Als wir mit dem Online-Verkauf begannen, war das Hinzufügen eines Buy Now Buttons zu WordPress unnötig kompliziert.
Nachdem wir jahrelang verschiedene Lösungen getestet und anderen Unternehmern bei der Einrichtung ihrer Zahlungssysteme geholfen haben, haben wir die effektivsten Methoden entdeckt, um es richtig zu machen.
Der Schlüssel liegt in der Wahl einer Methode, die Ihren geschäftlichen Anforderungen entspricht und gleichzeitig den Kaufprozess für Ihre Kunden einfach gestaltet. Das ist etwas, das unsere Partnermarken gemeistert haben, und es hat einen großen Unterschied in ihren Konversionsraten gemacht.
In diesem Leitfaden stellen wir Ihnen drei bewährte Methoden vor, mit denen Sie Ihrer WordPress Website einen Buy Now Button hinzufügen können. Diese Lösungen eignen sich für Unternehmen jeder Größe, und wir helfen Ihnen bei der Auswahl der perfekten Lösung für Ihre speziellen Anforderungen.

Warum eine Schaltfläche “Jetzt kaufen” in WordPress hinzufügen?
Eine Schaltfläche “Jetzt kaufen” ist eine gute Möglichkeit, die Abbruchquote zu senken. Jeder Schritt im Kaufprozess ist eine weitere Gelegenheit für den Kunden, seine Meinung zu ändern und den Warenkorb zu verlassen.
Da sie direkt zur Kasse geleitet werden, haben die Kunden weniger Zeit, ihre Meinung zu ändern und ihren Kauf abzubrechen. Dies kann Impulskäufe fördern und ist besonders nützlich für digitale Downloads, eBooks, physische Produkte oder Kurse.
Da sie den Kaufprozess beschleunigen, können “Jetzt kaufen”-Buttons auch das Kundenerlebnis verbessern. Wenn sich der Kaufprozess einfach anfühlt, ist es wahrscheinlicher, dass die Kunden immer wieder in Ihren Shop zurückkehren. Sie müssen nicht durch mehrere Seiten im Kaufprozess navigieren, was die Reibung im Kaufprozess reduziert.
Jetzt kaufen”-Schaltflächen sind häufig auf Produktseiten zu finden, werden aber manchmal auch auf Landing- und Verkaufsseiten verwendet.
Auf diese Weise können die Kunden den Kaufprozess in Gang setzen, ohne die Produktseite zu besuchen, was die Konversionsrate Ihrer Marketing- und Werbekampagnen erhöhen kann.
Aus diesem Grund finden Sie hier 3 Methoden, wie Sie in WordPress einen “Buy Now”-Button einfügen können. Verwenden Sie einfach die Links unten, um zu der gewünschten Methode zu springen:
Sind Sie bereit? Dann fangen wir an.
Methode 1: Hinzufügen einer Schaltfläche “Jetzt kaufen” mit WP Simple Pay (keine eCommerce-Plugins erforderlich)
Mit WP Simple Pay können Sie auf jeder Seite, in jedem Beitrag oder in einem Widget-bereiten Bereich eine einfache Schaltfläche für den Sofortkauf hinzufügen.

Dies ist eine großartige Option für dienstleistungsbasierte Unternehmen, gemeinnützige Organisationen oder alle, die nach einer schnellen “Jetzt kaufen”-Option für WordPress suchen.
WP Simple Pay ist das beste Stripe-Zahlungs-Plugin für WordPress. Während des Tests fanden wir es super einfach, Kreditkartenzahlungen, Apple Pay, Google Pay, ACH-Banklastschrift und mehr zu akzeptieren. Das macht WP Simple Pay zur perfekten Wahl, wenn Sie einen “Buy Now”-Button auf einer Verkaufsseite einfügen möchten, ohne etwas Besonderes installieren zu müssen.
Weitere Einzelheiten finden Sie in unserer Rezension zu WP Simple Pay.
Hinweis: Für diese Anleitung verwenden wir die kostenlose Version von WP Simple Pay.
Wenn Sie Zahlungen per ACH-Lastschrift oder wiederkehrende Zahlungen akzeptieren, automatische Steuerberechnungen durchführen oder einen “Jetzt kaufen, später bezahlen”-Plan zu WordPress hinzufügen möchten, müssen Sie ein Upgrade auf die Pro-Version durchführen.
Zunächst müssen Sie das WP Simple Pay-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung startet das Plugin automatisch den Einrichtungsassistenten. Klicken Sie auf die Schaltfläche “Let’s Get Started”.

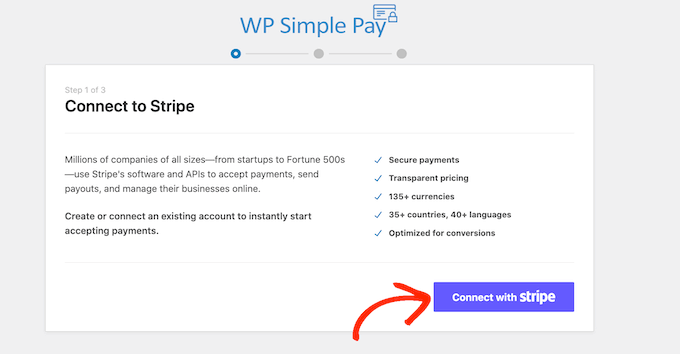
Im nächsten Schritt müssen Sie ein Stripe-Konto mit WP Simple Pay verbinden. Stripe ist ein einsteigerfreundlicher Zahlungsabwickler für Website-Betreiber.
Um loszulegen, klicken Sie auf die Schaltfläche “Mit Stripe verbinden”.

