Haben Sie schon einmal Besucher Ihre Website durchsuchen sehen, nur um sie zu verlassen, ohne Kontakt aufzunehmen? Das ist frustrierend, besonders wenn Sie wissen, dass sie interessiert sind, aber keine Verbindung herstellen können.
Ein einfaches, gut getimtes Popup kann den Unterschied ausmachen. 💡
Wenn es durchdacht platziert wird, befindet sich Ihr Kontaktformular genau dort, wo Besucher es benötigen. Dies kann zu mehr Anfragen, Feedback und Konversionen führen.
Bei WPBeginner sind wir große Fans von WPForms, da es anfängerfreundlich, leistungsstark und perfekt für die Erstellung aller Arten von Formularen ist. Noch besser ist, dass Sie es mit OptinMonster kombinieren können, um ein Kontaktformular-Popup zu erstellen, das hilfreich und nicht aufdringlich wirkt.
In dieser Anleitung führen wir Sie durch den Prozess, wie Sie ein Kontaktformular-Popup in WordPress hinzufügen. Eines, das Besucher zu Leads macht, ohne sie zu verärgern.

Warum ein Kontaktformular-Popup verwenden?
Ein Kontaktformular-Popup erleichtert es Besuchern, Sie zu kontaktieren, ohne nach Ihrer Kontaktseite suchen oder die Seite verlassen zu müssen, auf der sie sich gerade befinden.
Jede WordPress-Website benötigt ein Kontaktformular, damit Benutzer Fragen, Feedback oder Probleme übermitteln können.
Wenn Ihr Kontaktformular jedoch nur auf einer einzigen Seite vorhanden ist, ist es für die Leute schwer zu finden. Infolgedessen verlassen Ihre Benutzer möglicherweise Ihre Website, bevor sie Sie kontaktieren, und Sie könnten potenzielle Leads und Conversions verlieren.
Ein Kontaktformular-Popup hilft bei der Lösung dieses Problems, indem es Ihren Besuchern ermöglicht, das Formular schnell durch Klicken auf eine Schaltfläche anzuzeigen. Auf diese Weise können sie Sie von jeder Seite aus kontaktieren, auf der sie sich befinden.
Diese Art von Kontaktformular hilft auch dabei, die Leute auf Ihrer Website zu halten, da sie die Seite, die sie gerade ansehen, nicht verlassen müssen. Außerdem können Sie Ihre E-Mail-Liste mit einem Kontaktformular-Popup vergrößern.
Das gesagt, müssen Sie zuerst ein Kontaktformular erstellen und es in einem Popup auf Ihren Webseiten anzeigen.
Aber keine Sorge. In den folgenden Abschnitten führen wir Sie durch die Erstellung eines Kontaktformulars und dessen Hinzufügung zu einem Popup in WordPress.
Wir geben Ihnen auch unsere Expertentipps, wie Sie ein Popup erstellen, das Aufmerksamkeit erregt, ohne aufdringlich zu sein. Dieser Ansatz stellt sicher, dass Ihre WordPress-Website benutzerfreundlich bleibt und gleichzeitig die Interaktionsmöglichkeiten maximiert werden.
Und hier ist ein kurzer Überblick über alle Schritte, die Sie durchlaufen werden:
- Schritt 1: Erstellen Sie ein WordPress-Kontaktformular
- Schritt 2: Fügen Sie Ihrer WordPress-Site ein Kontaktformular-Popup hinzu
- Bonus-Tipp: Steigern Sie Ihre Popup-Anmeldungen
- FAQs: Wie man ein Kontaktformular-Popup in WordPress hinzufügt
- Video-Tutorial
- Entdecken Sie unsere WordPress-Formular-Anleitungen
Bereit? Legen wir los.
Schritt 1: Erstellen Sie ein WordPress-Kontaktformular
Zuerst müssen Sie ein WordPress-Kontaktformular-Plugin auswählen.
Es gibt viele kostenlose und kostenpflichtige Optionen, aus denen Sie wählen können, aber wir empfehlen die Verwendung von WPForms, da es der beste Formularersteller für Anfänger ist.
Wir verwenden es selbst auf unserer Website, um Kontaktformulare, jährliche Benutzerumfragen und Website-Migrationsformulare anzuzeigen. Details zu unserer Erfahrung mit dem Plugin finden Sie in unserem vollständigen WPForms-Testbericht.

WPForms ist ein anfängerfreundliches Formular-Plugin, das einen Drag-and-Drop-Builder zum Erstellen von Kontaktformularen in WordPress mit nur wenigen Klicks bietet. Es bietet auch vorgefertigte Formularvorlagen und viele Anpassungsoptionen.
Für dieses Tutorial verwenden wir die WPForms Lite-Version, die kostenlos ist und eine Kontaktformularvorlage bietet.
Sie können jedoch auch die Premium-Version nutzen, um weitere Funktionen freizuschalten. Zum Beispiel bietet WPForms Pro über 2.000 Formularvorlagen, mehr Anpassungsoptionen, leistungsstarke Add-ons und die Möglichkeit, Online-Zahlungen ohne zusätzliche Transaktionsgebühren zu erhalten.
Zuerst müssen Sie das WPForms Lite Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, finden Sie hier unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiv ist, können Sie Ihr Kontaktformular erstellen. Gehen Sie dazu einfach in Ihrem WordPress-Dashboard zu WPForms » Neu hinzufügen.

