-Shirt, eine Tasse, eine Handyhülle oder jeder andere Artikel sein, den Kunden personalisieren sollen.
- Hochwertige Produktbilder: Sie benötigen klare Fotos Ihres Produkts, die als Basis für den Konfigurator dienen.
Was ist ein benutzerdefinierter Produktkonfigurator?
Ein benutzerdefinierter Produktkonfigurator ist ein Tool, das Sie Ihrem WooCommerce-Shop hinzufügen können. Es bietet Käufern eine interaktive Oberfläche, um Artikel vor dem Kauf zu personalisieren.
Mit dem Tool können Kunden Bilder hochladen, benutzerdefinierten Text hinzufügen und verschiedene Farben oder Stile auswählen.
Sie können dann eine Live-Vorschau ihrer einzigartigen Kreation direkt auf der Produktseite sehen.

Warum einen benutzerdefinierten Produktkonfigurator in WooCommerce hinzufügen?
Das Hinzufügen eines Produktkonfigurators kann den Umsatz und die Kundenzufriedenheit direkt steigern. Es ermöglicht Ihnen, einzigartige Produkte anzubieten, die Käufer nirgendwo anders finden.
Mit einem benutzerdefinierten Produktkonfigurator können Sie:
- Personalisierte Artikel verkaufen: Sie können Print-on-Demand-Produkte anbieten, bei denen Kunden ihre eigenen Logos, Fotos oder Texte zu Dingen wie T-Shirts und Tassen hinzufügen.
- Benutzerdefinierte Optionen anbieten: Es ermöglicht Ihnen, Ihre eigenen Produkte zu verkaufen und Käufern zu erlauben, diese vor dem Versand zu personalisieren, was den durchschnittlichen Bestellwert steigern kann.
- Verschiedene Geschäftsmodelle unterstützen: Sie können auch ein Dropshipping-Geschäft betreiben, bei dem ein Drittanbieter sowohl die Anpassung als auch den Versand für Sie übernimmt.
Lassen Sie uns nun sehen, wie Sie Ihrer WooCommerce-Store einen benutzerdefinierten Produkt-Builder hinzufügen.
So fügen Sie einen benutzerdefinierten Produktkonfigurator zu einem WooCommerce-Shop hinzu
Für dieses Tutorial verwenden wir Zakeke. Es ist ein WooCommerce-Produktkonfigurator-Tool und bietet Ihren Benutzern ein nahtloses Produktkonfigurator-Erlebnis.
Der Produktdesigner ist sowohl für Kunden als auch für Shop-Betreiber sehr einfach zu bedienen.
Schritt 1: Zakeke-Konto erstellen und Plugin installieren
Zuerst müssen Sie die Zakeke-Website besuchen und sich für ein Konto anmelden. Sie können auf die Schaltfläche „Kostenlos testen“ klicken, um zu beginnen.

Zakeke funktioniert mit den beliebtesten E-Commerce-Plattformen, einschließlich WooCommerce.
Um Ihren Shop mit Zakeke zu verbinden, wechseln Sie zurück in den Admin-Bereich Ihrer WordPress-Website.
Als Nächstes müssen Sie das kostenlose Zakeke-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung, wie man ein WordPress-Plugin installiert.
Das kostenlose Plugin fungiert als Verbindung zwischen Ihrer Website und dem Zakeke-Produktkonfigurator.
Während das Connector-Plugin kostenlos ist, beachten Sie bitte, dass der Zakeke-Dienst selbst ein Premium-Abonnement ist, das eine kostenlose Testversion anbietet.
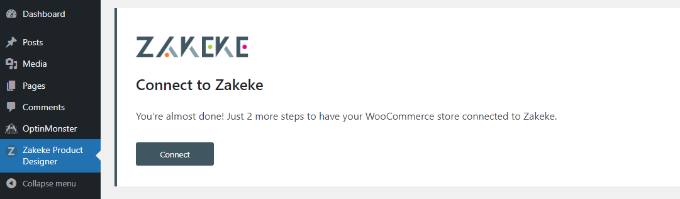
Schritt 2: Ihren WooCommerce-Shop verbinden
Nach der Aktivierung werden Sie aufgefordert, Ihren WooCommerce-Shop mit Ihrem Zakeke-Konto zu verbinden. Klicken Sie einfach auf die Schaltfläche „Verbinden“, um fortzufahren.