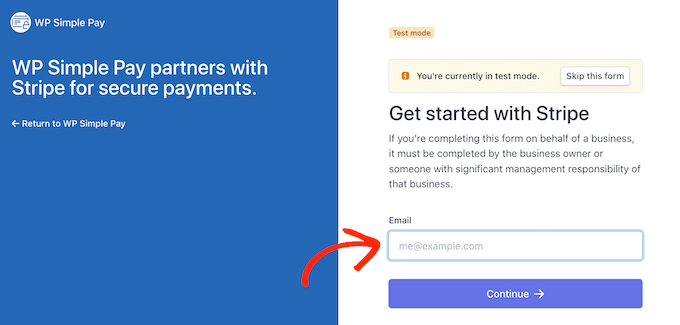
Auf dem nächsten Bildschirm können Sie sich entweder bei einem bestehenden Stripe-Konto anmelden oder ein neues Konto anlegen.
Wenn Sie bereits ein Stripe-Konto haben, geben Sie einfach die E-Mail-Adresse und das Passwort für dieses Konto ein.

WP Simple Pay zeigt Ihnen nun, wie Sie Ihr Stripe-Konto mit WordPress verbinden können.
Wenn Sie noch nicht bei Stripe registriert sind, geben Sie Ihre E-Mail-Adresse ein und folgen Sie den Anweisungen auf dem Bildschirm, um ein Stripe-Konto zu erstellen. Sobald Sie bei Ihrem Stripe-Konto angemeldet sind, klicken Sie auf die Schaltfläche “Zahlungsformular erstellen”.
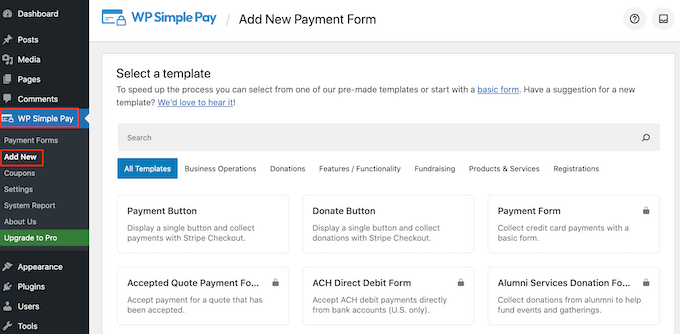
Wenn Sie aus Versehen von diesem Bildschirm weggeklickt haben, dann keine Panik. Sie können denselben Bildschirm erreichen, indem Sie zu WP Simple Pay ” Add New gehen.

Das kostenlose Plugin WP Simple Pay verfügt über einige verschiedene Vorlagen, mit denen Sie schnell ein Zahlungsformular erstellen können. Sie können zusätzliche Vorlagen freischalten, indem Sie auf WP Simple Pay Pro upgraden, einschließlich einer Vorlage, die eine Stripe-Spendenschaltfläche in WordPress einfügt.
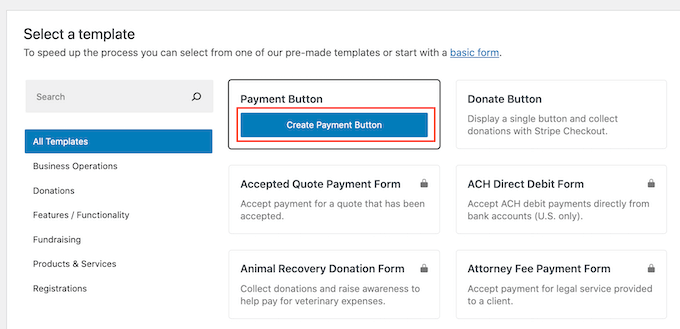
Da wir eine Schaltfläche “Jetzt kaufen” erstellen möchten, bewegen Sie den Mauszeiger über die Vorlage “Zahlungsschaltfläche” und klicken Sie dann auf “Zahlungsschaltfläche erstellen”, wenn diese erscheint.

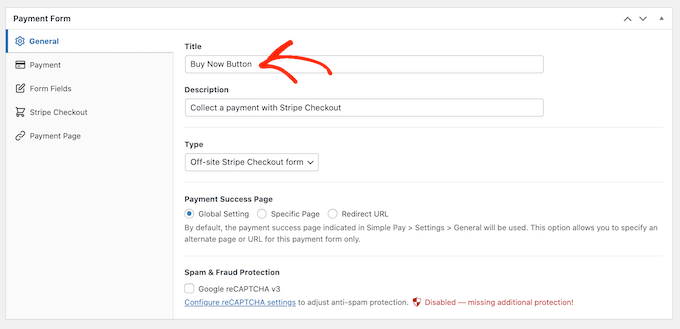
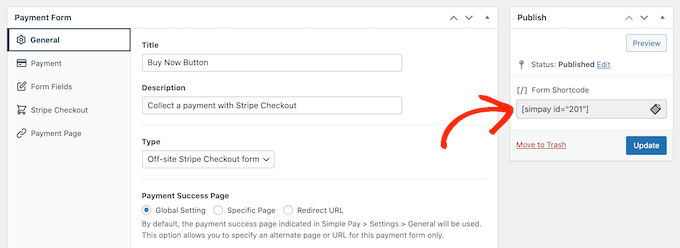
Geben Sie in das Feld “Titel” einen Namen für Ihre Schaltfläche “Jetzt kaufen” ein.
Dieser Titel dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.