Auf dem nächsten Bildschirm können Sie einen Formularnamen eingeben.
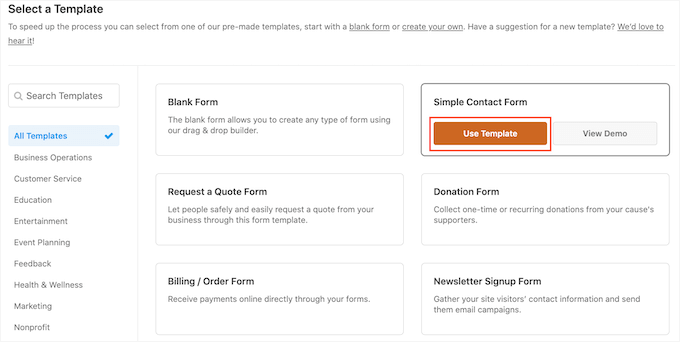
Dann wählen Sie aus, wie Sie Ihr Formular erstellen möchten – mit WPForms AI, einer vorgefertigten Vorlage oder einer leeren Leinwand.

Wenn Sie den KI-Formularersteller verwenden möchten, geben Sie einfach eine Eingabeaufforderung ein. Innerhalb von Sekunden wird Ihr Formular generiert.
Dennoch werden wir für dieses Tutorial die Vorlage 'Einfaches Kontaktformular' verwenden, da sie alles enthält, was wir brauchen.

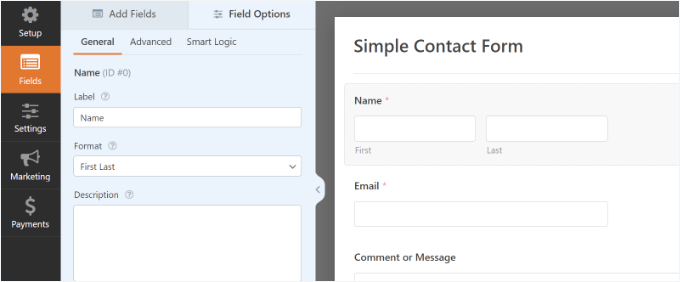
Als Nächstes können Sie Felder im Formular mit dem Drag-and-Drop-Builder hinzufügen.
Ziehen Sie einfach die Felder, die Sie dem Formular hinzufügen möchten, aus den Optionen im Menü auf der linken Seite. Sie können auch die Positionen der einzelnen Felder im Formular neu anordnen.

WPForms ermöglicht es Ihnen auch, jedes Feld im Kontaktformular anzupassen.
Wenn Sie beispielsweise auf das Feld „Name“ klicken, erhalten Sie verschiedene Optionen, z. B. das Ändern der Bezeichnung und des Formats. Sie können sogar eine Beschreibung hinzufügen oder ein Feld als erforderlich markieren.

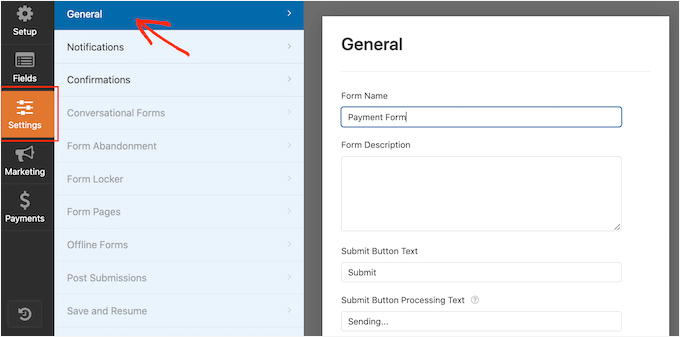
Wenn Sie fertig sind, klicken Sie auf die Option „Einstellungen“, um die Formularbenachrichtigung und -bestätigung zu konfigurieren.
Im Abschnitt „Allgemein“ können Sie den Namen des Formulars ändern, den Text der Schaltfläche zum Absenden ändern, Spam-Schutz aktivieren und vieles mehr.

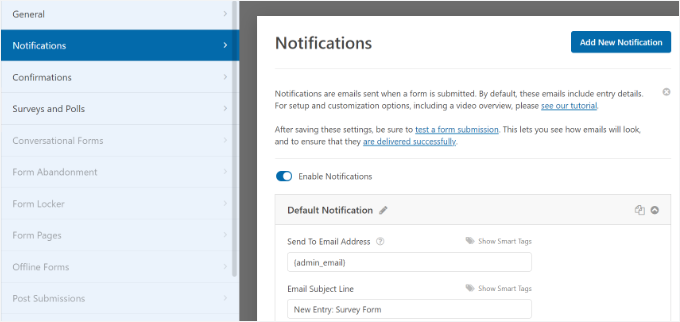
Als Nächstes können Sie zur Option 'Benachrichtigungseinstellungen' gehen. Standardmäßig werden die Benachrichtigungen an die Admin-E-Mail gesendet, die auf Ihrer WordPress-Website eingerichtet ist.
Sie können Ihre Kontaktformularbenachrichtigung jedoch an jede gewünschte E-Mail-Adresse senden. Wenn Sie Formularbenachrichtigungen an mehrere E-Mails senden möchten, trennen Sie jede E-Mail mit einem Komma.
Für die E-Mail-Betreffzeile verwendet WPForms den Namen des Formulars, den Sie zuvor eingegeben haben. Sie können den Text der Betreffzeile jedoch nach Belieben bearbeiten.