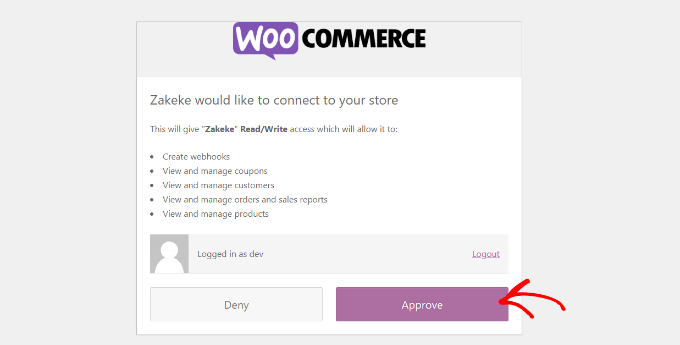
Sie werden dann aufgefordert, Zakeke den Zugriff zu gestatten, um Aktionen in Ihrem WooCommerce-Shop auszuführen.
Klicken Sie auf die Schaltfläche „Genehmigen“, um fortzufahren.

Schritt 3: Ein neues anpassbares Produkt hinzufügen
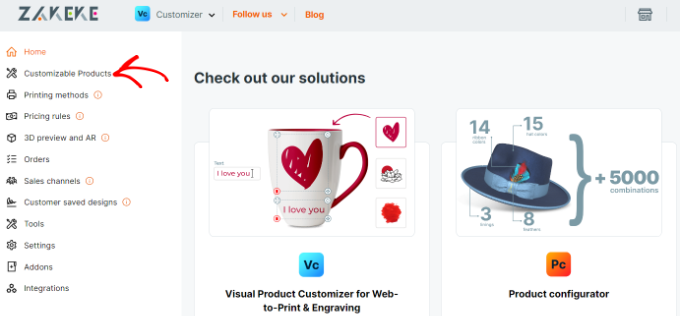
Dies bringt Sie zum Zakeke-Dashboard.
Gehen Sie von hier aus zur Option 'Anpassbare Produkte' im Menü auf Ihrer linken Seite.

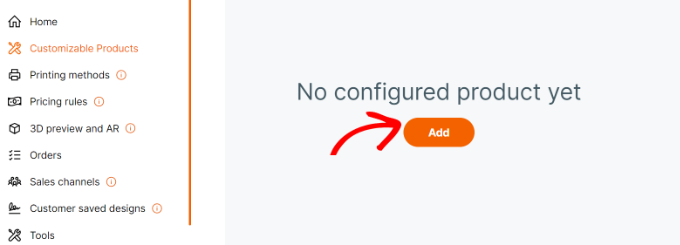
Sie sind nun bereit, Produkte hinzuzufügen, die Kunden anpassen können.
Sobald Sie sich in Customizable Products befinden, klicken Sie auf die Schaltfläche „Hinzufügen“.

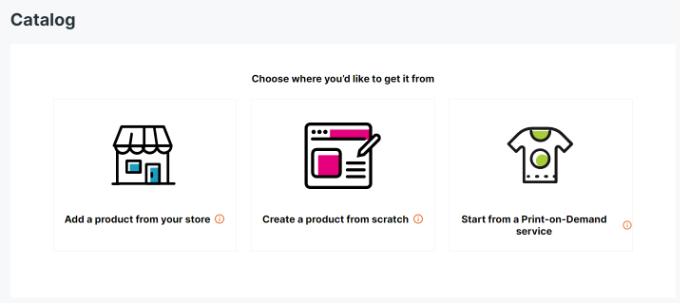
Sie können dann ein Produkt aus Ihrem eigenen Shop auswählen, ein Produkt von Grund auf neu erstellen oder einen Print-on-Demand-Service auswählen.
Hier ist eine kurze Übersicht, was jede Option bedeutet:
- Produkt aus Ihrem Shop hinzufügen: Verwenden Sie diese Option, wenn Sie bereits ein Produkt in WooCommerce eingerichtet haben, das Sie anpassbar machen möchten.
- Produkt von Grund auf neu erstellen: Mit dieser Option können Sie ein neues anpassbares Produkt direkt in der Zakeke-Oberfläche erstellen.
- Produkt zum Drucken nach Bedarf hinzufügen: Wählen Sie diese Option, um ein Produkt aus einem Katalog eines Drittanbieters für Druck auf Abruf zu verwenden, der Druck und Versand für Sie übernimmt.
Für dieses Tutorial wählen wir die Option, ein Produkt aus unserem eigenen Demo-Shop hinzuzufügen.