Sie können auch das Feld “Beschreibung” verwenden, um einige Informationen über Ihre Schaltfläche hinzuzufügen. Auch hier zeigt WordPress den Besuchern Ihrer Website diese Informationen nicht an, aber sie können für Sie selbst oder für andere Personen, die Ihr WordPress-Dashboard nutzen, nützlich sein.
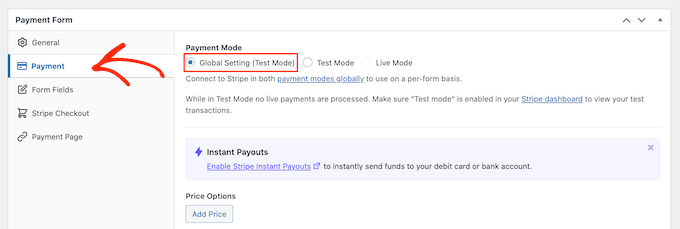
Klicken Sie anschließend auf die Registerkarte “Zahlung”.
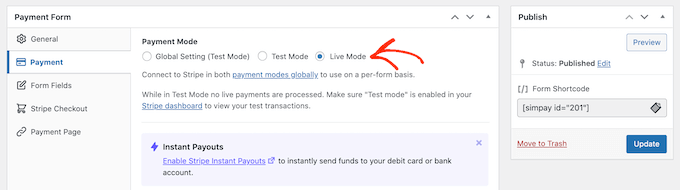
Standardmäßig erstellt WP Simple Pay Ihre Schaltfläche im Testmodus, was bedeutet, dass Sie noch keine echten Zahlungen akzeptieren können.
Wir empfehlen, das Optionsfeld “Globale Einstellungen (Testmodus)” aktiviert zu lassen, damit Sie Ihre Schaltfläche “Jetzt kaufen” testen können, bevor Sie Zahlungen akzeptieren.

Wenn Sie sofort mit dem Einzug von Zahlungen beginnen möchten, können Sie stattdessen die Schaltfläche “Live-Modus” auswählen.
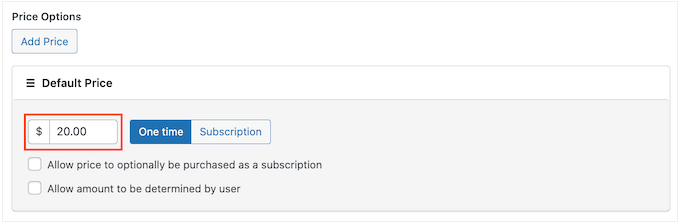
Als Nächstes können Sie festlegen, wie viel der Kunde für die Schaltfläche bezahlen soll. Geben Sie diese Zahl einfach in das Feld “Einmaliger Betrag” ein.

Hinweis: WP Simple Pay verwendet standardmäßig die US Dollar Währung. Wenn Sie Zahlungen in einer anderen Währung akzeptieren möchten, gehen Sie zu WP Simple Pay ” Einstellungen. Wählen Sie dann den Tab “Währung” und wählen Sie eine neue Währung.
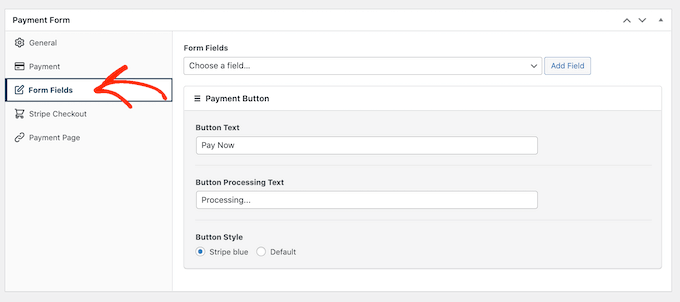
Wählen Sie anschließend die Registerkarte “Formularfelder”.

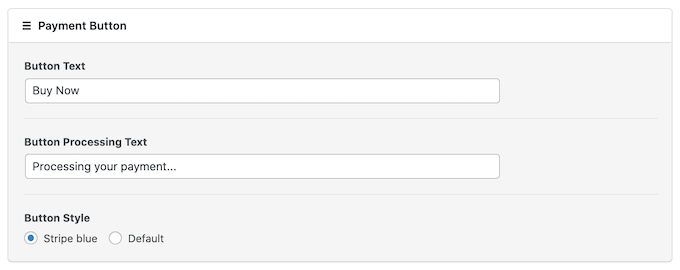
Standardmäßig wird Ihre Schaltfläche mit “Jetzt bezahlen” beschriftet, aber Sie können dies durch Eingabe in das Feld “Schaltflächentext” nach Belieben ändern.
Sie können auch den “Button Processing Text” ändern, d.h. die Nachricht, die WP Simple Pay den Käufern anzeigt, während es ihre Zahlung verarbeitet.

Standardmäßig verwendet WP Simple Pay denselben Schaltflächenstil wie Ihr WordPress-Theme.
Es gibt auch einen “Stripe blue”-Stil, den Sie verwenden können, wie Sie auf dem folgenden Bild sehen können. Wenn Sie diese Schaltfläche verwenden möchten, wählen Sie einfach das Optionsfeld “Stripe blue” im Abschnitt “Payment Button”.

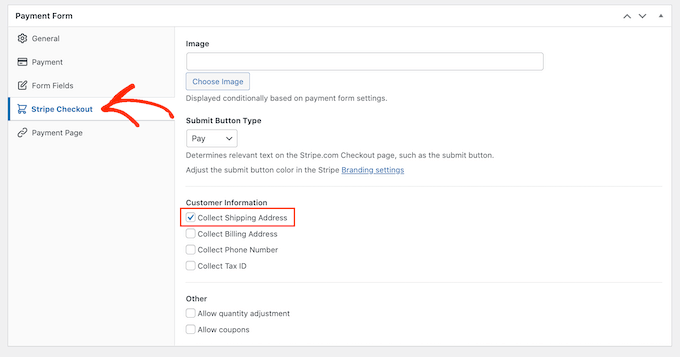
Wählen Sie dann die Registerkarte “Stripe Checkout” und wählen Sie die Informationen, die WP Simple Pay von den Besuchern an der Kasse sammeln soll.
Wenn Sie z. B. ein physisches Produkt verkaufen, können Sie die Lieferadresse des Kunden abfragen, indem Sie das Kästchen “Lieferadresse erfassen” aktivieren.