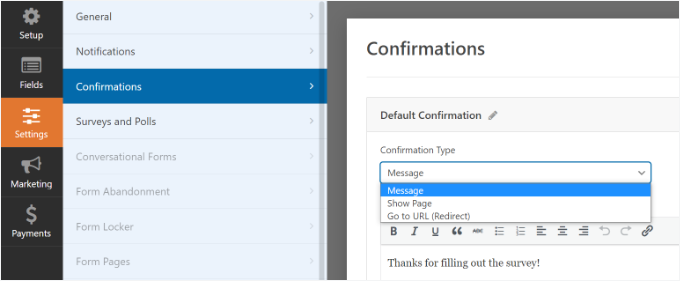
Gehen wir nun zur Option „Bestätigungen“.
WPForms verwendet standardmäßig „Nachricht“ als Bestätigungstyp. Nach dem Absenden eines Formulars wird Ihren Besuchern eine Dankesnachricht angezeigt.

Sie können jedoch den Nachrichtentyp ändern und Benutzer auf eine bestimmte Seite weiterleiten, wenn sie ein Formular ausfüllen.
Sobald Sie mit der Erstellung eines Kontaktformulars fertig sind, klicken Sie auf die Schaltfläche „Speichern“ in der oberen rechten Ecke, um Ihre Änderungen zu speichern.

Als Nächstes können Sie in der oberen Ecke neben der Schaltfläche „Speichern“ auf die Option „Einbetten“ klicken, um den Shortcode des Formulars zu erhalten. Sie benötigen diese Informationen, um Ihr Formular in einem Popup anzuzeigen.
Wenn ein neues Popup erscheint, können Sie die Option „Shortcode verwenden“ auswählen.

WPForms zeigt dann den Shortcode für Ihr Kontaktformular an, sobald Sie auf den Link klicken. Wir empfehlen Ihnen, diesen Tab/dieses Fenster geöffnet zu lassen, da Sie ihn im nächsten Schritt benötigen, wo wir Ihnen zeigen, wie Sie Ihr Kontaktformular in ein Popup einfügen.
Schritt 2: Fügen Sie Ihrer WordPress-Site ein Kontaktformular-Popup hinzu
Um ein Kontaktformular-Popup zu erstellen, benötigen Sie ein WordPress-Popup-Plugin.
Wir empfehlen die Verwendung von OptinMonster, da es das beste Plugin für Lead-Generierung und Conversion-Optimierung für WordPress ist. Es ist auch eines der beliebtesten, mit über 1,2 Millionen Websites, die dieses leistungsstarke Tool nutzen.
Bei WPBeginner verwenden wir OptinMonster für verschiedene Aufgaben, einschließlich der Bewerbung von Sonderangeboten und Deals in Popups, Slide-ins und Header-Bannern. Wenn Sie weitere Informationen wünschen, lesen Sie gerne unseren vollständigen OptinMonster-Testbericht.
🔗 Verwandt: Für weitere Einblicke sollten Sie auch unseren Artikel lesen, in dem wir erklären, wie wir unsere E-Mail-Abonnenten mit OptinMonster um 600 % gesteigert haben.
Für dieses Tutorial verwenden wir die OptinMonster Pro-Version, die eine übersichtliche Vorlage und erweiterte Anzeigeregeln für die Anzeige des Popups enthält.
Zuerst melden wir uns an, indem wir die OptinMonster-Website besuchen. Besuchen Sie einfach die Website und klicken Sie auf die Schaltfläche 'OptinMonster jetzt holen'.

Als Nächstes müssen Sie das kostenlose OptinMonster-Plugin auf Ihrer Website installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nachdem das Plugin aktiv ist, sehen Sie den Einrichtungsassistenten. Klicken Sie auf die Schaltfläche „Bestehendes Konto verbinden“.

Ein Popup-Fenster wird nun angezeigt und OptinMonster wird Sie auffordern, sich mit Ihrem Konto zu verbinden.
Klicken Sie einfach auf die Schaltfläche „Mit WordPress verbinden“.

Jetzt, da Ihr Konto verbunden ist, besteht der nächste Schritt darin, eine neue Kampagne für Ihr Kontaktformular-Popup zu erstellen.
Sie können damit beginnen, zu OptinMonster » Kampagnen zu navigieren und dann auf die Schaltfläche „Erste Kampagne erstellen“ zu klicken.

Auf dem nächsten Bildschirm müssen Sie einen Kampagnentyp auswählen.
Da wir ein Kontaktformular-Popup erstellen, wählen Sie 'Popup' als Kampagnentyp.