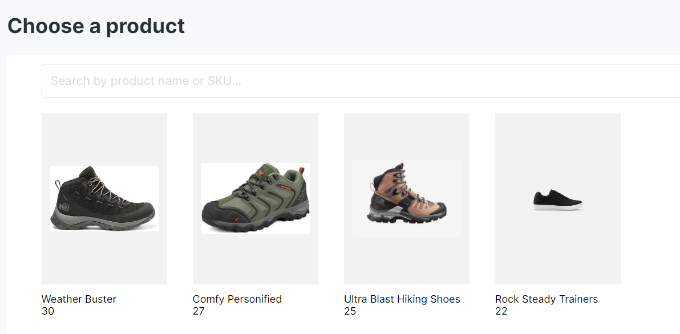
Als Nächstes lädt Zakeke Produkte aus Ihrem Shop.
Sie müssen das Produkt auswählen, das Sie konfigurieren möchten.

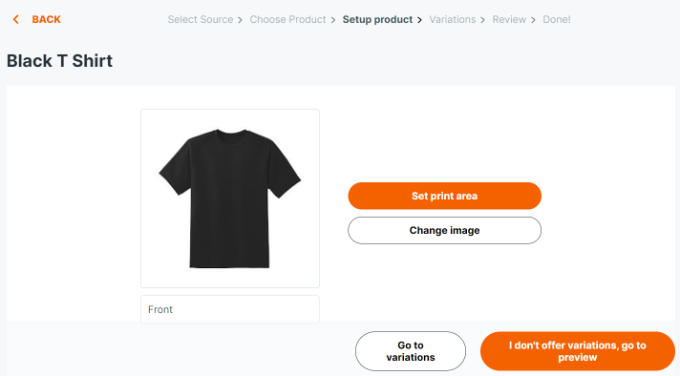
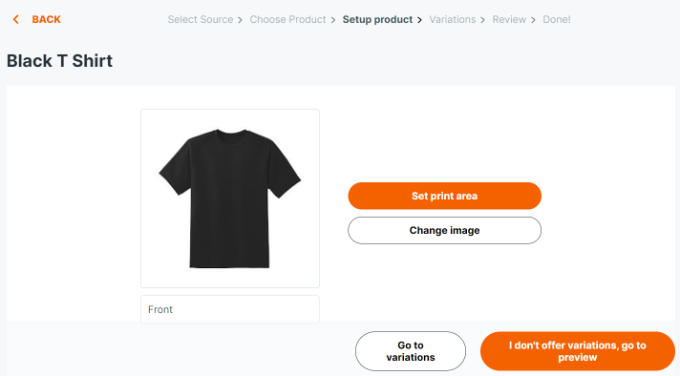
Schritt 4: Druckbereich des Produkts konfigurieren
Danach wählt Zakeke Ihr Produktbild aus Ihrem Shop aus.
Sie können ein anderes Bild hochladen, wenn Sie es verwenden möchten. Sie können auch die Rückseite des Produktbildes hochladen oder Variationen hinzufügen.