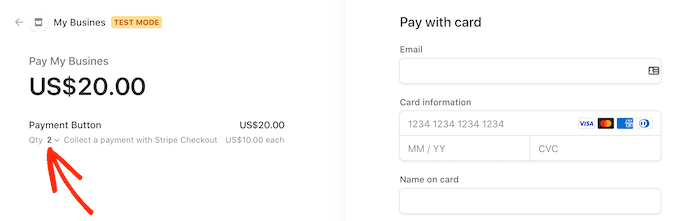
Wenn Sie davon ausgehen, dass Kunden mehrere Produkte kaufen möchten, sollten Sie das Kästchen “Mengenanpassung zulassen” aktivieren.
Dadurch wird der Stripe-Kassenseite ein Dropdown-Menü hinzugefügt, mit dem die Kunden die Anzahl der gekauften Produkte ändern können.

Wenn Sie mit der Einrichtung der Schaltfläche “Jetzt kaufen” zufrieden sind, können Sie sie durch Klicken auf die Schaltfläche “Veröffentlichen” aktivieren.
Sie können jetzt diese Schaltfläche “Jetzt kaufen” zu jeder WordPress-Seite, jedem Beitrag oder einem Widget-bereiten Bereich hinzufügen, indem Sie den “Formular-Shortcode” verwenden.

Weitere Einzelheiten zur Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie Ihre Schaltfläche im Testmodus veröffentlicht haben, zeigt das Stripe-Dashboard keine Zahlungen an, die Sie während dieser Zeit erhalten haben, was das Testen Ihrer Schaltfläche “Jetzt kaufen” erschwert.
Um Ihre Transaktionen zu sehen, müssen Sie den Testmodus in Stripe aktivieren, indem Sie sich in Ihrem Stripe-Dashboard anmelden und auf die Registerkarte “Zahlungen” klicken.

Danach klicken Sie einfach auf den Schalter “Entwickler” in der oberen rechten Ecke.
Sobald Sie das getan haben, können Sie Ihre Schaltfläche “Jetzt kaufen” testen, und die Zahlungen werden im Stripe-Dashboard angezeigt.

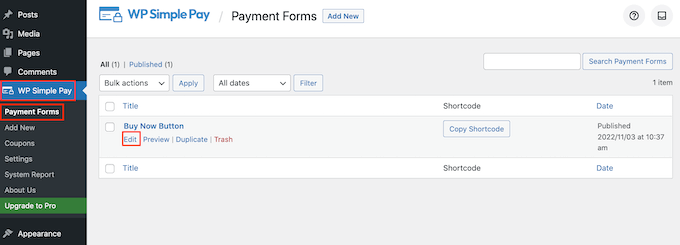
Sobald Sie Ihre Schaltfläche getestet haben, können Sie mit der Annahme von Zahlungen beginnen, indem Sie zu WP Simple Pay ” Payment Forms gehen.
Fahren Sie einfach mit der Maus über die Schaltfläche “Jetzt kaufen” und klicken Sie auf den Link “Bearbeiten”.

Wählen Sie nun die Registerkarte “Zahlung” und klicken Sie auf das Optionsfeld neben “Live-Modus”.
Klicken Sie abschließend auf “Aktualisieren”. Ihre Schaltfläche “Jetzt kaufen” ist nun aktiv und Sie können Zahlungen von Ihren Besuchern annehmen.

Methode 2: Hinzufügen einer Schaltfläche “Jetzt kaufen” zu Ihren digitalen Downloads
Mit WP Simple Pay können Sie jedem WordPress-Blog oder jeder WordPress-Website eine einfache Schaltfläche zum Sofortkauf hinzufügen. Wenn Sie jedoch digitale Downloads über WordPress verkaufen möchten, benötigen Sie ein eCommerce-Plugin, das über eine Sofort-Kaufen-Funktion verfügt.
Easy Digital Downloads ist die beste Plattform für den einfachen Verkauf digitaler Produkte. Wir selbst nutzen dieses Plugin, um viele unserer Premium WordPress Plugins zu verkaufen.
Wenn Sie mehr über unsere Erfahrungen erfahren möchten, lesen Sie unsere Rezension zu Easy Digital Downloads.

Das Plugin bietet Ihnen mehrere Möglichkeiten, in WordPress einen “Buy Now”-Button einzufügen.
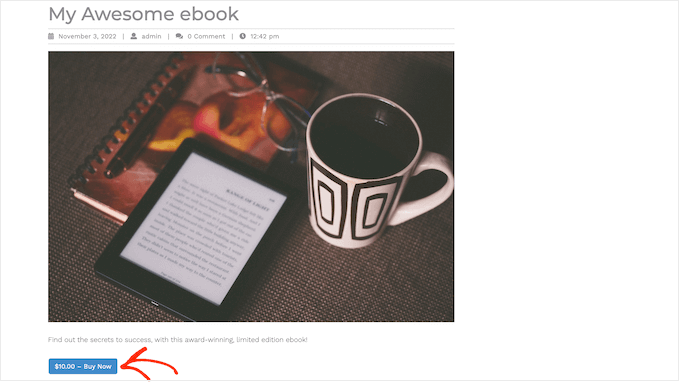
Standardmäßig zeigt Easy Digital Downloads auf allen Produktseiten eine Schaltfläche “In den Warenkorb” an. Sie können diese jedoch stattdessen durch eine Schaltfläche “Jetzt kaufen” ersetzen.