Scrollen Sie danach auf der Seite nach unten, um eine Vorlage auszuwählen.
OptinMonster bietet über 75 attraktive und hochkonvertierende Designs für Ihre Popups. Sie können jede Vorlage auswählen, die Ihnen gefällt.
Sobald Sie sich für die Vorlage entschieden haben, geben Sie einfach einen Namen für Ihre Kampagne ein und klicken Sie auf die Schaltfläche „Mit dem Erstellen beginnen“.

Jetzt können Sie mit dem Drag-and-Drop-Builder in OptinMonster Ihre Popup-Vorlage bearbeiten.
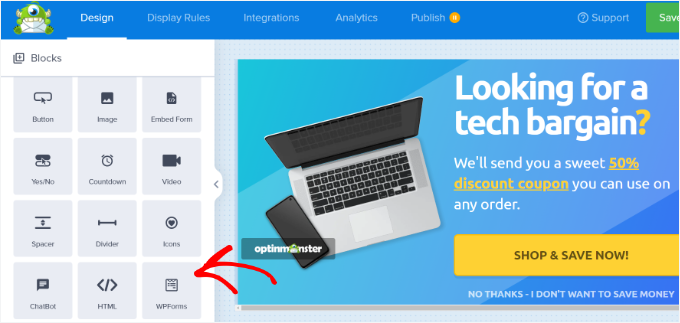
Sie sehen verschiedene „Blöcke“ im Menü auf der linken Seite. Suchen Sie den „WPForms“-Block und ziehen Sie ihn dann per Drag & Drop auf Ihre Vorlage.

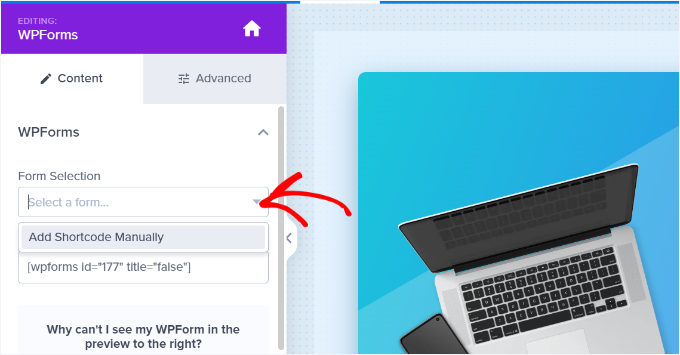
Danach müssen Sie im Menü der Blockeinstellungen auf der linken Seite das Dropdown-Menü 'Formularauswahl' anklicken.
Wählen Sie dann die Option „Shortcode manuell hinzufügen“.
Von hier aus können Sie Ihren WPForms-Kontaktformular-Shortcode in den Block eingeben. Um den Code zu finden, müssen Sie zu Ihren WPForms-Einbettungseinstellungen zurückkehren und den Shortcode kopieren.

Es ist wichtig zu beachten, dass Sie keine Vorschau des Kontaktformulars in der Vorlage sehen, wenn Sie den Shortcode hinzufügen.
Das ist normal, da Ihr Kontaktformular angezeigt wird, wenn die Kampagne veröffentlicht wird.

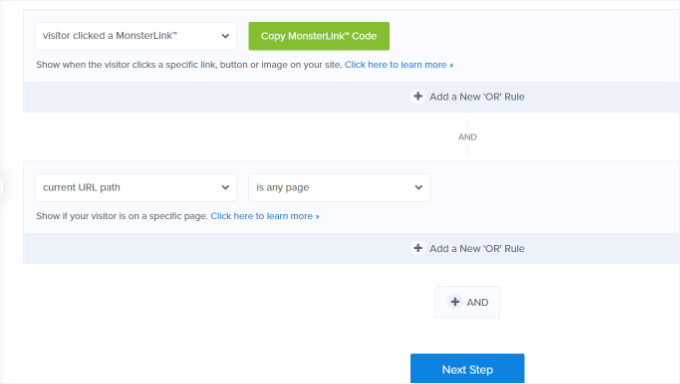
Als Nächstes können Sie zum Tab „Anzeigeregeln“ oben gehen, um auszuwählen, wann das Popup auf Ihrer Website erscheinen soll.
Standardmäßig setzt OptinMonster dies auf, wenn die Zeit auf der Seite 5 Sekunden beträgt, und das Popup erscheint auf jeder Seite. Sie können jedoch die Einstellungen für die Anzegeregel ändern und verschiedene Trigger und Targeting-Optionen auswählen.
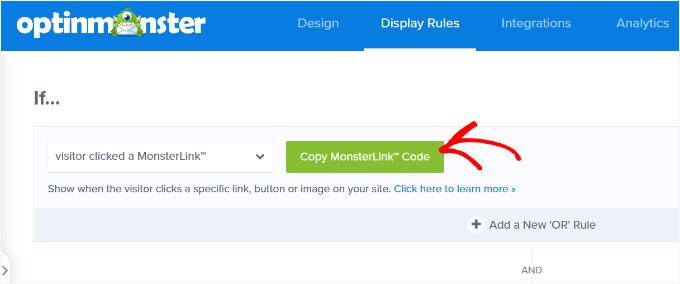
Wir empfehlen die Verwendung der MonsterLink (On Click)-Zielgruppenausrichtung. Auf diese Weise erscheint Ihr Popup, wenn ein Besucher auf einen Link oder eine Schaltfläche klickt.