Wenn Sie mit den Produktbildern zufrieden sind, klicken Sie auf die Schaltfläche „Druckbereich festlegen“.
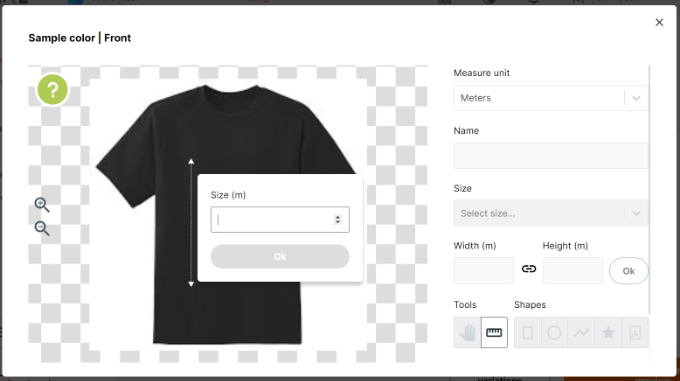
Dies öffnet ein Popup-Fenster, in dem Sie die reale Skalierung des Produkts kalibrieren.
Zeichnen Sie dazu einfach mit der Maus eine Linie, um einen Teil des Produkts abzugleichen, und geben Sie seine tatsächliche Messung ein. Dieser wichtige Schritt stellt sicher, dass die Designs der Kunden in der richtigen Größe gedruckt werden.

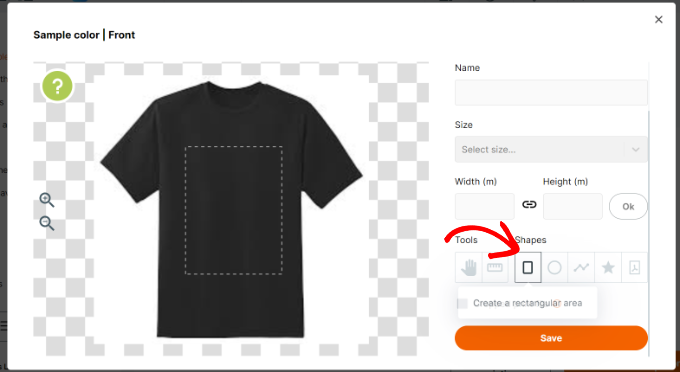
Als Nächstes müssen Sie eine Form für den Druckbereich auswählen und diese auf das Produktbild zeichnen.
Für dieses Tutorial verwenden wir die rechteckige Form.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um fortzufahren.
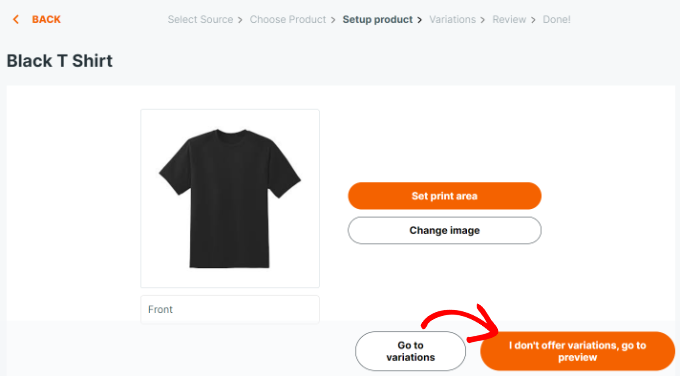
Schritt 5: Produkt Vorschau und Veröffentlichung
Wenn Ihr Produkt keine Varianten hat, wie z. B. verschiedene Farben oder Größen, können Sie direkt zur Vorschau übergehen.
Wenn Sie Varianten anbieten, können Sie diese jetzt konfigurieren, bevor Sie fortfahren.

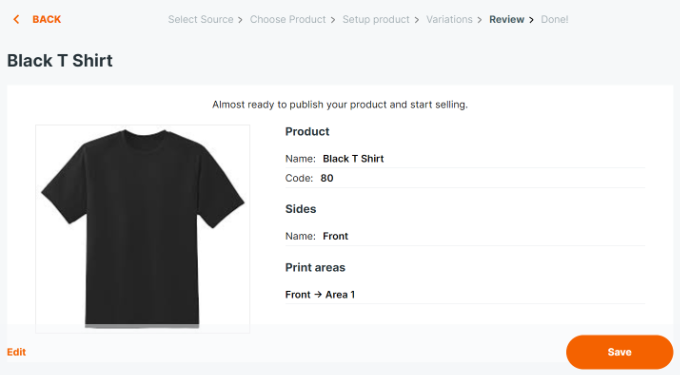
Sie sehen nun Ihre Produktdetails.
Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.

