Haben Sie jemals die Fehlerseite “Fehler beim Herstellen einer Datenbankverbindung” auf Ihrer WordPress-Website gesehen? Diese Fehlermeldung kann aus verschiedenen Gründen angezeigt werden, aber sie ist unattraktiv und kann Ihre Besucher verwirren.
Bei WPBeginner haben wir festgestellt, dass die Erstellung einer benutzerdefinierten Datenbank-Fehlerseite unglaublich vorteilhaft ist. Sie vermittelt Ihren Nutzern ein professionelleres Bild und gibt ihnen die Gewissheit, dass Sie sich des Problems bewusst sind.
Außerdem bietet es die Möglichkeit, hilfreiche Ressourcen oder alternative Möglichkeiten für den Zugriff auf Ihre Inhalte anzubieten, während das Problem gelöst wird.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Datenbank-Fehlerseite in WordPress anpassen können.
Ein weiteres Problem bei diesem Fehler ist, dass Sie nicht merken, dass Ihre Website nicht funktioniert, bis Sie sie besuchen und die Meldung sehen. Deshalb zeigen wir Ihnen auch, wie Sie eine Benachrichtigung einrichten können, wenn Ihre Website aufgrund eines Datenbankfehlers ausfällt.

Was verursacht den Fehler beim Herstellen einer Datenbankverbindung?
Die Fehlermeldung “Fehler beim Herstellen einer Datenbankverbindung” ist einer der häufigsten WordPress-Fehler. Er kann durch falsche Datenbankinformationen in Ihren WordPress-Einstellungen, eine beschädigte Datenbank oder einen nicht reagierenden Datenbankserver verursacht werden.

Die Behebung dieses Fehlers kann für Anfänger schwierig sein, daher haben wir in unserer Anleitung zur Behebung des Fehlers “Fehler beim Herstellen einer Datenbankverbindung” in WordPress eine Reihe von Lösungen für diesen Fehler aufgeführt.
Das Letzte, was Ihre Besucher sehen wollen, ist eine generische Fehlermeldung von WordPress. Der Fehlerseite fehlen Details, sie ist unattraktiv und enthält kein Branding Ihrer Website. Es sieht einfach so aus, als ob Ihre Website verschwunden wäre.
Sehen wir uns also an, wie Sie die Fehlerseite Ihrer WordPress-Website anpassen können, um sie hilfreicher zu gestalten.
Hinzufügen einer benutzerdefinierten Datenbank-Fehlerseite in WordPress
Zunächst müssen Sie eine neue Datei in einem Texteditor wie Notepad öffnen und den folgenden Inhalt einfügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <?php // custom WordPress database error page header('HTTP/1.1 503 Service Temporarily Unavailable'); header('Status: 503 Service Temporarily Unavailable'); header('Retry-After: 600'); // 1 hour = 3600 seconds // If you wish to email yourself upon an error // mail("your@email.com", "Database Error", "There is a problem with the database!", "From: Db Error Watching"); ?> <!DOCTYPE HTML><html><head><title>Database Error</title><style>body { padding: 20px; background: red; color: white; font-size: 60px; }</style></head><body> You got problems.</body></html> |
Quelle: CSS-Tricks
Speichern Sie dann die Datei unter dem Namen “db-error.php”. Dann müssen Sie die Datei mit einem FTP-Programm in das Verzeichnis /wp-content/ Ihrer WordPress-Website hochladen. Weitere Einzelheiten finden Sie in unserem Leitfaden für Einsteiger zur Verwendung von FTP mit WordPress.
Wenn Ihre Website keine Datenbankverbindung herstellen kann, sehen Sie die Fehlermeldung in der Abbildung unten, und der Titel “Datenbankfehler” wird in der Registerkarte des Webbrowsers angezeigt.

Es ist nicht die schönste Fehlermeldung, aber ein Schritt nach vorn. Jetzt können Sie den HTML- und CSS-Code der Seite ändern, um sie besser an Ihre eigene Website anzupassen.
Anpassen der Datenbank-Fehlerseite in WordPress
Jetzt ist es an der Zeit, Ihre Datenbank-Fehlerseite anzupassen, damit sie gut aussieht und zum Thema Ihrer Website passt. Sie sollten auch Ihr Markenlogo und Ihren Slogan auf der Seite einfügen.
Sie könnten auch ein wenig Humor in Ihre Botschaft einbauen. Ihre Besucher können Ihre Website vielleicht nicht besuchen, aber Sie können sie zumindest bei Laune halten.
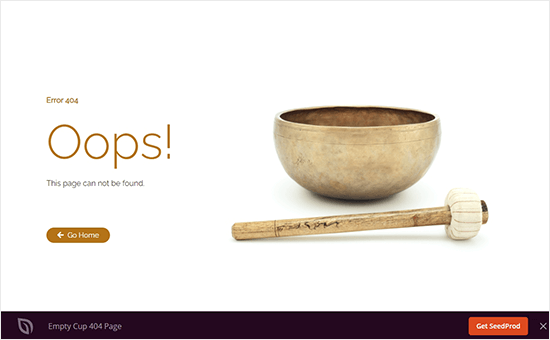
Lassen Sie sich von unserer Liste der besten WordPress 404-Fehlerseiten-Designbeispiele inspirieren. Diese Empty Cup 404-Seite könnte zum Beispiel leicht modifiziert werden, um als Datenbank-Fehlerseite zu dienen.