Als Nächstes können Sie auf die Schaltfläche „MonsterLink-Code kopieren“ klicken und diesen zu jedem Text, Bild oder Button auf Ihrer Website hinzufügen.
Weitere Details finden Sie in unserer Anfängeranleitung zum Hinzufügen eines Links in WordPress.

Ihr MonsterLink-Code sieht in HTML so aus:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Um den Link jedoch in Ihren WordPress-Blogbeitrag oder Ihre Seite einzubetten, benötigen Sie nur die URL aus dem Code.
Hier ist, wie die URL aussehen sollte:
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
Angenommen, Sie möchten eine Schaltfläche „Kontaktieren Sie uns“ auf Ihrer Website hinzufügen.
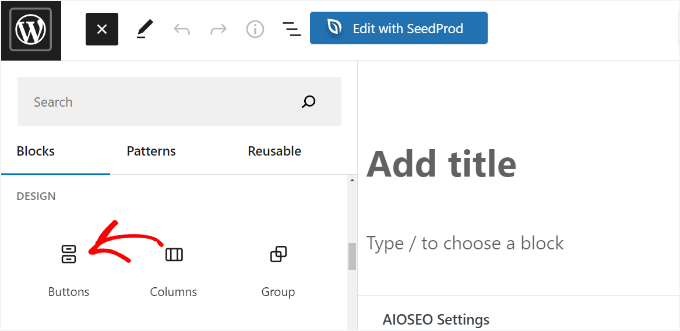
In diesem Fall können Sie damit beginnen, eine beliebige Seite oder einen Beitrag zu bearbeiten und zu Ihrem WordPress-Editor zu gehen. Klicken Sie dann auf das (+) Pluszeichen oben und fügen Sie einen 'Buttons'-Block hinzu.

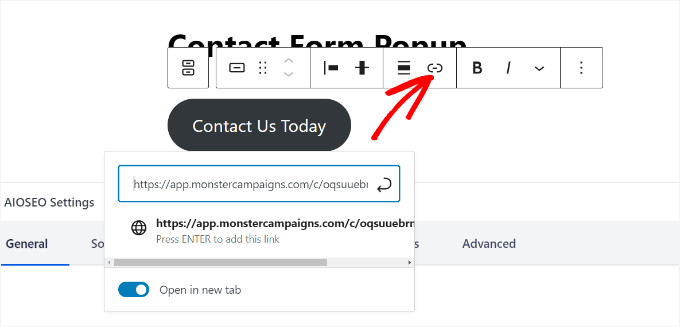
Geben Sie danach einen Text für Ihre Schaltfläche ein und klicken Sie auf das Link-Symbol. Wir verwenden beispielsweise „Kontaktieren Sie uns“ als Text für die Schaltfläche.
Nun ist es an der Zeit, die MonsterLink-URL zu Ihrem Button hinzuzufügen. Klicken Sie auf den Button, dann auf den Link-Einfüge-Button und fügen Sie die URL ein.

Sobald Sie dies getan haben, veröffentlichen Sie Ihren WordPress Beitrag oder Ihre Seite. Der MonsterLink wird nun zu Ihrem Button „Kontaktieren Sie uns“ hinzugefügt.
Nun, kehren wir zu Ihrer OptinMonster-Kampagne zurück, um die Konfiguration abzuschließen.
Nachdem Sie MonsterLink als Ziel ausgewählt und es auf einer beliebigen Seite angezeigt haben, können Sie unten auf die Schaltfläche „Weiter“ klicken.

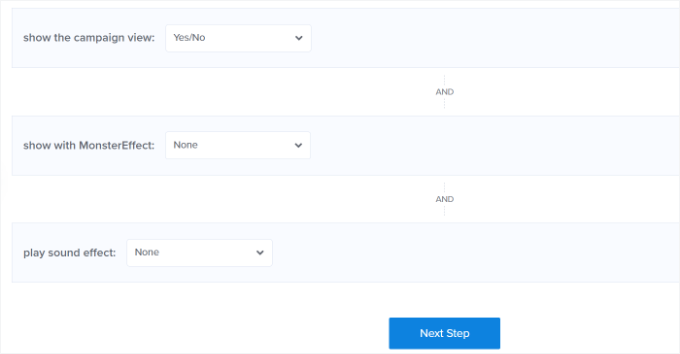
Auf dem nächsten Bildschirm sehen Sie Optionen, um den Kampagnenansichtstyp zu ändern, eine MonsterEffect-Animation hinzuzufügen und einen Ton abzuspielen, wenn das Popup erscheint.
Sie können kreativ sein und mit verschiedenen Einstellungen experimentieren. Wenn Sie mit der Konfiguration zufrieden sind, klicken Sie auf die Schaltfläche „Weiter“.