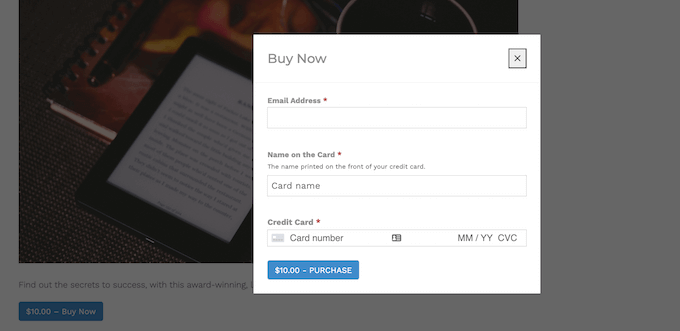
Wenn der Kunde auf die Schaltfläche klickt, die Sie in der obigen Abbildung sehen können, wird ein Popup-Fenster angezeigt, in das er seine E-Mail-Adresse und seine Kreditkartendaten eingeben kann.
Danach müssen sie nur noch auf “Kaufen” klicken, um das Produkt zu kaufen.

Easy Digital Downloads enthält auch einen “EDD Buy Button”-Block, den Sie auf jeder Seite, in jedem Beitrag oder in einem Widget-bereiten Bereich einfügen können.
Sie können diesen Block mit jedem Ihrer herunterladbaren Produkte verbinden. Der Besucher kann dann einfach auf diese Schaltfläche klicken, um das Produkt in seinen Warenkorb zu legen und direkt zur Kasse zu gehen.

Schauen wir uns also beide Methoden an.
Hinzufügen einer Schaltfläche “Jetzt kaufen” zu jeder Produktseite
Als Erstes sollten Sie auf Ihren Produktseiten eine Schaltfläche “Jetzt kaufen” einfügen. So hat der Kunde weniger Zeit, seine Meinung zu ändern und den Kauf abzubrechen.
Wenn Sie SiteGround als Ihren Hosting-Provider verwenden, ist Easy Digital Downloads bereits vorinstalliert, so dass Sie das Plugin sofort verwenden können.
Wenn nicht, können Sie SiteGround EDD-Hosting ausprobieren und für nur $2,99 pro Monat loslegen!
Wenn Sie einen anderen Hosting-Anbieter verwenden, müssen Sie das Easy Digital Downloads-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
In dieser Anleitung verwenden wir das kostenlose Plugin Easy Digital Downloads, da es alles enthält, was Sie zum Erstellen einer einfachen Schaltfläche “Jetzt kaufen” benötigen. Es gibt auch eine Pro-Version mit erweiterten Funktionen, einschließlich Wunschlisten, Kaufbelohnungen, Betrugsüberwachung und mehr.
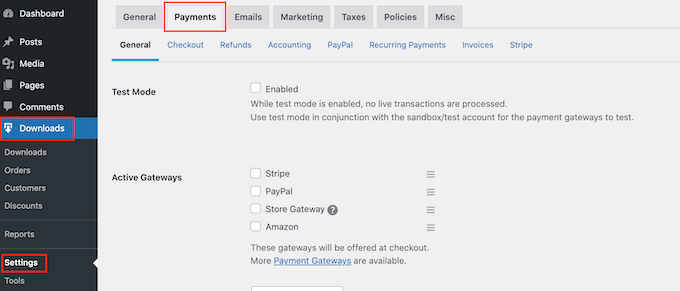
Bevor Sie eine Schaltfläche “Jetzt kaufen” erstellen können, müssen Sie Stripe oder PayPal einrichten. Um Ihr Zahlungsgateway zu konfigurieren, gehen Sie zu Downloads ” Einstellungen und klicken Sie dann auf die Registerkarte “Zahlungen”.

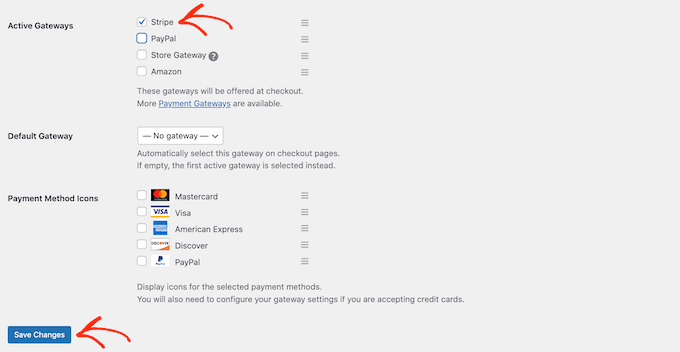
Sie können nun das Kästchen neben “PayPal” oder “Stripe” ankreuzen, je nachdem, welches Zahlungsportal Sie verwenden möchten.
Wenn Sie mehrere Zahlungsgateways hinzufügen, können Sie keinen “Buy Now”-Button erstellen, daher ist es wichtig, nur ein Gateway zu wählen.
Nachdem Sie Ihre Entscheidung getroffen haben, klicken Sie auf “Änderungen speichern”, um Ihre Einstellungen zu speichern.

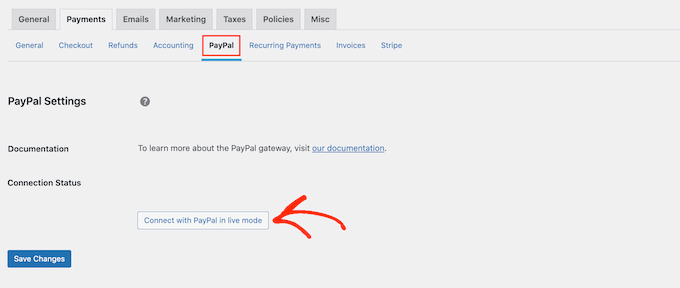
Wenn Sie PayPal verwenden möchten, klicken Sie auf die Registerkarte “PayPal”.
Sie können dann die Schaltfläche “Mit PayPal im Live-Modus verbinden” auswählen.