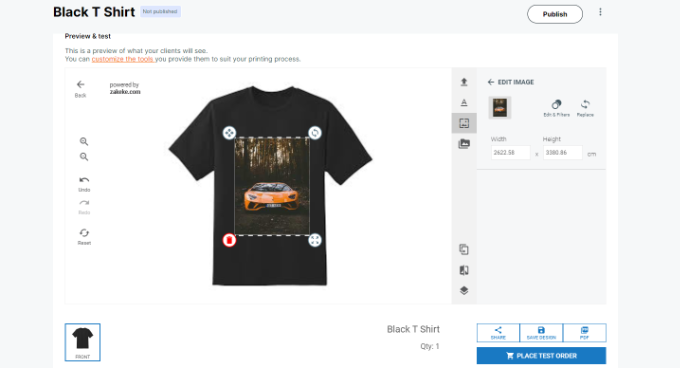
Zakeke zeigt nun eine Vorschau des benutzerdefinierten Produktkonfigurators an.
Sie können testen, ob alles richtig funktioniert, und bei Bedarf Änderungen vornehmen. Es gibt auch die Möglichkeit, eine Testbestellung aufzugeben.

Wenn Sie mit den Änderungen zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ oben.
Schritt 6: Druckmethoden einrichten
Ihr Produkt ist nun veröffentlicht und für Kunden im Frontend Ihres Shops zur Individualisierung verfügbar.
Nun müssen Sie konfigurieren, wie die endgültigen Designdateien für Ihr Produktionsteam generiert werden. Hier kommen die „Druckmethoden“ ins Spiel.
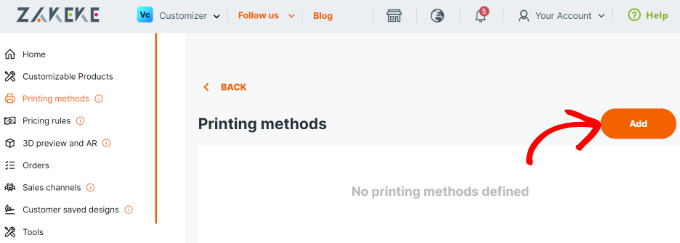
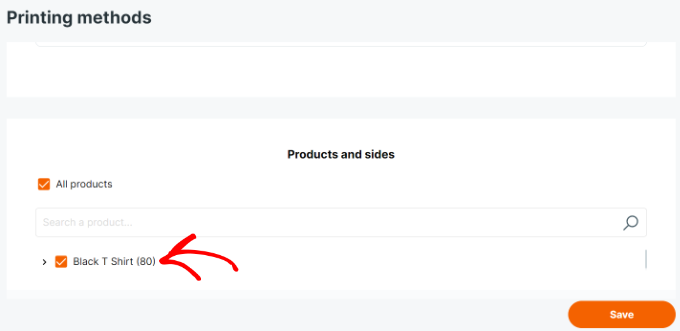
Gehen Sie von Ihrem Zakeke-Konto-Dashboard aus in der linken Spalte zu „Druckmethoden“ und klicken Sie dann auf die Schaltfläche „Hinzufügen“.

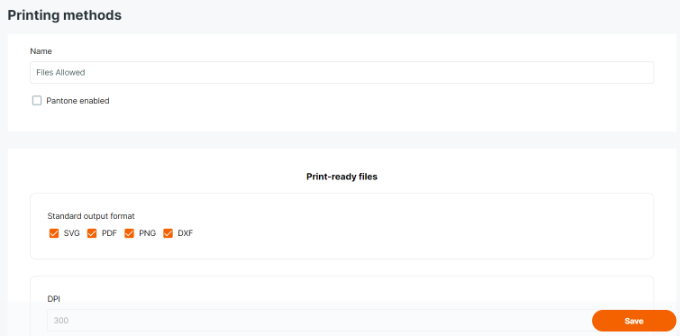
Von hier aus können Sie auswählen, welche Druckfunktionen Ihre Kunden nutzen dürfen.
Sie können auch die Dateitypen, Auflösung und das Format auswählen. Wenn Sie Benutzern erlauben, ein Textfeld zum Produkt hinzuzufügen, können Sie den Textstil, die Schriftart, das Format, die Farbe, die Größe und mehr steuern.