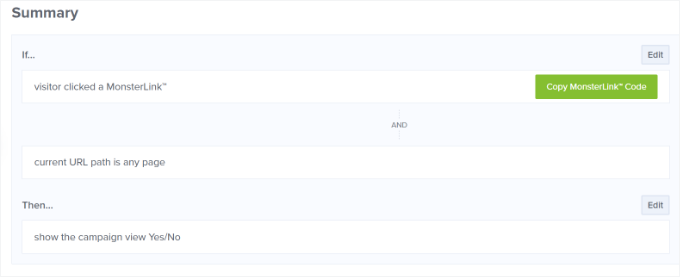
OptinMonster zeigt dann eine Zusammenfassung Ihrer „Anzeigeregel“-Einstellungen an.
Dies hilft sicherzustellen, dass Sie korrekt eingerichtet haben, wann Ihre Kampagnen auf Ihrer Website erscheinen.

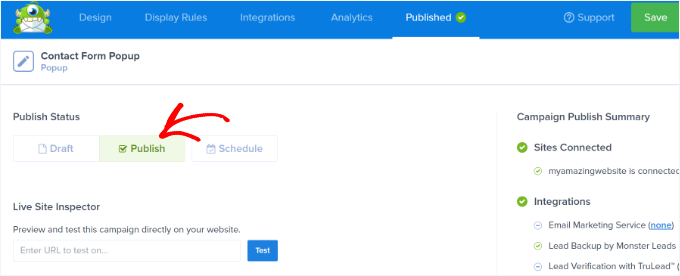
Jetzt sind Sie bereit, Ihre Kampagne live zu schalten und Ihr Kontaktformular-Popup zu veröffentlichen. Dazu gehen Sie zum Reiter „Veröffentlichen“ oben.
Als Nächstes können Sie auf die Schaltfläche „Vorschau“ klicken, bevor Sie Ihre Kampagne veröffentlichen. Dies zeigt Ihnen eine Live-Vorschau, wie Ihr Popup auf Ihrer Website aussehen wird.
Wenn Sie mit dem Erscheinungsbild Ihrer Kampagne zufrieden sind, ändern Sie den „Veröffentlichungsstatus“ von „Entwurf“ auf „Veröffentlichen“.

Sobald Sie fertig sind, können Sie den OptinMonster Kampagnen-Builder verlassen und den Status Ihrer Kampagne über Ihr WordPress-Dashboard überprüfen.
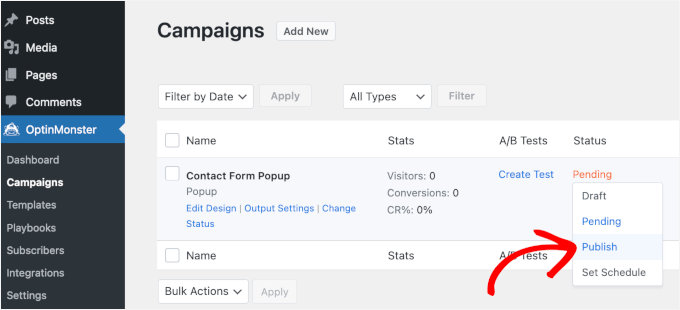
Um dies zu tun, navigieren Sie zu OptinMonster » Kampagnen. Klicken Sie von hier aus einfach auf das Dropdown-Menü „Status“ und ändern Sie es von „Ausstehend“ zu „Veröffentlichen“.

OptinMonster aktualisiert die Änderungen automatisch.
Als Nächstes möchten Sie dorthin navigieren, wo Sie den 'Kontaktieren Sie uns'-Button mit MonsterLink-Integration anzeigen, und das Kontaktformular-Popup in Aktion sehen.

Da haben Sie es!
Sie haben erfolgreich ein Kontaktformular-Plugin in WordPress erstellt. Darüber hinaus haben Sie dies getan und gleichzeitig sichergestellt, dass das Formular nicht aufdringlich ist.
Bonus-Tipp: Steigern Sie Ihre Popup-Anmeldungen
Jetzt, da Sie wissen, wie Sie ein Kontaktformular-Popup erstellen, besteht der nächste Schritt darin, sicherzustellen, dass es die Benutzererfahrung verbessert, anstatt Besucher dazu zu bringen, von Ihrer Website abspringen.
Um die Anmeldungen zu maximieren, sollten Sie sich darauf konzentrieren, hilfreiche und relevante Popups zu erstellen, anstatt aufdringliche.
Zuerst ist das Timing entscheidend. Popups, die zu früh erscheinen, können Benutzer frustrieren. Versuchen Sie also, sie anzuzeigen, nachdem ein Besucher gescrollt oder einige Zeit auf Ihrer Website verbracht hat.
Personalisierung ist ein weiterer Game-Changer. Um Ihre Popups relevanter zu gestalten, sollten Sie sie an das anpassen, was die Nutzer tun, z. B. einen Rabatt auf ein Produkt anbieten, das sie gerade durchsuchen.
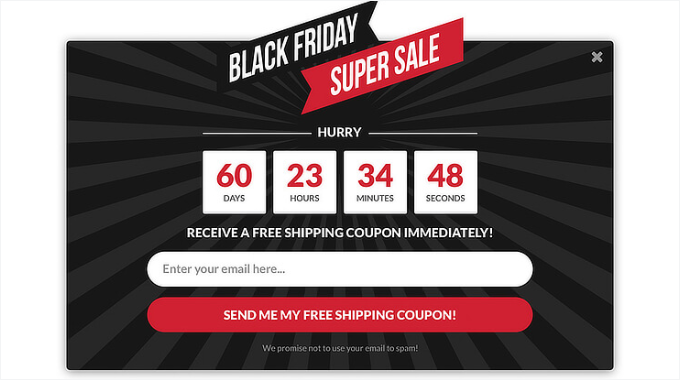
Um schnelles Handeln zu fördern, erzeugen Sie Dringlichkeit mit Formulierungen wie „Zeitlich begrenztes Angebot“ oder nutzen Sie die Angst, etwas zu verpassen (FOMO), indem Sie hervorheben, was sie durch sofortiges Handeln gewinnen könnten.