Es öffnet sich ein Popup-Fenster, in das Sie die E-Mail-Adresse und das Passwort für das PayPal-Konto eingeben können, über das Sie Zahlungen erhalten möchten.
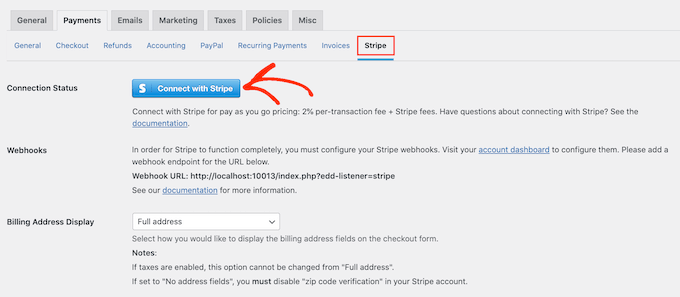
Um stattdessen Stripe einzurichten, klicken Sie auf die Registerkarte “Stripe” und wählen Sie dann “Mit Stripe verbinden”.

Dies öffnet einen Einrichtungsassistenten, der Ihnen hilft, Ihre Website mit Stripe zu verbinden.
Vergessen Sie nach der Konfiguration Ihres Zahlungs-Gateways nicht, auf die Schaltfläche “Änderungen speichern” zu klicken. Sie können nun eine Schaltfläche “Jetzt kaufen” zu jeder Easy Digital Downloads-Produktseite hinzufügen.
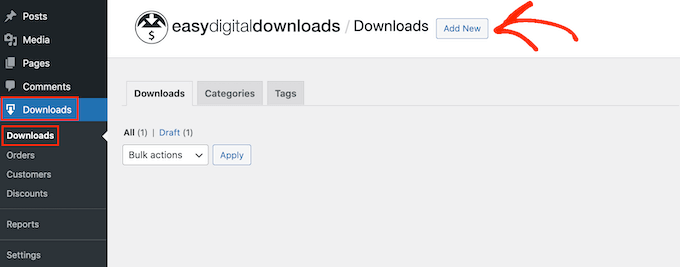
Um Ihr erstes digitales Produkt zu erstellen, gehen Sie zu Downloads ” Downloads. Klicken Sie dann auf die Schaltfläche “Neu hinzufügen”.

Sie können nun einen Titel und eine Beschreibung für das Produkt hinzufügen, ein Bild hochladen, Kategorien und Tags hinzufügen und vieles mehr.
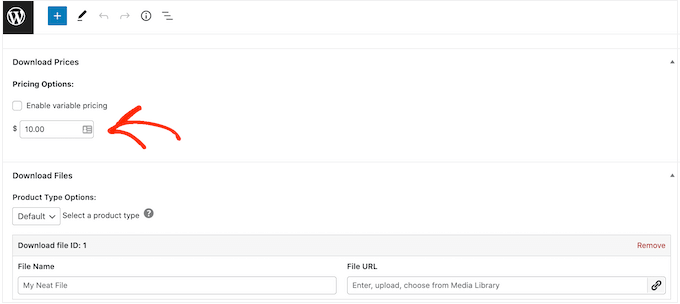
Hinweis: Standardmäßig wird Ihr Produkt bei Easy Digital Downloads als kostenloser Download eingestellt. Es ist wichtig, zum Abschnitt “Produktoptionen” zu scrollen und den tatsächlichen Preis für das Produkt einzugeben.

Der nächste Schritt ist das Hochladen des Produkts. Dabei kann es sich um einen eBook-Download, ein Schulungsvideo, einen PDF-Leitfaden, digitale Kunst und Grafiken oder jede andere Datei handeln, die WordPress unterstützt.
Pro-Tipp: Wenn Sie einen Dateityp verkaufen möchten, der von WordPress nicht unterstützt wird, wie z. B. SVG-Bilder, PSD-Dateien oder andere, lesen Sie unsere Anleitung, wie Sie zusätzliche Dateitypen in WordPress zulassen.
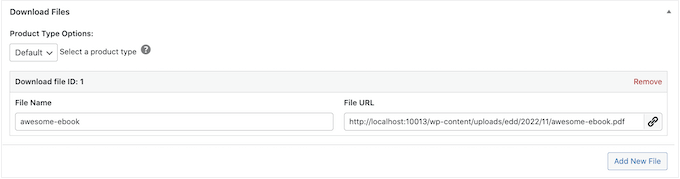
Um Ihre herunterladbare Datei hinzuzufügen, blättern Sie zum Abschnitt “Dateien herunterladen”.
Geben Sie in das Feld “Dateiname” einen Namen für die herunterladbare Datei ein. Klicken Sie anschließend auf die Schaltfläche “Eine Datei hochladen”.

Dadurch wird die WordPress-Mediathek geöffnet. Hier können Sie die Datei auswählen, die Sie als digitalen Download verkaufen möchten.
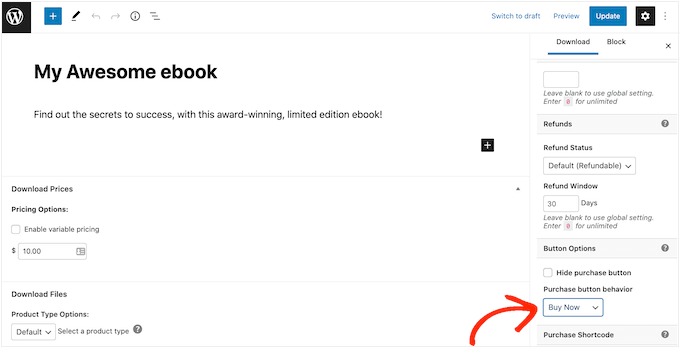
Wenn Sie mit der Einrichtung Ihres Produkts zufrieden sind, ist es an der Zeit, eine Schaltfläche “Jetzt kaufen” hinzuzufügen.
Im Menü auf der rechten Seite finden Sie den Abschnitt “Schaltflächenoptionen”. Klicken Sie hier auf das Dropdown-Menü “Verhalten der Schaltfläche Kaufen” und wählen Sie “Jetzt kaufen”.