Unten können Sie vorhandene Produkte auswählen, auf die diese Methode angewendet werden soll.
Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.

Schritt 7: Produkt-Builder in Ihrem Shop anzeigen
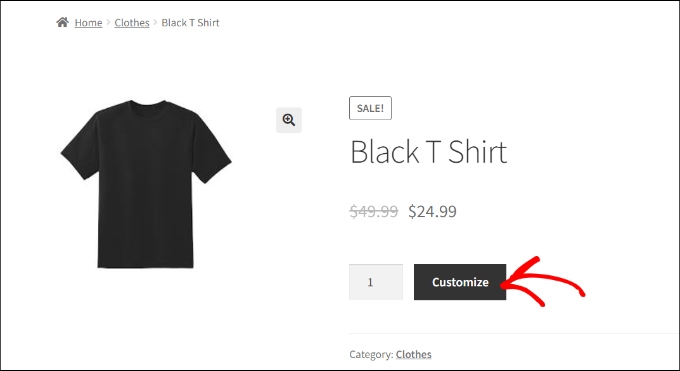
Zakeke fügt die Produktanpassungsoption zu allen Produkten hinzu, die Sie mit dem Produktkonfigurator hinzufügen.
Sie können einfach das Produkt in Ihrem Shop besuchen und sehen die Option, das Produkt anzupassen.

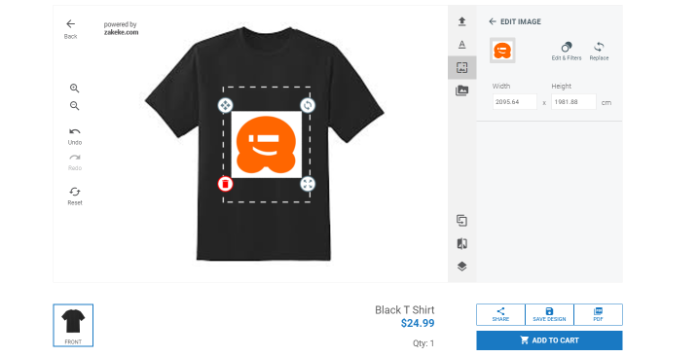
Dies öffnet die Produktdesigner-Oberfläche, die eine Vorschau des Produkts und Designwerkzeuge auf der rechten Seite enthält.
Benutzer können Text hinzufügen oder Bilder von ihren Geräten oder Social-Media-Konten hochladen.

Sie können das Bild oder den Text im Druckbereich auch einfach durch Ziehen der Ecken anpassen. Es gibt auch Optionen zur Auswahl verschiedener Schriftarten, Farben und Stile.
Nach Abschluss können Benutzer eine Kopie ihres Designs als PDF herunterladen, speichern oder einfach in den Warenkorb legen.
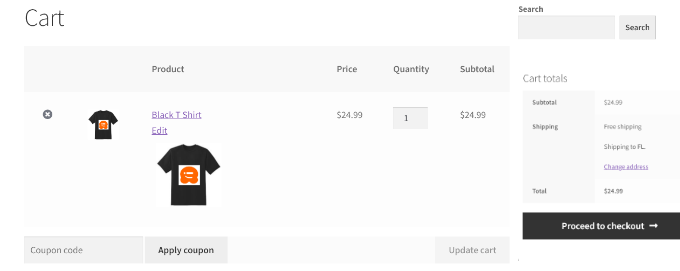
Danach können Kunden wie gewohnt zur Kasse gehen, mit einer Vorschau ihres individuell gestalteten Produkts im Warenkorb.
Sobald eine Bestellung aufgegeben wurde, sehen Sie diese in Ihrem WooCommerce-Adminbereich.