Das Hinzufügen von Social Proof, wie z. B. Bewertungen oder Statistiken, kann ebenfalls Vertrauen aufbauen und Ihre Popups überzeugender machen. Vergessen Sie nicht die Rolle der Farbe: kräftige Farbtöne können Aufmerksamkeit erregen, während sanftere Töne Vertrauen und Harmonie aufbauen.
Durch die Kombination dieser Strategien können Sie Popups erstellen, die Aufmerksamkeit erregen, mit Ihrem Publikum in Kontakt treten und Aktionen auslösen, ohne aufdringlich zu wirken. Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zur Psychologie von Popups, um Anmeldungen um 250 % zu steigern.
FAQs: Wie man ein Kontaktformular-Popup in WordPress hinzufügt
Haben Sie Fragen zu Kontaktformular-Popups? Hier sind schnelle Antworten, die Ihnen helfen, sie richtig einzurichten.
Wie stelle ich sicher, dass mein Kontaktformular-Popup nicht nervt?
Es geht um Timing und Kontext. Um Besucher nicht zu frustrieren, zeigen Sie Popups basierend auf dem Verhalten an, z. B. nach ein paar Sekunden auf der Seite oder wenn jemand nach unten scrollt. Tools wie OptinMonster ermöglichen es Ihnen, diese Einstellungen fein abzustimmen, damit sich Ihr Popup hilfreich und nicht aufdringlich anfühlt.
Kann ich ein Kontaktformular-Popup für mobile Besucher verwenden?
Ja, aber achten Sie auf den Bildschirmplatz. WPForms und OptinMonster sind mobilfreundlich, was bedeutet, dass sich Ihre Popups an kleinere Bildschirme anpassen. Stellen Sie einfach sicher, dass das Design übersichtlich und auf Mobilgeräten leicht zu schließen ist.
Wie kann ich die Leistung meiner Kontaktformular-Popups verfolgen?
Sie können MonsterInsights verwenden, um wichtige Formularmetriken wie Aufrufe, Klicks und Konversionen direkt von Ihrem WordPress-Dashboard aus zu verfolgen. Dies hilft Ihnen zu verstehen, was funktioniert und wo Sie sich verbessern können.
Verlangsamt ein Kontaktformular-Popup meine Website?
Nicht, wenn es richtig erstellt und konfiguriert ist. Leichte Tools wie WPForms und OptinMonster sind für die Leistung optimiert, sodass sie Ihre Website bei korrekter Verwendung nicht merklich verlangsamen.
Video-Tutorial
Bevor Sie gehen, haben wir ein Video-Tutorial zur Einbindung eines Kontaktformular-Popups auf Ihrer WordPress-Website vorbereitet. Schauen Sie es sich unbedingt an!
Entdecken Sie unsere WordPress-Formular-Anleitungen
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie ein Kontaktformular-Popup in WordPress hinzufügen. Als Nächstes möchten Sie vielleicht auch unsere Anleitungen zu folgenden Themen lesen:
- So verwenden Sie das Kontaktformular, um Ihre E-Mail-Liste in WordPress zu erweitern
- So erstellen Sie ein Kontaktformular mit mehreren Empfängern
- So senden Sie Bestätigungs-E-Mails nach WordPress-Formularübermittlungen
- So verfolgen und reduzieren Sie Formularabbrüche
- WordPress-Formular funktioniert nicht: Tipps zur Fehlerbehebung
- Der ultimative Leitfaden zur Verwendung von WordPress-Formularen
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
WOAH, du meinst, ich kann ein Formular hinzufügen, das von WPForms erstellt wurde, und es auf OptinMonster verwenden?!
Ich wusste nicht einmal, dass zwei meiner beliebtesten Tools zusammen verwendet werden können.
VIELEN DANK WPBeginner, jetzt habe ich etwas zu tun auf meiner Website. Ihr seid die Besten!
Jiří Vaněk
Elementor verfügt über eine Funktion, mit der Sie Animationen für Popups festlegen können. Dies ermöglicht es Ihnen, das Popup von unten auf der Webseite wie eine Karte einblenden zu lassen, anstatt es einfach als traditionelles Popup erscheinen zu lassen. Dies kann auch mit Tools wie OptinMonster mit deren „Slide-in“-Funktion erfolgen.
kzain
Ich habe danach gesucht, wie man ein Kontaktformular-Popup zu einer WordPress-Website hinzufügt! Die Möglichkeit, Leads direkt zu erfassen, ist von unschätzbarem Wert, und Popups bieten eine bequeme Möglichkeit, die Aufmerksamkeit der Benutzer zu erregen. Die Schritt-für-Schritt-Anleitungen mit Plugin-Empfehlungen erleichtern die Implementierung. Danke für das Teilen dieser hilfreichen Ressource