Sie müssen “Fehler 404” in “Datenbankfehler” und “Diese Seite kann nicht gefunden werden” in “Diese Website ist vorübergehend nicht verfügbar” ändern. Sie sollten auch die Schaltfläche “Go Home” entfernen, da wahrscheinlich Ihre gesamte Website nicht verfügbar ist.
Der einfachste Weg, ein benutzerdefiniertes Datenbank-Fehlerseiten-Design zu erstellen, ist die Verwendung des SeedProd-Plugins. Es ist der beliebteste Landing Page Builder mit Drag-and-Drop-Funktionalität, mit der Sie Ihre Fehlerseiten ohne Bearbeitung von Code anpassen können.

Es enthält mehr als 300 professionell gestaltete Vorlagen, darunter viele verschiedene 404-Fehlerseitenvorlagen, die Sie für Ihre individuelle Datenbank-Fehlerseite verwenden können.
Es gibt eine kostenlose Version von SeedProd, aber Sie benötigen die Pro-Version, um auf die integrierten 404-Fehlerseitenvorlagen zuzugreifen.
Ideen, wie Sie mit SeedProd benutzerdefinierte Fehlerseiten erstellen können, finden Sie in unserem Leitfaden zur Verbesserung Ihrer 404-Seitenvorlage in WordPress.
Versenden einer E-Mail-Benachrichtigung für den Datenbankfehler
Wenn Ihre Website ausgefallen ist, möchten Sie benachrichtigt werden, damit Sie etwas dagegen unternehmen können.
Das Code-Snippet, das wir zuvor verwendet haben, enthält einen Code, der Ihnen eine E-Mail-Benachrichtigung sendet, wenn auf Ihrer Website ein Datenbankfehler auftritt. Dieser Teil des Codes ist derzeit inaktiv, da er durch zwei Schrägstriche auskommentiert ist.
1 2 | // If you wish to email yourself upon an error// mail("your@email.com", "Database Error", "There is a problem with the database!", "From: Db Error Watching"); |
Um die Benachrichtigungen zu erhalten, müssen Sie die beiden Schrägstriche vor der Mail-Funktion entfernen.
1 2 | // If you wish to email yourself upon an errormail("your@email.com", "Database Error", "There is a problem with the database!", "From: Db Error Watching"); |
Außerdem müssen Sie “your@email.com” durch Ihre eigene E-Mail-Adresse ersetzen. Vergessen Sie nicht, die bearbeitete Datei db-error.php zu speichern und sie in das Verzeichnis /wp-content/ Ihrer WordPress-Website hochzuladen.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man eine individuelle Seite für Datenbankfehler in WordPress hinzufügt. Vielleicht möchten Sie auch etwas über häufige Probleme mit dem WordPress Block-Editor und deren Behebung erfahren oder sich unsere Liste der unverzichtbaren WordPress Plugins zur Erweiterung Ihrer Website ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Shyam Chathuranga
Thanks for this article. I’m using this with another piece of code to track how many times visitors to my site see these kinds of DB Errors and PHP Fatal Errors via Google Analytics. For anyone wondering how they can create a custom PHP Fatal Error page, just copy paste the db-error.php and rename it to php-error.php.
I noticed my site monitoring tools some times don’t alert me on these errors maybe because of page caching. I also enabled Email alerts from the code you guys provided. Works great!
Thanks so much!
Shyam
WPBeginner Support
Thanks for sharing and glad our article was helpful!
Admin
Kensley
This tutorial came just when I needed it, and is one of the things we can actually do at the file level when attempting to access the WP dashboard is impossible.
Much appreciated!
Arlen Nagata
Now, is there an action to put this in your theme folder?
David
You know, I never thought about customizing that page. It’s a good idea because if a visitor comes across it at least it’ll fit the theme of your site and while they can’t see any info, maybe they can be amused.
The email seems like a good idea because it could help gauge how often visitors might hit that error. If it happens a lot then Houston we have a problem.
My only question goes back to the email. If a user lands on that page, I get an email. Will I get another email if that user reloads the page? Say the visitor lands, reloads in 10 seconds and continues. I don’t want to be spanned. Also, is the email hidden in the source code?