Sie können das Produkt nun live schalten, indem Sie auf “Veröffentlichen” klicken. Wenn Sie nun diese Produktseite besuchen, sehen Sie die Schaltfläche “Jetzt kaufen”.
Sie können auf jeder Produktseite eine Schaltfläche “Jetzt kaufen” hinzufügen, indem Sie einfach den oben beschriebenen Prozess befolgen.
Hinzufügen einer Schaltfläche “Jetzt kaufen” zu einer beliebigen Seite oder einem Beitrag
Manchmal möchten Sie vielleicht auch in anderen Bereichen Ihres Online-Shops Schaltflächen zum Sofortkauf verwenden.
Wenn Sie z. B. eine Landing Page haben, die ein bestimmtes Produkt bewirbt, können Sie Ihren Kunden erlauben, den Bestellvorgang direkt von dieser Landing Page aus zu starten.
Dies kann zu mehr Verkäufen führen, da es zu Impulskäufen anregt und gleichzeitig mehrere Schritte auf dem Weg des Käufers eliminiert.
Sie können dies ganz einfach mit dem “EDD Buy Button”-Block tun. Um diesen Block zu verwenden, müssen Sie zunächst ein Zahlungsgateway einrichten und mindestens ein Produkt nach dem oben beschriebenen Verfahren erstellen.
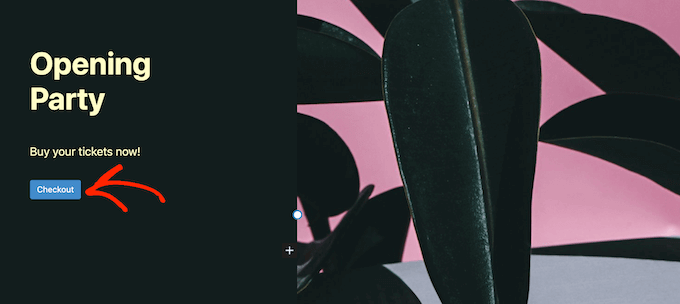
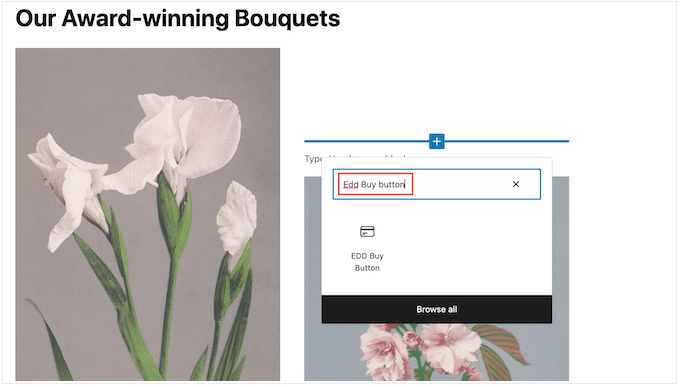
Danach öffnen Sie einfach die Seite oder den Beitrag, auf der/dem Sie die Schaltfläche “Jetzt kaufen” hinzufügen möchten, im Inhaltseditor. Klicken Sie dann auf das “+”-Symbol und beginnen Sie mit der Eingabe von “EDD Buy Button”.

Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn zu Ihrem Layout hinzuzufügen.
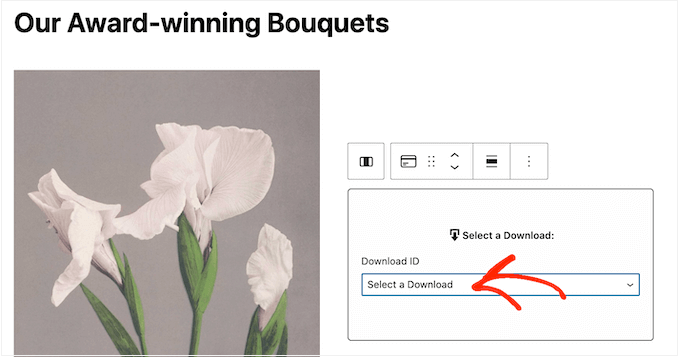
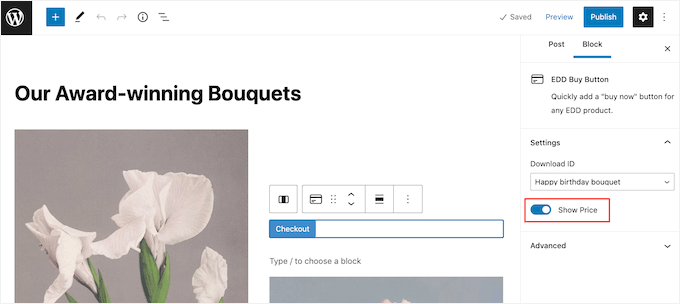
Sie können nun das Dropdown-Menü “Download auswählen” öffnen und das Produkt auswählen, das in den Warenkorb des Kunden gelegt werden soll.

Standardmäßig zeigt Easy Digital Downloads den Preis des Produkts auf der Schaltfläche “Jetzt kaufen” an.
Wenn Sie den Preis ausblenden möchten, deaktivieren Sie den Schalter “Preis anzeigen”.