Ankit
Ein gut geschriebener Artikel. Ein Muss für Nicht-Technik-Anfänger wie mich.
WPBeginner Support
Glad you found our content helpful
Admin
Deepak
Hallo, ich möchte ein Formular als Popup anzeigen lassen, wenn ich auf einen Button klicke... Wie mache ich das?
WPBeginner Support
Für das, was Sie anscheinend möchten, sollten Sie sich OptinMonster ansehen: https://www.wpbeginner.com/wordpress-plugins/optinmonster-wordpress-popup-plugin/
Admin
Isaac
Das ist nett, aber können Sie erklären/zeigen, wie das ohne OptinMonster geht? Ich möchte nicht noch ein zweites Plugin kaufen müssen, nur um ein Formular in einem Popup anzuzeigen. Das sollte mit WP Forms und einem kostenlosen Lightbox-Plugin möglich sein.
Redaktion
Hallo Isaac, es gibt wahrscheinlich andere Plugins, die das können, aber wir empfehlen die Lösung, die wir selbst verwenden. Wir haben eine gute Anleitung zur Auswahl des besten Plugins, während Sie das WordPress.org-Plugin-Verzeichnis durchsuchen.
Admin
Kulwant Singh
kann ich für verschiedene Beiträge unterschiedliche Popups erstellen? Ist das möglich oder nicht?
WPBeginner Support
Hallo Kulwant,
Ja, Sie können verschiedene Popups für verschiedene Beiträge erstellen.
Admin
Lela Donelson
Mein WP-Menü hat keine WP-Formular-Option. Ich habe ein GoDaddy verwaltetes WP.
WPBeginner Support
Hallo Lela,
WPForms ist ein WordPress-Plugin. Sie müssen es zuerst installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung unter wie man ein WordPress-Plugin installiert.
Wenn Sie das Plugin bereits installiert und aktiviert haben und es immer noch nicht in Ihrem WordPress-Admin-Menü sehen können, wenden Sie sich bitte an den WPForms-Support oder Ihr Hosting-Unternehmen.
Admin
Michael Wahhab
Wo ist die Demo?
Nick Vail
Sind Pop-up-Fenster nur mit dem kostenpflichtigen „Business-Plan“ verfügbar?
Ruben
Bevor ich kaufe, möchte ich fragen, kann ich zwei Call-to-Action-Buttons in einem Popup haben? Ich möchte zwei Buttons, einen zum Herunterladen meiner App aus dem App Store und einen zweiten aus dem Play Store.
WPBeginner Support
Ja, das können Sie.
Admin
shagufta
Wie man Tabs im Popup hat, die zu Divs verlinken, die sich im selben Popup öffnen
Jhorene
Hallo,
Bevor ich Optinmonster kaufe, können Sie mir sagen, ob es vollständig mobil anpassbar ist, um ein Formular im Canvas-Popup zu haben?
Danke.
Mit freundlichen Grüßen,
Jhorene
WPBeginner Support
OptinMonster verfügt über eine Funktion namens mobilefreundliche Popups. Sie können verschiedene Popups für Ihre Desktop- und Mobilnutzer erstellen und so Ihren mobilen Zielgruppen ein deutlich besseres Nutzererlebnis bieten.
Admin
Ian Perera
kann ich Daten an Gravity Form übergeben
Dave E
Hallo, ich suche dasselbe. Haben Sie jemals eine Lösung gefunden? Danke
Alicia Beale
Wie kann ich dieses Pop-up-Kontaktformular verwenden, um verschiedene E-Mail-Adressen zu benachrichtigen?
Mike Whaling
Gibt es eine Möglichkeit, dies in der neuen Version von Optin Monster zu tun? Das hat großartig funktioniert, als ich das lokale WP-Plugin verwendet habe, aber es erkennt den Gravity-Shortcode jetzt nicht mehr, seit ich auf das neue OM umgestiegen bin.
Irgendwelche Tipps oder Vorschläge?
WPBeginner Support
Bitte eröffnen Sie ein Support-Ticket auf der OptinMonster-Website.
Admin
Silvan
Könnte das auch in einer WordPress-Navigation funktionieren? Ich habe einige Schwierigkeiten, das data-optin-slug-Bit über das WP-Menüsystem hinzuzufügen.
sharul
Können Sie uns bitte eine Demo zeigen.
Vielen Dank
WPBeginner-Mitarbeiter
Bitte reichen Sie ein Support-Ticket auf der Support-Website von OptinMonster ein.
Alvin Ng
heya Mann, ich brauche hier etwas Hilfe. Egal was ich mache, ich bekomme Optinmonster nicht zum Erscheinen. Muss ich das # durch einen Link ersetzen?
Don DeMaio
Das wäre großartig, wenn sie eine Demo anbieten würden, um es auszuprobieren.