Um die druckfertige Designdatei zu erhalten, können Sie sich in Ihr Zakeke-Dashboard einloggen, die entsprechende Bestellung finden und die hochauflösenden Dateien herunterladen, die für die Auftragsabwicklung benötigt werden.
Bonus-Tipps für den Verkauf von individualisierbaren Produkten in WooCommerce
Anpassbare Produkte und ein schlankes Produktdesign können Ihnen helfen, mehr Verkäufe zu erzielen. Kunden wissen jedoch möglicherweise nicht, dass sie ihre Produkte anpassen und gestalten können.
Hier kommt OptinMonster ins Spiel.
Es ist die beste Conversion-Optimierungssoftware auf dem Markt, mit der Sie WooCommerce-Besucher ganz einfach in zahlende Kunden umwandeln können.
Mit seinen leistungsstarken Anzeigeregeln können Sie Kunden ansprechen und ihnen personalisierte Kampagnen anzeigen.
Sie können beispielsweise Kunden in einem bestimmten Gebiet kostenlosen Versand anbieten, ein Slide-in-Popup für anpassbare Produkte anzeigen oder einen zeitlich begrenzten Gutschein anbieten, um verlassene Warenkörbe wiederherzustellen.

Weitere Details finden Sie in unserem Leitfaden zum Thema Steigerung der WooCommerce-Verkäufe.
Häufig gestellte Fragen zum Hinzufügen eines benutzerdefinierten Produktkonfigurators
Hier sind einige Fragen, die unsere Leser häufig stellen, bevor sie einen benutzerdefinierten Produktkonfigurator zu ihrem WooCommerce-Shop hinzufügen:
Wie viel kostet Zakeke?
Während das WordPress-Plugin, das Ihren Shop verbindet, kostenlos ist, ist der Zakeke-Dienst ein Premium-Abonnement. Die Preispläne beginnen bei 34 US-Dollar pro Jahr.
Sie bieten eine kostenlose Testversion an, mit der Sie die Plattform testen können, bevor Sie sich festlegen.
Was sind die besten Plugins zur Produktanpassung für WooCommerce?
Zakeke ist das beste Plugin zur Produktanpassung. Einige andere beliebte Optionen sind Fancy Product Designer, Lumise und die offiziellen Erweiterungen von WooCommerce.
Jedes Tool hat unterschiedliche Stärken, daher lohnt es sich, sie zu vergleichen, um die beste Lösung für Ihren Shop zu finden.
Verlangsamt das Hinzufügen eines Produktkonfigurators meine Website?
Die meisten modernen Produktkonfiguratoren sind auf Leistung ausgelegt. Cloud-basierte Dienste wie Zakeke erledigen die Hauptarbeit auf ihren eigenen Servern, was die Auswirkungen auf die Geschwindigkeit Ihrer Website minimiert.
Die Verwendung eines guten WooCommerce-Hosting-Anbieters ist jedoch immer wichtig, um schnelle Ladezeiten aufrechtzuerhalten.
Kann ich einen Produktkonfigurator für komplexe Artikel wie Möbel oder Schmuck verwenden?
Ja, viele fortgeschrittene Produktkonfiguratoren können komplexe Produkte mit mehreren Teilen und bedingter Logik verarbeiten. Sie können Regeln einrichten, bei denen die Wahl einer Option die verfügbaren Auswahlmöglichkeiten für einen anderen Teil ändert.
Dies ist ideal für Dinge wie individuell konfigurierte PCs, gravierten Schmuck oder personalisierte Möbel.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie einfach einen benutzerdefinierten Produktkonfigurator in WooCommerce hinzufügen. Möglicherweise möchten Sie auch unseren Leitfaden zum Nachverfolgen von Conversions in WooCommerce lesen, um Ihr Geschäft auszubauen, und unseren Vergleich der besten WooCommerce-Hosting-Anbieter.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Aus meiner Erfahrung: Wir haben neben Ihrem Customizer ein kurzes Video-Tutorial hinzugefügt. Wir haben dies für die T-Shirt-Druckseite eines Kunden getan – ein nur 60-sekündiges Video, das zeigt, wie die Anpassungsfunktionen verwendet werden. Es hat einen großen Unterschied gemacht! Die Support-Tickets sind um 40 % gesunken, und mehr Kunden haben ihre Anpassungen tatsächlich abgeschlossen.
Übrigens bin ich wirklich beeindruckt von Zakeke. Es ist viel einfacher zu bedienen als die zuvor von mir ausprobierten, individuell programmierten Lösungen.