Sie können die Seite nun veröffentlichen oder aktualisieren, um sie live zu schalten. Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie die Schaltfläche “Jetzt kaufen” in Aktion.
Methode 3: Fügen Sie eine Schaltfläche “Jetzt kaufen” zu Ihrem WooCommerce-Shop hinzu
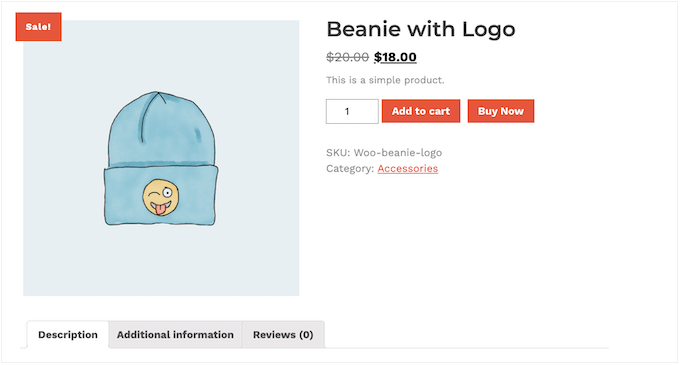
Wenn Sie einen WooCommerce-Shop betreiben, sollten Sie auf Ihren Produktseiten eine Schaltfläche “Jetzt kaufen” hinzufügen. So können Kunden den Bestellvorgang direkt von der Produktseite aus starten, was oft die Abbruchrate des Warenkorbs verringert.
Der einfachste Weg, einen Buy Now Button zu Ihrem Online-Shop hinzuzufügen, ist die Verwendung des Buy Now Button for WooCommerce Plugins. Dies ist ein einfaches Plugin, das keine Konfiguration erfordert und auf jeder Ihrer Produktseiten einen “Buy Now”-Button hinzufügt.

Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Da das Plugin keine Einstellungen hat, gehen Sie einfach auf eine beliebige Produktseite Ihres Online-Shops. Sie sehen nun eine Schaltfläche “Jetzt kaufen” neben der Standardschaltfläche “In den Warenkorb”.
Bonus: Mehr Tricks für Online-Shops zur Verkaufssteigerung
Nachdem Sie nun gelernt haben, wie Sie einen “Buy Now”-Button einfügen können, möchten Sie vielleicht noch ein paar zusätzliche Tricks kennenlernen, um Ihren Online-Shop noch besser zu machen und mehr zu verkaufen.
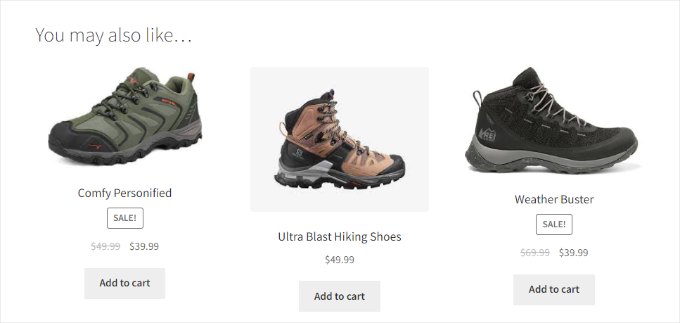
Sie können zum Beispiel Produktempfehlungen auf Ihrer WordPress Website anzeigen. Das Vorschlagen verwandter Produkte hilft Kunden, Artikel zu finden, die ihnen gefallen könnten, und macht ihr Einkaufserlebnis besser.
Wenn jemand zum Beispiel einen Hut kauft, können Sie ihm eine Sonnenbrille empfehlen, da sie gut dazu passt. Sie können diese Empfehlungen auf verschiedene Art und Weise anzeigen, z. B. als Slide-in-Warenkörbe, Bestellstopps, Upsells, Cross-Sells oder automatische E-Mails nach dem Kauf.

Um mehr zu erfahren, lesen Sie unseren Leitfaden zur Anzeige von Produktempfehlungen in WordPress.
Oder Sie möchten herausfinden, wie Sie Ihrer WordPress Website eine Seite mit Kundenrezensionen hinzufügen können. Diese Seite kann dazu beitragen, Vertrauen aufzubauen, weil neue Kunden über die positiven Erfahrungen anderer Menschen mit Ihren Produkten lesen können.
Weitere Informationen zu diesem Thema finden Sie in unserer Anleitung zum Hinzufügen einer Seite mit Kundenrezensionen in WordPress.
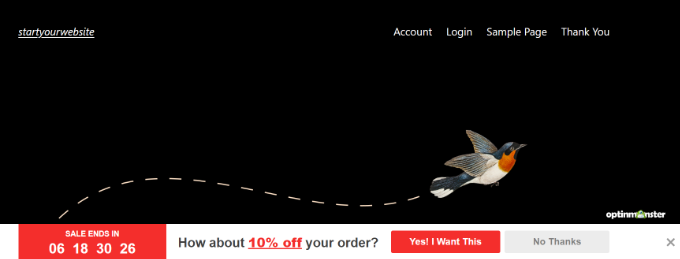
Ein letzter Tipp ist, FOMO zu nutzen, um die Konversionsrate zu erhöhen.
FOMO, oder die “Angst, etwas zu verpassen”, ist ein Gefühl der Angst, etwas Aufregendes oder Trendiges zu verpassen.
Vermarkter haben FOMO schon lange vor dem Internet genutzt, aber online ist es jetzt einfacher und effektiver. Sie können zum Beispiel auf Ihren Seiten für bevorstehende Verkäufe und zeitlich begrenzte Angebote werben.

In unserem Leitfaden finden Sie eine ausführliche Anleitung, wie Sie FOMO auf Ihrer WordPress Website einsetzen können, um die Konversionsrate zu erhöhen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man einen “Buy Now” Button in WordPress einfügt. Sie können auch unsere Anleitung lesen, wie Sie ganz einfach einen Link zum Herunterladen in WordPress hinzufügen können, oder unsere Anleitung, wie Sie die Anzahl der Bestellungen in WordPress begrenzen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.